Tabla de contenidos

Descubriendo el Área de Administración
Ahora que ya tiene instalado PrestaShop 1.6 y que ha iniciado sesión correctamente en su área de administración, debe asegurarse de aprender a navegar y a manejar con soltura esta interfaz de administración, comprendiendo sus notificaciones y sabiendo donde encontrar cada información específica.
El diseño del área de administración ha sido completamente renovado y modernizado en la versión 1.6 de PrestaShop con el fin de presentar una interfaz más intuitiva y ergonómica – así como para funcionar mejor sobre dispositivos móviles. Aunque la mayoría de páginas y opciones de la versión 1.5 se encuentran todavía en donde espera encontrarlas, es posible que le lleve un tiempo acostumbrarse a esta nueva distribución. |
Hemos creado este capítulo para ayudarle a descubrir y aprovechar al máximo la interfaz de administración de PrestaShop. Aunque esta interfaz ha sido diseñada para ser muy ergonómica y fácil de usar, debería leer esta guía de principio a fin para comprender perfectamente todo el potencial de su nueva herramienta de negocios online!
Visión general de la interfaz principal
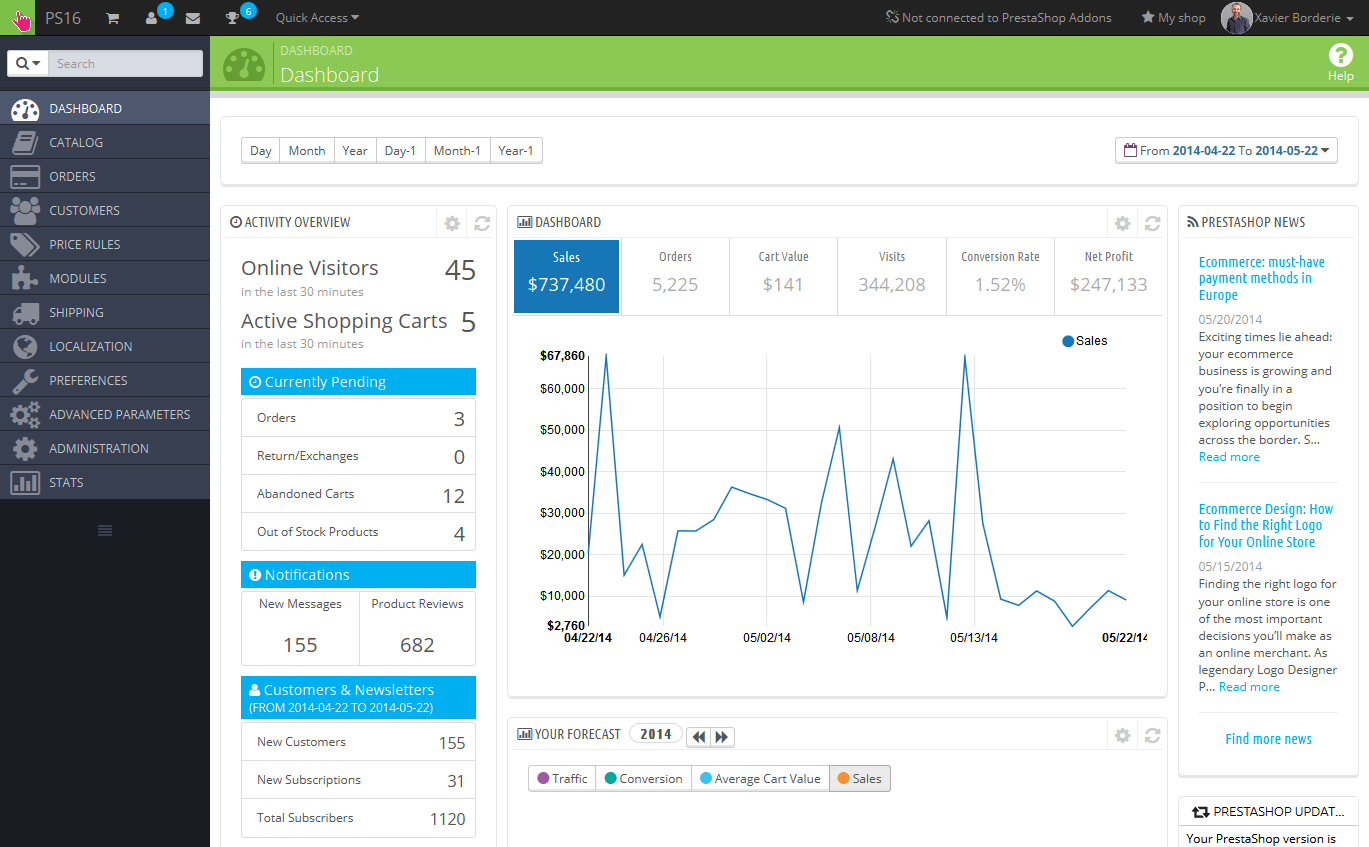
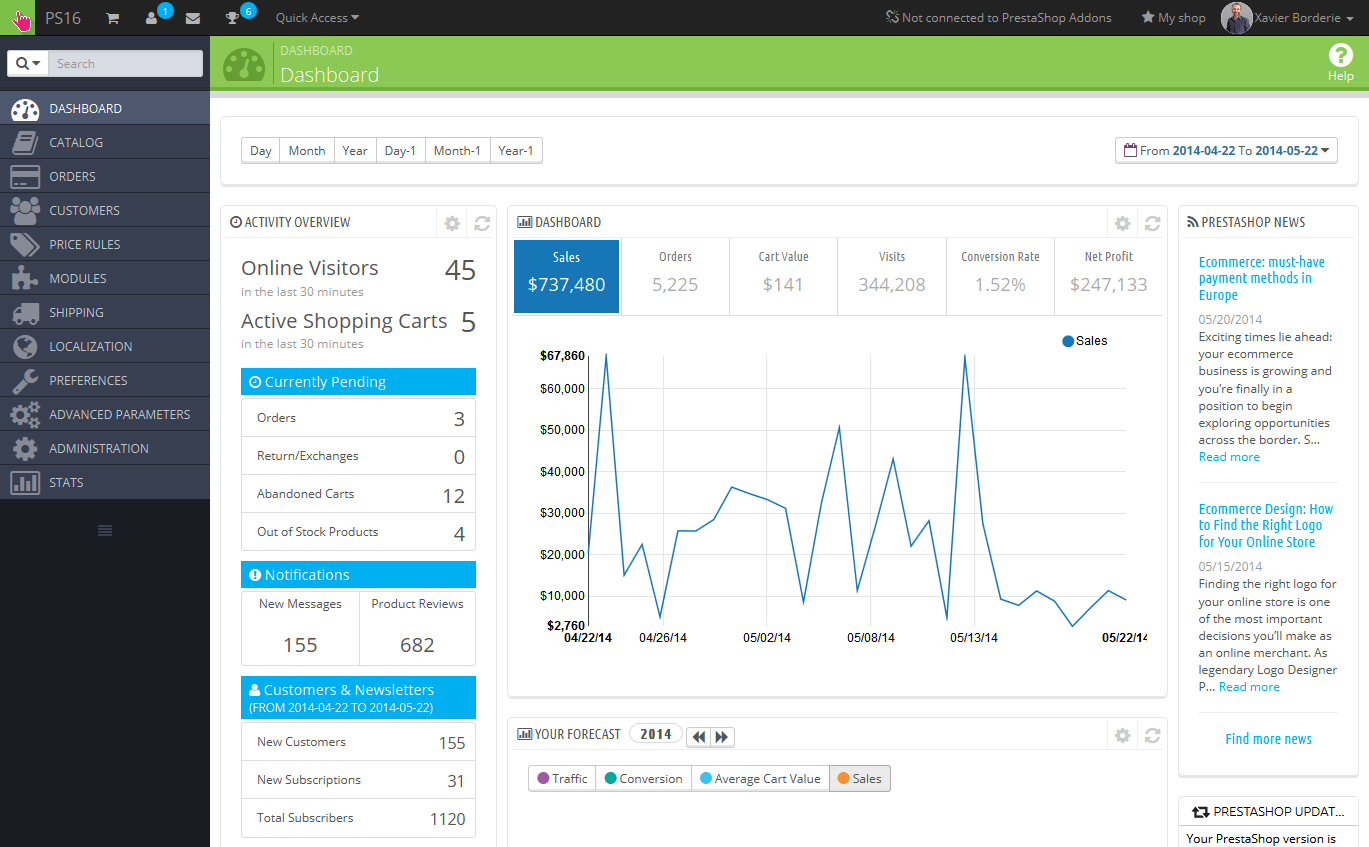
Tómese un tiempo para examinar el Panel de control. La primera página que verá al iniciar sesión en su back-office es la página de Inicio. Ésta no sólo le presenta un resumen de todo lo que necesita saber sobre su tienda en cualquier momento dado, junto con enlaces rápidos a las páginas principales más utilizadas, sino que como principiante en PrestaShop, también le ofrece consejos sobre asuntos que debería revisar.

