...
| Section |
|---|
...
|
...
...
|
...
...
Contenu
...
| Table of Contents |
|---|
...
|
Comprendre les paramètres avancés
...
Cette page sert de rappel pratique de votre configuration PrestaShop : numéro de version, informations sur le serveur, version de PHP et de MySQL... Ce sont des éléments essentiels à communiquer aux développeurs de PrestaShop en cas de problème, ou tout simplement à votre webmaster ou votre hébergeur.
Il y a une dernière section, nommée "Liste des fichiers modifiés". Juste après avoir installé PrestaShop, la seule chose que cette section affiche est "Aucune modification n'a été détectée sur vos fichiers".
Mais après avoir installé quelques modules et thèmes, fait des modifications avancées à certaines classes d'override ou même effacé des fichiers, cette liste affichera les différences entre votre installation actuelle de PrestaShop et ce à quoi elle ressemblait au moment de son installation. Cela vous aide à voir les modifications qui ont été faites à votre installation... et donc à savoir quoi prendre en compte si vous souhaitez mettre à jour votre boutique manuellement, ou lors du déplacement de vos fichiers vers un autre serveur.
| Info |
|---|
Même sur une installation récente, cette section peut indiquer " |
Performances
Cette page combine de nombreux outils et conseils que qui peuvent vous aider à améliorer les performances de votre boutique côté serveur, pas côté commercial – bien qu'un serveur qui fonctionne bien permet d'avoir plus de clients à la fois, et donc de faire plus de ventes.
...
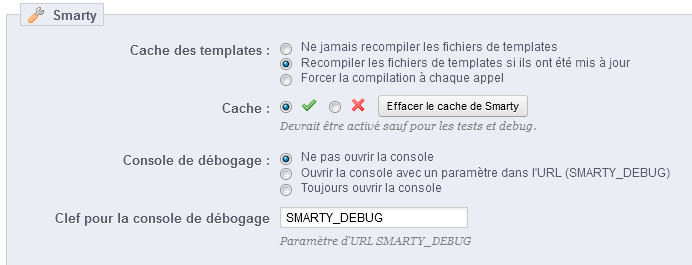
Smarty est le nom du langage de template utilisé par les thèmes de PrestaShop. Vous pouvez en apprendre plus sur ce langage à l'adresse http://www.smarty.net/.
Trois Quatre options sont disponibles :
- Cache des templates. Afin d'obtenir de meilleures performances, PrestaShop conserver conserve vos pages HTML dans un système de cache.
- Ne jamais recompiler les fichiers de templates. À n'activer que si vous êtes en train de créer un thème, et que vous avez besoin de voir vos modification modifications à chaque rechargement.
- Recompiler les fichiers de templates si s'ils ont été mis à jour. PrestaShop est en mesure de savoir si un thème a été modifié, mais cela peut ne pas toujours fonctionner correctement.
- Forcer la compilation à chaque appel. Le comportement normal : les pages HTML sont compilées et mise mises en cache, même si le thème a été modifié.
- Cache. Cette option vous permet de gérer tous les caches de fichiers, et pas seulement ceux liés aux thèmes. À ne désactiver que si vous êtes en train de corriger un thème ou un module PrestaShop. Autrement, vous ne devriez sans doute pas y toucher.
Le bouton "Effacer le cache de Smarty" a été ajouté lors de la version 1.5.5.0, et permet de supprimer le contenu du cache en un clic au lieu de devoir le faire en passant pour un logiciel FTP. - Console de débogage. Nouveauté 1.5. PrestaShop vous permet d'afficher la console de débogage de Smarty, qui vous donne de précieuses informations sur la page du thème. Vous pouvez en apprendre plus en lisant cette page : http://www.smarty.net/docsv2/en/chapter.debugging.console.tpl. Notez que la console s'ouvre dans une fenêtre pop-up : assurez-vous que votre navigateur les autorise sur le nom de domaine de votre boutique.
La console peut afficher des informations privées, donc faites en sorte de ne l'utiliser qu'une fois votre boutique en mode de maintenance, ou avec la paramètre d'URL.- Ne pas ouvrir la console. Le réglage par défaut. La console ne s'affiche jamais, pour personne.
