La página "Ajustes de imágenes" le permite configurar los diversos tamaños de imagen que sus clientes verán en su tienda.
Cuando sube una imagen, PrestaShop genera automáticamente varios tamaños de esta imagen, incluyendo miniaturas y una versión móvil (dependiendo de para que se aplicará esta imagen). Por lo tanto, es suficiente con subir una versión "master" de su imagen, que sea lo suficientemente grande para que pueda ser redimensionada a todos los tamaños de imagen utilizados por Prestashop.
Si quiere asegurarse de que su imagen se ajuste correctamente a estos tamaños, debe cargar una imagen que se ajuste proporcionalmente a los diversos tamaños. Si la imagen subida no tiene la misma proporción de anchura y altura que la configuración preestablecida, estará tomando el riesgo de ver un espacio en blanco en la imagen redimensionada.
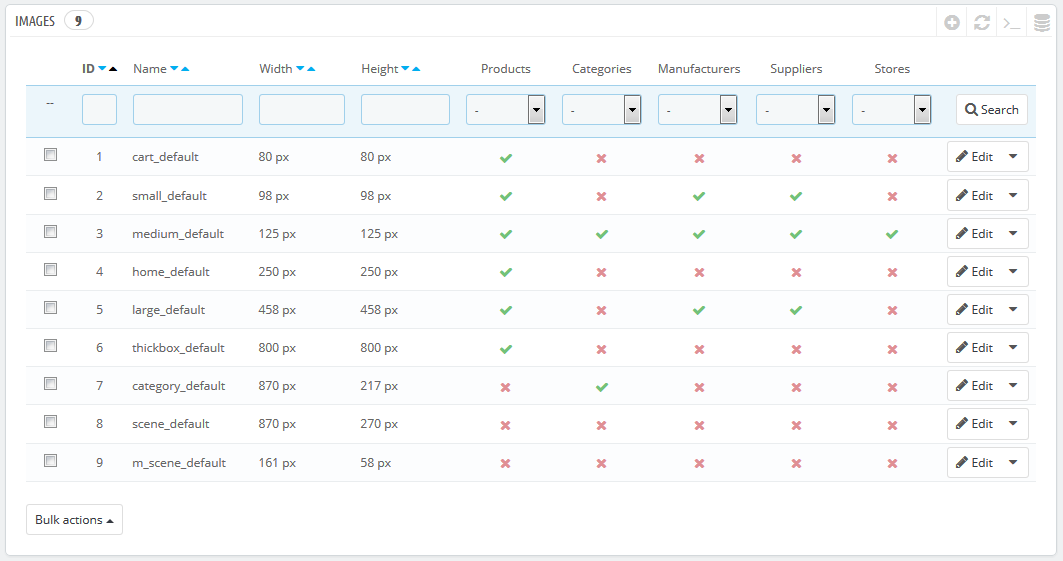
Puede habilitar distintos tamaños de imagen para tipos específicos de contenido, a través del listado de tamaños.