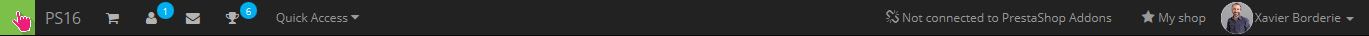
La barra superior

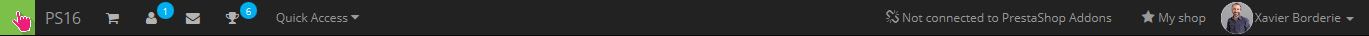
En la parte superior del back-office se encuentra una barra de color negro que contiene un puñado de enlaces:
- (nombre de su tienda). Desde cualquier página donde se encuentre, este enlace le lleva de regreso a la página principal (página de Inicio) de su panel de control.
- Icono carrito. Un globo de ayuda emergente indica el número de nuevos pedidos, si los hubiera. Al hacer clic sobre éste, se abre una panel que presenta los nuevos pedidos que se han producido desde la última vez que hizo clic en este icono. Desde aquí, puede visualizar los detalles de uno de estos nuevos pedidos, o ir a la página que muestra el listado completo de pedidos.
- Icono persona. Un globo de ayuda emergente indica el número de nuevos clientes registrados en la tienda, si los hubiera. Al hacer clic sobre éste, se abre una panel que presenta los últimos clientes registrados. Desde aquí, puede visualizar los detalles de uno de estos nuevos clientes, o ir a la página que muestra el listado completo de clientes.
- Icono Correo. Un globo de ayuda emergente indica el número de mensajes nuevos recibidos en el servicio de atención al cliente, si los hubiera. Al hacer clic sobre éste, se abre una panel que presenta uno de estos nuevos mensajes recibidos en el área de atención al cliente, o ir a la página que muestra el listado completo de mensajes.
- Icono trofeo. Un globo de ayuda emergente indica el número de nuevas medallas, si las hubiera. Al hacer clic sobre éste, se abre una panel que presenta su progreso como comerciante. Desde aquí, puede acceder a la página que muestra el listado completo de medallas (logros) y puntos, del módulo "Experiencia Comercial".
- Acceso rápido. Este es el menú de Enlaces rápidos, que presenta los enlaces más útiles, los cuales se establecen en la página de "Acceso rápido" en el menú "Administración".
- Enlace "No conectado a PrestaShop Addons". Abre una nueva ventana modal que le permite conectar su tienda al mercado de componentes (Prestashop Addons), y así obtener actualizaciones de los módulos y los temas que usted compró.
- Enlace "Mi tienda". Abre en una nueva pestaña del navegador el front-end de su tienda.
- Enlace (su nombre). Un panel desplegable que le sirve como recordatorio de la cuenta que con la que está conectado actualmente.
- Enlace "Mis preferencias". Le dirige a la página de preferencias de su cuenta, donde puede establecer algunas opciones personales (por ejemplo, el idioma del back-office o la contraseña).
- Enlace "Cerrar sesión". Le desconecta de la cuenta de usuario actual.
Los menús
A lo largo de sus actividades diarias administrando su tienda, tendrá que navegar a través de muchas páginas y opciones del back-office.
