| Section | ||||
|---|---|---|---|---|
|
Table des matières
| Table of Contents | ||
|---|---|---|
|
...
Les attributs sont la base des déclinaisons de produit : vous ne pouvez créer de variations d'un produit que si au moins un de ses attributs changent.change.
Vous devriez voir les attributs comme les propriétés du produit qui sont susceptibles de changer entre chaque déclinaison, tout en conservant le même nom de produit : couleur, capacité, taille, poids, etc. Vous pouvez utiliser n'importe quel détail qui change entre les versions d'un même produit, sauf le prix.
| Info |
|---|
La différence entre un attribut et une caractéristique dépend du produit lui-même. Certains produits peuvent partager la même propriété, qui pour un serait un attribut servant à construire des déclinaisons du produit, pour l'autre serait une simple caractéristique immuable. Par exemple, un client peut acheter une déclinaison d'iPod basée sur ses attributs (couleur, espace disque) mais pas ses caractéristiques (poids, taille). De la même manière, la même boutique pourrait vendre des déclinaisons basées sur ses attributs (couleur, taille, genre) mais pas ses caractéristiques (taille). |
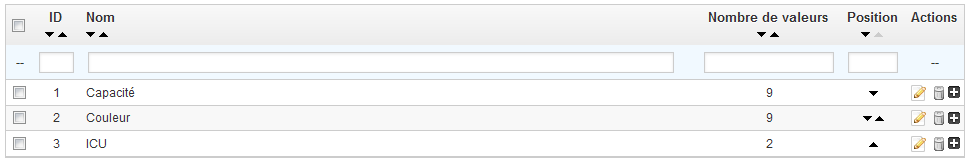
Les attributs sont configurés par produit, dans la page "Produits" du menu "Catalogue", mais ils doivent d'abord être enregistrés dans votre boutique à l'aide de l'outil "Attributs et Valeurs" du menu "Catalogue".
Vous pouvez configurer l'ordre des attributs à l'aide des flèches dans la colonne "Position".
La colonne "Actions" vous donne accès aux icônes Modifier, Supprimer et "+", que vous pouvez cliquer pour afficher les valeurs disponibles pour cet attribut. De là, vous pouvez trier, modifier et supprimer ces valeurs si besoin est.
Pour ajouter un nouveau type d'attribut, ou en d'autres termes, pour ajouter un groupe de déclinaisons possibles (couleurs, capacité, matériaux, etc.), cliquez sur le bouton "Ajouter de nouveaux attributs". Une nouvelle page s'ouvre.
...
- Nom. La description exacte de l'attribut. Faites en sorte de rester concis tout en restant précis, afin de ne pas le confondre avec un autre attribut.
- Nom public. Le nom de l'attribut, tel qu'il sera affiché au client dans la page produit. Étant donné que certains attributs peuvent avoir le même nom avec du contenu différent, ce champ vous permet de toujours le présenter correctement en fonction du contexte du produit, tout étant capable de différencier les attributs ayant un même nom mais un sens différent.
- Type d'attribut. Vous permet de choisir la manière dont la page publique du produit devra afficher les valeurs de l'attribut ; sous forme de liste déroulante, de boutons radio, ou d'un sélecteur de couleur.
| Info |
|---|
Trois options supplémentaires sont disponibles lorsque vous activez le module "Bloc navigation à facettes". Elles ne sont pas strictement liées à la navigation à facette : elles mettent en place une adresse web directe vers une déclinaison produit. Ainsi, non seulement le client peut envoyer un lien précis à un ami, mais le positionnement du produit dans les moteurs de recherche est également amélioré.
Le client peut obtenir l'adresse simplement en cliquant sur un attribut dans la fiche produit : l'adresse changera pour ajouter un détail final, par exemple Le générateur de navigation à facette utilise également ces options, ce qui explique la présence des indications "Format spécifique pour la génération des URL pour la navigation à facettes" et "Utilise cet attribut dans l'URL générée par le module de bloc de navigation à facette". |
Enregistrez votre nouvel attribut pour retourner à la liste d'attributs, puis cliquez sur "Ajouter de nouvelles valeurs". Une autre page s'ouvre.
...
- Couleur. Si l'attribut est une couleur, vous pouvez saisir sa valeur en tant que code de couleur HTML (par exemple "#79ff52" ou "lightblue"), ou utiliser le sélecteur de couleur pour montrer précisément la teinte exacte.