- Ouvrir la console avec un paramètre dans l'URL (SMARTY_DEBUG). La console n'est affichée que si vous ajoutez
?SMARTY_DEBUGà la fin de l'URL. C'est très pratique, mais dès que vos tests sont terminés, revenez au réglage par défaut de cette option, car cette astuce est connue et certains hackers pourraient s'en servir. - Toujours ouvrir la console. Le réglage "complet". Tout ceux pouvant accéder à votre boutique peuvent voir la console. De fait, n'activez cette option qu'une fois en mode maintenance.
- Clef pour la console de débogage. Vous pouvez changer la clé afin d'être le seul à savoir quelle clé saisir pour afficher la console de débogage.
| Note |
|---|
La console peut afficher des informations privées, donc faites en sorte de ne l'utiliser qu'une fois votre boutique en mode de maintenance. Ne laissez jamais une boutique en production avec la console activée. |
Fonctionnalités désactivables
...
Le nom est explicite : ces outils combinent les fichiers textuels de même temps type en un seul fichier plus gros, ce qui réduit le nombre de fichiers à télécharger ; il compresse ensuite le fichier à l'aide de l'algorithme Zip, ce qui donne des téléchargements plus rapides ; enfin, il met en cache les fichiers compressés, afin d'éviter au serveur de devoir relancer ce processus de concaténation et de compression à chaque fois qu'un fichier est demandé, ce qui alourdit la tâche du processus du serveur.
...
- "Smart cache" pour les feuilles de style. Les fichiers CSS sont des fichiers textuels, et peuvent être combinés et compressés en toute sécurité.
- "Smart cache" pour le code JavaScript. Les fichiers JavaScript sont également des fichiers textuels, mais leur combinaison peut parfois être problématique. Assurez-vous de tout tester avant de laisser ce réglage activé.
- Réduction du code HTML. Le code HTML généré par Smarty peut être "minifié", ce qui signifie que PrestaShop en enlèvera tous les espaces inutiles afin de sauver quelques octets. C'est le plus souvent sans risque.
- Compression du JavaScript dans le code HTML. Certains thèmes ont du code JavaScript directement dans leur code HTML. Vous pouvez soit les laisser tels quels, ou les compresser. Ici encore, il s'agit de compression JavaScript , ; assurez-vous de tout tester avant de laisser ce réglage activé.
- Compression maximum du code HTML (risqué). Cette option est indiquée comme étant risquée car bien que le code HTML soit extrêmement bien compressé, il ne respecte plus les standards du Web. Le risque est donc que les moteurs de recherche analysent votre site comme n'étant pas respectueux des standards, ce qui peut avoir un impact certain sur votre position dans les résultats de recherche.
- Optimisation Apache. Ce réglage changera la configuration de votre serveur Web afin de le rendre plus efficace dans le cadre des options CCC.
...
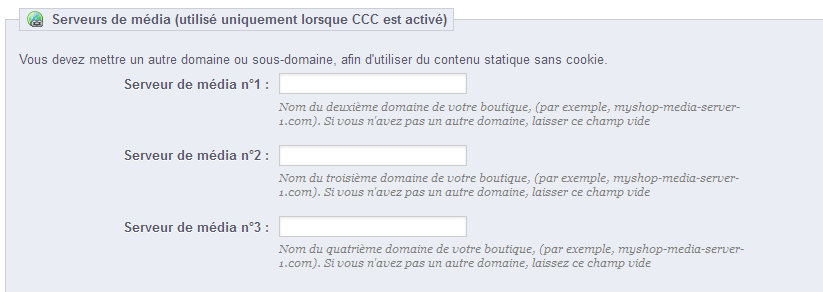
Cette option vous permet de renvoyer une partie de votre trafic spécifique (fichiers image et vidéo, par exemple) vers d'autres serveurs en votre possession, par le biais d'autres domaines ou sous-domaines – le plus souvent hébergé au sein d'un CDN (Content Delivery Network). Par défaut, PrestaShop peut utiliser jusqu'à trois serveurs de média.
