| Section | ||||
|---|---|---|---|---|
|
Table des matières
| Table of Contents | ||
|---|---|---|
|
...
Gérer les modules et les thèmes
...
La page "Modules" du menu du même nom vous donne accès à la liste de modules. Sur cette page vous pouvez installer, désinstaller et configurer chaque module.
Au-dessous dessus et en-dessous du titre de la page, vous trouverez par moments des notifications envoyées par les modules installés. La plupart du temps, une notification vous aide à terminer la configuration d'un module des modules qui sont installés mais pas encore prêts à être utilisés : mettez à jour ses réglages pour faire disparaître la notification... et faire fonctionner votre module correctement.
...
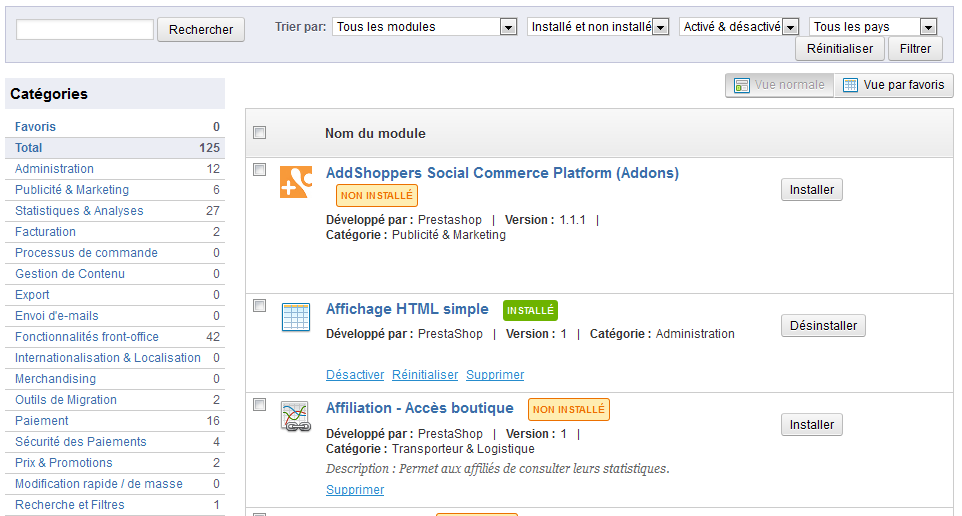
C'est la vue par défaut. Elle vous permet de trouver rapidement le module que vous souhaitez installer, ou dont vous voulez modifier les réglages.
Dans la première section, vous pouvez chercher un module précis, ou filtrer les modules jusqu'à ce que vous trouviez celui que vous cherchez.
- Champ de recherche. Les modules sont affichés au fur et à mesure de votre saisie, ce qui rend la recherche plus intuitive et rapide.
- Sélecteurs 'Trier par'. La liste se recharge automatiquement quand vous faites une sélection, et affiche les modules en fonctions fonction de vos réglages.
- Tous les modules.
- Modules gratuits. Ceux qui se trouvent dans la distribution par défaut de PrestaShop, c'est à dire pas les modules que vous avez ajouté après-coup.
- Modules partenaires (gratuits). Les modules qui ont été créés par les partenaires de PrestaShop. La plupart du temps, ils permettent à votre boutique de fonctionner avec le service tiers proposé par ce partenaire.
- Incontournables. Les modules essentiels, sélectionnés par l'équipe d'Addons.
- Auteur. Vous pouvez filtrer les modules par auteur. Par défaut, seul "PrestaShop" est disponible, mais au fur et à mesure que vous ajouterez les modules d'autres auteurs, ce sélecteur saura se montrer très utile.
- Autres modules. Les modules qui ne sont ni natifs, ni conçus par des partenaires de PrestaShop. Ils sont souvent créés par des développeurs indépendants, même mais peuvent aussi avoir été écrits par l'équipe de PrestaShop.
- Installés et non installés. La plupart du temps, vous voudrez faire un réglage sur un module installé, ou installer un module. Ce filtre est sans doute le plus utilisé.
- Activés et désactivés. Les modules installés sont les seuls configurables, d'où l'intérêt de ce sélecteur.
- Tous les pays. Certains modules sont écrits pour un pays précis. Ce sélecteur vous permet de n'afficher que les modules rattachés à un pays.
- Tous les modules.
Sur la gauche se trouve une liste de toutes les catégories de modules , avec le nombre de modules de chaque entre parenthèsescatégorie. Cliquez sur une catégorie pour n'afficher que les modules de celle-ci.
L'une des catégories se nomme "Favoris" et est vide par défaut. Elle permet de rassembler les modules que vous utilisez le plus, et d'y accéder rapidement. Vous pouvez indiquer vos modules favoris avec la vue par favoris.
