Spis zawartości
Katalog modułów i szablonów
PrestaShop posiada ponad 120 modułów, ale jeśli ta liczba wydaje Ci się mała i ograniczająca, to odkryj inne możliwości.
Istnieje wiele modułów dostępnych na stronie Addons (http://addons.prestashop.com/). Część jest darmowa, inne są płatne i z pewnością znajdziesz wśród nich takie, które spełnią twoje oczekiwania. Jeśli jesteś już doświadczonym deweloperem/twórcą modułów, czy szablonów, możesz je też później sprzedawać na stronie Addons.
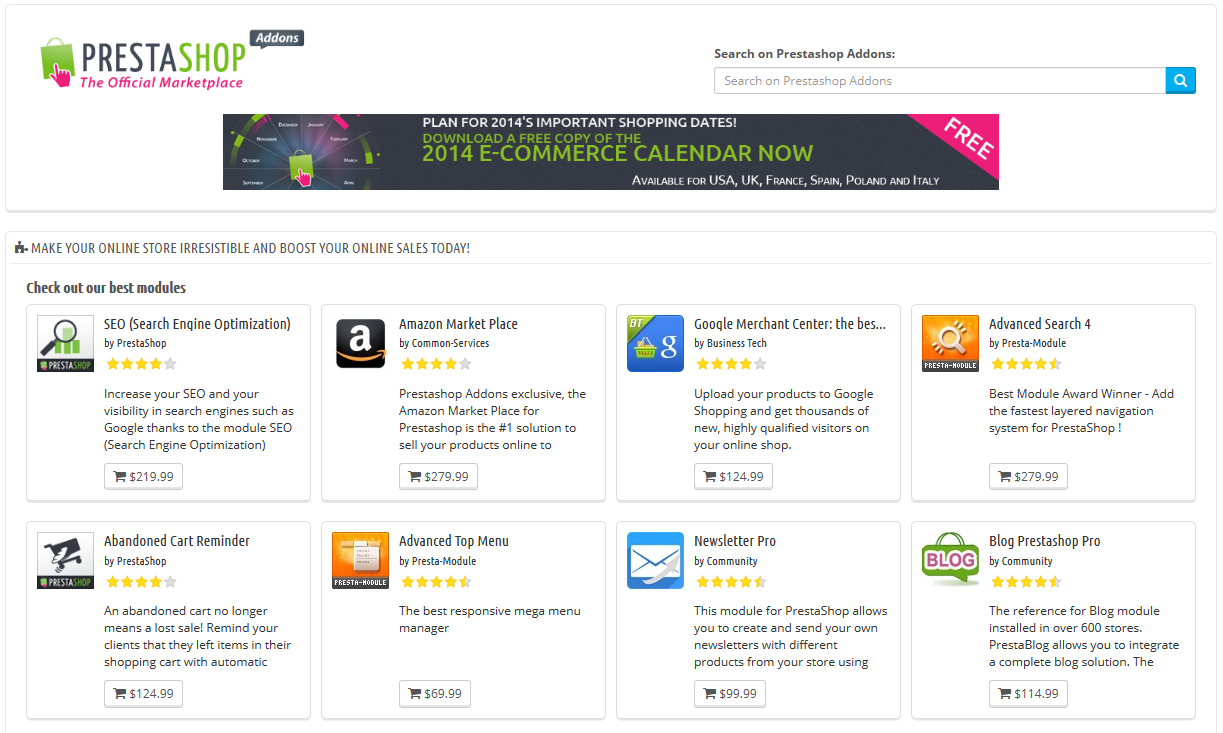
Katalog Modułów i szablonów daje Ci prosty i szybki dostęp do bazy modułów i szablonów Addons. Obsługa jest dość jasna:
- pole wyszukiwania, gdzie możesz za pomocą określeń przeszukiwać całą zawartość bazy Addons.
- listę 8 modułów, które możesz kupić natychmiast
- listę 12 szablonów, które możesz kupić natychmiast
Wyszukiwanie w polu wyszukiwania przeniesie Cię na stronę Addons, gdzie pojawią się dodatkowe opcje.
