Table content
Comprendre les préférences
L'onglet Préférences vous permet de configurer et de peaufiner certains détails de votre boutique. Cela comprend de nombreux aspects de votre boutique, qu'il s'agisse de réglages techniques ou de la manière dont se déroule le processus d'achat. De fait, vous devriez soigneusement parcourir tous les onglets de préférence, et peser chaque option en sachant ce qu'elle implique, étant donné que le fait d'activer ou non l'une d'entre elle peut avoir un impact réel sur votre boutique, et donc vos ventes.
Nous allons maintenant détailler toutes les fonctions de cet onglet.
Général
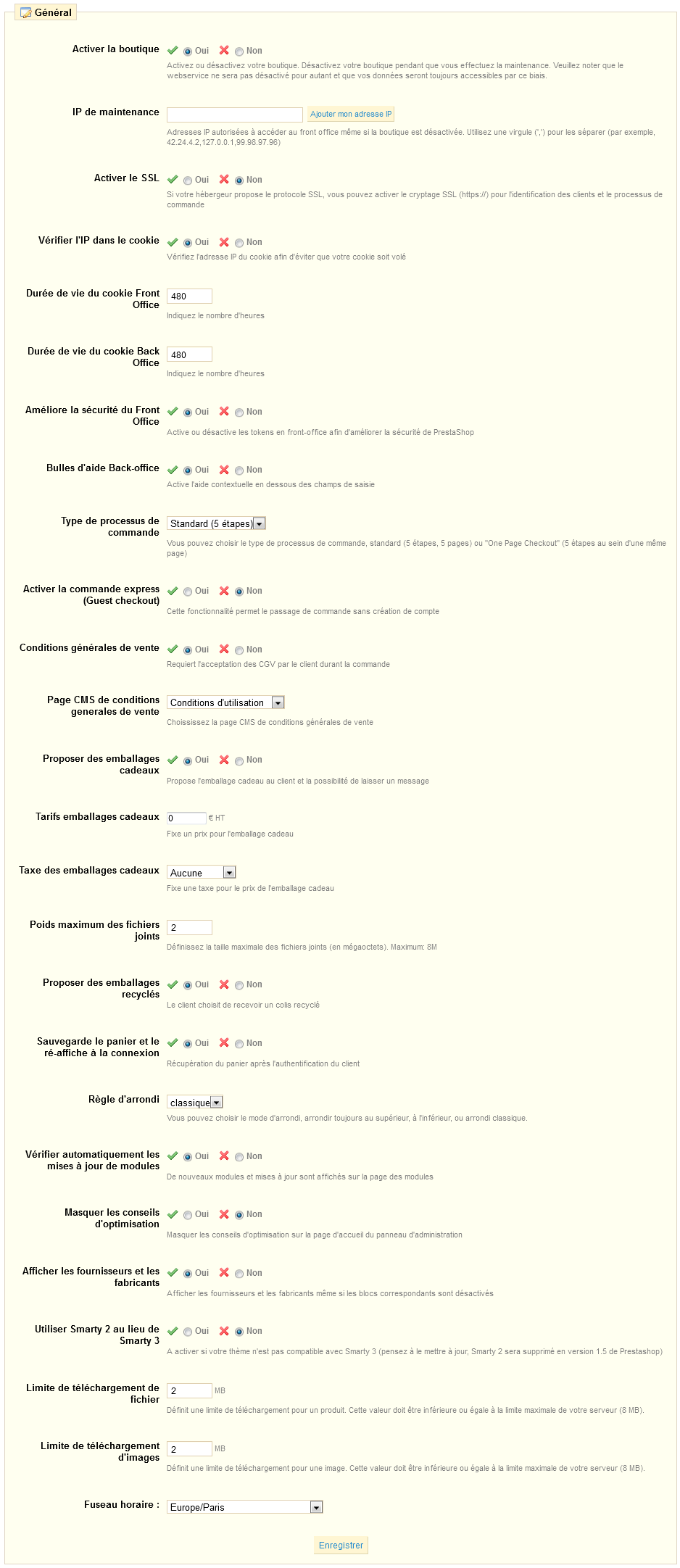
Cliquez sur l'onglet "Préférences", vous arriverez directement sur la page de configuration des paramètres généraux.
- Activer la boutique. Active ou désactive votre boutique. Désactivez votre boutique quand vous effectuez une maintenance. Veuillez noter que le web-service ne sera pas désactivé pour autant et que vos données seront toujours accessibles par ce biais.
- IP de maintenance. L'IP de maintenance permet d'accéder à la boutique même lorsqu'elle n'est pas activée. Si vous souhaitez ajouter plus d'adresses IP, séparez-les avec des virgules ",". Pour trouver votre adresse IP, aller sur http://www.myip.dk/.
- Activer le SSL. Fournir une connexion SSL à votre boutique est un bon moyen de rassurer vos clients au sujet de la confidentialité et de la sécurité de leurs informations (authentification, carte de crédit, etc.) sur votre boutique. Si votre hébergeur supporte le SSL, assurez-vous d'activer le support SSL de PrestaShop, en cliquant sur ce lien. Cela fera apparaître un sélecteur. Choisissez "Oui".
- Vérifier l'IP dans le Cookie. Il s'agit d'une mesure de sécurité supplémentaire qui vous permet de vérifier que l'utilisateur provient bien de l'adresse IP stockée dans son cookie.
- Durée de vie du cookie Front Office. Indiquez en nombre d'heures la durée de vie du cookie Front Office. Une fois ce délai dépassé, l'utilisateur devra reconnecter.
- Durée de vie du cookie Back Office. Indiquez en nombre d'heures la durée de vie du cookie Back Office. Une fois ce délai dépassé, vous devrez vous reconnecter.
- Améliore la sécurité du Front Office. Activez ou désactivez les jetons (tokens). Les jetons permettent d'améliorer la sécurité de votre boutique.
- Bulles d'aide Back-office. Activez l'aide contextuelle en dessous des champs de saisie. Cela permet de comprendre l'utilité de certains champs. Si vous trouvez que cette aide est inutile, désactivez-la.
- Type de processus de commande. Par défaut, le client doit valider 5 étapes successives pour terminer sa commande. Vous pouvez choisir d'afficher ces étapes en une seule page. La page en question sera extrêmement chargée, ce qui peut effrayer votre client... mais peut mieux marcher dans certains pays.
- Activer la commande express (Guest checkout). Cette fonctionnalité permet le passage de commande sans création de compte.
- Conditions générales de vente. Si cette option est activée, le client devra accepter les conditions générales de vente pour terminer sa commande.
