Table content

Understanding the Preferences
The preferences tab lets you configure and fine-tune some of your store’s details. We will now look over all of the functions in this section.
General
Clicking on the "Preferences" tab will directly take you to your store’s general settings.

- Enable Shop. Choose to make your shop active after you have made changes.
- Maintenance IP. The maintenance IP allows people to access the store even if it is disabled. If you want to add more IP addresses, separate them with commas ",". To find out your IP address, go to http://www.myip.dk/
- Enable SSL. Providing a SSL connection to your shop is a great way to reassure your customers about the safety of their data (authentication, credit card, etc.) on your shop. If your hosting provider does support SSL, make sure to activate PrestaShop's SSL support, by clicking on the link. This will reveal a selector. Choose "Yes".
- Check IP on the cookie. An added security measure, you can tell PrestaShop to check that the user does come from the IP stored in his cookie.
- Increase Front Office security. This adds a handful of tokens on your shop, in order to improve its security.
- Back Office help boxes. Some of the back-office fields have a helpful legend that pops under them, in order for your to better understand their usage. You can disable them if you feel they are unnecessary.
- Order process type. By default, the customer has to validate 5 successive steps in order to complete his order checkout. You can choose to have it all done in one page. Know that that page will be very wordy, so it might scare users away...
- Enable guest checkout. Allow orders to be made by non-registered users.
- Terms of service. With this option, your customers have to accept your terms of service to complete an order.
- Conditions of use CMS page. Your shop's condition of use are to be stored in a static page (called "CMS page"). You should indicate which, so that PrestaShop can point to it correctly.
- Offer gift-wrapping. Suggest gift-wrapping to customer and possibility of leaving a message. Always a nice idea for people who want to buy gifts.
- Gift-wrapping price. Set the price of your gift-wrapping service.
- Gift-wrapping tax. If needed, indicate which tax the gift-wrapping is tied to.
- Attachment maximum size. Enables you to not overcharge your servers with big files.
- Offer recycled packaging. If you can offer, it may put your shop into a good light.
- Cart re-display at login. If the customer had a cart that wasn't checked-out, display it once he logs in.
- Round mode. Choose the rounding method: always superior, always inferior, or classic rounding.
- Automatically check for module updates. Display new and ready-to-be-updated modules at the top of the "Modules" tab.
- Hide optimization tips. The back-office homepage gives you a handful of optimization tips. If you are better without them, change that setting.
- Display suppliers and manufacturers. Display manufacturers and suppliers list even if corresponding blocks are disabled.
- Use Smarty 2 instead of 3. Change this ONLY if you know what you are doing. This check is reserved for shop that have a theme that has not yet been updated to Smarty 3. If it includes yours, you should update it, since PrestaShop will soon deprecate Smarty 2 templates.
- Timezone. Set your shop's timezone.
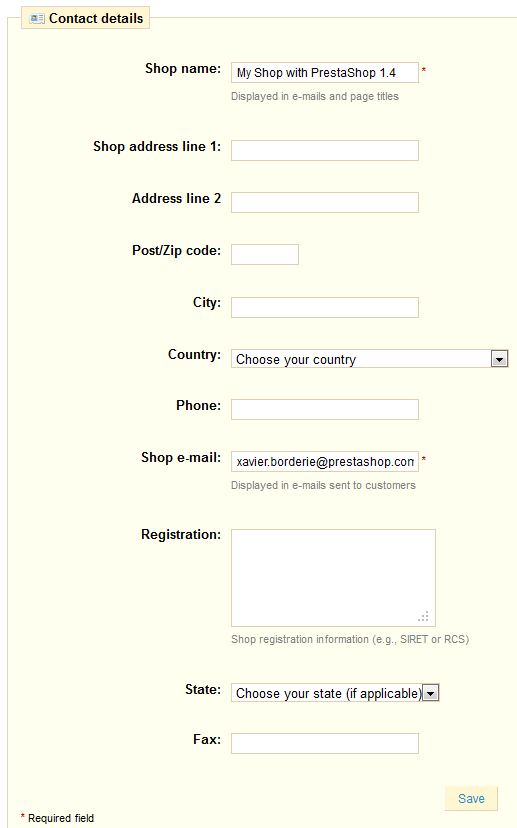
Contact information
This preference page gives you access to your shop's identification details. Most of the fields are pretty self-explanatory.

