Table of contents
Integrating content in a page using hooks
Hooks are a way to attach your code to some specific PrestaShop events.
Most of the time, they are used to insert content in a page.
For instance, the PrestaShop default theme's home page has the following hooks:
| Hook name | Description |
|---|
| displayHeader | Displays the content in the page's header area. |
| displayTop | Displays the content in the page's top area. |
| displayLeftColumn | Displays the content in the page's left column. |
| displayHome | Displays the content in the page's central area. |
| displayRightColumn | Displays the content in the page's right column. |
| displayFooter | Displays the content in the page's footer area. |
Hooks can also be used to perform specific actions under certain circumstances (i.e. sending an e-mail to the client).
Existing hooks: front-office
Home page and general site pages
| Hook name | Description |
|---|
| displayHeader | Called within the HTML <head> tag. Ideal location for adding JavaScript and CSS files. |
| displayTop | Called in the page's header. |
| displayLeftColumn | Called when loading the left column. |
| displayRightColumn | Called when loading the right column. |
| displayFooter | Called in the page's footer. |
| displayHome | Called at the center of the homepage. |
Product page
| Hook name | Description |
|---|
| displayLeftColumnProduct | Called right before the "Print" link, under the picture. |
| displayRightColumnProduct | Called right after the block for the "Add to Cart" button. |
| displayProductButtons | Called inside the block for the "Add to Cart" button, right after that button. |
| actionProductOutOfStock | Called inside the block for the "Add to Cart" button, right after the "Availability" information. |
