Tabla de contenidos
Catálogo de Módulos y Temas
PrestaShop viene acompañado con más de 100 módulos, Sin embargo, puede añadir más módulos si encuentra alguna limitación que no puede resolver con ninguno de los módulos incluidos, o si desea explorar otras posibilidades.
Hay un gran número de módulos disponibles en el sitio web PrestaShop Addons (http://addons.prestashop.com/). Algunos son gratuitos, otro de pago, pero ¡seguro que encuentra alguno que se adapte a sus necesidades!. Si es un experto desarrollador de módulos o diseñador de temas, ¡puede incluso publicar sus propias creaciones, y venderlas en PrestaShop Addons!.
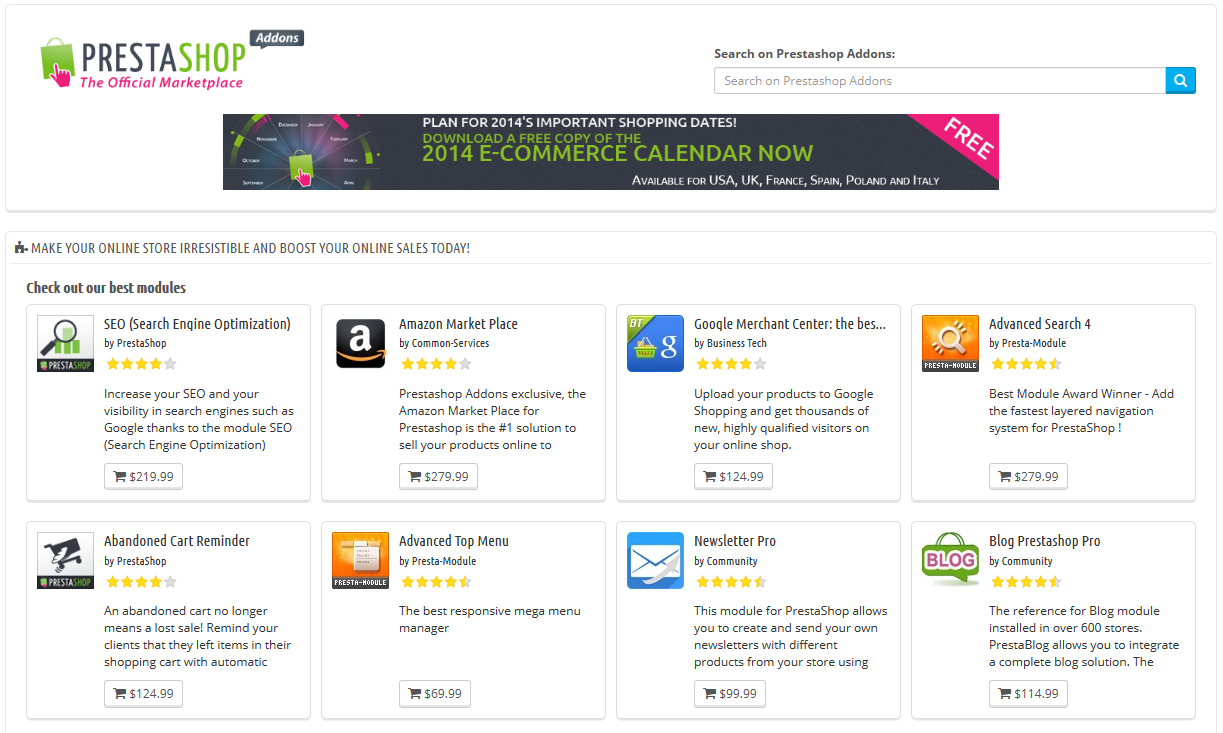
La página "Catálogo de Módulos y Temas" le ofrece un rápido y sencillo acceso a la base de datos de módulos y temas de PrestaShop Addons. Su interfaz incluye:
- Un campo de búsqueda, desde el que puede buscar lo que necesite en todo el contenido de PrestaShop Addons.
- Una lista de 8 módulos que puede comprar directamente.
- Una lista de 12 temas que puede comprar directamente.
Al realizar una búsqueda en el campo de búsqueda, será redireccionado al sitio web Prestashop Addons, donde puede buscar lo que necesite en el contenido completo de módulos y temas.
Al hacer clic sobre un elemento se abrirá su página de información disponible en Addons, en una nueva pestaña del navegador.
Addons es el mercado oficial de Módulos y Temas de PrestaShop. Aquí es donde los propietarios de tiendas pueden obtener todos los complementos necesarios para personalizar su tienda, y donde los autores pueden compartir sus creaciones con la comunidad.
