Table des matières
La mise en place de votre boutique passe par l'ajout de produits à votre catalogue, et même si PrestaShop fait son possible pour rendre ce processus aussi souple que possible, vous pourriez avoir besoin d'aide pour digérer toutes les possibilités. En effet, il y a de nombreux champs à remplir avec autant d'information, et beaucoup de formulaires à valider.
C'est pourquoi ce chapitre a été créé : vous accompagner le long de tous les onglets, vous expliquer chaque formulaire, vous détailler tous les champs, afin que vous puissiez rapidement prendre le contrôle de votre boutique, en sachant quelles informations vous devez réunir afin d'être le plus utile possible à vos clients et, au final, vendre plus.
A travers la mise en place d'un produit, nous allons nous pencher sur l'utilisation des différentes pages du menu "Catalogue".
La page "Produits" et sa douzaine d'onglets par produit sont expliqués en détails dans le chapitre précédent, "Ajouter des produits et des catégories de produits".
La page "Catégories" est expliquée en détails dans le chapitre précédent, "Ajouter des produits et des catégories de produits".
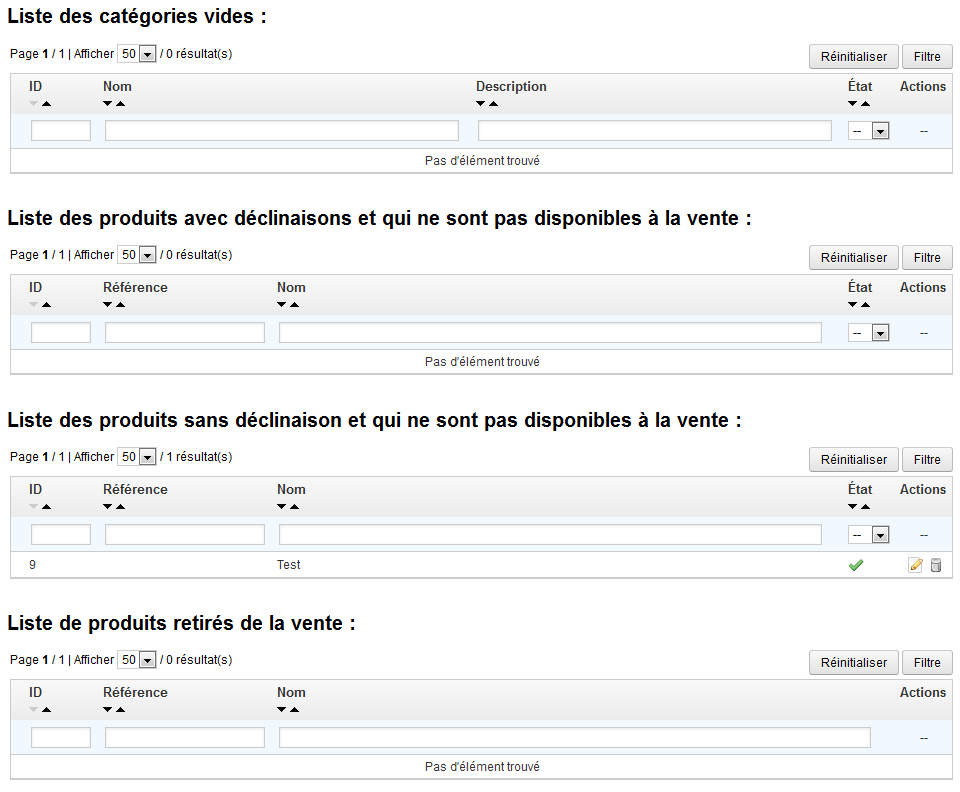
La page "Suivi" vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer au mieux votre catalogue.