Les modules peuvent prendre l'un des quatre états suivants, chaque état ayant sa propre couleur
- Non-installé : orange.
- Installé mais désactivé : gris.
- Installé et activé : vert.
- Installer et activé, mais avec des avertissements : rouge.
Il existe un "état" supplémentaire : "Incontournable", en orange. Les modules ayant cet état sont en fait promus depuis le site Addons. Ils ne sont pas gratuits : le bouton "Installer" est remplacé par un bouton de mise en panier, avec le prix du module. En cliquant sur ce bouton, vous ouvrez la page de ce module sur le site Addons, où vous pouvez l'acheter.
La plupart du temps les avertissements sont un rappel que vous n'avez pas correctement configuré le module. Cliquez sur son lien "Configurer" et parcourez les différentes étapes.
| Info | ||
|---|---|---|
| ||
Si vous ne souhaitez plus utiliser un module, vous pouvez au choix le désactiver ou le désinstaller. Le résultat de ces deux actions est a priori le même : le module n'est pas actif, ses options n'apparaissent plus dans votre back-office, et les éléments qu'il a pu ajouter au front-end disparaissent. La différence se tient dans ce que la désactivation du module conserve la configuration de celui-ci, afin de pouvoir tout récupérer lors d'une éventuelle réactivation, tandis que la désinstallation supprime les données de configuration. De fait, ne désinstallez un module que si vous ne vous souciez plus de ses données ou si vous êtes certain que vous n'en aurez plus besoin. Dans le cas où vous ne voudriez même pas du module sur votre boutique, vous pouvez même cliquer sur le lien "Supprimer". |
...
Cette vue vous donne un aperçu totalement différent de vos modules : vous ne trouverez pas de sélecteur de catégorie, de boutons installer/désinstaller ou de liens d'actions.
Elle vous propose une liste alphabétique de tous vos modules, qu'ils soient installés ou non, avec leurs catégories affichées directement et deux menus déroulants :
...
Intérêt | Favoris | Apparaît dans la liste de modules ? | Apparaît dans la catégorie "Favoris" ? |
|---|---|---|---|
Oui | Oui | Oui | Oui |
Non | Oui | Non | Non |
Oui | Non | Oui | Non |
Non | Non | Non | Non |
Depuis la v1.5.4, vous pouvez utiliser le sélecteur de la colonne "Menu" pour indiquer la page dans laquelle le module doit apparaître contextuellement. Cette action a un impact direct sur le bouton "Liste de modules" de chaque page. Si aucune sélection n'est faite, le module apparaît dans sa page contextuelle par défaut.
Cette vue ne vous permet de lancer aucune autre action sur les modules : installation, configuration , etc..et les autres actions doivent être faites dans la vue normale.
Effectuer des actions sur les modules
...
- Modules désinstallés :
- Installer. Cette action déclenchera l'installation du module sur votre boutique PrestaShop. Le module sera automatiquement activé. Il se peut qu'il ajouter ajoute de nouvelles options à votre back-office.
- Supprimer. Cette action enlèvera le module de la liste de modules, et effacera ses fichiers et dossiers de votre serveur.
- Modules installés :
- Désactiver. Lors de son installation, un module est activé par défaut. Vous pouvez le désactiver, ce qui enlèvera ses options de votre back-office mais conservera ses réglages en vue d'une possible réactivation.
- Réinitialiser. Cette action remettre remet les réglages par défaut de ce module.
- Supprimer. Cette action enlèvera le module de la liste de des modules, et effacera ses fichiers et dossiers de votre serveur.
- Configurer. Certains modules disposent d'une page de configuration. Dans ce cas, ils afficher affichent un lien "Configurer" pour accéder à une nouvelle interface, d'où vous pourrez ajuster leurs réglages.
| Info |
|---|
Les modules les mieux notés sur Addons peuvent se voir promu promus dans votre liste de module, en fonction de vos réglages de pays. Ils apparaissent au milieu de des modules classiqueclassiques, mais leurs boutons d'action ne sont pas titrés "Installer" mais plutôt "Acheter - 30 €", par exemple. En cliquant sur le bouton, la page Addons du module s'ouvre, d'où vous pouvez vous connecter, acheter et télécharger le module. De là, vous pouvez l'installer sur votre boutique. |
...
PrestaShop est livré avec bon nombre de modules. Vous pouvez toutefois en ajouter d'autres si vous vous sentez limité par les modules existant, ou si vous souhaitez explorer d'autres possibilités.
