Codificación de un tema
El sistema de tema de PrestaShop se basa en un motor de plantillas, llamado Smarty, el cual permite a diseñadores y desarrolladores web crear fácilmente su propio tema, con pocos conocimientos técnicos.
Todos los diseñadores y desarrolladores web deben utilizar las siguientes herramientas:
- Firefox: Firebug es una extensión gratuita para facilitar la comparación y la depuración entre su CSS y la salida.
- Firefox/Chrome: Web Developer agrega muchas herramientas de desarrollo web útiles para su navegador.
- Safari/Chrome: habilite el Web Inspector.
- Opera: Dragonfly, un ambiente de depuración con todas las funciones.
- Internet Explorer 8+: Developer Tools se encuentra disponible a través del menú Herramientas.
Los usuarios de Internet Explorer también pueden utilizar Firebug lite.
Conceptos e información técnica
Funcionamiento de un tema
Un tema de PrestaShop es un conjunto de archivos que puede editar con el fin de cambiar el aspecto de su tienda virtual.
Le presentamos algunas pequeñeces a tomar en cuenta:
- Todos los temas tienen sus archivos ubicados en carpeta raíz
/themes. - Cada tema contiene su propia sub-carpeta, en la carpeta de temas principales.
- Cada tema está compuesto de archivos plantilla (
.tpl), archivos de imagen (.gif,.jpg,.png), uno o más archivos CSS (.css), e incluso a veces archivos JavaScript (.js). - Cada tema tiene su propio archivo de imagen
preview.jpgen su carpeta, permitiendo al propietario de la tienda observar la manera como luce el tema directamente desde el back office, y seleccionar el tema apropiado.
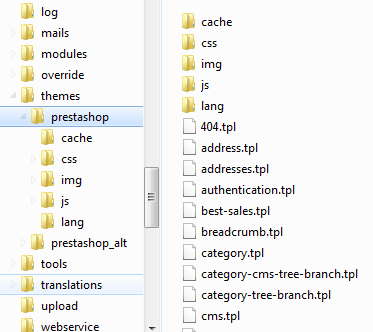
He aquí un resumen de la estructura de archivos de un tema de PrestaShop (la opción por defecto):
- La carpeta
/csscontiene todos los archivos CSS. - La carpeta
/imgcontiene todas las imágenes. - La carpeta
/jscontiene todos los archivos JavaScript. - La carpeta
/langcontiene traducciones del tema. Sus derechos de acceso deben configurarse en CHMOD 666 (por ejemplo), de modo que la herramienta de traducción de back-office se pueda leer y escribir dentro de la misma. - La raíz de la carpeta sólo contiene archivos TPL (archivos Smarty), así como el archivo
preview.jpg.
Las carpetas /css, /img y /js son opcionales, el tema puede funcionar perfectamente sin ellos, depende de usted crearlas.
Manejo de traducciones
Todas las cadenas de texto de su tema deben ser encerrados en una función Smarty, como esta:
{l s='My Text'}
Esto permitirá a cualquier persona traducir el tema en su propio idioma, utilizando la herramienta de traducción interna, la cual se encontrar en el back-office de PrestaShop, en la pestaña "Herramientas" y su sub-pestaña "Traducciones". En la sección "Modificar traducciones", utilice el menú desplegable, elija la opción "traducción de Front Office", y luego haga clic en la bandera del idioma en que desea traducir sus cadenas. Todas las cadenas del front-office serán mostradas.