Il ne suffit pas d'ajouter votre nom de domaine dans les champs pour soudainement faire des gains de performance. Pour autant, la mise en place d'un serveur média est une chose simple, et les gains sont réels et quasi-immédiats. Voici comment s'y prendre :
- Ouvrez un compte chez un hébergeur spécialisé dans les contenus distribués. Les sociétés les plus connues dans ce domaine sont Akamai (http://www.akamai.com/), Amazon (avec ses services AWS, dont CloudFront : http://aws.amazon.com/fr/) ou encore CloudFlare (http://www.cloudflare.com/plans). Vous pouvez également vous renseigner auprès de votre hébergeur, qui dispose peut-être d'une offre CDN.
- Copiez vos fichiers média vers le serveur de cet hébergeur. Cela signifie que le serveur distant doit contenir une copie exacte des dossiers suivants de votre installation de PrestaShop :
/img,/themeset/modules.
Notez que vous devrez faire en sorte que ces dossiers soient toujours synchronisés : même si vous ajoutez de nouveaux produits ou des modifications de votre thème, le serveur CDN doit avoir les dernières versions de tous les fichiers. - Une fois le serveur CDN en place, ajoutez son adresse (fournie par votre hébergeur CDN) dans le premier champ "Serveur de média n°1". Si cet hébergeur vous propose d'autres serveurs, ajoutez-les.
Dans le cas où vous souhaitez que vos fichiers soient visuellement toujours chargés depuis votre nom de domaine plutôt que depuis un domaine inconnu, suivi le processus suivant :
- Créez un sous-domaine au domaine de votre boutique, par exemple
http://cdn1.maboutique.com(la méthode de création dépend de votre hébergeur, renseignez-vous auprès de lui). À la racine de chaque sous-domaine, ajoutez un fichier
.htaccessqui contiendra simplement la ligne suivante :Code Block Redirect Permanent / http://adresse-cdn.com
L'adressehttp://adresse-cdn.comest à remplacer par celle de votre serveur CDN. Vous créez ainsi un renvoi automatiquement de votre sous-domaine vers votre serveur CDN- Une fois le sous-domaine en place, ajoutez-le dans le premier champ "Serveur de média n°1". Si cet hébergeur vous propose d'autres serveurs, créez autant de sous-domaines à votre domaine principal.
Chiffrement
Le chiffrement signifie l'encryption de données afin de les rendre illisible illisibles à ceux qui ne devraient pas y avoir accès. Les informations des comptes de vos clients, ainsi que du vôtre, sont ainsi protégées par le chiffrement.
...
- Utiliser Rijndael avec la librairie mcrypt. Le choix par défaut. Rapide et sûr.
- Utiliser la classe locale BlowFish. Offre une meilleure sécurité, mais les performances baissent, et il faut plus de temps pour valider l'authentification, et ce à chaque chargement de page. Vos clients apprécieront sans doute d'être mieux protégés, mais peuvent ne pas aimer le temps de chargement – bien que la différence ne soit pas vraiment notable.
...
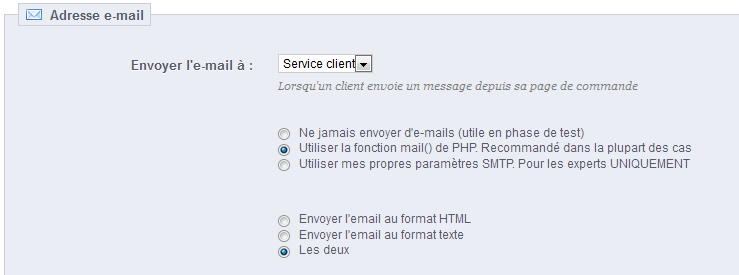
Le premier réglage, "Envoyer l'e-mail à", concerne le front-end. À la fin du processus de commande, un client peut laisser un message. Vous pouvez choisir à qui ce message est envoyé à partir de la liste déroulantdéroulante.
La suite de cette section vous permet de configurer PrestaShop pour envoyer des e-mails aux clients. Cependant, nous vous conseillons fortement de vérifier auprès de votre hébergeur les réglages à utiliser.
Votre boutique envoie de nombreux message messages tout du au long des étapes d'enregistrement ou de passage de commande. Vous pouvez ici configurer comment ces message messages sont envoyés. Par défaut, il est préférable d'utiliser la première option, "Utiliser la fonction mail() de PHP.".
...