Quatre sections apparaissent:
La page "Suivi" devrait être consultée régulièrement afin d'améliorer la gestion du catalogue.
Les attributs sont la base des déclinaisons de produit : vous ne pouvez créer de variations d'un produit que si au moins un de ses attributs change.
Vous devriez voir les attributs comme les propriétés du produit qui sont susceptibles de changer entre chaque déclinaison, tout en conservant le même nom de produit : couleur, capacité, taille, poids, etc. Vous pouvez utiliser n'importe quel détail qui change entre les versions d'un même produit, sauf le prix.
La différence entre un attribut et une caractéristique dépend du produit lui-même. Certains produits peuvent partager la même propriété, qui pour un serait un attribut servant à construire des déclinaisons du produit, pour l'autre serait une simple caractéristique immuable. Par exemple, un client peut acheter une déclinaison d'iPod basée sur ses attributs (couleur, espace disque) mais pas ses caractéristiques (poids, taille). De la même manière, la même boutique pourrait vendre des déclinaisons basées sur ses attributs (couleur, taille, genre) mais pas ses caractéristiques (taille). |
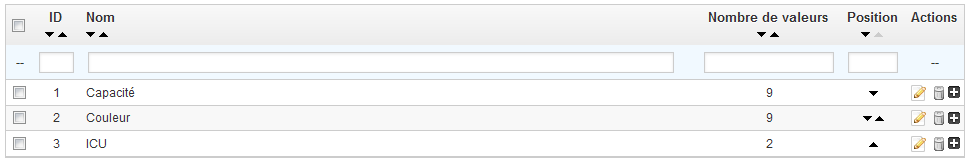
Les attributs sont configurés par produit, dans la page "Produits" du menu "Catalogue", mais ils doivent d'abord être enregistrés dans votre boutique à l'aide de l'outil "Attributs et Valeurs" du menu "Catalogue".
Vous pouvez configurer l'ordre des attributs à l'aide des flèches dans la colonne "Position".
La colonne "Actions" vous donne accès aux icônes Modifier, Supprimer et "+", que vous pouvez cliquer pour afficher les valeurs disponibles pour cet attribut. De là, vous pouvez trier, modifier et supprimer ces valeurs si besoin est.

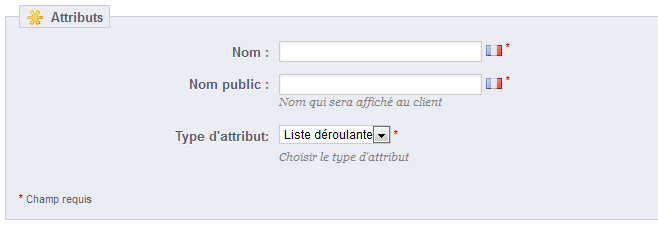
Pour ajouter un nouveau type d'attribut, ou en d'autres termes, pour ajouter un groupe de déclinaisons possibles (couleurs, capacité, matériaux, etc.), cliquez sur le bouton "Ajouter de nouveaux attributs". Une nouvelle page s'ouvre.

Remplissez le formulaire :
Trois options supplémentaires sont disponibles lorsque vous activez le module "Bloc navigation à facettes". Elles ne sont pas strictement liées à la navigation à facette : elles mettent en place une adresse web directe vers une déclinaison produit. Ainsi, non seulement le client peut envoyer un lien précis à un ami, mais le positionnement du produit dans les moteurs de recherche est également amélioré.
Le client peut obtenir l'adresse simplement en cliquant sur un attribut dans la fiche produit : l'adresse changera pour ajouter un détail final, par exemple Le générateur de navigation à facette utilise également ces options, ce qui explique la présence des indications "Format spécifique pour la génération des URL pour la navigation à facettes" et "Utilise cet attribut dans l'URL générée par le module de bloc de navigation à facette". |
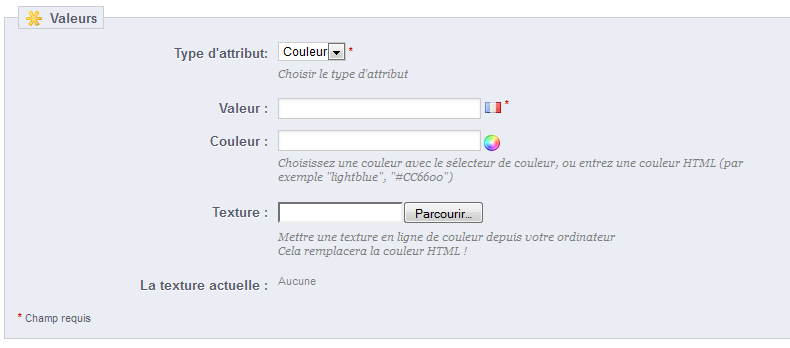
Enregistrez votre nouvel attribut pour retourner à la liste d'attributs, puis cliquez sur "Ajouter de nouvelles valeurs". Une autre page s'ouvre.

