Добавление товаров в каталог – это ключ к созданию своего магазина но, хотя PrestaShop и упростил эту процедуру на сколько это возможно, вам всё равно понадобится помощь, чтобы приспособится к управлению этим модулем. На деле, для возможности управления вам необходимо будет заполнить информацией множество страниц и подтвердить большое количество форм запросов.
Целью данной главы руководства является ознакомление со всеми вкладками меню, которые не были описаны в предыдущей главе (“Добавление продуктов и категорий”), объяснение каждой запрашиваемой формы и каждого окна, чтобы вы могли быстро выйти на новый уровень в управлении магазином, знали какую полезную информацию можно предоставлять вашим клиентам и, в конечном счёте, чтобы могли продавать больше товаров.
В данном руководстве, посвященном настройке каталога продукта, мы столкнемся с тем, как использовать несколько ключевых страниц меню “Каталог”.
Страница “Продукты” с большим количеством вкладок по каждому продукту, в деталях описана в предыдущей главе “Добавление продукта и категории”.
Настройки страницы «Категории» детально описаны в предыдущей главе “ Добавление продукта и категории ”.
Страница “Мониторинг” является главной страницей, на которую необходимо обращать внимание , чтобы управлять каталогом наилучшим образом.

Вы видите 4 блока::
Страницу “Мониторинг” необходимо просматривать регулярно, чтобы лучше управлять вашим каталогом.
Атрибуты товара являются ключевым моментом для вариативности товара (или “комбинаций” в интерфейсе PrestaShop): вы можете создавать варианты продукта, если поменяется хотя бы один из его атрибутов.
Атрибуты товара - это его характеристики, которые могут меняться в вариантах товара, под одним названием, например: цвет, вместимость, вес и тд. Вы можете использовать всё атрибуты, которые меняются в версиях, но только не цену.
Разница между атрибутом и характеристикой зависит от самого продукта. Некоторые продукты могут иметь одно и то же свойство, но одно будет атрибутом, созданным для того, чтобы создать вариант продукта, другое же будет просто его неотъемлемой характеристикой. К примеру, клиент покупает версию iPod, которая опирается на атрибуты (цвет, объём диска), но не на характеристики (вес, размер). Тогда как, другой магазин может продавать футболки, варианты которых зависят от атрибутов (цвета, размера, пола), но не от характеристик (веса). |
Атрибуты настраиваются по каждому продукты, через страницу “Продукты”, под меню “Каталог” но, сперва, они должны быть зарегистрированы в вашем магазине через страницу “Атрибуты и параметры”, под меню “Каталог”.
Вы можете установить порядок атрибутов, при помощи стрелок в графе “Порядок отображения”.
Графа “Действия” предоставляет иконки для редактирования, удаления и “+” иконку, нажав, на которую, вы сможете посмотреть параметры атрибута. Здесь, вы можете, сортировать, редактировать, удалять параметры, если хотите.

Добавить атрибут или, иначе говоря, группу возможностей в пределах варианта (цвет, вместимость, материал), вы можете, выбрав опцию “Добавить новый атрибут”. После чего появится новая страница.

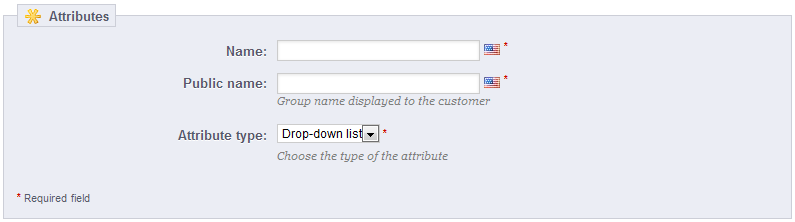
Заполните форму:
При использовании блока модуля многоуровневой навигации доступны ещё три функции. Они не крепко привязаны к многоуровневой навигации и предоставляют возможность ввода прямого URL для каждого варианта продукта. Таким образом, эти функции дают возможность покупателям отправлять правильные ссылки друзьям и при этом, ещё увеличивать количество запросов в вашей поисковой системе.
Клиент может получить URL просто, кликнув по атрибуту на странице продукта: URL меняется, добавляются некоторые детали, например: #/color-metal или #/disk_space-16gb/color-green. Генератор многоуровневой навигации также имеет пользу от этой функции, отсюда и текст описания ”Специфический URL формат в блоке многоуровневой генерации” и “Использовать данный атрибут в модуле многоуровневой навигации с, генерируемым URL ”. |
Сохраните ваш новый атрибут, чтобы вернуться к списку атрибутов, и затем нажать “Добавить новые параметры”. Появится новая страница.

