...
- Разрешить сделать заказ на товар, которого нет в наличии. Новая опция в версии 1.5. Если товара нет на складе, клиент всё же может его заказать.
- Включить управление запасами. Данная опция предоставляет доступ к базовым опциям и функциям управления запасами: здесь вы можете установить текущее количество товаров, и позволить PrestaShop уменьшать его с каждым сделанным заказом, а также пополнять запасы после каждого отменённого и возмещённого заказа. По умолчанию, вам следует оставить данную опцию включенной, так как её отключение может повлиять на весь складской учёт вашего магазина. Если же у вас нет физического магазина и вы, например, продаёте виртуальные товары, вам следует отключить опцию.
- Включить дополнительное управление запасами. Новая опция в версии 1.5. Ещё одна значимая опция: с её помощью добавляется новое меню “Запасы”, которое позволяет управлять запасами с большой точностью, по каждому складу, если необходимо. Вы можете просматривать всю детальную информацию по вашему складу, а именно: перемещение, покрытие платежей, пополнение запасов и тд. Более подробно о функции дополнительного управления запасами вы можете узнать в главе данного руководства “Управление запасами”.
Клиенты
На странице “Клиенты”, версии 1.5. появились новые опции, ориентированные на клиента, в особенности это касается сегмента B2B.
...
Опция “Включить тему для мобильного телефона” позволяет вам использовать мобильную тему по умолчанию. С помощью данной темы, любой продавец PrestaShop сможет иметь доступ через мобильные устройства к своему магазину: как к главной странице, так и к странице оформления заказа, вместе со страницами товаров и воронкой конверсии. Вы можете выбрать то, что вам больше подходит: мобильный телефон, сенсорный планшет или оба варианта.
| Tip | ||
|---|---|---|
| ||
Тема мобильного телефона работает только для темы PrestaShop по умолчанию, так как она находится в её папке: /themes/default/mobile. Поэтому, тема не будет работать, если вы используете другую тему, в которой нет собственной темы для мобильного телефона. Тем не менее, вы можете использовать вашу мобильную тему по умолчанию с любой другой темой, хотя бы временно: просто скопируйте папку мобильной темы в новую папку темы, и дальше не должно возникнуть сложностей. Например, если ваша новая папка темы - /themes/magnolia, тогда скопируйте папку /themes/default/mobile в вашу новую папку. Это особенно эффективно, если новая тема не предназначена для адаптивного дизайна. В этом случае, ваш магазин всё ещё будет иметь хороший вид на мобильном устройстве , не смотря на дизайн установленный по умолчанию. |
...
| Info | ||
|---|---|---|
| ||
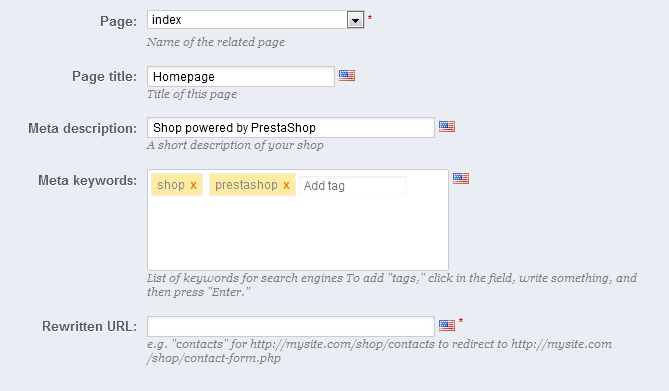
Поэтому, чтобы поменять мета теги главной страницы, вам просто понадобится открыть страницу “SEO и URL” , нажать на страницу индексов, и отсюда, вы сможете свободно редактировать важную SEO информацию. Несколько рекомендаций:
Примите во внимание, что если ваш магазин был индексирован Google или другой поисковой системой, должно пройти некоторое время прежде чем, внесённые изменения появятся в поисковых результатах. Будьте терпеливы. |
Внизу страницы "SEO & URLs" находятся три блока с дополнительными опциями. Установите URL, установите URL магазина и программную генерацию файлов. Ниже, вы можете получить более детальную информацию по данному вопросу..
