Designer Guide
The default PrestaShop install offers a neutral theme in shades of gray, enabling sellers to quickly and freely start their activity, whatever their business line.
More than 700 themes are available through the PrestaShop Addons marketplace. They were created either by the PrestaTeam or the PrestaShop community, and are sold at reasonable prices – some even free.
As a graphic designer/web developer, you too can put your themes up for sale on the PrestaShop Addons site, and earn 70% of the selling price.
Anyone with some knowledge of CSS and image manipulation can create a custom theme for PrestaShop. Provided you know PHP as well, you can build a whole new theme for your shop. Thanks to a tried and tested theme system, any shop can quickly sport a theme tailored to its needs.
That theme system is based on a template engine, called Smarty, which allows web-designers and developers to easily build their own theme, with little technical knowledge.
All web-designers and developers should use the following tools:
- Firefox: Firebug is a free extension for easy comparison and debugging between your CSS and the output.
- Firefox/Chrome: Web Developer adds many handy web developer tools to your browser.
- Safari/Chrome: enable the Web Inspector.
- Opera: Dragonfly, a fully-featured debugging environment.
- Internet Explorer 8+: Developer Tools are available through the Tools menu.
Internet Explorer users can also make use of Firebug lite.
Concepts and technical information
How a theme works
A PrestaShop theme is a set of files which you can edit in order to change the look of your online shop.
Here are a few important tidbits:
- All themes have their files located in the
/themesroot folder. - Each theme has its own sub-folder, in the main themes folder.
- Each theme is made of template files (
/tpl), image files (.gif,.jpg,.png), one or more CSS files (/css), and sometimes even JavaScript files (.js). - Each theme has a
preview.jpgimage file in its folder, enabling the shop-owner to see what the theme looks like directly from the back-office, and select the theme appropriately.
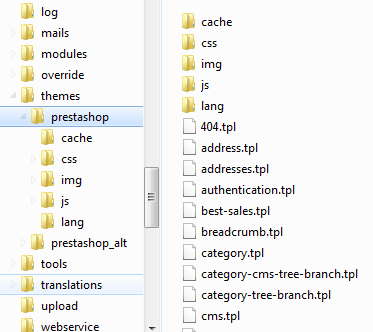
Here is an overview of the file structure of a PrestaShop theme (here, the default one):
- The
/cssfolder contains all CSS files. - The
/imgfolder contains all images. - The
/jsfolder contains all the JavaScript files. - The
/langfolder contains the theme's translations. Its access rights should be set at CHMOD 666 (for instance), so that the back-office translation tool can read and write into it. - The root of the folder contains TPL files only (Smarty files), as well as the
preview.jpgfile.
The /css, /img and /js folder are optional, the module can perfectly work without them, it's up to you to create them.
Handling translations
All of your theme's text string should be enclosed in a Smarty function, like so:
{l s='My Text'}
This will enable anyone to translate the theme into his own language, using the internal translation tool, which you can find in the PrestaShop back-office, under the "Tools" tab and its "Translation" sub-tab. In the "Modify translations" section, use the drop-down menu, choose "Back Office translation", then click on the flag of the language you wish to translate strings into. All the back-office strings will then be displayed, and the strings for your theme are those whose sections are not prefixed with "Admin*".
Having data sent to a theme
PrestaShop uses a 3-tier architecture, in order to clearly separate concerns: it uses...
- a presentation tier: the user interface.
- an application tier: controls the data flow from and to the other two tiers. Also called "business tier".
- a data tier: the databases themselves.
(schema)
Thanks to the l() function, the hello.tpl file can display text in the user's language of choice.
Best practices
Here is a non-exhaustive list of best practices that you should follow when creating a theme:
- Do not mix XHTML and PHP code.
- Do not mix XHTML and CSS code, put the CSS code in a separate
.cssfile. - Always validate your XHTML and CSS code using the W3C validators: XHTML validator, CSS validator.
- Do not make SQL queries from a PHP controller ({{.php file at the root of PrestaShop); prefer the use of existing methods from the PrestaShop classes, or create new methods for these classes.
- Always check if a method you need does not already exist in the available classes.
- Always make sure to produce a clear and readable code, making it easy to maintain for anyone.
- Do comment your code, in English.
- When editing the theme on a production site, always first put the shop in maintenance mode via the back-office.
- Use modern browsers, such as Firefox, Google Chrome or Opera, and make sure your friends do too.
- Whenever possible, use CSS sprites (follow-up article.