- Texture. Si votre produit n'utilise pas une couleur unie, mais plutôt une texture (par exemple, "rayures de tigre"), vous pouvez mettre en ligne une petite image qui sera affichée sur la page du produit. Notez que cela remplace la couleur HTML dans le champ ci-dessus. Cliquez sur le bouton "Enregistrer" pour lancer le téléchargement.
Vous pouvez également utiliser cette option pour permettre au client de choisir sa couleur à partir d'une image du produit plutôt qu'à partir d'une couleur. La manière dont cette image sera affichée dépend ensuite du thème que vous utilisez. - Texture actuelle. Une fois que vous avez mis un fichier de texture en ligne, l'image est affichée dans cette section pour servir de rappel.
Vous pouvez ajouter d'autres valeurs pour le même type d'attribut en enregistrant vos modifications avec le bouton "Enregistrer puis ajouter une nouvelle valeur".
| Info |
|---|
Trois options supplémentaires sont disponibles lorsque vous activez le module "Bloc navigation à facettes". Elles ne sont pas strictement liées à la navigation à facette : elles mettent en place une adresse web directe vers une déclinaison produit. Ainsi, non seulement le client peut envoyer un lien précis à un ami, mais le positionnement du produit dans les moteurs de recherche est également amélioré.
Le client peut obtenir l'adresse simplement en cliquant sur un attribut dans la fiche produit : l'adresse changera pour ajouter un détail final, par exemple Le générateur de navigation à facette utilise également ces options, ce qui explique la présence des indications "Format spécifique pour la génération des URL pour la navigation à facettes" et "Utilise cet attribut dans l'URL générée par le module de bloc de navigation à facette". |
La liste principale comprendra à terme tous les attributs que vous avez enregistrés. Vous pouvez modifier ou supprimer chacun d'entre eux en utilisant les boutons sur la droite de du tableau, ou afficher leurs valeurs en cliquant sur l'icône "+", qui ouvre un sous-tableau.
Vous pouvez également définir l'ordre de présentation des attributs sur le front-office, soit en cliquant sur les flèches, ou en glissant chaque ligne une fois que le curseur de la souris indique que vous le pouvez.
Une fois que vos attributs sont en place et que leurs valeurs sont configurées, vous pouvez créer des déclinaisons de produits à l'aide de l'onglet "Déclinaisons" de chaque produit, dans le page "Produits" du menu "Catalogue".
Caractéristiques
Cette page permet de définir les caractéristiques intrinsèques d'un produit : elles ne changent pas en fonction d'une combinaison d'attributs, et restent les mêmes tout au long des déclinaisons du produit.
Vous devriez voir les caractéristiques de la même manière que vous voyez les attributs (voir ci-dessus), avec la différence notable que vous ne pouvez pas créer de déclinaisons à partir des caractéristiques.
| Info |
|---|
La différence entre un attribut et une caractéristique dépend du produit lui-même. Certains produits peuvent partager la même propriété, qui pour un serait un attribut servant à construire des déclinaisons du produit, pour l'autre serait une simple caractéristiques immuable. Par exemple, un client peut acheter une déclinaison d'iPod basée sur ses attributs (couleur, espace disque) mais pas ses caractéristiques (poids, taille). De la même manière, la même boutique pourrait vendre des déclinaisons basées sur ses attributs (couleur, taille, genre) mais pas ses caractéristiques (taille). |
Les caractéristiques sont configurées par produit, dans la page "Produits" du menu "Catalogue", mais elles doivent d'abord être enregistrées dans votre boutique à l'aide de l'outil "Caractéristiques" du menu "Catalogue".
Vous pouvez configurer l'ordre des caractéristiques à l'aide des flèches dans la colonne "Position".
La colonne "Actions" vous donne accès aux icônes Modifier, Supprimer et "+", que vous pouvez cliquer pour afficher les valeurs disponibles pour cette caractéristique. De là, vous pouvez trier, modifier et supprimer ces valeurs si besoin est.
Cliquez sur "Ajouter une nouvelle caractéristique". Un formulaire très simple apparaît. C'est là que vous nommez la caractéristique elle-même : par exemple, un type de casques fournis avec un lecteur de musique.
...
Vous pouvez ajouter d'autres valeurs pour le même type de caractéristique en enregistrant vos modifications avec le bouton "Enregistrer et ajouter une autre valeur".