Заполните форму.
Следующие поля появляются лишь в случае с атрибутом цвета.
Вы также можете добавлять больше параметров для одного и того же атрибута, сохраняя изменения при помощи кнопки “Сохранить и затем добавить параметр”.
Две опции ещё остаются доступными, в режиме модульного блока многоуровневой навигации. Они не крепко привязаны к многоуровневой навигации и предоставляют возможность ввода прямого URL для каждого варианта продукта. Таким образом, эти функции дают возможность покупателям отправлять правильные ссылки друзьям и при этом, ещё увеличивать количество запросов в вашей поисковой системе.
Клиент может получить URL просто, кликнув по атрибуту на странице продукта: URL меняется, добавятся некоторые детали, например: #/color-metal или #/disk_space-16gb/color-green. Генератор многоуровневой навигации также получает пользу от этой функции, отсюда и текст описания ”Специфический URL формат в блоке многоуровневой генерации”. |
Основной список представляет собой все зарегистрированные вами атрибуты. Вы можете редактировать или удалять каждый атрибут, используя кнопки справа от вкладки или, просматривать их параметры, нажав на изображение “+”, которое открывается в дополнительной вкладке.
Вы также можете установить порядок атрибутов на front-office, нажав на изображения в виде стрелок, или перетягивая каждое поле в графу “Порядок”.
После того, как ваши атрибуты на месте, и их параметры установлены, вы можете создавать вариации продуктов (или их комбинации), в каждой вкладке продукта “Комбинации”, страницы ”Продукт” и меню “Каталог”.
Характеристики представляют собой внутренние свойства товара: они остаются неизменными во всех вариантах продукта (или “комбинациях”).
Характеристики - это те же атрибуты (см. выше), не возможно создать вариации продуктов на основе характеристик.
Разница между атрибутом и характеристикой зависит от самого продукта. Некоторые продукты могут иметь одно и то же свойство, но одно будет атрибутом, созданным для того, чтобы формировать вариант продукта, другое же будет просто его неотъемлемой характеристикой. К примеру, клиент покупает версию iPod, которая опирается на атрибуты (цвет, объём диска), но не на свойства (вес, размер). Тогда как, другой магазин может продавать футболки, варианты которых зависят от атрибутов (цвета, размера, пола), но не от свойств (веса). |
Характеристики настраиваются по каждому продукту, через страницу “Продукты”, под меню “Каталог” но, сперва, они должны быть зарегистрированы в вашем магазине, через страницу “Характеристики”, под меню “Каталог”.
Вы можете установить порядок характеристик, при помощи стрелок в графе “Порядок отображения”
Графа “Действия” предоставляет иконки для редактирования, удаления и “+” иконку, нажав, на которую, вы сможете посмотреть параметры характеристики. Здесь, вы можете, сортировать, редактировать, удалять параметры, если хотите.

Нажмите на кнопке “Добавить новую характеристику”. Появляется простая форма. В ней вы называете характеристику, например: типы наушников одного плейера.
Дайте название новой характеристике, и сохраните её, вернувшись в список атрибутов, затем нажмите “Добавить новый параметр характеристики”. Появится новая страница.

Заполните форму.