Il y a un grand nombre de modules disponibles sur le site PrestaShop Addons (http://addons.prestashop.com/). Certains sont gratuits, d'autres payants, et vous trouverez sûrement les modules qui correspondent à vos besoins ! Si vous êtes un développeur de module modules ou un designer de thème averti, vous pouvez même proposer vos créations et les vendre sur Addons !
...
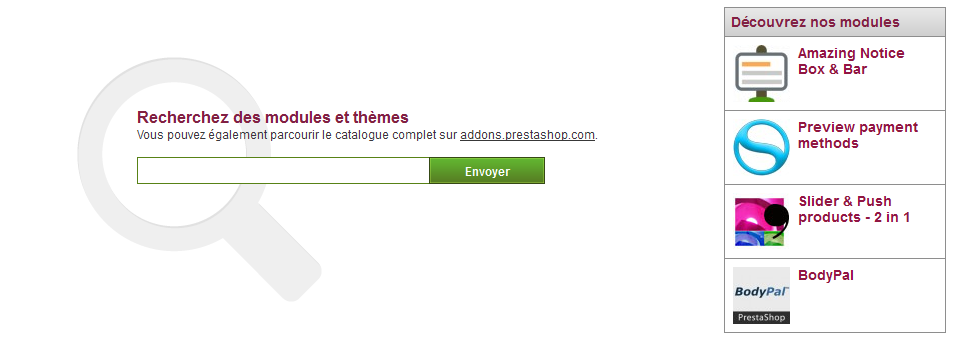
Une requête de recherche renverra les 5 premiers résultats depuis Addons, d'autres étant accessible accessibles en cliquant sur le lien "Voir tous les résultats addons.prestashop.com" situé en haut des résultats.
...
Pour installer un nouveau module PrestaShop de manière "automatique", cliquez sur le lien "Ajouter un module depuis mon ordinateur", situé au-dessus de la liste des modules, sur la page "Modules". Une nouvelle section apparaît alors.
Le formulaire de cette section vous permet de mettre en ligne l'archive du module, tel que téléchargé depuis Addons. Vous pouvez au choix mettre en ligne un fichier .zip ou un .tar.gz. Le formulaire est très simple : naviguez simplement jusqu'au fichier du module que vous avez téléchargé, et cliquez sur le bouton "Mettre ce module en ligne". Ne sélectionnez pas le dossier décompressé à partir de l'archive, ni l'un de ses fichiers.
...
Votre installation de PrestaShop vérifie régulièrement l'existence de nouvelles versions pour vos modules sur le serveur Addons. S'il en trouve, PrestaShop affiche un lien "Mettre à jour" pour ces modules. Cliquez simplement dessus, et PrestaShop prendra en charge le téléchargement de la mise à jour du module.
...
Trouvez ce module dans la liste de la page "Modules", et ouvrez sa page de configuration. Cette page vous présente trois méthodes d'pour installer un nouveau module : depuis votre ordinateur, depuis un site public, ou depuis votre propre serveur FTP. Elle vous donne également une méthode pour exporter un module dans le bon format.
...
Une fois l'installation complète, vérifiez le thème immédiatement, page après page, afin de valider qu'il fonctionne comme prévu. N'hésitez pas à réaliser une commande de A à Z – il ne faudrait pas rater des commandes parce que le thème est incomplet !
...
Le thème mobile PrestaShop
...
Le thème mobile offre la possibilité à tous les marchands PrestaShop de rendre leur site e-commerce adapté aux terminaux mobiles : de la page d’accueil au paiement, en passant par la fiche produit et le tunnel de commandeconversion (conversion funnel).
Installer le thème mobile sur votre boutique
Pour installer le thème PrestaShop :
- Connectez-vous à l'administration de PrestaShop 1.5 ;
- Rendez-vous dans la page "Thèmes" du menu "Préférences" ;
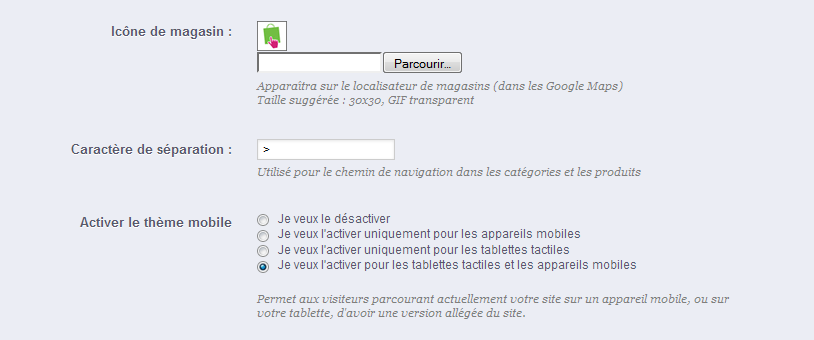
- Dans la section "Apparences", rendez-vous dans la section descendez jusqu'à l'option "Activer le thème mobile" et choisissez l'une des trois sélections autre que "Je veux le désactiver".
