Table of content
Managing Modules
PrestaShop 1.5 comes bundled with over 120 modules that can be installed/uninstalled and configured as desired, in order to customize and complete your shop.
The range of actions is virtually unlimited: the extensibility of PrestaShop makes it possible to turn your shop into exactly what you intend it to do, instead of you having to comply with constraints that you did not choose – provided you can find the module that does exactly what you need.
Modules
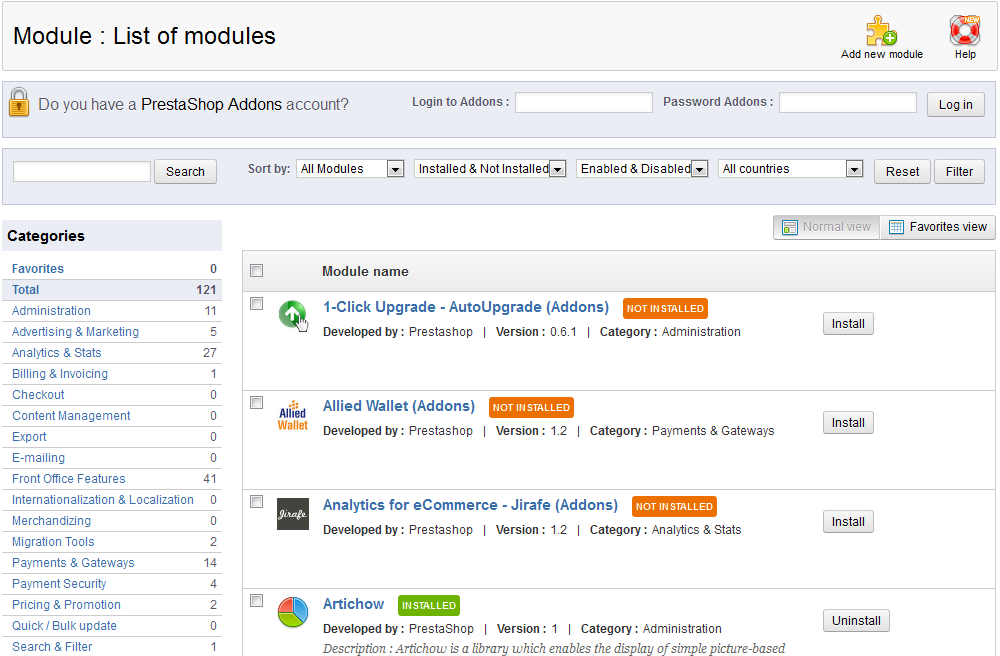
The "Modules" page under the "Modules" menu gives you access to the list of modules. On this page you can install, uninstall, and configure each module.
Above and below the page title, you will at times get notifications from installed modules. Most of the time, the notification help you complete the configuration of modules that are installed but not yet ready to be used: updating their setting should make the notification disappear... and your module work properly.
Above the table of modules are two buttons, titled "Normal view" and "Favorites view". They radically change the way modules are listed.
Normal view
This is the default view. It enables you to quickly find the module you want to install or edit the settings of.
The first section is where you can search for a specific module, or filter down modules until you find the one you are looking for.
- Search field. Modules are displayed while you type their name, which makes it even more intuitive and fast.
- 'Sort by' selectors. The list automatically reloads when you make a selection, and displays modules according to all the current settings.
- All modules.
- Free modules. The ones that were in the default distribution of PrestaShop, i.e. not modules that you added afterwards.
- Partner modules (free). Modules that were created for PrestaShop partners. Most of the time, they enable your shop to work with the partner's third-party service.
- Must have. Essential modules, as selected by the Addons team.
- Author. You can filter the modules by author. Be default, only "PrestaShop" is available, but as add more modules, this selector will prove very useful.
- Other modules. Modules that are neither native, nor made for PrestaShop partners. They are often written by independent developers, but can also be written by the PrestaShop team.
- Installed & Not Installed. Most of the time, you will want to perform an action on an installed module, or install a new one. This filter is the most commonly used.
- Enabled & Disabled. Installed module are the only ones that can be configured, hence the importance of this selector.
- All countries. Some modules are country-specific. This selector enables you to only see the ones which are tailor-made for your shop's country.
- All modules.
On the left is a list of all the module categories, with the number of modules for each in brackets. Click on a category in order to display the modules for this category.
One of the categories is named "Favorites" and is empty by default. This enables you to gather the modules you most often use, and to access them quickly. You can set your favorite modules using the "Favorites" view.
Modules can have one of 4 statuses, each with specific color:
- Non-installed: orange.
- Installed but disabled: gray.
- Installed and enabled: green.
- Installed and enabled, but with warnings: red.
Most of the time, warnings are a reminder that you have not properly configured the module. Click its "Configure" link and go through the various needed steps.
Difference between disabling and uninstalling
When you do not have a use for a module anymore, you can either disable or uninstall it. The result of both actions is seemingly the same: the module is not available anymore, its options do not appear in your back-office and any element it would add to your front-end disappears.
The difference is that disabling a module keeps its configuration safe for a later re-enabling, while uninstalling removes all configuration and database data.
Therefore, only uninstall a module if you do not care about its data or if you are certain that you would not need it. If you are really sure you do not want that module on your shop, you can even click on its "Delete" link.