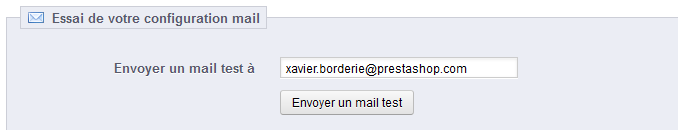
Une fois que vous avez configuré vos envois d'e-mails à avec l'une ou l'autre des méthodes proposées, saisissez vos adresses e-mail dans le champ intitulé "Envoyer un mail test à", puis cliquez sur le bouton "Envoyer un mail test".
Vérifiez maintenant la boite de réception de l'adresse fournie, afin de vérifier que vous avez bien reçu le mail de test. Si vous ne l'avez pas reçu, veuillez modifier votre configuration en conséquence.
Multiboutique
Cette page n'est disponible que si vous avez activé la fonctionnalité multiboutique
La transformation de votre installation PrestaShop à boutique unique en une installation multiboutique se fait très rapidement :
- Dans le menu "Préférences", ouvrez la page "Générales",
- Trouvez l'option "Activer le multiboutique" et passez-la à "Oui".
- Enregistrez votre changement.
Le menu "Paramètres avancés" affiche maintenant la page "Multiboutique", qui est présentée en détails dans le chapitre "Gérer plusieurs boutiques" de ce guide.
Import
Les fonctions d'import vous permettre permettent de rapidement remplir votre catalogue de produits quand vous disposez d'une grande quantité d'entrées à intégrer, ou d'importer les données que vous avez exportées et converties depuis un autre outil e-commerce, sous forme de fichiers CSV.
CSV est l'acronyme de "Comma-separated values" ("valeurs séparées par des virgules"). C'est un format de texte brut très populaire pour tout ce qui concerne l'import, l'export ou simplement le stockage de données dans un format non propriétaire. Quasiment tous les outils de manipulation de données reconnaissent le format CSV, sous ses différentes formes. Vous pouvez en apprendre plus sur le format CSV sur Wikipedia : http://fr.wikipedia.org/wiki/Comma-separated_values.
Les Le processus d'import demande de la préparation, et commence avec un formulaire fait des premiers réglages :
- Votre fichier CSV. Vous pouvez importer plus d'un fichier à la fois, mais assurez-vous d'abord d'avoir le bon type de données.
Le formulaire qui apparaît quand vous cliquez sur le bouton "Mettre en ligne un fichier" présente également des liens utiles Vous trouverez un lien "Cliquez ici pour voir nos exemples de fichiers CSV pour l'import". Cliquez-le pour afficher plus de liens : vous pouvez télécharger des fichiers d'exemple pour chaque type de données, ce qui vous aide à vérifier que les fichiers que vous importez sont bien prêts à être importés par PrestaShop. Dans les faits, ces fichiers se trouvent dans le dossier/docs/csv_importde votre installation de PrestaShop. - Quel type d'entités souhaitez-vous importer ?. Les entités sont les types de données que vous pouvez importer. PrestaShop vous permet d'importer 7 ces types de données:
- Catégories ;
- Produits ;
- Déclinaisons (qui étaient appelées "versions" dans les versions précédentes de PrestaShop étaient appelées "versions") ;
- Clients ;
- Adresses ;
- Fabricants ;
- Fournisseurs ;
- Commandes aux fournisseurs (si la gestion des stocks avancées est activée) ;
- Détails de commandes aux fournisseurs (si la gestion des stocks avancées est activée).
- Langue du fichier. Les données ne peuvent être importées que pour un fichier à la fois. Si vos données existent dans plus d'une langue, vous devriez les découper en autant de fichiers.
- Fichier encodé en ISO-8859-1 ?. Par défaut, les fichiers d'import devraient être encodés en UTF-8. Mais si vos fichiers utilisent l'encodage ISO-8859-1 et que vous préféreriez ne pas les convertir, cochez cette case.
- Séparateur de champs. Tous les fichiers CSV n'utilisent pas la virgule comme séparateur de données : certains utilisent de des tabulations, d'autres des points-virgules, etc. Vous pouvez indiquer ce qu'utilisent vos fichiers dans ce champ.
- Séparateur de champs à valeurs multiples. Quand un attribut peut contenir plus d'une valeur, ces valeurs doivent être séparées par un séparateur spécifique. Après avoir vérifié la manière dont sont conçus vos fichiers, indiquez le bon séparateur dans ce champ.