Remplissez le formulaire:
Les champs suivants ne sont affichés que si l'attribut est un type "Couleur".
Vous pouvez ajouter d'autres valeurs pour le même type d'attribut en enregistrant vos modifications avec le bouton "Enregistrer puis ajouter une nouvelle valeur".
Trois options supplémentaires sont disponibles lorsque vous activez le module "Bloc navigation à facettes". Elles ne sont pas strictement liées à la navigation à facette : elles mettent en place une adresse web directe vers une déclinaison produit. Ainsi, non seulement le client peut envoyer un lien précis à un ami, mais le positionnement du produit dans les moteurs de recherche est également amélioré.
Le client peut obtenir l'adresse simplement en cliquant sur un attribut dans la fiche produit : l'adresse changera pour ajouter un détail final, par exemple Le générateur de navigation à facette utilise également ces options, ce qui explique la présence des indications "Format spécifique pour la génération des URL pour la navigation à facettes" et "Utilise cet attribut dans l'URL générée par le module de bloc de navigation à facette". |
La liste principale comprendra à terme tous les attributs que vous avez enregistrés. Vous pouvez modifier ou supprimer chacun d'entre eux en utilisant les boutons sur la droite du tableau, ou afficher leurs valeurs en cliquant sur l'icône "+", qui ouvre un sous-tableau.
Vous pouvez également définir l'ordre de présentation des attributs sur le front-office, soit en cliquant sur les flèches, ou en glissant chaque ligne une fois que le curseur de la souris indique que vous le pouvez.
Une fois que vos attributs sont en place et que leurs valeurs sont configurées, vous pouvez créer des déclinaisons de produits à l'aide de l'onglet "Déclinaisons" de chaque produit, dans le page "Produits" du menu "Catalogue".
Cette page permet de définir les caractéristiques intrinsèques d'un produit : elles restent les mêmes tout au long des déclinaisons du produit.
Vous devriez voir les caractéristiques de la même manière que vous voyez les attributs (voir ci-dessus), avec la différence notable que vous ne pouvez pas créer de déclinaisons à partir des caractéristiques.
La différence entre un attribut et une caractéristique dépend du produit lui-même. Certains produits peuvent partager la même propriété, qui pour un serait un attribut servant à construire des déclinaisons du produit, pour l'autre serait une simple caractéristiques immuable. Par exemple, un client peut acheter une déclinaison d'iPod basée sur ses attributs (couleur, espace disque) mais pas ses caractéristiques (poids, taille). De la même manière, la même boutique pourrait vendre des déclinaisons basées sur ses attributs (couleur, taille, genre) mais pas ses caractéristiques (taille). |
Les caractéristiques sont configurées par produit, dans la page "Produits" du menu "Catalogue", mais elles doivent d'abord être enregistrées dans votre boutique à l'aide de l'outil "Caractéristiques" du menu "Catalogue".
Vous pouvez configurer l'ordre des caractéristiques à l'aide des flèches dans la colonne "Position".
La colonne "Actions" vous donne accès aux icônes Modifier, Supprimer et "+", que vous pouvez cliquer pour afficher les valeurs disponibles pour cette caractéristique. De là, vous pouvez trier, modifier et supprimer ces valeurs si besoin est.

Cliquez sur "Ajouter une nouvelle caractéristique". Un formulaire très simple apparaît. C'est là que vous nommez la caractéristique elle-même : par exemple, un type de casques fournis avec un lecteur de musique.

Donnez un nom à cette nouvelle caractéristique, et enregistrez votre nouvelle caractéristique pour revenir à la liste des attributs, puis cliquez sur "Ajouter une nouvelle valeur". Une autre page apparaît.

Remplissez le formulaire :
Vous pouvez ajouter d'autres valeurs pour le même type de caractéristique en enregistrant vos modifications avec le bouton "Enregistrer et ajouter une autre valeur".
La liste principale comprendra à terme toutes les caractéristiques que vous avez enregistrées. Vous pouvez modifier ou supprimer chacune d'entre elles en utilisant les boutons sur la droite du tableau, ou afficher leurs valeurs en cliquant sur l'icône "+", qui ouvre un sous-tableau.
Vous pouvez également définir l'ordre de présentation des caractéristiques sur le front-office, soit en cliquant sur les flèches, ou en glissant chaque ligne une fois que le curseur de la souris indique que vous le pouvez.
À moins que vous ne fassiez vos produits vous-même, vous devriez toujours enregistrer les marques de vos produits dans PrestaShop.
Dans PrestaShop, la marque d'un produit correspond à son fabricant. Si vous vendez vos propres produits, vous devez au moins créer un fabricant pour votre société. Libre à vous ensuite de retirer le bloc "Fabricant" de la colonne de gauche du site:
|
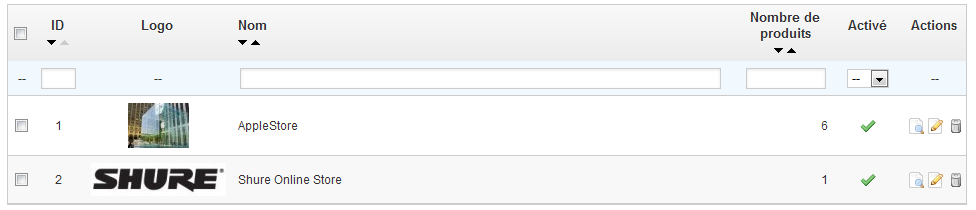
Sur votre boutique, les fabricants sont triés par ordre alphabétique. Vous ne pouvez pas changer cet ordre. Les nouvelles marques sont automatiquement désactivées. Vous devez les activer afin qu'elles apparaissent en ligne – même si elles ne contiennent pas encore de produit. |
En saisissant les informations sur les marques, les visiteurs de votre site peuvent avoir un accès rapide à l'ensemble des produits d'une marque donnée. Cela rend la navigation sur votre site plus facile pour eux. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.

