Contenu
Découvrir la zone d'administration
Vous avez installé PrestaShop 1.7, et êtes connecté à votre back office. Il vous faut maintenant prendre le temps de parcourir son administration afin de comprendre ses messages et de savoir où trouver une information spécifique.
Le design de la zone d'administration a été partiellement revu pour la version 1.7 de PrestaShop, afin d'être plus intuitif et ergonomique. La navigation et le menu ont aussi évolué : les fonctionnalités sont les mêmes mais leur agencement est un peu différent. Le but de ces nouveautés étant bien sûr de faciliter la gestion quotidienne de votre boutique !
Nous avons créé ce chapitre afin de vous aider lors de cette découverte de l'interface d'administration de PrestaShop. Elle a été conçue pour être plus ergonomique et plus simple d'utilisation, mais restez conscients que vous devriez lire tous les chapitres du guide utilisateur pour comprendre pleinement votre nouvel outil e-commerce !
Présentation de l'interface principale
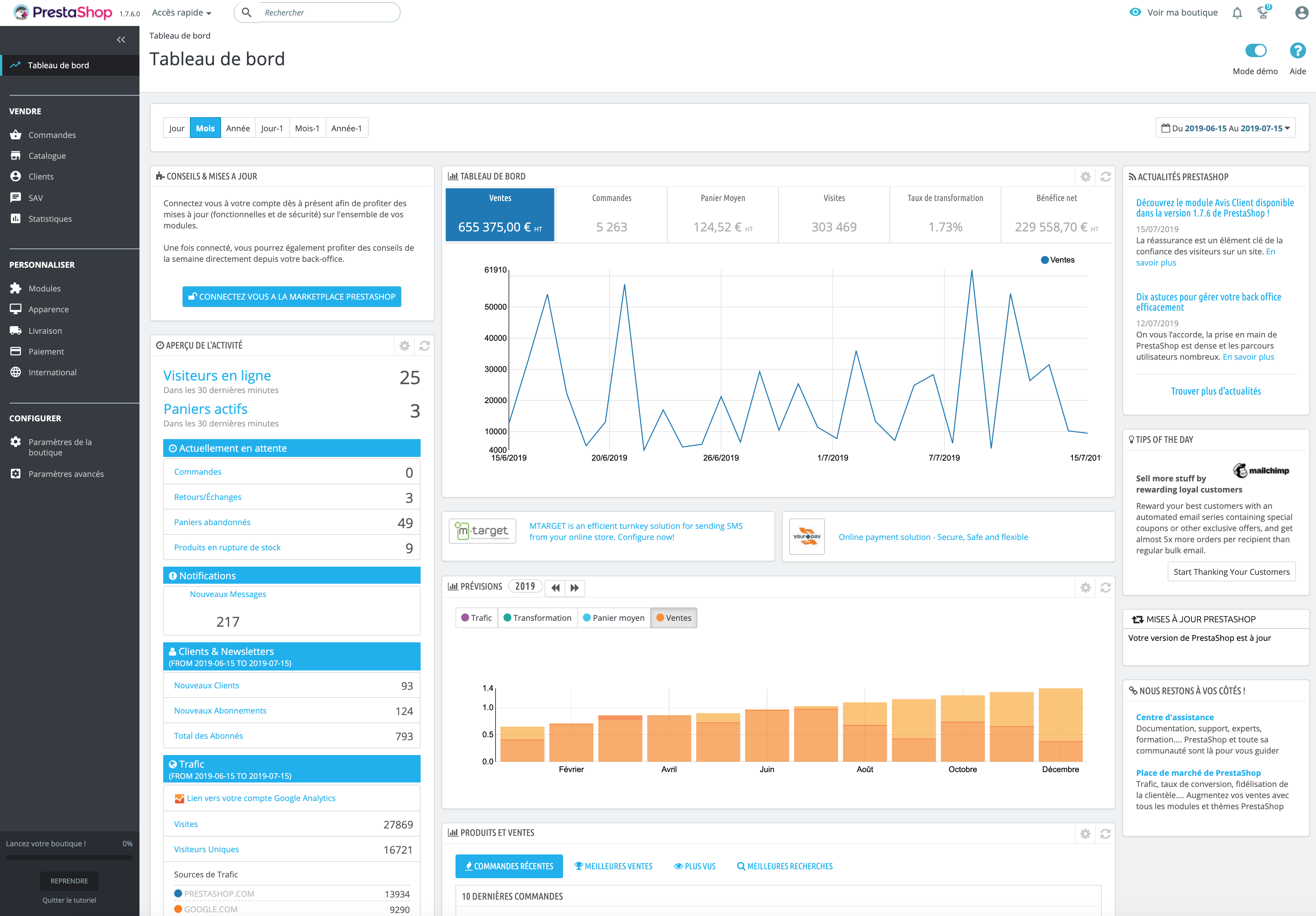
Prenez le temps d'appréhender le tableau de bord – c'est-à-dire, la première page que vous voyez en vous connectant au back office. Non seulement elle vous donne un résumé de tout ce que vous devez savoir sur votre boutique à un instant T, avec des liens vers les pages les plus utiles, mais elle vous donne aussi quelques conseils à propos de réglages auxquels vous devez faire attention en tant que nouvel utilisateur de PrestaShop.