Naciśnięcie na przedmiot z listy otworzy stronę Addons w nowej karcie.
Addons jest oficjalnym sklepem dla modułów i szablonów dla PrestaShopa. To tam właściciele sklepów mogą znaleźć wszystkie niezbędne produkty aby spersonalizować swój sklep i gdzie twórcy/developerzy mogą dzielić się swoimi dziełami ze społecznością.
Moduły mogą być albo darmowe, albo płatne, cena jest ustalona przez autora. Poświęć nieco czasu i przejrzyj dostępne moduły i szablony, ponieważ droższy nie zawsze znaczy lepszy.
Musisz być zalogowany, aby cokolwiek pobrać lub ocenić. Założenie konta jest bezpłatne.
Instalacja modułu
Gdy tylko pobrałeś moduł ze sklepu Addons na swój komputer, to do Ciebie należy zainstalowanie go w Twoim PrestaShopie.
Istnieją dwa sposoby aby zainstalować moduł: albo użyć metody polecanej, albo protokołu FTP.
Instalacja polecana
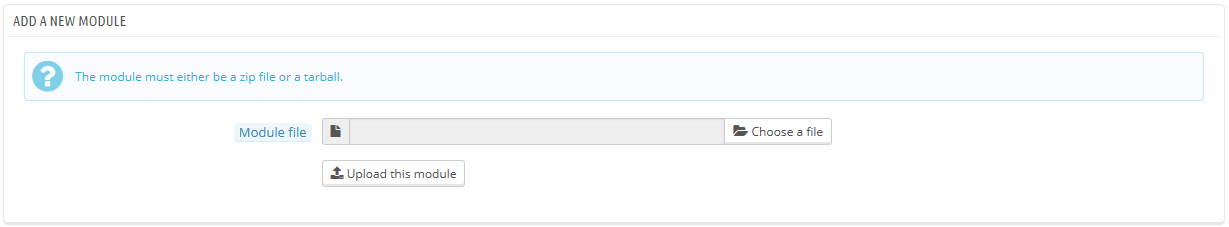
Aby zainstalować nowy moduł automatycznie, naciśnij "Dodaj nowy moduł" na stronie "Moduły" u góry po prawej stronie, pojawi się nowe okno.
Formularz w tej części pozwoli Ci na przesłanie spakowanego pliku z modułem, który został pobrany ze strony Addons. Możesz przesłać plik zip albo tar.gz (tarball). Formularz jest dość jasny, po prostu wybierz plik modułu, który pobrałeś, a następnie naciśnij "prześlij moduł". Nie wskazuj do przesłania rozpakowanego folderu, ani któregoś z jego plików - tylko i wyłącznie spakowany plik!
Gdy naciśniesz przycisk, PrestaShop pobierze moduł z Twojego komputera na serwer, rozpakuje go, umieści pliki w prawidłowych miejscach i zaktualizuje stronę w przeciągu kilku sekund, gdy to się stanie pojawi się komunikat "Moduł został pobrany"
Moduły nie są instalowane domyślnie: nadal musisz nacisnąć przycisk "Instaluj", a następnie skonfigurować jego ustawienia.
Gdy tylko konfiguracja będzie skończona, sprawdź natychmiast, czy moduł działa w taki sposób, jaki powinien.
Instalacja za pomocą protokołu FTP
Aby zainstalować nowy moduł PrestaShop ręcznie należy:
- Rozpakować plik archiwum (
ziplubtar). To powinno utworzyć katalog z jego zawartością. - Za pomocą klienta FTP połącz się z serwerem, gdzie znajduje się PrestaShop i umieść rozpakowany moduł w katalogu
/modules.
Uważaj, żeby nie przesłać przypadkiem zawartości modułu do katalogu innego modułu. Prześlij cały katalog wraz z plikami, a nie tylko same pliki. - Przejdź do menu Moduły w Back-Office.
- Zlokalizuj nowy moduł na liście modułów. Może będziesz musiał przewinąć listę aby go odnaleźć, albo wyszukaj go po nazwie.
