Spis zawartości
Teraz, gdy Twój PrestaShop 1.6 został już zainstalowany i jesteś zalogowany do panelu administracyjnego, potrzebujesz trochę czasu, by przejść przez jego interfejs administracyjny, zrozumieć jego powiadomienia i wiedzieć, gdzie znaleźć określone informacje.
Konstrukcja obszaru administracyjnego została w wersji 1.6 PrestaShop całkowicie odnowiona, by był bardziej intuicyjny i ergonomiczny i lepiej funkcjonował na urządzeniach mobilnych. Mimo że większość stron i opcji wersji 1.5 znajduje się tam, gdzie mógłbyś ich oczekiwać, trochę czasu może zająć oswojenie się z nimi. |
Stworzyliśmy tę sekcję, by pomóc w odkryciu interfejsu administracyjnego PrestaShop. Został on zaprojektowany, by być bardziej ekonomiczny i łatwiejszy w użyciu, ale należy pamiętać, że powinieneś przeczytać wszystkie rozdziały podręcznika, aby w pełni zrozumieć zalety tego nowego narzędzia e-commerce!
Poświęć trochę czasu na zapoznanie się z pulpitem, czyli pierwszą stroną, którą widzisz po połączeniu się z back-office. Nie tylko daje Ci ona zbiór wszystkiego, co powinieneś w danej chwili wiedzieć o swoim sklepie, z linkami do najbardziej przydatnych stron, lecz także udziela Ci, jako nowemu użytkownikowi PrestaShop, kilku porad odnoszących się do ustawień, na które należy zwracać uwagę.


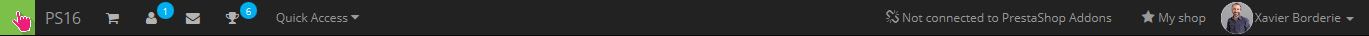
Na górze strony znajduje się ciemny pasek zawierający kilka linków:
Podczas codziennych czynności związanych z administrowaniem sklepem trzeba będzie regularnie przeglądać liczne strony i opcje back-office.
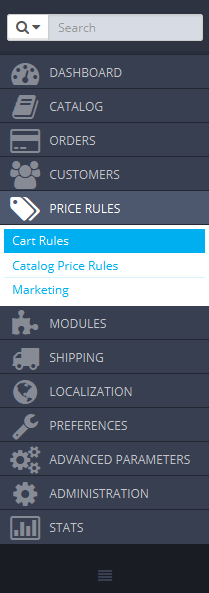
Domyślnie menu systemowe w PrestaShop 1.6 jest wyświetlane po lewej stronie. Możesz je wyświetlić na górze strony, korzystając z opcji „Orientacja menu administracyjnego” na stronie ustawień użytkownika (dostęp do niej masz poprzez link z Twoim imieniem i nazwiskiem znajdujący się w górnym pasku.
Czy to będzie w formacie poziomym, czy pionowym, zawartość każdego menu jest wyświetlana, gdy wskaźnik myszy znajduje się na tytule menu, redukując w ten sposób konieczność ładowania nowych ekranów tylko po to, by uzyskać dostęp do opcji menu. Ponadto format pionowy może być zredukowany tylko do postaci ikon poprzez kliknięcie ikony „linie równoległe” znajdującej się u dołu menu. |
Każde menu odnosi się do danego zbioru zadań:
These are the default menus. Note that modules can add new options to the existing pages, new pages to the existing menus, and even new menus.
Also, one menu is only available when the proper option is set:
All the default standard menus, including the "Stock" menu, are explained in depth in this user guide.
Many of the back-end pages use recurring buttons, either at the top or at the bottom of the screen. For instance, the product edition page can have up to 8 buttons available at the same time.
More than simple shortcuts, they open actual features that you will use very often.
The available buttons vary a lot depending on the context, and therefore two different pages might not feature the same set of buttons. Still, there are a few that you will often see:
The "Recommended modules" button presents you the modules which apply to the current context. For instance, in the "Shipping > Carriers" page, it will display the modules from the "Shipping & Logistics" category of modules. This is very helpful when you need to quickly find which module to install and configure in order to get a given result.
Many of the back-office forms are validated with buttons at the bottom of the screen:
Since version 1.6.0.7 of PrestaShop, the software's documentation is directly embedded into administration interface: clicking on the "Help" button from any back-office page reduces the main interface's width in order to add a new column on the right, which contains the documentation for that section of the back-office.
Another click on the "Help" button closes the contextual help. If you do not close the help column, PrestaShop understands that you want it displayed on every page of the back-office, and thus will maintain the column open until you have clicked to close it.
If the browser's display zone is lower than 1220 pixels width, then PrestaShop will open the contextual documentation in a new browser window rather than reducing the screen space dedicated to the main interface. |
At the bottom of the help column, a small form enables you to tell the PrestaShop team whether the help section has been helpful to you or not. Rate the help page by clicking on one of the 5 levels of satisfaction. If you click on one of the two lowest levels, PrestaShop will open a short form allowing to detail your thoughts? You can either fill it and click on the "Submit" button, or close the form by clicking on the cross, in which case only your rating will be sent to our server.
