Contenu
Vous avez installé PrestaShop 1.6, et êtes connecté à votre back-office. Il vous faut maintenant prendre le temps de parcourir son administration afin de comprendre ses messages et de savoir où trouver une information spécifique.
Le design de la zone d'administration a été totalement revu pour la version 1.6 de PrestaShop, afin d'être plus intuitif et ergonomique – ainsi que de mieux fonctionner sur les terminaux mobiles. Bien que la majorité des pages et options de la 1.5 est toujours là où vous pouvez vous attendre à la trouver, il vous faudra sans doute passer par une phase d'apprentissage. |
Nous avons créé ce chapitre afin de vous aider lors de cette découverte de l'interface d'administration de PrestaShop. Elle a été conçue pour être plus ergonomique et plus simple d'utilisation, mais restez conscients que vous devriez lire tous les chapitres du guide utilisateur pour comprendre pleinement votre nouvel outil e-commerce !
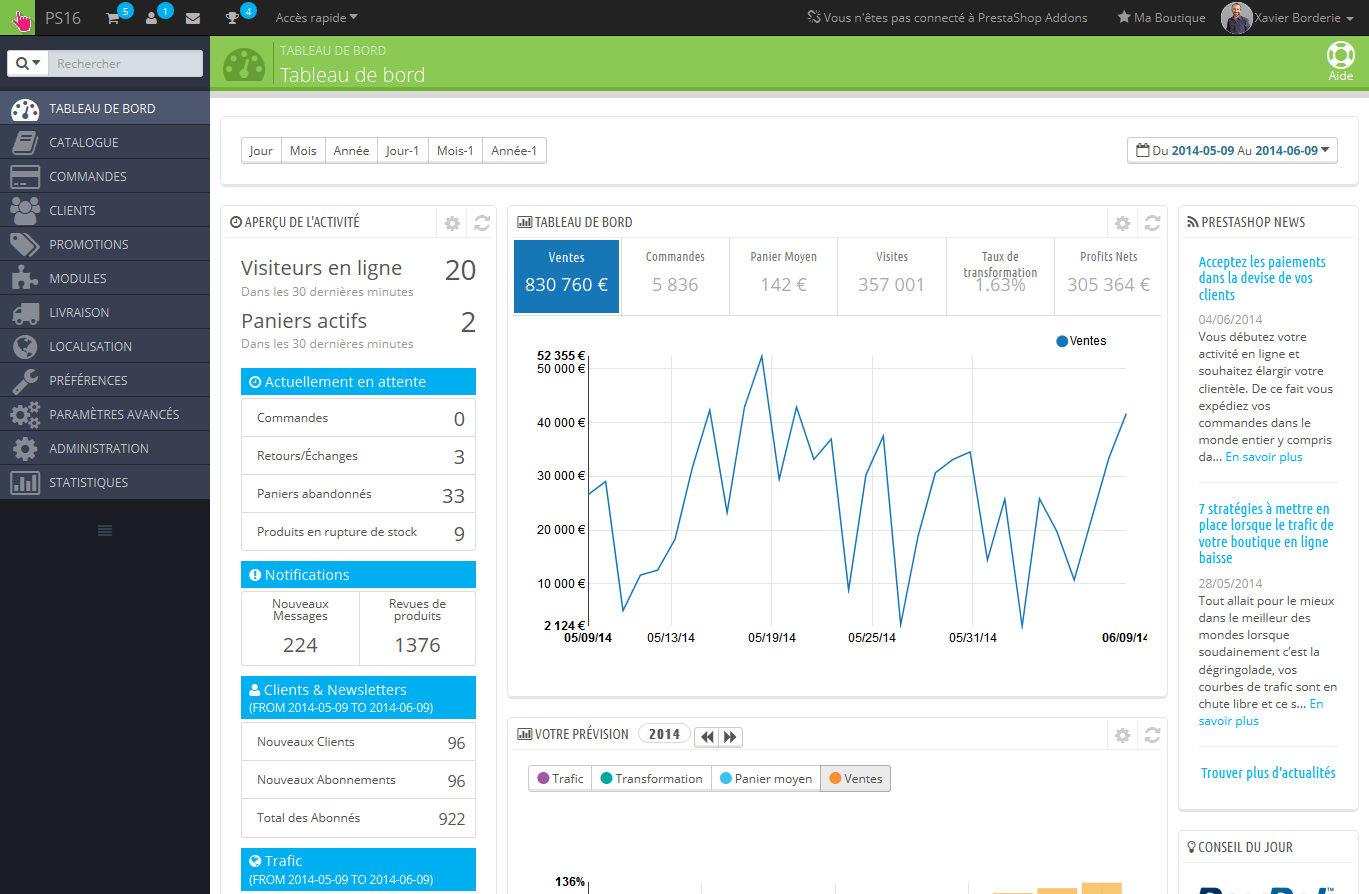
Prenez le temps d'appréhender le tableau de bord – c'est à dire, la première page que vous voyez en vous connectant au back-office. Non seulement vous donne-t-elle un résumé de tout ce que vous devez savoir sur votre boutique à un instant T, avec des liens vers les pages les plus utiles, mais par ailleurs, en tant que nouvel utilisateur de PrestaShop, elle vous donne quelques conseils à propos de réglages auxquels vous devez faire attention.

En haut de la page se trouve une barre sombre contenant une poignée de liens :
Lors de vos activités quotidiennes d'administrateur de boutique, vous aurez régulièrement à parcourir les nombreuses pages et options du back-office.
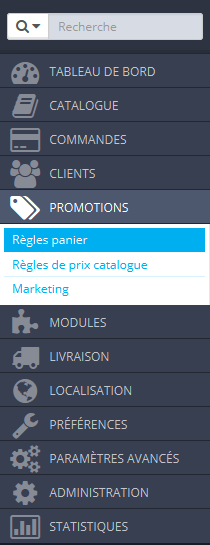
Par défaut, le système de menu de PrestaShop 1.6 est affiché sur le côté gauche de la page. Vous pouvez le faire s'afficher en haut de la page en utilisant l'option "Affichage du menu de l'admin" dans votre page de préférence utilisateur, (à laquelle vous pouvez accéder via le lien qui porte votre nom dans la barre supérieure).