- Shop name.
- Shop address line 1.
- Address line 2.
- Post/Zip code.
- City.
- Country.
- Phone. Use your shop's contact phone. If you'd rather customers not call you, do not put anything in there.
- Shop e-mail. Use the general contact e-mail address that the customers should see when they receive an e-mail from your shop.
- Registration. Indication your shop's legal registrations numbers. This proves that you are a fully registered business, and gives it a better image.
- State.
- Fax.
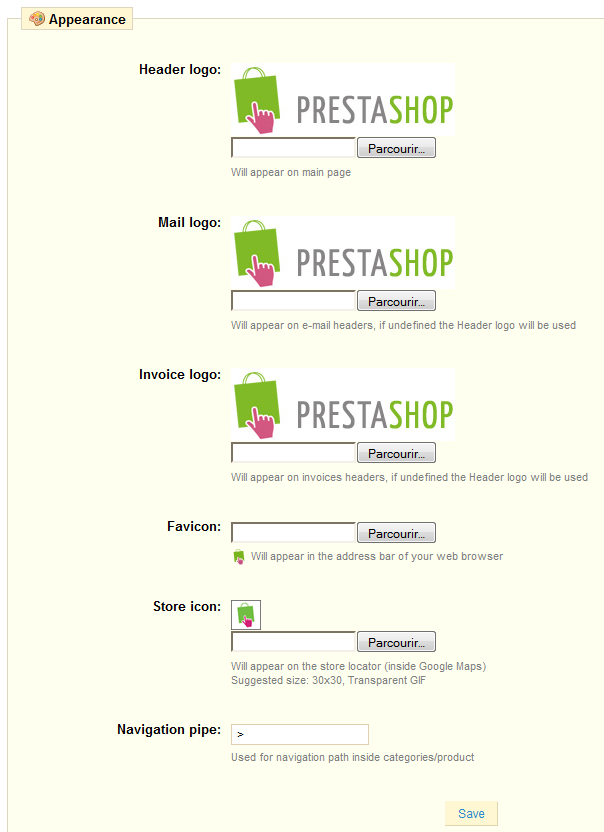
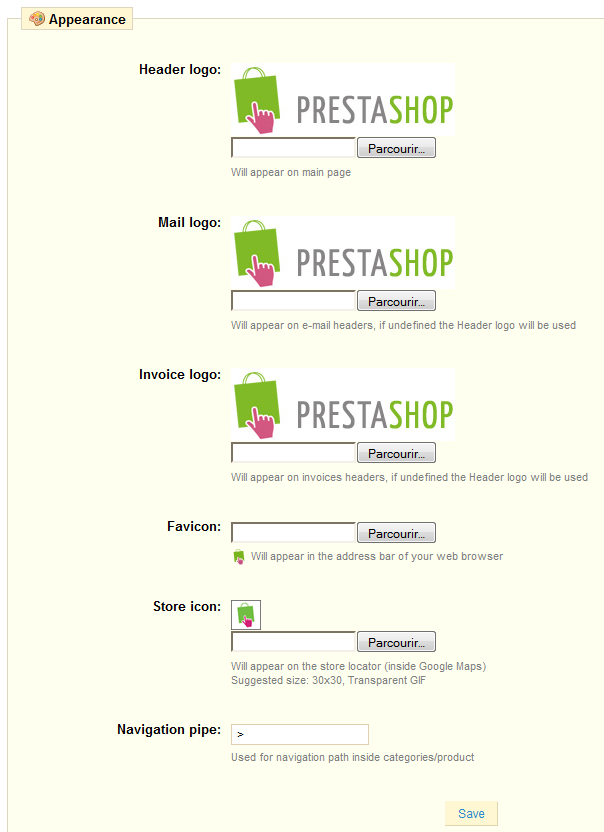
Appearance
You can personalize your shop’s appearance with the “Appearance” tab. Note that it is in fact a redirect to the "Themes" sub-tab of the "Modules" tab.
The first section enables you to customize the theme's various logos and icons, and the breadcrumb separator (or "navigation pipe")