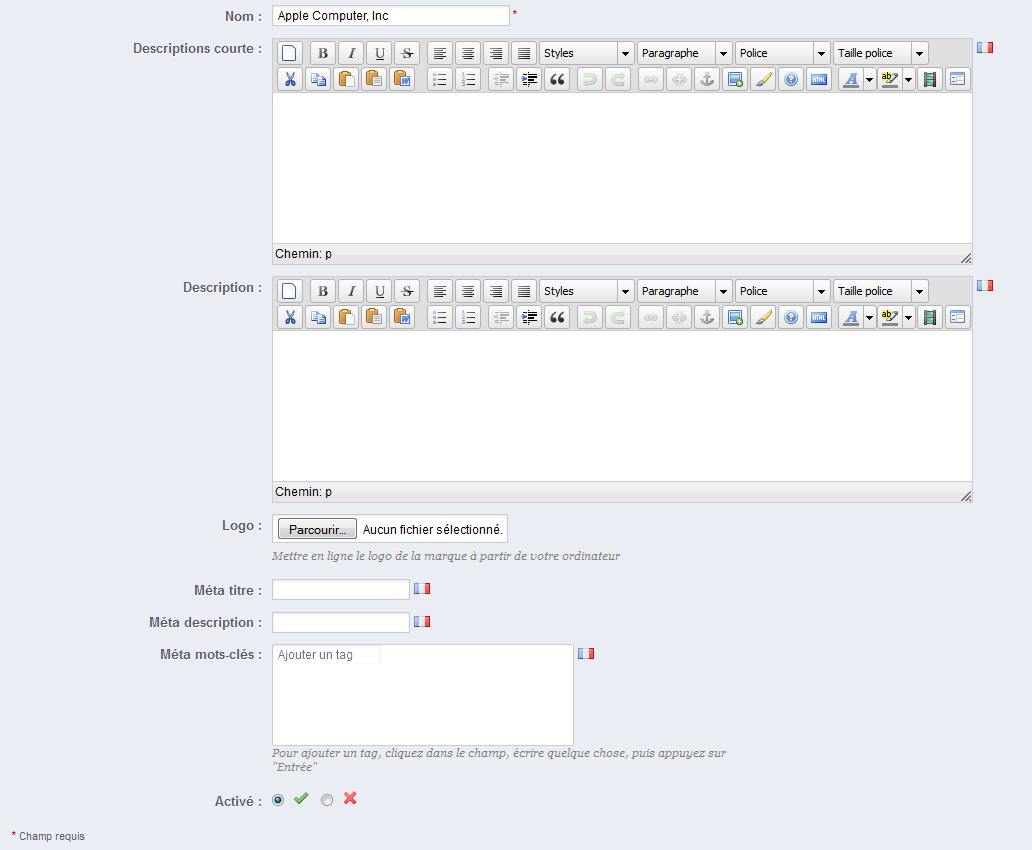
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.

