Содержание

Ориентация в настройках
Меню дополнительные настройки позволяет осуществлять настройку параметров вашего магазина, в которые входит большое количество разных аспектов, как технических, так и тех, которые касаются условий совершения покупок клиентами. Поэтому необходимо изучить все дополнительные опции и принять решение по каждой, так как включение/отключение опции серьёзно отражается на состоянии магазина и, в первую очередь, на ваших продажах.
| Вкладки “ Настройки” и “Инструменты ” версии PrestaShop 1.4 полностью были переработаны в PrestaShop 1.5. в три меню: “Настройки”, “Дополнительные параметры” и “Администрирование”. |
Общие настройки
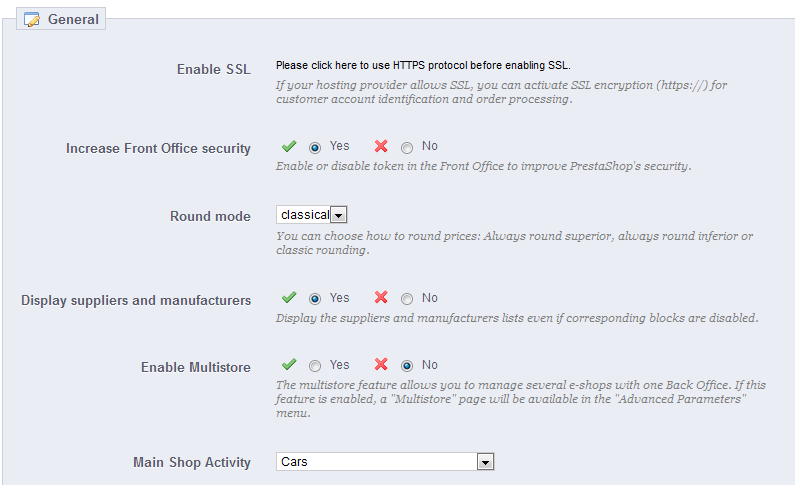
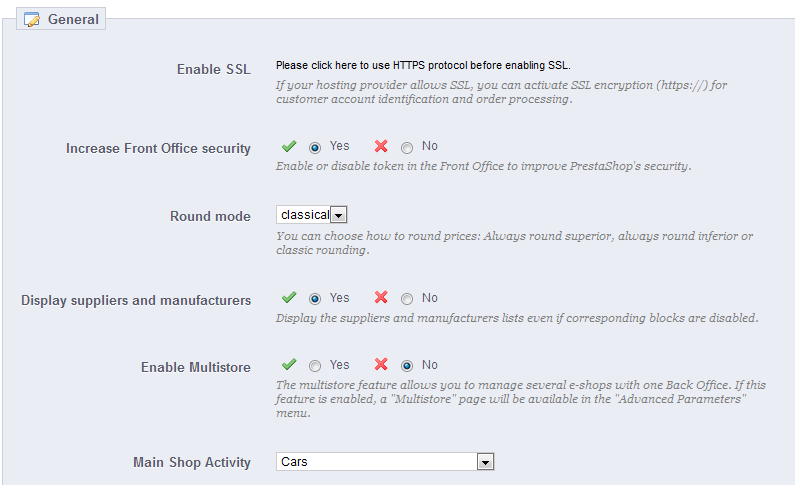
Страница настроек “Общие настройки” представляет собой небольшое количество настроек, которые не были включены в другие меню. Но, тем не менее, они важны:
- Включить SSL. SSL - это “уровень защищённых сокетов”, который также в себя включает ТSL (уровень для транспортной безопасности). Оба они являются криптографическими интернет протоколами, которые обеспечивают безопасность веб-связи. Больше о данных протоколах вы можете узнать на страницах Википедии:http://en.wikipedia.org/wiki/Secure_Sockets_Layer.
SSL-соединение превосходно подходит не только для межсетевого обмена трафиком, но также, это хороший способ гарантии безопасности личных данных клиентов (аутентификация, кредитные карты и тд.) вашего магазина. Так, в современных браузерах выводятся на экран визуальные подсказки, которые показывают, что соединение является безопасным. Если ваш хостинг-провайдер поддерживает SSL, подключите техническую поддержку SSL PrestaShop, нажав на ссылку. На экране отобразится селектор, в котором вы выберите опцию “Да”. - Повысить безопасность front-office. Данная опция добавляет токены безопасности в ваш магазин, с целью повышения безопасности. На практике, для каждого сеанса пользователя существует свой URL, который не может использоваться сам по себе на другом браузере, таким образом, защищая любую информацию, которую токены возможно сохранили во время сеанса.
- Разрешить плавающие фреймы на html полях (опция доступна начиная с версии 1.5.5.0.). Опция позволяет вставлять плавающие фреймы в текстовые поля, такие как описание товара. Плавающие фреймы - это элементы, которые дают возможность загружать внешние компоненты в контент страницы. Рекомендуем подключать данную опцию лишь в случае необходимости.
- Режим округления. После применения налогов и скидок, в цене может отображаться слишком большое количество десятичных знаков, например “ $42.333333333”. Режим округления используется в процессе калькуляции цен (налоги, скидки и тд.). Существует три режима:
- В большую сторону. Округление в большую сторону. 42.3333333 преобразуется в 42.34.
- В меньшую сторону. Округление в меньшую сторону. 42.333333333 преобразуется в 42.33.
- Классический способ. Округление в обе стороны, в зависимости от значения: выше - если значение выше “5”, ниже - если ниже.
- Показать поставщиков и производителей. Блоки “Поставщики” и “Производители” можно удалить с интерфейса вашего магазина, отключив соответствующие модули блоков. Тем не менее, при помощи данной опции, вы можете иметь доступ к спискам поставщиков и производителей в частности через URL /manufacturer.php и /supplier.php.
- Включить мультимагазин. Новая опция в версии 1.5. имеет большое значение: она превращает один магазин PrestaShop в несколько магазинов. У вас открывается доступ к новой странице “Мультимагазин”, меню “Дополнительные параметры”, и каждая страница администрирования может применять свои настройки, лишь сопоставив контекст, ко всем магазинам, группе магазинов или к одному магазину. Узнать больше о функции мультимагазин PrestaShop вы можете в главе
- Основной вид деятельности магазина. Возможно, во время установки PrestaShop вы указали неправильный вид деятельности. Здесь вы можете ввести изменения.

Заказы
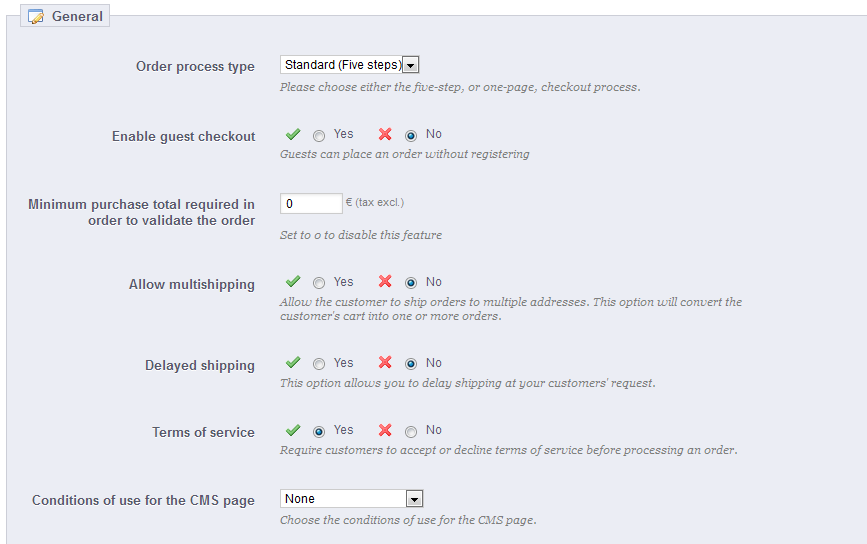
Опции страницы настроек “Заказы” применяются к заказам ваших клиентов, но также и к другим функциям магазина, например “Подарки”.
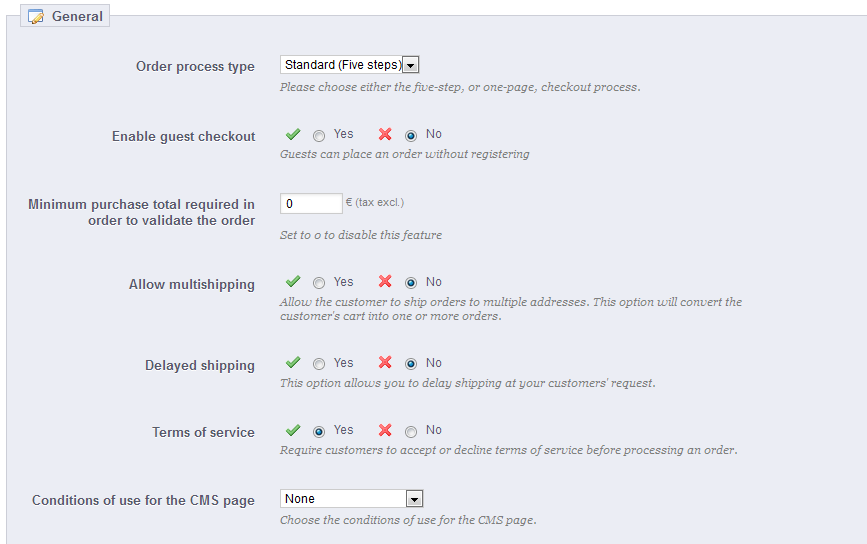
Общие настройки

- Вид заказа. По умолчанию, клиент должен пройти 5 этапов, чтобы закончить процесс оформления заказа. Все этапы выводятся на отдельных страницах. Хотя, вы можете пройти все этапы процесса оформления заказа на одной странице. При этом страница оформления заказа будет длиннее, но некоторые клиенты, возможно, захотят сделать именно так.
- Включить гостевое оформление заказа. Данная опция позволяет незарегистрированным пользователям сделать заказ, не создавая при этом аккаунт.
- Минимальная сумма заказа. Здесь указывается минимальная сумма в корзине для осуществления заказа. Если сумма в данном поле не достигает установленного значения, клиент не сможет сделать покупку. Если вы не хотите устанавливать минимальное значение заказа, введите в поле “0”.
- Разрешить мультидоставку. Новая опция в версии 1.5., которая позволяет вашим клиентам разделить заказ и осуществить его доставку больше, чем на один адрес. Данная опция очень эффективна для магазинов подарков, например.
- Отсрочка транспортировки. Новая опция в версии 1.5. Если вы включите опцию “Разрешить доставку распроданного товара ” (на странице настроек “товары”), вы можете разрешить делать заказы на товар, который будет отправлен как только появится в магазине. Заказ может быть доставлен в несколько этапов транспортировок (в зависимости от решения вашей команды). В предыдущих версиях, PrestaShop разделял заказ на два этапа: доступные товары отправлялись сразу же, остальные же отправлялись, после того как поступали на склад .
- Пользовательское соглашение. Здесь ваши клиенты должны принять условия вашего пользовательского соглашения, перед тем как подтвердить заказ.
- Условия использования CMS страницы. Пользовательское соглашение вашего магазина должно быть сохранено в виде статической страницы (CMS страницы). Выберите, страницу, на которую должен ссылаться PrestaShop.
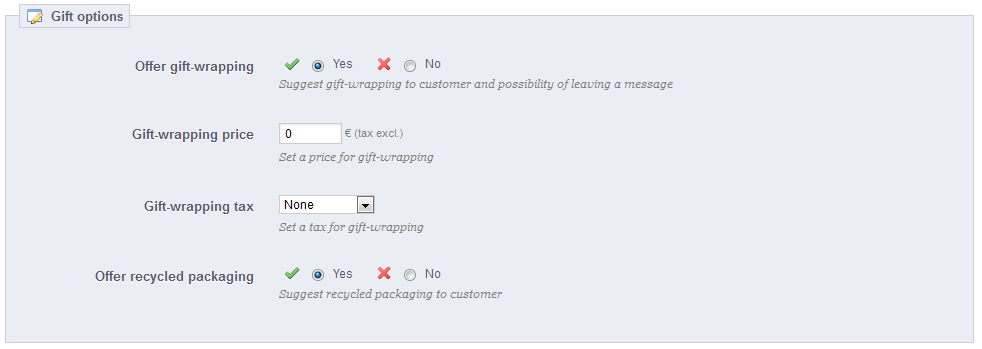
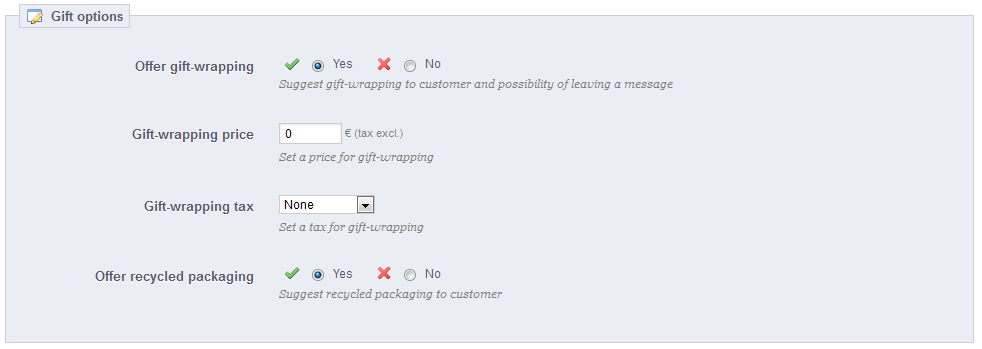
Подарочные опции