Los módulos y temas pueden ser gratuitos o de pago: el precio es establecido por el autor. Tómese el tiempo necesario para estudiar con detalle los módulos y temas disponibles, ya que porque algo sea más caro, no significa que tenga que ser mejor.
Debe estar logueado para poder descargar o calificar un complemento. Crear una cuenta es gratis.
Instalar un módulo
Una vez que haya descargado un módulo desde el sitio web PrestaShop Addons, le corresponde a usted instalarlo en su tienda PrestaShop.
Hay dos formas de instalar un módulo: mediante el formulario específico, o utilizando su cliente FTP.
Instalación mediante el formulario específico
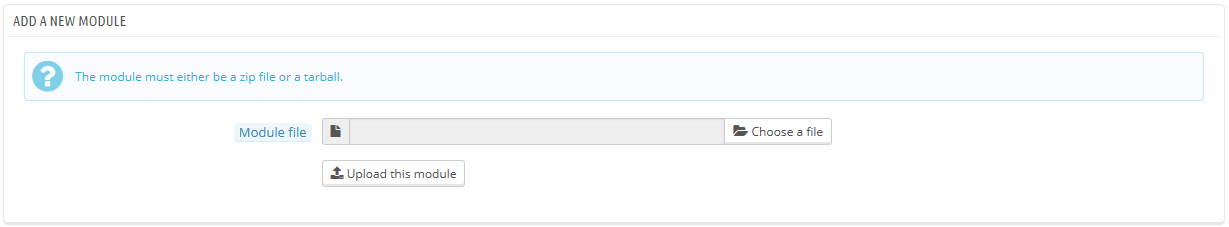
Para instalar un nuevo módulo de PrestaShop automáticamente, haga clic sobre el botón "Añadir nuevo módulo" situado en la parte superior del listado de módulos, en la página "Módulos". Una nueva sección aparecerá:
El formulario de esta sección le permite subir el archivo del módulo, descargado desde Addons. Puede subir un archivo zip, o tar.gz (tarball). formulario es sencillo: simplemente busque el archivo del módulo que ha descargado, y haga clic en el botón "Subir este módulo". ¡No seleccione como ubicación la carpeta donde tenga descomprimido el módulo o alguno de sus archivos!.
Una vez que haya hecho clic en el botón, PrestaShop subirá el módulo desde su ordenador a su servidor, lo descomprimirá, colocará los archivos en la ubicación correcta, y actualizará la página, todo esto en pocos segundos. PrestaShop mostrará entonces el mensaje "Módulo descargado correctamente".
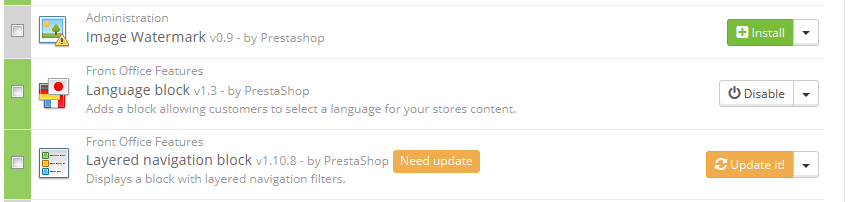
Los módulos no se instalan por defecto: así que tendrá que hacer clic en el botón "Instalar" del módulo, y posiblemente configurar algunos de sus ajustes.
Una vez finalizada la configuración, asegúrese de probar el módulo inmediatamente para confirmar que funciona según lo previsto.
Instalación mediante un cliente FTP
Para instalar un nuevo módulo de PrestaShop manualmente:
- Descomprima el archivo del módulo (
.zipotar.gz). Tras este proceso deberá obtener una nueva carpeta. - Utilizando su cliente FTP, transfiera la carpeta del módulo descomprimido, dentro de la carpeta
/modulesde PrestaShop.
Preste atención de NO subir esa carpeta, en la carpeta de otro módulo (que puede ocurrir si arrastra y suelta archivos utilizando el ratón). Suba tanto la carpeta como los archivos que esta contiene, no solamente los archivos. - Diríjase en el back-office, al menú "Módulos".
- Busque el nuevo módulo en el listado de módulos. Es posible que tenga que desplazar la página hacía abajo; aunque también puede utilizar el buscador, que le dará una lista actualizada dinámicamente de los módulos cuyos nombres coincidan con lo que vaya escribiendo en el campo de búsqueda.
- En la fila correspondiente al nuevo módulo, haga clic en el botón "Instalar".
- Su módulo estará ahora instalado, pero deberá activarlo si así lo desea. Si es necesario, haga clic en el enlace de "Configuración" del módulo. También, preste atención a cualquier mensaje de advertencia que pueda presentarle PrestaShop en pantalla.