Вы имеете возможность задавать больше параметров одной и той же характеристике, сохранив изменения при помощи опции “Сохранить и добавить следующий параметр”.
В результате, в основном списке отобразятся все ваши зарегистрированные характеристики. Вы можете, как редактировать и удалять их при помощи кнопок справа, так и просматривать их параметры, нажав на иконке с изображением “+”, которая открывается в дополнительной вкладке.
Вы также можете задавать порядок отображения характеристик на front-office, нажимая на иконки с изображением стрелок, или перетягивая поля курсором.
Если вы сами не производите товар, вам следует зарегистрировать производителей вашего товара в PrestaShop.
В PrestaShop, ярлык производителя находится сразу же за продуктом. Если вы продаёте собственный товар, вам необходимо позиционировать себя в PrestaShop, как производителя. Затем, вы сможете удалить блок производителей в левой части сайта: 1. Откройте страницу “Порядок”, в меню “Модули”. 2. Найдите секцию “Блоки левой графы” 3. Найдите “Блок производителя” в этой секции, и нажмите на иконке корзины этого блока. |
На внешнем интерфейсе вашего магазина, список производителей представлен в алфавитном порядке. Вы не можете менять этот порядок. Новые производители автоматически не активируются в списке. Вы должны подключить их, чтобы они отображались в онлайн-режиме, даже если в списке нет ещё ни одного продукта. |
Вводя информацию о производителях, ваши посетители смогут быстро получать доступ ко всем продуктам необходимого им производителя. Это упрощает навигацию по вашему сайту.

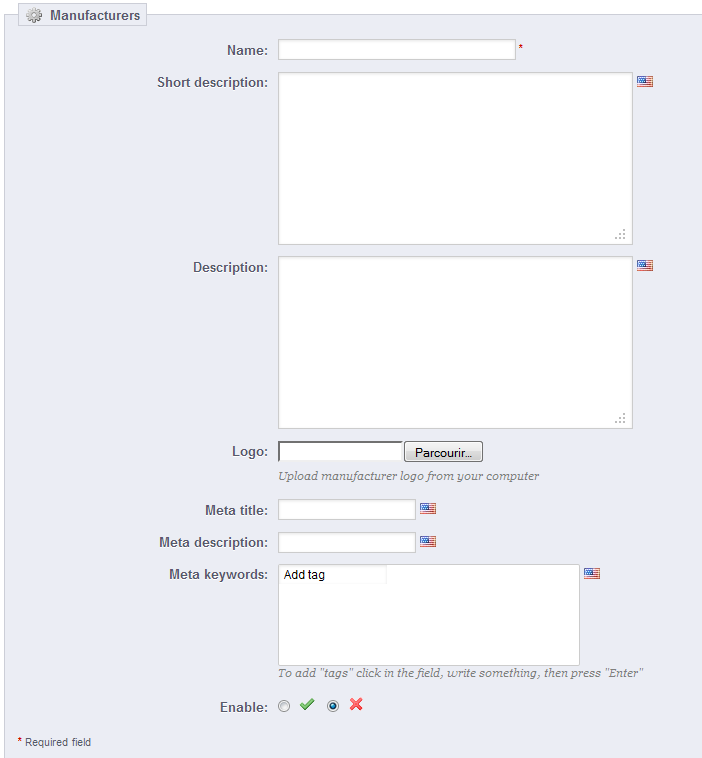
Нажмите кнопку “Добавить нового производителя” и появится форма.

Заполните все поля.
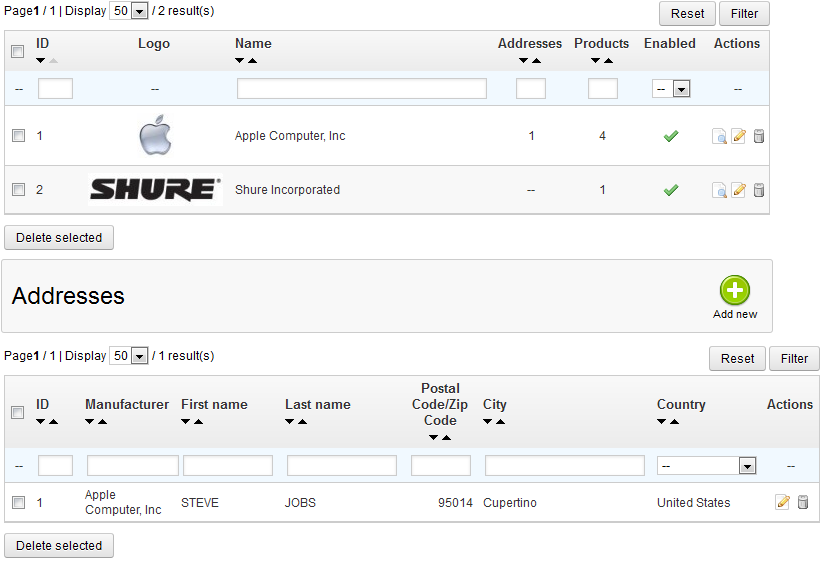
Сохраните изменения, чтобы вернуться в список производителей. Здесь вы сможете:
Опция находится вверху страницы “Производитель”, во вкладке “Адреса”. В PrestaShop можно разместить адрес каждого производителя. Эта опция будет служить вам памяткой; у вас всегда будут под рукой контакты производителя, доступные в PrestaShop.