...
Дружественный URL. Поменяйте опцию, если знаете, что ваш сервер, не поддерживает URL переписывание. Если поддерживает, оставьте значение “Нет”.
Note title Помни Если вы увидите сообщение “Модуль URL переписывания (mod_rewrite ”), не активен на вашем сервере, или невозможно проверить конфигурацию сервера. Если вы хотите использовать дружественные URL, вам необходимо активировать данный модуль”. В этом случае, PrestaShop не может найти настройки сервера, но это не значит что функция не сработает. Протестируйте её. - Диакритический URL. Теперь PrestaShop может создавать URL со специальными знаками, для товаров с названиями, которые не соответствуют Американскому стандарту по обмену информацией (ASCII ). Отключить данную опцию можно здесь.
- Автоматически перенаправить канонический URL. Канонические URL - это способ устранения автоматически созданного скопированного контента, который может привести к падению позиции вашей поисковой системы, так как считается спамом. Чтобы избежать подозрения вас в спаммировании индексов поисковых систем, PrestaShop использует стандартный тег ссылки rel="canonical" , который является единой URL основой для определённого контента. Не смотря на то, что всегда строго рекомендуется включать данную опцию, ваше решение будет зависеть от темы, которая должна правильно реализовать тег шапки <link> . Более подробную информацию запросите у разработчика темы.
- Отключить функции множественного просмотра apache (multiviews) . Аpache - это самый популярный веб-сервер, и скорее всего ваш веб-хостинг использует его для вашего сайта ( уточните данную информацию сами). Система Multiviews - это система согласования контента, в которой веб-сервер старается предложить пользователю версию страницы на наиболее подходящем языке и под тем же URL адресом. К сожалению, это может вызвать трудности для дружественных URL PrestaShop. Если так и случилось, вы можете попытаться отключить опции multiviews при помощи данной настройки.
- Отключить apache mod security. mod_security - это модуль сервера apache, которые действует как межсетевой экран и защищает сервер от возможных атак. Однако, он может блокировать некоторые основные функции, или даже вызывать ошибки в некоторых настройках. Если так произошло, отключите межсетевой экран здесь.
...
- Название. Дайте короткое и ёмкое название.
- Отображение. Есть ли общий доступ к категории и её страницам, или она скрыта.
- Родительская CMS категория. Категория под которой размещена данная категория. По умолчанию это “Главная страница”. Вы можете создать неограниченное количество уровней подкатегорий.
- Описание. Заполните данное поле на всех языках, так как некоторые темы могут выводить его текст на экраны клиентов.
- Мета заголовок. Название категории, которое выводится в браузере.
- Мета описание. Здесь опишите контент категории, который будет использоваться поисковыми системами.
- Мета ключевые слова. Используется поисковыми системами для определения типа информации в категории.
- Дружественный URL. Данная опция облегчает индексацию контента поисковым системам, а клиентам помогает понять содержимое категории. Это поле заполняется автоматически, после того, как вы вводите название категории, но вы всё же можете редактировать его вручную.
Когда вы сохраняете категорию, PrestaShop возвращает вас к таблицам, но уже в этот раз с добавленной вами новой категорией. Поэтому, вы не увидите здесь никаких подкатегорий и вложенных страниц, пока сами не добавите их.
...