Una vez finalizada la configuración, asegúrese de probar el módulo inmediatamente para confirmar que funciona según lo previsto.
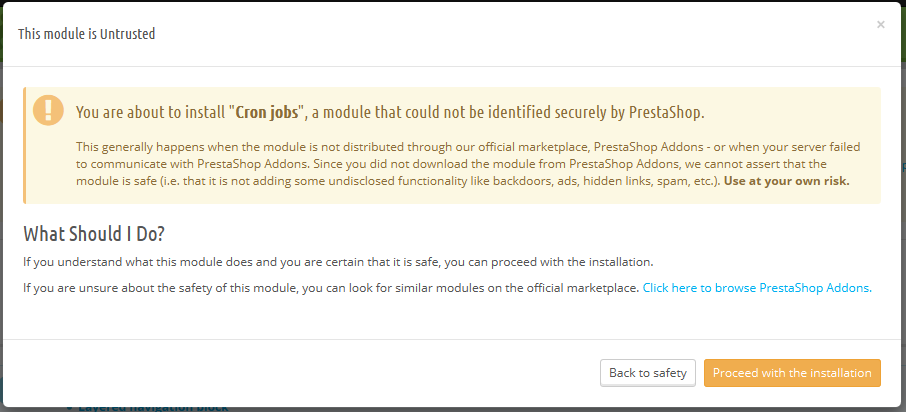
Los módulos pueden provenir de muchas fuentes, y no todos ellos son confiables . Esta es la razón por PrestaShop 1.6.0.7 introdujo una ventana de advertencia para los módulos "no verificados" – estos son módulos que no han sido verificadas por PrestaShop a través de su mercado de Complementos (Addons). Esta ventana le permite elegir si desea continuar con la instalación sin recibir más notificaciones, o detener el proceso de instalación.
La instalación de un módulo nativo o un módulo obtenido a través de Prestashop Addons no producirá la aparición de esta ventana de advertencia.
Actualizar un módulo
Su instalación de PrestaShop comprueba periódicamente si hay alguna actualización disponible para sus módulos, en el servidor de PrestaShop Addons. Si es así, PrestaShop mostrará un enlace "¡Actualícelo!" en los módulos afectados. Simplemente haga clic en dicho botón, y PrestaShop se encargará de descargar y actualizar el módulo.
Desinstalar un módulo
¡Nunca elimine un módulo borrando su carpeta directamente desde su cliente FTP! Deje a PrestaShop hacerse cargo de esto.
Si quiere dejar de utilizar un módulo, pero desea conservar su configuración, puede simplemente desactivarlo: haciendo clic en el enlace: "Desactivar". Tras realizar esto, las acciones disponibles para el módulo se convertirán en "Activar" y "Eliminar", además el botón "Desinstalar" continuará estando disponible.
Si no le preocupa perder la configuración del módulo, haga clic en el botón "Desinstalar": la carpeta de su módulo continuará existiendo en la carpeta /modules de Prestashop, pero el módulo no tendrá ningún impacto en su tienda.
Si desea eliminar por completo el módulo de su servidor, haga clic en el enlace "Eliminar": PrestaShop eliminará la carpeta y todos los archivos que lo componen.
Asegúrese que tras desactivar o eliminar el módulo, el tema de su tienda continúa mostrándose correctamente.
Instalar un tema
Once you have downloaded a theme from the Addons online store, it's up to you have it installed on your PrestaShop site.
Installing using PrestaShop's theme installer
This is the recommended method, as it preserves all the blocks' positions on their respective hooks.
PrestaShop has a native theme importer, which you can reach from the "Themes" page, under the "Preferences" menu. Click the "Add new theme" button at the top of the screen (not the "Add new" button above the list of themes, which is used to create a new theme). This screen presents you with 3 methods to install (or "import") a new module: from your computer, from a public website, or from your own FTP server. It also gives you a method to create a new theme from scratch.
Importing a theme
Whatever the method, the process remains the same: indicate the location of the theme's Zip archive, then click "Next".
Import from your computer: using the file explorer to find the archive.
Import from the web: indicate the direct public URL to the archive.
Import from FTP: using your FTP client, upload the archive in the following folder: /modules/themeinstallator/import/ .
A quick summary is displayed in the next page, indicating what that importer is about to do.
Click "Next" again to validate your choice. The theme is now installed, and PrestaShop asks you if you wish to install modules that were imported along with the theme, what you would rather do with the current modules configuration, and how you would like the images configuration to be taken into account.
Click "Next" one last time. A final confirmation page presents you with all the changes applied to your PrestaShop site. Click "Finish" to end the process.
