Table of content
A Look Inside the Catalog
Building your shop means adding products to its catalog, and while PrestaShop makes it easy to streamline that process as much as possible, you might still need a hand in getting the hang of it all. Indeed, there are many fields to fill with a lot of data, and many forms to validate.
This is why this chapter has been created: taking you through all the tabs, explaining each form, detailing all fields, so that you can get up to speed quickly with your shop, know what is the data you need in order to prove useful to the customer, and in the end, sell more.
Throughout the product set up, we are going to tackle how to use several tabs.
Tracking
The Tracking tab indicates the sections of your store to which you must pay the most attention to in order to manage your store.
Four sections are shown:
- List of empty categories. Shows you the number and the name of catalog categories that don't have any products. Delete the empty categories or fill them with products. This enables to avoid having customers find themselves in an empty category in your store.
- List of disabled products. Shows you the number and name of products that have been disabled in the store and that aren't visible to your customers. Think about enabling them or deleting them from your catalog.
- List of out of stock products (with/without) attributes. Shows you which products are no longer in stock. Take the necessary measures to restock them.
The "Tracking" tab should be checked regularly in order to improve the catalog management.
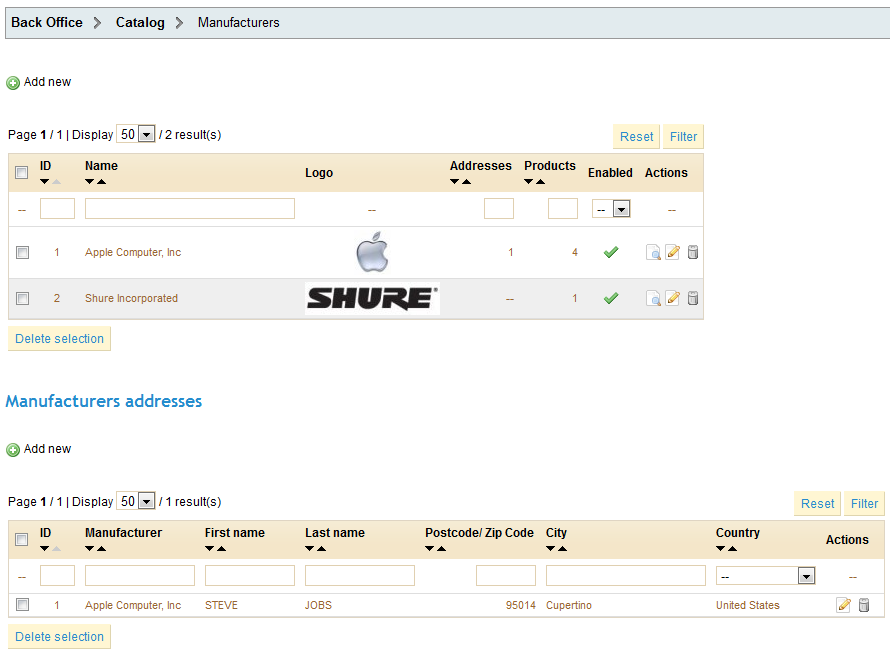
Manufacturers
By entering information about the manufacturers, your site's visitors can have rapid access to all of this manufacturer's products. This makes navigating around your site easier for them. In terms of Internet visibility, filling out these fields will improve your position in search engines.
Click on "Add new", and a creation form will appear.
Let's now fill out all of the fields:
- Name. Indicate the name of the manufacturer in order to simplify your visitor's searches.
- Short description. The description that will appear on the search engines when you make a request. Limited to a 100 characters.
- Description. Add a more complex description of your manufacturer and their activity and products.
You can detail their specialties and push the quality of their products. The manufacturer's description will be shown in your store among the others.
- The SEO fields (Title, Meta description, and Meta Keywords): correspond to the same function as the categories.
You will find a description of the reference fields in the product category management, in the "Create a Category / Search Engine Optimization (SEO) Fields" section of this guide.
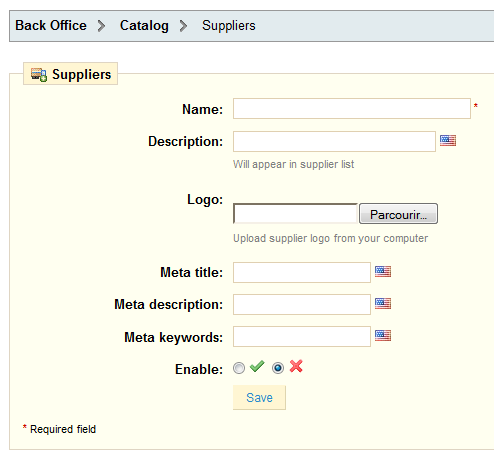
Suppliers
Set up in a similar way, albeit shorter, as the "Manufacturer" form, configuring "Suppliers" is optional if you already have manufacturers. It all depends on your needs, since your product supplier might not be the same as the product manufacturer.