La barre supérieure
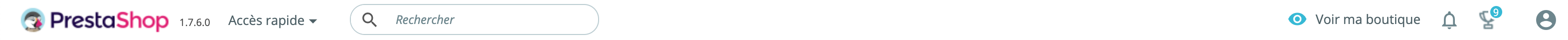
En haut de la page se trouve une barre sombre contenant une poignée de liens et informations :
- Le logo de PrestaShop, suivi de sa version.
- Accès rapide. Un menu regroupe des raccourcis vers certaines des pages les plus utiles. Vous pouvez le personnaliser en cliquant sur "Gérer les accès rapides".
- Barre de recherche avec menu déroulant. Elle vous permet de faire une recherche parmi le contenu de votre boutique.
- Voir ma boutique. Ouvre un nouvel onglet de votre navigateur avec la page d'accueil de votre boutique.
- Icône cloche. Indique le nombre de nouvelles notifications, qui s'ouvre sur les dernières commandes.
- Commandes. Cet encadré présente les nouvelles commandes depuis la dernière fois que vous avez cliqué sur cette icône. C'est là que vous pouvez afficher l'une des commandes en détail.
- Clients. Cet encadré vous présente les nouveaux clients inscrits depuis la dernière fois que vous avez cliqué sur cette icône. C'est là que vous pouvez afficher la page d'info des clients.
- Messages. Cet encadré vous présente les nouveaux messages reçus par le service clientèle depuis la dernière fois que vous avez cliqué sur cette icône. C'est là que vous pouvez afficher l'un des messages.
- Menu personnel (votre photo). Un simple menu rappelant le compte avec lequel vous êtes connecté, qui contient les liens suivants :
- Lien "Votre profil". Ouvre la page de préférence de votre compte utilisateur actuel, d'où vous pouvez régler certaines options, comme la langue du back-office ou votre mot de passe.
- Lien "Documentation". Redirige vers le portail de documentation du site web de PrestaShop.
- Lien "Formation". Redirige vers le portail de formation du site web de PrestaShop.
- Lien "Expert". Redirige vers le portail des experts PrestaShop pour vous accompagner dans votre projet.
- Lien "Addons". Redirige vers la place de marché officielle de PrestaShop pour consulter notre offre de modules et de thèmes.
- Lien "Assistance". Redirige vers le portail de contact du site web de PrestaShop.
- Lien "Déconnexion". Vous déconnecte du compte actuellement utilisé.
Les menus
Lors de vos activités quotidiennes d'administrateur de boutique, vous aurez régulièrement à parcourir les nombreuses pages et options du back office.
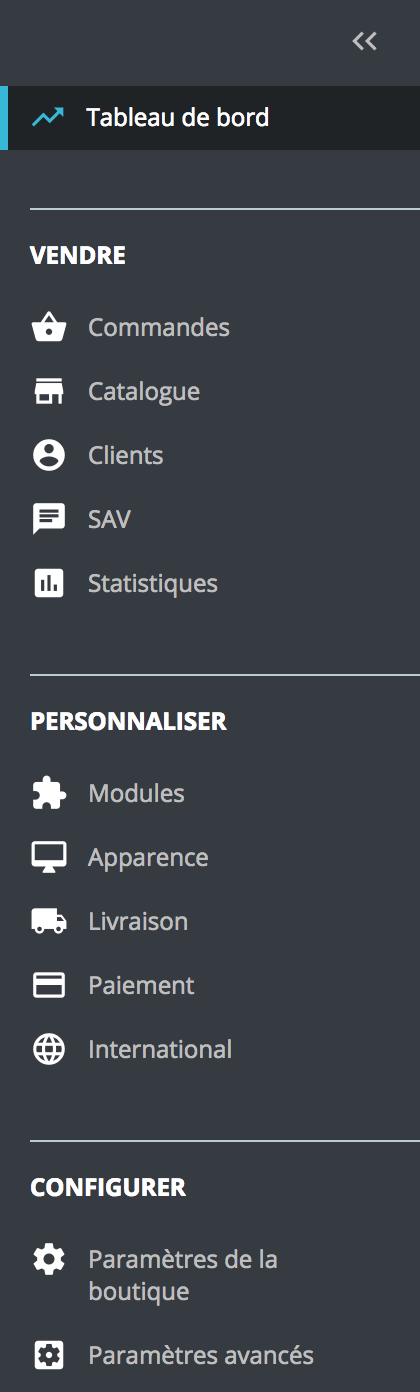
Le menu de PrestaShop 1.7 est organisé en trois sections principales, des pages que vous utilisez le plus fréquemment, à celles que vous consultez moins régulièrement. Cette organisation se veut le reflet de votre activité au quotidien. Sous chacune de ces trois sections, chaque menu correspond à un ensemble donné de tâches :
- Tableau de bord. La page d'accueil de votre back office, où vous pouvez voir vos principales statistiques en temps réel.