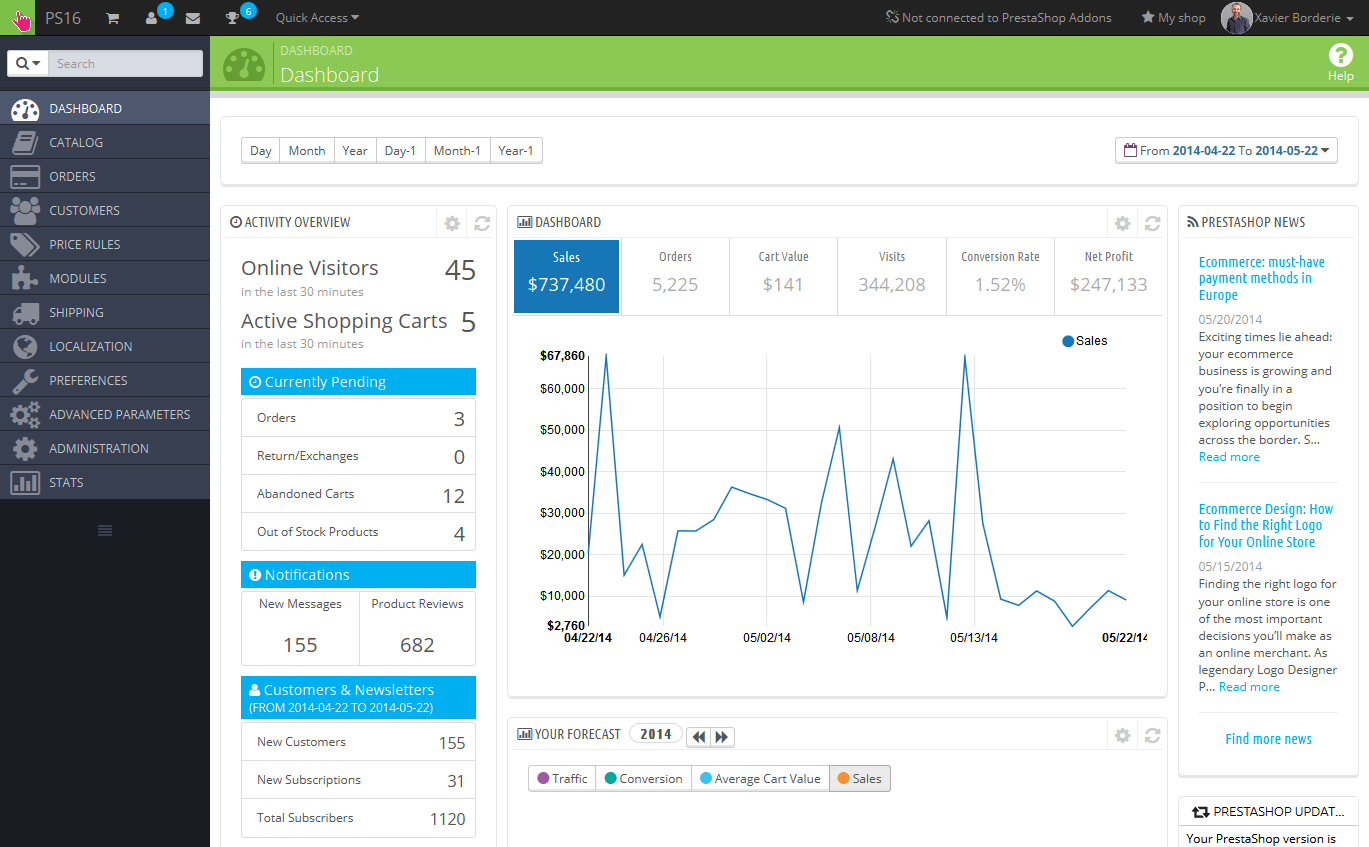
Let's now explore the content of the Dashboard itself. It can feel crowded to a first-time user, but you will find that it gives an excellent summary of your shop's daily activities at a glance.
The Dashboard is divided in 4 main areas: a horizontal bar, and three columns.
By default, the Dashboard uses fake data so that you can better visualize what the various stats are for. When using PrestaShop for a real online store, you must disable this fake data so that your real data is used: click on "No" in the "Demo mode" block at the bottom right of the screen. |
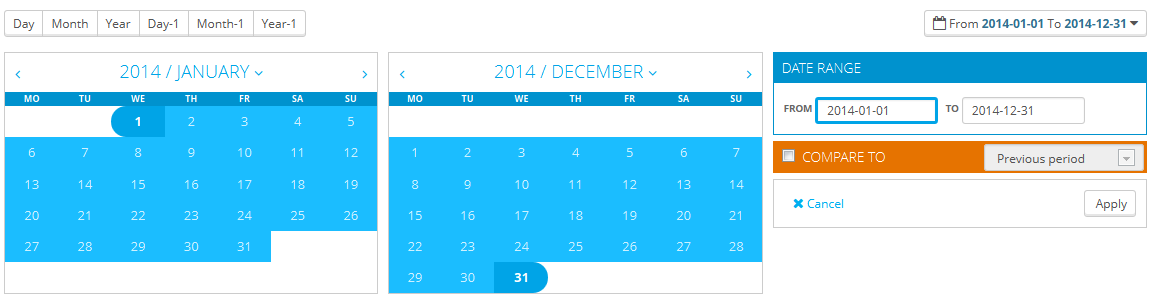
At the top of the Dashboard is a single bar which helps you choose the period of time for the currently displayed dashboard statistics. Three sets of options are available:
Choosing an option updates all the blocks of content that are on the Dashboard so that they display data for the chosen period of time only. Blocks that are not stats-based do not change.