Функция “Постащики” является выборочной, если уже у вас есть производитель, который поставляет товар. Всё зависит от ваших потребностей но, если производитель и поставщик - это не одно и тоже в вашем случае, тогда вам необходимо регистрировать в системе магазина как производителя, так и поставщика, и связывать их с продуктами.
В PrestaShop, поставщик - это фирма, которая поставляет продукт. Если вы продаёте свои продукты, вам следует позиционировать себя в PrestaShop, как поставщика. Затем, вы сможете удалить блок поставщика в левой части сайта: 1. Откройте страницу “Порядок”, в меню “Модули”. 2. Найдите секцию “Блоки левой графы” 3. Найдите блок “ Поставщики” в этой секции, и нажмите на иконке с изображением корзины. |
Также, вы можете удалить блок поставщика, если не хотите, чтобы ваш клиент видел, кто ваш поставщик.
Так же как и в блоке производителя, ваши посетители смогут быстро получать доступ ко всем продуктам поставщика. Это упрощает для них навигацию по вашему сайту. С позиции визуализации, заполняя поля, появившейся формы, вы улучшаете вашу позицию в поисковой системе.

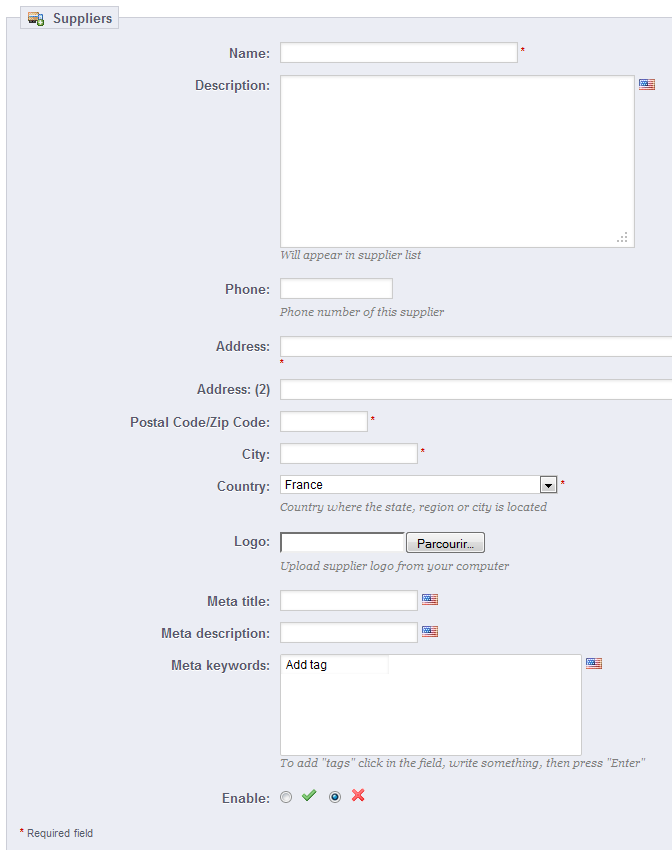
Нажмите “Добавить нового поставщика”, появится форма.