Click “Browse” to load an image from your computer.
A favicon is a small image that appears in the address bar of your browser and helps your customers find your store more easily amongst their list of favorites.
The navigation pipe is what PrestaShop uses to separate breadcrumb items, for instance "Music players > iPods > Ipod Nano".
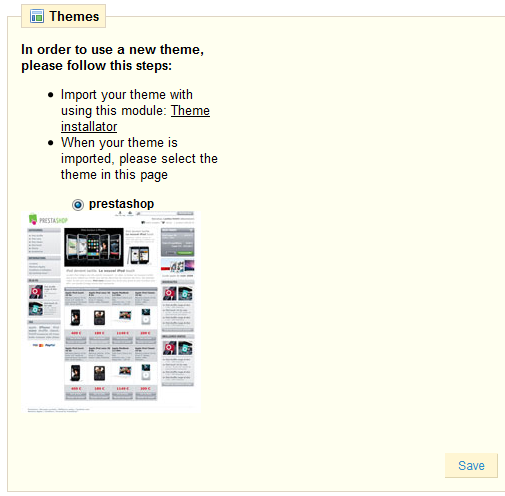
The second section displays all the themes available on your server.

Select the theme that will be active on your shop by clicking the radio button, then confirm by clicking "Save."
The third and last section gives you a quick overview of the latest themes submitted to the PrestaStore theme repository

You can easily customized your shop with the various available themes. You can find them directly at: http://addons.prestashop.com/fr/3-themes-prestashop
SEO & URLs
SEO means Search Engine Optimization. It represents a set of techniques aimed at improving the visibility of a website on search engines. This section helps you improve the presence of your PrestaShop store on web searches, and therefore reach more potential customers.
URLs are Uniform Resource Locators, or simply put, the online address of a web page. By default, they are rather uninformative to both the customer and search engines: an URL such as http://www.myprestashop.com/product.php?id_product=2 doesn't help know at first glance what the product on that page. Friendly URLs are the way to achieve that, and get for instance http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
A product's friendly URL is set on its own configuration, as explained on the "Adding Products and Product Categories" chapter, in the "Listing Your Product" section. The "Create a Category" section also mentions how to create friendly URLs for product catégories.
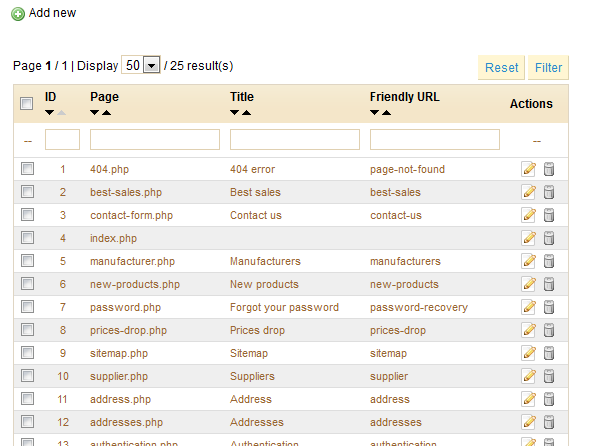
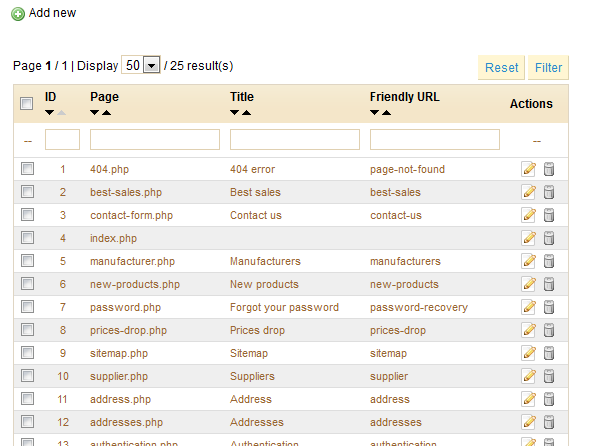
But there are individual "static" page (or "CMS pages") in your PrestaShop install that might just as well profit from some friendly URL. This tab presents you with a list of these CMS pages, and enables you to edit their friendly URLs.