- Supprimer tous toutes les catégories avant l'import ?. Cette option effacera toutes les entrées actuelles du type de données que vous importez. Cela vous aide à partir de zéro.
- Forcer tous les identifiants lors de l'importation ?. Uniquement pour l'import produit. Vous pouvez choisir de laisser PrestaShop déterminer l'identifiant d'un produit, ou utiliser sa référence comme identifiant. Dans ce cas, vérifiez bien que le fichier contient effectivement des références pour tous les produits importés.
- Utiliser la référence du produit comme clé ?. Uniquement pour l'import de produits. Vous pouvez choisir de laisser PrestaShop déterminer la clé du produit, ou d'utiliser la référence du produit comme ID. Dans ce cas, assurez que le fichier contient bien une référence pour tous les produits importés.
Lorsque vous changez d'entité, la section à droite, intitulée "Champs disponibles", affiche les champs attendus. Bien que l'outil d'import soit conçu pour vous aider à faire correspondre les champs de votre vos fichiers à ceux de PrestaShop, vous devriez vous efforcer de rendre vos données aussi simple simples à importer que possible, notamment en suivant le format de nommage et l'ordre des champs présentés. Sans cela, l'importation sera laborieuse, mais pas impossible.
Certains de ces champs ont une petite icône d'information affichant une fenêtre pop-up au survol de la souris. Ils se rapportent pour la plupart au mode multiboutique de PrestaShop. Lisez-les bien tous avant de construire ou modifier vos fichiers de données.
...
Les données importées doivent l'être sous la forme d'un fichier texte, utilisant un format de données de type CSV (Coma Comma-Separated ValueValues), pour "valeurs séparées par des virgules", et l'extension de fichier liée .csv. Nous vous recommandons d'avoir recours au point-virgule ";" comme séparateur.
Vous pouvez créer un tel fichier avec n'importe quel éditeur de texte (nous vous recommandons Notepad++ : http://notepad-plus-plus.org/), mais il est préférable d'utiliser un tableur, puis d'enregistrer votre travail au format CSV. En comparaison avec un éditeur de texte, un tableur vous permet de travailler plus rapidement et de manière visuelle. Vous pouvez utiliser le logiciel payant Microsoft Excel (http://office.microsoft.com/fr-fr/excel/) ou le logiciel gratuit OpenOffice.org org Calc (http://www.openoffice.org/fr/ Calc).
Voici un exemple de fichier prêt à l'import, ici pour une liste de produits :
| Code Block | ||||
|---|---|---|---|---|
| ||||
"Enabled";"Name";"Categories";"Price";"Tax rule ID";"Buying price";"On sale";"Reference";"Weight";"Quantity";"Short desc.";"Long desc";"Images URL"
1;"Test";"1,2,3";130;1;75;0;"PROD-TEST";"0.500";10;"'Tis a short desc.";"This is a long description.";"http://www.myprestashop/images/product1.gif"
0;"Test 02";"1,5";110;1;65;0;"PROD-TEST2";"0.500";10;"'Tis also a short desc.";"This is a long description too.";"http://www.myprestashop/images/product2.gif"
1;"Test 03";"4,5";150;1;85;0;"PROD-TEST3";"0.500";10;"'Tis a short desc. again";"This is also a long description.";"http://www.myprestashop/images/product3.gif"
|
Notez bien qu'il s'agit ici d'un fichier d'exemple conçu pour cette démonstration ; il n'a volontairement pas été optimisé pour l'import PrestaShop, à dessein. Si vous avez besoin de fichiers d'exemples sur lesquels baser vos propres fichiers d'import, vous pouvez en télécharger depuis la fenêtre qui s'affiche en cliquant sur le bouton "Mettre en ligne un fichier".
...
- La colonne de prix utilise la devises devise par défaut de votre boutique ;
- Les catégories sont indiquées à l'aide de leur identifiant existant (il vous faut donc les importer en premier), et séparées par des virgules ;
- L'adresse Web des images doit être spécifiée en totalité. En d'autres termes, ce doit être vous devez utiliser l'adresse que le navigateur doit appeler pour afficher l'image ; par exemple, http://www.monprestashop/images/produitXXX.gif ;
- Préférez l'encodage de données UTF-8, ou au pire ISO-8859-1.