Que ce soit au format horizontal au vertical, le contenu de chaque menu est affiché quand la souris survole le titre du menu, réduisant ainsi la nécessité de charger de nouveaux écrans juste pour accéder aux options d'un menu. En plus de cela, le format vertical peut être réduit pour n'afficher que ses icônes, en cliquant sur l'icône de "lignes parallèles" qui se trouve en bas. |
 Chaque menu correspond à un ensemble donné de tâches :
Chaque menu correspond à un ensemble donné de tâches :
Ce sont là les menus par défaut. Notez que des modules peuvent ajouter de nouveaux menus, de nouvelles pages aux menus existants, ou de nouvelles options aux pages existantes.
Par ailleurs, un menu n'est disponible que si une option est mise en place :
Tous les menus par défaut, dont celui de gestion avancée des stocks, sont expliqués en détail dans ce guide de l'utilisateur.
Un grand nombre de pages de l'administration utilisent des boutons de manière régulière, que ce soit en haut ou en bas de l'écran. Par exemple, la page de création/modification d'un produit peut avoir jusqu'à 8 boutons.
Plus que de simples raccourcis, ils ouvrent de réelles fonctionnalités que vous utiliserez souvent.
Les boutons disponibles varient grandement en fonction du contexte. De fait, deux pages peuvent ne pas avoir le même jeu de boutons. Cela étant, il y en a certains que vous verrez souvent :
Le bouton "modules recommandés" vous permet de voir les modules qui s'appliquent au contexte en cours. Par exemple, la page des transporteurs affiche les modules de la catégorie de modules "Transporteurs & logistique". Cela se révèle très utile pour rapidement trouver le module à installer et à configurer pour obtenir un certain résultat.