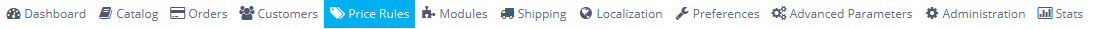
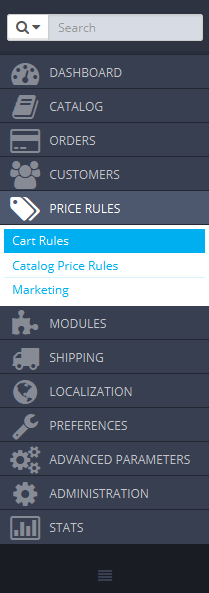
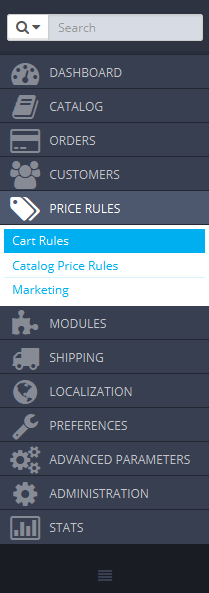
Por defecto, el sistema de menús en PrestaShop 1.6 se muestra en el lado izquierdo de la página. Puede cambiar la posición y orientación de este menú sitúandolo en la parte superior de la página utilizando la opción "Orientación del menú de administrador" en su página personal de preferencias (opción a la que puede acceder a través del enlace que lleva su nombre en la barra superior - véase en el cápitulo anterior: Enlace (su nombre -> Enlace "Mis preferencias"). 
Tanto en posición vertical como en horizontal, el contenido de cada menú es mostrado cuando el ratón es posicionado sobre el título del menú, reduciendo así la necesidad de cargar nuevas pantallas tan sólo para acceder a las opciones del menú. En adición a lo anterior, la orientación vertical puede ser minimizada para tan sólo trabajar con sus iconos haciendo clic sobre el icono de "líneas paralelas" situado en la parte inferior de este menú. |
Cada menú pone en acción un conjunto de tareas y contextos:
- Campo de búsqueda con lista desplegable. Le permite buscar dentro del contenido de su tienda.
- Catálogo. Este es el corazón de su tienda, donde podrá añadir productos, crear categorías, configurar los transportistas y proveedores...
- Pedidos. Una vez que los clientes empiezan a añadir productos en sus carritos, comenzará a ver los pedidos en este menú, junto con las facturas resultantes. Aquí es también donde usted gestionará las devoluciones de mercancía, las notas de crédito y el servicio preventa al cliente, entre otras cosas.
- Clientes. Aquí puede acceder a toda la información acerca de sus clientes, y editar sus direcciones, crear grupos de clientes a los cuales se les puede aplicar descuentos especiales, gestionar el servicio de atención al cliente, e incluso gestionar títulos sociales si es necesario .
- Reglas de descuentos. Un menú muy específico, que le permite crear fácilmente vales y promociones de descuento a través de un conjunto de reglas.
- Módulos. Amplíe el poder y la utilidad de su tienda añadiendo y activando módulos: más de un centenar de ellos vienen incluidos por defecto junto con Prestashop, pero puede adquirir muchos más en el mercado de Complementos (http://addons.prestashop.com/). Este menú también permite administrar sus temas, y poder elegir donde posicionar los bloques de contenido de sus módulos en el tema (incluyendo la funcionalidad Live Edit). Una última página de menú le permite aplicar ajustes globales a los módulos de pago.
- Transporte. Todo lo relacionado con los transportistas y gastos de envío, así como a su comercialización por grupos.
- Localización. Le ayuda a configurar los valores regionales de su tienda, tales como idioma y traducción, divisas, unidades, impuestos y reglas fiscales, y entidades geográficas (regiones, países, etc.)
- Preferencias. PrestaShop es una solución de comercio electrónico muy configurable, por lo que puede modificar casi cualquiera de sus comportamientos utilizando este menú que presenta las preferencias de todas las funcionalidades.
- Parámetros avanzados. Este menú contiene enlaces a herramientas y páginas de información que son demasiado específicas como para encajar y tener cabida en otros menús, tales como la configuración del servicio web (webservice), la herramienta de copia de seguridad de la base de datos, o el rendimiento de la página, entre otros.