Par défaut, le thème mobile ne s'affiche que pour les smartphones, les tablettes ayant accès au même thème que les terminaux classiques. Avec cette option
...
, vous pouvez choisir d'afficher également le thème mobile pour les tablettes (option "Les deux"), ou même de ne l'afficher que pour les tablettes.
Personnaliser le thème mobile
Les fichiers du thème mobile sont toujours placés dans le sous-dossier /mobile du dossier du thème courant. Ainsi, si votre thème actuel est le thème par défaut, les fichiers du thème mobile seront dans le dossier /themes/default/mobile de votre installation de PrestaShop 1.5.
Le thème est fait de fichiers HTML, CSS et JavaScript : sa structure est donc la même que pour le thème par défaut, mais avec une mise en page radicalement différente, adaptée aux petits écrans des terminaux mobiles.
Si vous souhaitez modifier les couleurs ou la disposition des pages du thème mobile, vous devrez donc modifier les fichiers CSS et/ou HTML pour les adapter à votre goût. Il vous faut donc avoir certaines connaissances des langages de programmation Web, ou faire appel à un développeur.
Utiliser le thème mobile avec un autre thème
Le thème mobile n'est disponible que si le thème courant dispose d'un sous-dossier /mobile dans son dossier. De fait, de nombreux thèmes PrestaShop ne disposent pas d'un thème mobile, et les utilisateurs de ces thèmes ne peuvent donc pas faire profiter à leurs clients d'une version mobile de leur site.
En attendant que le thème que vous utilisez soit mis à jour avec un thème mobile, vous pouvez utiliser le thème mobile par défaut, au moyen d'une manipulation rapide : il suffit de copier le sous-dossier /mobile contenu dans le dossier /themes/default, et de coller ce sous-dossier (et tous les fichiers qu'il contient) dans le dossier de votre propre thème.
Vous utiliserez alors le thème mobile par défaut plutôt qu'un thème ayant un design cohérent avec votre thème principal, mais rien ne vous empêche de modifier les fichiers HTML, CSS ou JavaScript du thème mobile recopié afin de le rapprocher de votre propre thème.
Positions
Un module peut avoir deux aspects : l'un sur le back-office (ses options, ou même son écran de configuration), et l'autre sur le front-office. La partie du front-office correspond à la manière et l'endroit où le module s'affichera sur le thème de votre boutique.
...
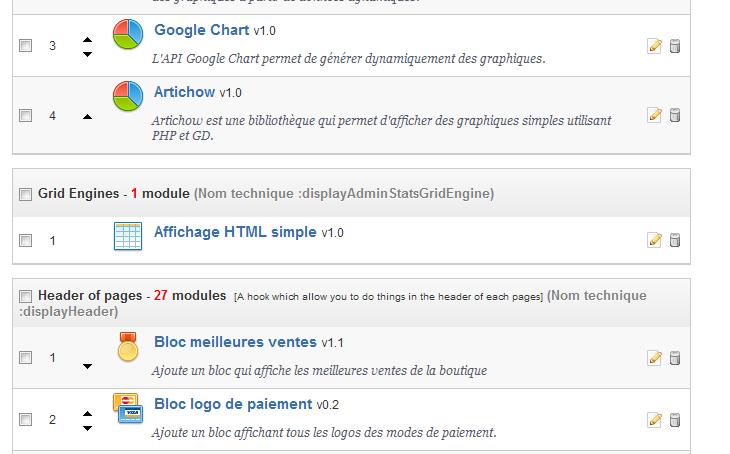
La page "Positions" affiche tous les points d'accroche disponibles, ainsi que leurs modules correspondants. Beaucoup sont vides par défaut, mais les plus utilisés ont facilement une douzaine de modules (le point d'accord Header a 27 modules par défaut).
En haut de la page, un menu déroulant vous permet de n'afficher que les points d'accroche qui vous intéressent.
Par défaut, cette liste n'affiche que les points d'accroche sur quels lesquels vous pouvez positionner des fonctions. Cochez la case "Afficher les points d'accroche invisibles" affiche tous les points d'accroche, même ceux sur lesquels vous ne pouvez rien positionner.
...
- Cliquez sur la flèche montante ou descendante. La page sera réactualisée et affichera le nouvel ordre.
- Glissez et déposez la ligne correspondant au module :
- Placez le curseur entre les flèches et le nom du module, le curseur deviendra une croix fléchée.
- Bougez le curseur jusqu'à la position désirée : la ligne du module sera déplacée vers cette position.