- Page CMS de conditions générales de vente. Les conditions générales de ventes sont affichées sur une page statique (une page "CMS"). Le menu déroulant propose plusieurs pages CMS, choisissez-en une.
- Proposer des emballages cadeaux. Propose l'emballage cadeau au client et la possibilité de laisser un message. Cette idée peut plaire aux clients.
- Tarifs emballages cadeaux. Fixe un prix pour l'emballage cadeau.
- Taxe des emballages cadeaux. Fixe une taxe pour le prix de l'emballage cadeau.
- Poids maximum des fichiers joints. Configurer la limite de tailles des fichiers téléchargeables (en méga-octets). Cela vous permet de ne pas encombrer votre serveur avec de trop gros fichiers.
- Proposer des emballages recyclés. Le client peut choisir ou non de recevoir un colis recyclé. Cela montre à vos clients que vous avez la fibre écologique.
- Sauvegarde le panier et le ré-affiche à la connexion. Si un client avait un panier alors qu'il n'était pas connecté, ce panier sera affiché lorsqu'il se reconnectera.
- Règle d'arrondi. Choisissez la règle d'arrondi : arrondir toujours au supérieur, à l'inférieur, ou arrondi classique (supérieur si au-dessus de x,5, inférieur dans le cas contraire).
- Vérifier automatiquement les mises à jour de modules. Les nouveaux modules, et ceux disposant d'une mise à jour, seront affichés sur la page des modules.
- Masquer les conseils d'optimisation. Si vous désirez masquer les conseils d'optimisation sur la page d'accueil du panneau d'administration, choisissez "Oui". Si vous pouvez vous en passer, changez ce réglage.
- Afficher les fournisseurs et les fabricants. Afficher les fournisseurs et les fabricants même si les blocs correspondants sont désactivés.
- Utiliser Smarty 2 au lieu de Smarty 3. Ne modifiez cette option que si vous savez à quoi correspondent Smarty 2 et Smarty 3. Ces cases sont prévues dans le cas où votre boutique a un thème qui n'a pas été mis à jour avec Smarty 3. Si c'est le cas, vous devriez le mettre à jour car PrestaShop va bientôt rendre les modèles Smarty 2 obsolètes.
- Limite de téléchargement de fichier. Indique la taille maximale de fichier qu'un utilisateur peut mettre en ligne.
- Limite de téléchargement d'images. Indique la taille maximale d'image qu'un utilisateur peut mettre en ligne.
- Fuseau horaire. Choisissez le fuseau horaire de votre boutique.
Apparence
Vous pouvez personnaliser l'apparence de votre boutique avec le sous-onglet "Apparence". Vous êtes en fait redirigé vers le sous-onglet "Thèmes" de l'onglet "Module".
La première section vous permet de personnaliser les différents logos et icônes, et le caractère de séparation (ou "le fil d'Ariane").
Cliquez sur "Parcourir" pour charger une image depuis votre ordinateur.
Une favicon est une petite image qui apparaît dans la barre d'adresse de votre navigateur et permet à vos clients de trouver plus facilement votre site parmi leur liste de sites favoris.
Le caractère de séparation est utilisé par PrestaShop pour séparer les noms dans le fil d’Ariane, par exemple "Lecteur MP3 > iPods > iPod Nano".
La deuxième section affiche tous les thèmes disponibles sur votre serveur.
Sélectionnez le thème qui sera actif sur votre boutique en cliquant sur le bouton radio, puis confirmez en cliquant sur "Enregistrer".
La troisième et dernière section vous donne un aperçu des derniers thèmes ajoutés au site PrestaShop Addons.
Vous pouvez facilement personnaliser votre boutique avec les différents thèmes disponibles. Vous pouvez les trouver sur : http://addons.prestashop.com/fr/3-themes-prestashop.
Base de données
Vous pouvez modifier les réglages de base de données de votre boutique, dans le cas où vous avez besoin de changer de serveur de base de données, ou si vous devez simplement modifier les accès à votre base de données. Cependant, avant de faire tout changement, prenez soin de faire toutes les vérifications nécessaires, ou demandez à votre hébergeur. Ces modifications ne sont à faire que s'il y a eu des changements au niveau de votre serveur de base de données.
Au bas de la page se trouve la section "Moteur MySQL", qui contient la longue liste de toutes les tables de PrestaShop, et leur moteur de stockage.
Vous pouvez changer le moteur de stockage de chaque table en coche la case et en choisissant le nouveau moteur dans le menu déroulant, en bas de la liste. Cliquez sur "Submit" pour valider.
Vous pouvez apprendre plus sur les différents moteurs de MySQL (y compris certains qui ne vous sont pas accessibles) sur le site de MySQL.
Emails
A la fin du processus de commande, un client peut laisser un message. Il peut choisir à qui l'envoyer à partir du menu déroulant.
Dans le sous-onglet "Emails", sous l'onglet "Préférences", vous pouvez configurer PrestaShop pour envoyer des e-mails aux clients. Cependant, nous vous conseillons de vérifier auprès de votre hébergeur quels réglages utiliser.
Votre boutique envoie de nombreux message tout du long des étapes d'enregistrement ou de passage de commande. Vous pouvez ici configurer comment ces message sont envoyés. Par défaut, il est préférable d'utiliser la première option, "Utiliser la fonction mail() de PHP.".
Dans le cas où le réglage par défaut ne marcherait pas, utiliser la seconde option. Un champ additionnel apparaîtra alors.
Une fois que vous avez configuré vos envois d'e-mails à avec l'une ou l'autre de ces méthodes, saisissez vos adresses e-mail dans le champ intitulé "Envoyer un mail test à", puis cliquez sur le bouton "Envoyer un mail test".
Vérifiez maintenant la boite de réception de l'adresse fournie, afin de vérifier que vous avez bien reçu le mail de test. Si vous ne l'avez pas reçu, veuillez modifier votre configuration en conséquence. Les informations de configuration doivent être fournies par l'une de ces entités :
- Votre administrateur système
- Votre hébergeur Web
- Votre fournisseur d'accès Internet
- Votre fournisseur d'e-mails
Votre hébergeur peut vous indiquer si le nom d'utilisateur est obligatoire, ainsi que le mot de passe et le type de cryptage à utiliser.