Теперь заполните все появившиеся поля.
Сохраните изменения, чтобы вернуться в список поставщика. Здесь вы сможете:
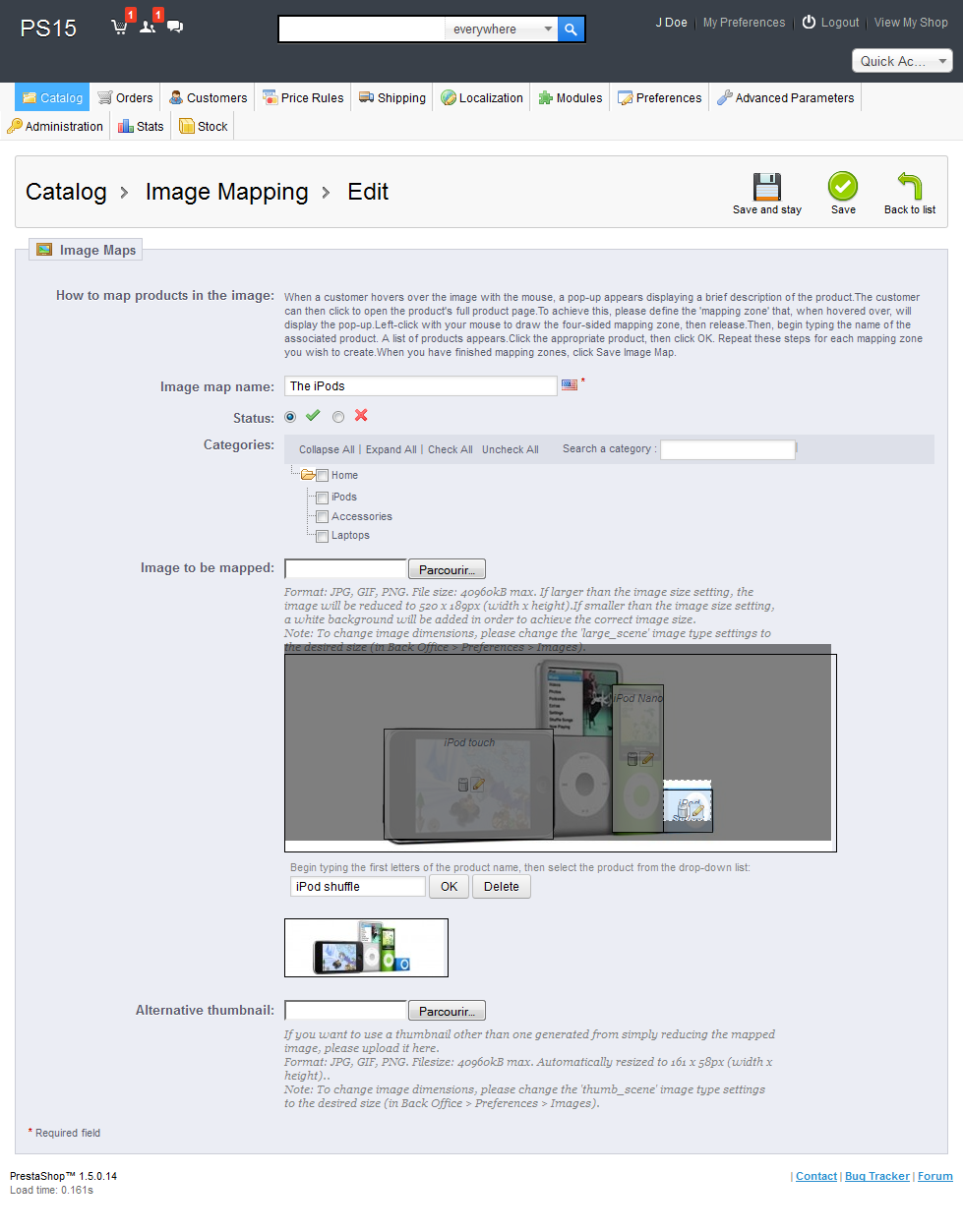
Карта изображения - это функция, которая предоставляет возможность связывать разные страницы продукта с одним изображением, совершая клики на разных участках этого изображения. Эта функция делает сайт привлекательным для множества посетителей и упрощает навигацию по магазину.
Перед тем, как создать карту изображения, вы должны подобрать изображение, на котором представлены разные варианты товара, или разные товары вместе.
Нажав в меню на кнопку “Карта изображения”. Вы переходите на новую страницу, в которой, перечисляются зарегистрированные на данный момент карты-изображения, если таковые есть.