Remplissez-en tous les champs:
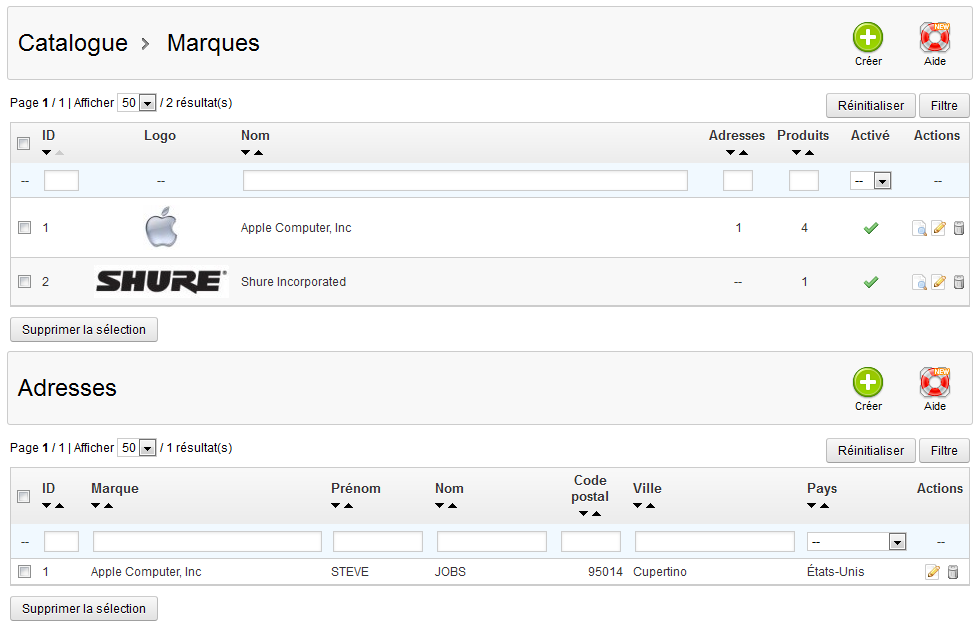
Enregistrez vos modifications afin d'être ramené à la liste des marques. De là, vous pouvez :
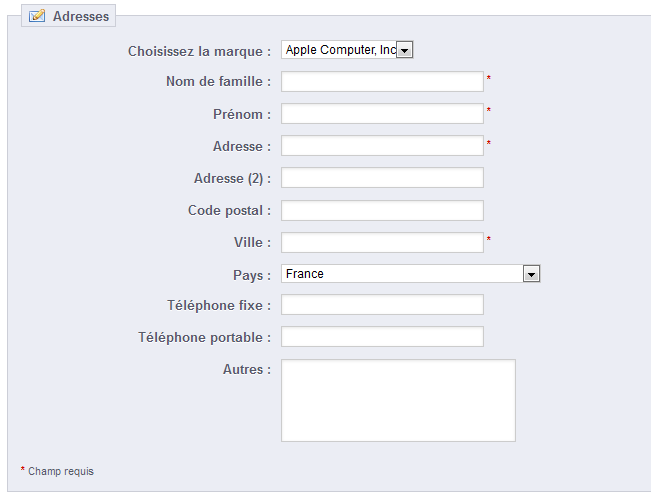
En bas de la page "Marques" se trouve la section "Adresses". Chaque marque peut voir sa propre adresse enregistrée dans PrestaShop. Cela vous sert principalement de rappel : ainsi, vous aurez toujours l'adresse de la marque à portée de main dans PrestaShop.

Vous n'êtes pas obligé d'enregistrer vos fournisseurs si c'est la marque/le fabricant qui vous fournit directement, et que vous l'avez déjà enregistré. Tout dépend de vos besoins, mais si le fournisseur du produit n'est pas le même que sa marque, alors il faut que vous vous assuriez que les deux sont bien enregistrés, et chacun associé aux produits correspondants.
Dans PrestaShop, un fournisseur est la société qui vous fournit les produits. Si vous vendez vos propres produits, vous devez au moins créer un fournisseur pour votre société. Libre à vous ensuite de retirer le bloc "Fournisseurs" de la colonne de gauche du site:
Vous devriez également enlever le bloc fournisseurs si vous ne souhaitez pas que vos clients puissent savoir qui vos fournisseurs sont. |