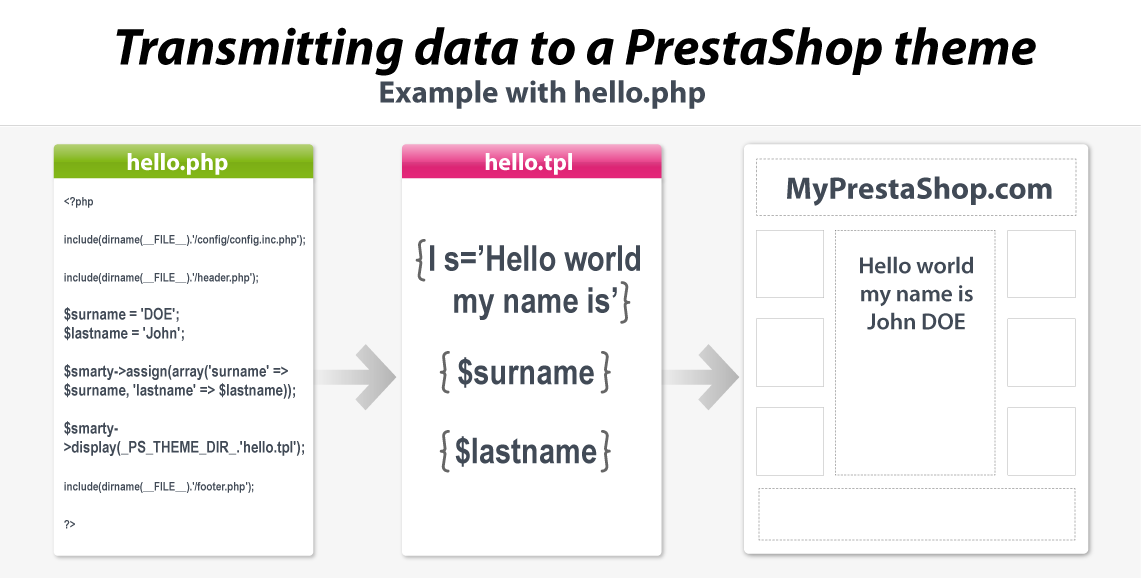
h3 Transmisión de datos a un tema de PrestaShop
El siguiente gráfico explica la forma en que los datos son transmitidos desde el núcleo de PrestaShop a su tema. Usando el método l() permite al tema mostrar su texto en el idioma elegido, si ha sido traducido previamente.
Mejores Prácticas
Le presentamos una lista no exhaustiva de las mejores prácticas que se debe seguir al crear un tema:
- No mezcle el código XHTML y PHP.
- No mezcle el código XHTML y CSS, coloque el código CSS en un archivo
.cssseparado. - Valide su código XHTML y CSS usando los validadores W3C: XHTML validator, CSS validator.
- No haga consultas SQL desde un controlador PHP (archivo {{.php en la raíz de PrestaShop); prefiera el uso de métodos existentes de las clases de PrestaShop o cree nuevos métodos para estas clases.
- Compruebe si un método que necesite ya existe en las clases disponibles.
- Asegúrese siempre de producir un código claro y legible, fácil de mantener para cualquier persona.
- Comente su código, en inglés.
- Al editar el tema en un sitio en producción, primero sitúe la tienda en el modo de mantenimiento a través del back-office.
- Utilice navegadores modernos, como Firefox, Google Chrome u Opera, y asegúrese de que sus amigos también lo hagan.
- Siempre que sea posible, utilice CSS sprites (revise el siguiente artículo).
- Si desea agradecer al equipo PrestaShop por su arduo trabajo, considere realizar una donación o ¡corra la voz!
Personalización del tema por defecto
Siga los siguientes pasos para crear su propio tema de PrestaShop fuera del tema por defecto.
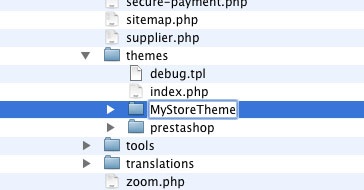
1. Copie el tema por defecto
- Ubique el directorio
/themesen su instalación de PrestaShop y cree una copia del directorio por defecto../themes/prestashop/. - Cambie el nombre al duplicado.
2. Modifique la ficha CSS
- En la carpeta del tema personalizado (ej.,
/themes/MyStoreTheme/), ubique la carpeta/css. - Abra el archivo
global.cssy cámbielo de acuerdo a sus necesidades. Aquí estará limitado por su creatividad – y su conocimiento de CSS.
Nota: el archivomaintenance.cssubicado en la misma carpeta, controla el diseño de la página de modo de mantenimiento. - Las imágenes nuevas o modificadas deben ser colocados en carpeta del nuevo tema
/img(e.j.,/themes/MyStoreTheme/img).
Consejos del equipo de desarrollo de PrestaShop
- Siempre que sea posible, utilice CSS en lugar de HTML (ej., utilizar sólo cuadros para datos tabulares, no para diseño).