Par exemple, dans le cas de GMail (le service de mail offert par Google), saisissez les informations suivantes :
- Serveur SMTP : smtp.gmail.com
- Utilisateur : [email protected] (exemple)
- Mot de passe : RT22UE87 (exemple)
- Cryptage : SSL
- Port : 465
Images
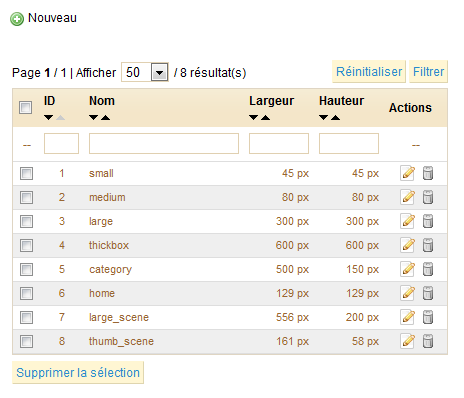
Dans le sous-onglet "Produits" de l'onglet "Préférences", vous pouvez choisir qu'un zoom s'affiche quand la souris survole l'image d'un produit. Le sous-onglet "Image" vous permet de configurer ces différences tailles de zoom.
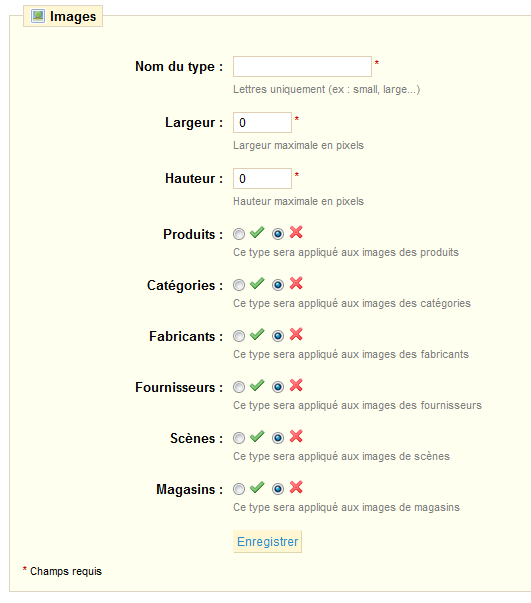
Ajouter une nouvelle taille de zoom
Vous pouvez facilement ajouter une nouvelle taille de zoom, et indiquer à quelles catégories elles s'appliquent.
- Saisissez son nom, sa largeur et sa hauteur.
- Choisissez la catégorie à laquelle elle s'applique.
- Validez.
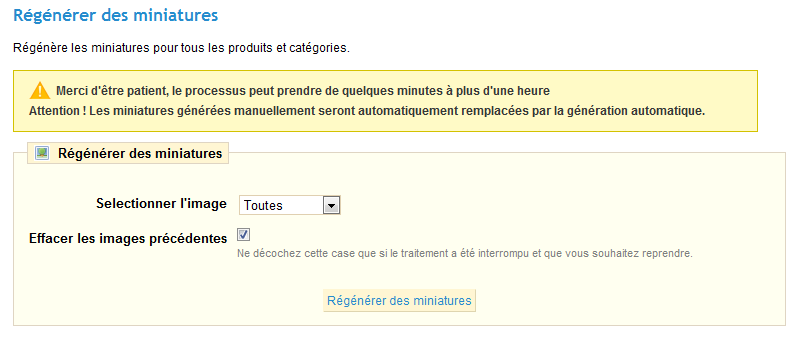
Re-générer les images
Il se peut que vous ne soyez pas satisfait de la taille des miniatures de votre site. Vous pouvez les re-générer par le biais de la section "Régénérer des miniatures", en bas du sous-onglet "Images".
Sélectionnez quelles types d'image vous souhaitez re-générer, indiquez si les miniatures existantes doivent être effacées ou non, et cliquez sur "Régénérer des miniatures".
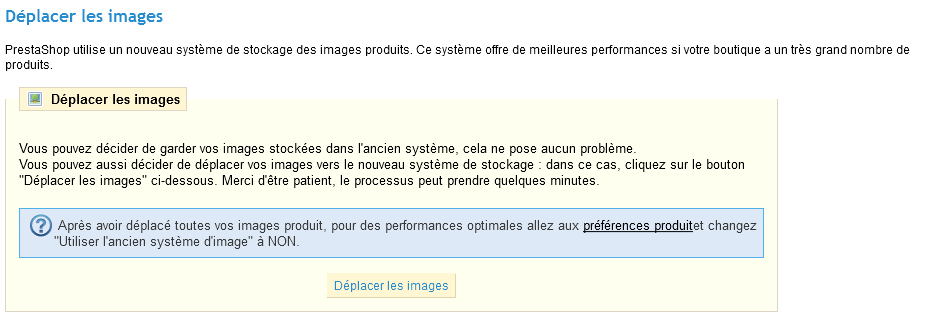
Déplacer les images
PrestaShop dispose de deux systèmes de stockage des images : celui hérité des versions précédentes, qui est efficace et a fait ses preuves le long de toutes ces version, et le dernier en date, amélioré et offrant de meilleures performances. Vous pouvez continuer à utiliser l'ancien, mais peut-être préférerez-vous utiliser le nouveau, auquel cas vous devrez déclencher le processus de déplacement de toutes les images.
Le processus est très simple : cliquez juste sur le bouton "Déplacer les images", et PrestaShop s'occupera de tout. Une fois le processus terminé, n'oubliez pas de changer l'option "Utiliser l'ancien système de stockage d'images" du sous-onglet "Produits" à "Non".
Performance
Ce sous-onglet combine de nombreux outils et conseils que peuvent vous aider à améliorer les performances de votre boutique – en termes techniques, pas commerciaux.
Smarty
Smarty est le nom du langage de template utilisé par les thèmes de PrestaShop.
- Forcer la compilation. A n'activer que si vous êtes en train de créer un thème, et que vous avez besoin de voir vos modification à chaque rechargement.
- Cache. A ne désactiver que si vous êtes en train de débugger un thème ou un module PrestaShop. Autrement, vous ne devriez sans doute pas y toucher.
PrestaShop vous permet d'afficher la console de débogage de Smarty, qui vous donne de précieuses informations sur la page du thème. Vous pouvez en apprendre plus en lisant cette page : http://www.smarty.net/docsv2/en/chapter.debugging.console.tpl. Notez que la console s'ouvre dans une fenêtre pop-up : assurez-vous que votre navigateur les autorise sur le nom de domaine de votre boutique.
Vous pouvez l'activez grâce à une paramètre d'URL : ajoutez ?SMARTY_DEBUG à la fin d'une URLpour l'afficher.