| displayFooterProduct | Called right before the tabs. |
| displayProductTab | Called in tabs list, such as "More info", "Data sheet", "Accessories", etc. |
| displayProductTabContent | Called when a tab is clicked. |
Cart page
| Hook name | Description |
|---|
| actionCartSave | Called right after a cart creation or update. |
| displayShoppingCartFooter | Called right below the cart items table. |
| displayShoppingCart | Called after the cart's table of items, right above the navigation buttons. |
| displayCustomerAccountFormTop | Called within the client account creation form, right above the "Your personal information" block. |
| displayCustomerAccountForm | Called within the client account creation form, right before the "Register" button. |
| actionCustomerAccountAdd | Called right after the client account creation. |
| displayCustomerAccount | Called on the client account homepage, after the list of available links. Ideal location to add a link to this list. |
| displayMyAccountBlock | Called within the "My account" block, in the left column, below the list of available links. This is the ideal location to add a link to this list. |
| displayMyAccountBlockfooter | Displays extra information inside the "My account" block. |
| actionAuthentication | Called right after the client identification, only if the authentication is valid (e-mail address and password are both OK). |
| actionBeforeAuthentication | Called right before authentication. |
Search page
| Hook name | Description |
|---|
| actionSearch | Called after a search is performed. Ideal location to parse and/or handle the search query and results. |
Carrier choice page
| Hook name | Description |
|---|
| displayBeforeCarrier | Displayed before the carrier list on front-office. |