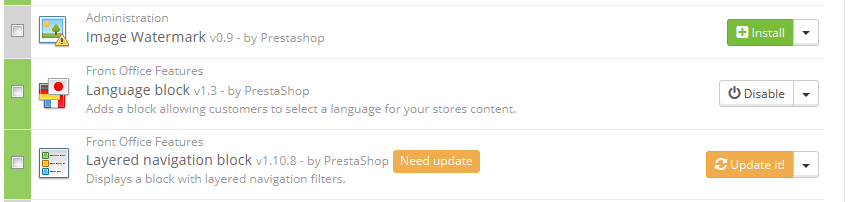
- Gdy go znajdziesz, naciśnij "Instaluj".
- Twój moduł jest teraz zainstalowany i powinien być również aktywny. Jeśli potrzeba skonfiguruj go, zwróć także uwagę czy PrestaShop nie umieścił jakiś ostrzeżeń na stronie.
Gdy tylko konfiguracja będzie skończona, sprawdź natychmiast, czy moduł działa w taki sposób, jaki powinien.
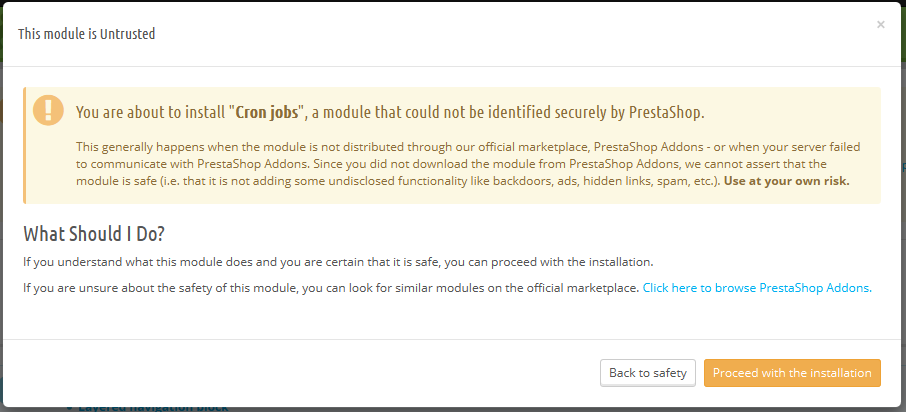
Moduły mogą pochodzić z różnych źródeł i nie wszystkie z nich są pewne. Dlatego też PrestaShop wprowadził od wersji 1.6.0.7 ostrzeżenie w przypadku "Niezaufanych" modułów - czyli takich, których PrestaShop nie zatwierdził poprze umieszczenie ich w sklepie Addons. To okno pozwoli Ci wybrać, czy nadal kontynuować instalację bez kolejnych ostrzeżeń, albo przerwać proces instalacji.
Instalacja domyślnych modułów, albo pobranych ze sklepu Addons nie wywoła podobnego ostrzeżenia.
Aktualizacja modułu
Twój PrestaShop sprawdza regularnie serwer Addons w poszukiwaniu aktualizacji do zainstalowanych modułów. Jeśli taki znajdzie, to wyświetli "Aktualizuj" przy danych modułach. Wystarczy wtedy, że naciśniesz przycisk a PrestaShop pobierze i zaktualizuje moduł.
Odinstalowanie modułu
Nigdy nie usuwaj modułu poprzez usunięcie jego katalogu używając klienta FTP! musisz pozwolić PrestaShopowi samemu to zrobić.
Jeśli chcesz przestać korzystać na jakiś czas z modułu, ale chcesz zachować jego ustawienia, wystarczy, że wybierzesz przycisk "Wyłącz". Dostępne czynności zmienią się w "Włącz", "Usuń" oraz "Odinstaluj".
Jeśli nie zależy Ci na zachowaniu konfiguracji modułu, naciśnij na "Odinstaluj": twój moduł nadal będzie dostępny w katalogu /modules, ale nie będzie już dalej działać.
Jeśli chcesz całkowicie usunąć moduł z Twojego sklepu i serwera, wybierz "Usuń". PrestaShop pozbędzie się wszystkich plików.
Upewnij się, że wyłączenie, albo usunięcie modułu nie zepsuje wyglądu szablonu!