Tout comme les marques, les visiteurs de votre boutique peuvent rapidement avoir accès à la liste des produits d'un fournisseur. Cela leur facilite la navigation sur votre site. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.
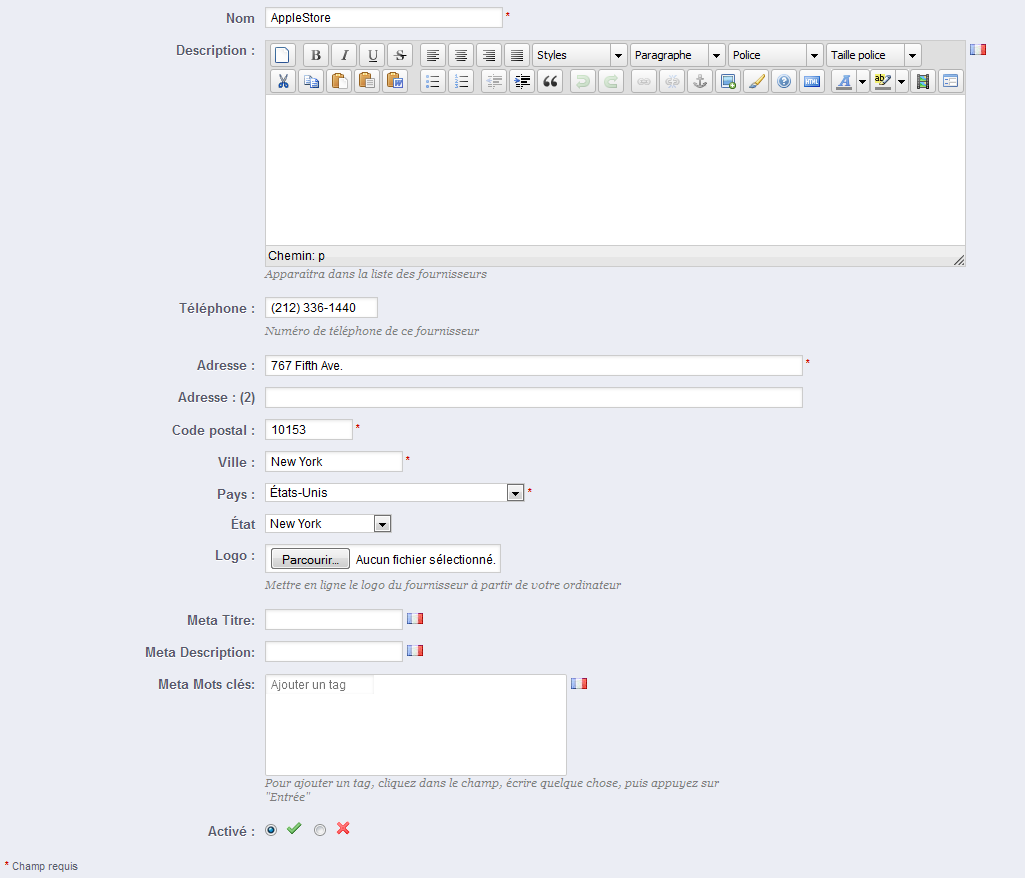
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.

Remplissez-en tous les champs:
Enregistrez vos modifications afin d'être ramené à la liste des fournisseurs. De là, vous pouvez :
Créer une "scène" consiste à assigner plusieurs zones cliquables à une image, de sorte que différentes pages produits puissent être ouvertes en cliquant sur une seule image. On appelle également cela une "image map", ou "image réactive". Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes.
Avant de créer une scène, vous devez disposer d'une image qui présente les différentes déclinaisons d'un produit, ou simplement différents produits.
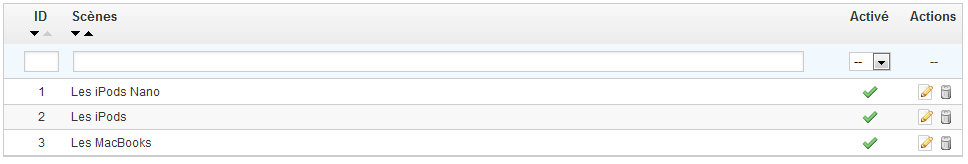
En cliquant sur l'option "Scènes" du menu "Catalogue" vous amène à une nouvelle page, qui liste les scènes déjà enregistrées (s'il y en a).

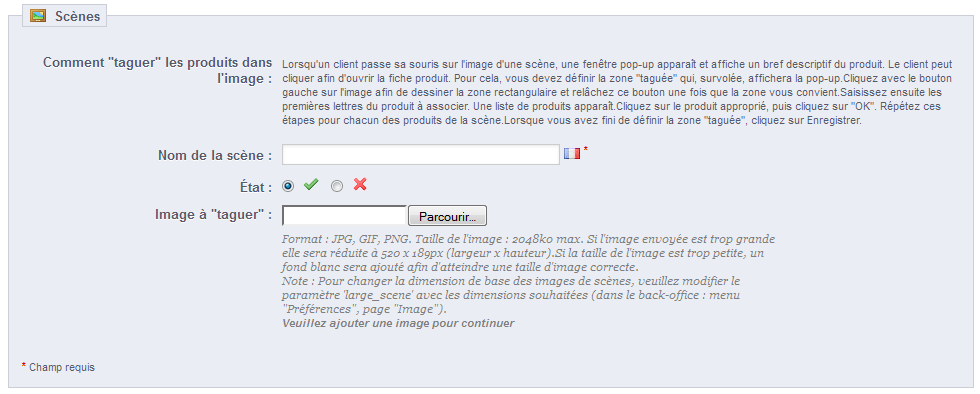
Pour créer une nouvelle scène, cliquez sur le bouton "Créer". Vous serez amené à l'écran de création.