- Предложить подарочную упаковку. Здесь вы указываете наличие в вашем магазине услуги по упаковке подарков, а также, возможности добавлять к ним сообщения. Данная функция всегда являлась хорошим вариантом, для тех, кто хочет отправить подарки через ваш магазин.
- Стоимость подарочной-упаковки. При помощи данной опции указывается стоимость услуги по упаковке подарков.
- Налог с подарочной упаковки. Если есть необходимость, здесь указывается, к какому местному налогу привязана услуга по упаковке подарков. Добавить больше налогов вы можете на странице “Налоги”, меню “Локализация”.
- Предложить бумажную упаковку. Многие клиенты оценят, если вы сможете предложить данную услугу.
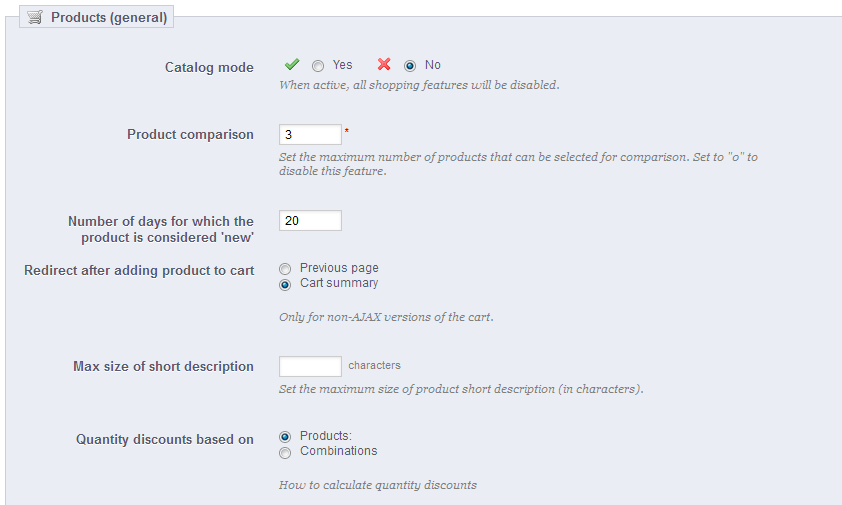
Товары
Данная страница содержит несколько настроек относительно того, как PrestaShop будет управлять категорией товаров и отображать её.
Общие настройки

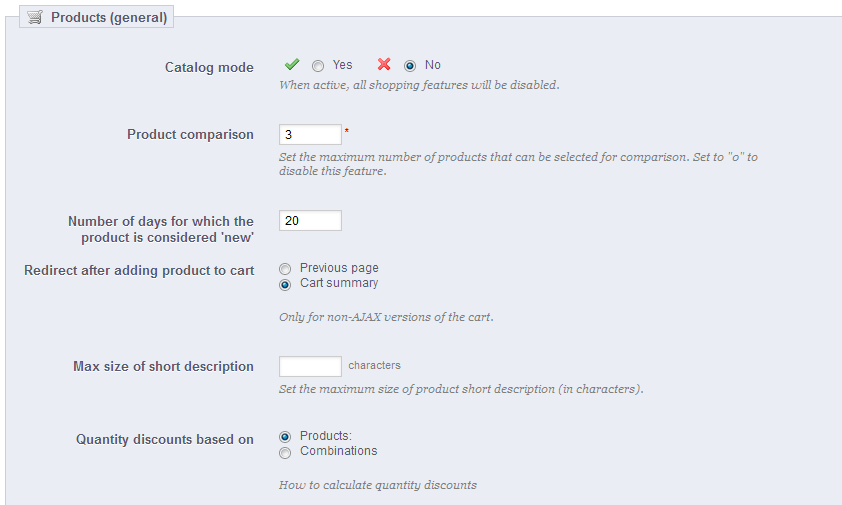
- Режим каталога. При включенном режиме каталога, ваш магазин превращается в простую галерею товаров, безо всякого способа купить какие-либо товары.
- Сравнение товаров. Установите максимальное количество товаров, которое можно выбрать для проведения сравнения.
- Количество дней на протяжении, которых ваши товары будут считаться “новыми”. Когда вы добавляете товар в ваш магазин, он будет считаться новым и, информация о нём будет отображаться в блоке “Новые товары” на странице “Новые товары”. В поле можно указать количество дней на протяжении, которых товар будет находиться в блоке данной страницы. С помощью этой опции, вы выбираете способ отображения товаров и добавляете новинки в ваш магазин. Страница “Новые товары” наиболее часто вызывается постоянными клиентами.
- Перенаправление после добавления товаров в корзину. Вы можете перенаправить клиента либо на предыдущую страницу, либо на сводную информацию корзины.
- Максимальный размер короткого описания. Ваш товар имеет два описания: “короткое описание” и “обычное”. Короткое описание появляется в поисковых системах и в категории вашего товара. По умолчанию оно ограничивается 400 символами, но данная опция позволяет изменять эту цифру.”0” означает отсутствие ограничений.
Распределение настроек по страницам

- Количество товаров на странице. Здесь необходимо указать количество товаров, отображаемых на страницах категорий.
- Порядок по умолчанию. Укажите порядок товаров в категориях вашего магазина. Возможно 6 вариантов:
- По названию товара. При помощи данной опции товары будут отображаться по алфавиту.
- По цене на товар. товары отображаются по ценам.
- По дате добавления товара. товары отображаются по дате добавления товара в ваш магазин.
- Позиция внутри каталога. Отображение позиция товаров в категориях магазина. Позицию товара можно редактировать непосредственно в каталоге вашего магазина при помощи специальных стрелок. Таким образом, ваши товары будут представлены вашим клиентам наилучшим способом.
- Производитель. товары отображаются в алфавитном порядке по названиям производителей.
- Показать дату изменения. Когда вы редактируете настройки товара, дата редактирования меняется. Данная опция позволяет упорядочить товары по дате изменений.
- Способ упорядочивания по умолчанию. Опции указанные выше могут сортироваться в порядке возрастания или в порядке убывания.
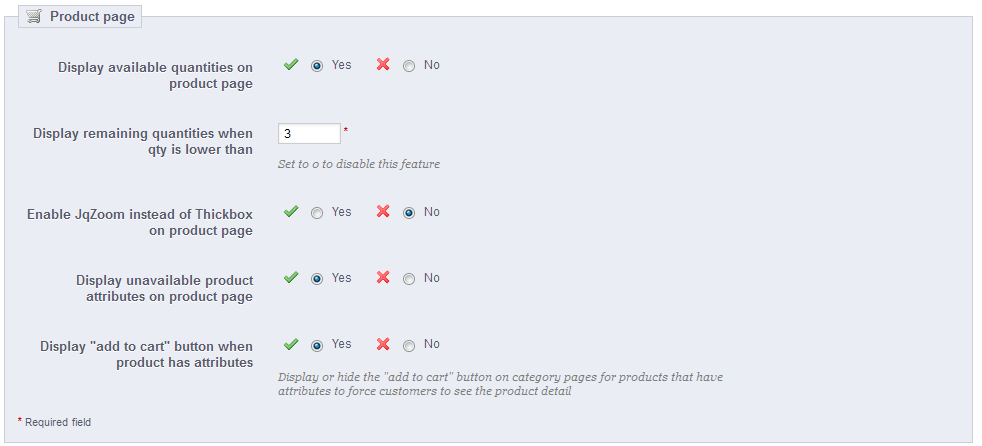
Настройки страницы товара

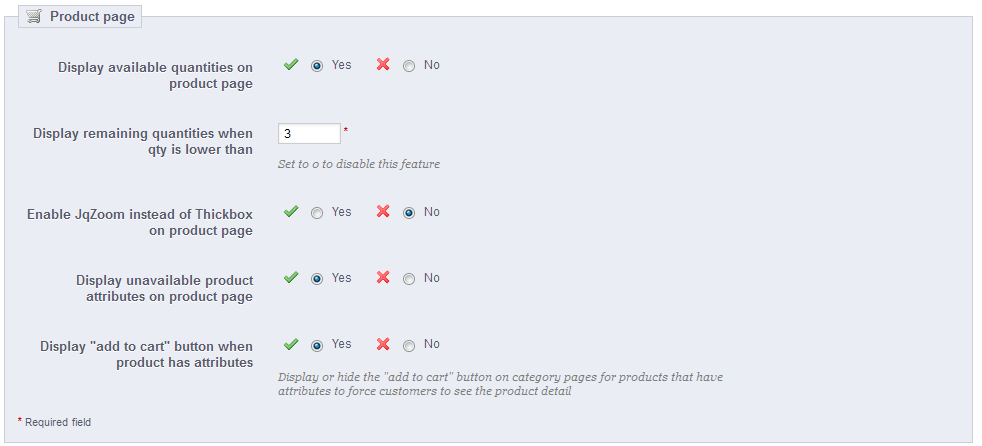
- Отобразить доступное количество товара на странице товара. Если данная опция включена, ваши клиенты смогут видеть количество товаров на складе по каждому из них. Отображение этой информации может использоваться для стимулирования продаж, в случае если осталось малое количество товара на складе. Отображаемое количество включает в себя выбранный атрибут и комбинацию товара.
- Отображение количества остатков, когда значение меньше чем. Вы можете выбрать отображать или нет уведомление о доступном количестве запасов товара, значение которого ниже определённого уровня. Данная опция особенно эффективна для стимулирования продаж. Текст и размещение уведомления зависит от темы. По умолчанию, уведомление выглядит так: “Внимание. Последние товары на складе” и размещается прямо под полем “Количество”.
- Включить на странице товара JqZoom вместо Thickbox. По умолчанию, кликнув на изображении, появляется его увеличенная версия, в виде слоя на странице. Если вы активировали данную функцию, ваши клиенты всё ещё могут увеличивать изображение, кликнув по нему, но зум будет срабатывать при любом наведении курсора на изображении товара.
- Отображение недоступных атрибутов товаров на странице товаров. Ваш товар может сочетать в себе разные комбинации и атрибуты: цвет, размер, вместимость и тд. Атрибуты можно редактировать на странице “Атрибуты”, меню “Каталог”. Прочтите главу “Внутри каталога” и узнайте больше о атрибутах и их использовании. Когда нет доступа ни ко одиному, ни к нескольким атрибутам, у вас есть два варианта:
- Первый: Оставьте опцию включённой . Например: Плеера “"iPod Shuffle” в “голубом цвете”, нет в наличии. Если данная опция включена, комбинация товаров будет отображаться в вашем магазине. Появится сообщения с пояснением что, товара нет в наличии и предложением клиенту выбрать среди других доступных комбинаций товара. Если вы включили опцию “Разрешить сделать заказ на товар, которого нет в наличии” (см. ниже), тогда клиенты смогут добавить комбинацию, которой нет на складе в свои корзины.
- Второй: Отключите данную отцию. Если плеера “"iPod Shuffle” в “голубом цвете”, нет в наличии, то эта комбинация товара не будет отображаться в front-office и клиент не сможет выбрать её. Данная опция точно показывает наличие товаров на складе.
- Показать кнопку “Добавить в корзину”, если товар имеет атрибуты. Новая опция в версии 1.5. Данная опция не позволяет клиентам добавлять товары в корзину со страницы категории, если у товара есть комбинации. Таким образом, клиенты вынуждены посетить страницу товара и выбрать комбинацию, вместо того, чтобы добавить в корзину комбинацию, установленную по умолчанию. Имейте в виду, что для товаров, у которых отсутствуют комбинации, всё же будет предусмотрена кнопка “Добавить в корзину”, на странице категории.
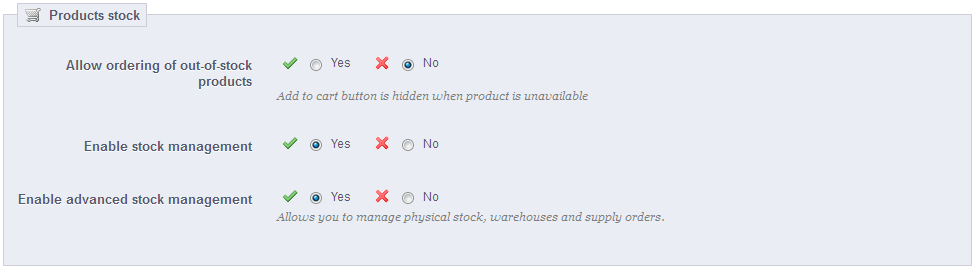
Настройки запасов товаров

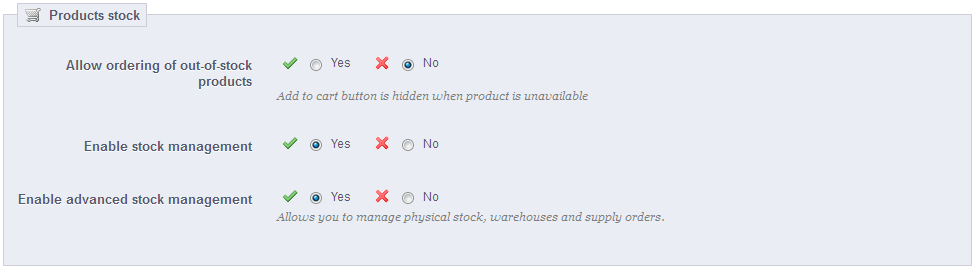
- Разрешить сделать заказ на товар, которого нет в наличии. Новая опция в версии 1.5. Если товара нет на складе, клиент всё же может его заказать.
- Включить управление запасами. Данная опция предоставляет доступ к базовым опциям и функциям управления запасами: здесь вы можете установить текущее количество товаров, и позволить PrestaShop уменьшать его с каждым сделанным заказом, а также пополнять запасы после каждого отменённого и возмещённого заказа. По умолчанию, вам следует оставить данную опцию включенной, так как её отключение может повлиять на весь складской учёт вашего магазина. Если же у вас нет физического магазина и вы, например, продаёте виртуальные товары, вам следует отключить опцию.
- Включить дополнительное управление запасами. Новая опция в версии 1.5. Ещё одна значимая опция: с её помощью добавляется новое меню “Запасы”, которое позволяет управлять запасами с большой точностью, по каждому складу, если необходимо. Вы можете просматривать всю детальную информацию по вашему складу, а именно: перемещение, покрытие платежей, пополнение запасов и тд. Более подробно о функции дополнительного управления запасами вы можете узнать в главе данного руководства “Управление запасами”.
Клиенты
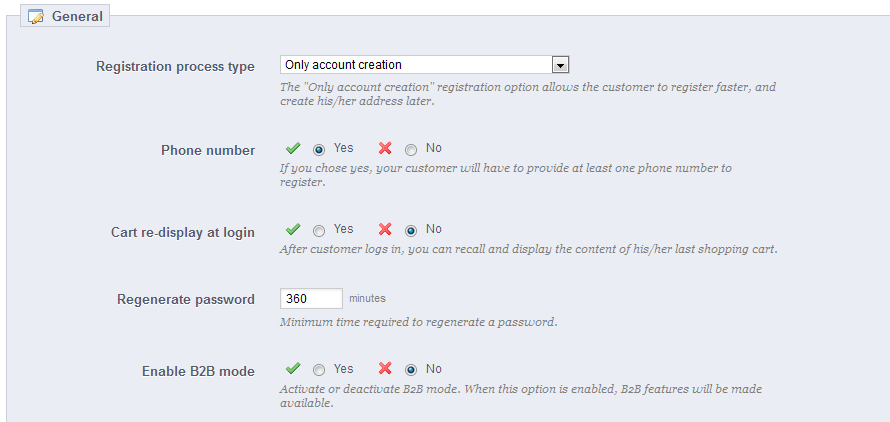
На странице “Клиенты”, версии 1.5. появились новые опции, ориентированные на клиента, в особенности это касается сегмента B2B.