- Les dates utilisent le format ISO 8601, sans l'indicateur de fuseau horaire (le fuseau horaire étant celui de votre boutique) :
2013-06-21 15:07:27.
Mise en ligne du fichier
Une fois que toutes vos données sont au format CSV, vous pouvez les envoyer dans la base de données de votre boutique à l'aide du formulaire de cette page. Chargez le(s) fichier(s) depuis votre ordinateur en cliquant sur le bouton "Mettre en ligne un fichier", cliquez sur le bouton "Parcourir..." pour trouver votre fichier, et confirmez votre choix en cliquant sur le bouton "Mettre en ligne un fichier". Répétez ce processus autant de fois que nécessaires nécessaire pour lister tous vos fichiers d'import.
...
- Sélectionnez le type de données que contient votre fichier, à l'aide du menu déroulant "Quel type d'entités souhaitez-vous importer ?". Une fois que vous avez choisi le type de donnéedonnées, une liste des champs disponibles apparaît à droite, ce qui peut vous aider à affiner votre fichier CSV – au moins en ce qui concerne l'ordre des colonnes, ce qui va vous être utile très bientôt.
- Sélectionnez la langue des données importées. Si la langue cible n'est pas disponible, vous devez en premier lieu l'installer, via la page "LanguesTraductions" du menu "OutilsLocalisation".
- Sélectionnez l'encodage du fichier. Indiquez simplement si le fichier est en iso-8859-1 ou non. Si ce n'est pas le cas, l'outil d'import partira du principe que l'encodage utilisé est UTF-8.
- Sélectionnez les séparateurs de champs. Nous vous suggérons de laisser les valeurs par défaut ("Séparateur de champs" avec un point-virgule, "Séparateur de champs à valeurs multiples" avec une virgule). Bien entendu, si votre fichier CSV est conçu différemment, vous devriez changer ses valeurs en conséquence.
- Si vous voulez enlever tous vos produits avant de lancer l'importation, cochez la case appropriée.
- Une fois tous vos choix faits, cliquez sur "Étape suivante".
...
Une fois que toutes vos colonnes auront trouvée trouvé correspondance, cliquez sur le bouton "Importer les données" (en haut à droite de l'écran), et PrestaShop lancera le processus d'import. Quand ce processus est terminé, vous êtes renvoyé à l'écran principal, qui en fonction du résultat, soit vous confirmera que tout a bien été importé, soit vous notifiera des problèmes rencontrés. Dans le second cas, vous devrez relire vos fichiers CSV et faire en sorte de tout corriger.
...
| Warning |
|---|
La page s'ouvre avec deux textes proéminents. Vous devriez les lires lire tous les deux du début à la fin afin de vous faire une meilleure idée de ce que fait cette page. La section "Avertissement" à gauche vous |
...
donne une série de rappels concernant les sauvegardes, que vous devriez lire à chaque fois que vous en faites une. Cette section se termine par un bouton "J'ai lu l'avertissement - Créer une sauvegarde", sur lequel vous devez cliquer pour créer une sauvegarde. Une fois celle-ci créée, elle apparaît dans la liste sous l'avertissement. La section "Comment restaurer" à droite vous donne des conseils sur la manière de remettre vos données dans PrestaShop en cas de défaillance. Mémorisez-les bien |
...
, ou au moins |
...
conservez cette information en lieu sûr au cas où la base de données devenait inaccessible, rendant impossible la connexion à l'administration de PrestaShop – et donc à la page de gestion des |
...
sauvegardes. |
Le tableau en-dessous liste toutes les sauvegardes déjà effectuées, en indiquant leur date de création, leur âge, leur nom de fichier et leur taille.
À Deux icônes se trouvent à droite de chaque ligne se trouvent deux icônes :
- L'icône "Voir" vous permet de télécharger la sauvegarde.
- L'icône "Supprimer" vous permet d'effacer la sauvegarde. Attention, c'est une action définitive.
...
Votre base de données est enregistrée au format SQL dans un fichier .sql, puis compressé à l'aide de l’algorithme BZip2 (une variante du format populaire Zip. Pour en apprendre plus, lisez http://en.wikipedia.org/wiki/Bzip2) dans un fichier .bz2. Cela vous donne une archive avec l'extension .sql.bz2.