- Administración. Aquí se presentan los ajustes relativos al propio back office; por ejemplo, el contenido del menú de acceso rápido, la lista de empleados y permisos, y el orden de los menús, entre otros.
- Estadísticas. Este menú le da acceso a todas las numerosas estadísticas y gráficos recogidos y generados por PrestaShop.
Estos son los menús predeterminados. Tenga en cuenta que los módulos pueden añadir nuevas opciones a las páginas existentes, nuevas páginas a los menús existentes, e incluso nuevos menús.
Además de lo indicado anteriormente, hay un menú que sólo se encuentra disponible cuando la opción adecuada está establecida:
- Existencias (Stock). Este menú le da acceso a la funcionalidad de gestión de stock, donde puede gestionar sus almacenes, realizar movimientos de stock y pedir suministros a sus proveedores.
Éste puede ser habilitado a través de la página de preferencias de "Productos": activando la opción "Habilitar la administración avanzada de stock" (en la sección "Inventario de Productos").
Todos los menús estándar por defecto, incluyendo el menú de "Existencias", se explican en profundidad en esta guía de usuario.
Los botones
Muchas de las páginas del back-end tienen botones recurrentes, tanto en la parte superior como en la parte inferior de la pantalla. Por ejemplo, la página de edición de productos puede presentar hasta 8 botones disponibles.
Además de servir como simples accesos directos, ellos le dan acceso a las funcionalidades existentes que se utilizan con mayor frecuencia.
Los botones disponibles varían mucho dependiendo del contexto, y por lo tanto dos páginas podrían no contar con el mismo conjunto de botones. Sin embargo, hay algunos que verá muy asiduamente:
- Añadir nuevo. Abre la página de creación del contexto actual.
- Módulos recomendados. Abre una ventana emergente que contiene los módulos disponibles en el contexto actual.
- Ayuda. Abre la documentación en línea disponible para la página actual.
El botón "Módulos recomendados" presenta los módulos que se aplican al contexto actual. Por ejemplo, la página "Transporte > Transportistas", mostrará los módulos disponibles en la categoría de módulos "Envíos y Logística". Esto es muy útil cuando necesite encontrar rápidamente qué módulo instalar y configurar para obtener un resultado determinado.
Muchos de los formularios del back-office son validados con botones situados en la parte inferior de la pantalla:
- Guardar. Guarda el contenido de la página actual y retorna al listado de artículos existentes.
- Guardar y permanecer. Guarda el contenido de la página actual y mantiene la página abierta.
- Cancelar. Retorna al listado de artículos existentes.
Ayuda contextual
Desde la versión 1.6.0.7 de PrestaShop, la documentación del software está integrada directamente en la interfaz de administración: al hacer clic en el botón "Ayuda" en cualquiera de las páginas del back-office se reduce el ancho de la interfaz principal, mostrándose una nueva columna a la derecha que contiene la documentación para la sección actual del back-office.
Al realizar otro clic sobre el botón "Ayuda" se cierra la ayuda contextual. Si no cierra la columna de ayuda, PrestaShop entiende que quiere que ésta le sea mostrada en cada página del back-office, y por lo tanto mantendrá la columna abierta hasta que haga clic en el botón para cerrarla.
If the browser's display zone is lower than 1220 pixels width, then PrestaShop will open the contextual documentation in a new browser window rather than reducing the screen space dedicated to the main interface. |
At the bottom of the help column, a small form enables you to tell the PrestaShop team whether the help section has been helpful to you or not. Rate the help page by clicking on one of the 5 levels of satisfaction. If you click on one of the two lowest levels, PrestaShop will open a short form allowing to detail your thoughts? You can either fill it and click on the "Submit" button, or close the form by clicking on the cross, in which case only your rating will be sent to our server.
The Dashboard
Let's now explore the content of the Dashboard itself. It can feel crowded to a first-time user, but you will find that it gives an excellent summary of your shop's daily activities at a glance.
The Dashboard is divided in 4 main areas: a horizontal bar, and three columns.