- Relâchez maintenant le bouton de la souris : la position est maintenant enregistrée.
Pour la plupart des modules, la greffe peut être effectuée facilement depuis le back-office. Certains modules nécessitent de modifier le code afin de transplanter le module.
...
Deux choses à savoir avant de greffer un module :
- Certaines Certains modules sont conçus pour ne pouvoir être greffés qu'à certains points d'accroche.
- Certains points d'accroche sont conçus pour n'accepter que certains modules.
De fait, restez conscient que vous ne pouvez pas toujours greffer n'importe quel module à n'importe quel point d'accroche.
| Info |
|---|
Assurez-vous de désactiver le cache lorsque vous testez les effets d'un nouveau module sur le front-end. Vous pouvez le désactiver en vous rendant sur la page "PréférencesPerformances" du menu "Paramètres avancés". |
...
- Allez sur la page "Positions" du menu "Modules".
- Cliquez sur le bouton "Greffer un module" en haut à droite. L'interface de greffe s'affiche. De nombreux modules sont disponibles. Vous pouvez revenir sur votre choix plus tard au besoin.
- Dans la liste déroulante "Module", choisissez le module que vous voulez greffer.
- Dans la liste déroulante "Greffer le module sur", choisissez l'emplacement où vous voulez que le module soit greffé.
- Dans le champ "Exceptions", saisissez le nom du (des) fichier(s) correspondant aux pages sur lesquelles vous ne voulez pas voir le module apparaître.
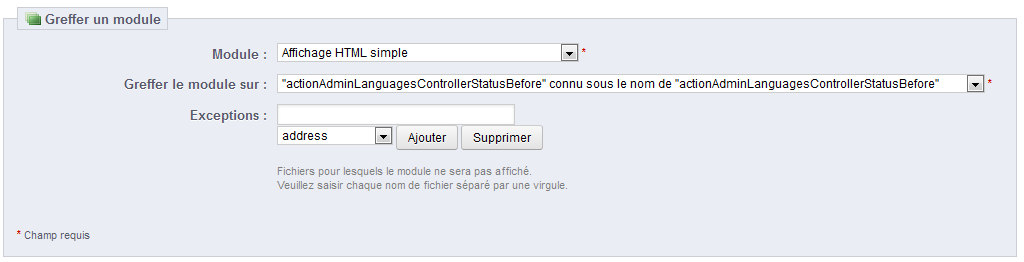
Depuis De PrestaShop 1.5.0 à 1.5.4.1, au lieu de saisir les noms des fichiers, vous pouvez simplement sélectionner le nom et cliquer sur le bouton "Ajouter" : le nom du fichier sera ajouté à la liste.
De la même manière, pour enlever un nom de la liste en place, choisissez ce nom dans la liste déroulante et cliquez sur le bouton "Supprimer".
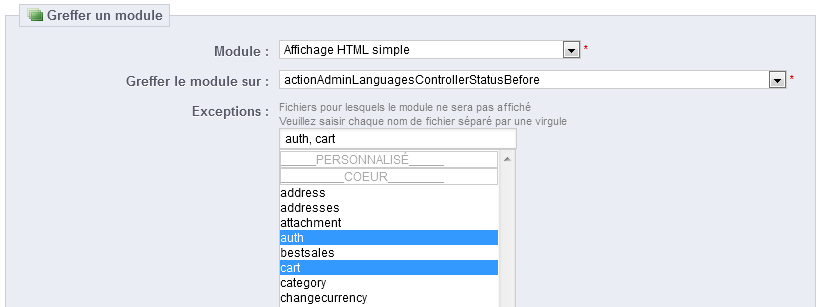
À partir de la version 1.5.5.0, cette interface a changé : vous pouvez simplement faire une sélection multiple en cliquant sur les fichiers tout en maintenant la touche Ctrl pressée. Désélectionnez les fichiers de la même manière : Ctrl+clic. - N'oubliez pas d'enregistrer vos modifications.
L'interface jusqu'à la version 1.5.4.1 :
L'interface à partir de la version 1.5.5.0 :
Le menu déroulant "Greffer le module sur" vous aide à savoir où le module peut être greffé.
Même si la liste déroulante donne une vision complète des points d'accroche disponible, elle peut ne pas être forcément très claire quand il s'agit de trouver un point en particulier. N'hésitez pas à essayer un autre point si le résultat de votre sélection ne donne pas le résultat attendu.
Depuis PrestaShop 1.5, la liste donne plus de détails : vous disposez à la fois du nom du point d'accroche et une description rapide de ce qu'il fait, par exemple "Before carrier list" connu sous le nom de "displayBeforeCarrier". Parcourez les tous pour trouver le bon point d'accroche.