Vendre
Cette section vous accompagne au quotidien, avec des pages essentielles comprenant vos commandes, votre listing clients, vos produits, etc. C'est le coeur de votre activité de marchand, où vous vous rendez tous les jours pour gérer votre commerce.
- Commandes. Dès qu'un client commence à ajouter des produits à son panier, vous verrez les premières commandes arriver dans ce menu, avec les factures qui les accompagnent. C'est également à partir de ce menu que vous gérerez vos avoirs et les paniers abandonnées, entre autres.
- Catalogue. C'est le cœur de votre boutique, là où vous allez ajouter vos produits, créer des catégories, configurer vos marques et fournisseurs, créer des promotions...
- Clients. Ce menu vous donne accès à toutes les informations sur vos clients et vous permet de modifier leurs adresses.
- SAV. Ce menu permet de gérer tout ce qui a trait au service client et à l'après-vente : messages clients, retours produits, etc.
- Statistiques. Ce menu vous donne accès à un grand nombre de statistiques et graphiques, récupéré et généré par PrestaShop.
Personnaliser
Cette deuxième section vous permet de personnaliser votre boutique et d'aller au delà de la configuration de base. Choisissez l'apparence de votre boutique, adaptez les méthodes de paiement à vos marchés cibles, visez l'international ou complétez votre boutique avec de nouvelles fonctionnalités !
- Modules. Multipliez la puissance et l'utilité de votre boutique en ajoutant des modules, dont une centaine est déjà disponible dans l'installation par défaut, et de nombreux sont disponibles à l'achat sur la marketplace Addons. C'est également dans ce menu que vous placerez les éléments de vos modules sur votre thème.
- Apparence. C'est ici que vous pouvez gérer le thème de votre boutique, ainsi que les éléments qui viennent modifier l'aspect général de votre boutique (pages CMS, liens et positions des modules).
- Livraison. Tout ce qui concerne l'expédition de vos colis, notamment les coûts de transport.
- Paiement. Choisissez quels modes de paiement vos clients peuvent utiliser.
- International. Vous aide à configurer votre boutique avec des éléments locaux et internationaux, tels que la langue et les traductions, la monnaie, les unités de mesure, les taxes et règles de taxes, et les entités géographiques.
Configuration
Cette section comporte deux menus. Le premier regroupe tous les paramètres liés à votre boutique : ce sont des réglages que vous configurez en démarrant votre boutique, et auxquels vous accédez moins une fois votre activité lancée. Le deuxième menu rassemble des paramètres plus techniques, avec des fonctionnalités avancées.
- Paramètres de la boutique. PrestaShop est une solution e-commerce très configurable, et vous pouvez modifier quasiment tous ces comportements à l'aide de ce jeu de pages de préférences.
- Paramètres avancés. Contient des liens vers des outils et des pages d'informations qui sont trop particuliers pour tenir dans d'autres menus, tels que les réglages du service web, l'outil de sauvegarde de la base de données, ou la page d'amélioration des performances, entre autres. Vous y trouverez aussi les réglages relatifs au back office lui-même. Par exemple, la liste de vos employés et leurs droits d'accès, entre autres.
Ce sont là les menus par défaut. Notez que des modules peuvent ajouter de nouveaux menus, de nouvelles pages aux menus existants, ou de nouvelles options aux pages existantes. Certaines pages présentent plusieurs onglets pour accéder à davantage de fonctionnalités disponibles dans PrestaShop.
Les boutons
Un grand nombre de pages de l'administration utilisent des boutons de manière régulière, que ce soit en haut ou en bas de l'écran. Par exemple, la page de création/modification d'un produit peut avoir jusqu'à 8 boutons.
Plus que de simples raccourcis, ils ouvrent de réelles fonctionnalités que vous utiliserez souvent.