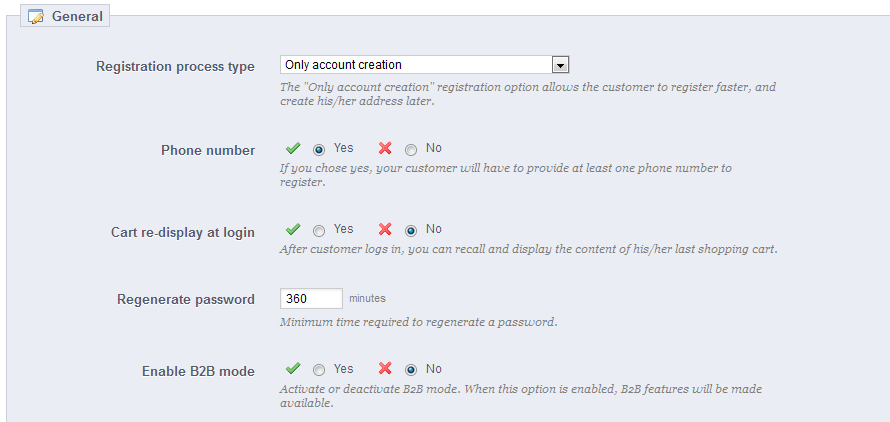
- Тип процесса регистрации. Новая опция в версии 1.5. Вы можете позволить вашим клиентам создать аккаунт, без необходимости немедленно регистрировать адреса, или наоборот, вынудить их оставить адрес при регистрации. В первом варианте, клиент быстрее согласится создать аккаунт, что само по себе является позитивным моментом, но во время подтверждения заказа появится обязательное окно, которое может отпугнуть его. С другой стороны, второй вариант затягивает процесс создания аккаунта, но клиенты, по крайней мере, будут иметь зарегистрированный адрес при подтверждении заказа.
- Номер телефона. Аналогично, вы можете запросить у вашего клиента указать свой телефонный номер при регистрации, а можете и не делать этого. Указание номера телефона может сыграть для вас бесценную роль, так как вы сможете напрямую связаться с клиентом, но некоторые клиенты приходят в замешательство от этого. Если вы выберите “Нет”, поле “Номер телефона” будет выводиться в адресной форме, но его заполнение будет необязательным.
- Повторное отображение корзины при входе. Если у клиента в магазине есть корзина с неоформленным заказом, данная опция выведет её на экран, как только клиент войдёт в магазин.
- Оправить email после регистрации. Новая опция в версии 1.5.5.0. Вы можете отправить email с помощью PrestaShop любому новому пользователю магазина, в котором будет указана сводная информация по его аккаунту после регистрации (email, пароль).
- Восстановить пароль. Новая опция в версии 1.5. Вы можете ограничить количество раз создания нового пароля аккаунта клиента. По умолчанию, установлено 360 минут - 6 часов.
- Включить режим В2В. Новая опция в версии 1.5. Режим В2В предлагает вашему магазину несколько новых функций . Данная опция обслуживает не субъектов, а компании в качестве клиентов, отсюда и появление новых опций:
- В профайле клиента находятся поля для указания служебных сведений (номер DUNS в США, номер SIRET во Франции, номер CNPJ в Бразилии и тд.).
- Цены могут быть скрыты для определённых групп.
- Управление ценами по каждому клиенту, всему каталогу или по каждой категории.
- Счета могут создаваться вручную
- Прочее
Темы
Страница “Темы” позволяет эффективно управлять вашими темами.
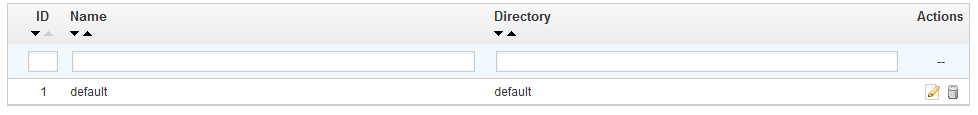
Список тем
Первый блок страницы предоставляет полный список тем, доступных на данный момент в PrestaShop. Блок тем “Редактировать” позволяет сменить название или папку темы (если есть доступные).

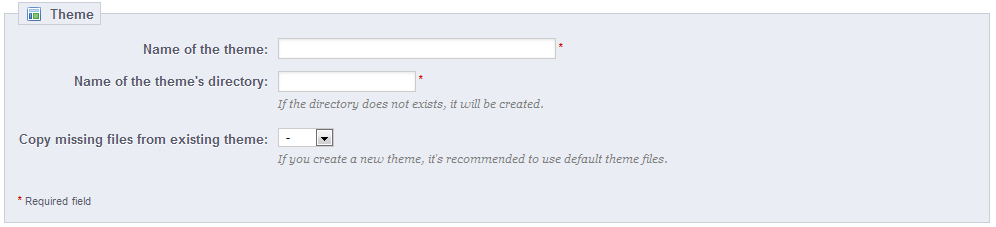
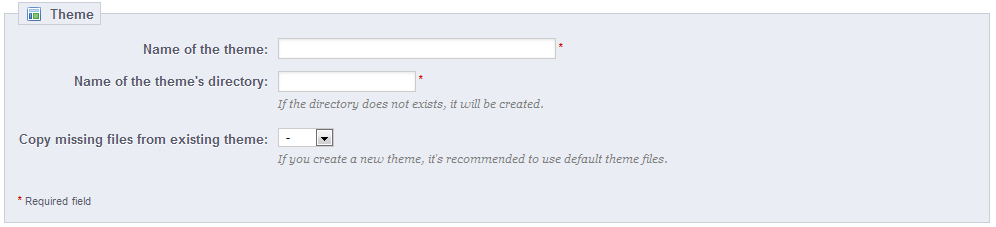
Кнопка “Добавить новую тему” предоставляет доступ к форме, которая позволят зарегистрировать тему на вашем установочном файле. При создании новой темы это очень эффективно.
- Название темы. Убедитесь, что название не используется другой темой.
- Название папки темы. Если вы ещё не создали папку для темы, PrestaShop создаст её.
- Скопировать недостающие файлы с существующей темы. Этот метод является самым точным, а именно создание новой темы, пользуясь файлами другой темы. Рекомендуется использовать данный способ, так как создание новой темы на основе файлов темы по умолчанию - это гарантия того, что у вас будут все необходимые файлы.

Выбрать тему для <названия> магазина
Здесь вы можете сменить тему вашего магазина. Интерфейс предоставляет вам список эскизов, доступных на данный период времени тем, в PrestaShop. От вас зависит какую тему вы предпочтёте для вашего магазина.

| В режиме “Мультимагазин”, вы не сможете применить одну тему ко всем магазинам или группе магазинов. Вы должны выбрать один магазин из меню мультимагазина и затем, выбрать тему. |
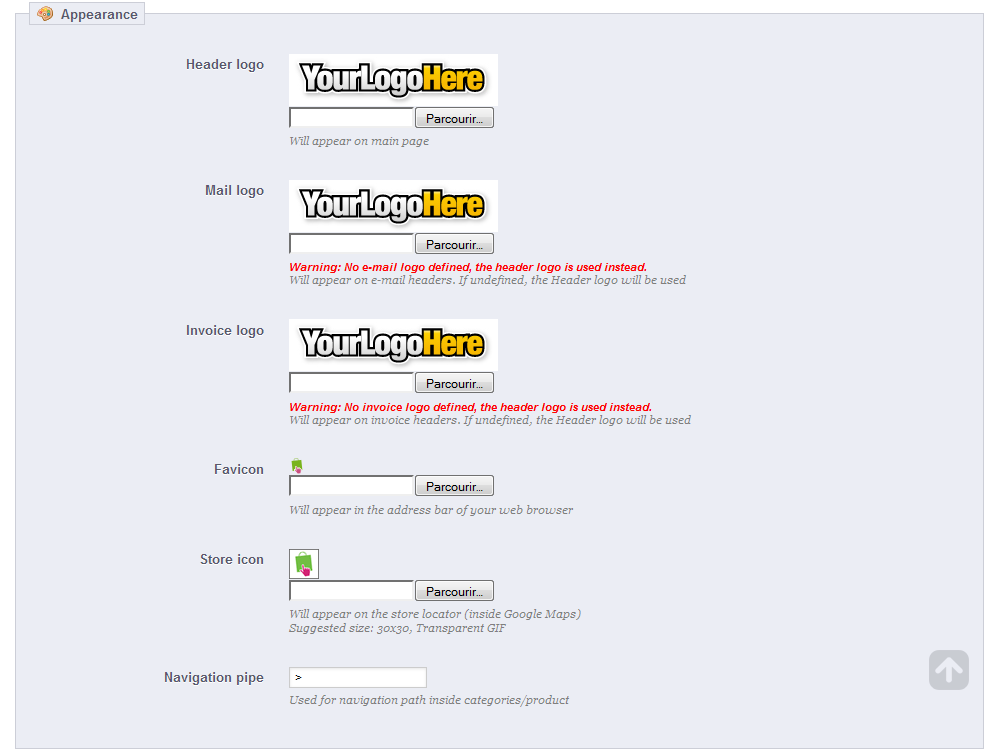
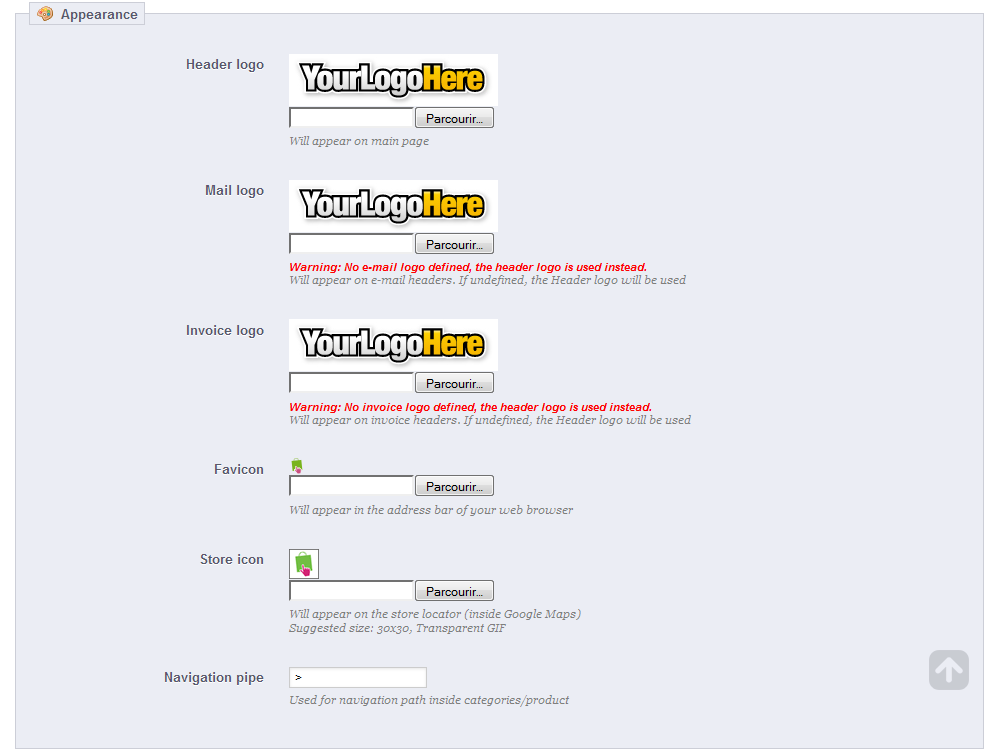
Внешний вид
Этот блок позволяет вам быстро настроить текущую тему: логотип шапки , логотип почты, логотип на счетах, иконка сайта, иконка магазина и даже навигацию можно легко изменить.