...
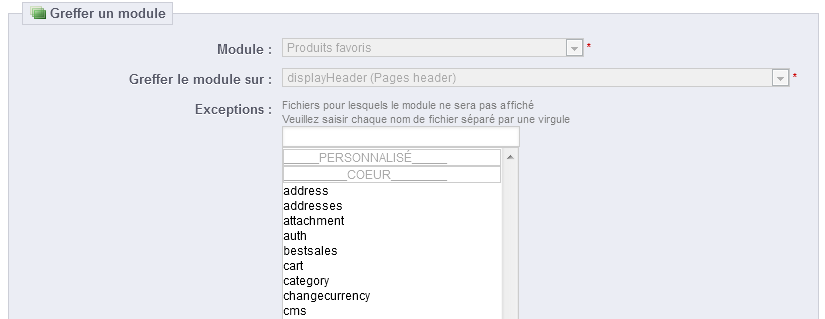
Les réglages d'un module se font dans la même interface que celle utilisée pour greffer un module. La différence principale revient à ce que vous ne pouvez modifier les champs "Module" et "Greffer le module sur", qui sont désactivés et grisés. Vous ne pouvez modifier que le réglage des exceptions, qui fonctionne tel que décrit pour la méthode "Attacher un module à un point d'accroche" ci-dessus.
Bien que vous ne puissiez pas modifier les champs "Module" et "Greffer le module sur", ils peuvent servir de rappels pour la position actuelle du module, si vous vouliez le replacer par la suite.
Pour déplacer un module vers un autre point d'accroche, vous devez utiliser l'interface de greffe :
- Cliquez sur le bouton "Greffer un module" en haut à droite. L'interface de greffe s'affiche.
- Dans la liste déroulante "Module", choisissez le module que vous voulez déplacer.
- Dans la liste déroulante "Greffer le module sur", choisissez l'emplacement où vous voulez que le module soit greffé.
- Dans le champ "Exceptions", saisissez le nom du (des) fichier(s) correspondant aux pages sur lesquelles vous ne voulez pas voir le module apparaître.
- Enregistrez vos modifications. La liste des points d'accroche apparaît.
- Rendez-vous sur le point d'accroche où vous avez greffé le module : il devrait y apparaître. Modifiez sa position si besoin est.
- Rendez-vous sur le point d'accroche d'origine du module, et cliquez sur l'icône de suppression afin d'enlever ce module de ce point. Cela évite que vous qu'un même module apparaissant apparaisse deux fois.
Vérifiez toujours sur votre front-office que le module apparaît effectivement là il le doit.
...
- Enlever un seul module : cliquez sur l'icône de suppression, à droite sur la ligne du module.
- Enlever plusieurs modules : sélectionnez les modules en cochant leurs cases respectives, situées à droit droite sur la ligne de chaque, puis cliquez sur le bouton "Dégreffer la sélection", situé en haut et en bas de la liste des points d'accroche.
...
L'autre manière de déplacer les modules dans la page d'accueil est le mode Live Edit, qui intègre la dite page d'accueil au sein d'un outil qui vous permet de placer vos modules visuellement. Vous pouvez y accéder en vous rendant dans la page "Positions" du menu "Module", puis en cliquant sur le bouton "Lancer LiveEdit".