Installing using a FTP client
This method is not recommended, but is still available. Use with caution: your blocks might not have the expected position on their respective hooks.
To install a new PrestaShop theme via FTP:
- Unzip (decompress) the theme archive file (
.zip). This should result in at least one new local folder,/themes, containing your theme's folder(s). - Using your FTP client, place the theme's folder (as found in the local
/themesfolder) online in your PrestaShop/themesfolder. Pay attention NOT to upload that folder in another theme's folder (which can happen when drag-and-dropping items). Upload the whole folder, not just the files it contains. - (optional) If the theme's archive contains a second
/modulesfolder, it means your new theme comes bundled with modules that are specific to it, or necessary for it to run properly. Using your FTP client, place the folder(s) found in the local/modulesfolder online in your PrestaShop/modulesfolder. If your online PrestaShop install already has a module of the same name, try to only keep the most recent version of the two (the one with the most recent files). If unsure, keep the version bundled with the theme, as it is the most likely to work best with it. - Go to your back-office, in the "Themes" page under the "Preferences" menu.
- Select the new theme in place of the current theme, by clicking on the radio button then clicking "Save".
- Your theme is now in place.
- (optional) If the theme came with modules, activate them on the back-office's "Modules" page, then configure them if need be.
Many themes come with an accompanying Install.txt file, which gives you instructions. Make sure to follow them in order to not forget anything.
Once configuration is complete, be sure to test the theme immediately, every page of it, to confirm that it works as planned. Do try to make a full order, from A to Z – you wouldn't want to miss orders just because you didn't notice the theme was incomplete!
Exporting a theme
Exporting a theme is very useful when you want either to back the theme up for safety, and create an archive of the theme for a friend or in order to make it available on the Addons marketplace (http://addons.prestashop.com/). Not only does it generate a complete Zip archive of your theme, but it also adds many information in an XML files, which is very useful both when uploading to Addons, and when importing to another PrestaShop site.
Just as for theme importation, there are two ways to export a theme: using PrestaShop's own exporter, or using the one from the Theme Installator module:
- PrestaShop's exporter: click on the "Export theme" button at the top of the "Themes" page (in the "Preferences" menu).
- Theme Installator's exporter: open the module's configuration page, then go to the "Export a theme" section.
Select a theme and click on "Export this theme". A configuration form appears where you can set the exported themes parameters: author, theme name, compatibility version, attached modules (if any), etc.
Once all the parameters are correctly set, click on "Generate the archive now". You will quickly get a file to download from your browser. Save it on your hard-drive, then give the save file a proper name. From there on, you can easily share this theme, and if it is your own creation, you can start selling it on PrestaShop's Addons website at http://addons.prestashop.com/.
PrestaShop's mobile template
The mobile template enables any PrestaShop merchant to have his or her shop be accessible to mobile devices: from the home page to the payment process, along with product pages and conversion funnel.
Installing the mobile template for your shop
Installing PrestaShop's mobile template is easy:
- Connect to you PrestaShop's administration.
- Go to the "Themes" page under the "Preferences" menu.
- In the "Appearance" section, go to the "Enable mobile theme" part and choose one of the three options other than "I want to disable it".
By default, the mobile template is only used for mobiles phones, tablet receiving the same theme as regular devices. With this option, you can choose to have the mobile template be used for tablets ("Both" option"), or even choose to only have it used for tablets (mobile phones receiving the regular theme).
Customizing the mobile template
The mobile template's files are located in the /mobile subfolder of the current theme's folder. This way, if you current theme is the default PrestaShop theme, the mobile template's files are in the /themes/default/mobile of your PrestaShop installation.
The template is made of HTML, CSS and JavaScript files: its structure is therefore the same as for the default theme, but its design is radically different, as it was built for the smaller screens of mobile devices.
Therefore, if you wish to change the colors or layout of the mobile template's pages, you must edit the CSS and/or HTML files in order to adapt them to your likings. You must have a good knowledge of web programming languages, or ask for help from a web developer.
Using the mobile template with another theme
The mobile template is only available if the current theme has a /mobile subfolder in its own folder. Hence, numerous PrestaShop themes do not have a proper mobile theme, and these themes' users cannot automatically offer a mobile version of their shop to their visitors
While the theme you are using is being updated with its own mobile template, you can use the default mobile template, thanks to a quick file manipulation: you just have to copy the /mobile subfolder from the /themes/default folder, and paste this subfolder (and all of its files) in your current theme's folder.
You will therefore use the default mobile template rather than a template with a design that is consistent with your main theme, but nothing is stopping you from editing the HTML, CSS or JavaScript files of the mobile template in order to get it closer to your own theme.