Diving in PrestaShop Core
Fundamentals
Concepts
You should be familiar with PHP and Object-Oriented Programming before attempting to write your own module.
PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.
A module is an extension to PrestaShop that enables any developer to add the following:
- Provide additional functionality to PrestaShop.
- View additional items on the site (product selection, etc.).
- Communicate with other e-commerce services (buying guides, payment platforms, logistics...)
- etc...
The company behind PrestaShop provides more than 100 modules for free with the tool itself, enabling you to launch your business quickly and for free.
More than 1600 add-ons are also available at the official add-ons site.
These additional modules were built by the PrestaShop company or members of the PrestaShop community, and are sold at affordable prices.
As a developer, you can also share your modules on this site, and receive 70% of the amounts associated with the sale of your creations. Sign up now!
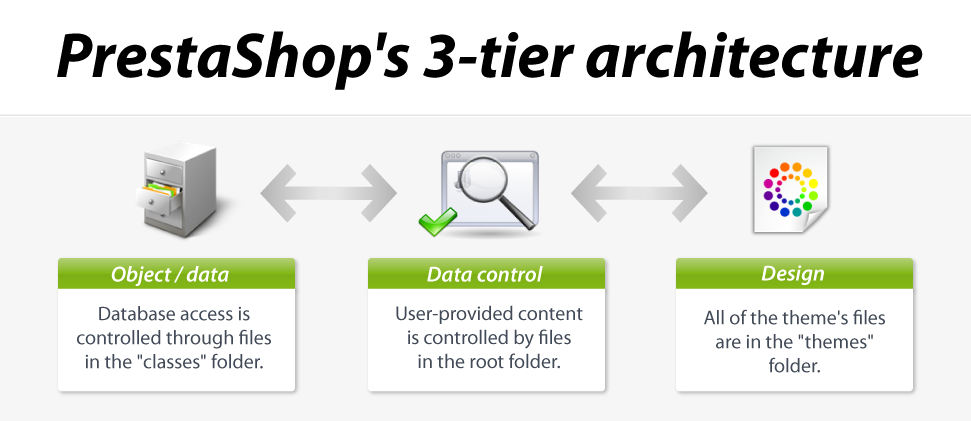
PrestaShop's technical architecture
PrestaShop is based on a 3-tier architecture:
- Object/data. Database access is controlled through files in the "classes" folder.
- Data control. User-provided content is controlled by files in the root folder.
- Design. All of the theme's files are in the "themes" folder.
This is the same principle as the Model–View–Controller (MVC) architecture, only in a simpler and more accessible way.
Our developer team chose not to use a PHP framework, such as Zend Framework, Symfony or CakePHP, so as to allow for better readability, and thus faster editing.
This also makes for better performances, since the software is only made of the lines of code it requires, and does not contain a bunch of supplemental generic libraries.
A 3-tier architecture has many advantages:
- It's easier to read the software's code.
- Developers can add and edit code faster.
- Graphic designer and HTML integrators can work with the confines of the
/themesfolder without having to understand or even read a single line of PHP code. - Developers can work on additional data and modules that the HTML integrators can make use of.
Model
A model represents the application's behavior: data processing, database interaction, etc.
It describes or contains the data that have been processed by the application. It manages this data and guarantees its integrity.
View
A view is the interface with which the user interacts.
Its first role is to display the data that is been provided by the model. Its second role is to handle all the actions from the user (mouse click, element selection, buttons, etc.), and send these events to the controller.
The view does not do any processing; it only displays the result of the processing performed by the model, and interacts with the user.
Controller
The controller manages synchronization events between the Model and the View, and updates both as needed. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.
The PrestaShop file structure
The PrestaShop developers have done their best to clearly and intuitively separate the various parts of the software.