In order to choose a period of time, you can either click the first and last date of that period in the calendar (the clicking order does not matter), or you can type the dates in the YYYY-MM-DD format in the text boxes. Click "Apply" to see the Dashboard change according to your settings.

You can also compare two periods of time together by checking the "Compare To" box. Select the second period as would do for the first one (the two can even overlap), then click on the "Apply" button.
When comparing two periods, some of the content blocks will update to indicate the evolution of the data (see for instance the main "Dashboard" block, which presents data from the Dashboard Trends module).
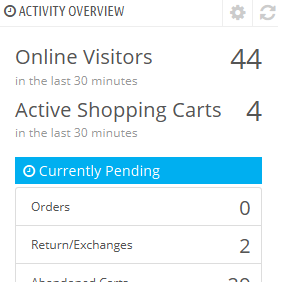
 By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
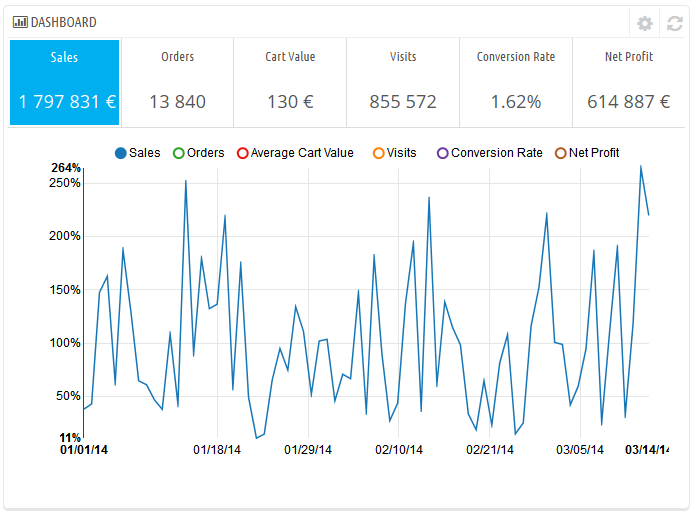
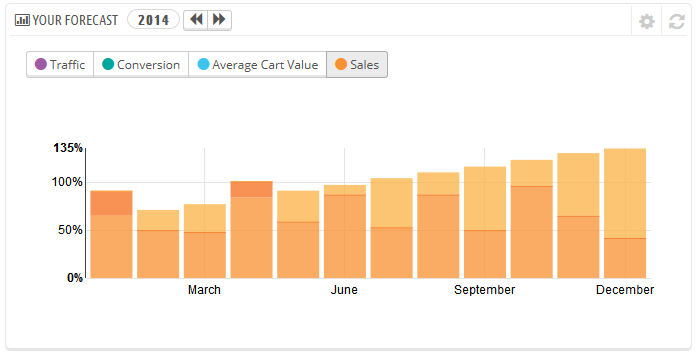
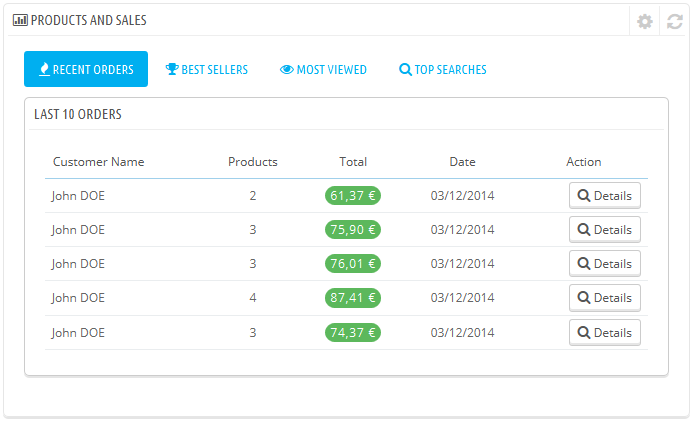
The central column is where the term "dashboard" takes its importance: this area of the Dashboard presents the user (you) with the most important numbers pertaining to his shop's daily activities, along with a graph of sales and a list of the latest orders. Every time you log into your shop's administration area, you will be first and foremost looking at the evolution that these numbers take. This is where you see your shop live and breathe.
By default, there are three blocks of content in this column, which are handled by modules:



This last column is an informational one: it gives you the latest news from PrestaShop.com, notifications about new PrestaShop versions, and useful links.
It also features the "Demo mode" block, from which you can disable the fake data used by default on the Dashboard and use your own data (as gathered by PrestaShop's statistics system).