Les boutons disponibles varient grandement en fonction du contexte. De fait, deux pages peuvent ne pas avoir le même jeu de boutons. Cela étant, il y en a certains que vous verrez souvent :
- Ajouter. Ouvre la page de création pour le contenu en cours : nouveau produit, nouvelle catégorie, nouvelle commande, etc.
- Modules recommandés. Ouvre une fenêtre présentant les modules disponibles pour le contexte en cours. Par exemple, la page Transporteurs affiche les modules de la catégorie Addons "Livraison & Logistique". Cela se révèle très utile pour rapidement trouver un module à installer et à configurer qui correspond au mieux à vos besoins.
- Aide. Ouvre la documentation en ligne pour la page en cours ("aide contextuelle").
La plupart des formulaires du back office est validée à l'aide des boutons en bas de l'écran :
- Enregistrer. Enregistre le contenu de la page en cours et renvoie vers la liste d'éléments existants.
- Annuler. Renvoie la liste des éléments existants.
Les tableaux présentant des listes (de produits, commandes, clients, etc.) ont leur propres boutons pour gérer les éléments listés :
- Ajouter. Crée un nouvel élément dans le contexte actuel.
- Exporter. Télécharge un fichier CSV de tous les éléments.
- Importer. Vous amène sur la page d'options où vous pouvez importer vos fichiers CSV.
- Rafraîchir la liste. Charge à nouveau la liste pour présenter les dernières modifications.
- Voir la requête SQL. Vous fournit la requête SQL pour reproduire votre recherche ou filtre dans votre propre gestionnaire SQL.
- Exporter vers le gestionnaire SQL. Ouvre le gestionnaire SQL de PrestaShop (dans le menu "Paramètres avancés"), grâce auquel vous pouvez faire des requêtes sur la base de données PrestaShop avec des instructions SQL ("
SELECT ... FROM ... WHERE ..."). Si votre liste d'éléments est filtrée (par exemple, par nom), alors la requête SQL par défaut le prendra en compte (par exemple, "WHERE 1 AND b.`name` LIKE '%robe%'" pour une liste de produits).
L'aide contextuelle
La documentation du logiciel est directement intégrée dans l'interface du logiciel : en cliquant sur le bouton "Aide" depuis n'importe quel page du back office, l'interface principale se réduit en largeur pour pouvoir afficher une nouvelle colonne sur la droite, contenant la documentation de cette partie du back office.
Un nouveau clic sur le bouton "Aide" referme la colonne d'aide contextuelle. Si vous ne fermez pas la colonne d'aide, PrestaShop comprendra que vous voulez qu'elle s'affiche sur toutes les pages du back office, et maintiendra donc la colonne ouverte tant que vous ne l'aurez pas fermée.
Si la zone d'affichage du navigateur web est inférieure à 1220 pixels de large, alors PrestaShop ouvrira la documentation contextuelle dans une nouvelle fenêtre de navigateur plutôt que de réduire l'espace dédié à l'interface principale.
En bas de la colonne d'aide, un petit formulaire vous permet d'indiquer à l'équipe de PrestaShop si cette aide vous a été utile. Donnez une note à la page d'aide en cliquant sur l'un des 5 niveaux de satisfaction. Si vous cliquez sur l'un des deux niveaux les plus bas, PrestaShop ouvrira un court formulaire vous permettant de préciser vos pensées. Vous pouvez soit le remplir et cliquez sur le bouton "Valider", soit fermer le formulaire en cliquant sur la croix, ce qui enverra simplement votre note à notre serveur.
Le tableau de bord
Explorons maintenant le contenu du tableau de bord lui-même. Il peut paraître encombré au nouvel utilisateur, mais vous découvrirez vite qu'il offre un excellent résumé des activités quotidiennes de votre boutique d'un coup d'oeil.
Le tableau de bord est divisé en 4 zones : une barre horizontale, et trois colonnes.
Mode démo
Par défaut, le tableau de bord utilise des fausses données pour vous permettre de voir comment les données statistiques sont affichées.
Lorsque vous utilisez PrestaShop sur une vraie boutique, vous devez désactiver ces fausses données pour utiliser vos vraies données : désactivez le "Mode démo" en haut à droite de l'écran.