Instalowanie Szablonu
Jak tylko pobrałeś szablon ze sklepu Addons, to do Ciebie należy zainstalowanie go.
Instalacja szablonu za pomocą Instalatora PrestaShop
To najbardziej polecana metoda, ponieważ zachowuje ona wszystkie bloki na swoich miejscach.
PrestaShop jest wyposażony w natywny importer szablonów, który jest dostępny na stronie "Szablony" w menu "Preferencje". Naciśnij "Dodaj Szablon" u góry strony (a nie "Dodaj nowy" ponad listą szablonów, którego używa się do utworzenia nowego szablonu). Okno, które się następnie pojawi przedstawia 3 metody instalacji (importu) nowego szablonu: z Twojego komputera, z strony internetowej, z Twojego własnego serwera FTP. Pozwala Ci również stworzenie szablonu od zera.
Importowanie szablonu
Jakakolwiek metoda, proces jest ten sam: wskaż położenie pliku szablonu w formacie .zip i naciśnij "Zapisz".
Importuj ze swojego komputera: używając okna do przeglądania plików zlokalizuj swój plik.
Importuj z sieci Web: wskaż bezpośredni adres URL do archiwum;
Importuj z FTP: Używając klienta FTP, załaduj archiwum do katalogu: /modules/themeinstallator/import/
Na następnej stronie pojawi się krótkie podsumowanie wskazujące zamiary importera.
Naciśnij "Następne" aby zatwierdzić Twój wybór. Szablon jest teraz zainstalowany i PrestaShop zapyta Cię, czy chcesz zainstalować modułu, które zostały zaimportowane wraz z szablonem, co chcesz zrobić z obecną konfiguracją modułów i jak chciałbyś aby została potraktowana konfiguracja zdjęć.
Naciśnij "Następne" po raz ostatni. Ostateczna strona z potwierdzeniem pojawi się i wszystkie zmiany zostaną wprowadzone na Twoim PrestaShopie. Naciśnij "Zakończ" aby zakończyć cały proces.
Instalacja za pomocą klienta FTP
Ta metoda nie jest polecana, ale nadal dostępna. Używaj jej z rozwagą: Twoje bloki mogą znajdować się nie tam, gdzie powinny.
Aby zainstalować nowy szablon PrestaShop poprzez FTP należy:
- Rozpakować plik archiwum (
zip). To powinno utworzyć katalog/themeszawierający katalog(i) twojego szablonu. Za pomocą klienta FTP połącz się z serwerem, gdzie znajduje się PrestaShop i umieść rozpakowany plik(i) szablonu z katalogu
/themesw katalogu/themesna serwerze. Uważaj, żeby nie przesłać przypadkiem zawartości modułu do katalogu innego modułu. Prześlij cały katalog wraz z plikami, a nie tylko same pliki.- (opcjonalnie) jeśli archiwum szablonu zawiera katalog /modules, to oznacza to, że posiada on moduły specyficzne dla niego, aby mógł poprawnie funkcjonować. Za pomocą klienta FTP umieść katalog z /modules do odpowiedniego katalogu
/modulesna serwerze. Jeśli na Twoim serwerze znajduje się już taki moduł postaraj się zachować ten bardziej aktualny. Jeśli nie będziesz pewny, to zachowaj ten powiązany z szablonem, prawdopodobnie będzie on najlepiej z nim działać. - Idź do Back-Office w menu Szablonu, pod "Preferencjami".
- Zaznacz nowy szablon w miejsce starego szablonu i naciśnij "Zachowaj".
- Twój szablon został zainstalowany.
- (Opcjonalnie) jeśli Twój szablon posiadał moduły, idź pod menu moduły i skonfiguruj je odpowiednio.
Wiele szablonów posiada plik Install.txt, w którym znajdziesz instrukcje dotyczące instalacji. Upewnij się, że postępujesz w odpowiedniej kolejności, aby niczego nie pominąć.
Gdy tylko konfiguracja będzie skończona, sprawdź natychmiast, czy moduł działa w taki sposób, jaki powinien. Sprawdź wszystko od A do Z, nie chcesz stracić zamówień tylko dlatego, że szablon nie był kompletny!