La console peut afficher des informations privées, donc faites en sorte de ne l'utiliser qu'une fois votre boutique en mode de maintenance. Ne laissez jamais une boutique en production avec la console activée.
Pour s'assurer que personne ne peut y accéder en mode production, ouvrez le fichier /config/smarty.config.inc.php puis :
// changez ceci : $smarty->debugging_ctrl = 'URL'; // 'NONE' on production // pour ceci : $smarty->debugging_ctrl = 'NONE'; // 'NONE' on production
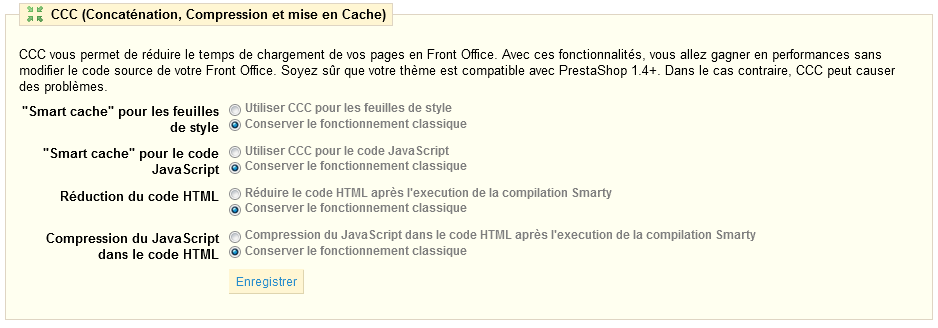
CCC (Concaténation, Compression et mise en Cache)
CCC est un ensemble d'outils pour vous aider à minimiser la charge sur le serveur Web, lors du chargement du thème.
- "Smart cache" pour les feuilles de style.
- "Smart cache" pour le code JavaScript.
- Réduction du code HTML.
- *Compression du JavaScript dans le code HTML *.
- *Compression maximum du code HTML (dangereux) *. Cette option est indiquée comme étant dangereuse car bien que le code HTML soit extrêmement bien compressé, il ne respecte plus les standards du Web. Le risque est donc que les moteurs de recherche analysent votre site comme n'étant pas respectueux des standards.
Serveurs de média
Vous permet de renvoyer une partie de votre trafic spécifique (fichiers vidéo, par exemple) vers d'autres serveurs en votre possession, par le biais d'autres domaines ou sous-domaines.
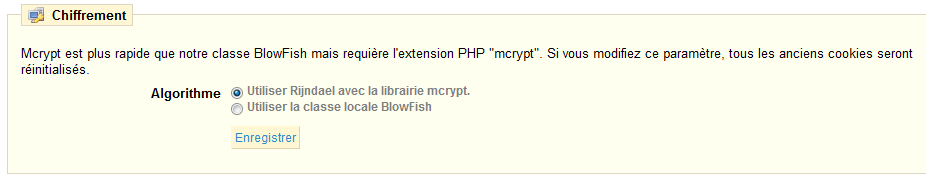
Chiffrement
Le chiffrement signifie l'encryption de données afin de les rendre illisible à ceux qui ne devraient pas y avoir accès. Les informations des comptes de vos clients, ainsi que du vôtre, sont ainsi protégées par le chiffrement. Voici les algorithmes que vous pouvez choisir.
- Utiliser Rijndael avec la librairie mcrypt. Le choix par défaut. Rapide et sûr.
- Utiliser la classe locale BlowFish. Offre une meilleure sécurité, mais les performances baissent, et il faut plus de temps pour valider l'authentification, ce à chaque chargement de page. Vos clients apprécieront sans doute d'être mieux protégés, mais peuvent ne pas aimer le temps de chargement.
De fait, choisissez bien.
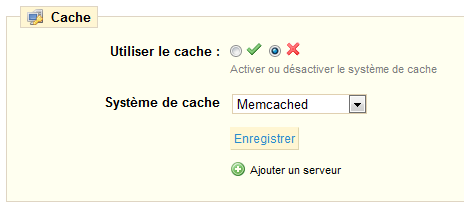
Cache
Le cache de votre serveur stocke des versions statiques de vos pages dynamiques, afin d'envoyer celles-ci à vos clients, et donc de réduire la charge serveur et le temps de compilation.
Cette section vous permet d'activer le cache, et de choisir la méthode de cache :
- Memcached. Un système distribué de cache. Très efficace, mais vous devrez d'abord vous assurer que votre serveur/hébergeur peut l'utiliser. Le plus souvent, si votre configuration PHP comprend l'extension Memcached PECL, tout est bon. Vous pouvez ajouter des serveurs en cliquant sur le lien "Ajouter un serveur".
- Système de fichier. Les fichiers statiques sont simplement stockés comme n'importe quel autre fichier, sur votre serveur. Vous pouvez préciser le nombre de niveaux de l'arborescence.
SEO & URLs
SEO signifie "Search Engine Optimization". Cela représente un ensemble de techniques visant à améliorer la visibilité d'un site web sur les moteurs de recherche. Cette section vous aide à améliorer la présence de votre boutique PrestaShop dans les recherches sur le web, et par conséquent vous permet d'atteindre davantage de clients potentiels.
Une URL (de l'anglais Uniform Resource Locator) est l'adresse d'une page web. Par défaut, ils ne donnent pas vraiment d'informations aux clients ou aux moteurs de recherche : une URL telle que http://www.myprestashop.com/product.php?id_product=2 n'aide pas à savoir au premier coup d'œil quel est le produit affiché sur cette page. Les URLs simplifiées sont un moyen de corriger ce défaut : on aura par exemple http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
Le lien simplifié ("friendly URL") d'un produit se configure directement lorsque l'on ajoute le produit au catalogue ou lorsqu'on le modifie. Ce processus est expliqué dans le chapitre "Ajouter des produits et des catégories de produits", dans la section "Inscrire votre produit". La section "créer une catégorie" explique également comment créer un URL simplifié.
Il y a néanmoins des pages individuelles "statiques" (ou pages CMS) dans votre installation PrestaShop qui pourront également profiter de certaines URL simplifiées. Ce tableau vous présente une liste de ces pages CMS, et vous permet de configurer leurs URL simplifiées.
ATTENTION : Les URL simplifiées ne fonctionnent qu'avec une configuration de serveur qui supporte la réécriture URL. Assurez-vous que votre serveur supporte les réécritures URL (demandez à votre hébergeur!), car si vous activez les URL simplifiées alors que votre serveur ne les supporte pas, vos clients risquent de ne pas pouvoir accéder à la boutique.