Mettez cette sauvegarde en lieu sûr, pour pouvoir vous en servir dès que le besoin de se présente. Par ailleurs, vous pouvez retrouver ces sauvegardes directement sur votre serveur, dans le sous-dossier /backup de votre dossier /admin (renommé par vos soins).
...
- Ignorer les tables de statistiques. PrestaShop enregistre les statistiques de votre site dans une poignée de table tables de la base de données, et ces tables peuvent prendre beaucoup d'espace très rapidement. Il peut évidemment être utile de garder vos statistiques en lieu sûr, mais cela donne des fichiers souvent très lourds à télécharger, alors que vous n'êtes sans doute intéressé que par une sauvegarde de vos produits, catégories, clients, commandes, etc.
Par défaut, PrestaShop sauvegarde toutes les tables, mais si vous manquez d'espace disque sur votre serveur web, passez cette option sur "Oui". - Supprimer les tables existantes durant l'import. Quand vous importez un fichier de sauvegarde, le système peut soit réécrire par-dessus les tables existantes, ou effacer d'abord les tables en place afin de les remplacer par celles de la sauvegarde. Le premier cas peut donner des doublons, ce qui explique pourquoi par défaut cette option est activée par défaut.
SQL Manager
Nouveauté 1.5.
Le SQL Manager est une fonctionnalité complexe, destinée aux personnes techniques et qui savent comment parcourir une base de données avec le langage SQL. Cette complexité amène cependant un outil extrêmement puissant et pouvant se mettre être très utile à ceux qui peuvent le maîtriser.
...
Cet outil vous permet de lancer des requêtes SQL directement sur la base de données de PrestaShop, et les enregistrer pour les réutiliser quand vous le souhaitez. En effet, il donne accès au contenu de sa base de données de plusieurs manières, mais vous pourriez avoir besoin de plus de détail, ou plus simplement d'un rendu plus brut que ce que donne l'interface de PrestaShop. Grâce au SQL Manager, vous pouvez lancer des requêtes complexes qui utilisent les données de la manière dont VOUS le souhaitez.
Par exemple, à l'aide de cet outil et de votre connaissance de SQL, vous pouvez créer une requête réutilisable vous donnant une liste à jour des clients qui ont souscrit à votre newsletter, ou obtenir une liste de produits en format HTML ou CSV.
...
En enregistrant ce formulaire, vous revenez à la page principale, avec la liste des requêtes.
Lancer une requête
...
Chaque requête enregistrée dans le tableau dispose de quatre icônes à la fin de sa ligne :
...
Lister les adresses e-mail de tous les clients.
| Code Block |
|---|
SELECT email FROM ps_customer
|
...
Lister tous les produits activés et ayant une description en français
| Code Block |
|---|
SELECT p.id_product, pl.name, pl.link_rewrite, pl.description
FROM ps_product p
LEFT JOIN ps_product_lang pl ON (p.id_product = pl.id_product)
WHERE p.active = 1
AND pl.id_lang = 4
|
Lister toutes les commandes, en donnant le transporteur, la devise, le paiement, le prix total et la date
| Code Block |
|---|
SELECT o.`id_order` AS `id`,
CONCAT(LEFT(c.`firstname`, 1), '. ', c.`lastname`) AS `Customer`,
ca.`name` AS `Carrier`,
cu.`name` AS `Currency`,
o.`payment`, CONCAT(o.`total_paid_real`, ' ', cu.`sign`) AS `Total`,
o.`date_add` AS `Date`
FROM `ps_orders` o
LEFT JOIN `ps_customer` c ON (o.`id_customer` = c.`id_customer`)
LEFT JOIN `ps_carrier` ca ON (o.id_carrier = ca.id_carrier)
LEFT JOIN `ps_currency` cu ON (o.`id_currency` = cu.`id_currency`)
|
...
Des problèmes surviendront tôt ou tard. La plupart du temps, vous n'en avez pas conscience car le système les gère pour vous. Mais vous pourriez vouloir les connaître, afin de corriger les plus courantescourants, et assurer à votre boutique une meilleure stabilité.
...