- If you wish to thank PrestaShop team for its hard work, please consider donating, or spread the good word!
Customizing the default theme
Follow the following steps below to create your own theme out of the PrestaShop default theme.
1. Copy the default theme
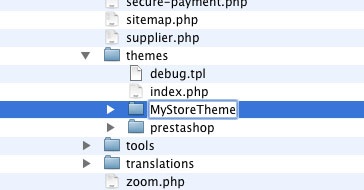
- Locate the
../themesdirectory in your PrestaShop install, and create a copy of the default../themes/prestashop/directory. - Rename the duplicate.
2. Modify the CSS sheet
- In the customized theme folder (e.g.,
../themes/MyStoreTheme/), locate the/cssfolder. - Open the
global.cssfile and change it according to your needs. This is where you are only limited by your creativity – and your knowledge of CSS.
Note: themaintenance.cssfile, located in the same folder, controls the layout of the Maintenance Mode page. - New or modified images must be placed in the new theme's
/imgfolder (e.g.,../themes/MyStoreTheme/img).
Tips from the PrestaShop development team
- Where possible, use CSS instead of HTML (e.g., only use tables for tabular data, not for layout).
- Validate your XHTML and CSS code using the W3C tools: HTML validator, CSS validator.
- Reduce images and pictures size by using compression. Yahoo!'s SmushIt is an excellent tool for that.
- Test your theme on several Web browsers, not only Internet Explorer. Mozilla Firefox, WebKit browsers (Apple Safari, Google Chrome) and Opera are all to be considered, but you should most of all check that it works well the browsers your website is mostly visited with. If your website has not launched yet, have a look at your country browser stats. For instance, here are the browser stats for France, from 2010 to 2011.
- Keep filenames in lowercase.
- Remember that the homepage text and logo are modifiable directly via the Back Office. Go to the back-office, "Modules" tab then "Themes" sub-tab.
3. Create a preview screen shot
Once your customized theme is ready, you must place a file representing the theme, called preview.jpg, in the theme's root folder (e.g., ../themes/MyStoreTheme). This file must be a 100 × 100 pixels .jpg file.
4. Test your theme