Here is how the files are organized:
/admin: contains all the PrestaShop files pertaining to the back-office. When accessing this folder with your browser, you will be asked to provide proper identification, for security reasons. Important: you should make sure to protect that folder with a.htaccessor.htpasswdfile!/cache: contains temporary folders that are generated and re-used in order to alleviate the server's load./classes: contains all the files pertaining to PrestaShop's object model. Each file represents (and contains) a PHP class, and its methods/properties./config: contains all of PrestaShop's configuration files. Unless asked to, you should never edit them, as they are directly handled by PrestaShop's installer and back-office./controllers: contains all the files pertaining to PrestaShop controllers – as in Model-View-Controller (or MVC), the software architecture used by PrestaShop. Each file controls a specific part of PrestaShop./css: contains all CSS files that are not attached to themes – hence, these are mostly used by the PrestaShop back-office./docs: contains some documentation. Note: it should be deleted in a production environment./download: contains your digital products, which can be downloaded: PDFs, MP3s, etc./img: contains all of PrestaShop's default images, icons and picture files – that, those that do not belong to the theme. This is where you can find the pictures for product categories (/csub-folder, those for the products (/psub-folder) and those for the back-office itself (/adminsub-folder)./install: contains all the files related to PrestaShop's installer. You will be required to delete it after installation, in order to increase security./js: contains all JavaScript files that are not attached to themes. Most of them belong to the back-office. This is also where you will find the jQuery framework./localization: contains all of PrestaShop's localization files – that is, files that contain local information, such as currency, language, tax rules and tax rules groups, states and the various units in use in the chosen country (i.e., volume in liter, weight in kilograms, etc.)./log: contains the log files generated by PrestaShop at various stages, for instance during the installation process./mails: contains all HTML and text files related to e-mails sent by PrestaShop. Each language has its specific folder, where you can manually edit their content if you wish./modules: contains all of PrestaShop's modules, each in its own folder. If you wish to definitely remove a module, first uninstall it from the back-office, then only can you delete its folder./override: this is a special folder that appeared with PrestaShop 1.4. By using PrestaShop's regular folder/filename convention, it is possible to create files that override PrestaShop's default classes or controllers. This enables you to change PrestaShop core behavior without touching to the original files, keeping them safe for the next update./pdf: contains all the template files (.tpl) pertaining to the PDF file generation (invoice, delivery slips, etc.). Change these files in order to change the look of the PDF files that PrestaShop generates./themes: contains all the currently-installed themes, each in its own folder./tools: contains external tools that were integrated into PrestaShop. For instance, this were you'll find Smarty (template/theme engine), FPDF (PDF file generator), Swift (mail sender), PEAR XML Parser (PHP tool)./translations: contains a sub-folder for each available language. However, if you wish to change the translation, you must do so using the PrestaShop internal tool, and not edit them directly in this folder./upload: contains the files that would be uploaded by clients for customizable products (for instance, a picture that a client wants printed on a mug)./webservice: contains files that enable third-party applications to access PrestaShop through its API.
About the cache
The /cache/Class_index.php file contains the link between the class and the declaration file. It can be safely deleted.
The /cache/xml folder contains the list of all the base modules.
When the store's front-end doesn't quite reflect your changes and emptying the browser's cache is not effective, you should try emptying the following folders:
/cache/smarty/cache/cache/smarty/compile
PrestaShop's context
The Context is a technical feature introduced with version 1.5 of PrestaShop. Its two goals are:
- preventing developers from using global variables.
- enabling them to change the context of some methods.
The Context is a light implementation of the Registry design pattern: it is a class that stores the main PrestaShop information, such as the current cookie, the customer, the employee, the cart, Smarty, etc.
Before version 1.5, you had to rely on the cookie in order to access this data:
$cookie->id_lang;
Now that the Context is available, the same data can be accessed more cleanly:
$this->context->language->id;
You can read more about the Context in the "Using the Context Object" page of the Developer Guide.
Accessing the database
The database structure
PrestaShop's database tables start with the ps_ prefix. Note that this can be customized during installation
All table names are in lowercase, and words are separated with an underscore character ("_").
When an table established the links between two entities, the names of both entities are mentioned in the table's name. For instance, ps_category_product links products to their category.
A few details to note:
- Use the
id_langfield to store the language associated with a record. - Use the
id_shopfield to store the store associated with a record. - Tables which contain translations must end with the
_langsuffix. For instance,ps_product_langcontains all the translations for theps_producttable. - Tables which contain the records linking to a specific shop must end with the
_shopsuffix. For instance,ps_category_shopcontains the position of each category depending on the store.
The ObjectModel class
This is the main object in PrestaShop object model. It can be overridden with precaution.
Defining the model
You must use the $definition static variable in order to define the model.
For instance:
/**
* Example from the CMS model (CMSCore)
*/
public static $definition = array(
'table' => 'cms',
'primary' => 'id_cms',
'multilang' => true,
'fields' => array(
'id_cms_category' => array('type' => self::TYPE_INT, 'validate' => 'isUnsignedInt'),
'position' => array('type' => self::TYPE_INT),
'active' => array('type' => self::TYPE_BOOL),
// Lang fields
'meta_description' =>
array('type'=>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'size'=>255),
'meta_keywords' =>
array('type'=>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'size'=>255),
'meta_title' =>
array('type' =>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'required'=>true, 'size'=>128),
'link_rewrite' =>
array('type' => self::TYPE_STRING, 'lang'=>true, 'validate'=>'isLinkRewrite', 'required'=>true, 'size'=>128),
'content' =>
array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isString', 'size' => 3999999999999),
),
);
A model for many stores and/or languages
In order to have an object in many languages:
'multilang' => true
In order to have an object depending on the current store
'multishop' => true
In order to have an object which depend on the current store, and in many languages:
'multilang_shop' => true
The main methods
Any overriding of its methods is bound to influence how all the other classes and methods act. Use with care.
Method name and parameters | Description |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The DBQuery class
The DBQuery class is a query builder, which helps you creation SQL queries. For instance:
$sql = new DbQuery();
$sql->select('*');
$sql->from('cms', 'c');
$sql->innerJoin('cms_lang', 'l', 'c.id_cms = l.id_cms AND l.id_lang = '.(int)$id_lang);
$sql->where('c.active = 1');
$sql->orderBy('position');
return Db::getInstance()->executeS($sql
'multilang' => true