La barre horizontale
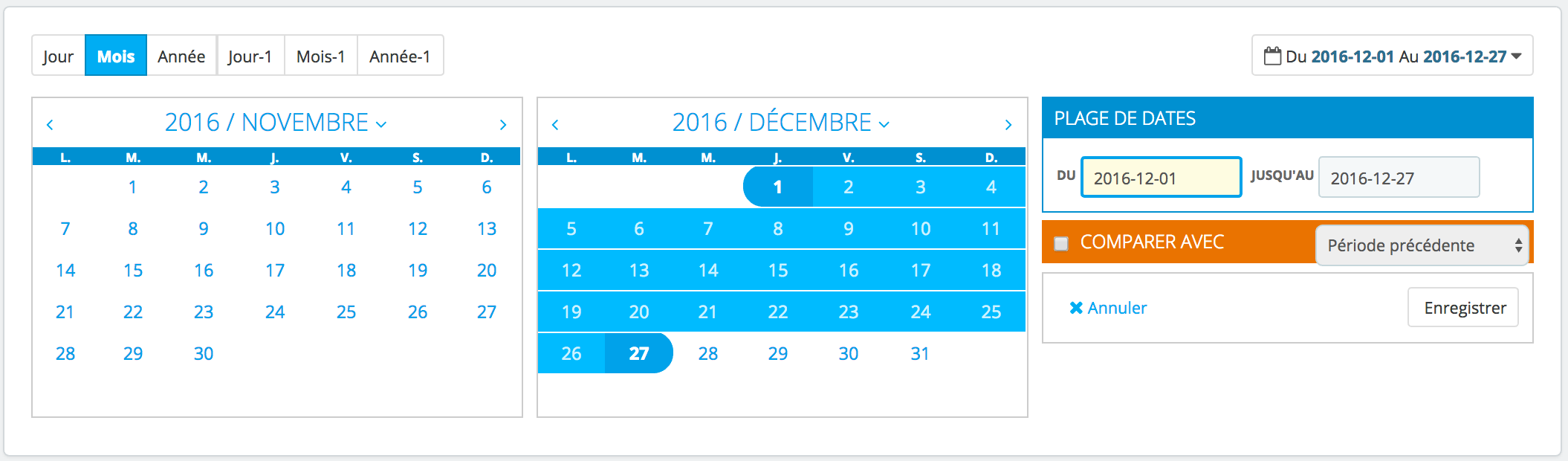
En haut du tableau de bord se trouve une simple barre qui vous permet de choisir la période de temps utilisée pour afficher les statistiques du tableau de bord.
Trois jeux d'options sont disponibles :
- Ce jour, ce mois, cette année.
- Jour, mois ou année précédent(e).
- Une date précise (le bouton à droite, qui ouvre un sélecteur de date).
Le choix d'une option met à jour tous les blocs de contenu qui se trouvent sur le tableau de bord, afin que les données qu'ils affichent correspondent à cette période seule. Les blocs qui ne présentent pas de statistiques ne sont pas mis à jour.
Pour choisir une période de temps, vous pouvez soit cliquer sur le premier puis le dernier jour de cette période dans le calendrier (l'ordre des jours n'est pas important), ou saisir les dates au format AAAA-MM-JJ dans les champs textuels. Cliquez sur "Enregistrer" pour voir le tableau de bord se mettre à jour en fonction de vos réglages.
Vous pouvez également comparer deux périodes de temps en cochant la case "Comparer avec". Sélectionnez la seconde période comme vous l'avez fait pour la première (les deux peuvent se superposer), puis cliquez sur "Enregistrer".
Lorsque vous comparez deux périodes, certains des blocs de contenu seront mis à jour pour indiquer l'évolution des données (voir par exemple le bloc "Tableau de bord", qui présente les données du module Dashboard Trends).
La colonne de gauche
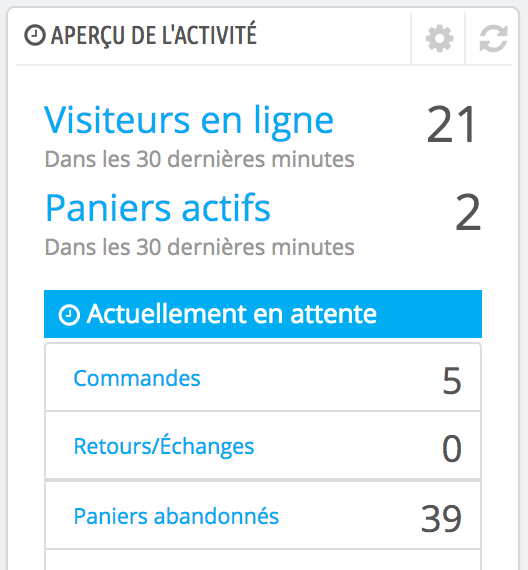
La colonne de gauche présente les données du module Dashboard Activity, qui rend les principaux chiffres tirés de votre base de données accessibles en un clin d'oeil :
- Les visiteurs durant les 30 dernières minutes.
- Les paniers actifs durant les 30 dernières minutes.
- Les commandes en attente, les demandes de retour/échange, les paniers abandonnés et les produits épuisés.
- Les notifications de nouveaux messages, de nouvelles questions liées à une commande et de nouveaux commentaires de produits.