Some modules have "(Addons)" at the end of their name. This means the modules will not be installed from files on your server, but downloaded from the Addons website. It helps ensure that you always have the latest version of a module.
Still, installing a module from files that are downloaded from the Addons servers is no different for PrestaShop from installing it from files that are already on your server.
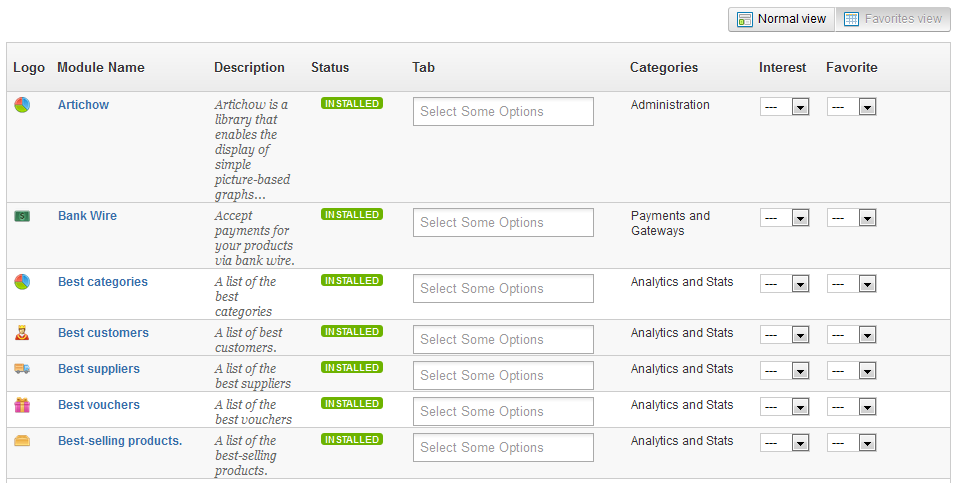
Favorites view
This view gives a whole different presentation of your modules: gone is the list of category selectors, the install/uninstall buttons and the action links.
This view gives an alphabetical list of all your modules, both installed or not, their categories in plain text and two drop-down menus:
- Interest. If set to "No", the module will not appear in your module list at all. If set to "Yes" or "--", it will.
- Favorite. If set to "Yes", the module will appear in the "Favorites" category. If set to "No" or "--", it will not.
Since these can be two contradictory settings, mixing them can result in unexpected results. They remain quite logical: in short, "Interest" surpasses "Favorites".
Interest |
Favorite |
Appears in module list? |
Appears in "Favorites" category? |
|---|---|---|---|
Yes |
Yes |
Yes |
Yes |
No |
Yes |
No |
No |
Yes |
No |
Yes |
No |
No |
No |
No |
No |
You cannot perform any other action on the available modules using this view: installing, configuring, etc.
Performing Actions On Modules
All actions are performed in the normal view.
- Uninstalled modules:
- Install. This will trigger the installation of the module on your installation of PrestaShop. The module will be automatically enabled. It might add new options to your back-office.
- Delete. This will remove the module from the modules list, and delete its files and folders from your server.
- Installed modules:
- Disable. When installed, a module is enabled by default. You can disable it, which will remove its options from your back-office, but will keep its settings for a later re-enabling.
- Reset. This will restore the module's settings to their defaults.
- Delete. This will remove the module from the modules list, and delete its files and folders from your server.
- Configure. Some modules have a configuration page. In that case, they offer a "Configure" link to access a new interface where the user will be able to adjust all its settings.
Top ranking modules from Addons can be promoted to your module list, depending on your country settings. They appear among regular modules, but their action buttons are not labeled "Install" but instead "Buy - 30 €", for instance. Clicking on the button takes you to the module's Addons page, from which you can log in, buy and download the module. From there on, you can install it on your shop.
Configuring The Native Modules
All the native modules are explained in depth in their own chapter, "Making The Native Modules Work".
Modules And Themes Catalog
PrestaShop comes bundled with a host of modules, but even that number might seem limiting, or you could want to explore other directions.
There are many more modules available on the PrestaShop Addons website (http://addons.prestashop.com/). Some are free, others are for-pay, and you are sure to find something that suits your needs! Once you are a seasoned module developer/theme designer, you can even submit your own creations, and sell them on Addons!
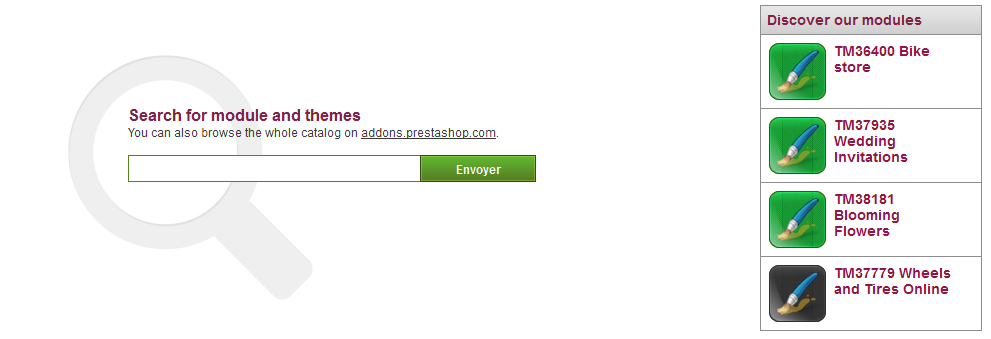
The "Modules & Themes Catalog" page gives you a quick and easy access to the online Addons database of modules and themes. Its interface is pretty straightforward:
- A search field, with which you can search the whole content of the Addons website.