La page "Log" vous permet de voir les erreurs PHP qui surviennent. Elles sont consignées dans le tableau central du sous-onglet, et sont présentées sous 4 niveaux d'importance
- A 1 : À but informatif. Indiquent que le script a rencontré quelque chose qui peut être une erreur, mais peut aussi être un événement normal dans la vie du script.
- 2 : Avertissement. Indiquent un problème qui doit être intercepté par le script durant l'exécution du script.
- 3 : Erreur.
- 4 : Problème majeur (erreur critique). Indiquent des erreurs qui ne peuvent pas être ignorées, comme des problèmes d'allocation de mémoire, par exemple.
Ces explications proviennent du manuel de PHP. Pour en apprendre plus, lisez http://www.php.net/manual/fr/errorfunc.constants.php.
Ces niveaux servent également de valeur pour la fonctionnalité d'alerte par e-mail.
PrestaShop ajoute une dernière valeur, 5, qui indique que l'administrateur ne souhaite recevoir aucune notification en cas de problème, qu'il soit majeur ou mineur.
Le système de gestion d'erreur vous permet également d'être notifié des dernières erreurs. Les notifications sont envoyées sur l'adresse e-mail du propriétaire de la boutique, et vous pouvez configurer le niveau d'importance à partir duquel vous recevrez ces e-mails : saisissez "1" si vous voulez tout savoir, même la plus petite indication ; "3" si vous ne voulez être tenu au courant que des problèmes majeurserreurs (simples ou majeures), "1" si vous voulez tout savoir4" pour ne garder que les erreurs majeures. Le réglage par défaut, "5", n'envoie aucune notification.
Service web
Un service Web est une méthode de communication entre deux entités logicielles, au travers d'un réseau. Elle repose sur un jeu de méthodeméthodes, formats et droit droits d'accès connuconnus, afin de pouvoir utiliser le contenu du service web à parti partir de n'importe quel outil autorisé, et étendre le contenu original. Pour en apprendre plus, lisez la page Wikipedia http://fr.wikipedia.org/wiki/Service_Web.
Sur cette page, vous pouvez activer le service Web de la boutique, afin que des outils tiers puissent avoir accès à vos données. Cela ouvre la porte à la création d'outils intéressants qui aideront vos clients ou vous-mêmes même à utiliser votre boutique plus efficacement (par exemple, sous forme d'application mobile).
...
- Clé. Une clé unique. Vous pouvez soit en créer une vous-même, soit en générer une, par exemple à l'aide du bouton "Générer !" ou en utilisant un générateur en ligne. Les clés générées sont la plupart du temps plus sûres, car plus difficiles à deviner.
- Description de la clé. Un rappel du destinataire de la clé, et des droits qu'elle donne.
- Statut. Vous pouvez désactiver une clé aussitôt que nécessaire. Cela vous permet de ne donner qu'un accès temporaire à vos données pour certaine clécertaines clés.
- Permissions. Vous n'avez pas à partager TOUTES vos données avec chaque clé. Vous pouvez choisir parmi une grande quantité de permissions, soit par section, soit pas par type d'accès. Certaines applications n'auront ainsi que le droit de lire une poignée d'éléments, tandis que d'autres (par exemple, celle que vous souhaitez utiliser pour gérer votre boutique à distance) devront avoir le droit de modifier et effacer à peu près toutes les données. Par conséquent, nous vous recommandons de faire un choix éclairé.
...
| Warning |
|---|
Pour des raisons de sécurité, assurez-vous que le serveur de votre boutique accepte les connexions SSL ! |
...
- Activer le service web. Si vous voulez que personne n'accède à votre boutique par le biais d'outils et applications tiers, désactivez simplement cette fonctionnalité.
- Mode CGI actif pour PHP. Le mode CGI est un réglage particulier du serveur Apache, avec lequel vous indiquez qu'il doit utiliser PHP en mode de script CGI plutôt qu'en tant que module Apache. Bien que le mode CGI ait la réputation d'être plus sécurisé, des failles de sécurités sécurité y ont été découvertes en mai 2012. Demandez conseil à votre hébergeur.
...
| Note |
|---|
Développeurs : la documentation sur le service Web de PrestaShop se trouve ici : http://doc.prestashop.com/display/PS15/Using+the+PrestaShop+Web+Service (en anglais). |
| Section | ||||
|---|---|---|---|---|
|