WARNING: Friendly URLs only work with a server setup that supports URL rewriting. Make sure to check that yours does (ask you host!), as it can make your shop completely unavailable to customers if you enable friendly URLs and the server does not support it!
Adding a New Friendly URL
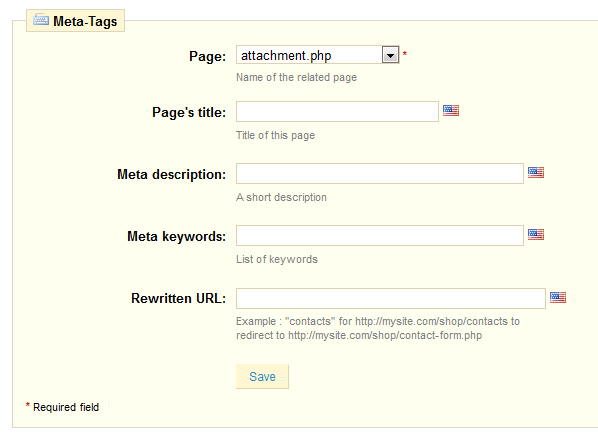
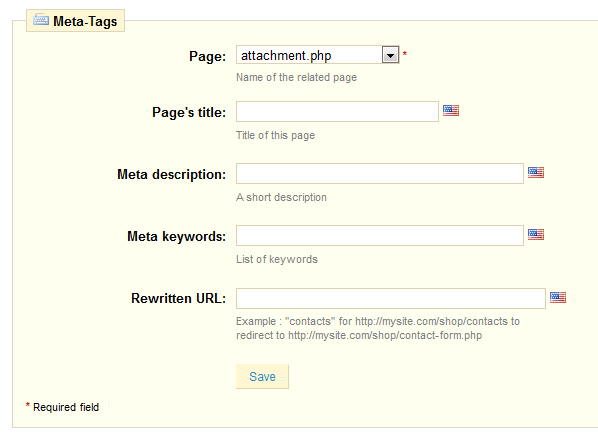
Click the "Add New" link to reach this form:

This forms presents you with a handful of fields:
- Page. Presents you the page that do not yet have a friendly URL set.
- Page's title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of the product in just a few words, intended to capture a customer’s interest It will appear in search results.
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- *Rewritten URL". This is where you set the friendly URL. Make it short and descriptive, and replace spaces (" ") by hyphens ("-").
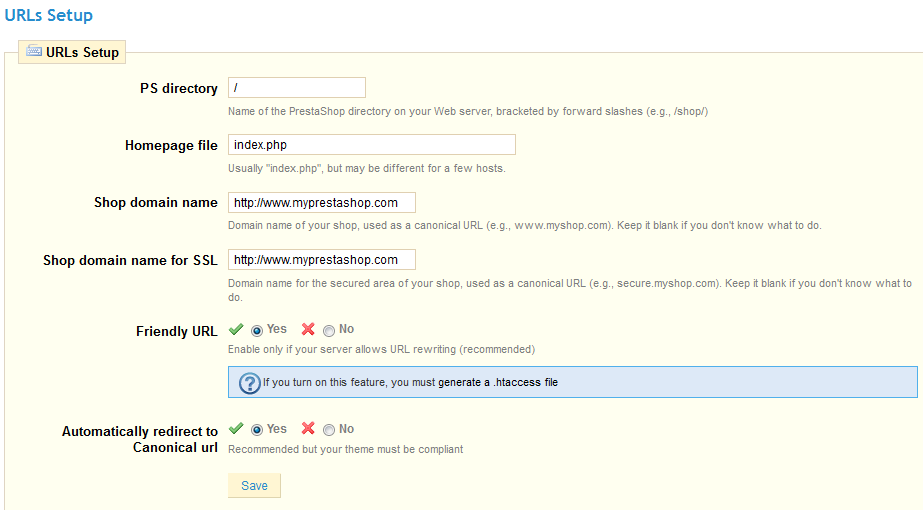
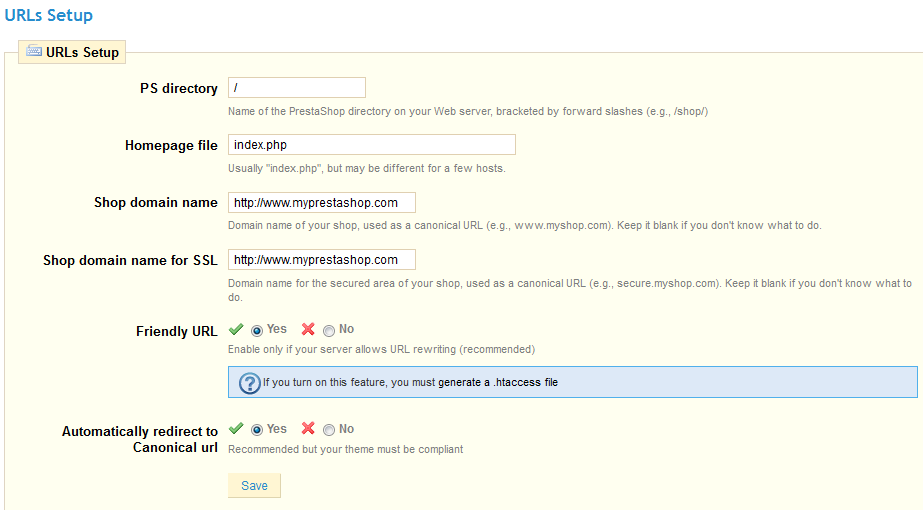
URLs Setup
At the bottom of the "SEO & URLs" tab is the following form.

