...
Il existe un "état" supplémentaire : "Incontournable", en orange. Les modules ayant cet état sont en fait promu promus depuis le site Addons. Ils ne sont pas gratuits : le bouton "Installer" est remplacé par un bouton de mise en panier, avec le prix du module. En cliquant sur ce bouton, vous ouvrez la page de ce module sur le site Addons, où vous pouvez l'acheter.
...
Trouvez ce module dans la liste de la page "Modules", et ouvrez sa page de configuration. Cette page vous présente trois méthodes d'pour installer un nouveau module : depuis votre ordinateur, depuis un site public, ou depuis votre propre serveur FTP. Elle vous donne également une méthode pour exporter un module dans le bon format.
...
Si vous souhaitez modifier les couleurs ou la disposition des pages du thème mobile, vous devrez donc modifier les fichiers CSS et/ou HTML pour les adapter à votre goût. Il vous faut donc avoir certaine connaissance certaines connaissances des langages de programmation Web, ou faire appel à un développeur.
...
Le thème mobile n'est disponible que si le thème courant dispose d'un sous-dossier /mobile dans son dossier. De fait, de nombreux thème thèmes PrestaShop ne disposent pas d'un thème mobile, et les utilisateurs de ces thèmes ne peuvent donc pas faire profiter à leurs clients d'une version mobile de leur site.
...
En haut de la page, un menu déroulant vous permet de n'afficher que les points d'accroche qui vous intéressent.
Par défaut, cette liste n'affiche que les points d'accroche sur quels lesquels vous pouvez positionner des fonctions. Cochez la case "Afficher les points d'accroche invisibles" affiche tous les points d'accroche, même ceux sur lesquels vous ne pouvez rien positionner.
...
- Cliquez sur la flèche montante ou descendante. La page sera réactualisée et affichera le nouvel ordre.
- Glissez et déposez la ligne correspondant au module :
- Placez le curseur entre les flèches et le nom du module, le curseur deviendra une croix fléchée.
- Bougez le curseur jusqu'à la position désirée : la ligne du module sera déplacée vers cette position.
- Relâchez maintenant le bouton de la souris : la position est maintenant enregistrée.
Pour la plupart des modules, la greffe peut être effectuée facilement depuis le back-office. Certains modules nécessitent de modifier le code afin de transplanter le module.
...
De fait, restez conscient que vous ne pouvez pas toujours greffer n'importe quel module à n'importe quel point d'accroche.
| Info |
|---|
Assurez-vous de désactiver le cache lorsque vous testez les effets d'un nouveau module sur le front-end. Vous pouvez le désactiver en vous rendant sur la page "PréférencesPerformances" du menu "Paramètres avancés". |
...
- Allez sur la page "Positions" du menu "Modules".
- Cliquez sur le bouton "Greffer un module" en haut à droite. L'interface de greffe s'affiche. De nombreux modules sont disponibles. Vous pouvez revenir sur votre choix plus tard au besoin.
- Dans la liste déroulante "Module", choisissez le module que vous voulez greffer.
- Dans la liste déroulante "Greffer le module sur", choisissez l'emplacement où vous voulez que le module soit greffé.
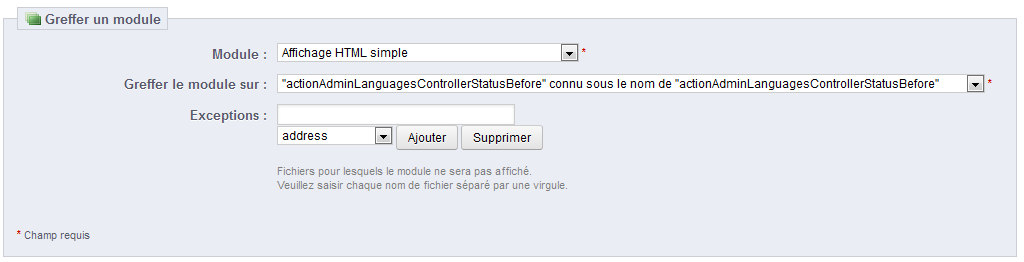
- Dans le champ "Exceptions", saisissez le nom du (des) fichier(s) correspondant aux pages sur lesquelles vous ne voulez pas voir le module apparaître.
Depuis De PrestaShop 1.5.0 à 1.5.4.1, au lieu de saisir les noms des fichiers, vous pouvez simplement sélectionner le nom et cliquer sur le bouton "Ajouter" : le nom du fichier sera ajouté à la liste.