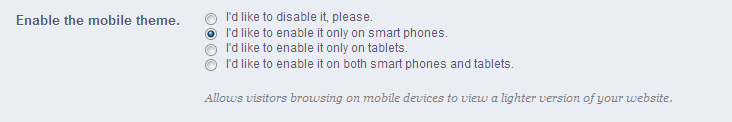
Опция “Включить тему для мобильного телефона” позволяет вам использовать мобильную тему по умолчанию. С помощью данной темы, любой продавец PrestaShop сможет иметь доступ через мобильные устройства к своему магазину: как к главной странице, так и к странице оформления заказа, вместе со страницами товаров и воронкой конверсии. Вы можете выбрать то, что вам больше подходит: мобильный телефон, сенсорный планшет или оба варианта.
Тема мобильного телефона работает только для темы PrestaShop по умолчанию, так как она находится в её папке: /themes/default/mobile. Поэтому, тема не будет работать, если вы используете другую тему, в которой нет собственной темы для мобильного телефона. Тем не менее, вы можете использовать вашу мобильную тему по умолчанию с любой другой темой, хотя бы временно: просто скопируйте папку мобильной темы в новую папку темы, и дальше не должно возникнуть сложностей. Например, если ваша новая папка темы - /themes/magnolia, тогда скопируйте папку /themes/default/mobile в вашу новую папку. Это особенно эффективно, если новая тема не предназначена для адаптивного дизайна. В этом случае, ваш магазин всё ещё будет иметь хороший вид на мобильном устройстве , не смотря на дизайн установленный по умолчанию. |

И наконец, опция “Цвет почты” позволяет вам выбрать цвет, которым будет подсвечиваться ваша почта.

| В режиме мультимагазин, вы можете применить данные изменения ко всем вашим магазинам или группе магазинов одновременно, при помощи меню мультимагазин. |
Обновления на PrestaShop Addons!

Данная опция предоставляет вам 6 последних тем добавленных на бирже PrestaShop Addons. Вы можете нажать на каждом изображении и, таким образом, перейдя на страницу Addons, лучше рассмотреть шаблон и возможно купить его.
SEO & URL
SEO - это "search engine optimization" , оптимизация поисковых систем . Она представляет собой комплекс мер и наилучших практик, целью которых является улучшение видимости сайта для поисковых машин. Подробнее читайте в Википедии: http://en.wikipedia.org/wiki/Search_engine_optimization.
Настройки на данной странице помогают улучшить существование вашего сайта PrestaShop в поисковых системах, и следовательно получить больше потенциальных клиентов.
URL - "uniform resource locator", унифицированный локатор ресурса или простым языком, онлайн адрес вашей веб-страницы. Подробнее читайте в Википедии: http://en.wikipedia.org/wiki/URL
По умолчанию, внутренние URL PrestaShop (определённые страницы, не доменное имя в режиме онлайн), которые не содержат новой информации как для клиента, так и для поисковой системы: URL http://www.myprestashop.com/product.php?id_product=27 не поможет посетителям узнать, какие товары находятся на данной странице. Дружественные URL помогут в этом: http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
Как видите во втором примере, выше, как категории, так и товары, могут иметь дружественные URL: id_category=2 стала 2-music-players, а id_product=27 стала 27-ipod-nano-green. Если ID номер, невозможно удалить по умолчанию, слова могут быть изменены либо в названии категории/товара либо написаны вручную. Это можно сделать непосредственно на странице конфигурации товара или категории (в меню “Каталог”): поле “Дружественные URL ” можно найти на главной странице конфигурации категории, а также под вкладкой “SEO” страницы конфигурации товара. Подробнее данная информация изложена в главе “Добавление товаров и категорий товаров”, данного руководства.
Существуют также другие отдельные страницы в установочной версии PrestaShop , которые однозначно пользуются дружественными URL: CMS страницы, страницы с автоматически генерируемым контентом. Страница “SEO и URL” представляет собой список данных страниц, и позволяет вам осуществлять редактирование их дружественных URL, а также их мета теги (заголовок, описание, ключевые слова).:

| Дружественные URL могут работать только c серверами. которые поддерживают переписывание URL . Уберитесь, что ваши URL работают с сервером (узнайте у вашего хостинг-провайдера!), так как это может послужить причиной того, что ваш магазин станет полностью недоступен для ваших клиентов, если вы активировали дружественные URL, а ваш сервер их не поддерживает! |
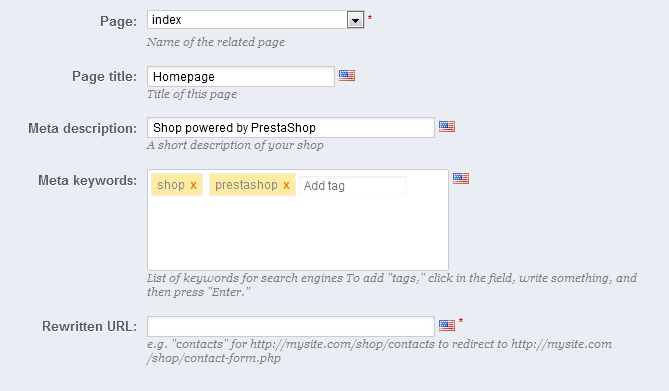
Поэтому, чтобы поменять мета теги главной страницы, вам просто понадобится открыть страницу “SEO и URL” , нажать на страницу индексов, и отсюда, вы сможете свободно редактировать важную SEO информацию. 
Несколько рекомендаций: - Заголовок главной страницы по умолчанию - это название магазина, и поэтому поле “index” пустое. Если вы добавите контент в это поле, полный заголовок главной страницы будет выглядеть так: "<ваш контент> – <название магазина>".
- Само название магазина указывается во время установки PrestaShop, и может меняться через страницу настроек “Контакты магазина”, при помощи опции “Название магазина” в блоке “Контактная информация”.
- Описание должно быть коротким: одного параграфа достаточно.
- Чтобы добавить тег, нажмите в поле “Добавить тег” и подтвердите, зажав клавишу “Return”. Вы можете удалить теги, нажав на красный крест.
- Не следует добавлять переписанный URL, если уже есть один.
Примите во внимание, что если ваш магазин был индексирован Google или другой поисковой системой, должно пройти некоторое время прежде чем, внесённые изменения появятся в поисковых результатах. Будьте терпеливы. |
Внизу страницы "SEO & URLs" находятся три блока с дополнительными опциями. Установите URL, установите URL магазина и программную генерацию файлов. Ниже, вы можете получить более детальную информацию по данному вопросу..
Добавить новый дружественный URL
Дружественные URL должны устанавливаться на странице конфигурации каждого товара, категории, CMS страницы. Данная страница полезна лишь некоторым автоматическим страницам, в основном вам не придётся об этом беспокоится.
| Убедитесь, что вы заполнили данные поля на всех доступных в вашем магазине языках: это не только очень удобно для локальных пользователей, но также и для некоторых поисковых систем, которые могут воспользоваться локальной информацией. |

Нажмите на кнопку “Добавить новый дружественный URL” и появится форма с несколькими полями для заполнения:
- Страница. Выпадающий список предоставляет вам все страницы, которые могут воспользоваться дружественным URL.
- Заголовок страницы. Заголовок, который появится в поисковых системах, когда запрос будет сделан.
- Мета описание. Презентация страницы в нескольких словах, для привлечения внимания клиента. Оно появляется в поисковых результатах.
- Мета ключевые слова. Ключевые слова, которые вы должны определить , чтобы на ваш сайт могли ссылаться поисковые системы. Введите несколько ключевых слов: введите слова, зажмите клавишу Return и наблюдайте, как тег заключается в жёлтый блок. Красный крест в блоке используется для удаления тега.
- Переписанный URL. Здесь вы настраиваете дружественный URL. Сделайте его коротким и описательным, и замените пробел (" ") на дефис ("-").
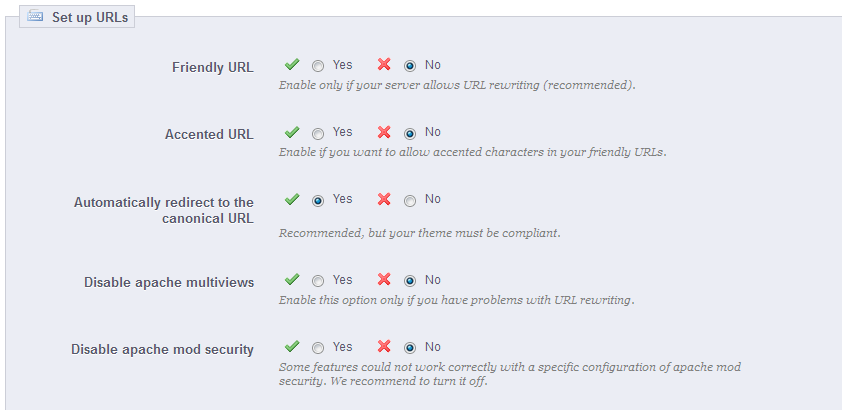
Установка URL
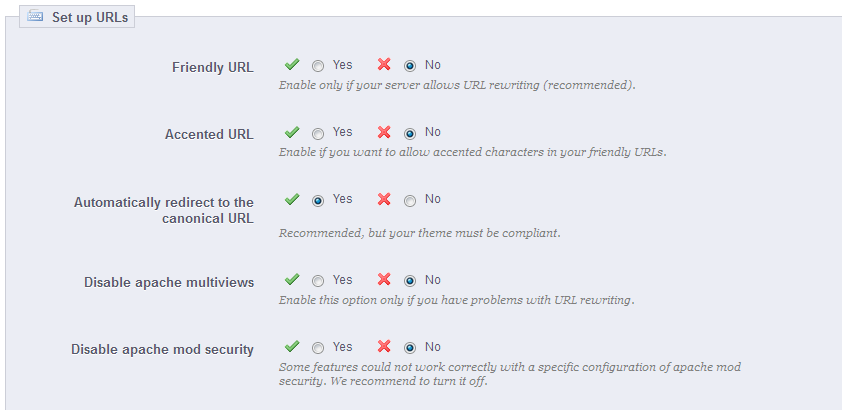
Основные опции для дружественных URL:
Дружественный URL. Поменяйте опцию, если знаете, что ваш сервер, не поддерживает URL переписывание. Если поддерживает, оставьте значение “Нет”.
| Если вы увидите сообщение “Модуль URL переписывания (mod_rewrite ”), не активен на вашем сервере, или невозможно проверить конфигурацию сервера. Если вы хотите использовать дружественные URL, вам необходимо активировать данный модуль”. В этом случае, PrestaShop не может найти настройки сервера, но это не значит что функция не сработает. Протестируйте её. |
- Диакритический URL. Теперь PrestaShop может создавать URL со специальными знаками, для товаров с названиями, которые не соответствуют Американскому стандарту по обмену информацией (ASCII ). Отключить данную опцию можно здесь.
- Автоматически перенаправить канонический URL. Канонические URL - это способ устранения автоматически созданного скопированного контента, который может привести к падению позиции вашей поисковой системы, так как считается спамом. Чтобы избежать подозрения вас в спаммировании индексов поисковых систем, PrestaShop использует стандартный тег ссылки rel="canonical" , который является единой URL основой для определённого контента. Не смотря на то, что всегда строго рекомендуется включать данную опцию, ваше решение будет зависеть от темы, которая должна правильно реализовать тег шапки <link> . Более подробную информацию запросите у разработчика темы.
- Отключить функции множественного просмотра apache (multiviews) . Аpache - это самый популярный веб-сервер, и скорее всего ваш веб-хостинг использует его для вашего сайта ( уточните данную информацию сами). Система Multiviews - это система согласования контента, в которой веб-сервер старается предложить пользователю версию страницы на наиболее подходящем языке и под тем же URL адресом. К сожалению, это может вызвать трудности для дружественных URL PrestaShop. Если так и случилось, вы можете попытаться отключить опции multiviews при помощи данной настройки.
- Отключить apache mod security. mod_security - это модуль сервера apache, которые действует как межсетевой экран и защищает сервер от возможных атак. Однако, он может блокировать некоторые основные функции, или даже вызывать ошибки в некоторых настройках. Если так произошло, отключите межсетевой экран здесь.

| В предыдущей версии PrestaShop, вам приходилось вручную генерировать новый .htaccess файл, после включения дружественных URL. Теперь же с версией 1.5, всё изменилось: PrestaShop взял на себя управление операцией по генерации .htaccess и вам больше не нужно беспокоится об этом. |
Установить URL магазина
В данном блоке, вы можете просматривать и редактировать некоторые настройки сервера по умолчанию:
- Домен магазина. Главный домен вашего магазина или IP адрес.
- SSL сертификат домена. Безопасное доменное имя ( https://) вашего магазина или IP адрес.
- Базовый URL. Папка, в которой установлен PrestaShop. Если это корневая папка домена, используйте "/".

В основном не следует менять содержимое данных полей, без чёткого понимания того, что вы делаете. Одна ошибка может уничтожить ваш магазин.
Программное генерирование файлов
Программный .txt file позволяет блокировать определённые автоматические программы и веб-спайдеры, которые просматривают веб-сайты, чтобы присоединиться к серверам компаний. Некоторые автоматические программы должны иметь доступ к вашему веб-сайту, например Google или Yahoo, но и есть такие, которым не следует его открывать, например, спаммерские автоматические программы, программы по краже контента, программы-сборщики e-mail и тд. Имейте в виду, что самые вредоносные автоматические программы, не принимают во внимание папки этого файла, так как они несут чисто консультативный характер..
Автоматическая вспомогательная программа генерирования .txt фалов PrestaShop всего-навсего создаёт файл с исключающими директивами для файлов и папок, которые не предназначены для общего доступа, и не должны индексироваться. Эти директивы должны быть применимы для всех автоматических программ, как безвредных так и вредоносных: созданный файл использует пользовательский агент (User-agent): *" string.
Нажав на кнопку “Создать файл robots.txt ”, все другие файлы robots.txt заменяются на новый. Поэтому, если вы хотите добавить ваши собственные правила, вы сможете это сделать после того, как PrestaShop создаст свою версию файла.