Eksportowanie szablonu
Eksportowanie szablonu jest bardzo przydatne jeśli chcesz zarchiwizować szablon dla bezpieczeństwa, bądź też wtedy, kiedy chciałbyś udostępnić ten szablon komuś innemu, na przykład korzystając ze sklepu Addons (http://addons.prestashop.com/). Ta procedura, nie tylko spakuje twój szablon do pliku .zip, ale także doda wiele informacji w postaci plików XML, które są bardzo przydatne w sklepie Addons i podczas importu szablonu do innego sklepu PrestaShop.
Wybierz szablon, który chcesz eksportować i naciśnij przycisk "Eksportuj motyw". Pojawi się formularz konfiguracji, gdzie można określić parametry szablonu: Autora, nazwę, kompatybilność, moduły powiązane (jeśli istnieją) itp.
Po uzupełnieniu wszystkiego, wybierz przycisk "Zapisz", PrestaShop wygeneruje szybko plik, który można będzie zachować na dysku komputera. Po zachowaniu go, można z łatwością dzielić się tym szablonem i jeśli szablon ten jest całkowicie autorski, to możesz umieścić go w sklepie "Addons".
Szablon mobilny PrestaShop
Szablon mobilny daje możliwość wszystkim sprzedawcom zaadaptowania strony na urządzenia mobilne: od strony głównej po płatność, poprzez stronę produktu i ścieżka konwersji.
Instalacja szablonu mobilnego w Twoim sklepie:
Aby zainstalować szablon PrestaShopa należy:
- Zalogować się do Back-Office
- Przejść na stronę "Szablony" w menu "Preferencje".
- W części personalizacji wyglądu naciśnij zakładkę "Mobilne" i przejdź do opcji "Włącz szablon dla urządzeń mobilnych" i wybierz jedną z trzech dostępnych opcji (oprócz "Chcę to wyłączyć").
Domyślnie szablon mobilny wyświetla się wyłącznie dla smartphonów, tablety mają ten sam widok, co komputery. Przedstawione opcje pozwalają wybrać, czy szablon mobilny ma być dostępny dla obydwu typów urządzeń, czy tylko dla smartphonów, czy może tylko dla tabletów.
Personalizacja szablonu mobilnego
Pliki szablonu mobilnego znajdują się zawsze w podkatalogu /mobile dla aktualnego szablonu. Także jeśli wasz aktualny szablon jest domyślnym szablonem, pliki do szablonu mobilnego znajdują się w katalogu: /themes/default/mobile Prestashopa.
Szablon składa się z plików HTML, CSS i JavaScript: jego struktura jest taka sama jak w przypadku szablonu domyślnego, ale przy ustawieniach całkowicie odmiennych, przystosowanych do małych ekranów urządzeń mobilnych.
Jeśli więc chcesz zmienić kolory wyświetlania, albo inne elementy w wersji mobilnej, musisz edytować pliki CSS/HTML i dokonać zmian według Twojego gustu. Musisz jednakże posiadać pewną wiedzę w programowaniu sieciowym, albo zwróć się o pomoc do osoby o odpowiednich umiejętnościach.
Używanie szablonu mobilnego z innych szablonem
Szablon mobilny jest dostępny wyłącznie jeśli aktualny szablon posiada podkatalog /mobile w swoim katalogu. Wiele szablonów PrestaShop nie posiada szablonu mobilnego i użytkownicy tych szablonów nie mogą więc korzystać zaproponować klientom wersji mobilnej ich sklepu.
Czekając na aktualizację twojego aktualnego szablonu do wersji mobilnej, możesz skorzystać z domyślnej wersji mobilnej dzięki szybkiej manipulacji: Wystarczy skopiować podkatalog /mobile przejść do katalogu /themes/default i wkleić katalog jako podkatalog Twojego aktualnego szablonu.
W ten sposób możecie używać domyślnego szablonu mobilnego, który może nie jest spójny graficznie z aktualnie używanym szablonem, ale nic nie stoi na przeszkodzie, żeby zmodyfikować nieco szablon mobilny i zbliżyć jego wygląd do bieżącego motywu graficznego.