...
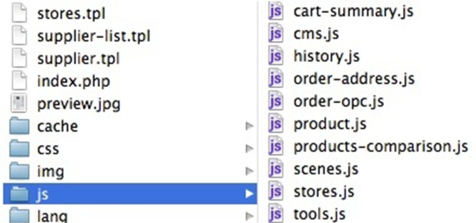
/cache: contains temporary files that are generated and reused in order to alleviate the server's load./css: contains the style sheets./img: contains the theme's images./js: contains the theme's JavaScript files./lang: contains a sub-folder per translation, one for each language./mails: contains mails templates./mobile: contains the mobile version of the theme.
Note: if you do not have time to build a specific mobile version of your theme, you can at first just rely/modules: you can change the templates for the modules, in order to have them better fit the theme.
The main folder for the theme should have a unique name. It must be put in PrestaShop /themes folder in order to work.
The following are not theme folders, but PrestaShop folders. They are also greatly useful to explore in order to fully customize your installation of PrestaShop.
/mails: you should change the mail template, and make them better match the theme's style./modules: you can change the templates for the modules, in order to have them better fit the theme./pdf: you should change the templates for the invoice, delivery slip, etc., and make them better match the theme's style.
...
Not all controllers have their own JS file. Each has its own needs, and therefore some have their own JavaScript files, some do not.
Mails of the theme
You can override mails templates.
If you want to overload a template email, just put it in this folder. If the email template is not present, PrestaShop take the default one.
Mobile version of the theme
...
The /mobile sub-folder has its own set of CSS, JS and image files, respectively stored in the /mobile/css, /mobile/js and /mobile/img folders.
Modules of the theme
You can override modules templates, CSS files or JS files.