Nous allons maintenant mettre une scène en place. Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client pourra cliquer.

Ceci fait :
Répétez ce processus pour tous les produits que vous souhaitez rendre accessible depuis une image.
Les zones cliquables sont visibles grâce à l'icône "+". En déplaçant le curseur sur l'image, vous pouvez voir une petite fenêtre qui indique le nom de l'image, l'image par défaut, la courte description et le prix. Si vous avez commis une erreur dans la zone cliquable, vous pouvez la redimensionner en saisissant ses côtés ou ses coins. Si vous désirez supprimer une zone cliquable, sélectionnez la zone, et cliquez sur le bouton "Supprimer" se trouvant à côté de l'image. |
Enfin, vous devez assigner une scène à une catégorie en cochant les cases dans le tableau "Catégories".
Une fois que toutes les modifications ont été faites, enregistrez vos paramètres.
C'est fait ! Votre scène est désormais disponible dans votre boutique, au sein des catégories sélectionnées.
La fonctionnalité de tagging de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
Par exemple, supposons qu'un client veuille trouver un lecteur MP3 dans votre boutique. Afin qu'il y ait un produit correspondant à sa recherche, il faut qu'il y ait un tag pour associer "lecteur MP3" à "iPod Nano".
Vous avez deux moyens de mettre en place cette fonctionnalité.
Vous pouvez directement associer plusieurs tags à votre produit dans le champ "Tag" de l'onglet "Information", tandis que vous créez un produit. Consultez à cet effet le chapitre "Ajouter des produits et des catégories de produits".
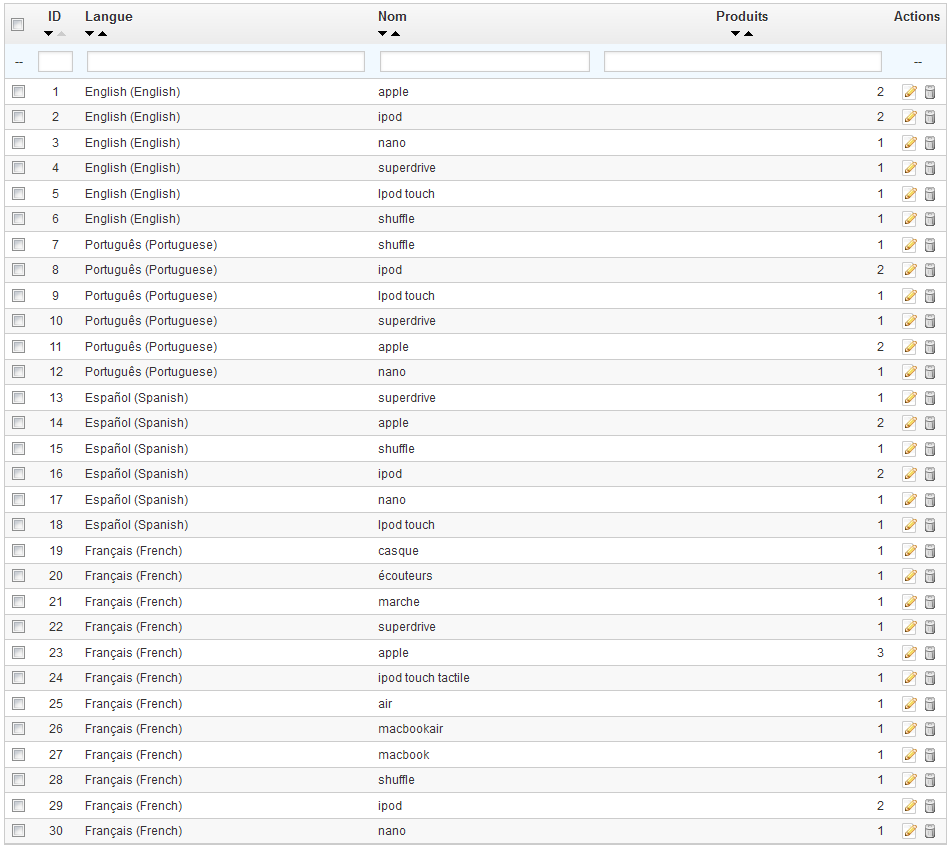
La page "Tags" du menu "Catalogue" vous permet de créer de nouveaux tags, et de gérer ceux déjà en place. Une fois que vous avez indiqué des tags pour chacun de vos produits, vous aurez alors une liste importante de tags.
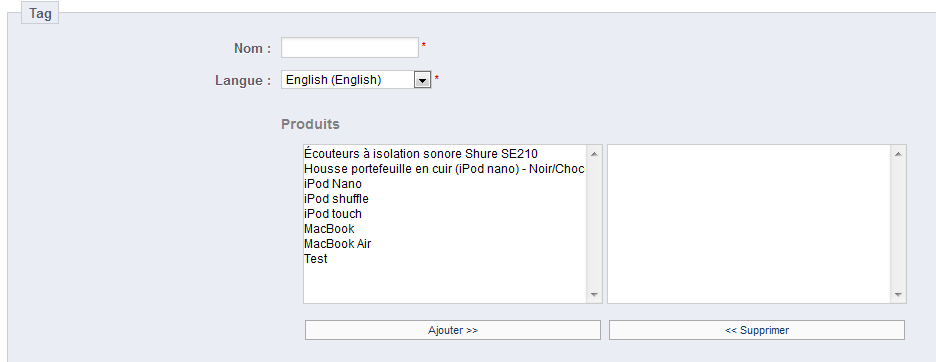
Cliquez sur "Créer", la page dédiée apparaîtra.