- On the right, a "Discover our modules" box, which features 4 modules among the most downloaded.
A search query will return the 5 first results from Addons, with more available if you click on the "View all results on addons.prestashop.com" link at top of the results.
Clicking on an item will open its Addons page in a new browser tab.
Addons is the official marketplace for PrestaShop Modules and Themes. This is where shop owners can get all the necessary items to customize their shop, and where authors can share their creations with the community.
Modules and themes can either be free or for-sale: the price is set by the author. Take the time to browse the available modules and themes, because expensive does not always mean better.
You must be logged-in before you can download or rate anything. Creating an account is free.
Installing modules
Once you have downloaded a module from the Addons online shop to your computer, it is up to you have it installed on your PrestaShop site.
There are two ways to install a module: either using the dedicated form, or using your FTP client.
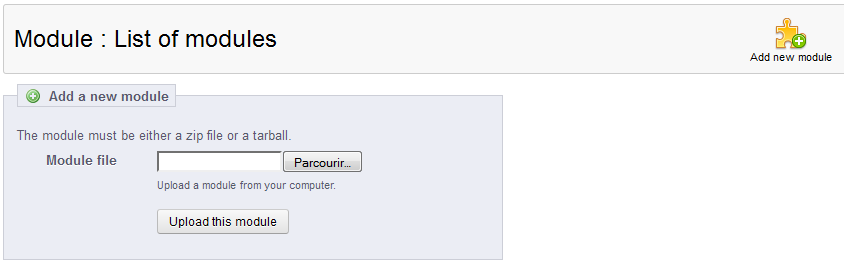
Installing using the dedicated form
To install a new PrestaShop module automatically, click on the "Add new module" link at the top of the list of modules, in the "Modules" page. A new section will slide open.
The form in this section enables you to upload the archive file of the module, as downloaded from Addons. You can either upload a zip file, or a tar.gz one (tarball). The form is straightforward: simply browse to the module's file that you downloaded, and click the "Upload this module" button. Do not point to the module's uncompressed folder or any of its unpacked files!
In previous version of PrestaShop, you could upload the module's zip file on your FTP server and point the form to that file's URL.
This feature has been taken out of PrestaShop 1.5 for security reasons.
Once you have clicked the button, PrestaShop will upload the module from your computer to its server, unpack it, place the files in the correct location, and update the page, all this in a handful of seconds. PrestaShop will then display "Module downloaded successfully".
Modules are not installed by default: you still have to click the module's "Install" button, and then possibly configure its settings.
Once configuration is complete, be sure to test the module immediately to confirm that it works as planned.
Installing using a FTP client
To install a new PrestaShop module manually:
- Unzip (decompress) the module archive file (
.ziportar.gz). This should result in a new folder. - Using your FTP client, connect to PrestaShop web server, and place the unpacked module folder in PrestaShop's
/modulesfolder.
Pay attention NOT to upload that folder in another module's folder (which can happen when drag-and-dropping items). Upload both the folder and the files it contains, not just the files. - Go to your back-office, in the "Modules" menu.
- Locate the new module in the modules list. You might have to scroll down; you can also use the list's search engine, which should give you a dynamically updated list of matching module names.
- In the row for the new module, click the "Install" button.
- Your module is now installed and should be activated too. If necessary, click on the module's "Configure" link. Also, pay attention to any warning message that might be displayed by PrestaShop.
Once configuration is complete, be sure to test the module immediately to confirm that it works as planned.
Updating a module
Your PrestaShop installation regularly checks with the Addons server if there is any update for your modules. If so, PrestaShop displays a "Update" link for the affected modules. Simply click, and PrestaShop will take care of downloading and updating the module.
Uninstalling a module
Do not ever delete a module by directly trashing its folder using your FTP client! You must let PrestaShop take charge of it.
When you need to temporarily stop using a module, but still wish to keep its configuration, you can simply disable it: just click on the "Disable" link. The actions will turn into "Enable" and "Delete", but the "Uninstall" button can still be seen.
If you do not care about the module's configuration, click on the "Uninstall" button: your module's folder will still be in the /modules folder, but the module will not have any impact on your shop anymore.
If you wish to entirely remove the module from your server, click the "Delete" link: PrestaShop will get rid of its folder and all its files.
Make sure that the disabling or removal of the module does not break the theme.
Installing a theme
Once you have downloaded a theme from the Addons online store, it's up to you have it installed on your PrestaShop site.
Installing using the Theme Installator module
This is the recommended method, as it preserves all the blocks' positions on their respective hooks.
The "Import/export a theme" module is a native module, and should be installed by default. This is a special module that enables you to import a theme and install it (and its attached modules), or to export a theme and its modules from your shop in order to share it with the world.