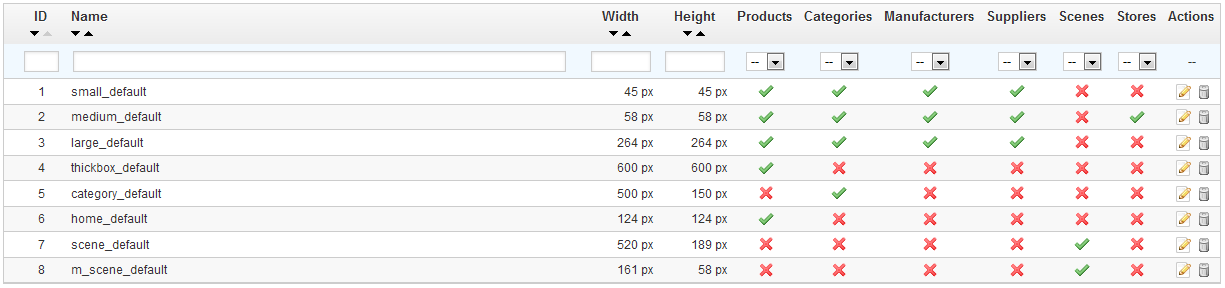
Страница настроек “Изображение” позволяет вам настраивать любые размеры изображений, которые потом ваш клиент увидит в вашем магазине.
| Info | ||
|---|---|---|
| ||
Когда вы загружаете изображение в ваш магазин, PrestaShop автоматически обрабатывает различные размеры данного изображения, включая эскизы и версии изображений для мобильных телефонов (в зависимости от способа применения). Поэтому, всегда следует загружать “master” версию вашего изображения, которая достаточно большая, чтобы было возможно создать все необходимые размеры изображения. Если вы хотите быть уверенны в том, что размер вашего изображения правильно изменён, вам необходимо загрузить изображение, которое будет соответствовать по соотношению размеров различным вариантам изображений вашего магазина. Если загруженное вами изображение не соответствует установленному соотношению ширины и высоты, обработанные изображения, возможно, будут с белыми пробелами. |
Начиная с версии 1.5.4, вы уже могли включать необходимый размер изображения для определённого контента, непосредственно через список размеров изображений. .
...
Новая опция в версии 1.5.
...
- Качество изображения. У вас есть выбор между двумя основными форматами: JPEG и PNG. Оба формата хорошо закрепились среди браузеров. У JPEG хороший коэффициент сжатия, но он может вызывать шумы на изображении. Коэффициент сжатия PNG не настолько хорош, но он вызывает, по сравнению с предыдущим форматом, меньше шумов; однако некоторые несовременные браузеры могут его не распознать. Выбор между одним и другим всегда зависит от ваших предпочтений. Исходя из вышесказанного, рекомендуется всё же выбрать JPEG. Если же вы не хотите терять информацию из-за изменения формата, выберите опцию “Использовать формат PNG, если исходный формат тоже PNG ”.
Note title Внимание! PNG формат не работает с модулем “Водяной знак”.
- Качество JPEG. Не выбирайте качество изображения ниже 80 или в крайнем случае 75, чтобы избежать видимых искажений.
- Качество PNG. Не выбирайте что-либо больше 6 или в худшем случае 7 чтобы избежать видимых искажений.
Изображения товаров
- Изображение обработано. Данная опция позволяет разместить изображение товара на предварительно запланированном месте:
- Выберите опцию “Высота”, чтобы заполнить рамки высоты изображения (значение ширины затем рассчитается по соотношению высоты/ширины, такому же как и в исходном файле).
- Выберите опцию “ширина”, чтобы заполнить рамки ширины изображения (значение высоты затем рассчитается по соотношению высоты/ширины, такому же как и в исходном файле).
- Выберите опцию “автоматический режим”. Ширина и высота рассчитаются таким образом, что максимально заполнят пространство в рамке.
- Максимальный размер изображений товаров. Ваши клиенты могут загружать изображения товара изготовленного по индивидуальному заказу. По умолчанию, PrestaShop устанавливает значение максимальное для опции PHP - это несколько мегабайт: например, 8,388,608 байт или в мегабайтах - это 8 Mb. Вы также имеете возможность расширить это значение, если понадобится, но сначала убедитесь, что ваша версия PHP может выдержать загрузку файлов такого размера.