Here you can view and edit some of the default server settings. Most of the time, you shouldn't touch the first four fields (PS directory, Homepage file, Homepage file, Shop domain name for SSL) with knowing exactly what you are doing. One mistake could break your shop.
Change the "Friendly URL" radio buttons settings if you know that your server can support URL rewriting. If not, leave it at "No". Likewise, only change the "Automatically redirect to Canonical url" radio buttons settings if you know what you are doing. Canonical URLs are excellent ways to to improve SEO, as they help avoid duplicate content on your shop (more than one URL for the same actual content).
Products
This sub-tab contains a slew of preferences pertaining to how your products are to be handled and displayed by PrestaShop.

- Catalog mode. Enable the catalog mode turns your shop into a simply gallery of products, with no way to buy the items whatsoever.
- Allow ordering out-of-stock product. Displays the "Add to Cart" button even if the products is not currently available.
- Enable stock management. By default you should leave this feature enabled. This affects the entire inventory management of your store, such as the management according to status, etc.
- Display available quantities on product page. By enabling this feature, your visitors can see the quantities of each object available in stock. Displaying this information can be used to stimulate sales in the case where the quantity in stock is low. The quantities displayed are the selected attributes and combination.
- Enable JqZoom instead of Thickbox on product page. Once you activate this feature, a zoom will appears whenever a mouse is scrolled over a product's image on your store. You can configure the zoom size by modifying the image value in the "Image" sub-tab of the "Preferences" tab.
- Display unavailable product attributes on product page. Your product can be composed of many different combinations or attributes.
Go to the "Configure Attributes" section on page 28 to understand attributes and combinations. When one or several of them are not available, you have several possibilities:
- First possibility. Leave this preference active. Example: The product "iPod Shuffle" is no longer available in "Blue" in our store. By activating the feature, the product’s variety will remain visible in the shop. A message indicates that the product is no longer available in the chosen option and invites customers to choose another variation.
- Second possibility. Disabling this preference. If the blue variety of the product “Ipod Shuffle” is no longer available, the product is not displayed the front office and the customer can not select it. This feature clearly displays the availability of your products
- Display "add to cart" button when product has attributes.
- Max items in the comparator.
- Minimum purchase total required in order to validate order. Indicates the minimum amount that must be in the shopping cart to submit an order. If the amount in this field is not reached, your customer can not complete their purchase. If you do not want to activate this feature, enter "0" in the field.
- Display last quantities when qty is lower than. You can display an alert when a stock of your products gets low. This option is particularly useful for promoting purchases. To configure this feature, enter the field value at which an alert message should appear on your store.