Система управления статическим контентом (CMS)
PrestaShop позволяет создавать страницы, наполненные контентом также легко, как и страницы товаров, при помощи вспомогательной программы CMS. Страницы будут появляться в блоке вашего магазина “Информация”, на главной странице и в меню сайта. Вы можете добавлять CMS страницы в верхнее меню при помощи модуля “Верхнее горизонтальное меню” (который вы можете настраивать через страницу “Модули”).
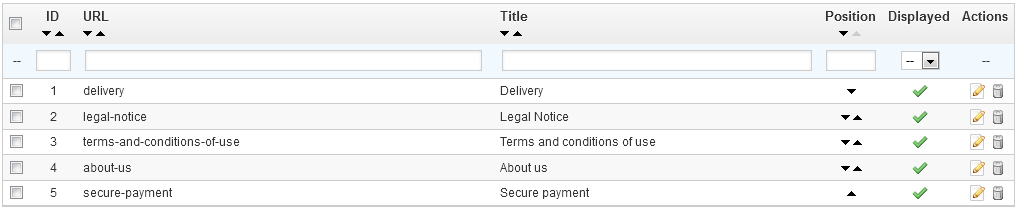
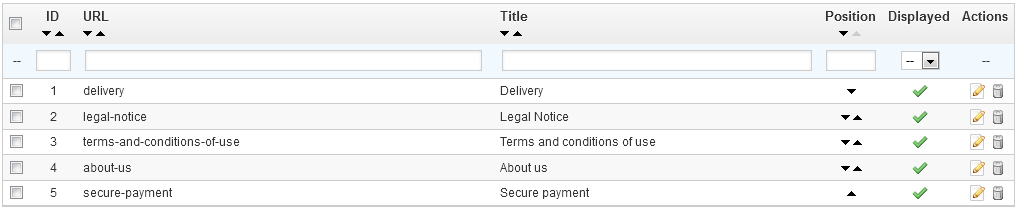
На странице “CMS” собраны все наполненные контентом страницы, которые были созданы ранее в вашем магазине, для выбранной в данный момент категории (по умолчанию указана одна категория - категория главной страницы)
На данной странице, вы можете сортировать страницы текущей категории, используя стрелки в столбце “Позиции”, или перетягивая страницы, наведя курсор на её столбец. Вы также можете отключить отображение страницы. И наконец, при помощи трёх иконок в столбце “Действия”, вы можете удалять, редактировать или выделять страницу.

| Не забудьте создать по одной версии страницы на всех языках, поддерживаемых вашим магазином. Как обычно, нажмите на иконку в виде флага для каждого поля, чтобы поменять язык. |
Создайте новую категорию CMS
Чтобы создать CMS категорию, точнее подкатегорию корневой категории “Главная страница, нажмите на знакомую вам кнопку. Вы можете создать столько категорий, сколько вам необходимо.

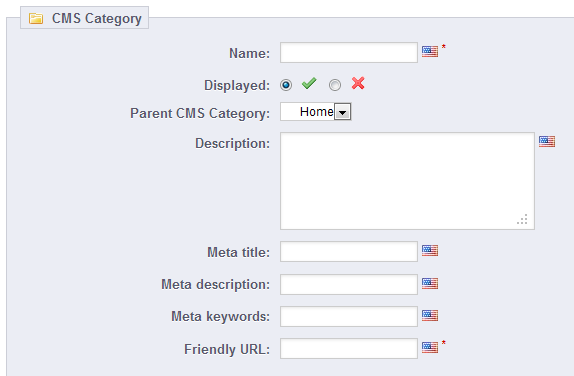
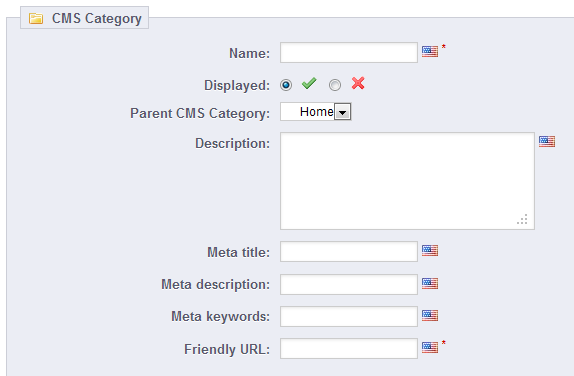
Форма стандартная:
- Название. Дайте короткое и ёмкое название.
- Отображение. Есть ли общий доступ к категории и её страницам, или она скрыта.
- Родительская CMS категория. Категория под которой размещена данная категория. По умолчанию это “Главная страница”. Вы можете создать неограниченное количество уровней подкатегорий.
- Описание. Заполните данное поле на всех языках, так как некоторые темы могут выводить его текст на экраны клиентов.
- Мета заголовок. Название категории, которое выводится в браузере.
- Мета описание. Здесь опишите контент категории, который будет использоваться поисковыми системами.
- Мета ключевые слова. Используется поисковыми системами для определения типа информации в категории.
- Дружественный URL. Данная опция облегчает индексацию контента поисковым системам, а клиентам помогает понять содержимое категории. Это поле заполняется автоматически, после того, как вы вводите название категории, но вы всё же можете редактировать его вручную.
Когда вы сохраняете категорию, PrestaShop возвращает вас к таблицам, но уже в этот раз с добавленной вами новой категорией. Поэтому, вы не увидите здесь никаких подкатегорий и вложенных страниц, пока сами не добавите их.
Чтобы вернуться в корневую категорию, выберите опцию “Главная страница”, в блоке “Текущая категория”, в верху. Затем вы сможете редактировать каждую страницу через корневую категорию и перемещать их в новую категорию, если пожелаете.
| Чтобы создать подкатегории, просто смените в опции “Родительская CMS категория ” “Главную страницу” на необходимую родительскую категорию, для создаваемой вами подкатегории. |
Создание новой CMS страницы

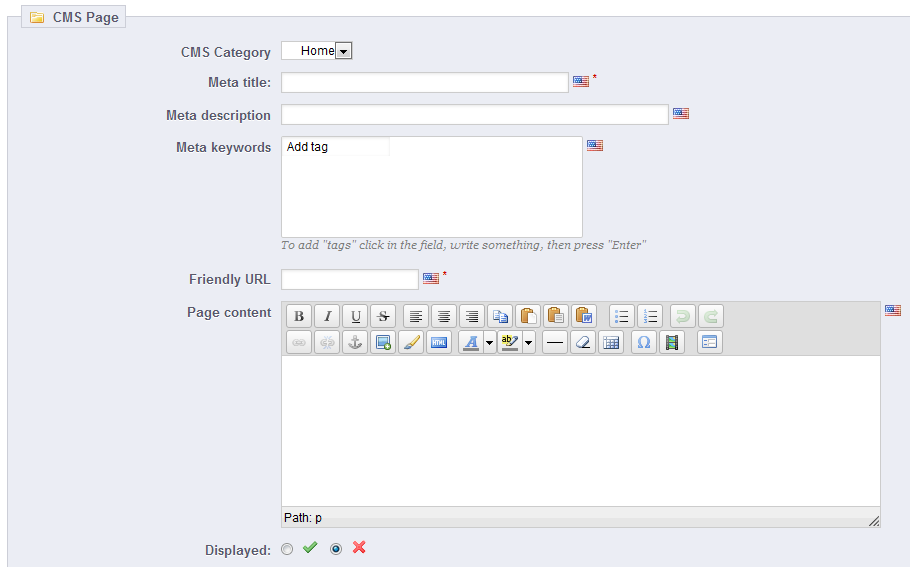
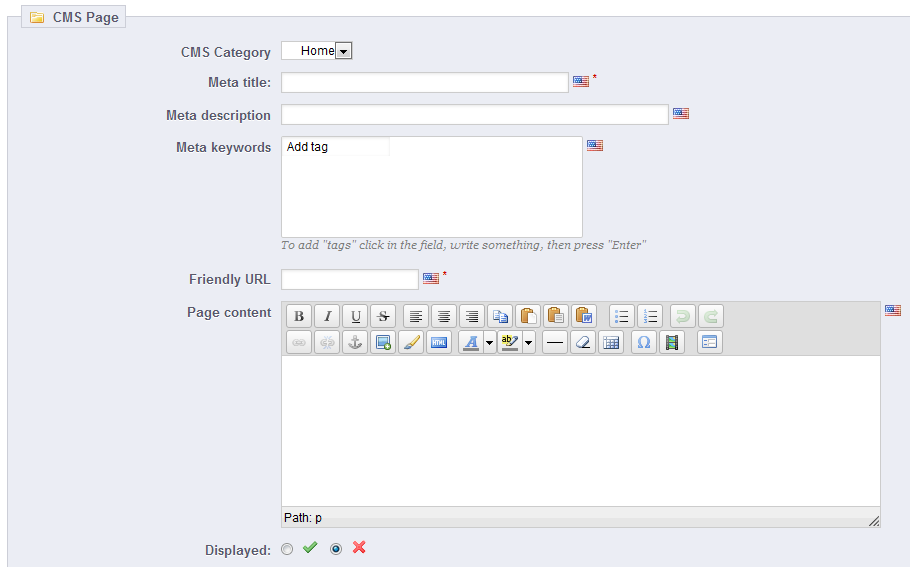
Нажмите на кнопку “Добавить новую CMS страницу” и появится форма:
- CMS категория. Категория вашего магазина по умолчанию - “Главная страница”. Если вы хотите поместить страницу в другую категорию, для начала создайте её.
- Мета заголовок. Название страницы, которое выводится в браузере.
- Мета описание. Здесь опишите контент страницы, который будет использоваться поисковыми системами.
- Мета ключевые слова. Используется поисковыми системами для определения типа информации на странице.
- Дружественный URL. Данная опция облегчает индексацию контента поисковым системам, а клиентам помогает понять содержимое категории. Это поле заполняется автоматически, после того, как вы вводите название категории, но вы, всё же можете редактировать его вручную.
- Контент страницы. Это главный контент вашей страницы. В WYSIWYG редакторе, вы можете поместить необходимое вам количество текста вместе с изображениями и видео, при помощи опций “Вставить изображение” или “ Встроенный медиа-проигрователь”.
- Отобразить. Вы можете открыть страницу для общего доступа только после корректуры текста и, при этом, страница будет сохранена как черновик.
Нажав на кнопку “Сохранить и предварительно просмотреть”, вы увидите вашу страницу в графическом контексте вашего магазина. Помните, что страница не отображается по умолчанию, вам необходимо будет отметить её как отображаемую, в процессе создания (опция “Отобразить”).
После того, как все поля заполнены, нажмите “Сохранить”. Если опция активирована, вы сможете посмотреть результат непосредственно в вашем магазине в онлайн режиме.
Изображения
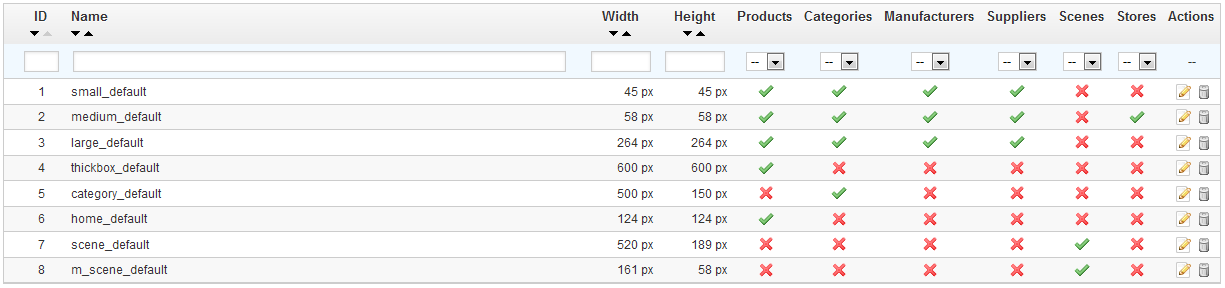
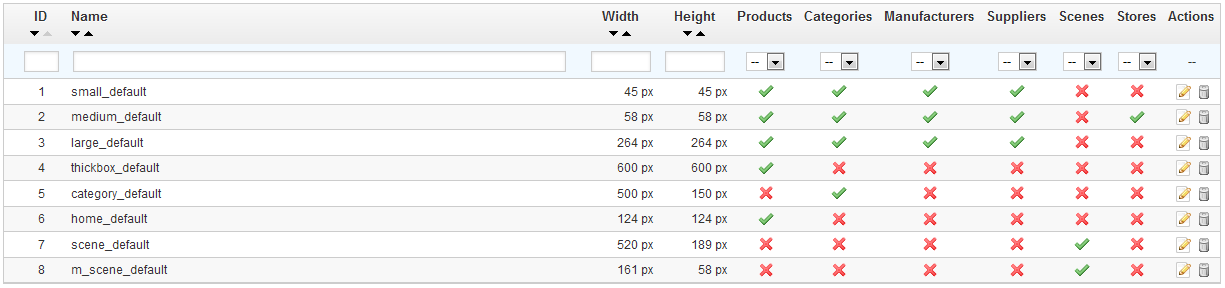
Страница настроек “Изображение” позволяет вам настраивать любые размеры изображений, которые потом ваш клиент увидит в вашем магазине.
Когда вы загружаете изображение в ваш магазин, PrestaShop автоматически обрабатывает различные размеры данного изображения, включая эскизы и версии изображений для мобильных телефонов (в зависимости от способа применения). Поэтому, всегда следует загружать “master” версию вашего изображения, которая достаточно большая, чтобы было возможно создать все необходимые размеры изображения. Если вы хотите быть уверенны в том, что размер вашего изображения правильно изменён, вам необходимо загрузить изображение, которое будет соответствовать по соотношению размеров различным вариантам изображений вашего магазина. Если загруженное вами изображение не соответствует установленному соотношению ширины и высоты, обработанные изображения, возможно, будут с белыми пробелами. |

Начиная с версии 1.5.4, вы уже могли включать необходимый размер изображения для определённого контента, непосредственно через список размеров изображений. .
| Через страницу ”товары“, меню “Настройки”, вы можете сделать так, чтобы увеличенная версия изображения появлялась, как только курсор будет наводится на изображение товара. |
Добавить новый размер изображения
Добавить новый размер изображения крайне просто, как и установить вид контента, для которого размер может применяться.
Нажмите на кнопку “Добавить новый размер изображения”:
- Введите название размера, ширину и высоту.
- Выберите к такому виду контента он подходит.
- Подтвердите.