Cuando añada un nuevo tema a su tienda, el tema añadirá los tamaños de imagen que necesita. De forma predeterminada, la página muestra los tamaños de imagen del tema predeterminado.
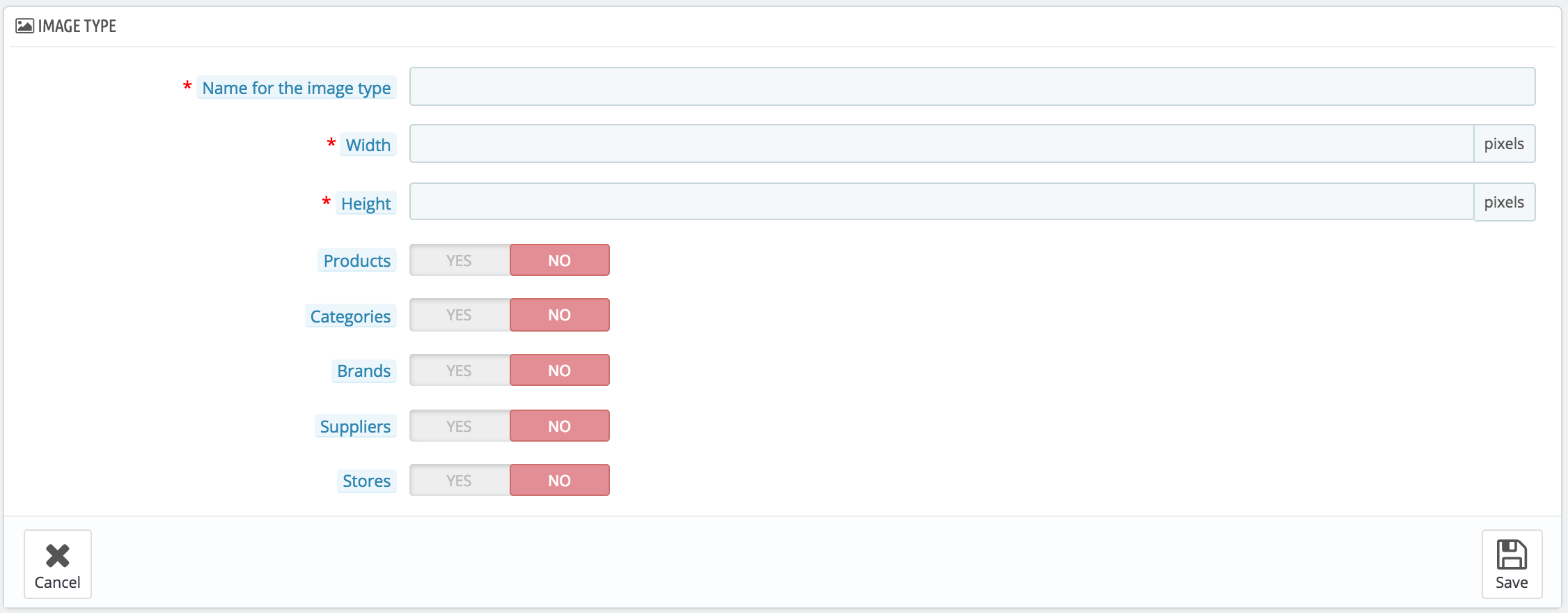
Añadir un nuevo tamaño de imagen
Puede añadir fácilmente un nuevo tamaño de imagen, e incluso establecer a qué tipo de contenido se debe aplicar.
Haga clic en el botón "Añadir nuevo tamaño de imagen", a continuación:
- Introduzca el nombre del tamaño, la anchura y la altura.
- Seleccione a qué tipo de contenido debe aplicarse este tamaño.
- Guarde los datos introducidos.
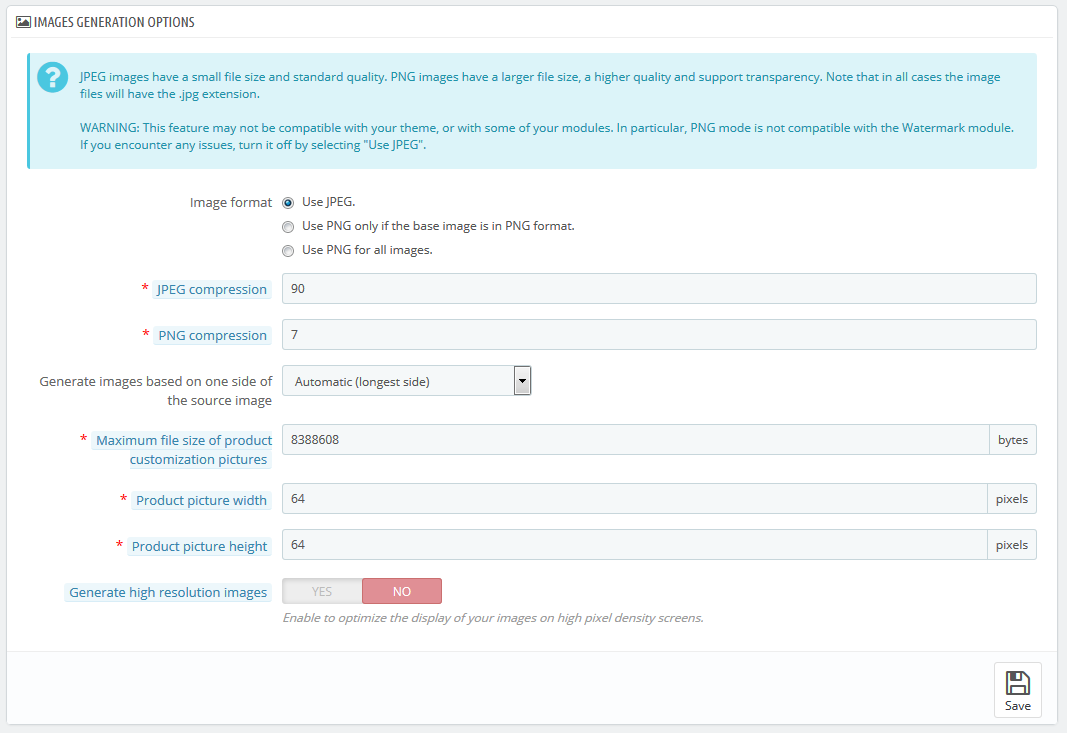
Preferencias de imágenes
Formato de imagen. Tiene la posibilidad de elegir entre dos de los principales formatos de archivos: JPEG y PNG. Ambos formatos son soportados por los navegadores modernos. El formato JPEG tiene un buen ratio de compresión, pero puede presentar artefactos visibles. El algoritmo de compresión del formato PNG no es tan bueno como el del formato JPEG's, pero tiene la ventaja de presentar pocos artefactos visibles, sin embargo, los navegadores más antiguos no pueden reconocer este formato.
