Gestionar Atributos del Producto
Attributes are the basis of product variations (or "combinations" in PrestaShop's interface): you can only create variations of a product if at least one of its attributes changes.
You should think of attributes as properties of a product that may change between variations, while still keeping the same product name: color, capacity, size, weight, etc. You can use anything that varies between versions of the same product, except the price.
| Info |
|---|
The difference between an attribute and a feature depends on the product itself. Some products might share the same property, one being an attribute built for building product variations, another one being simply an invariable feature. For instance, a customer can buy an iPad variation based on attributes (color, disk space) but not on features (weight, size). Likewise, another shop might sell t-shirts variations based on attributes (color, size, gender) but not on features (weight). In your shop, features are displayed in a table, giving additional information about the product; while attributes make it possible to select among product combinations. |
Attributes are configured on a per-product basis, from the "Products" page under the "Catalog" menu. However, they must first be registered on your shop using the tool on the "Attributes" tab of the "Attributes & Features" page, under the "Catalog" menu.
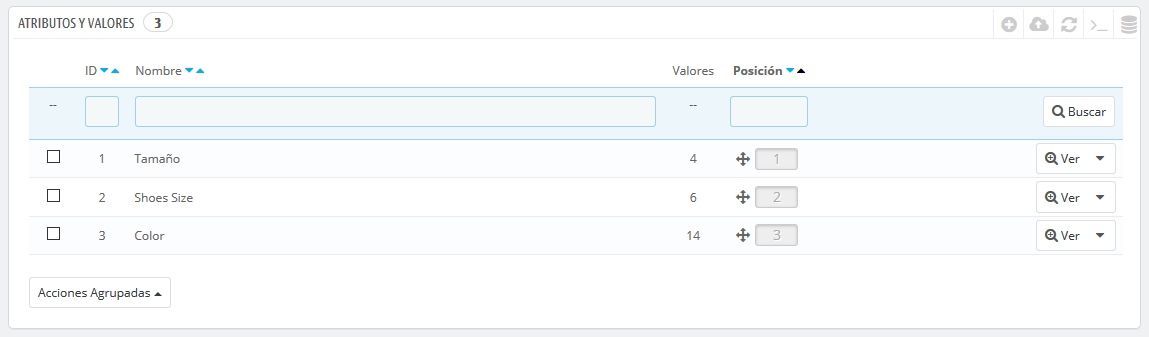
This page presents a list of all your currently registered attributes. You can edit or delete each one using the actions on the right of the table, or display their values by clicking on the "View" action, which opens a new table.
You can also set the attributes front office presentation order by clicking on the arrow icons, or by drag-and-dropping each row when the mouse hovers the "Position" column.
Creating new attributes
To add an attribute, or in other words, to add a group of variation possibilities (colors, capacity, material, etc.), click on "Add new attribute". A new page appears.
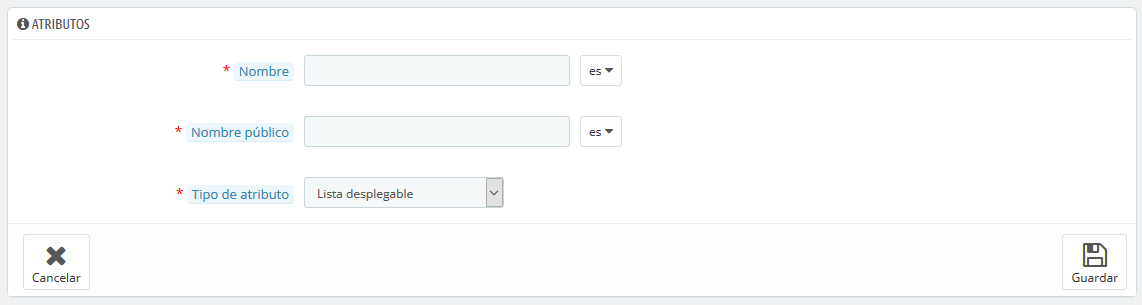
Fill out the form:
- Name. The exact description of the attribute. This needs to be short but precise, so as to not confuse it with another attribute.
- Public name. The attribute name, as displayed to the customers on the product page. Since some attributes might have the same name for varying content, this field enables you to still present it correctly within the product's context, while being able to easily tell an attribute from another with a similar name but different meaning.
- Attribute type. Enables you to choose whether the product's page should display this attribute's values as a drop-down list, a radio button list, or a color (or texture) picker.
Save your new attribute to return to the attributes list. You must now add values to your attribute.
Creating a new value
Click on "Add new value". A new page appears.
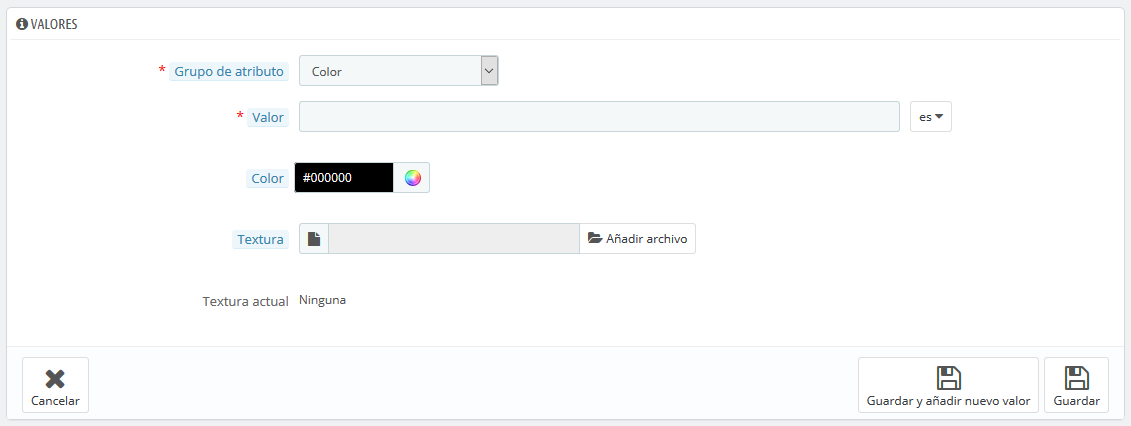
Fill out the form:
...