La plupart des formulaires du back-office sont validé à l'aide bouton en bas de l'écran :
Depuis la version 1.6.0.7 de PrestaShop, la documentation du logiciel est directement intégrée dans l'interface du logiciel : en cliquant sur le bouton "Aide" depuis n'importe quel page du back-office, l'interface principale se réduit en largeur pour pouvoir afficher une nouvelle colonne sur la droite, contenant la documentation de cette partie du back-office.
Un nouveau clic sur le bouton "Aide" referme la colonne d'aide contextuelle. Si vous ne fermez pas la colonne d'aide, PrestaShop comprendra que vous voulez qu'elle s'affiche sur toutes les pages du back-office, et maintiendra donc la colonne ouverte tant que vous ne l'aurez pas fermée.
Si la zone d'affichage du navigateur web est inférieure à 1220 pixels de large, alors PrestaShop ouvrira la documentation contextuelle dans une nouvelle fenêtre de navigateur plutôt que de réduire l'espace dédié à l'interface principale. |
En bas de la colonne d'aide, un petit formulaire vous permet d'indiquer à l'équipe de PrestaShop si cette aide vous a été utile. Donnez une note à la page d'aide en cliquant sur l'un des 5 niveaux de satisfactions. Si vous cliquez sur l'un des deux niveaux les plus bas, PrestaShop ouvrira un court formulaire vous permettant de préciser vos pensées. Vous pouvez soit le remplir et cliquez sur le bouton "Valider", soit fermer le formulaire en cliquant sur la croix, ce qui enverra simplement votre note à notre serveur.
Explorons maintenant le contenu du tableau de bord lui-même. Il peut paraître encombré au nouvel utilisateur, mais vous découvrirez vite qu'il offre un excellent résumé des activités quotidiennes de votre boutique d'un coup d'oeil.
Le tableau de bord est divisé en 4 zones : une barre horizontale, et trois colonnes.
Par défaut, le tableau de bord utilise des fausses données pour vous permettre de voir comment les données statistiques sont affichées. Lorsque vous utilisez PrestaShop sur une vraie boutique, vous devez désactiver ces fausses données pour utiliser vos vraies données : cliquez sur "Non" dans le bloc "Mode démo" en bas à droite de l'écran. |
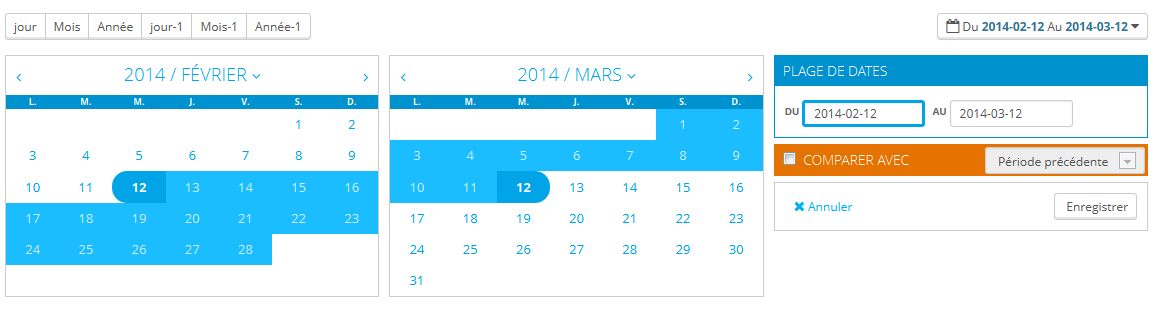
En haut du tableau de bord se trouve une simple barre qui vous permet de choisir la période de temps utilisée pour afficher les statistiques du tableau de bord.
Trois jeux d'options sont disponibles :
Le choix d'une option met à jour tous les blocs de contenu qui se trouvent sur le tableau de bord, afin que les données qu'ils affichent correspondent à cette période seule. Les blocs qui ne présentent pas de statistiques ne sont pas mis à jour.