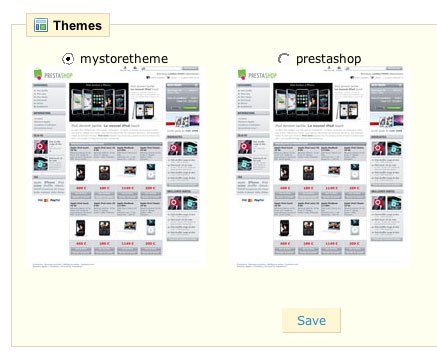
- Go to back-office's "Preferences" tab, then its "Appearance" and its "Themes" section.
- Select the new theme and click Save..
Share your themes!
Show off your hard work, get feedback, and build your reputation by sharing your theme in the Themes section of our Forum!
You can also sell your theme to PrestaShop users through our Addons website!
Integration: where the hooks and modules are
One of the key point of integrating content within a PrestaShop theme is to know where said content is displayed, and therefore where the various hooks and modules are located.
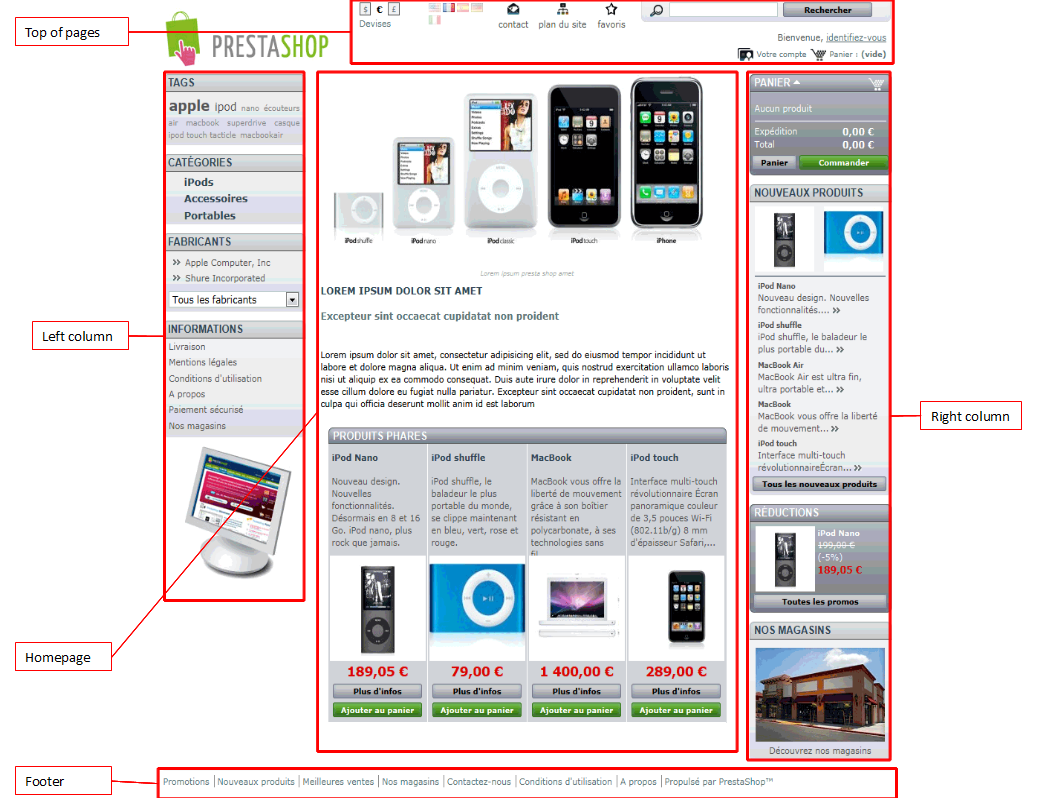
Here is a graphical representation of where they are, for each page. You will find:
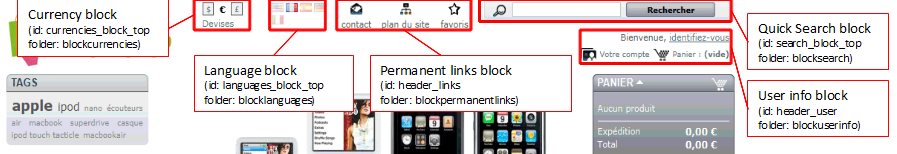
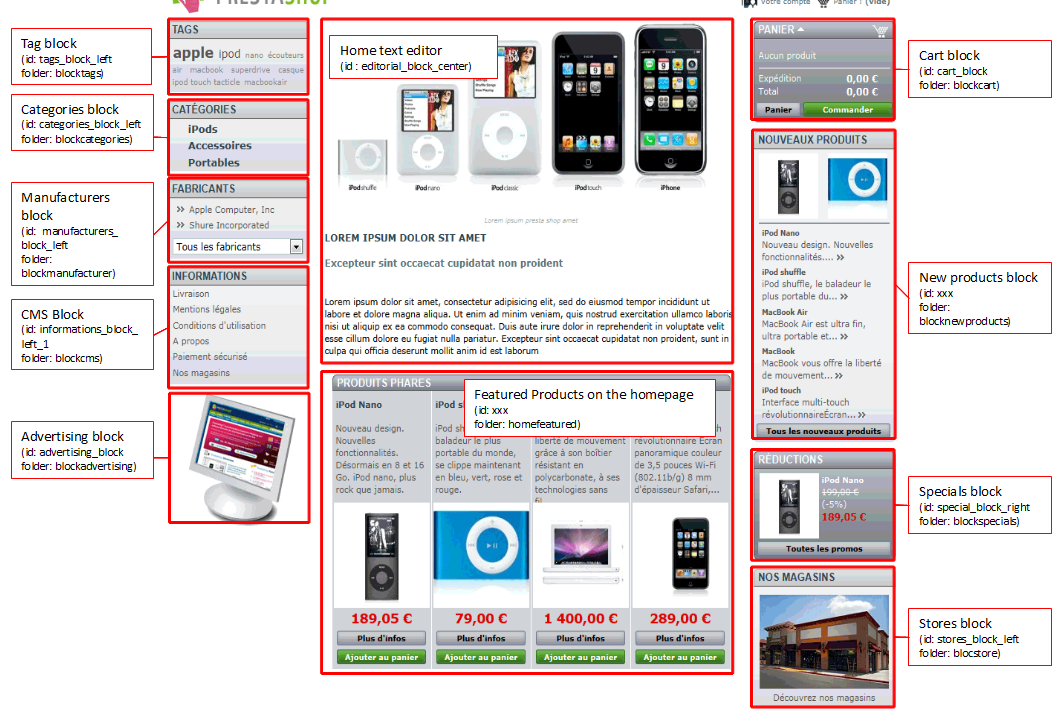
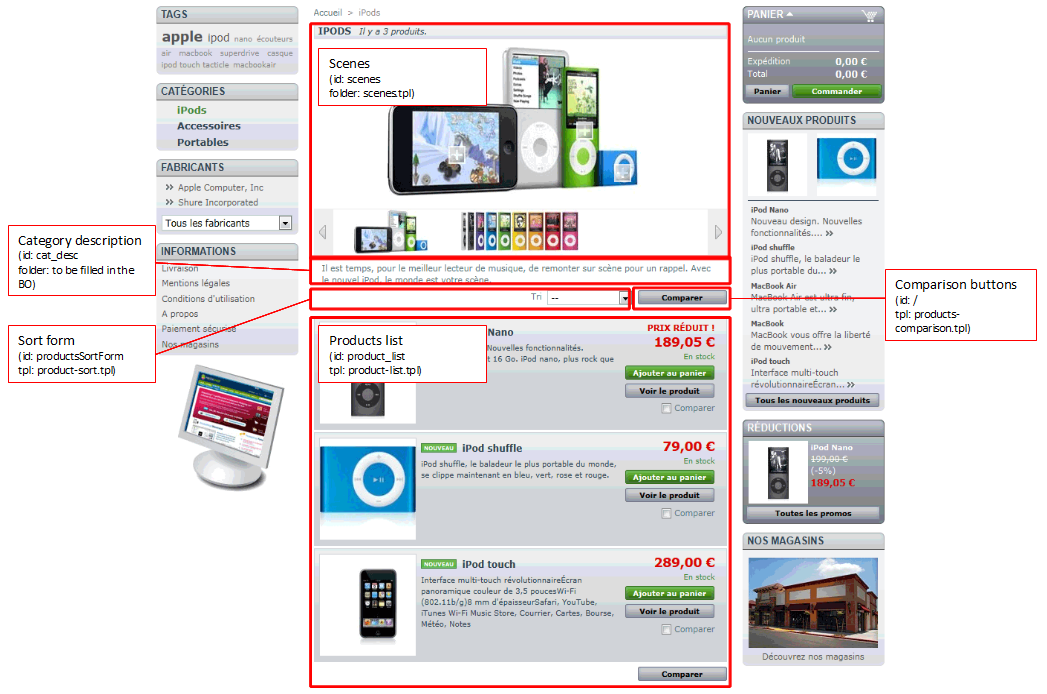
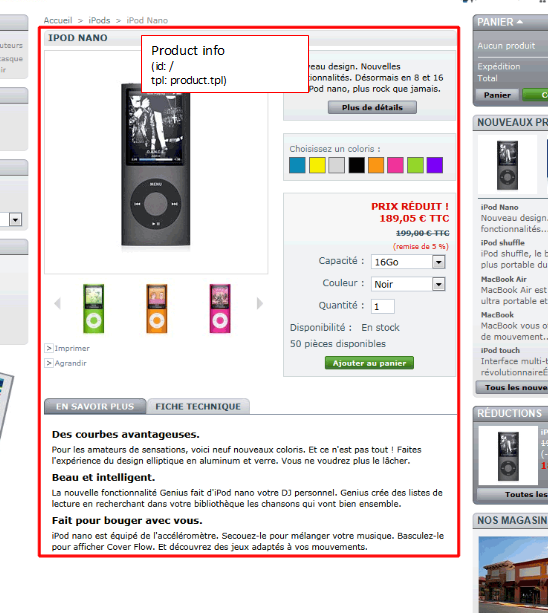
- The name of the block.
- The block's id, in order to target it with CSS.
- The block's folder or template file, if you need to make changes to it.