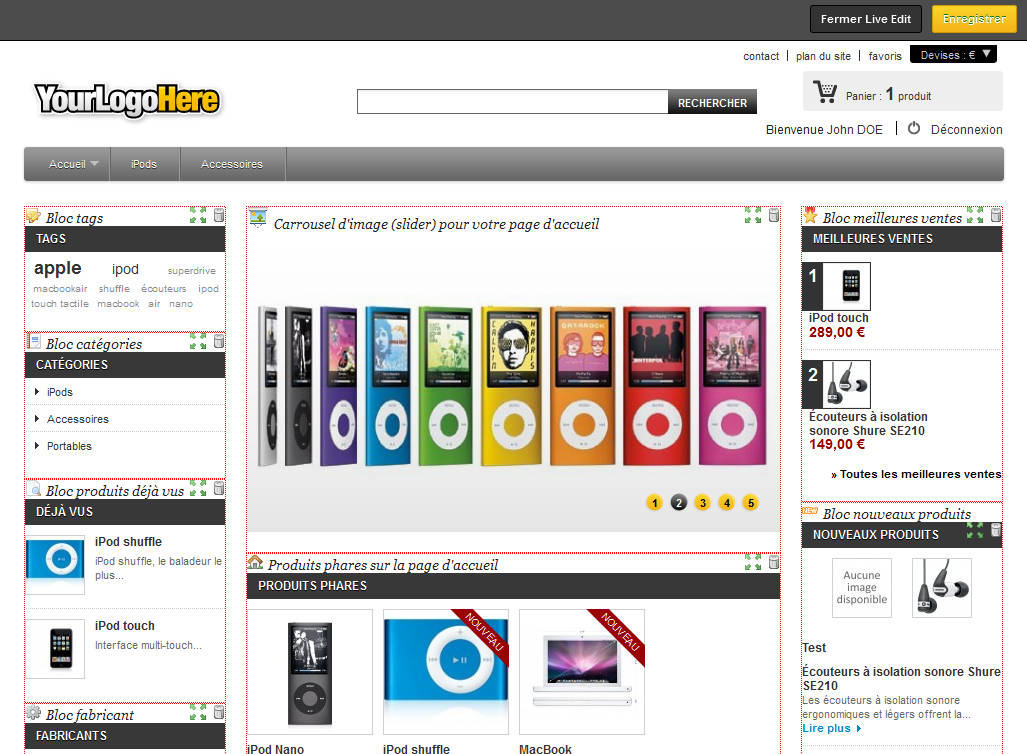
Après avoir cliqué, PrestaShop ouvre la page d'accueil dans une nouvelle fenêtre, avec le script Live Edit sur le haut de la page:
- Tous les blocs sont entourés d'un cadre rouge en pointillé, vous permettant de voir quels blocs vous pouvez déplacer.
- En haut à gauche des pointillés se trouve une icône indiquant le nom du bloc, ce qui vous permet de retrouver facilement les différents blocs.
- En haut à droite des pointillés, vous trouverez deux icônes:
- Un icône "Déplacer" : cliquez dessus pour déplacer le module sur la page.
- Un icône "Poubelle" : cliquez dessus pour retirer le bloc de la page d'accueil.
Au haut de la page Live Edit, vous trouverez une ligne contenant deux boutons : "Enregistrer" et "Fermer Live Edit".
...
Pour personnaliser la greffe d'un module sur un point d'accroche, vous devez lui déterminez sa fonction PHP pour le point d'accroche. Reprenons le bloc "Devises", qui a cette fonction :
| Code Block | ||||
|---|---|---|---|---|
| ||||
function hookTop($params)
{
...
}
|
Ainsi, pour greffer le bloc "Devises" dans la colonne de droite, vous devez créer :
| Code Block | ||||
|---|---|---|---|---|
| ||||
function hookRightColumn($params)
{
...
}
|
...
- Liste de modules de paiement. Un simple raccourci vers la section "Paiement" de la liste des modules, sur la page "Modules".
- Trois sections "restrictions :
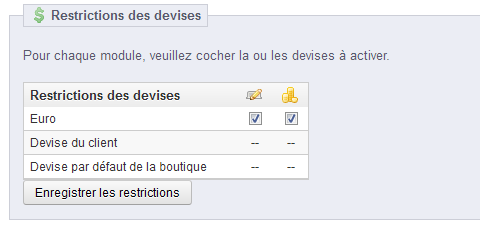
- Restrictions des devises. Choisissez les devises que vos modules de paiement peuvent accepter.
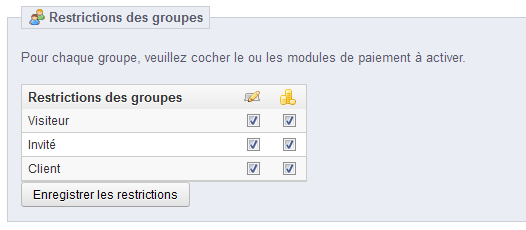
- Restrictions des groupes. Choisissez quels groupes d'utilisateurs peut peuvent utiliser une méthode de paiement donnée.
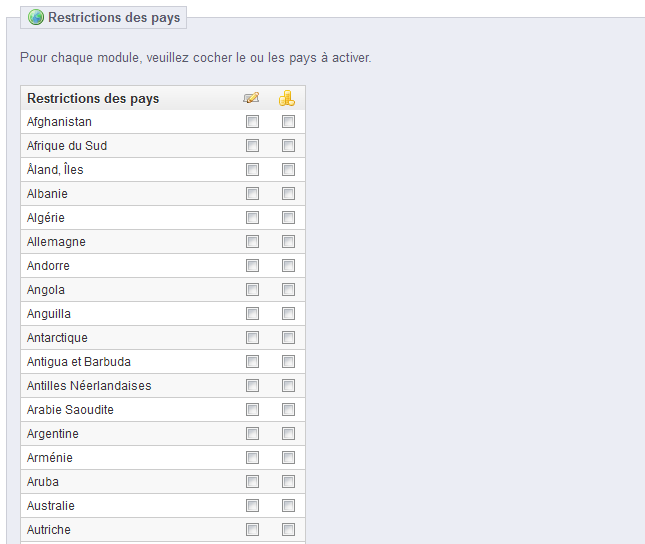
- Restrictions des pays. Choisissez les pays dont les utilisateurs peuvent utiliser une méthode de paiement donnée.