- Valide su código XHTML y CSS utilizando las herramientas W3C : HTML validator, CSS validator.
- Reducir el tamaño de las imágenes y fotografías utilizando la compresión. Smushlt de Yahoo! es una excelente herramienta para realizarlo.
- Pruebe su tema es varios navegadores web, no sólo en Internet Explorer. Mozilla Firefox, navegadores WebKit (Apple Safari, Google Chrome) y Opera deben ser considerados, ante todo debe comprobar que funciona bien en la mayoría de navegadores con los que su sitio web es más visitado. Si su sitio web aún no ha sido lanzado, revise estadísticas de navegadores en su país. Por ejemplo, aquí tenemos estadísticas para la región sudamericana, desde el 2011 a 2012|http://gs.statcounter.com/#browser-sa-monthly-201101-201201].
- Mantenga los nombres de archivo en minúsculas.
- Recuerde que el texto de la página de inicio y el logotipo se pueden modificar directamente a través del Back Office. Trasládese a sub-pestaña “Temas” en la pestaña "Módulos".
3. Cree una captura de pantalla preliminar
Una vez que su tema personalizado se encuentra listo, usted debe colocar un archivo que represente el tema, llamado preview.jpg, en la carpeta raíz del tema (ej., /themes/MyStoreTheme). Este archivo debe ser .jpg de 100 × 100 píxeles.
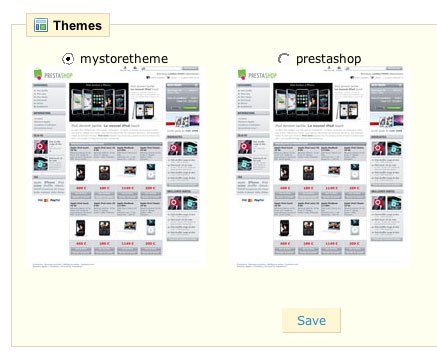
4. Pruebe el tema
- Diríjase a la sección “Temas” de la sub-pestaña “Aspecto” en la pestaña “Preferencias” de su back office.
- Seleccione el nuevo tema y haga clic en Guardar.
¡Compartir sus temas!
¡Muestre su trabajo, obtenga comentarios y construya reputación al compartir su tema en la sección Temas de nuestro Foro!
¡También puede vender su tema a los usuarios de PrestaShop a través de nuestro sitio web Addons|http://addons.prestashop.com/]!
Creación de su propio tema
Tema por defecto de PrestaShop
El tema por defecto fue concebido en un estilo neutro y como tal puede ser utilizado para cualquier tipo de tienda, independiente de la industria. Además, este tema hace todo lo posible para cumplir con los estándares web, según lo establecido por W3C, y ha sido optimizado para ser mostrado de forma eficaz en los principales navegadores.
Dicho esto, es muy posible que desee tener un tema realmente confeccionado la medida de su sitio web o de su actividad en línea, en lugar de contar con el mismo tema que tienen miles de tiendas virtuales. Aquí es donde necesita construir su propio tema - y la mejor manera de realizarlo es utilizando el tema por defecto como una base sólida o al menos como fuente de inspiración.
Primeros pasos hacia su propio tema
Todos los temas instalados actualmente se encuentran ubicados en la carpeta /themes, donde muy pronto se encontrará el suyo. El tema se encuentra en la sub-carpeta /themes/prestashop sub-folder. Esta es la carpeta donde va a construir su propio tema.
Por otra parte, es sumamente desaconsejable cambiar directamente los archivos para el tema por defecto, por la razón de que esto puede introducir nuevos errores y no tendrá manera de regresar. Entonces, tiene que mantener el tema por defecto intacto, para poder intercambiar entre su tema y el tema por defecto con el fin de averiguar si el problema presentado se encuentra ligado a su tema, o a un error en otra parte de PrestaShop.
El primer paso será crear una copia de la sub carpeta /prestashop y ofrecerle a esa copia un nombre singular, por ejemplo, el nombre de su propia página web o tema. De esta manera, el tema por defecto se mantiene intacto.