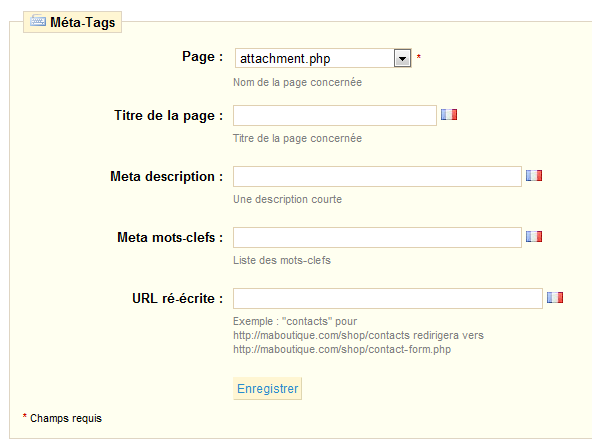
Ajouter un nouvel URL simplifié
Cliquez sur "Nouveau" pour accéder au formulaire.
Ce formulaire contient différents champs :
- Page. Nom de la page concernée, qui n'a pas encore d'URL simplifiée.
- Titre de la page. Titre qui apparaîtra sur les moteurs de recherche lorsqu'une requête est effectuée par un client.
- Meta description. Une courte description du produit, en quelques mots, destinée à attirer l'attention du client. Cette description apparaîtra dans les résultats de recherche.
- Meta mots-clefs. Mots-clefs pour lesquels vous devez définir un ordre afin que votre site soit référencé par les moteurs de recherche. Vous pouvez en entrer plusieurs, séparés par des virgules, et aussi des expressions, qui doivent être inscrites entre guillemets.
- URL réécrite. C'est ici que vous indiquez l'URL simplifié. Faites-en un court et descriptif, et remplacer les espaces (" ") par des tirets ("-").
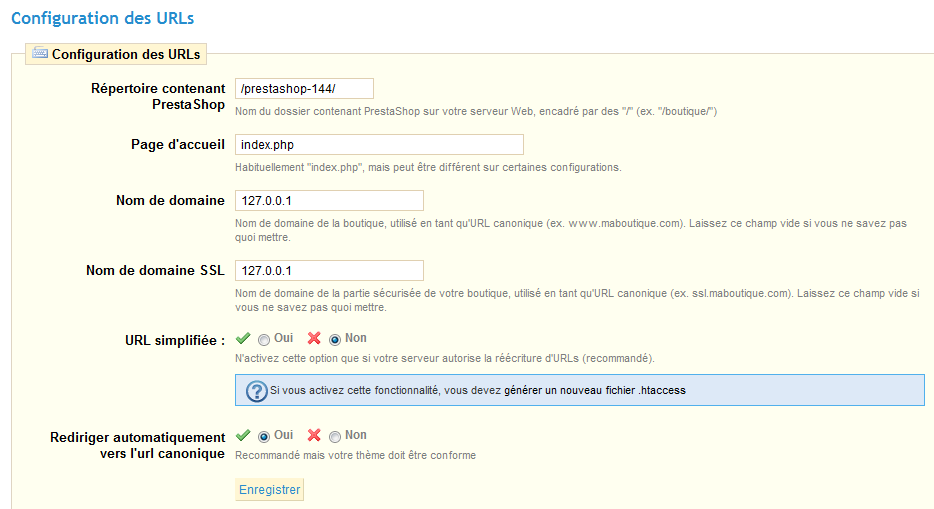
Configuration des URLs
Au bas de l'onglet "SEO & URLs", vous trouverez le formulaire dédié.
Vous pouvez ici voir et configurer certains des paramètres par défaut du serveur. La plupart du temps, il est préférable de ne pas modifier les premiers champs (répertoire contenant PrestaShop, page d'accueil, nom de domaine SSL) sans savoir exactement l'impact qu'auront les modifications effectuées. Une erreur peut mettre à plat votre boutique.
Changez les boutons radio "URL simplifiée" si vous savez que votre serveur peut supporter la réécriture d'URL. Sinon, laissez le bouton sur "Non". De la même façon, ne changez le bouton radio "Rediriger automatiquement vers l'URL canonique" que si vous savez ce que vous faites et les conséquences que cela pourrait entraîner. Les URL canoniques sont d'excellents moyens d'améliorer la SEO, car ils évitent d'avoir des contenus dupliqués sur votre boutique (plus d'une URL pour le même contenu réel).
Après avoir activé les URL simplifiés, vous DEVEZ générer un nouveau fichier .htaccess : allez dans l'onglet "Outils", et dans le sous-onglet "Générateurs", cochez la case "URLs simplifiées", puis cliquez sur le bouton "Générer le fichier .htaccess". Cela créera un nouveau fichier .htaccess à la racine du dossier de PrestaShop.
Si vous avez déjà un fichier .htaccess avec vos propres réglages, n'oubliez pas de les copier/coller dans le champ "Configuration spécifique" du générateur.
Recherche
Le sous-onglet "Recherche" vous permet de configurer les fonctions de recherche de votre boutique.
La section "Indexation" fournit des informations sur le nombre de produit qui sont accessibles à la recherche par le biais du moteur de votre blog, et les compare au nombre de produits présents dans votre base de données. Si les deux valeurs ne correspondent pas, vous devez utiliser le lien "Ajouter les produits manquant à l'index".
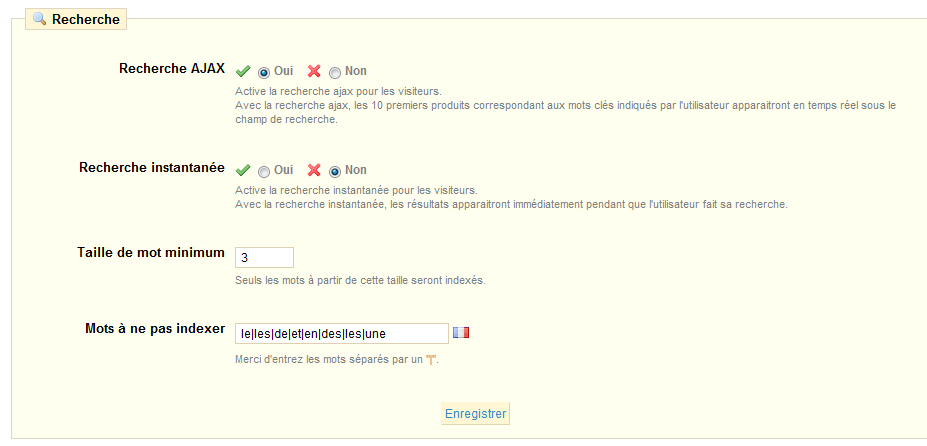
La section suivante vous permet de configurer le comportement du moteur de recherche de votre blog.