- Les nouveaux clients et nouvelles inscriptions à la newsletter.
- Les statistiques de trafic : visites, visiteurs uniques, sources de trafic et liens directs.
La colonne centrale
C'est dans la colonne centrale que l'appellation de "tableau de bord" prend toute son importance : cette zone du tableau de bord vous présente les chiffres les plus importants relatifs aux activités quotidiennes de votre site, accompagnés d'un graphique des ventes et d'une liste des dernières commandes. Chaque fois que vous vous connectez à l'administration de votre boutique, vous chercherez surtout à voir l'évolution de ces courbes. C'est ici que vous prendre le pouls de votre boutique.
Par défaut, il y a trois blocs de contenu dans cette colonne, qui sont gérés par des modules :
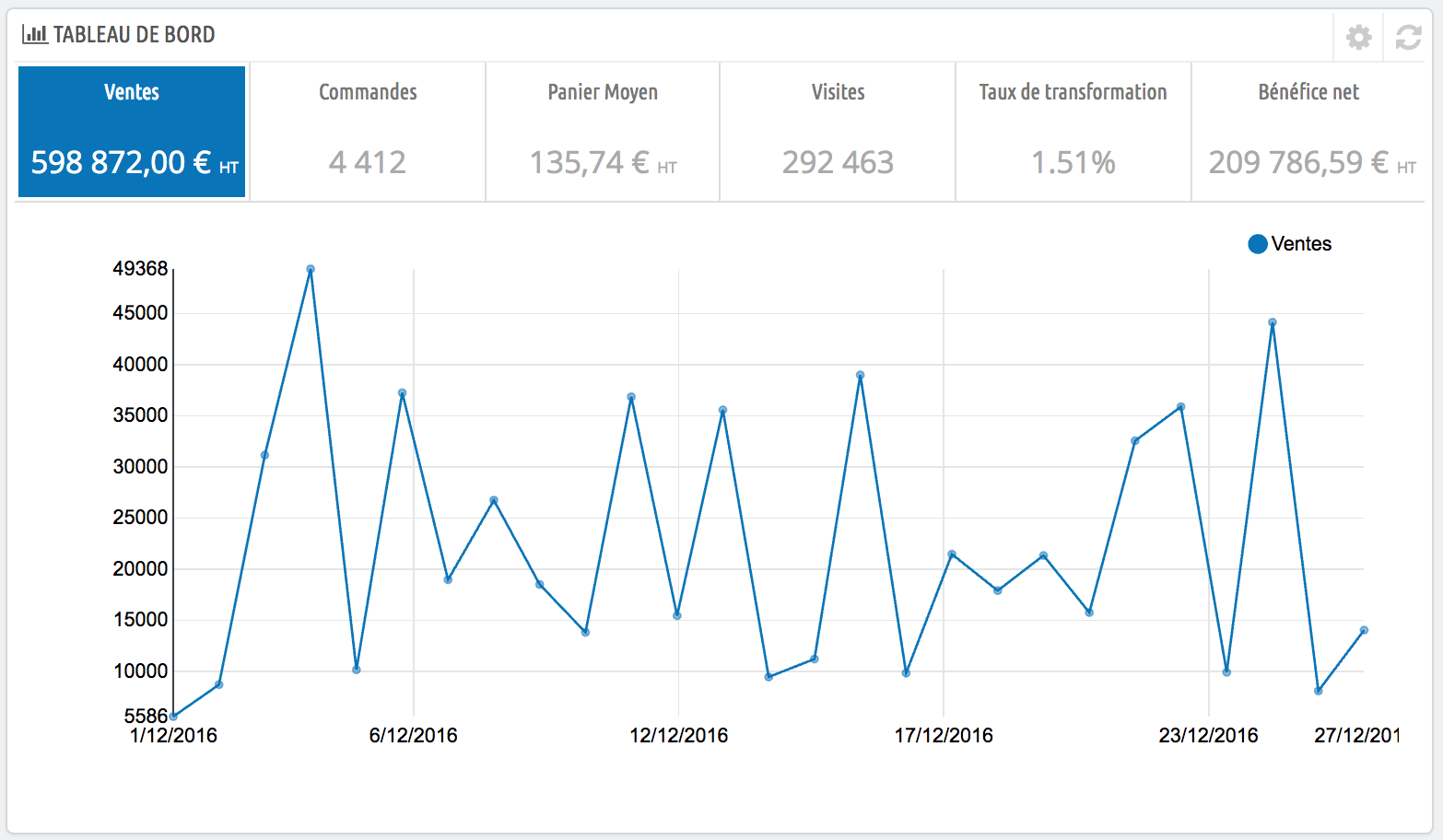
- Tableau de bord (module Dashboard Trends). C'est le principal bloc d'information du tableau de bord. Avec ses graphiques variés, il vous aide vraiment à voir si la direction que prend votre boutique est la bonne ou non. Cliquez sur l'un des types de graphique pour l'afficher. Par ailleurs, lorsque vous comparez deux périodes de temps, il affiche l'évolution de chaque chiffre en pourcentage. Survolez le graphique avec votre souris pour en voir les détails.
