System szablonów PrestaShop pozwala developerom i programistom łatwo zbudować swoją własną templatkę, pod warunkiem, że mają solidne podstawy techniczne.
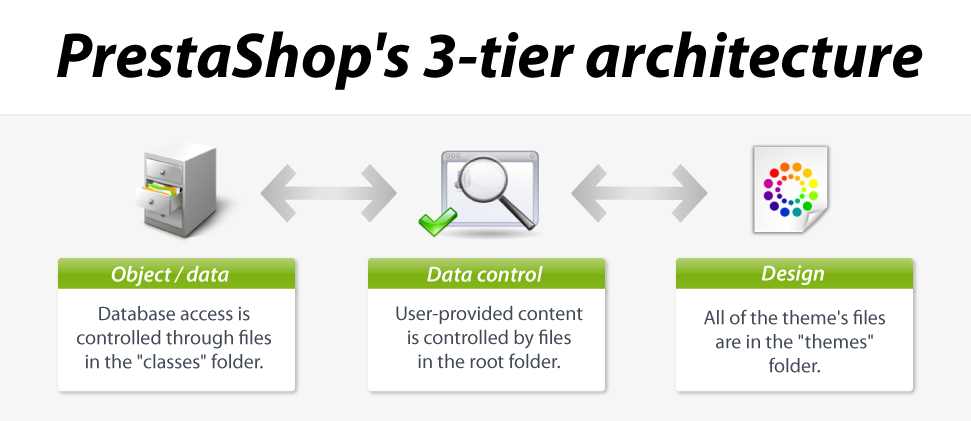
System templatek jest zbudowany na 3 - warstwowej architekturze :
/classes./themes.Templatka należy do warstwy prezentacji: Szablon plików znajduje się w folderze /themes, będzie obsługiwać dane dostępowe wysyłane przez warstwę aplikacji i ich powrót do warstwy aplikacji.

Zobacz w Wikipedii więcej informacji na temat architektury 3 warstwowej: http://en.wikipedia.org/wiki/Multitier_architecture#Three-tier_architecture
Architektura 3 - warstwowa ma wiele zalet:
/themes folder without having to understand or even read a single line of PHP code.
Jest to ta sama zasada jak w Model-View-Controller (MVC) architektury, tylko jest to prostrzy i bardziej przystepny sposób. |
Model pokazuje zachowanie aplikacji: przetwarzania danych, interakcji bazy danych etc.
Opisuje lub zawiera dane które zostały przetworzone przez aplikacje. Zarządza tymi danymi i zapewnia ich integralność.
Widok jest interfejsem użytkownika z którym użytkownik wchodz w interakcje.
Jego pierwszym zadaniem jest wyświetlanie danych, które są udzielane przez model. Jego druga rola służy do obsługi wszystkich działań ze strony użytkownika (kliknięcia myszą, wyboru elementów, przyciski, etc.), a także wysyłać te zdarzenia do kontrolera.
Widok nie robi żadnego przetwarzania, tylko wyświetla widok przetwarzania wykonywanego przez model i komunikuje się z użytkownikiem.
The Controller manages synchronization events between the Model and the View, and updates both as needed. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.
A PrestaShop theme is a set of files which you can edit in order to change the look of your online shop.
Here are a few important tidbits:
/themes root folder..tpl), image files (.gif, .jpg, .png), one or more CSS files (.css), and sometimes even JavaScript files (.js).preview.jpg image file in its folder, enabling the shop-owner to see what the theme looks like directly from the back office, and select the theme appropriately.As a theme developer, there are mostly 5 PrestaShop folders you must be aware of:
/modules: this is where all the modules are located. A module has templates files, can also redefine theme parts./themes: this is where all the themes are located. The default 1.5 theme is in the /default folder (in 1.4, it was /prestashop)./mails: this is where all the e-mail templates are located. E-mail templates should ideally reflect the style and design of the main theme. Each sub-folder contains language-specific templates/img: this is where all the store's images are located. Theme-specific images are stored in the theme's own /img folder./pdf: this is where all the document models are located.A PrestaShop theme is a set of files which you can edit in order to change the look of your online shop.