- *Recherche Ajax". L'activer affiche une liste de résultats à l'utilisateur dès que celui-ci commence à saisir quelques lettres dans le champ de recherche.
- Recherche instantanée.
- Taille de mot minimum. Vous pouvez choisir la taille minimale pour qu'un mot soit enregistré dans l'index de recherche, et donc trouvé par vos clients. Cette fonctionnalité vous permet d'éliminer les mots trop courts, comme les prépositions ou les articles, comme "le", "des", "et"...
- Mots à ne pas indexer. Vous pouvez choisir les termes qui ne doivent pas donner de résultat pour vos utilisateurs. Saisissez-les directement dans le champ, séparés par des "|".
Poids
PrestaShop vous permet de donner priorité à certains termes lorsqu'une recherche est lancée sur votre boutique. Voici comment : le mot "lecteur" est associé au produit "iPod Shuffle" dans votre boutique, mais est aussi le nom d'un produit d'exemple que l'on a créé, nommé "Exemple de walkman".
- Nous afficherons d'abord les résultats de recherche qui ont le mot "lecteur" dans le nom du produit. Pour ce faire, nous devons assigner au champ "Poids du nom du produit" une valeur supérieure aux autres champs. Dans notre cas, nous lui assignerons la valeur "10", et mettrons "1" au champ "Poids des tags". Ainsi, les produits dont le nom contient le terme recherché apparaîtront en premier.
- Nous pouvons également, pour notre exemple "lecteur", inverser les valeurs des champs : "Poids du nom du produit" à "1" et "Poids des tags" à "10".
Vous pouvez assigner un poids donné à de nombreux facteurs : nom du produit, référence, description courte, description longue, catégorie, fabricant, tags, attributs, caractéristiques. L'affinage de ces réglages se verra surtout sur les boutiques disposant de nombreux produits.
Une fois vos changements en place, cliquez sur "Enregistrer" pour qu'ils prennent effet immédiatement.
Alias
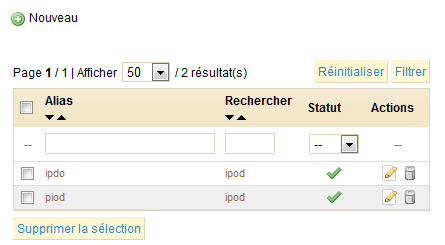
Quand des clients lancent une recherche sur le moteur de recherche interne, il peut leur arriver de faire des erreurs ou des fautes. Si PrestaShop n'affiche malgré tout pas de résultat, la fonctionnalité "Alias" peut leur être bien utile. Il vous sert à prendre des mots avec erreurs, et les faire renvoyer vers les produits vraiment recherchés par vos clients.
Tout d'abord, pour trouver les fautes d'orthographe les plus courantes faites par vos utilisateurs, rendez-vous sur la section "Recherches de la boutique" de l'onglet "Stats". Vous y trouverez les mots saisis par vos clients, ainsi que les fautes les plus courantes. Prenez les plus courantes, et ajoutez-les à votre liste d'alias, afin de renvoyer vos clients vers les bons produits.
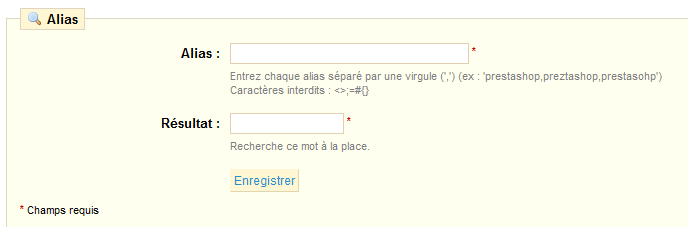
Pour créer un nouvel alias, cliquez sur "Nouveau". Un formulaire apparaît alors.
Par exemple, mettons que vos utilisateurs se trompent fréquemment sur le mot "lecteur", en tapant "letceur" ou "lectuer". Vous pouvez créer un alias pour chacune de ces fautes, et les faire correspondre au mot "lecteur". Une fois tous les mots configurés, cliquez sur "Enregistrer".
Nous vous suggérons par ailleurs de consulter la partie de ce guide consacrée aux Meta Tags, afin de mieux comprendre la manière dont d'afficher des produits en fonction des mots saisis par vos clients.
Localisation
Ce sous-onglet vous permet de régler les unités utilisées pour vos produits.
En plus de cela, PrestaShop vous fournis une longue liste de packs locaux d'unités existantes.
Choisissez le pays de votre produit, cochez la case qui s'applique, et tout un lot d'informations locales sera importé pour vous.
Enfin, vous pouvez indiquer le langage de votre boutique, à l'aide de code ISO 639 adéquat pour la langue, et le code ISO 3166 adéquat pour le pays.
Géolocalisation
La géolocalisation est "un procédé permettant de positionner un objet (une personne,...) sur un plan ou une carte à l'aide de ses coordonnées géographiques." Dans notre cas, la géolocalisation est utilisée pour trouver la position du visiteur du site, à l'aide de l'IP de son ordinateur ou d'autres méthodes. L'un des usages de la géolocalisation est de bloquer les visiteurs provenant de certaines villes voire certains pays.
Comme indiqué la première fois que ouvrez le sous-onglet "Géolocalisation", vous devez en premier lieu télécharger ce fichier, le décompresser et le place dans le dossier /tools/geoip. Il s'agit de la base de données GeoLite de MaxMind, qui contient des données précises de localisation pour de nombreuses villes.