Find this module in the module list (in the "Modules" page), and open its configuration screen. This screen presents you with 3 methods to install a new module: from your computer, from a public website, or from your own FTP server. It also gives you a method to export your module in a correct format.
Importing a theme
Whatever the method, the process remains the same: indicate the location of the theme's Zip archive, then click "Next".
Import from your computer: using the file explorer to find the archive.
Import from the web: indicate the direct public URL to the archive.
Import from FTP: using your FTP client, upload the archive in the following folder: /modules/themeinstallator/import/ .
A quick summary is displayed in the next page, indicating what that importer is about to do.
Click "Next" again to validate your choice. The theme is now installed, and PrestaShop asks you if you wish to install modules that were imported along with the theme, what you would rather do with the current modules configuration, and how you would like the images configuration to be taken into account.
Click "Next" one last time. A final confirmation page presents you with all the changes applied to your PrestaShop site. Click "Finish" to end the process.
Exporting a theme
This section is only available when there is at least one theme installed on your PrestaShop site.
Exporting a theme is very useful when you want either to back the theme up for safety, and create an archive of the theme for a friend or in order to make it available on the Addons marketplace (http://addons.prestashop.com/). Not only does it generate a complete Zip archive of your theme, but it also adds many information in an XML files, which is very useful both when uploading to Addons, and when importing to another PrestaShop site.
Select a theme and click on "Export this theme". A configuration form appears where you can set the exported themes parameters: author, theme name, compatibility version, attached modules (if any), etc.
Once all the parameters are correctly set, click on "Generate the archive now". You will quickly get a file to download from your browser. Save it on your hard-drive, then give the save file a proper name. From there on, you can easily share this theme, and if it is your own creation, you can start selling it on PrestaShop's Addons website at http://addons.prestashop.com/.
Installing using a FTP client
This method is not recommended, but is still available. Use with caution: your blocks might not have the expected position on their respective hooks.
To install a new PrestaShop theme via FTP:
- Unzip (decompress) the theme archive file (
.zip). This should result in at least one new local folder,/themes, containing your theme's folder(s). - Using your FTP client, place the theme's folder (as found in the local
/themesfolder) online in your PrestaShop/themesfolder. Pay attention NOT to upload that folder in another theme's folder (which can happen when drag-and-dropping items). Upload the whole folder, not just the files it contains. - (optional) If the theme's archive contains a second
/modulesfolder, it means your new theme comes bundled with modules that are specific to it, or necessary for it to run properly. Using your FTP client, place the folder(s) found in the local/modulesfolder online in your PrestaShop/modulesfolder. If your online PrestaShop install already has a module of the same name, try to only keep the most recent version of the two (the one with the most recent files). If unsure, keep the version bundled with the theme, as it is the most likely to work best with it. - Go to your back-office, in the "Themes" page under the "Preferences" menu.
- Select the new theme in place of the current theme, by clicking on the radio button then clicking "Save".
- Your theme is now in place.
- (optional) If the theme came with modules, activate them on the back-office's "Modules" page, then configure them if need be.
Many themes come with an accompanying Install.txt file, which gives you instructions. Make sure to follow them in order to not forget anything.
Once configuration is complete, be sure to test the theme immediately, every page of it, to confirm that it works as planned. Do try to make a full order, from A to Z – you wouldn't want to miss orders just because you didn't notice the theme was incomplete!
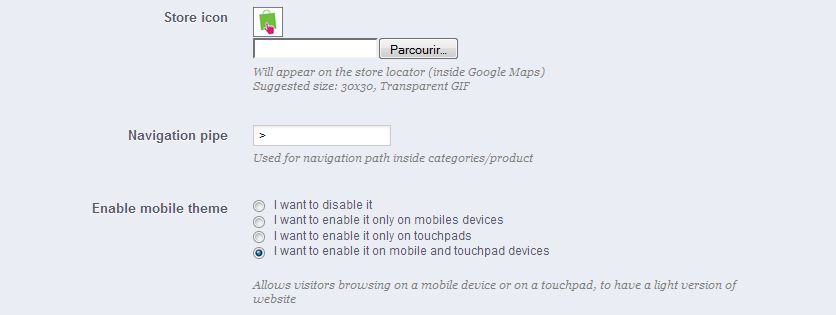
PrestaShop's mobile template
The mobile template enables any PrestaShop merchant to have his or her shop be accessible to mobile devices: from the home page to the payment process, along with product pages and conversion funnel.
Installing the mobile template for your shop
Installing PrestaShop's mobile template is easy:
- Connect to you PrestaShop's 1.5 administration.
- Go to the "Themes" page under the "Preferences" menu.
- In the "Appearance" section, go to the "Enable mobile theme" part and choose one of the three options other than "I want to disable it".
By default, the mobile template is only used for mobiles phones, tablet receiving the same theme as regular devices. With this option, you can choose to have the mobile template be used for tablets ("Both" option"), or even choose to only have it used for tablets (mobile phones receiving the regular theme).
Customizing the mobile template
The mobile template's files are located in the /mobile subfolder of the current theme's folder. This way, if you current theme is the default PrestaShop theme, the mobile template's files are in the /themes/default/mobile of your PrestaShop 1.5 installation.