De la même manière, pour enlever un nom de la liste en place, choisissez ce nom dans la liste déroulante et cliquez sur le bouton "Supprimer".
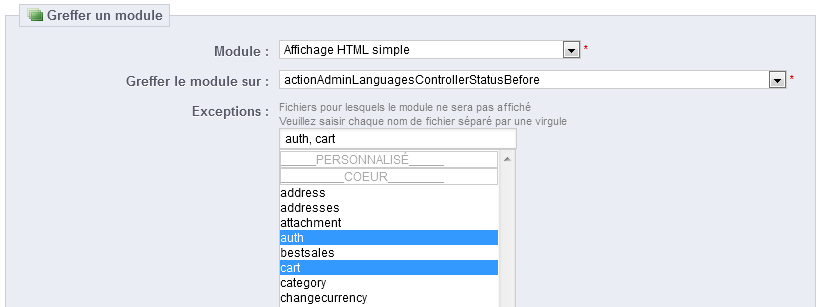
À partir de la version 1.5.5.0, cette interface a changé : vous pouvez simplement faire une sélection multiple en cliquant sur les fichiers tout en maintenant la touche Ctrl pressée. Désélectionnez les fichiers de la même manière : Ctrl+clic. - N'oubliez pas d'enregistrer vos modifications.
L'interface jusqu'à la version 1.5.4.1 :
L'interface à partir de la version 1.5.5.0 :
Le menu déroulant "Greffer le module sur" vous aide à savoir où le module peut être greffé.
Même si la liste déroulante donne une vision complète des points d'accroche disponible, elle peut ne pas être forcément très claire quand il s'agit de trouver un point en particulier. N'hésitez pas à essayer un autre point si le résultat de votre sélection ne donne pas le résultat attendu.
Depuis PrestaShop 1.5, la liste donne plus de détails : vous disposez à la fois du nom du point d'accroche et une description rapide de ce qu'il fait, par exemple "Before carrier list" connu sous le nom de "displayBeforeCarrier". Parcourez les tous pour trouver le bon point d'accroche.
...
- Cliquez sur le bouton "Greffer un module" en haut à droite. L'interface de greffe s'affiche.
- Dans la liste déroulante "Module", choisissez le module que vous voulez déplacer.
- Dans la liste déroulante "Greffer le module sur", choisissez l'emplacement où vous voulez que le module soit greffé.
- Dans le champ "Exceptions", saisissez le nom du (des) fichier(s) correspondant aux pages sur lesquelles vous ne voulez pas voir le module apparaître.
- Enregistrez vos modifications. La liste des points d'accroche apparaît.
- Rendez-vous sur le point d'accroche où vous avez greffé le module : il devrait y apparaître. Modifiez sa position si besoin est.
- Rendez-vous sur le point d'accroche d'origine du module, et cliquez sur l'icône de suppression afin d'enlever ce module de ce point. Cela évite que vous qu'un même module apparaissant apparaisse deux fois.
Vérifiez toujours sur votre front-office que le module apparaît effectivement là il le doit.
...
En fonction de la méthode de paiement, les options proposées à un client peuvent changer.
Vous pouvez limiter le choix des méthodes de paiement disponible disponibles en fonction des divises disponibles : vous pourriez préférez préférer que les clients puissent payer avec n'importe quelle devise avec PayPal, mais que ceux utilisant Moneybookers ne puissent utiliser que le dollar, par exemple.
...
Si vous avez besoin de restreindre l'usage d'un module en fonction de la devise d'un utilisateur, cochez simplement les case cases qui s'appliquent à votre cas et cliquez sur "Enregistrer les restrictions".
...
- Authorize.net, Comptant à la livraison, CashTicket, PaysafeCard : vous ne pouvez pas changer les réglages par défaut.
- Virement bancaire, Buyster, chèque, DIBS, Moneybookers, Ogone : vous pouvez changer tous les réglages, sauf "Devise du client" et "Devise par défaut de la boutique", qui reste dans leur état par défaut.
- Google Checkout, Hipay, Paypal : vous pouvez changer tous les réglages, mais vous ne pouvez choisir qu'une option entre "Devise du client" et "Devise par défaut de la boutique", pas les deux à la fois.
...
| Warning |
|---|
Si vous modifiez la devise par défaut _ après avoir configuré vos premiers produits, vous devrez remettre en place les prix de tous les produits. Vous devez vous décider sur la devise par défaut avant de créer les premiers produits. |
...