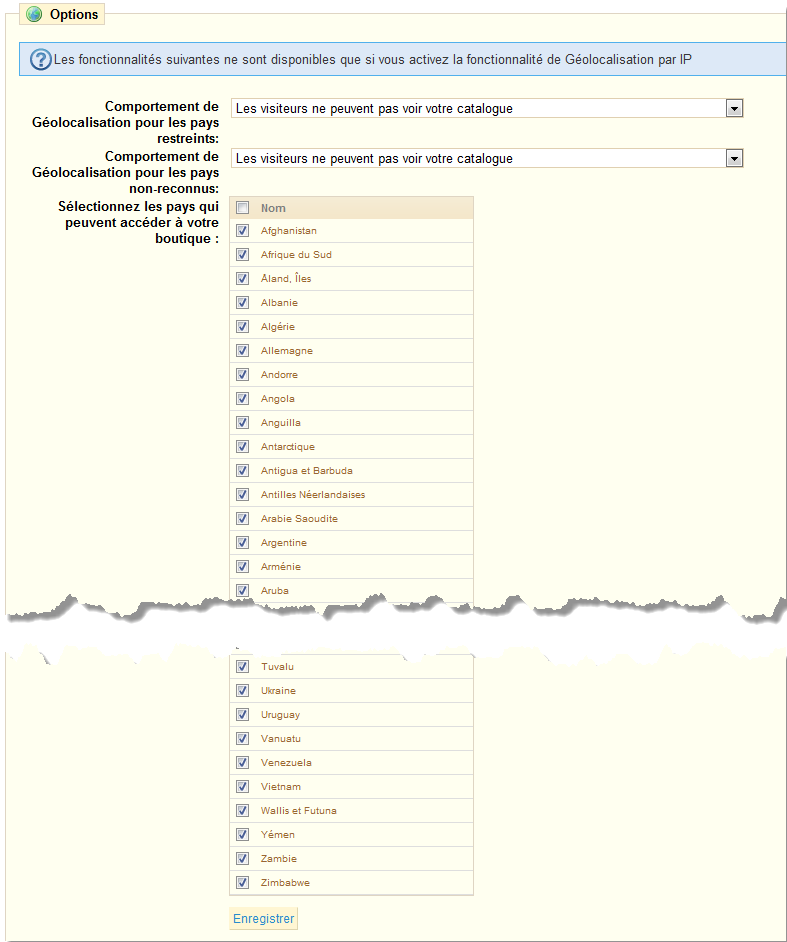
Une fois ce fichier en place et la géolocalisation activée, vous pouvez choisir les pays qui peuvent accéder à votre boutique (par défaut, tous), et régler le comportement de PrestaShop face au pays bloqués ou inconnus :
- Les visiteurs ne peuvent pas voir votre catalogue.
- Les visiteurs peuvent voir votre catalogue mais ne peuvent pas passer de commande.
- Toutes les fonctionnalités sont disponibles (uniques pour les pays inconnus).
Cliquez sur le bouton "Enregistrer", en bas du formulaire, pour confirmer vos choix.
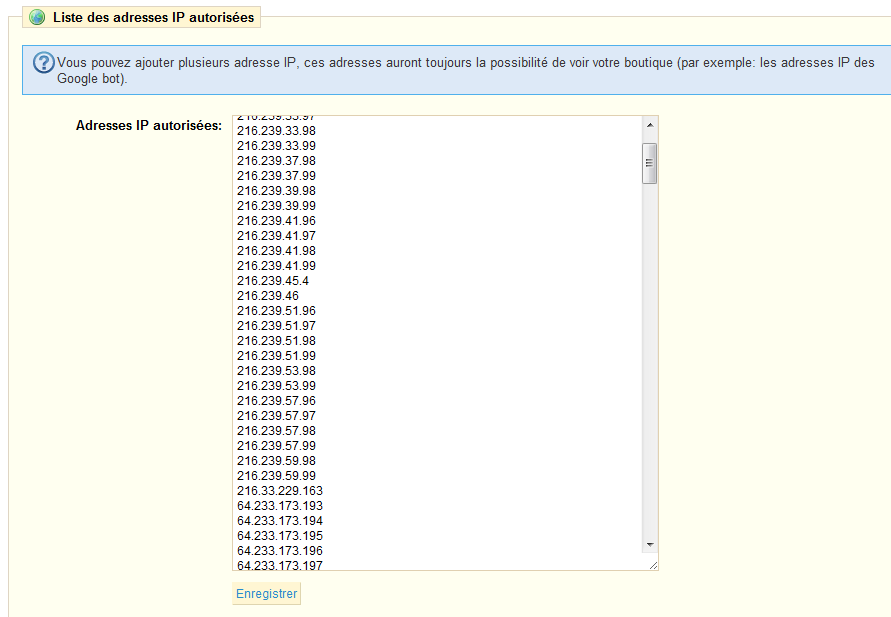
Tout en bas du sous-onglet "Géolocalisation" se trouve la section "Liste des adresses IP autorisées". Elle vous permet de bloquer des adresses IP précises plutôt que de bloquer un pays entier. Cela peut se révéler utile face aux spammeurs, aux bots ou aux attaques. Elle est pré-remplie avec une liste d'adresses connues comme étant malveillantes. Ajoutez-en autant que nécessaire, une par ligne, et cliquez sur "Enregistrer".
Produits
Ce sous-onglet contient une flopée de préférences relatives à la façon dont vos produits doivent être manipulés et affiché par PrestaShop.
- Mode catalogue. Lorsque ce paramètre est activé, toutes les fonctionnalités d'achat sont désactivées, la boutique sera une simple galerie, sans aucun moyen d'en acheter les articles.
- Autoriser la commande de produits hors stock. Si vous n'autorisez pas cette opération, le bouton Ajouter au panier sera caché lorsque le produit sera indisponible. Sinon, il apparaîtra même si le produit n'est pas disponible.
- Activer la gestion des stocks. Par défaut, vous devriez laisser cette fonctionnalité activée. Cela affecte la gestion de l'inventaire sur votre boutique, comme par exemple la gestion en fonction du statut, etc.
- Afficher les quantités disponibles sur la page produit. En activant cette fonctionnalité, vos visiteurs peuvent connaître les quantités disponibles de chaque produit dans le stock. Afficher cette information peut être utile pour stimuler les ventes lorsque par exemple un produit n'est disponible qu'en petite quantité. Les quantités affichées sont celles des attributs et des déclinaisons choisis.
- Activer JqZoom au lieu de Thickbox sur les pages produits. Une fois cette fonctionnalité activée, un zoom d'image apparaîtra à chaque fois que la souris passera sur la miniature de celle-ci, dans votre boutique. Vous pouvez configurer la taille du zoom en modifiant les valeurs du sous-onglet "Images", sous l'onglet "Préférences".
- Afficher les attributs indisponibles sur la fiche produit. Votre produit peut être disponible sous différentes variétés et attributs. Pour mieux comprendre les attributs et variétés, lisez la section "Configurer les attributs du produit" du chapitre "Ajouter des produits et des catégories de produits". Si une ou plusieurs variations n'est plus disponible en stock, vous avez deux possibilités :
- Premièrement. Laisser cette préférence activée. Par exemple : le produit "iPod Shuffle" n'est plus disponible avec la couleur "bleu" sur votre boutique. En activant cette préférence, cette variété du produit restera visible. Un message indiquera que le produit n'est plus disponible avec cette option, et invitera le client à en choisir une autre.