Настройки изображения
Новая опция в версии 1.5.

- Качество изображения. У вас есть выбор между двумя основными форматами: JPEG и PNG. Оба формата хорошо закрепились среди браузеров. У JPEG хороший коэффициент сжатия, но он может вызывать шумы на изображении. Коэффициент сжатия PNG не настолько хорош, но он вызывает, по сравнению с предыдущим форматом, меньше шумов; однако некоторые несовременные браузеры могут его не распознать. Выбор между одним и другим всегда зависит от ваших предпочтений. Исходя из вышесказанного, рекомендуется всё же выбрать JPEG. Если же вы не хотите терять информацию из-за изменения формата, выберите опцию “Использовать формат PNG, если исходный формат тоже PNG ”.
| PNG формат не работает с модулем “Водяной знак”. |
- Качество JPEG. Не выбирайте качество изображения ниже 80 или в крайнем случае 75, чтобы избежать видимых искажений.
- Качество PNG. Не выбирайте что-либо больше 6 или в худшем случае 7 чтобы избежать видимых искажений.
Изображения товаров

- Изображение обработано. Данная опция позволяет разместить изображение товара на предварительно запланированном месте:
- Выберите опцию “Высота”, чтобы заполнить рамки высоты изображения (значение ширины затем рассчитается по соотношению высоты/ширины, такому же как и в исходном файле).
- Выберите опцию “ширина”, чтобы заполнить рамки ширины изображения (значение высоты затем рассчитается по соотношению высоты/ширины, такому же как и в исходном файле).
- Выберите опцию “автоматический режим”. Ширина и высота рассчитаются таким образом, что максимально заполнят пространство в рамке.
- Максимальный размер изображений товаров. Ваши клиенты могут загружать изображения товара изготовленного по индивидуальному заказу. По умолчанию, PrestaShop устанавливает значение максимальное для опции PHP - это несколько мегабайт: например, 8,388,608 байт или в мегабайтах - это 8 Mb. Вы также имеете возможность расширить это значение, если понадобится, но сначала убедитесь, что ваша версия PHP может выдержать загрузку файлов такого размера.
- Ширина изображения товара. По умолчанию, клиенты могут загружать изображения ширина, которых не должна превышать 64 пикселя.
- Высота изображения товара. По умолчанию, клиенты могут загружать изображения высота, которых не должна превышать 64 пикселя.
- Использовать устаревшую файловую систему изображения. Используйте данную настройку только в случае, если вы переместили папку изображений из расположения по умолчанию.
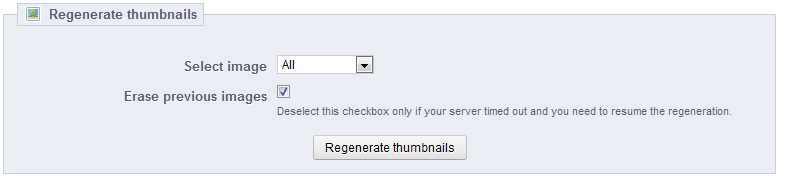
Генерирование изображения
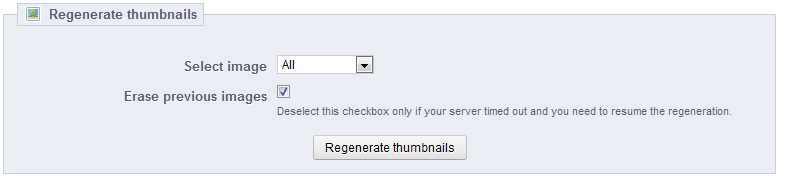
Возможно, вы останетесь недовольны размерами эскизов в вашем магазине. Данный блок позволяет генерировать их все - или лишь, те которые предназначены для определенного типа контента.
- Измените опции размера изображений в таблице в верху на странице настроек “Изображения”.
- Выберите, какие изображения должны генерироваться.
- Укажите стоит ли удерживать в магазине предыдущие эскизы
- Нажмите “Регенерировать эскизы ”.

| Эскизы загруженные вручную будут удалены и заменены на те, которые были генерированы автоматически. |
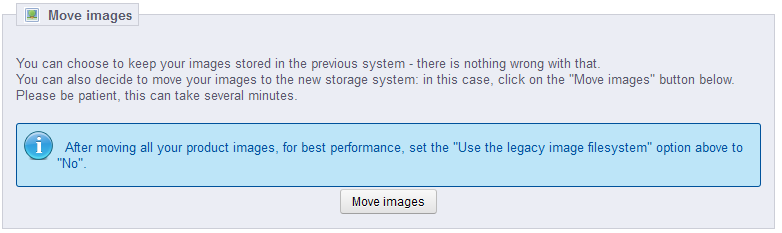
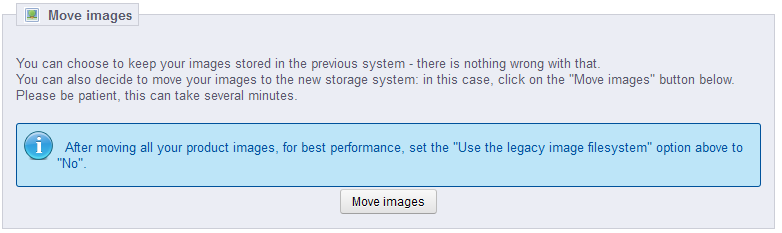
Перемещение изображений
Данная опция доступна в версии 1.5. и последующих версиях вплоть до 1.5.5., но в версии 1.5.5 её уже нет.
PrestaShop предлагает две системы хранения изображений: устаревшую, которая эффективна и доказала свою ценность на протяжении многих версий PrestaShop, и улучшенную, которая ещё более товаривна. Вы может продолжать полагаться на старую версию, но также, вы можете попробовать новую. В последнем случае, вам понадобится произвести однократный процесс перемещения всех изображений.
Это очень просто. Нажмите на кнопку “Переместить изображения” и PrestaShop позаботится об этом. После того, как процесс завершён, не забудьте изменить значение опции “Использовать устаревшую файловую систему изображений” (в блоке “Изображения товаров” данной страницы) на “Нет”.

PrestaShop хранит свои изображения в папке /img, которая содержит несколько вложенных папок: -
/admin - изображения страницы администрирования -
/c - изображения категорий -
/cms - изображения CMS страниц -
/co - текстурные расцветки атрибутов -
/genders - изображения пола и социального статуса -
/jquery-ui - изображения используемые jquery-ui - /l - изображения для определения языка
-
/m - логотипы ваших производителей -
/os - изображения статусов заказа -
/p - изображения ваших товаров -
/s - изображения для обозначения транспортировки -
/scenes - карты изображений категорий -
/st - фотографии ваших физических магазинов -
/su - логотипы ваших поставщиков -
/t - изображения устаревших вкладок -
/tmp - временные файлы
Данные папки невозможно поменять вручную. Наличие места зависит от вашего сервера. |
Контактная информация магазина
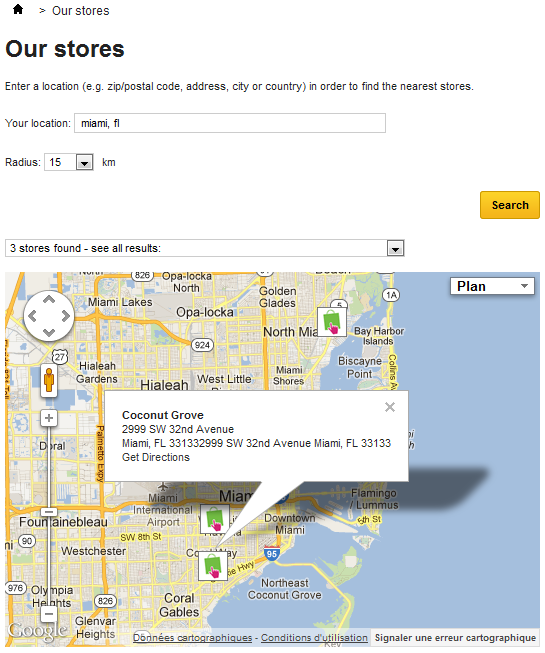
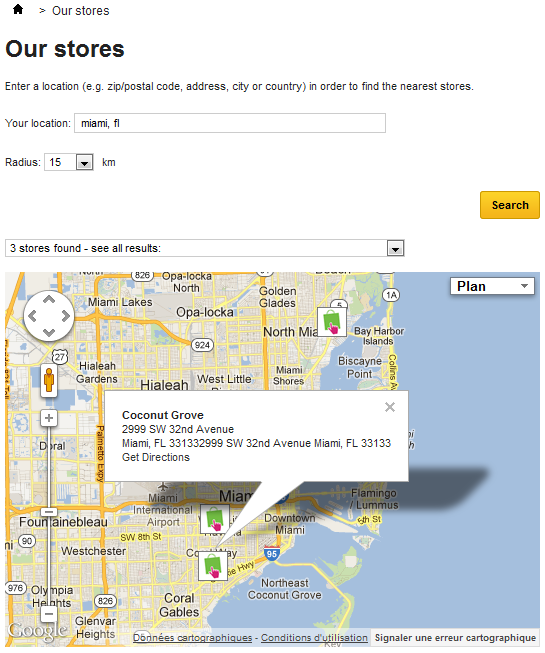
PrestaShop предоставляет вашим клиентам вспомогательную программу для определения местонахождения физического магазина, с детальной контактной информацией.
Клиенты могут найти страницу системы для определения местонахождения ближайшего магазина (Store Locator) через front-office.
Понятно, что данная опция понадобится тем, у кого есть физические магазины, куда клиенты могут прийти и купить товар.
Вы не можете отключить данную опцию, но можете закрыть вашим клиентам доступ к ней: - Удалите все магазины со страницы администрирования “Контактная информация” и, таким образом, блок магазинов больше не появится на интерфейсе.
- Перейдите на страницу “Модули” через меню “Модули”. Найдите модуль “Система для определения местонахождения ближайшего магазина» и отключите его.
- Удалите ссылку в footer: на странице администрирования “Контактная информация”, выберите “Нет” в опции “Отобразить в footer”.
Если же у вас есть запасы в базе данных , но вы не хотите выводить их на интерфейс (временно или на постоянной основе): - Перейдите на страницу “Позиции”, меню “Модули”.
- Найдите блок “Блоки правого столбца” и удалите из списка “Блок системы для определения местонахождения ближайшего магазина ”, либо при помощи иконки корзины, либо через кнопку флажка, нажав “Снять выделение”, в верху страницы.
- Перезагрузите главную страницу.Теперь блок системы для определения местонахождения ближайшего магазина отсутствует. Если же он не исчез, причина может быть в кэш-памяти: перейдите на страницу “Производительность”, меню “Дополнительные параметры”, отключите кэш память и временно включите компиляцию(просмотр) темы. После того, как вы это сделаете, перезагрузите главную страницу.
Вы также можете переместить блок назад в правый столбец со страницы “Позиции”: - Нажмите на кнопку “Трансплантировать модуль ” вверху страницы, справа.
- В списке выберите модуль “Блок системы для определения местонахождения ближайшего магазина”
- Выберите хук “displayRightColumn (блоки правого столбца)”.
- Сохраните страницу. Перезагрузите главную страницу, и блок магазинов вернётся в правый столбец.
|
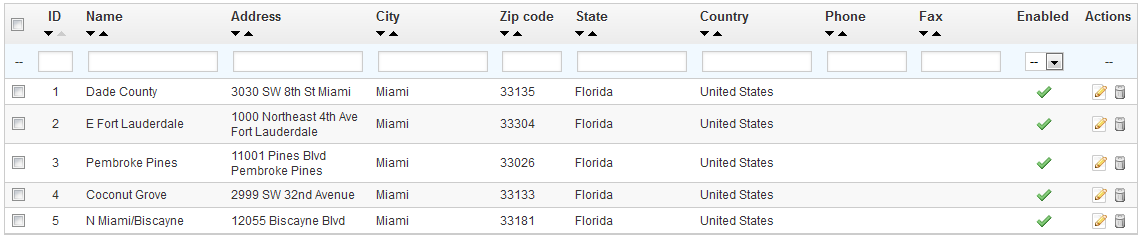
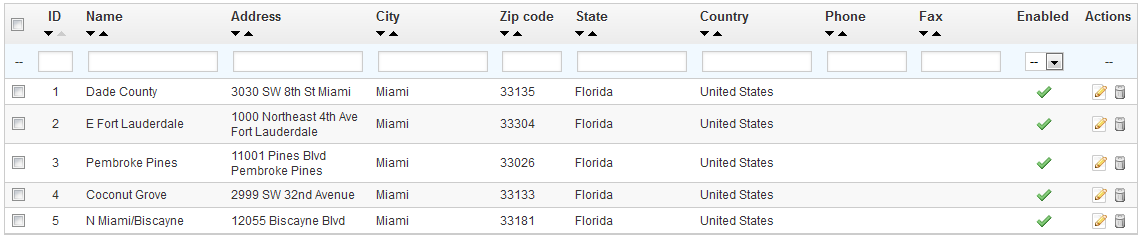
Список магазинов

Вы можете выбрать способ отображения магазинов на интерфейсе.
Все ваши магазины перечислены в простом списке, предоставляющем информацию по ним. Также, в списке находится индикатор, который указывает на режим, в котором магазин находится в текущий момент(активный или нет). Возможно, вы захотите получить информацию по новому магазину наперёд, чтобы его страница была готова для запуска.