Attributes & Groups
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Attributes" section. Please refer to that part of the documentation.
Features
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Features" section.
Image Mapping
Image Mapping assigns multiple clickable zones to an image so that different product pages can be opened by clicking on one single image. This feature makes your site very attractive by easing your customers' navigation. Let's have a look at how to configure this feature.
Create an image map
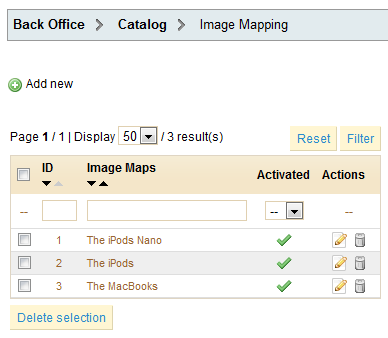
Click on the "Image Mapping" tab and you will arrive at the new page.
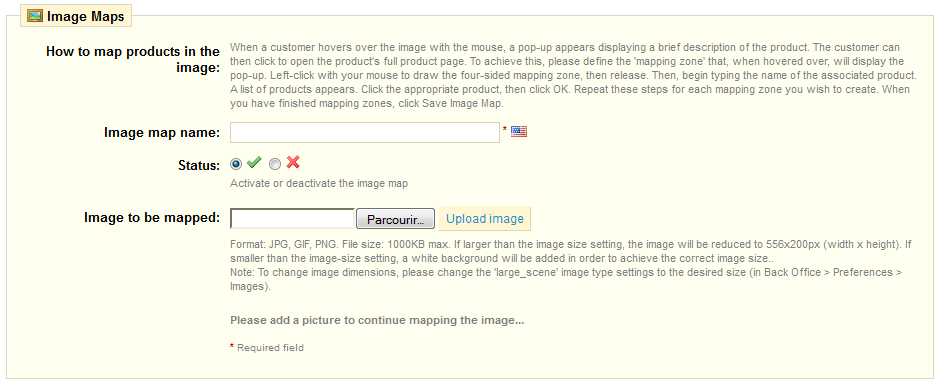
This page shows a list of pre-configured image maps. To create a new one, click on the "Add New" button. You will arrive at the creation screen.
- Enter a name for the image map in the "Name" field.
- Next, select the image that you want to represent the image map. Click on "Upload Image" to save it. The page will then reload, with the photo that you uploaded.
Setting up an Image Map
Now we are going to learn how to set up an image map.
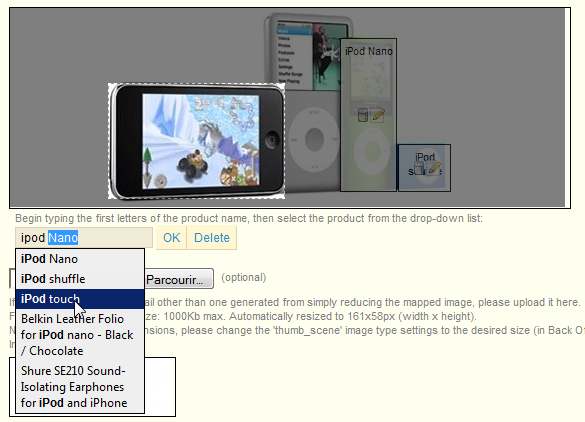
- Click on a corner of your image and drag your mouse over the image to highlight/cut out the part of the image you want to be clickable to the user.
Your selection will be clear and illuminated while the rest of the image will darken. Take good care to align the frame of your image with the zone onto which your customer can click.
Once this is done:
- Type the first few letters of the product associated with this image into the field just underneath the image.
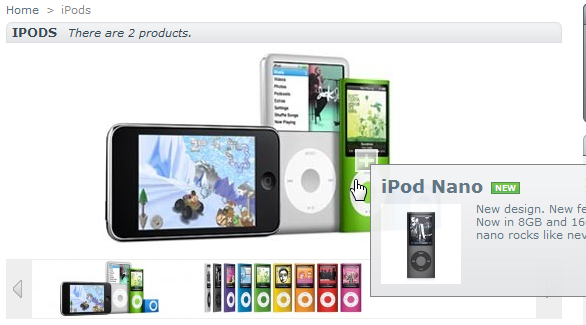
In our example, we would type "Ipod" and several choices would appear. We would then choose "Ipod Nano". - Confirm your choice by clicking "OK". Your image map has just been created.