Hooks
Main content areas
Header section
Homepage blocks
Category central column
Modules
Product page
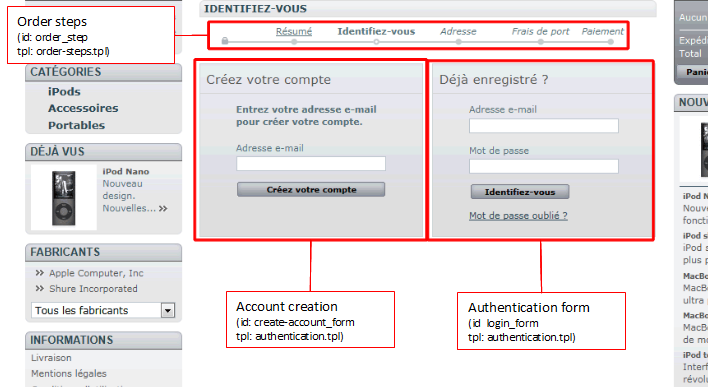
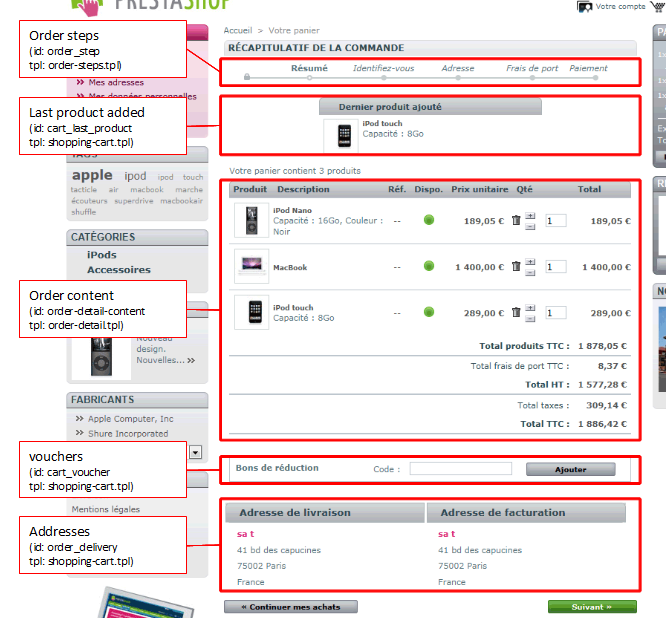
Account forms & order steps
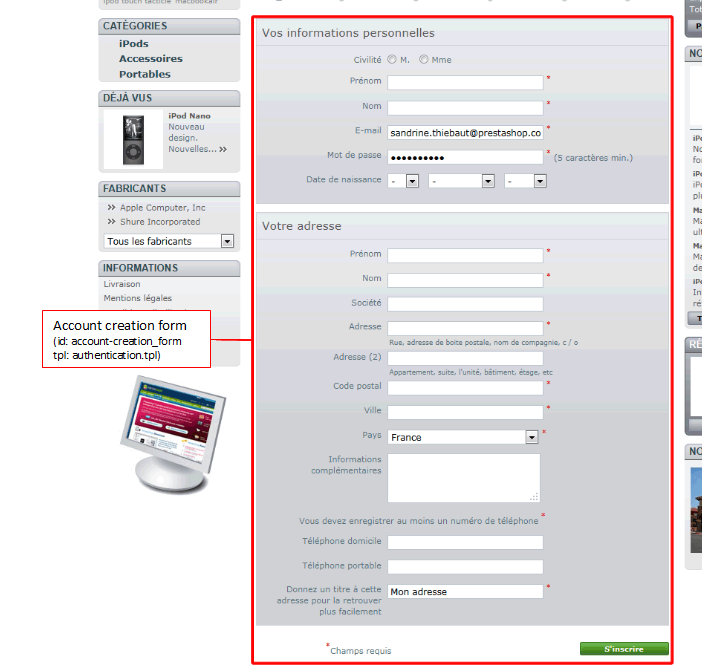
Account creation form
Order blocks
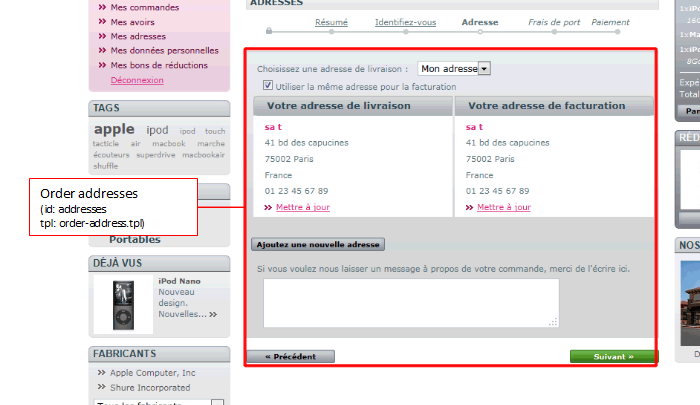