Cette interface vous permet d'ajouter des tags à un ou plusieurs de vos produits.

Après avoir enregistrez la page, le tag nommé sera appliqué à tous les produits énumérés dans la liste à droite.
Pour ajouter le même tag pour une autre langue, il suffit de répéter l'opération, mais cette fois, en changeant la langue.
Après avoir enregistré le tag, vous êtes redirigé vers la liste des tags, d'où vous pouvez les modifier ou les supprimer, ou même en supprimer plusieurs d'un coup en utilisant le bouton en bas de la liste.
A côté des icônes d'édition et de suppression, un nombre indique combien de produits utilisent ce tag.
A partir de maintenant, lorsque vos clients lanceront une recherche sur votre site, les résultats qu'ils recevront dépendront aussi des tags que vous avez associés à ces produits.
PrestaShop vous permet de mettre certains fichiers à disposition de vos clients avant qu'ils ne passent commande.
Par exemple, disons que vous vendez de l'électronique, et que vous souhaitez conseiller à vos clients de lire un document sur le fonctionnement de l'un de vos produits. Vous pouvez mettre en ligne un document à cet effet.
Vous pouvez aussi tout simplement mettre le manuel à disposition de tous au format PDF, directement depuis la page du produit.
Chaque produit peut avoir des fichiers joints, qui peuvent être définis individuellement via leur onglet "Documents joints" à gauche, comme expliqué dans le chapitre précédent de ce guide, "Ajouter des produits et des catégories de produits". Cette page vous donne accès à tous les fichiers joints de la boutique : si vous avez besoin d'appliquer un fichier à plusieurs produits, vous n'aurez qu'à le mettre en ligne une fois.
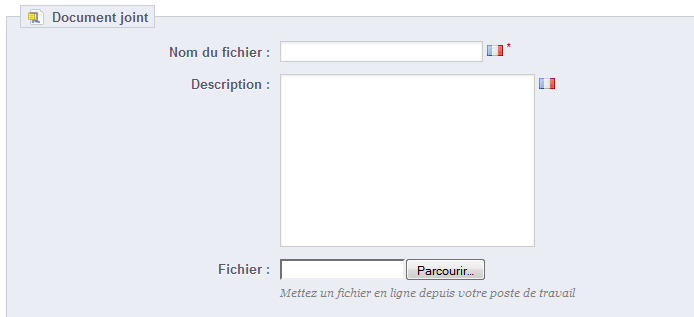
Vous pouvez également mettre en ligne des fichiers individuels, avant même de les associer à des produits. C'est dans la page "Documents joints" du menu "Catalogue" que tout se passe.

Le processus d'enregistrement d'un fichier joint est clair :

Vous êtes alors renvoyé vers la liste des fichiers joints, où apparaît le fichier que vous venez de mettre en ligne. Il est disponible pour tous les produits, par le biais de leurs onglets "Documents joints".
Désormais, un onglet "Téléchargement" apparaîtra sur la page publique du produit, et vos clients pourront télécharger le fichier autant qu'ils le souhaitent.