- Repeat this process for all of the products that you wish to make accessible through your image.
If you have made a mistake on your clickable area, you can resize by grabbing its sides or corners.
If you wish to delete a clickable area, just select the area, and click the "Delete" button within the image.
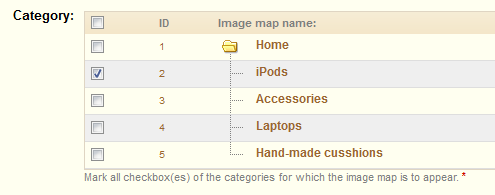
- Now you must assign your Image Map to a category. This is done by checking the boxes on the "Categories" table.
Once all of the modifications have been done, click on "Save Image Map(s)" in order to save all of your
settings.
Done! Your image map is now available on your store, in the selected categories.
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image's name, default image, short description, and price.
Attachments
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Managing Attachments" section.
Tags
The PrestaShop Tag feature enables you to associate your products with keywords. Your customers can use the keywords to easily and quickly find the products they are looking for.
For instance, let's say customer wants to find an MP3 player in your boutique. In order to find the product corresponding to his search, there needs to be a tag to associate "MP3 player" with "iPod Nano".
You have two ways to set up this feature.
First solution: Create a Tag
You can associate several tags to your product directly in the "Tags" field from the moment you create a product. See the "Managing Your Catalog" chapter of this user-guide, in the "Adding a Product Description" section.
Second Solution: Creating and managing Tags
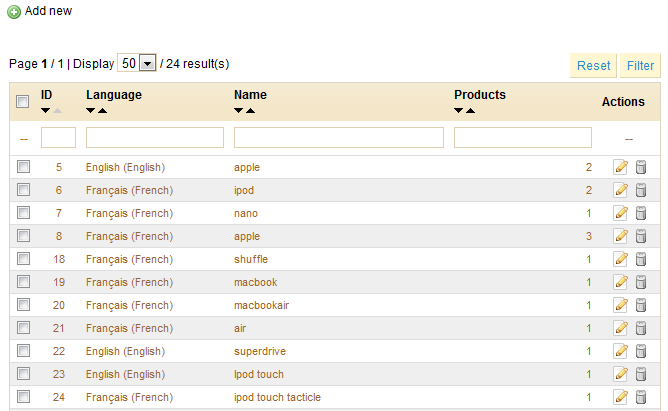
Once you have filled tags for all your products, you will get a very important list of tags. The best way to manage them is to go to the "Tags" sub-tab under the Catalog tab.
You will arrive at the list of all the tags used in your store in all languages.
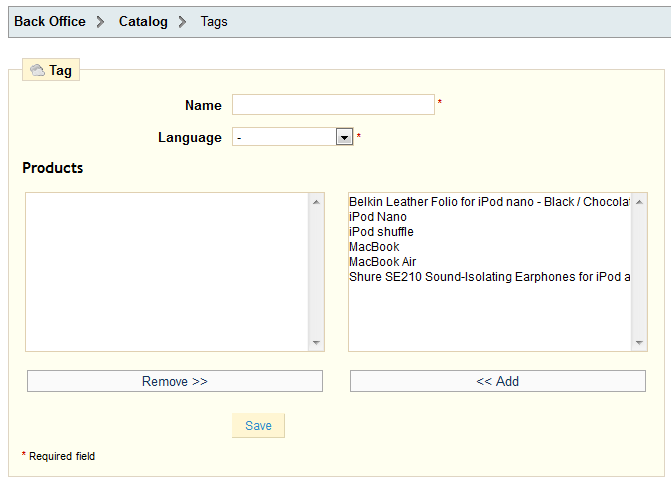
Click on "Add New", and a creation page appears.
This interface allows you to add tags to one or many of your products.
- Fill out the name field.
- Indicate in what language the tag appears.
- Select the products from the right column to which you would like to apply the tag. Combine a click with the Ctrl key on your keyboard in order to select several of them.
In our case, we will take "iPod Nano" and "iPod Shuffle" and then...
- Click "Add." The products will go from the right column to the left column.
- Click "Save" to save the settings.
Congratulations, you just added a tag to your product!
To add a tag corresponding to another language, repeat the operation, only this time, change the
language.
Results
If your visitors search for the term "Accessories", they will find the "iPod Nano" and the "iPod Shuffle".
In more general terms, when your customers search by using terms that differ from the product itself, the results they will receive depend on the tags that you have associated with the products.