By default, the Dashboard uses fake data so that you can better visualize what the various stats are for. When using PrestaShop for a real online store, you must disable this fake data so that your real data is used: click on "No" in the "Demo mode" block at the bottom right of the screen. |
The horizontal bar
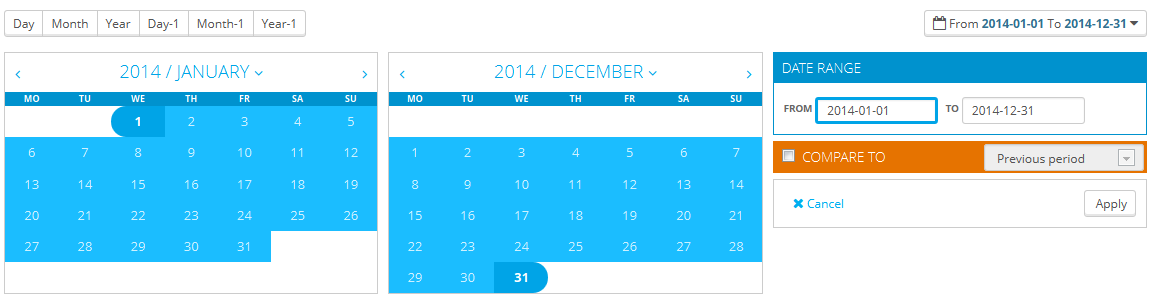
At the top of the Dashboard is a single bar which helps you choose the period of time for the currently displayed dashboard statistics. Three sets of options are available:
- Current day, month or year.
- Previous day, month or year.
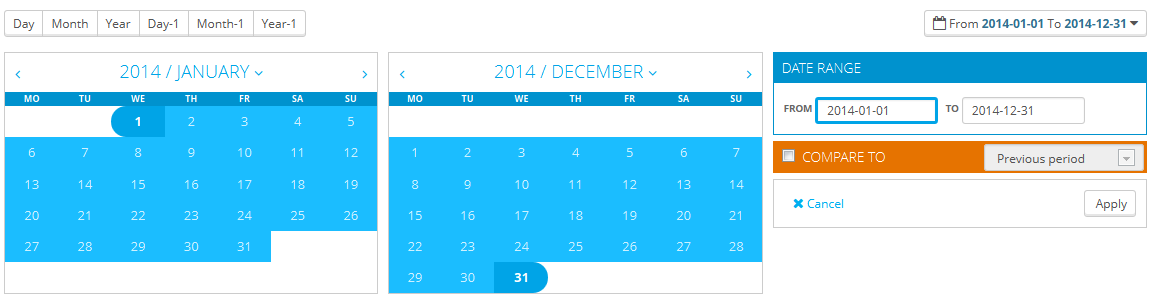
- Precise date selection (the button on the right, which opens a date selector).
Choosing an option updates all the blocks of content that are on the Dashboard so that they display data for the chosen period of time only. Blocks that are not stats-based do not change.
In order to choose a period of time, you can either click the first and last date of that period in the calendar (the clicking order does not matter), or you can type the dates in the YYYY-MM-DD format in the text boxes. Click "Apply" to see the Dashboard change according to your settings.

You can also compare two periods of time together by checking the "Compare To" box. Select the second period as would do for the first one (the two can even overlap), then click on the "Apply" button.
When comparing two periods, some of the content blocks will update to indicate the evolution of the data (see for instance the main "Dashboard" block, which presents data from the Dashboard Trends module).
The left column
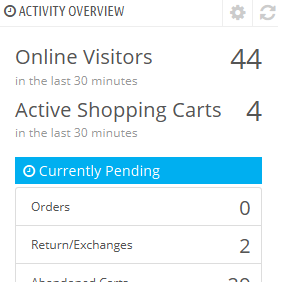
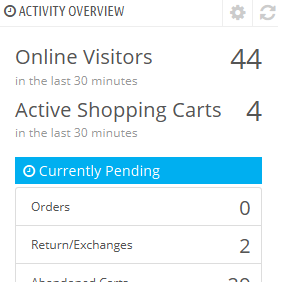
 By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
- Online visitors in the last 30 minutes.
- Active shopping carts in the last 30 minutes.
- Currently pending orders, return/exchange inquiries, abandoned carts and out of stock products.