...
| Tip |
|---|
Dans PrestaShop, la marque d'un produit correspond à son fabricant. Si vous vendez vos propres produits, vous devez au moins créer un fabricant pour votre société. Libre à vous ensuite de retirer le bloc "Fabricant" de la colonne de gauche du site:
|
| Info |
|---|
Sur votre boutique, les fabricants sont triés par ordre alphabétique. Vous ne pouvez pas changer cet ordre. Les nouvelles marques sont automatiquement désactivées. Vous devez les activer afin qu'elles apparaissent en ligne – même si elles ne contiennent pas encore de produit. |
En saisissant les informations sur les marques, les visiteurs de votre site peuvent avoir un accès rapide à l'ensemble des produits d'une marque donnée. Cela rend la navigation sur votre site plus facile pour eux. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.
...
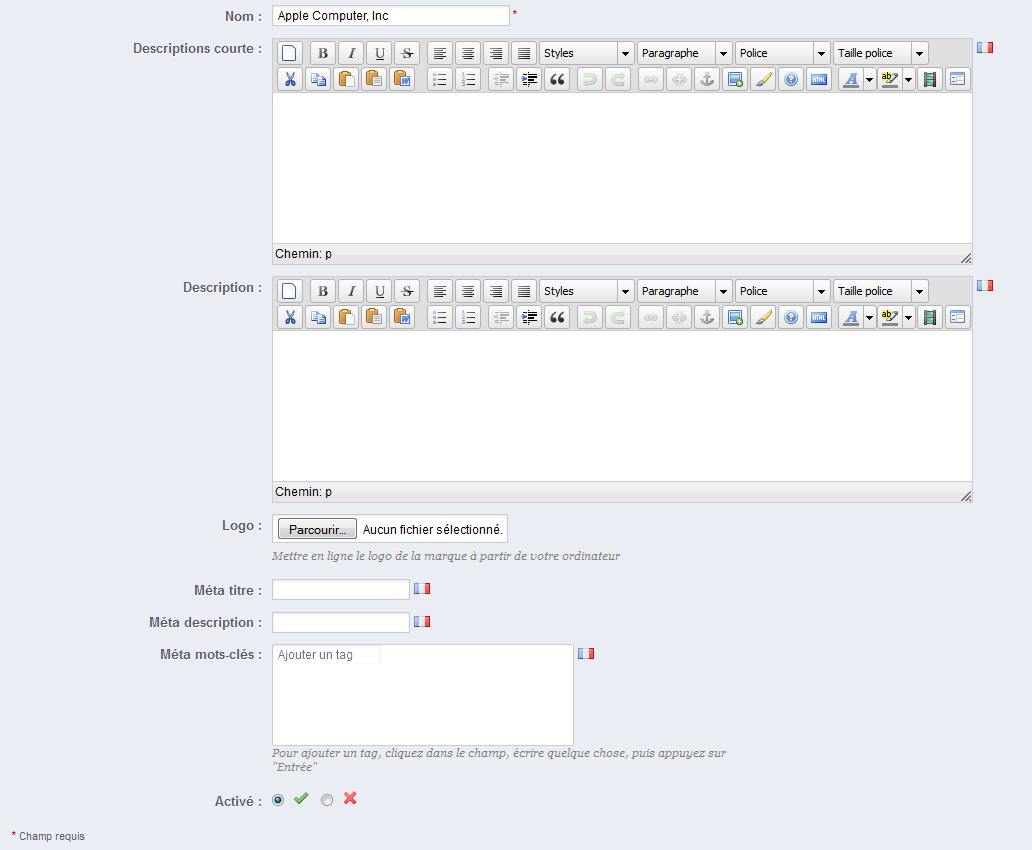
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.
Remplissez-en tous les champs:
- Nom. Indiquez le nom de la marque, afin de simplifier les recherches de vos visiteurs.
- Description courte. Il s'agit de la description qui apparaîtra sur les moteurs de recherche lorsqu'un internaute lance une recherche. Limitée à 100 caractères.
- Description. Ajoutez une description plus complexe de votre marque ainsi que de leurs activités et produits.
Vous pouvez détailler leurs spécialités et promouvoir la qualité de leurs produits. La description de la marque sera affichée dans sur votre boutique, aux côtés des autres. - Logo. Il est essentiel d'avoir un logo de la marque : elle accroche le regard des clients, et votre boutique acquiert presque autant de capital-confiance que si vous étiez vous-même la marque ou le fabricant.
- Les champs SEO (TitreMéta titre, Meta Méta description et Meta KeywordsMéta mots-clés) : ils offrent le même intérêt que leurs équivalents pour les catégories.
- Meta Méta titre. Le titre apparaîtra dans les moteurs de recherche lorsqu'il affiche votre lien dans ses résultats de recherche.
- Meta Méta description. Une présentation de votre site en seulement quelques lignes, destinée à capter l'intérêt d'un client. Elle apparaîtra dans les résultats de recherche.