The template is made of HTML, CSS and JavaScript files: its structure is therefore the same as for the default theme, but it's design is radically different, as it was built for the smaller screens of mobile devices.
Therefore, if you wish to change the colors or layout of the mobile template's pages, you must edit the CSS and/or HTML files in order to adapt them to your likings. You must have a good knowledge of web programming languages, or ask for help from a web developer.
Using the mobile template with another theme
The mobile template is only available if the current theme has a /mobile subfolder in its own folder. Hence, numerous PrestaShop themes do not have a proper mobile theme, and these themes' users cannot automatically offer a mobile version of their shop to their visitors
While the theme you are using is being updated with its own mobile template, you can use the default mobile template, thanks to a quick file manipulation: you just have to copy the /mobile subfolder from the /themes/default folder, and paste this subfolder (and all of its files) in your current theme's folder.
You will therefore use the default mobile template rather than a template with a design that is consistent with your main theme, but nothing is stopping you from editing the HTML, CSS or JavaScript files of the mobile template in order to get it closer to your own theme.
Positions
A modules can have to aspects: one on the back-office (its options, or even a configuration screen), and one on the front-office. The front-office view is how and where the module is displayed within your shop's theme.
The position of a module in your theme can be changed, because you might want one module's block to be placed much higher (or lower) in the page that others. In PrestaShop's parlance, this is called "transplanting", and is done using the tool available in the "Positions" page, under the "Modules" menu. In effect, this enables you to attach a module to one of the many available hooks in the current theme, without writing any code.
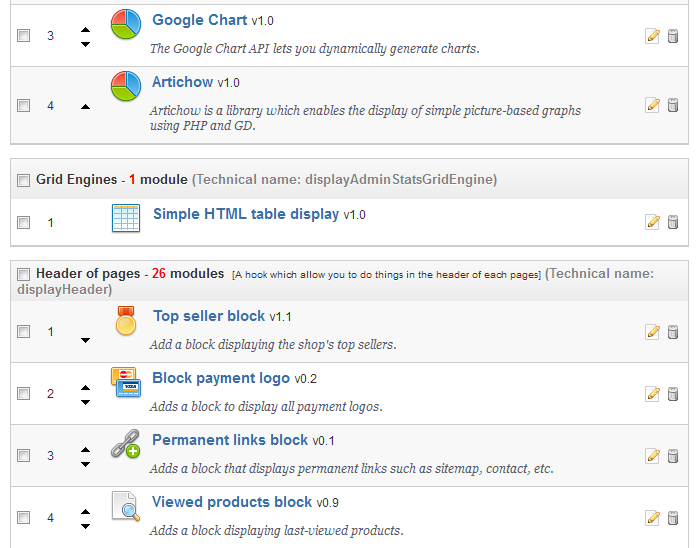
The "Positions" page displays all the available hooks, and their attached modules. Many are empty by default, but some of the most useful ones have a dozen of modules (the Header hook has 27 by default).
At the top of the page, a drop-down menu enables you to only display the hook in which you are interested.
By default, this page only displays the hooks on which you can position functions. Checking the "Display non-positionable hooks" box below displays all the hooks, even those where you cannot position something.
The header of the table for each hook displays the hook's name, its technical name (and for some, a quick description), and its number of attached modules. The table lists the modules that are attached to that hook.
The modules are displayed in the order in which they appear in the hook.
Moving a module within a hook
You have two ways of changing a module's position within a hook:
- Click the up or down arrow. The page will reload and display the new order.
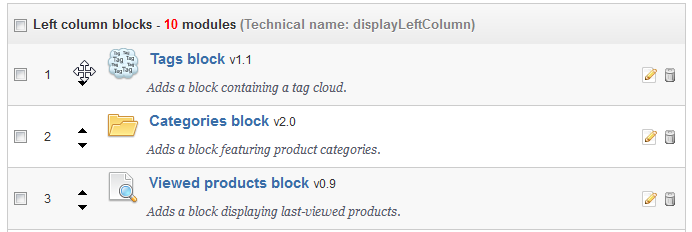
- Drag and drop the module's row itself:
- Place the mouse cursor between the moving arrows and the module's name to have it change into a "move item" cursor.
- Click and hold while moving the cursor over the row/position where you want the module to be: the module's row changes position accordingly.
- Release the mouse button: the current position for the module is saved.
For most modules, transplantation can easily be done directly via the back-office. Some modules require you to alter their code in order to transplant them.
Attaching a module to a hook: Transplanting
In PrestaShop, "transplanting" is the action of attaching a module to a hook. You can add a module to more than one hook.
Two things to know before transplanting a module:
- Some modules are written to only be attached to a given set of hooks.
- Some hooks are written to not accept some specific kinds of modules.
Therefore, be aware that you cannot always transplant any module to any hook.
Make sure to disable the cache when testing the effect of a new module on the front-end. You can do this in the "Preferences" page, under the "Advanced parameters" menu.