La elección entre uno y otro se reduce a una cuestión de gusto. Dicho esto, JPEG sigue siendo la opción recomendada. Si prefiere evitar la pérdida de información debida al cambio de formato, elija la segunda opción, "Usar PNG sólo si la imagen original está en este formato".- Compresión JPEG. No establezca está por debajo de 80, o peor aún 75, ya que aumentará el riesgo de visualizar artefactos de compresión.
- Compresión PNG. No establezca está por encima de 6, o peor aún de 7, ya que aumentará el riesgo de visualizar artefactos de compresión.
- Generar imágenes basadas en un lado de la imagen original. Esta opción le permite posicionar la imagen del producto en un espacio predefinido:
- Elija "Alto" para que la imagen ocupe toda la altura del marco (la achura será redimensionada para mantener las mismas proporciones originales).
- Elija "Ancho" para que la imagen ocupe toda el ancho del marco (la altura será redimensionada para mantener las mismas proporciones originales).
- Elija "Automático" para que la imagen ocupe el mayor espacio posible, manteniendo al mismo tiempo sus proporciones.
- Tamaño máximo del archivo de imágenes personalizadas. Sus clientes pueden subir fotos para personalizar productos. Por defecto, PrestaShop establece tamaño al valor máximo permitido por PHP – el cual permite que se carguen archivos de gran tamaño: por ejemplo, 8,388,608 bytes son 8 Mb. Puede ampliar este valor si es necesario, pero asegúrese de que su instalación de PHP es capaz de asumir la carga de archivos de este tamaño.
- Ancho de las imágenes de productos. De manera predeterminada, los clientes pueden cargar imágenes de 64 píxeles de ancho.
- Alto de las imágenes de productos. De manera predeterminada, los clientes pueden cargar imágenes de 64 píxeles de alto.
- Generar imágenes de alta resolución. Las pantallas más recientes con alta densidad de píxeles (Retina y tecnologías similares) requieren imágenes de alta resolución. Puede activar esta opción para asegurarse de que sus imágenes se mostrarán correctamente en este tipo de pantallas. Ésta generará un nuevo archivo para cada una de sus imágenes, con una resolución dos veces superior. Esta opción duplicará el número de archivos de imagen, así que úsela con precaución si tiene espacio de almacenamiento limitado.
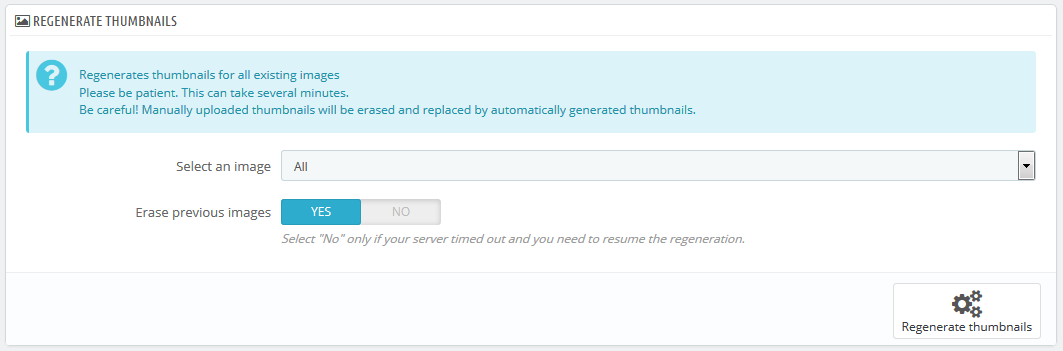
Regenerar imágenes en miniatura
Puede ser que no esté satisfecho con el tamaño de las imágenes en miniatura de su tienda. Esta sección hace posible regenerar todas ellas – o solamente las de un tipo específico de contenido:
- Modifique el tamaño de las imágenes establecido en la tabla situada en la parte superior de la página de preferencias "Imágenes".
- Seleccione que contenido de imágenes debe ser regenerado.
- Indique si las miniaturas anteriores deben mantenerse o no.
- Haga clic en "Regenerar miniaturas".
Las miniaturas subidas manualmente serán eliminadas y reemplazadas por las miniaturas generadas automáticamente.