Чтобы создать новую карту, кликните “Добавить новую карту изображения”. Вы окажетесь на странице для создания новой карты.
Теперь, научимся настраивать карту изображения. Нажмите где-либо на вашем изображении, чтобы выделить/вырезать часть изображения для клика, и перетяните его на один из продуктов.
Зона, которую вы выбрали, выделится и подсветится тогда, как остальная часть изображения затемнится. Следите за тем, чтобы аккуратно вывести зону селекции, на которую ваш клиент сможет нажимать.

После того:
1. В поле под изображением, напечатайте первые несколько букв продукта, который вы хотите привязать к выбранной части изображения.
2. В нашем примере, мы напечатаем “iPod” и появится несколько вариантов. Мы затем выберем "iPod Touch”.
3. Подтвердите ваш выбор, нажав “ОК”. Вы создали карту изображения.
Повторите данную процедуру, для тех продуктов на изображении, которые вы хотите, чтобы были доступны при клике на них.
Зоны для кликов видны благодаря иконке c изображением “+”. Наведя курсор на изображение, вы сможете увидеть небольшое окно, в котором отобразится имя изображения, изображение по умолчанию, краткое описание и цена. Если вы сделали ошибку в зоне для клика, вы можете изменить размер зоны, потянув за стороны или за углы. Если вы хотите удалить зону клика, просто выберите её и нажмите “Удалить” в пределах изображения.
|
И наконец, вам необходимо привязать вашу карту изображения к категории товаров. Это можно сделать через окна вкладки “Категории”.
После того, как были сделаны все настройки, сохраните их.
Ваша карта изображения, теперь доступна в вашем магазине, в определённых категориях.
Функция тега помогает вам привязать ваши продукты к ключевым словам. Ваш клиент может использовать ключевые слова, чтобы легко и быстро найти необходимый ему товар.
К примеру, клиент хочет найти MP3 плейер в вашем магазине. Чтобы найти продукт соответствующий запросу клиента, необходимо использовать тег, который свяжет MP3 плейер с "iPod Nano".
Существует два способа настроить эту функцию.
Вы можете привязать несколько тегов к продукту в момент создания продукта в PrestaShop, прямо в поле “Теги” во вкладке “Информация”. Смотрите предыдущую главу данного руководства “Добавление продукта и категории ”
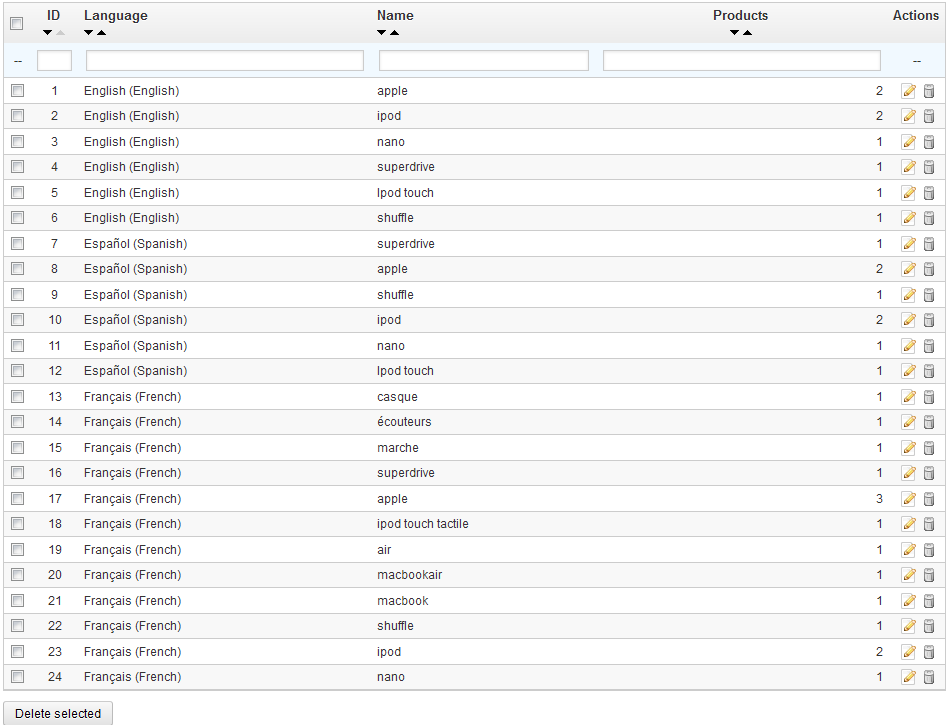
Станица “Теги”, под меню “Каталог”, даёт возможность создавать новые теги и управлять уже существующими. После того, как вы задали теги для ваших продуктов, вы получите список тегов, который имеют большую значимость. При помощи страницы тегов, вы сможете управлять ими.