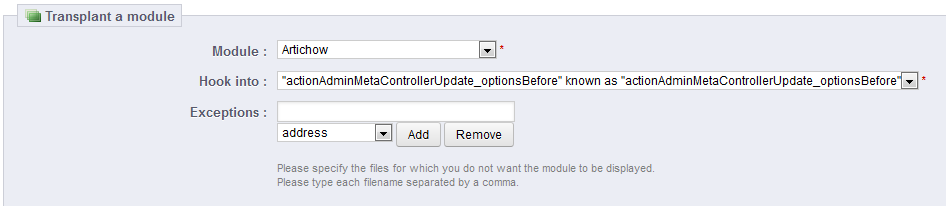
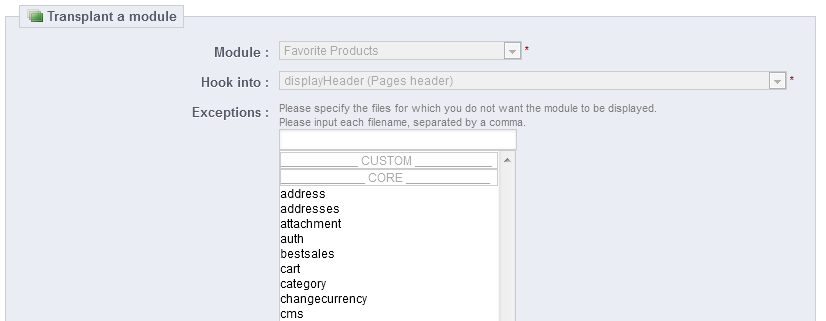
The transplanting process has its own interface:
- Go to the "Modules" menu, and its "Positions" page.
- Click the "Transplant a module" button at the top right. The transplanting interface appears.
- In the "Module" drop-down list, select the module you want to transplant.
- In the "Hook into" drop-down list, select where you want to transplant the module to. There are many available hooks. You can change your setting later if needed.
- In the "Exceptions" field, type the name of the file(s) of the pages in which you do not want the module to appear.
Since PrestaShop 1.5, instead of typing the file-names, you can simply select a file-name and click the "Add" button: it will add the file-name to the list.
Likewise, you can remove a file-name from the existing list by selecting that name in the drop-down list and clicking the "Remove" button. - Do not forget to save your changes.
The "Hook into" drop-down menu gives you a good idea where module can be placed.
Even though the "Hook into" drop-down list gives a comprehensive overview of the available hooks, it might not always be clear which is the one to which you want to attach your module. Do not hesitate to try another hook if the result of your selection if not what you expect.
Since PrestaShop 1.5, the list gives more detail: both the hook name and a quick description of what it does, for instance "Before carrier list" known as "displayBeforeCarrier". Peruse them all in order to choose your hook correctly.
Editing an attached module
Each module has two icons on the right side of its row: one to edit its settings, the other to delete the module.
Editing a module's setting uses the same interface as the one used for the transplanting a module. The major difference is that you cannot change the "Module" and "Hook into" settings, as they are disabled, and thus grayed out. You can only edit the exception setting, which works just as described in the "Attaching a module to a hook" method above.
While you cannot edit the "Module" and "Hook into" settings, they can serve as a handy reminder of their current position, should you want to put them back there later on.
If you want to move a module to another hook, you must use the transplanting interface:
- Click the "Transplant a module" button at the top right. The transplanting interface appears.
- In the "Module" drop-down list, select the module you want to move to another hook.
- In the "Hook into" drop-down list, select where you want to transplant the module to.
- In the "Exceptions" field, type the name of the file(s) of the pages in which you do not want the module to appear.
- Save your changes. The hook list appears.
- Go to the hook where you have transplanted the module: it should appear in there. Change its position if necessary.
- Go to the hook where the module first was, and click the trashcan icon in order to remove it from that hook. This prevents you from having the same module appear twice.
Always check your front-office to make sure the module is indeed where you intended it to be.
Removing a module from a hook
There are two ways to remove a module from a hook:
- Removing a single module: click the trashcan icon on the right of the module's row.
- Removing a batch of modules: select the modules by checking the box on the right of their row, and then click the "Unhook" button, found at the top and the bottom of the list of hooks.
Transplanting a module visually: Live Edit
Another way to move modules around on the shop's homepage is the Live Edit mode, which embeds said homepage into a tool that lets you visually decide where to place your modules. You can access it from the "Position" page, by clicking the "Run LiveEdit" button.