| displayCarrierList | Called after the list of available carriers, during the order process. Ideal location to add a carrier, as added by a module. |
Payment page
| Hook name | Description |
|---|
| displayPaymentTop | Top of payment page. |
| displayPayment | Called when needing to build a list of the available payment solutions, during the order process. Ideal location to enable the choice of a payment module that you have developed. |
| displayPaymentReturn | Called when the user is sent back to the store after having paid on the 3rd-party website. Ideal location to display a confirmation message or to give some details on the payment. |
| displayOrderConfirmation | A duplicate of paymentReturn. |
| displayBeforePayment | Called when displaying the list of available payment solutions. Ideal location to redirect the user instead of displaying said list (i.e., 1-click PayPal checkout). |
Order page
| Hook name | Description |
|---|
| actionOrderReturn | Called when the customer request to send his merchandise back to the store, and if now error occurs. |
| displayPDFInvoice | Called when displaying the invoice in PDF format. Ideal location to display content within the invoice. |
Existing hooks: back-office
General hooks
| Hook name | Description |
|---|
| displayBackOfficeTop | Called within the header, above the tabs. |
| displayBackOfficeHeader | Called between the HEAD tags. Ideal location for adding JavaScript and CSS files. |
| displayBackOfficeFooter | Called within the page footer, above the "Power By PrestaShop" line. |
| displayBackOfficeHome | Called at the center of the homepage. |
Orders and order details
| Hook name | Description |
|---|