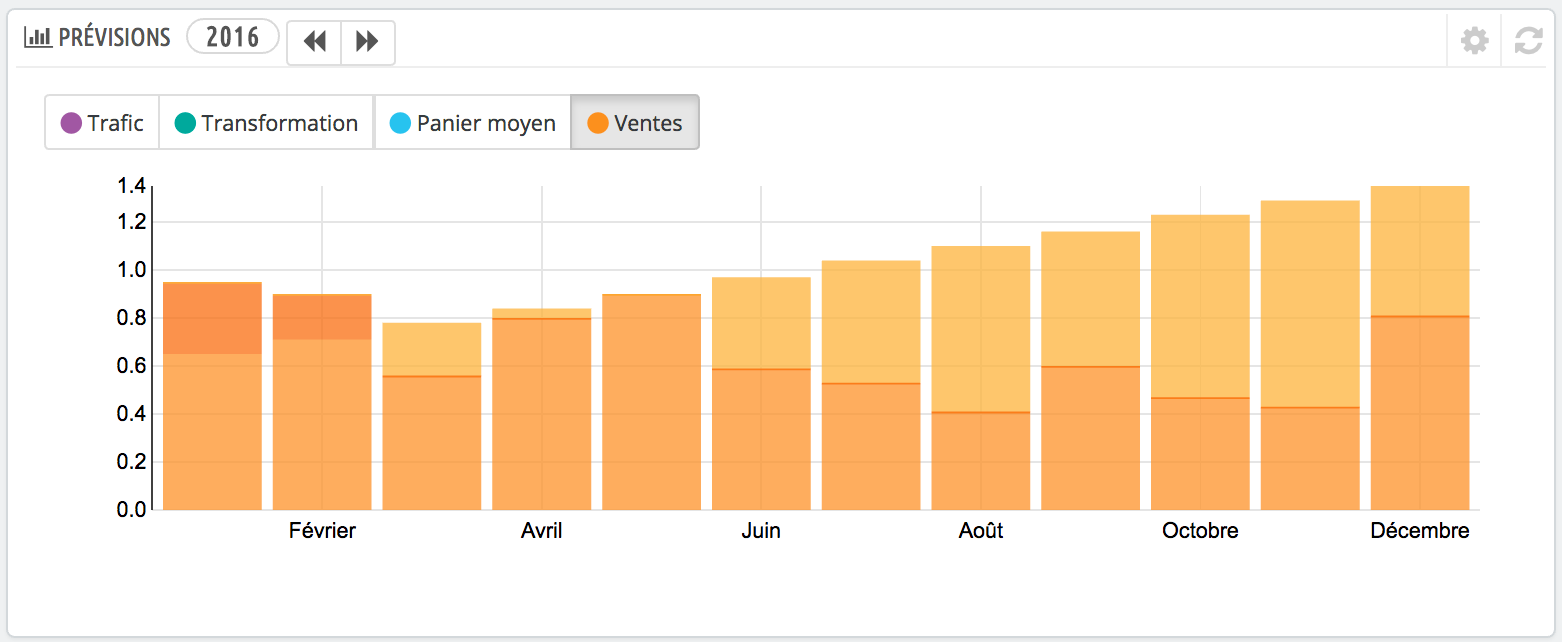
En cliquant sur son icône de configuration (en haut à droite), un panneau s'ouvre où vous pouvez configurer les divers frais de votre boutique (frais bancaire, coût d'expédition, hébergement, etc.) afin de mieux indiquer vos tendances. - Votre prévision (module Dashboard Goals). Ce bloc vous présente les objectifs que vous vous êtes fixés pour les mois à venir, et la manière dont votre boutique parvient à s'y comparer. Survolez le graphique avec votre souris pour en voir les détails.
