Table of contents
Characteristics of a front-office theme
The theme's folders
A PrestaShop front-office theme is built using the following standard folders, within the main theme folder:
/cache: contains temporary files that are generated and reused in order to alleviate the server's load./css: contains the style sheets./img: contains the theme's images./js: contains the theme's JavaScript files./lang: contains a sub-folder per translation, one for each language./mobile: contains the mobile version of the theme.
Note: if you do not have time to build a specific mobile version of your theme, you can at first just rely
The main folder for the theme should have a unique name. It must be put in PrestaShop /themes folder in order to work.
The following are not theme folders, but PrestaShop folders. They are also greatly useful to explore in order to fully customize your installation of PrestaShop.
/mails: you should change the mail template, and make them better match the theme's style./modules: you can change the templates for the modules, in order to have them better fit the theme./pdf: you should change the templates for the invoice, delivery slip, etc., and make them better match the theme's style.
Preview image
When displaying the theme in the theme selection page of the back-office, located in the "Themes" page under the "Preferences" menu, PrestaShop displays a specific image file. This file's characteristics are thus:
- Filename:
preview.jpg - Size: 180*202 pixels
- Format: JPEG (do not use GIF or PNG).
You should make that preview image very recognizable: making a screen capture of the theme's home page is the best way to catch the administrator's eyes.
Even the default PrestaShop theme has its own.
Translation files
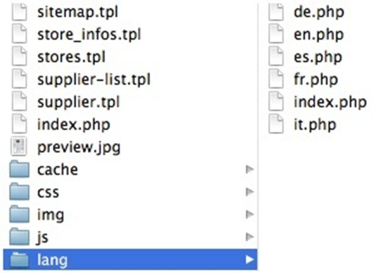
The translation files are stored in the /lang folder.
Each file must be named with the ISO 639-1 code for its language: for instance, for French, use fr.php.
Handling translations
All of your theme's text string should be enclosed in a Smarty function, like so:
{l s='My Text'}
This will enable anyone to translate the theme into his own language, using the internal translation tool, which you can find in the PrestaShop back-office, under the "Tools" tab and its "Translation" sub-tab. In the "Modify translations" section, use the drop-down menu, choose "Front Office translation", then click on the flag of the language you wish to translate strings into. All the front-office strings will then be displayed.
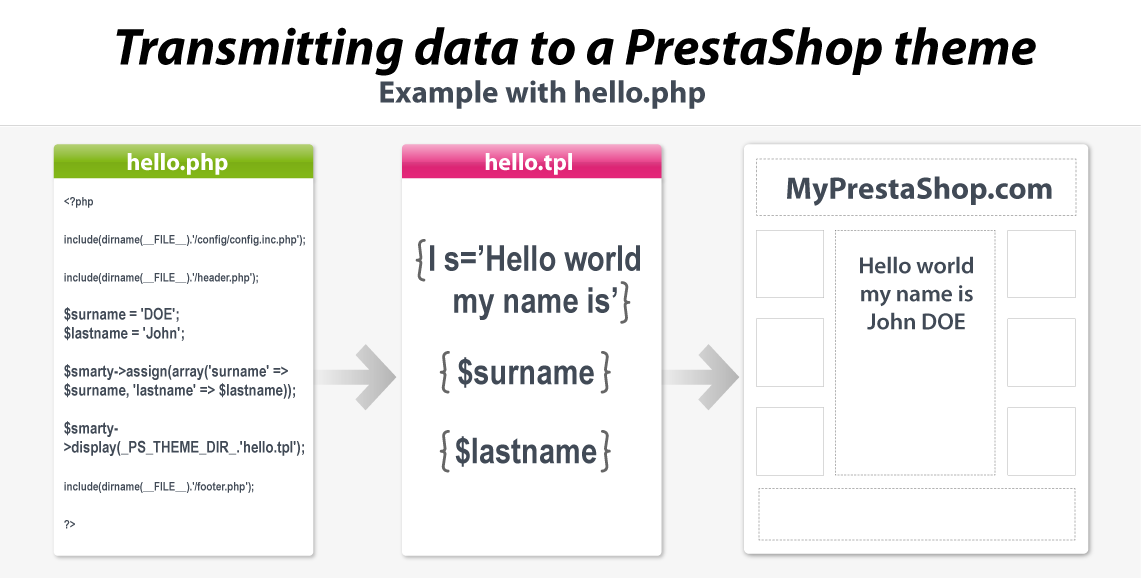
h3 Transmitting data to a PrestaShop theme
The following graphic explains how data is transmitted from PrestaShop's core to its theme. Using the l() method enables the theme to display its text in the chosen language, if it has been translated beforehand.
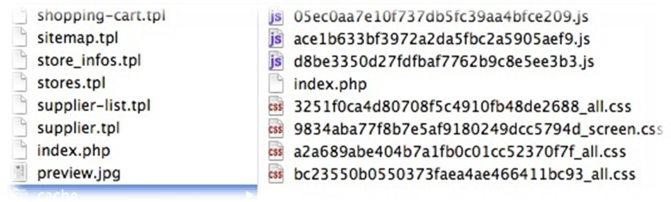
Cached files
PrestaShop's CCC tool caches the theme's CSS and JavaScript files in a specific folder: /cache, right in the theme's main folder.
The cached CSS files are grouped into one file per page and per media.
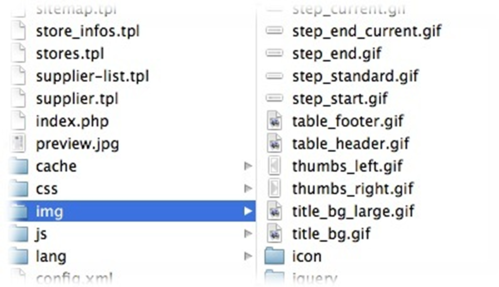
Image files
The theme's images are to be stored in the /img folder, within the theme's main folder.
In order to improve readability, the /img may contain sub-folders for specific groups of images, such as /icons or /jquery.
Style-sheets (CSS) files
All of the theme's CSS files should be stored in the /css folder (except when cached).
A theme usually features one CSS file for all the common rules within every pages of the theme. That file should be named global.css.
Each controller has its own CSS file, which contains all the rules that are specific to its page. For instance, for the product page, handled by the Product controller, the default theme has the product.css file.
JavaScript (JS) files
All of the theme's JS files should be stored in the /js folder (except when cached).
Unlike CSS, there is no "common" file for JavaScript code.
Not all controllers have their own JS file. Each has its own needs, and therefore some have their own JavaScript files, some do not.
Mobile version of the theme
You can (and should) provide a mobile version of your theme. PrestaShop 1.5 is built to automatically use
All of its files should be in the /mobile folder, within the theme's main folder.
The /mobile sub-folder has its own set of CSS, JS and image files, respectively stored in the /mobile/css, /mobile/js and /mobile/img folders.