| actionValidateOrder | Called during the new order creation process, right after it has been created. |
| actionPaymentConfirmation | Called when an order's status becomes "Payment accepted". |
| actionOrderStatusUpdate | Called when an order's status is changed, right before it is actually changed. |
| actionOrderStatusPostUpdate | Called when an order's status is changed, right after it is actually changed. |
| actionProductCancel | Called when an item is deleted from an order, right after the deletion. |
| displayInvoice | Called when the order's details are displayed, above the Client Information block. |
| displayAdminOrder | Called when the order's details are displayed, below the Client Information block. |
| actionOrderSlipAdd | Called during the creation of a credit note, right after it has been created. |
Products
| Hook name | Description |
|---|
| actionProductSave | Called when saving products. |
| actionUpdateQuantity | Called during the validation of an order, the status of which being something other than "canceled" or "Payment error", for each of the order's items. |
| actionProductAttributeUpdate | Called when a product declination is updated, right after said update. |
| actionProductAttributeDelete | Called when a product declination is deleted. |
| actionWatermark | Called when an image is added to a product, right after said addition. |
| displayAttributeForm | Add fields to the form "attribute value". |
| displayAttributeGroupForm | Add fields to the form "attribute group". |
| displayAttributeGroupPostProcess | Called when post-process in admin attribute group. |
| displayFeatureForm | Add fields to the form "feature". |
| displayFeaturePostProcess | Called when post-process in admin feature. |
| displayFeatureValueForm | Add fields to the form "feature value". |