Добавление нового физического магазина
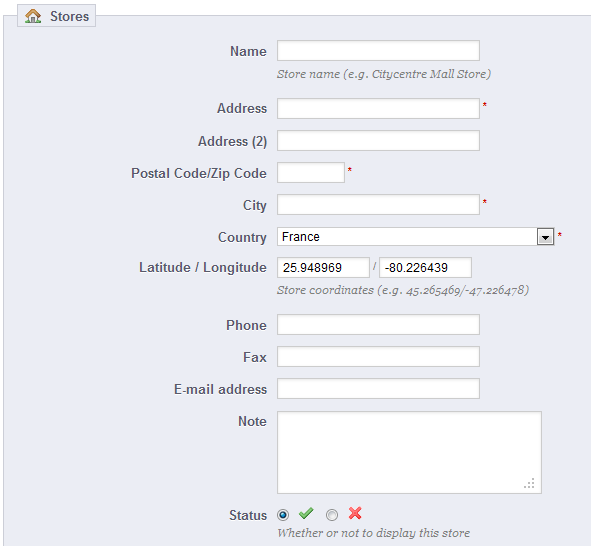
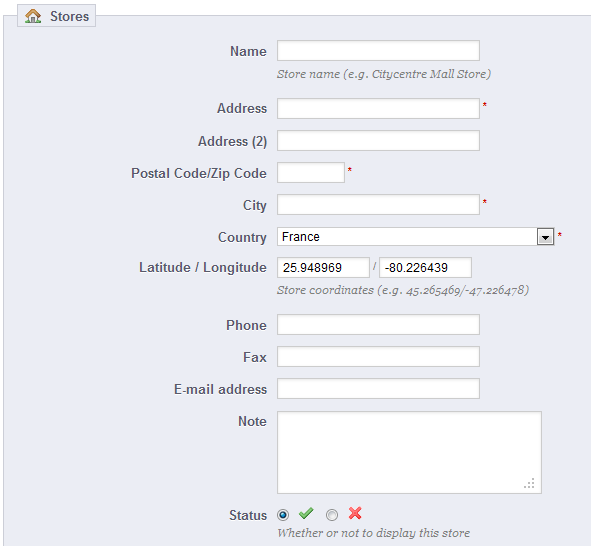
Как обычно, нажмите на кнопку “Добавить новый магазин” и появится форма.

Заполните как можно больше полей, ведь они будут видны вашим клиентам на карте.

Одно из наиболее значимых полей является поле “Широта/долгота”, так как данную информацию PrestaShop использует для определения местонахождения магазина. Вы, также, можете использовать вспомогательную онлайн программу Стива Морса для того, чтобы получить координаты широты/долготы определённого адреса :http://stevemorse.org/jcal/latlon.php.
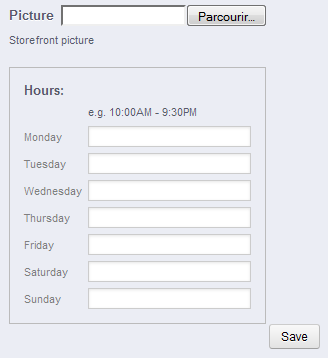
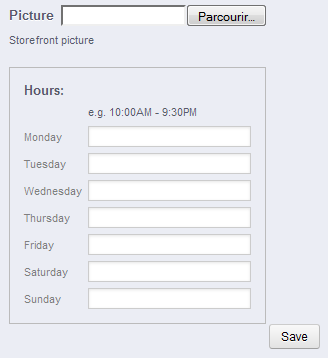
Убедитесь, что вы добавили изображение фасада магазина, так как клиенты, таким образом, смогут узнать ваш магазин на улице.
И наконец, часы работы магазины - важная часть информации по магазину, и должна быть точной , на сколько это возможно.

Параметры

- Отобразить в footer. По умолчанию, PrestaShop отображает ссылку системы по определению местонахождения ближайшего магазина, которая в footer называется “Наши магазины”. В теме по умолчанию, она находится в блоке “Информация”, ниже страниц, в которых перечисляются специальные товары (лидеры продаж, новые товары, специальные предложения и тд.). Вы также можете не выводить данную ссылку.
- Отобразить на карте сайта. Вы можете выбрать добавлять или нет ссылку “Наши магазины”, на страницу карты вашего сайта. В данной ссылке перечисляются все страницы вашего сайта (чтобы избежать недопонимания: не файл Google Sitemap , который используется для целей SEO ).
- Показать упрощённую опцию для определения местонахождения ближайшего магазина. Система определения местонахождения ближайшего магазина представляет собой интерактивную карту с поисковым полем. Вы можете упростить её интерфейс просто, выбрав отображение только списка магазинов.
- Широта и долгота по умолчанию. Стартовое положение установленное по умолчанию. Очень удобная опция, особенно, когда у вас много магазинов и вы хотите направить клиентов в определённый магазин.
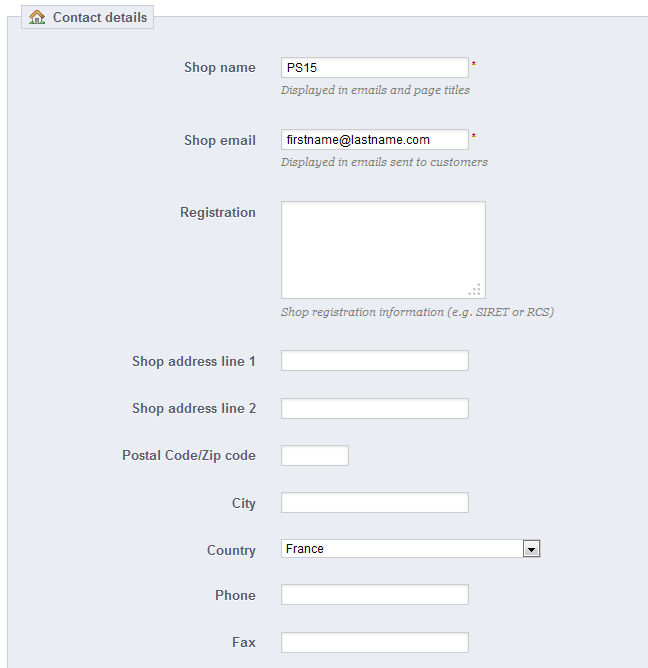
Контактная информация
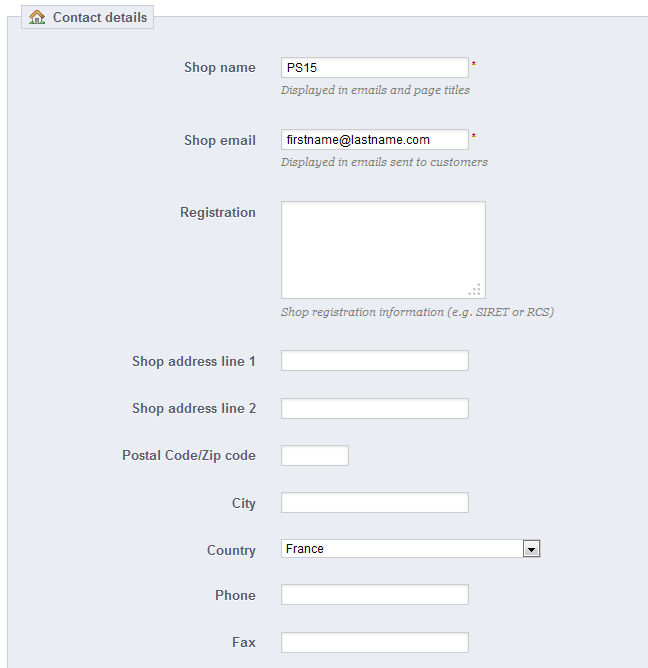
Данный блок позволяет вам указать реквизиты вашей компании, определённого магазина. Необходимо заполнить все поля по головному офису, так как это адрес, по которому клиенты смогут связаться с вами, или навестить вас.

Тщательно заполните эти поля:
- Название магазина. Укажите название магазина. Оно должно быть коротким, так как используется во всей вашей корреспонденции и названиях страниц.
- Еmail магазина. Официальный email адрес вашей компании
- Регистрация. Укажите официальные идентификационные коды вашей компании, в зависимости от правовой системы вашего государства (номер DUNS в США, SIRET номер во Франции, CNPJ номер в Бразилии и тд.). Данная информация покажет, что ваш бизнес полностью зарегистрирован и, таким образом, успокоит ваших потенциальных клиентов.
- Адресная линия магазина 1/ адресная линия 2/ индекс/город/административно территориальная единица/страна. Используйте официальный адрес вашего магазина. Опция “Административно-территориальная единица” появляется только, если характерна для выбранной страны и установлена в вашей базе данных (страница “Административно-территориальные единицы”, меню “Локализация”).
- Телефон. Используйте контактный номер телефона вашего магазина. Если вы не хотите, чтобы клиенты вам звонили, не вводите ничего в данное поле.
- Е-mail магазина. Используйте общий e-mail адрес, который клиенты должны видеть, когда получают e-mail от вас.
- Телефонный номер. Официальный телефонный номер вашей компании.
- Факс. Официальный номер факса вашей компании.
Не используйте двоеточие в названии магазина, так как это может привести к неисправности некоторых функций (например, может не работать отправка e-mail) Двоеточие можно заменить дефисом, если в названии должны быть разрывы. Например, используйте “"MyStore – лучше место совершения покупок”, вместо "MyStore: лучше место совершения покупок " |
Поиск
Страница “Поиск” позволяет настроить поисковые функции магазина.
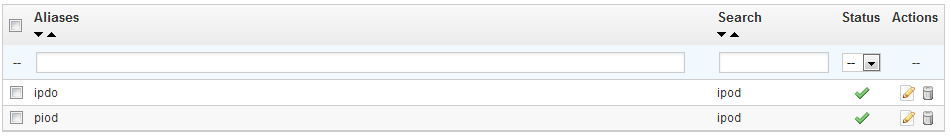
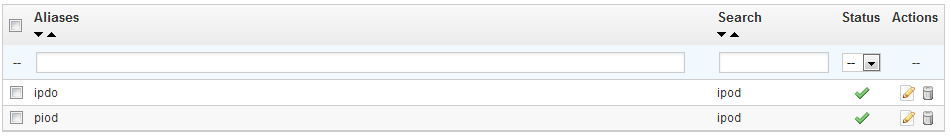
Список Aliases
Когда клиенты делают запрос при помощи внутренней поисковой системы, они могут сделать в нём ошибки. Если PrestaShop не показывает правильные результаты, в этом поможет функция "alias". Таким образом, вы сможете сопоставить введённые вами ошибочные запросы с реально существующими товарами, которые запрашивают клиенты.

Чтобы добавить ещё один новый вариант ошибки в столбец alias, вам необходимо сначала найти ошибки наиболее часто встречающиеся среди пользователей:
- Перейдите во вкладку “Поиск по магазину” на страницу “Статистика”, через меню “Статистика”. Здесь вы увидите слова, вводимые вашими клиентами в поисковую строку, а также, самые популярные ошибки запросов.
- Выберете наиболее частотные из них и добавьте в список столбца aliases, чтобы показать клиенту правильное название товара.
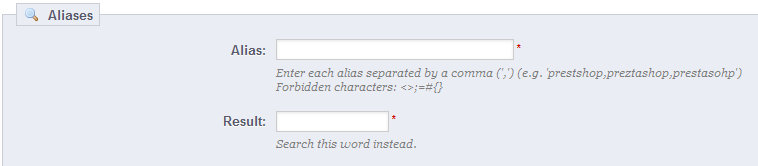
- Нажмите на кнопку “Добавить новую ошибку в список” на странице “Поиск”.
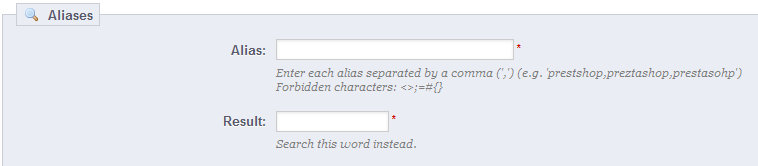
Появится очень простая форма: укажите тип ошибки, который вы хотите исправить и правильный вариант, к которому хотите привести клиента.