Los atributos son la base de las variaciones (o "combinaciones" en la interfaz de PrestaShop) de un producto: puedes crear variaciones de un producto, si al menos uno de los atributos del producto cambia. Debes pensar en los atributos como propiedades de un producto que pueden cambiar entre cada variación, aunque el nombre del producto se mantenga: color, capacidad, tamaño, peso, etc. Puedes utilizar cualquier cosa que varíe entre las versiones de un mismo producto, excepto el precio.
| Info |
|---|
La diferencia entre un atributo y una característica depende del propio producto en sí. Algunos productos pueden compartir la misma propiedad, siendo la primera utilizada para la construcción de variantes de productos, y la otra como característica invariable. Por ejemplo, un cliente puede comprar una variación del iPod basada en los atributos (color, capacidad del disco), pero no en las características (peso, tamaño). Del mismo modo, otra tienda podría vender variaciones de camisetas basadas en los atributos (color, tamaño, género), pero no en las características (peso). En tu tienda, las características se muestran en una tabla, dando información adicional sobre el producto; mientras que los atributos permiten seleccionar entre combinaciones de productos. |
Los atributos son configurados sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo". Sin embargo, primero deben ser registrados en su tienda desde la pestaña "Atributos y Valores" de la página "Atributos y Características", en el menú "Catálogo".
Esta página presenta un listado de todos los atributos registrados actualmente. Puedes editar o eliminar cada uno de ellos utilizando los botones de acción disponibles a la derecha de la tabla, o mostrar sus valores haciendo clic en la opción "Ver" que abrirá una nueva tabla para presentarlos en pantalla.
También puedes establecer el orden de presentación de los atributos en el front-office haciendo clic en los iconos de flecha, o arrastrando y soltando cada fila una vez se encuentre posicionado el cursor del ratón sobre la columna "Posición".
Crear un nuevo atributo
Para añadir un atributo, o en otras palabras, añadir un grupo de posibles variaciones (colores, capacidad, material, etc.), haz clic sobre el botón "Añadir nuevo atributo". Una nueva página aparecerá en pantalla.
Rellena el formulario:
- Nombre. La descripción exacta del atributo. Asegúrate de que este sea corto pero conciso, para que no se confunda con otro atributo.
- Nombre público. El nombre del atributo, que se mostrará al cliente en la página del producto. Debido a que algunos atributos pueden tener el mismo nombre para diversos contenidos, este campo te permite presentar este dato correctamente dependiendo del contexto del producto, además de servirte para ayudarte a distinguir fácilmente un atributo de otro con un nombre similar, pero con diferente significado.
- Tipo de atributo. Permite elegir si la página del producto debe mostrar los valores de este atributo como una lista desplegable, una lista de botones de radio, o un selector de color.
Guarda el nuevo atributo para retornar a la lista de atributos. Ahora debes añadir valores al atributo.
Crear un nuevo valor
Haz clic en "Añadir nuevo valor". Una nueva página aparecerá en pantalla.
Rellena el formulario:
- Grupo de atributo. De la lista desplegable, selecciona uno de los atributos disponibles.
- Valor. Establece un valor al atributo: "Rojo", "16 Gb", "1.21 gigawatts"...
The next fields are only shown if the attribute is a color typeLos siguientes campos sólo se muestran si el atributo es de tipo de color.
- Color. If the attribute is a color, you can enter its value in HTML color code (i.e. "#79ff52" or Si el atributo es un color, puedes introducir su valor en código de color HTML (por ejemplo, "#79ff52" o "lightblue"), or use the color picker to precisely show the correct hue.
- Texture. If your product does not use a solid color but rather a textured one (i.e. tiger stripes), you can upload a small image file that will be displayed on the product's page. Note that this will replace the HTML color from the field above. Click on the "Save" button is order to start the upload.
You can also use this option to let the customer choose the color variety from a picture of your product rather than a color. How it is displayed on the front-end depends on the theme you are using... - Current texture. Once you have uploaded a texture file, it is displayed in this section as a reminder.
You can add more values for the same attribute type by saving your changes with the "Save then add another value" button.
...
- o utilizar el selector de color para mostrar con precisión la tonalidad correcta.
- Textura. Si tu producto no utiliza un color sólido, sino una textura (por ejemplo, rayas de tigre), puedes subir una pequeña imagen que se mostrará en la página del producto. Ten en cuenta que esto reemplazará el color HTML del campo de arriba. Haz clic sobre el botón "Guardar" con el fin de iniciar la subida.
También puedes utilizar esta opción para permitir que el cliente elija la variedad de colores de una imagen de tu producto en lugar de un color. Como esta es mostrada en el front-end depende del tema que estés usando... - Textura actual. Una vez que has subido un archivo de textura, ésta se muestra en esta sección a modo de recordatorio.
Puedes añadir más valores para el mismo tipo de atributo guardando los cambios con el botón "Guardar y añadir nuevo valor".
Una vez que los atributos de producto están posicionados en su lugar y sus valores han sido establecidos, puedes crear variaciones (o "combinaciones") de cada producto en la pestaña "Combinaciones", disponible dentro de la página "Productos" bajo el menú "Catálogo".