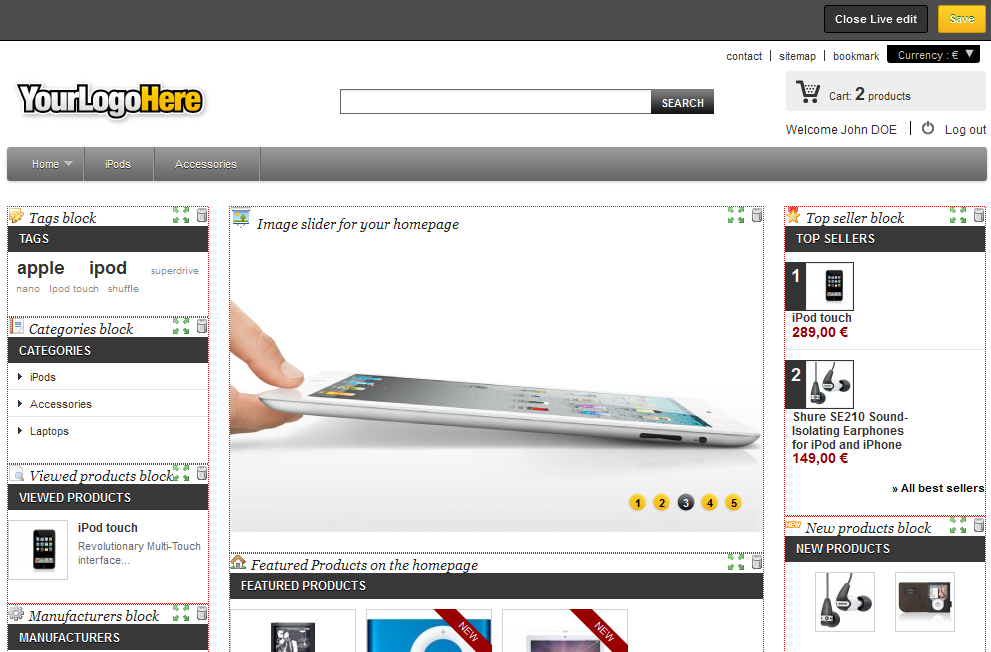
When clicked, PrestaShop opens the homepage in a new browser windows/tab, with the Live Edit script on top:
- All module blocks have a dotted red border, enabling you to see which blocks you can move.
- At their top left side, a block-specific icon appears, along with the block's name, enabling you to always find your way among blocks.
- At their top right side, they have two icons:
- A "move" icon: click on it to start moving the module around.
- A "trash" icon: click it to remove the block from the home.
At the top of the Live Edit mode, a toolbar presents you with two buttons: "Close Live Edit" and "Save".
The first one is quite self-explanatory; the second one cancels all changes you might have made to your modules' position during this live-editing session.
Once you have removed a module, if you want to bring it back, you will have to go to the "Positions" page and use the "Transplant a module" form.
Where to move modules?
Modules cannot be moved just about anywhere: it depends on both the theme's hooks, and each module's hook support (as seen in the above section). Therefore, you mostly can only move modules within their understood context: column modules can be moved within a column as well as from one column to the other (right to left, for instance), while regular homepage modules (the ones at the center) can only be moved within their specific column.
In order to give you a visual hint about where a given module can be moved, it will display an empty green block if the location is correct, and an empty red block if not.
Transplanting a module by modifying its code
This is for experts only: you must have a good knowledge of PHP and HTML before attempting anything with the code of a module.
Some modules cannot be transplanted into other sections of the front-office simply because they lack the necessary code.
For example, the "Quick Search" block (/blocksearch) contains templates for both column display and header display, whereas the "Currencies" block (/blockcurrencies) only has one template file which only works with the header section. Likewise, the default "Featured Products" block (/homefeatured) can only be placed in the center content section of the main page.
If you want to display simple modules such as the "Currencies" block in a position for which it was not built, you will have to edit its template files.
More complex module, such as the "Featured" block, can also be made to be displayed in other sections of the page, but they might have to be partly rewritten in order to have their design work with that new location.
To customize the transplantation ability of a module, you must give it the correct PHP function for the new target hook. For example, the "Currency" block has this function:
function hookTop($params)
{
...
}
In order to transplant the "Currency" block into the right column, for instance, you need to add the hookRightColumn() function:
function hookRightColumn($params)
{
...
}
Afterwards, you must write the code that displays the content on the front page. At best, that means copy/pasting the content of the hookTop() function; at worst, you need to rework the content of hookTop() function into something that will work for the new location.
Payment
With PrestaShop, you can accept your customer's transactions using several different payment methods, such as checks, bank wire, cash on delivery, and through several partner modules such as PayPal, Moneybookers, Hipay, etc.
When in the "Payment" page, you can see the following sections:
- Payment modules list. Basically, a shortcut to "Payments & Gateways" section of the module list, in the "Modules" page.
- Three "restrictions" sections:
- Currency restrictions. Choose with which currencies your installed payment modules should work.
- Group restrictions. Choose with which user groups your installed payment modules should work.
- Country restrictions. Choose with which countries your installed payment modules should work.
Installing a payment module
Installing a payment module is fundamentally no different from installing a regular module: simply click the "Install" button, and you are done.
You should simply pay a lot of attention to the settings, and make sure they do point to your address or bank account. Configuring payment modules often means you must first be known by the payment service provider, meaning having an account on their service.
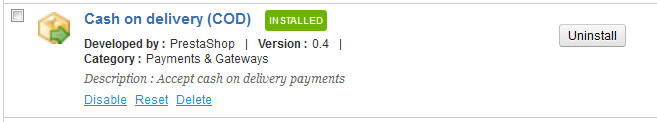
Let's install the "Cash on delivery (COD)" module. You first need to access the list of payment modules. It is of course accessible via the "Modules" page, in the "Payments and Gateways" category; but you also have a shortcut from within the "Payments" page: just click on the "Click to see the list of payment modules" button to be taken you to the specific part of the "Modules" page where only "Payment & Gateways" modules are displayed.
As you can see, many payment modules have "(Addons)" at the end of their name. This means the modules will not be installed from files on your server, but downloaded from the Addons website. The files for the partner modules are not part of the default PrestaShop archive anymore since version 1.5. It helps ensure that you always have the latest version of a module.