...
Installons le module "Comptant à la livraison". Vous devez tout d'abord accéder à la liste des modules de paiement. Il est bien entendu accessible depuis la page "Modules", dans la catégorie "Paiements" ; mais vous pouvez également y accéder depuis la page paiement : cliquez sur le bouton "Liste de modules de paiement" pour arriver sur la page "Modules" avec juste les modules de la catégorie "Paiements" affichés.
| Tip |
|---|
Comme vous pouvez le constater, de nombreux modules de paiement ont un "Addons" à la fin de leur nom. Cela signifie que le module ne sera pas installé à partir de fichiers sur votre serveur, mais sera téléchargé depuis le site Addons. Les fichiers de ce module partenaire ne font plus partie de l'installation par défaut de PrestaShop depuis la version 1.5. Cela permet de s'assurer que vous utilisez toujours la dernière version. |
Trouvez le module "Comptant à la livraison" dans la liste (3ème ligne). Pour l'installer, cliquez simplement sur le bouton "Installer".
PrestaShop s'occupe de tout, et vous informe du résultat. Par exemple, si le module a besoin d'être configuré avant de pouvoir fonctionner, PrestaShop affichera une notification en haut de la page. Dans le cas du module "Comptant à la livraison", il n'y a rien à configurer.
Restrictions des modules de paiement par rapport aux devises
En fonction de la méthode de paiement, les options proposées à un client peuvent changer.
Vous pouvez limiter le choix des méthodes de paiement disponible disponibles en fonction des divises disponibles : vous pourriez préférez préférer que les clients puissent payer avec n'importe quelle devise avec PayPal, mais que ceux utilisant Moneybookers ne puissent utiliser que le dollar, par exemple.
| Tip | ||
|---|---|---|
| ||
Par défaut, une devise est disponible pour votre boutique. S'il vous en faut plus, suivez ce processus :
|
Si vous avez besoin de restreindre l'usage d'un module en fonction de la devise d'un utilisateur, cochez simplement les case cases qui s'appliquent à votre cas et cliquez sur "Enregistrer les restrictions".
...
- Authorize.net, Comptant à la livraison, CashTicket, PaysafeCard : vous ne pouvez pas changer les réglages par défaut.
- Virement bancaire, Buyster, chèque, DIBS, Moneybookers, Ogone : vous pouvez changer tous les réglages, sauf "Devise du client" et "Devise par défaut de la boutique", qui reste dans leur état par défaut.
- Google Checkout, Hipay, Paypal : vous pouvez changer tous les réglages, mais vous ne pouvez choisir qu'une option entre "Devise du client" et "Devise par défaut de la boutique", pas les deux à la fois.
...
| Warning |
|---|
Si vous modifiez la devise par défaut _ après avoir configuré vos premiers produits, vous devrez remettre en place les prix de tous les produits. Vous devez vous décider sur la devise par défaut avant de créer les premiers produits. |
Restrictions des modules de paiement par rapport aux groupes
...
Vous pouvez limiter le choix des modules de paiement en fonction de certains groupes de clients.
Par exemple, disons que vous préférez que les clients non-professionnels payent par PayPal, Moneybookers et Hipay, et que les professionnels ne payent que par virement bancaire. En fonction du type de client et de vos choix, les clients ne pourront payer qu'avec les méthodes de paiement que vous avez choisi pour eux.
...
Vous pouvez limiter le choix des méthodes de paiement en fonction du pays d'origine de votre client. Par exemple vous pouvez décider qu'en France, en Espagne et en Allemagne, vous acceptez toutes les méthodes de paiement ; tandis qu'en Italie, au Royaume-Uni ou en Suisse, les clients ne pourront payer que par virement bancaire.
Le tableau liste tous les pays connus. S'il en manque un, vous pouvez l'ajouter en passant par la page "Pays", dans le menu "Localisation".
...
Trouvez le pays que vous recherchez dans la liste alphabétique, puis cochez les cases pour sélectionner ou non les méthodes de paiement que vous souhaitez rendre disponibles aux clients du pays en question. Une fois que tous les paramètres seront configurés, cliquez sur le bouton "Enregistrer", situé en bas de la page.
Par défaut, tous les modules de paiement installés sont configurés pour le pays de la boutique.
| Section | ||||
|---|---|---|---|---|
|