- Notifications for new messages, order inquiries and product reviews.
- New customers and new newsletter subscriptions.
- Traffic statistics: visits, unique visitors, traffic sources and direct links.
The central column
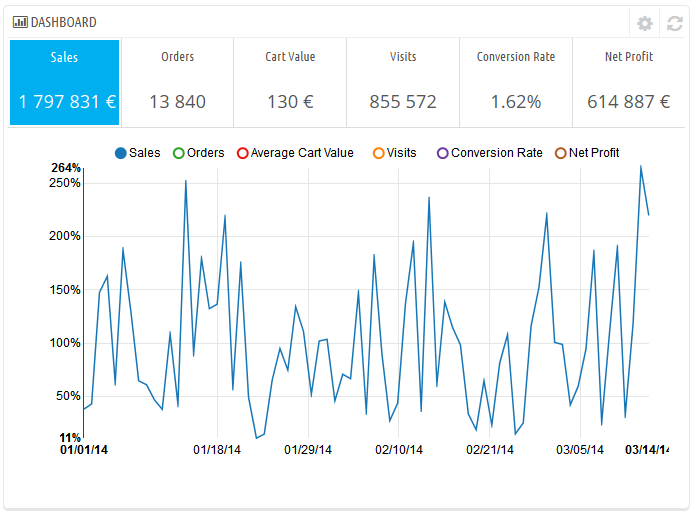
The central column is where the term "dashboard" takes its importance: this area of the Dashboard presents the user (you) with the most important numbers pertaining to his shop's daily activities, along with a graph of sales and a list of the latest orders. Every time you log into your shop's administration area, you will be first and foremost looking at the evolution that these numbers take. This is where you see your shop live and breathe.
By default, there are three blocks of content in this column, which are handled by modules:
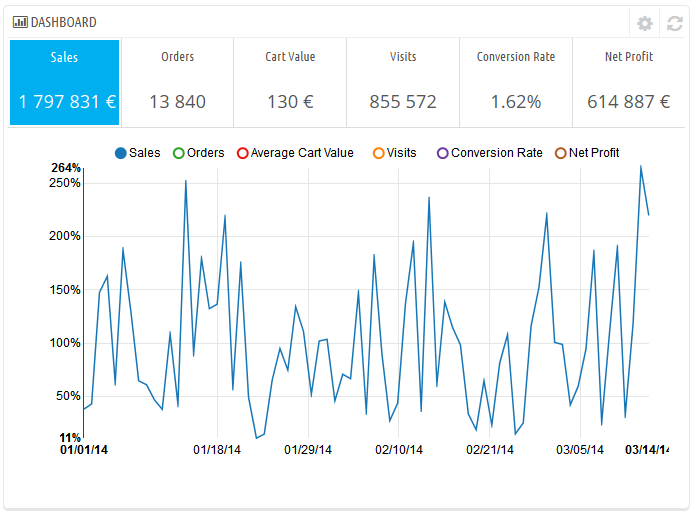
- Dashboard (Dashboard Trends module). This is the main block of information on the dashboard. With its various graphics, it really helps you see if your shop is headed in the right direction or not. Click on one of the graphic type to display it. Additionally, when comparing two time periods, it displays the evolution of each figure in percentages. Hover the graphic with your mouse to see the details.