- Meta Méta mots-clés. Les mots-clés doivent être définis pour que votre site soit référencé par les moteurs de recherche. Vous pouvez en saisir plusieurs, séparés par des virgules, ou utiliser des expressions qui doivent être indiquées entre guillemets.
- Activer. Vous pouvez désactiver un fabricant, même temporairement. Cela ne fera que le retirer de la liste des fabricants sur votre boutique en front-endoffice.
Enregistrez vos modifications afin d'être ramené à la liste des marques. De là, vous pouvez :
...
Vous n'êtes pas obligé d'enregistrer vos fournisseurs si c'est la marque/le fabricant qui vous fournit directement, et que vous l'avez déjà enregistré. Tout dépend de vos besoinbesoins, mais si le fournisseur du produit n'est pas le même que sa marque, alors il faut que vous vous assuriez que les deux sont bien enregistrés, et chacun associé aux produits correspondants.
| Tip |
|---|
Dans PrestaShop, un fournisseur est la société qui vous fournit les produits. Si vous vendez vos propres produits, vous devez au moins créer un fournisseur pour votre société. Libre à vous ensuite de retirer le bloc "Fournisseurs" de la colonne de gauche du site:
Vous devriez également enlever le bloc fournisseurs si vous ne souhaitez pas que vos clients puissent savoir qui vos fournisseurs sont. |
Tout comme les marques, les visiteurs de votre boutique peuvent rapidement avoir accès à la liste des produits d'un fournisseur. Cela leur facilite la navigation sur votre site. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.
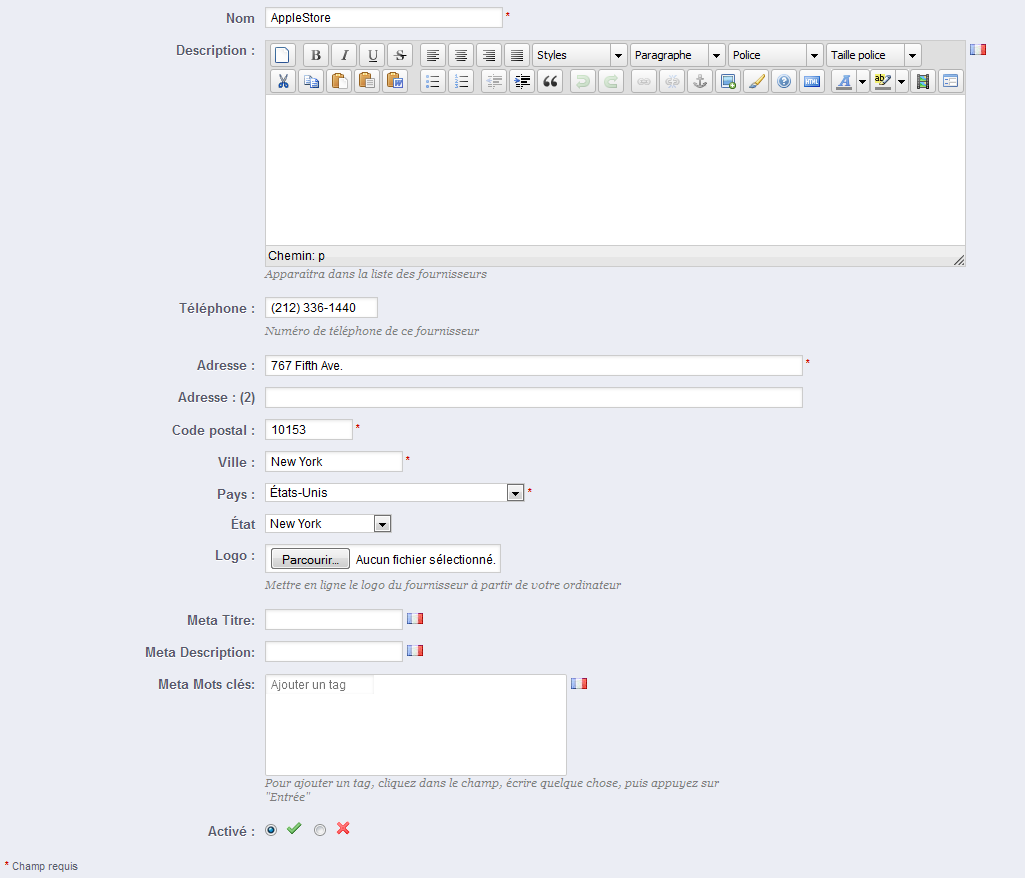
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.