Addresses
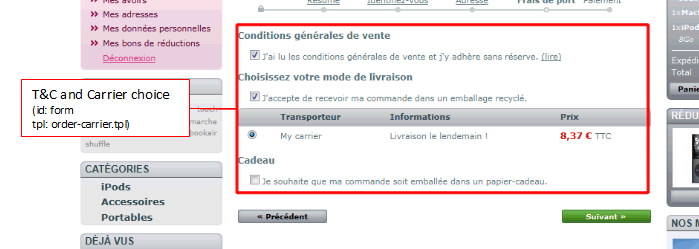
Terms & Conditions and carrier choice
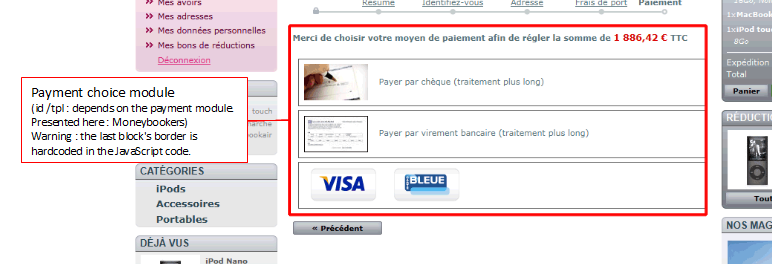
Payment module choice
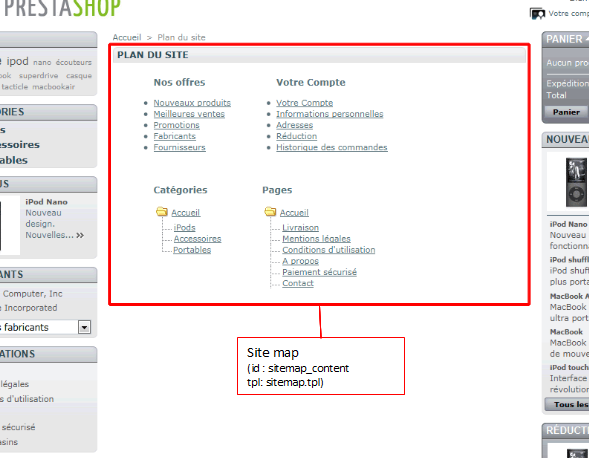
Site map
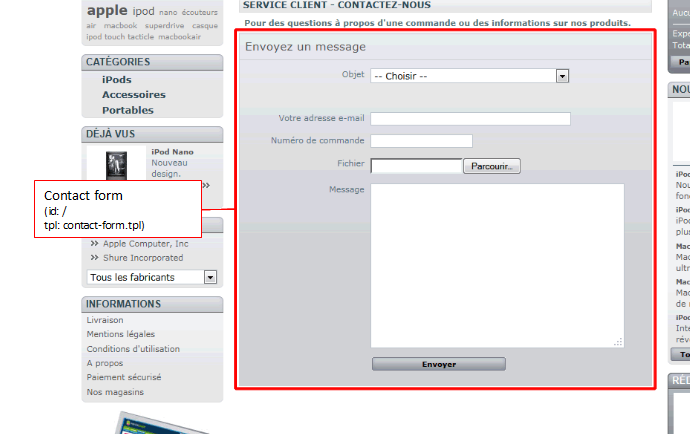
Contact form
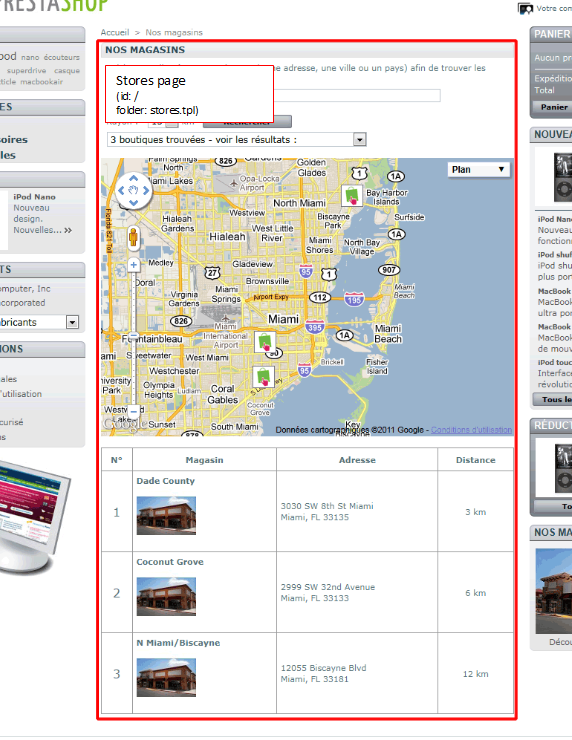
Stores page