- Deuxièmement. Désactiver cette préférence. Si la variété "bleu" du produit "iPod Shuffle" n'est plus disponible, cette variété n'est plus affichée sur le front-office, et le client ne peut pas la choisir. Ainsi, cette préférence permet de clairement afficher les types de produits disponibles.
- Afficher le bouton "ajouter au panier" lorsque le produit a des attributs.
- Nombre maximum de produits dans le comparateur.
- Montant total minimum requis pour valider une commande. Indique le montant minimal nécessaire pour que le panier puisse devenir une commande. Si le montant de ce champ n'est pas atteint, votre client ne peut pas lancer sa commande. Si vous voulez désactiver cette fonctionnalité, saisissez "0".
- Afficher les dernières quantités lorsque celles-ci sont inférieures à. Vous pouvez afficher un avertissement quand l'approvisionnement d'un produit atteint un certain niveau. Cette option est particulièrement utile pour pousser à l'achat. Pour configurer celle-ci, saisissez la valeur à laquelle vous souhaitez que l'avertissement apparaisse sur votre site.
- Nombre de jours durant lesquels un produit est considéré comme "nouveau". Lorsque vous ajouter un produit, il est vu comme une nouveauté, et est présenté comme tel dans le bloc "Nouveau produit" et la page du même nom. Ce champ vous permet de préciser le nombre de jours durant lesquels un produit reste visible sur ce bloc et cette page. Grâce à elle, vous pouvez choisir comme afficher et mettre en jour les actualités de votre boutique. Cette page est généralement très visitée par vos utilisateurs les plus fidèles.
- Redirection après avoir ajouté un produit au panier. Quand un produit est ajouté au panier et que la version Ajax du panier est désactivée, le client peut être redirigé vers une page résumant le contenu actuel du panier, ou juste rester sur la page en cours.
- Produits par page. Indique combien de produits sont affichés sur les pages de catégories.
- Tri par défaut. Indique l'ordre à donner aux produits dans les catégories de votre boutique. Il existe six options possibles :
- Nom du produit. Trie les produits alphabétiquement, selon le nom du produit.
- Prix du produit. Trie les produits en fonction de leur prix.
- Date d'ajout. Affiche les produits selon leur date d'ajout à la boutique.
- Position de la catégorie. Affiche les produits en fonction de leur position dans les catégories de votre catalogue. La position des produits peut être modifiée directement dans le catalogue de votre boutique, à l'aide des flèches de positions. Cela vous permet de régler l'ordre de la manière optimale.
- Fabricant. Trie les produits alphabétiquement, selon la marque du produit.
- Date de modification. Affiche les produits selon leur date de mise à jour.
- Ordre par défaut. Précise si le choix ci-dessus doit être fait en mode ascendant ou descendant, par exemple du moins cher au plus cher, ou de Z à A.
- Image générée par. Cette option vous permet de positionner l'image du produit dans son espace prédéfini. Choisissez "hauteur" pour remplir la hauteur du cadre (la largeur sera alors recalculée pour maintenir le même ratio hauteur/largeur que le fichier original). Choisissez "largeur" pour remplir la largeur du cadre (la hauteur sera alors recalculée pour maintenir les mêmes proportions). Enfin, choisissez "auto" pour occuper l'espace maximal offert par le cadre.
- Taille maximum des images produits. La taille maximale d'une image qu'un client peut mettre en ligne (en octets).
- Largeur. Sa largeur maximale, en pixels.
- Hauteur. Sa hauteur maximale, en pixels.
- Utiliser l'ancien système de stockage d'images. Ne changez ce réglage que si vous avez déplacé les images dans leur nouvel emplacement.
- Activer la compatibilité avec les anciennes images. Ce réglage n'est à modifier que si le dossier des images de votre site a été déplacé.
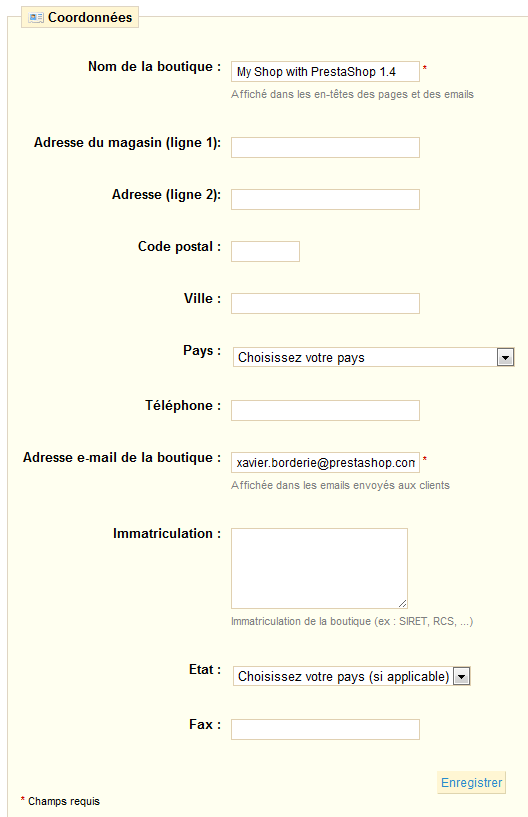
Coordonnées
Cette page vous donne accès aux coordonnées et aux détails d'identification de votre boutique. Les titres de la plupart des champs sont explicites.
N'utilise un signe deux-points dans le nom de votre boutique, car cela peut empêcher certaines aspects de fonctionner correctement (par exemple, l'envoie d'e-mail peut ne pas marcher).
Vous pouvez remplacer le signe deux-points par un tiret si vous souhaitez mettre deux sections dans votre titre. Par exemple, utilisez "MaBoutique – Le meilleur endroit pour faire ses courses" au lieu de "MaBoutique : Le meilleur endroit pour faire ses courses".
- Nom de la boutique.
- Adresse du magasin (ligne 1).
- Adresse du magasin (ligne 2).
- Code postal.
- Ville.
- Pays.
- Téléphone. Indiquez le téléphone de votre boutique. Si vous ne souhaitez pas recevoir d'appel, ne remplissez pas ce champ.
- Adresse e-mail de la boutique. Utilisez l'adresse e-mail que les clients verront lorsqu'ils recevront un e-mail de votre boutique.
- Immatriculation. Indiquez le numéro d'immatriculation légale de votre boutique. Cela prouve que votre boutique est officielle et lui donne une image sérieuse.
- État.
- Fax.