Remplissez-en tous les champs:
- Nom. Indiquez le nom du fournisseur, afin de simplifier les recherches de vos visiteurs.
- Description courte. Il s'agit de la description qui apparaîtra sur les moteurs de recherche lorsqu'un internaute lance une recherche. Limitée à 100 caractères.Description. Ajoutez une description plus complexe de votre fournisseur ainsi que de leurs activités et produits.
Vous pouvez détailler leurs spécialités et promouvoir la qualité de leurs produits. La description du fournisseur sera affichée dans votre boutique, aux côtés des autres. - Les champs de l'adresse (Téléphone, Adresse, Code postal, Ville, État, Pays). Le champ "État" n'apparaît qu'en fonction du pays.
- Logo. Il est essentiel d'avoir un logo du fournisseur : il accroche le regard des clients, et votre boutique acquiert presque autant de capital-confiance que si vous étiez vous-même le fournisseur.
- Les champs de l'adresse (Téléphone, Adresse, Code postal, Ville, État, Pays).Les champs SEO (Titre, Meta description et Meta Keywords) : ils offrent le même intérêt que leurs équivalents pour les catégories.
- Meta titre. Le titre apparaîtra dans les moteurs de recherche lorsqu'il affiche votre lien dans ses résultats de recherche.
- Meta description. Une présentation de votre site en seulement quelques lignes, destinée à capter l'intérêt d'un client. Elle apparaîtra dans les résultats de recherche.
- Meta mots-clés. Les mots-clés doivent être définis pour que votre site soit référencé par les moteurs de recherche. Vous pouvez en saisir plusieurs, séparés par des virgules, ou utiliser des expressions qui doivent être indiquées entre guillemets.
- Activer. Vous pouvez désactiver un fournisseur, même temporairement. Cela ne fera que le retirer de la liste des fournisseurs sur votre boutique en front-end.
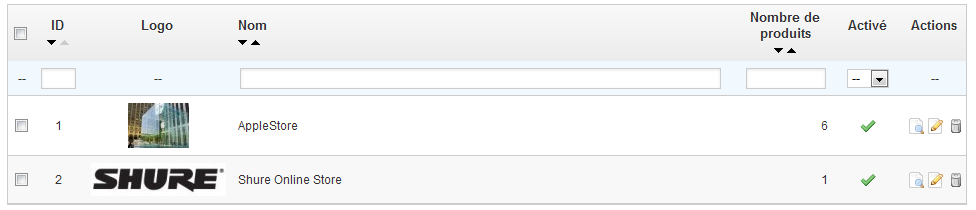
Enregistrez vos modifications afin d'être ramené à la liste des marquesfournisseurs. De là, vous pouvez :
- Cliquer sur le nom d'un fournisseur ou son logo, afin d'obtenir une liste de tous les produits qui lui sont associés. S'il n'y en a pas, alors vous devriez associer des produits à ce fournisseur, en travaillant par produit, depuis la page "Produits" du menu "Catalogue", en utilisant l'onglet "Fournisseurs" de chaque produit.
Vous obtiendrez le même résultat en cliquant sur l'icône "Affichage" situé à droite de la présente page. - Désactiver le fournisseur, en cliquant sur l'icône de coche verte. Une fois désactivé, une croix rouge apparaît à sa place : cliquez dessus pour réactiver le fournisseur.
- Modifier / supprimer le fournisseur en cliquant sur les boutons correspondants, à la droite de la ligne.
...
- Nom de la scène. Donnez un nom à la scène.
- État. Défini Définir si la scène doit être disponible ou non. Vous pouvez choisir de ne la rendre publique qu'à partir du moment où vous aurez mis tous les liens en place.
- Image à "taguer". Sélectionnez l'image qui figurera dans la scène, puis cliquez sur "Enregistrer et rester". La page sera rechargée, avec la photo que vous avez envoyée, et quelques options en plus.
Mettre en place une scène
Nous allons maintenant apprendre à concevoir mettre une scène en place. Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image que vous désirez rendre cliquable pour l'utilisateur.
...
La fonctionnalité de tagging de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
Par exemple, mettons supposons qu'un client veut veuille trouver un lecteur MP3 dans votre boutique. Afin qu'il y ait un produit correspondant à sa recherche, il faut qu'il y ait un tag pour associer "lecteur MP3" à "iPod Nano".
...
Désormais, un onglet "Téléchargement" apparaîtra sur la page publique du produit, et vos clients pourront télécharger le fichier autant qu'ils le souhaitent.
| Section | ||||
|---|---|---|---|---|
|