Например, некоторые посетители часто пишут "palyer" и "plaier" вместо "player". Вы можете создать варианты ошибки для столбца “alias” по данным запросам, которые будут соответствовать слову "Player". Ваши варианты ошибки для столбца “alias” вступают в действие сразу после сохранения.
Мы, также приглашаем вас проконсультироваться по блокам данного руководства, а также по мета тегам товаров и категорий, для того, чтобы понять как необходимо отображать товары в соответствии с введёнными запросами ваших клиентов. Смотрите главы “Добавление товаров и категорий товаров” и “Внутри каталога”.
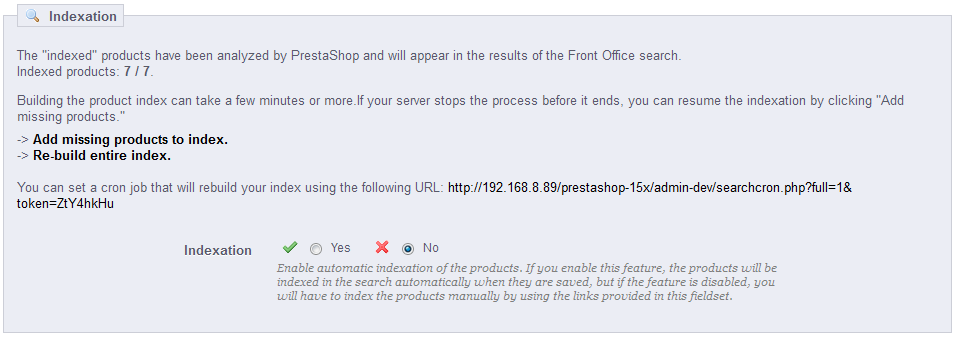
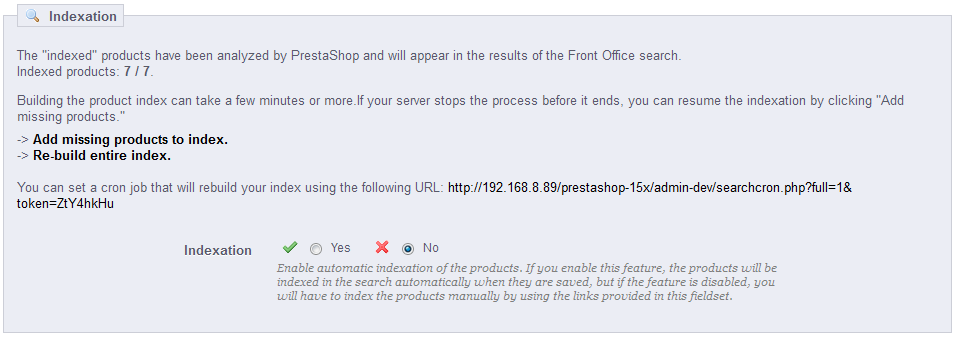
Индексация
Данная опция обеспечивает информацию о количестве товаров, которые могут запрашиваться через поисковую функцию вашего магазина, и сравнивает их с количеством товаров в базе данных. Если значение не совпадает, вам необходимо выбрать опцию “Добавить недостающее товары в индекс”. Только новые товары будут индексироваться.

Если же вы сделали несколько изменений в уже индексированных товарах, лучше перестроить индекс. Процесс “Полностью перестроить индекс ” более продолжительный, но он надёжный.
PrestaShop также даёт вам URL для создания cron задач и осуществления регулярных перестроек индекса. Если вы не знаете, что значит cron and crontab, запросите информацию у вашего хостинг-провайдера.
Опции поиска

В данном окне, вам необходимо настроить линию поведения вашей поисковой функции:
- Поиск AJAX. Включив данную опцию, ваши клиенты уже после введения нескольких букв запроса увидят 10 вариантов возможных результатов, под поисковой строкой.
- Быстрый поиск. Включив данную опцию, ваши клиенты уже после введения нескольких букв запроса увидят 10 вариантов возможных результатов, непосредственно под основной областью контента вашего магазина. Поэтому используйте её осторожно.
- Минимальная длинна слова. Вы можете выбрать максимальную длинна слова, которую можно зарегистрировать в поисковом индексе и, которая может вводиться вашими клиентами. Так вы избежите ввода коротких слов, таких как предлоги или артикли (the, and, of, ).
- Слова из чёрного списка. Выберите товары, которые ваши клиенты не должны вводить в запросе. Введите их в этом поле через "|".
Значимость
PrestaShop позволяет вам указать данные по приоритету, когда осуществляется поиск в вашем магазине.

Как указано в окне, поисковая “значимость” товара показывает важность и актуальность товаров во время введения клиентами нового поискового запроса.
товар со значимостью “8” будет в 4 раза более ценным товара значимость, которого равна “2”.
Например, по умолчанию “Значимость названия товара равно “6”, “Значимость тега” равна “4”, “Значимость короткого описания” и “Значимость описания” равны “1”. Это значит, что товар под названием “ipod” появится выше в поисковых результатах, чем другие товары, которые имеют слово "ipod" лишь в тегах. Хотя, если товар имеет слово "ipod" в любом его описании, он будет иметь самую низкую позицию в поисковых результатах..
Существует множество параметров, которым можно придать значимость: короткое описание, категория, теги, атрибуты и тд. Таким образом, вы поймете, что порядок отображения результатов может меняться в соответствии с изменениями значимости. Более детально просмотреть результаты настройки данных опций можно на примере большого каталога с множеством настроек.
После сохранения изменений, сразу же можно наблюдать результат их действия.
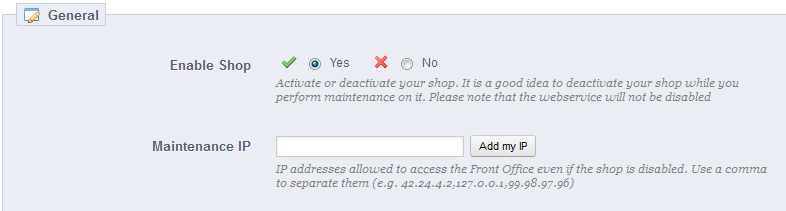
Обслуживание
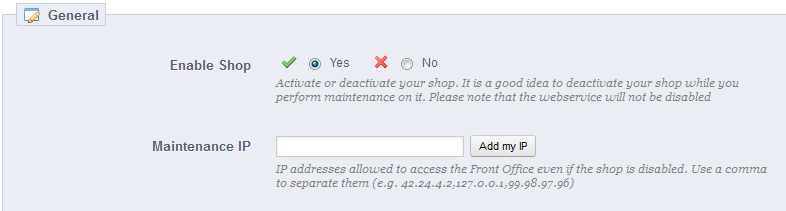
Данная страница настроек очень проста и в тоже время имеет бесценное значение, когда вы хотите сделать изменения в вашем магазине, не привлекая внимания клиентов. Например, когда вы добавляете несколько новых товаров сразу, или когда вы хотите поменять тему и протестировать её несколько раз, перед тем, как представить клиентам.

Данная страница предлагает всего две опции:
Геолокация
Геолокация - это определение реального географического положения объекта, например: радар, мобильный телефон или компьютер, подсоединённый к интернету. В нашем случае, мы определяем местонахождение посетителя, через его IP и другие инструменты. Одна из функций геолокации позволяет заблокировать посетителей из опредёлённых стран/городов.
При первом открытии страницы “Геолокация”, указывается, что сначала, для использования данной функции, необходимо скачать определённый файл:http://geolite.maxmind.com/download/geoip/database/GeoLiteCity.dat.gz. Этот файл является точной базой данных городов и местоположений GeoLite City провайдера MaxMind. Скачайте его с одного клика, разархивируйте и затем поместите в установочную папку /tools/geoip/ directory PrestaShop .
Когда файл будет размещён, включите опцию “Геолокация IP адреса” и всё готово.

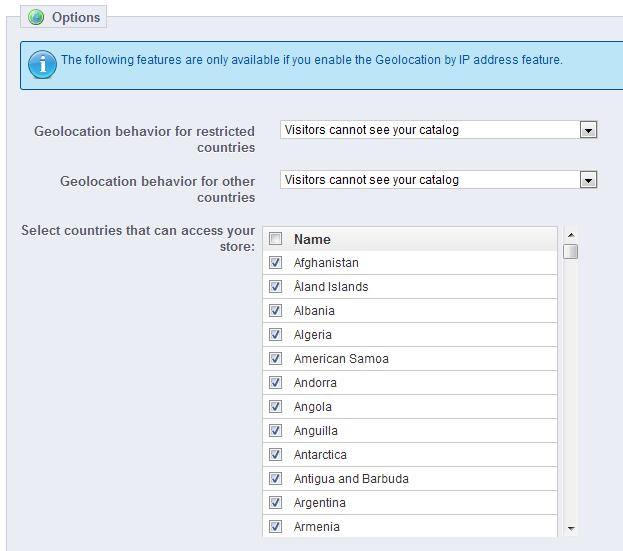
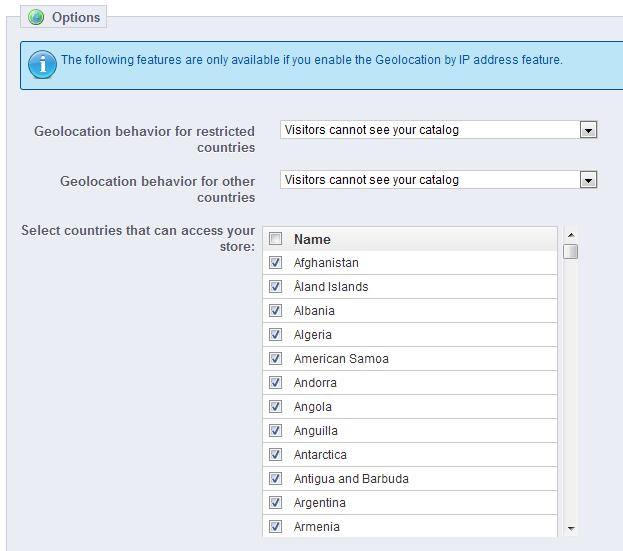
Опции
Вы можете выбрать страны, которые могут иметь доступ к вашему магазину (по умолчанию установлены все), и укажите линию поведения PrestaShop со странами , к которым доступ ограничен и, к которым не ограничен (или “другими странами”) . Вы можете выбрать между тремя опциями:
- Посетители не могут видеть ваш каталог
- Посетители могут видеть ваш каталог но не могут сделать заказ. По сути, ваш магазин находится в “Режиме каталог”.
- Все функции доступны (только для стран с неограниченным доступом).

Вы можете выделить все страны или сбросить выделение со всех стран в один момент, воспользовавшись кнопкой флажком в верху списка. Когда вы указываете страны, которые имеют доступ к вашему магазину, убедитесь, что не заблокировали необходимую страну, так как вы, в таком случае, можете потерять продажи!
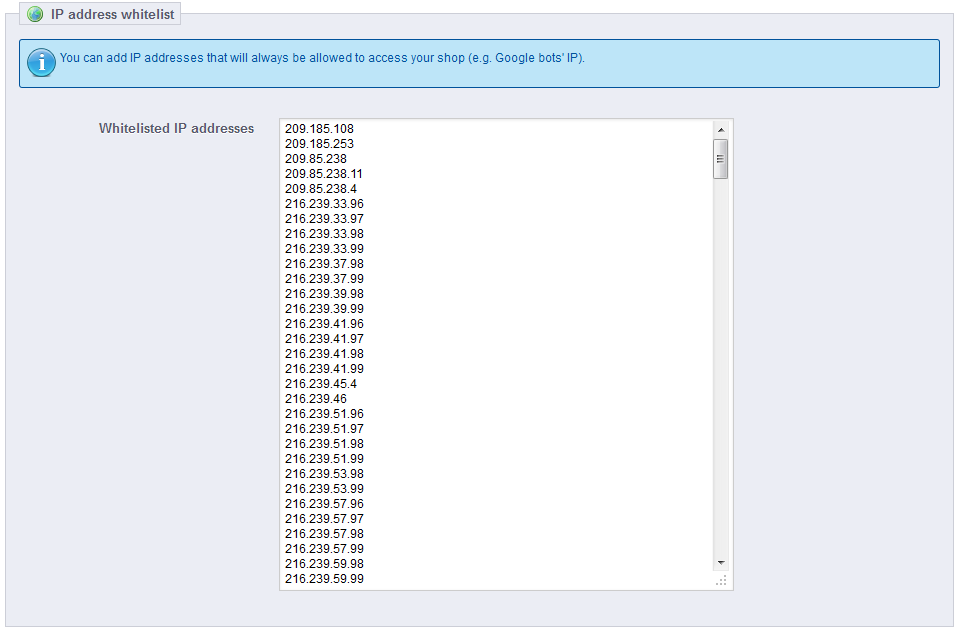
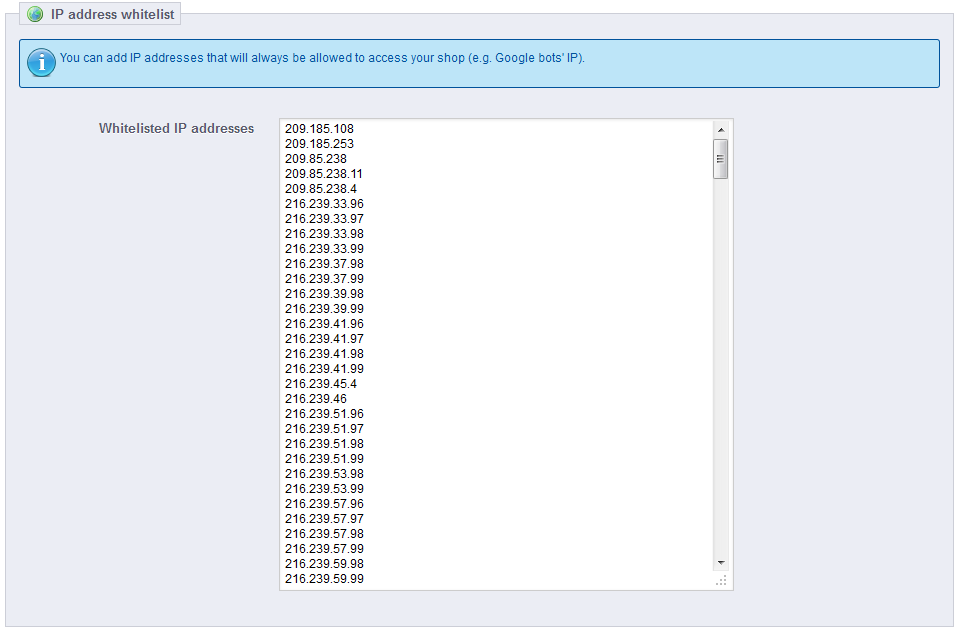
Белый список IP адресов
Данная опция позволяет вам принять определённые IP адреса, а не блокировать их. Это действенно в случае со спаммерами, автоматическими программами и атаками. Здесь указываются только список проверенных вами IP адресов. Добавьте столько, сколько вам необходимо, по одному в каждой строке и нажмите “Сохранить”.