- Number of days during which the product is considered 'new'. When you add a product in your store, it is considered new and it is reported back through the "New products" block and the "New products" page. The field allows you to specify how many days the product will remain visible on the block and page. With this feature, you choose how to display and updated your store's news This page is usually accessed by your loyal customers.
- Re-direction after adding product to cart. When a product is added to the shopping cart and the AJAX version of the cart mode is disabled, the client can be directed to the shopping cart summary or stay in the current page.
- Products per page. Indicate how many products are displayed on the pages of your categories.
- Default order by. Indicate the order of default products in your store’s categories Example In our shop's "iPod" category, we can present the iPods in our desired order. 6 choices are available:
- Product name. Displays a list of your products based on the first letter of the product.
- Product Price. Displays your products according to their price.
- Product Added Date. Displays your products according to the date added to your shop.
- Position inside category. Displays your products as they are positioned in the categories in your catalog. The position of the products can be modified directly in the catalog of your store using the position arrows. This way you have your product in the most attractive fashion for your customers.
- Manufacturer. Displays your products in order of the first letter of the Manufacturer.
- Project Modified Date. When you edit your products the modification date is changed. They will appear in order of the modification date.
- Default order way. The above options can be sorted by ascending or descending order.
- Image generated by. This feature allows you to position the product image in its pre-established space. Choose ‘height’ in order to fill the frame height (the width is then recalculated to maintain the same height/width ratio as in the file of origin). You could also choose ‘width’ so the image fills the width of the frame (the height is then recalculated to maintain the same proportion), or finally, choose "auto", where the width and height are calculated to maximize the space it can occupy in the frame.
- Maximum size of product pictures. The maximum size of pictures that customers can upload (in bytes).
- Product pictures width. The maximum width of pictures that customers can upload (in pixels).
- Product pictures height. The maximum height of pictures that customers can upload (in pixels).
E-Mail
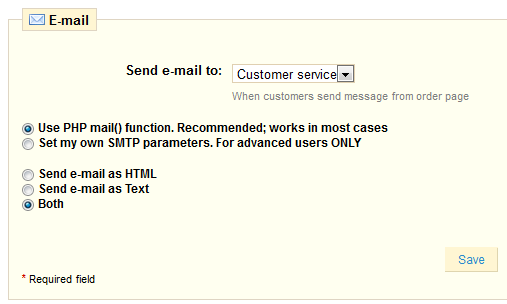
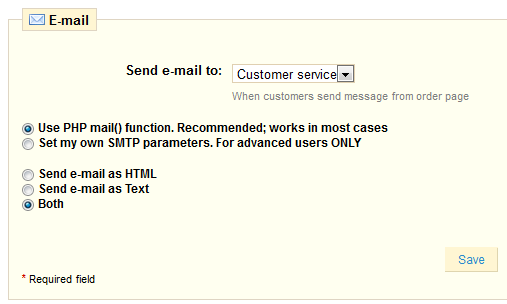
At the end of the checkout process, a client can leave a message. He can choose whom to send it to by selecting from the drop-down menu.
Under the "Email" sub-tab of the "Preferences" tab, you can configure PrestaShop to send emails to your customers. However, we advise that you consult your web host before modifying this feature.
Your shop sends many messages throughout all the steps of registration or placing an order. Here, you can configure how these messages will be sent. By default, it is advisable to use the first option of sending information to "Use the PHP mail() function”.