Find the "Cash on delivery (COD)" module in the list (sorted alphabetically). To install it, you just need to click on the "Install" button. PrestaShop will take care of everything, and notify you of the result. For instance, if a module needs to be configured before it can work, PrestaShop will display a notification box at the top of the page. In the case of the "Cash on delivery" module, there is nothing to configure.
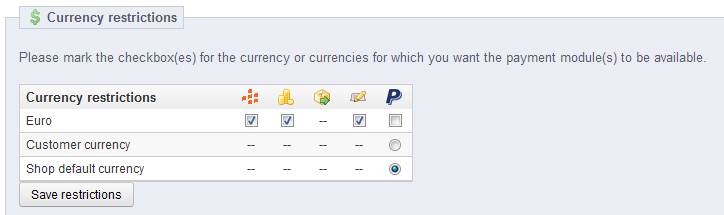
Payment Module Restrictions on Currencies
Depending upon the payment, the customer's choice of currency can differ.
You can limit the choice of available payment methods depending on the available currencies: you may want customers to be able to pay with any currency when using PayPal, but those paying Moneybookers should only pay using dollars, for instance.
By default, only your shop's default currency is available. If you need more, follow this process:
- In the "Localization" page under the "Localization" menu, import the localization pack for the country which has the currency in which you are interested. For instance, USA for US Dollars, United Kingdom for UK Pound, etc.
- In the "Currencies" page under the "Localization" menu, enabled the currencies you just imported.
If you need to restrict payment module usage according to the user's currency, simply check the boxes that apply and click on the "Save restrictions".
Note that currency restrictions work in different ways depending on the payment module. For instance, with the native payment modules:
- Authorize.net, Cash on delivery, CashTicket, PaysafeCard: You cannot change their default setting.
- Bank wire, Buyster, check, DIBS, Moneybookers, Ogone: You can change any of their currency settings, except for the "Customer currency" and "Shop default currency", which stay at their default state.
- Google Checkout, Hipay, PayPal: You can change any of their currency settings, but you can choose only one option between "Customer currency" and "Shop default currency", not both.
The customer can set his or her currency using the drop-down menu at the top of each front-office page.
You can set the shop's default currency in the "Localization" page, under the "Localization" menu.
If you change the default currency after having configured some first products, you will have to reset the price of all these products. You should set the default currency once and for all before adding any product.
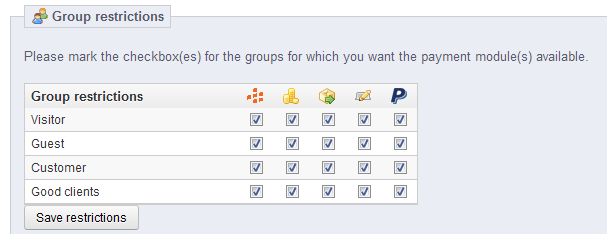
Payment Module Restrictions on Groups
You can limit the choice of available payment methods depending on the group of customers: you can have a set number of customer groups where people can have access to more payment methods then regular customers.
For instance, you could choose to have regular customers pay with PayPal, Moneybookers and Hipay, while professionals would only be able to pay by bank wire. Depending on the type of customers and on your choices, customers will only pay using the methods that match with your decisions.
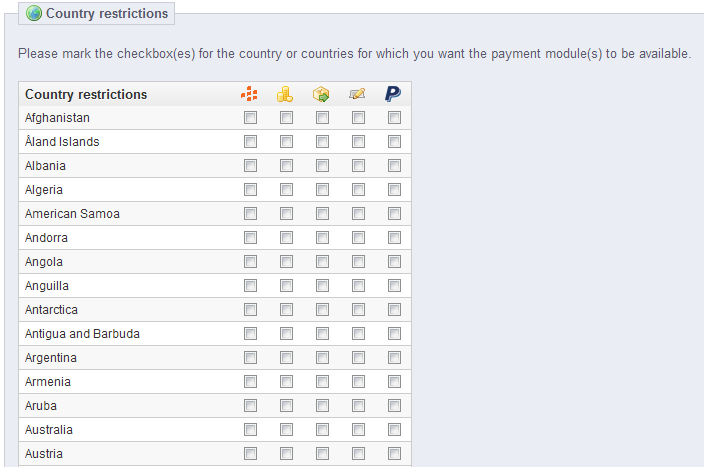
Payment Module Restrictions on Countries
You can limit the choice of payment methods according to your customer's country of origin. For instance, you could choose to accept all payment methods for customers from France, Spain and Germany, while customers from Italy, the United Kingdom and Switzerland would only be able to pay by bank wire.
The table lists all the known countries. If one is missing, you can add it using the "Countries" page, under the "Localization" menu.
Here again, just as with currency limitations, the available options vary depending on the payment module:
- Buyster: the only option is your own country.
- Hipay: the only options are the set of countries supported by the service: Austria, Belgium, France, etc.
- All the others native payment modules should work with all countries.
Find the country you are looking for in the alphabetical list, and check the boxes to select or unselect the payment methods you want to make available to customers from that country. Once all of your settings have been configured, click on the "Save restrictions" button, found at the bottom of the table.
By default, all installed payment methods are enabled for the shop's country.