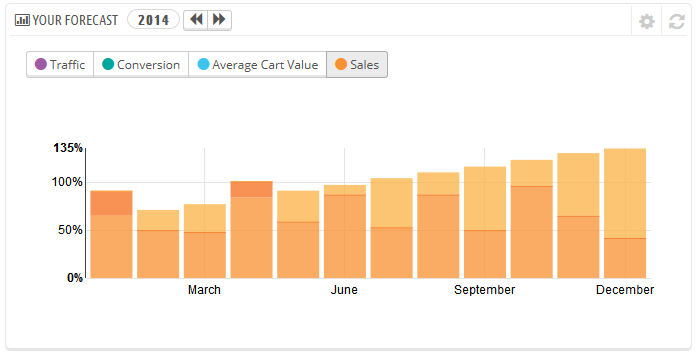
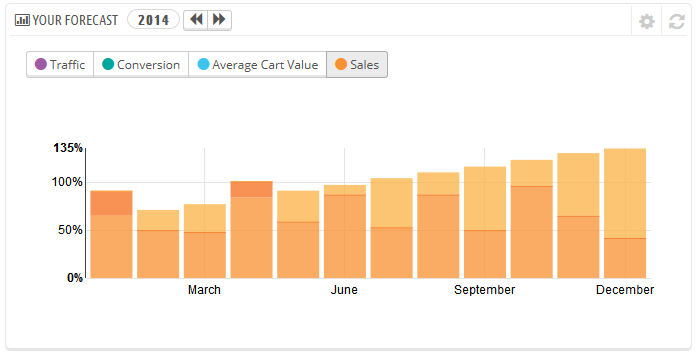
Clicking on its configuration icon (top right) open a new page where you can set various expenses that your shop has (bank wire fee, average shipping fee, hosting expenses, etc.), in order to better indicate your trends. - Your Forecast (Dashboard Goals module). This block presents you with the goals you have for the coming months, and how your shop is doing as compared to them. Hover the graphic with your mouse to see the details.

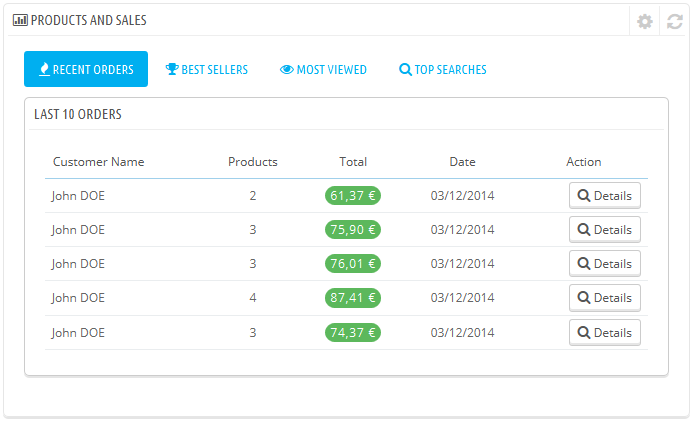
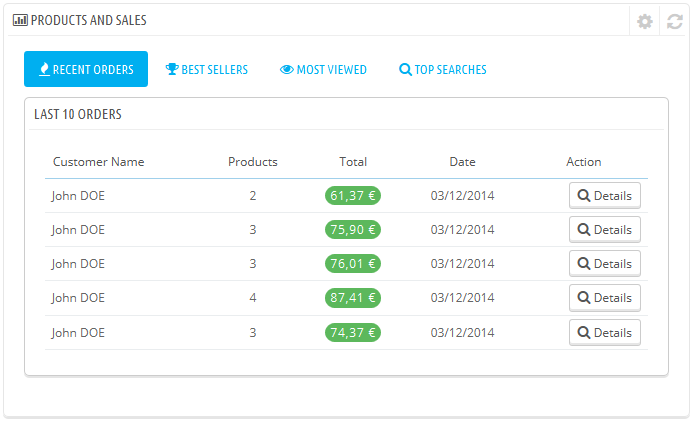
Depending on your monthly results, you should update your forthcoming goals. You can set your goals in the block's configuration form (top right of the block), and fill in your expectations month per month in terms of traffic, conversion rate, and average cart value. The "Sales" column will be updated according to the goals set in the other columns (for instance, for a 1000 visitors with a 2% conversion rate and a $10 average cart, you would get 1000*(2/100)*10 = $200). You can change the currency in the "Currencies" page under the "Localization" menu. - Products and sales (Dashboard Products module). This block presents you with a table of your latest orders and a ranking of your products: best sellers, most viewed and top searches (as searched in your shop's search form, not from search engines).

You can set the number of items to display in each by opening the block's configuration form
The right column
This last column is an informational one: it gives you the latest news from PrestaShop.com, notifications about new PrestaShop versions, and useful links.
It also features the "Demo mode" block, from which you can disable the fake data used by default on the Dashboard and use your own data (as gathered by PrestaShop's statistics system).




 By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance: