Preferencias de Imágenes
La página preferencias de "Imágenes" le permite configurar los diversos tamaños de imagen que sus clientes verán en su tienda.
Cuando sube una imagen, PrestaShop genera automáticamente varios tamaños de esta imagen, incluyendo miniaturas y una versión móvil (dependiendo de para que se aplicará esta imagen). Por lo tanto, es suficiente con subir una versión "master" de su imagen, que sea lo suficientemente grande para que pueda ser redimensionada a todos los tamaños de imagen utilizados por Prestashop.
Si quiere asegurarse de que su imagen se ajuste correctamente a estos tamaños, debe cargar una imagen que se ajuste proporcionalmente a los diversos tamaños. Si la imagen subida no tiene la misma proporción de anchura y altura que la configuración preestablecida, estará tomando el riesgo de ver un espacio en blanco en la imagen redimensionada.
Puede habilitar distintos tamaños de imagen para tipos específicos de contenido, a través del listado de tamaños.
En la página "Productos" bajo el menú "Preferencias", puede elegir si desea que se realice un zoom cuando el cursor pasa por encima de la imagen de un producto.
Añadir un nuevo tamaño de imagen
Puede añadir fácilmente un nuevo tamaño de imagen, e incluso establecer a qué tipo de contenido se debe aplicar.
Haga clic en el botón "Añadir nuevo tamaño de imagen", a continuación:
- Introduzca el nombre del tamaño, la anchura y la altura.
- Seleccione a qué tipo de contenido debe aplicarse este tamaño.
- Guarde los datos introducidos.
Preferencias de imágenes
Formato de imagen. Tiene la posibilidad de elegir entre dos de los principales formatos de archivos: JPEG y PNG. Ambos formatos son soportados por los navegadores modernos. El formato JPEG tiene un buen ratio de compresión, pero puede presentar artefactos visibles. El algoritmo de compresión del formato PNG no es tan bueno como el del formato JPEG's, pero tiene la ventaja de presentar pocos artefactos visibles, sin embargo, los navegadores más antiguos no pueden reconocer este formato.
La elección entre uno y otro se reduce a una cuestión de gusto. Dicho esto, JPEG sigue siendo la opción recomendada. Si prefiere evitar la pérdida de información debida al cambio de formato, elija la segunda opción, "Usar PNG sólo si la imagen original está en este formato".El formato PNG no es compatible con el módulo "Marca de agua (filigrana)".
- Compresión JPEG. No establezca está por debajo de 80, o peor aún 75, ya que aumentará el riesgo de visualizar artefactos de compresión.
- Compresión PNG. No establezca está por encima de 6, o peor aún de 7, ya que aumentará el riesgo de visualizar artefactos de compresión.
- Imagen generada por. Esta opción le permite posicionar la imagen del producto en un espacio predefinido:
- Elija "Alto" para que la imagen ocupe toda la altura del marco (la achura será redimensionada para mantener las mismas proporciones originales).
- Elija "Ancho" para que la imagen ocupe toda el ancho del marco (la altura será redimensionada para mantener las mismas proporciones originales).
- Elija "Automático" para que la imagen ocupe el mayor espacio posible, manteniendo al mismo tiempo sus proporciones.
- Generar imágenes basadas en un lado de la imagen original. Esta característica le permite colocar la imagen en su espacio preestablecido:
- Seleccione "alto" con el fin de ocupar toda la altura del marco (la anchura será recalculada, para mantener la misma relación de altura / anchura con respecto al archivo de origen).
- Seleccione "ancho "para que la imagen ocupe el ancho del marco (la altura será recalculada, para mantener la misma relación de altura / anchura con respecto al archivo de origen).
- Seleccione "auto" para que la anchura y la altura sean calculadas para maximizar el espacio que puede ocupar la imagen en el marco.
- Tamaño máximo del archivo de imágenes personalizadas. Sus clientes pueden subir fotos para personalizar productos. Por defecto, PrestaShop establece tamaño al valor máximo permitido por PHP – el cual permite que se carguen archivos de gran tamaño: por ejemplo, 8,388,608 bytes son 8 Mb. Puede ampliar este valor si es necesario, pero asegúrese de que su instalación de PHP es capaz de asumir la carga de archivos de este tamaño.
- Ancho de las imágenes de productos. De forma predeterminada, los clientes pueden cargar imágenes de 64 píxeles de ancho.
- Alto de las imágenes de productos. De forma predeterminada, los clientes pueden cargar imágenes de 64 píxeles de alto.
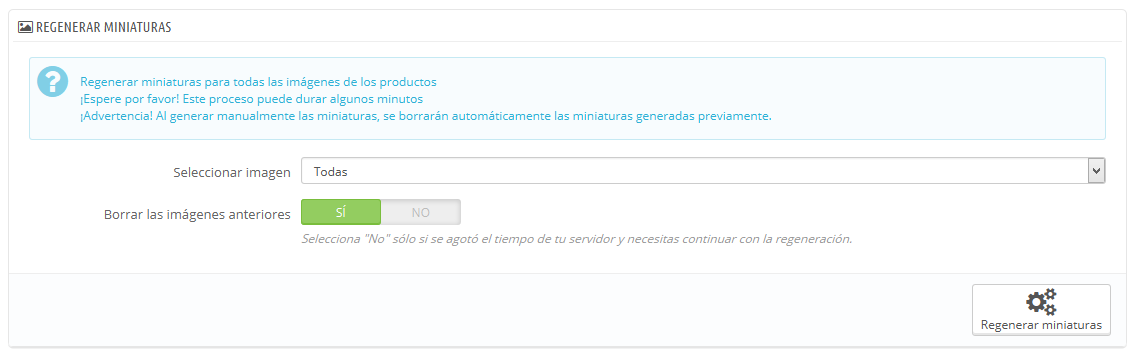
Regenerar imágenes en miniatura
Puede ser que no esté satisfecho con el tamaño de las imágenes en miniatura de su tienda. Esta sección hace posible regenerar todas ellas – o solamente las de un tipo específico de contenido:
- Modifique el tamaño de las imágenes establecido en la tabla situada en la parte superior de la página de preferencias "Imágenes".
- Seleccione que contenido de imágenes debe ser regenerado.
- Indique si las miniaturas anteriores deben mantenerse o no.
- Haga clic en "Regenerar miniaturas".
Las miniaturas subidas manualmente serán borradas y reemplazadas por las miniaturas generadas automáticamente.