Here are a few important tidbits:
/themes root folder..tpl), image files (.gif, .jpg, .png), one or more CSS files (.css), and sometimes even JavaScript files (.js).preview.jpg image file in its folder, enabling the shop-owner to see what the theme looks like directly from the back office, and select the theme appropriately.As a theme developer, there are mostly 5 root folders you must be aware of:
/modules: this is where all the modules are located. A module has templates files, can also redefine theme parts./themes: this is where all the themes are located. /default-bootstrap folder./default folder./prestashop folder./mails: this is where all the e-mail templates are located. E-mail templates should ideally reflect the style and design of the main theme. Each sub-folder contains language-specific templates./img: this is where all the store's images are located. Theme-specific images are stored in the theme's own /img folder./pdf: this is where all the document models are located.Here is an overview of the file structure of a PrestaShop theme (here, the default theme):
/css folder contains all CSS files./sass folder contains all the Sass .scss source files, before they are compiled into the CSS files./font folder contains the needed font files./img folder contains all images./js folder contains all the JavaScript files./lang folder contains the theme's translations. Its access rights should be set at CHMOD 666 (for instance), so that the back office translation tool can read and write into it./mobile folder contains the mobile version of the theme./modules folder contains the needed template files for many modules.preview.jpg thumbnail file.Just like any website, PrestaShop's themes are displayed as a mix of HTML, CSS and JavaScript. These three languages form the foundation of any site on the Web, and you should know them before attempting to edit an existing theme or create a brand new one.
More specifically, the default template (/themes/default-bootstrap) uses HTML5, CSS3 and jQuery-driven JavaScript (http://jquery.com/). We use jQuery v1.11+.
At its core, a PrestaShop's theme is based on the Smarty 3 template engine (http://www.smarty.net/), which allows web-designers and developers to easily build their own theme, with little technical knowledge.
Smarty 2 has long been deprecated, and should not be used for PrestaShop 1.6 themes.
Since version 1.6, PrestaShop includes the Bootstrap front-end framework (http://getbootstrap.com/). It is a collection of HTML and CSS tools built to help web designer create consistently beautiful and responsive designs (meaning that they can easily adapt to any screen size). Initially an internal effort to document and share common design patterns and assets within the Twitter company, it has quickly grown to become the most used front-end framework.
PrestaShop uses Bootstrap for both its front office and back office default templates.
Designers creating a new back office theme MUST use Bootstrap. Designers creating a new front office theme SHOULD use Bootstrap. While this is not an obligation, Bootstrap is deeply built into PrestaShop. |
Bootstrap initially uses the LESS dynamic stylesheet language (http://lesscss.org/), but PrestaShop uses the Bootstrap For Sass port (https://github.com/twbs/bootstrap-sass), Sass being the language that inspired LESS. This makes it possible to use the Compass framework.
This Designer Guide will dive on more depth into Bootstrap in a later chapter.
Version 1.6 also makes it possible to use the Sass scripting language (http://sass-lang.com/), and the accompanying Compass framework.
Sass (short for Syntactically Awesome Stylesheets) is a CSS3 preprocessor – that is, a layer between the stylesheets you author and the .css files you serve to the browser (as said by Dan Cederholm here: http://alistapart.com/article/why-sass). It aims at making life easier when creating CSS files by extending the CSS language:
Instead of directly creating .css files, the designer creates .sass or .scss files which are then interpreted into standard CSS files using a command-line program or an online tool.
Note that this can be done with altering the way you are used your usual CSS process: as Dan Cederholm writes again, "Sass is an extension of CSS3, and its SCSS (“Sassy CSS”) syntax is a superset of CSS3. Meaning, any valid CSS3 document is a valid SCSS document as well."
For its part, Compass (http://compass-style.org/) is a Sass framework – that is, a combination of tools created to help you build and manage your CSS files using the Sass language. It is written in Ruby.
This Designer Guide will dive on more depth into Sass and Compass in a later chapter.
All web-designers and developers should use the following developer browser extensions:
They provide a lot of useful tools, among which DOM explorer, CSS editors, network inspector, etc., and are a huge help when debugging HTML, CSS, JavaScript, and even Ajax requests.
Here is a non-exhaustive list of best practices that you should follow when creating a theme:
.css file..php file at the root of PrestaShop); use the existing methods from the PrestaShop classes, or create new methods for these classes.