| displayFeatureValuePostProcess | Called when post-process in admin feature value. |
Statistics
| Hook name | Description |
|---|
| displayAdminStatsGraphEngine | Called when a stats graph is displayed. |
| displayAdminStatsGridEngine | Called when the grid of stats is displayed. |
| displayAdminStatsModules | Called when the list of stats modules is displayed. |
Clients
| Hook name | Description |
|---|
| displayAdminCustomers | Called when a client's details are displayed, right after the list of the clients groups the current client belongs to. |
Carriers
| Hook name | Description |
|---|
| actionCarrierUpdate | Called during a carrier's update, right after said update. |
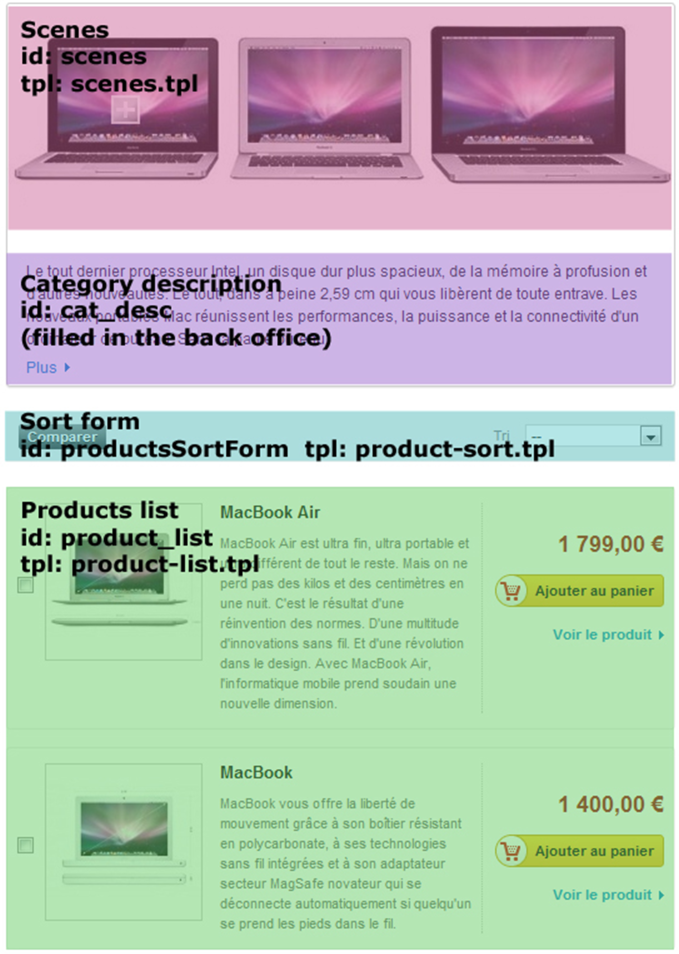
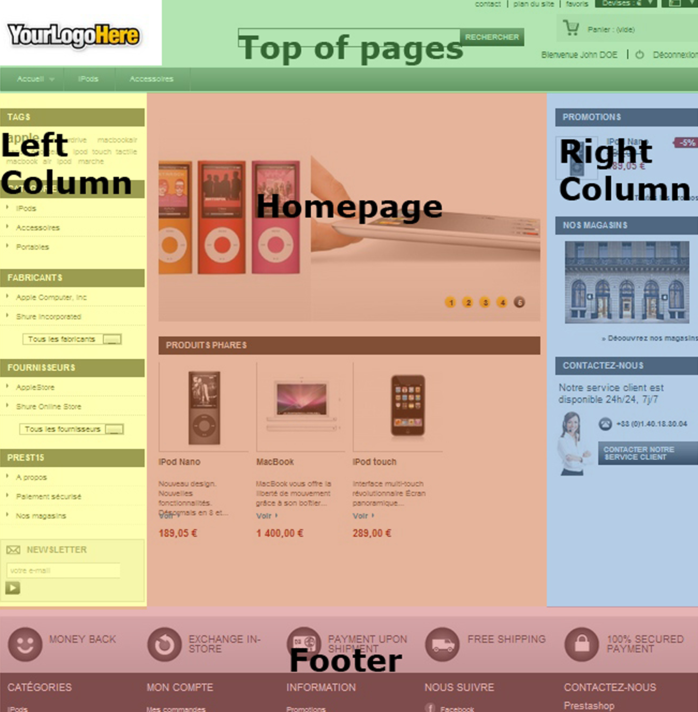
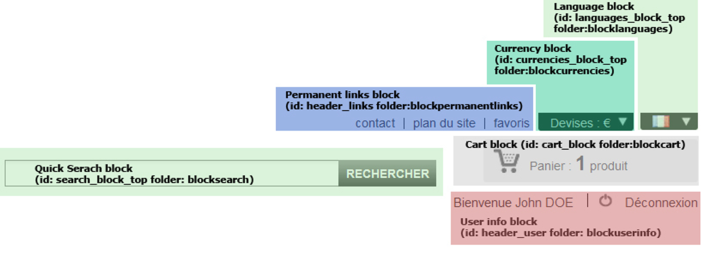
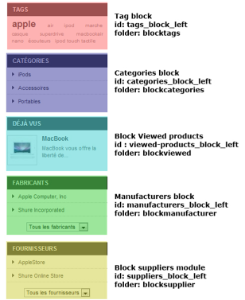
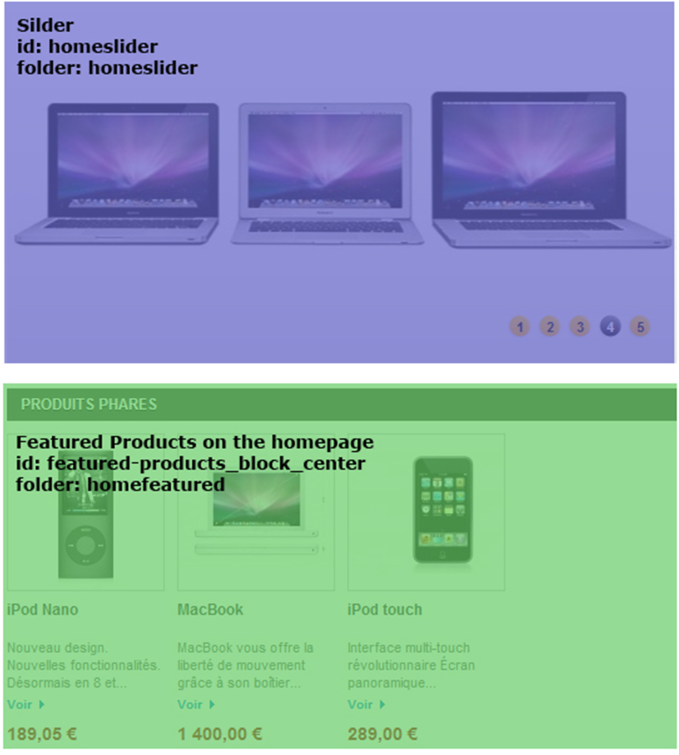
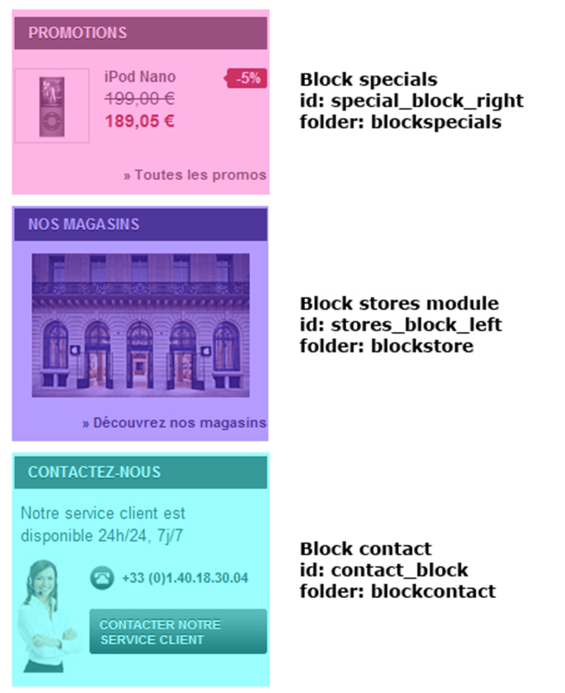
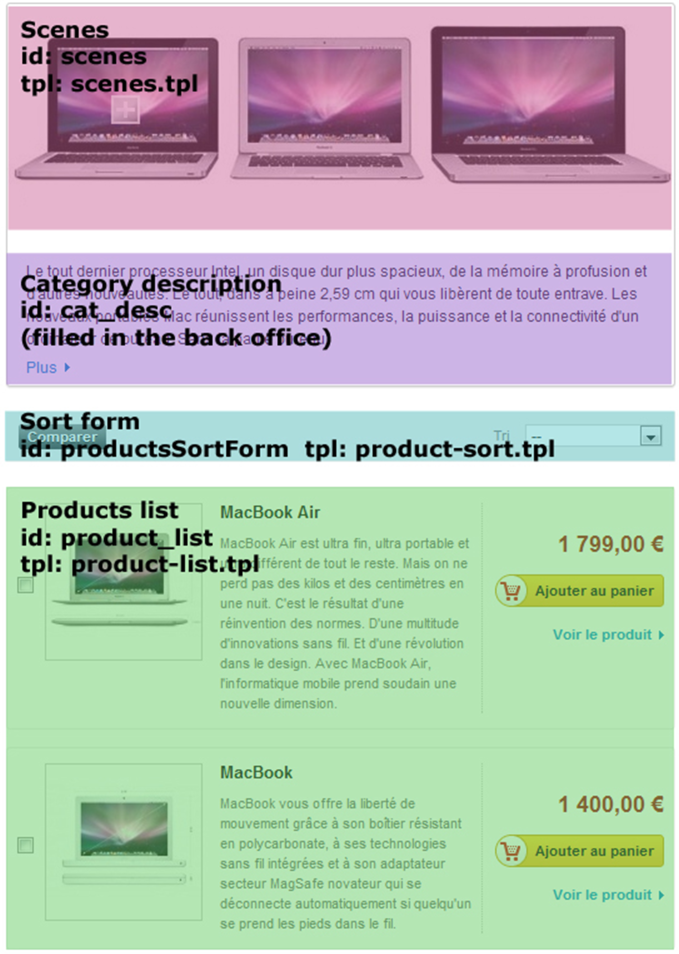
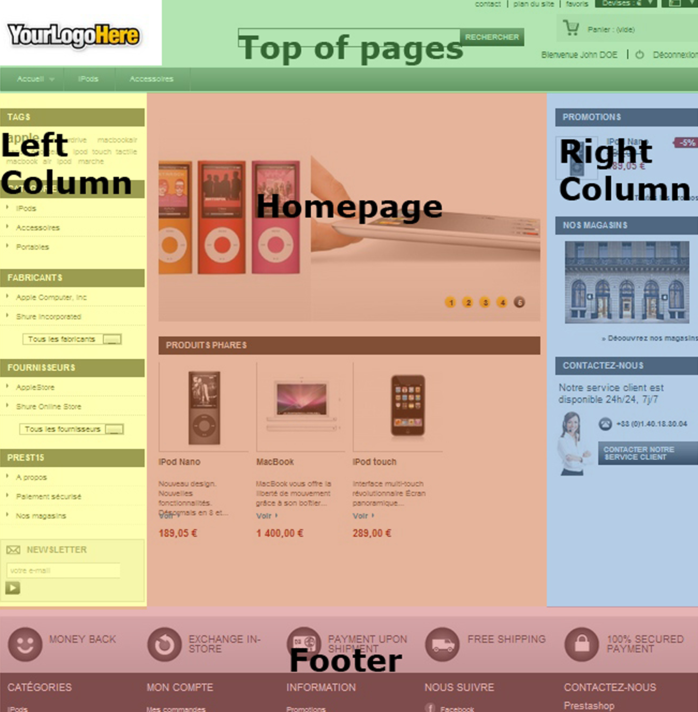
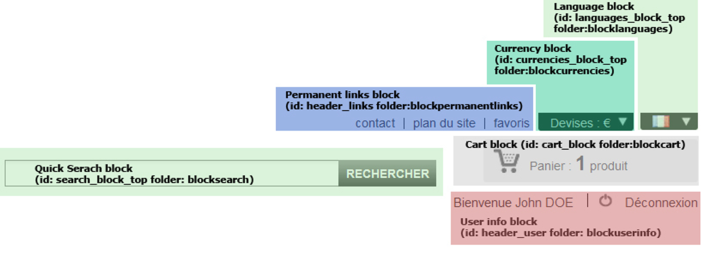
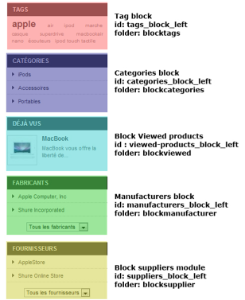
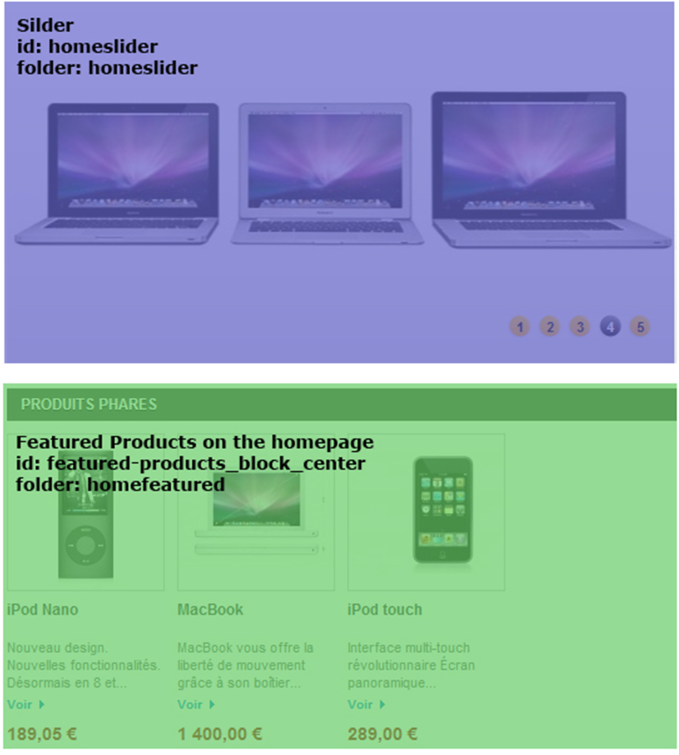
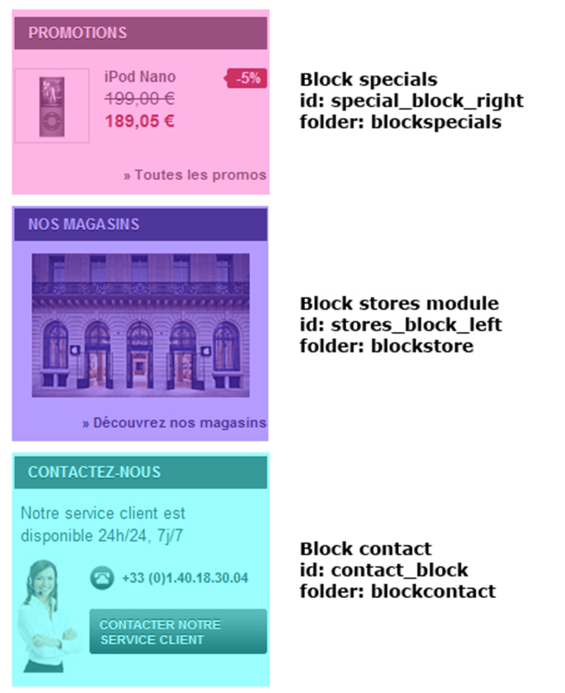
Visual location of the main hooks
One of the main aspects of integrating content from PrestaShop in your theme is to know where your content will be displayed, and therefore where exactly are the hooks and modules located.
This section presents a visual representation of their location on the home page. It gives you:
- the block's name.
- the block's identifier, in order to properly target it using CSS.
- the block's folder or its template file, should you wish to edit it.
Main content zones


Left column

Central area

Right column

Categories