Чтобы создать новый тег, нажмите “Добавить новый тег”, появится страница.

Интерфейс страницы даёт вам возможность добавлять новые теги к одному или нескольким продуктам.
После сохранения страницы, созданный тег будет привязан ко всем продуктам, перечисленным в списке справа.
Чтобы добавить тот же тег на другом языке, повторите ту же операцию, только теперь поменяв языковой режим интерфейса.
Сохранив тег, вы перейдёте к списку тегов, в котором, вы сможете редактировать или удалять теги, или даже удалять группу тегов при помощи кнопки внизу списка.
За кнопками редактировать и иконкой с изображением корзины, стоит число, которое указывает, сколько продуктов привязано к тегу.
С этого момента, когда ваши клиенты сделают поисковой запрос в вашем магазине, результат, который они получат, будет зависеть от тегов, которые вы привязали к продуктам.
PrestaShop даёт возможность доступа клиентов к некоторым файлам до момента совершения покупки.
К примеру, вы продаёте электронику, и хотите, что бы ваши клиенты прочли, как работает продукт. Вы можете загрузить документ для этой цели.
Вы также можете иметь для скачивания на странице руководство пользователя в формате PDF.
Каждый продукт может иметь приложение, которое можно добавить через вкладку “Приложения”, справа, как это было описано в главе данного руководства “Добавление продукта и категорий”. Эта страница предоставляет доступ ко всем приложенным файлам магазина. Если вы хотите прикрепить один файл ко многим продуктам, вы загружаете его один раз.
Вы также можете сначала загружать приложения, а затем уже привязывать их к файлам. Это также можно сделать через страницу “Приложение”, под меню “Каталог”.

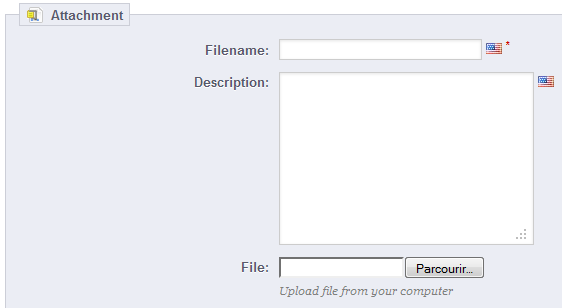
Процесс регистрации нового приложения в магазине прост:
1. Нажмите “Добавить приложение”. Появится форма.
2. Имя файла. Дайте имя файлу, на всех необходимых языках.
3. Описание. Введите краткое описание, также на всех необходимых языках.
4. Нажмите “Обзор”, чтобы выбрать файл на вашем компьютере.
5. Нажмите “Сохранить”.

Затем, вы будете направлены к списку, в котором появится ваш файл. Теперь он доступен для всех продуктов, через вкладку “Приложения”.
Затем появится вкладка “Скачать” в интерфейсе вашего онлайн-магазина, и ваш клиент сможет загрузить его, если захочет.