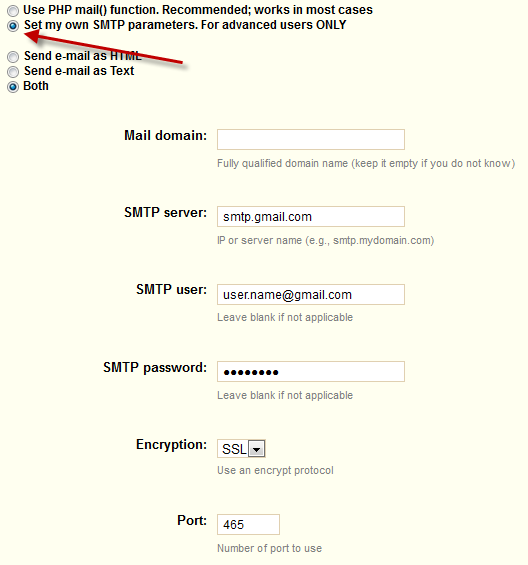
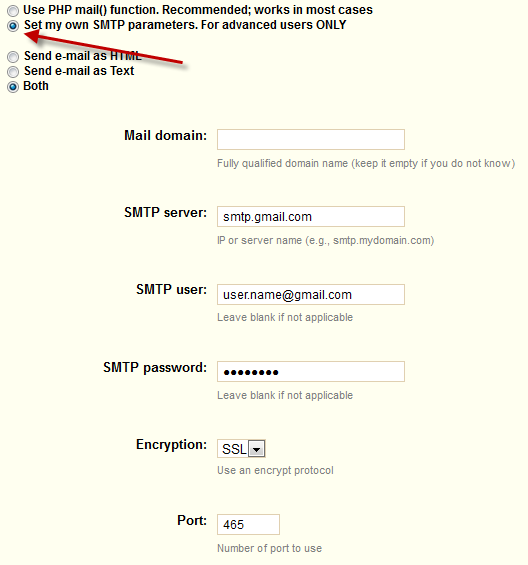
In the event that this does not work, then use the second option. In this case additional fields appear.

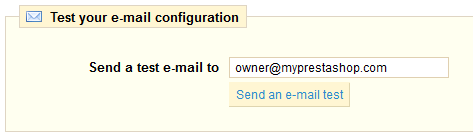
Once you have configured emails using one of the two methods, enter your email address in the field labeled “Test your email configuration” then click “Send a email test at”.

Now check the inbox of the address provided to verify that you received the test mail. If you have not received it, please modify your configuration. The configuration information can be provided to you either by:
- Your system administrator
- Your host
- Your ISP
- Your e-mail provider.
Your web host can tell you whether or not your username is mandatory, as well as the password information, and the encryption to use.
For example, in the case of GMail (the email service offered by Google), enter the following information:
- SMTP server: smtp.gmail.com
- User: [email protected] (example)
- Password: RT22UE87 (example)
- Encryption: SSL
- Port: 465
Aliases
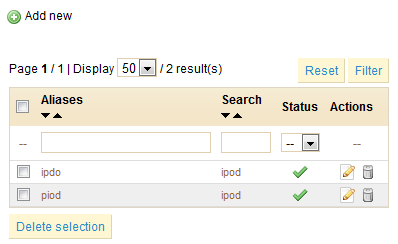
When customers make a request using your shop’s internal search engine, they may make mistakes in spelling. If PrestaShop does not display the right results, the "Alias" feature can address them. You'll be able to take words containing spelling errors, and point them to the real products sought by customers.
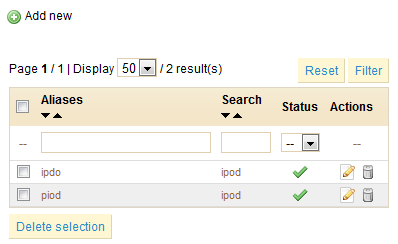
Firstly, to find spelling errors often typed by your users, go to the heading "Shop search" sub-tab under the "Stats" tab. You can see the words typed by your customers as well as the most frequent errors. Take the most frequent ones, and add them to your list of aliases, in order to point user to the correct product.

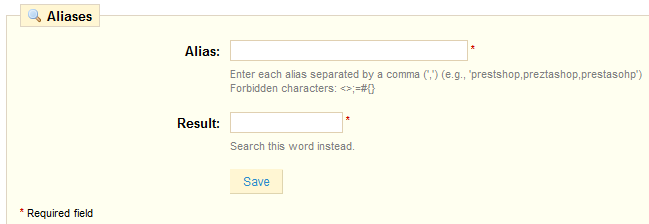
To create a new alias, click on “Add New”. The form below will appear:

For instance, let's say your visitor frequently "player" as "palyer" and "plaier". You can create an alias for each of these typo, which will match the word "Player". Once all of your words are configured click "Save" to confirm.
We also invite you to consult the section on meta tags, to better understand how to display products based on words typed by your customers. See Configuring product description on page 25 and Tags on page 47.
Image