- Ширина изображения товара. По умолчанию, клиенты могут загружать изображения ширина, которых не должна превышать 64 пикселя.
- Высота изображения товара. По умолчанию, клиенты могут загружать изображения высота, которых не должна превышать 64 пикселя.
- Использовать устаревшую файловую систему изображения. Используйте данную настройку только в случае, если вы переместили папку изображений из расположения по умолчанию.
...
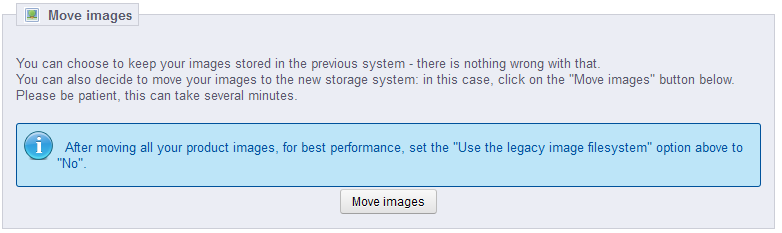
Это очень просто. Нажмите на кнопку “Переместить изображения” и PrestaShop позаботится об этом. После того, как процесс завершён, не забудьте изменить значение опции “Использовать устаревшую файловую систему изображений” (в блоке “Изображения товаров” данной страницы) на “Нет”.
| Info | ||
|---|---|---|
| ||
PrestaShop хранит свои изображения в папке /img, которая содержит несколько вложенных папок:
Данные папки невозможно поменять вручную. Наличие места зависит от вашего сервера. |
Контактная информация магазина
...
Понятно, что данная опция понадобится тем, у кого есть физические магазины, куда клиенты могут прийти и купить товар.
| Info | ||
|---|---|---|
| ||
Вы не можете отключить данную опцию, но можете закрыть вашим клиентам доступ к ней:
Если же у вас есть запасы в базе данных , но вы не хотите выводить их на интерфейс (временно или на постоянной основе):
Вы также можете переместить блок назад в правый столбец со страницы “Позиции”:
|
Список магазинов
Вы можете выбрать способ отображения магазинов на интерфейсе.
...
- Название магазина. Укажите название магазина. Оно должно быть коротким, так как используется во всей вашей корреспонденции и названиях страниц.
- Еmail магазина. Официальный email адрес вашей компании
- Регистрация. Укажите официальные идентификационные коды вашей компании, в зависимости от правовой системы вашего государства (номер DUNS в США, SIRET номер во Франции, CNPJ номер в Бразилии и тд.). Данная информация покажет, что ваш бизнес полностью зарегистрирован и, таким образом, успокоит ваших потенциальных клиентов.
- Адресная линия магазина 1/ адресная линия 2/ индекс/город/административно территориальная единица/страна. Используйте официальный адрес вашего магазина. Опция “Административно-территориальная единица” появляется только, если характерна для выбранной страны и установлена в вашей базе данных (страница “Административно-территориальные единицы”, меню “Локализация”).
- Телефон. Используйте контактный номер телефона вашего магазина. Если вы не хотите, чтобы клиенты вам звонили, не вводите ничего в данное поле.
- Е-mail магазина. Используйте общий e-mail адрес, который клиенты должны видеть, когда получают e-mail от вас.
- Телефонный номер. Официальный телефонный номер вашей компании.
- Факс. Официальный номер факса вашей компании.
| Warning | ||
|---|---|---|
| ||
Не используйте двоеточие в названии магазина, так как это может привести к неисправности некоторых функций (например, может не работать отправка e-mail) Двоеточие можно заменить дефисом, если в названии должны быть разрывы. Например, используйте “"MyStore – лучше место совершения покупок”, вместо "MyStore: лучше место совершения покупок " |
Поиск
Страница “Поиск” позволяет настроить поисковые функции магазина.
...