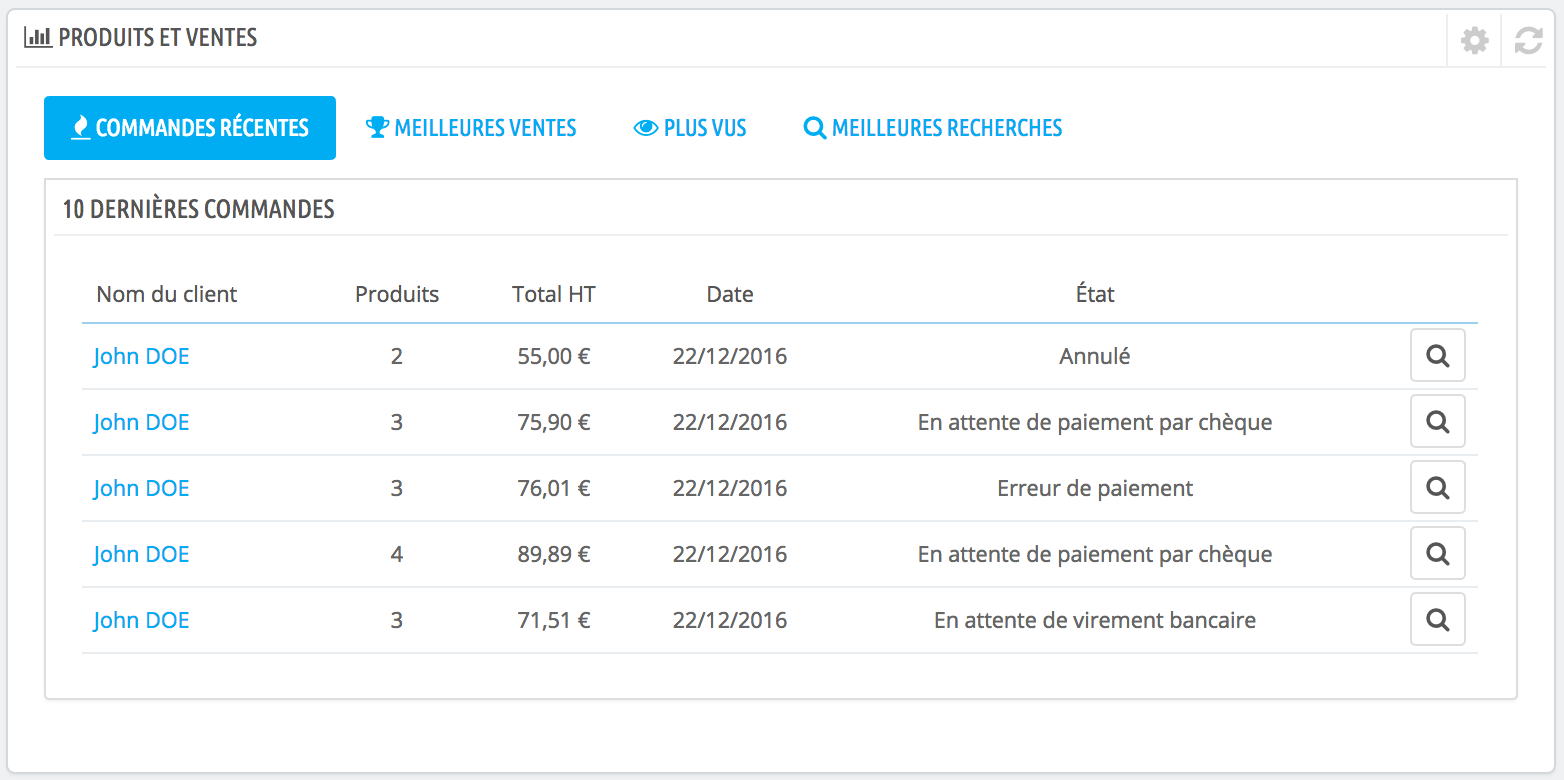
En fonction de vos résultats mensuels, vous devriez mettre à jour vos objectifs à venir. Vous pouvez configurer vos objectifs dans le formulaire de configuration du bloc (en haut à droit du bloc), et indiquer vos attentes mois après mois en termes de trafic, de taux de conversion, et de valeur panier moyenne. La colonne "Ventes" sera mise à jour en fonction des objectifs des autres colonnes (par exemple, pour 1000 visiteurs avec un taux de conversion de 2% et un panier moyen de 10€, vous devriez obtenir 1000*(2/100)*10 = 200€) Vous pouvez modifier la devise dans la page "Devises" du menu "Localisation". - Produits et ventes (module Dashboard Products). Ce bloc vous présente un tableau des dernières commandes et un classement de vos produits : meilleures ventes, produits les plus vus, et meilleures recherches (au sein de votre boutique, pas depuis les moteurs de recherche).
Vous pouvez configurer le nombre d'élément à afficher pour chaque tableau en ouvrant le bloc de configuration du bloc.
La colonne de droite
Cette dernière colonne est informative : elle vous donne des nouvelles de PrestaShop.com, des notifications quand une nouvelle version de PrestaShop est disponible, et des liens utiles.