Pour choisir une période de temps, vous pouvez soit cliquez sur le premier puis le dernier jour de cette période dans le calendrier (l'ordre des jours n'est pas important), ou vous pouvez saisir les dates au format AAAA-MM-JJ dans les champs textuels. Cliquez sur "Appliquer" pour voir le tableau de bord se mettre à jour en fonction de vos réglages.

Vous pouvez également comparer deux périodes de temps en cochant la case "Comparer avec". Sélectionnez la seconde période comme vous l'avez fait pour la première (les deux peuvent se superposer), puis cliquez sur "Appliquer".
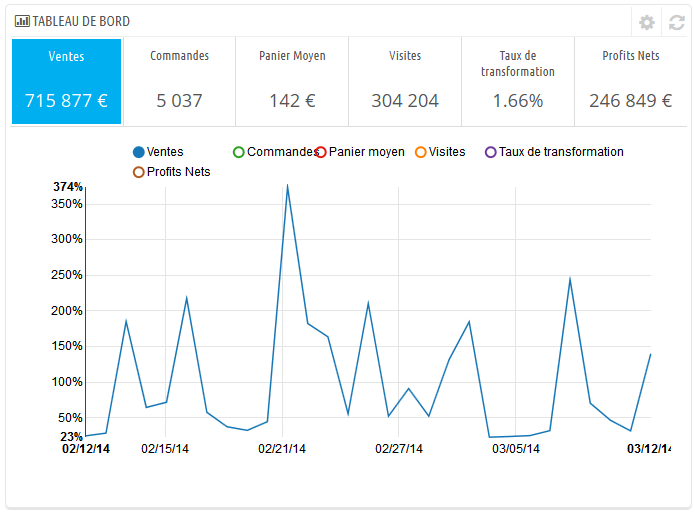
Lorsque vous comparer deux périodes, certains des blocs de contenu sera mis à jour pour indiquer l'évolution des données (voir par exemple le bloc "Tableau de bord", qui présente les données du module Dashboard Trends).
 Par défaut, cette colonne présente les données du module Dashboard Activity, qui rend les principaux chiffres tirés de votre base de données accessibles en un clin d'oeil :
Par défaut, cette colonne présente les données du module Dashboard Activity, qui rend les principaux chiffres tirés de votre base de données accessibles en un clin d'oeil :
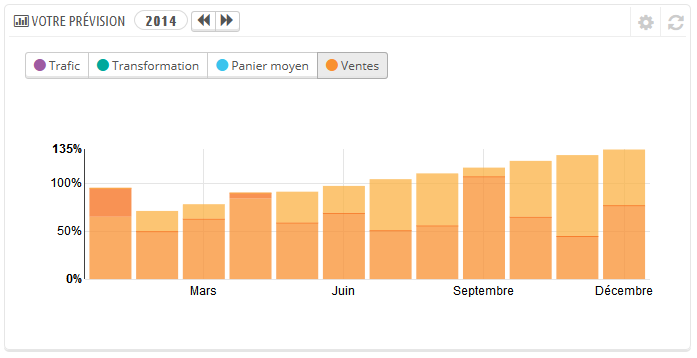
C'est dans la colonne centrale que l'appellation de "tableau de bord" prend toute son importance : cette zone du tableau de bord vous présente les chiffres les plus importants relatifs aux activités quotidiennes de votre site, accompagnés d'un graphique des ventes et d'une liste des dernières commandes. Chaque fois que vous vous connectez à l'administration de votre boutique, vous chercherez surtout à voir l'évolution de ces courbes. C'est ici que vous prendre le pouls de votre boutique.
Par défaut, il y a trois blocs de contenu dans cette colonne, qui sont gérés par des modules :



Cette dernière colonne est informative : elle vous donne des nouvelles de PrestaShop.com, des notifications quand une nouvelle version de PrestaShop est disponible, et des liens utiles.
Elle comprend également un bloc "Mode démo", qui permet d'annuler les données de test utilisées par défaut dans le Tableau de bord, et d'utiliser vos propres données (récupérées par le système de statistiques de PrestaShop).