Estructura de archivos para un tema
Al crear un tema, usted tiene que pensar desde el principio de las diferentes páginas y pedazos de información que su tema que ha de manejar correctamente, para ofrecer una experiencia completa a su cliente. Aquí también, el tema por defecto es una manera excepcional para conseguir inspiración, tanto en la variedad de archivos y comportamientos que presenta como en su código, en el que puede sumergirse con el fin de entender mejor el funcionamiento del tema.
Archivo o carpeta |
Descripción |
|---|---|
preview.jpg |
Esta imagen es utilizada como una vista preliminar en el selector "Tema" de la sub-pestaña “Aspecto” en la pestaña "Preferencias". Esta imagen es obligatoria, ya que sin ella el tema no puede ser seleccionado. Obviamente, debe reflejar el diseño del tema, no su ?? logo o el nombre del diseñador... |
404.tpl |
Utilizado cuando la página solicitada no es encontrada (error HTTP 404). |
address.tpl |
Utilizado al agregar o editar una dirección del cliente. |
addresses.tpl |
Utilizado al enumerar las direcciones de un cliente. |
authentication.tpl |
UUtilizado al identificar a un usuario o crear una nueva cuenta de usuario. |
best-sales.tpl |
Utilizado para enumerar las mejores ventas. |
breadcrumb.tpl |
Utilizado para encontrar la ruta de navegación. |
category.tpl |
Utilizado para enumerar todos los productos de una categoría específica. |
category-tree-branch.tpl |
Utilizado sólo por el bloque de Categoría. |
category-cms-tree-branch.tpl |
... |
cms.tpl |
Utilizado para páginas informativas (sub-pestaña CMS>"Herramientas"). |
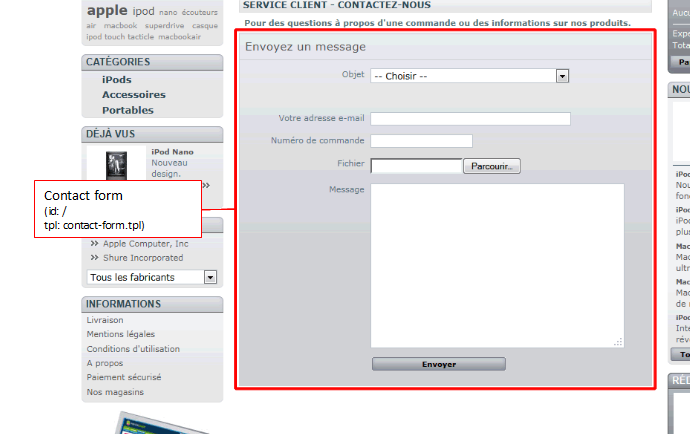
contact-form.tpl |
Utilizado por el formulario de contacto. |
discount.tpl |
Utilizado al enumerar todos los boletos de descuento para un solo cliente. |
errors.tpl |
Utilizado al mostrar errores. Potencialmente llamado por todas las páginas. |
footer.tpl |
Pie de página. |
guest-tracking.tpl |
Utilizado cuando un visitante no tiene una cuenta conocida en el sitio, pero desea que su cuenta sea rastreada – por lo tanto necesita crear una cuenta para ingresar. |
header.tpl |
Encabezado de la página |
history.tpl |
Utilizado cuando se enumera el historial de pedidos de un cliente. |
identity.tpl |
Utilizado cuando un cliente edita su información personal. |
index.php |
Archivo en blanco, los visitantes pre visualizar el contenido de la carpeta. |
index.tpl |
Página de bienvenida. |
maintenance.tpl |
Utilizado cuando el sitio se encuentra en modo de mantenimiento. |
manufacturer.tpl |
Utilizado al enumerar todos los productos de un solo fabricante. |
manufacturer-list.tpl |
Utilizado al enumerar todos los fabricantes. |
my-account.tpl |
Página de bienvenida para la cuenta de un cliente. |
new-products.tpl |
Utilizado al enumerar productos que fueron agregados de último al carrito. |
order-address.tpl |
Utilizado durante el proceso de compra: Paso 1, elección de direcciones (entrega, facturación). |
order-carrier.tpl |
Utilizado durante el proceso de compra: Paso 2, elección método de transporte. |
order-confirmation.tpl |
Utilizado durante el proceso de compra: Último paso, confirmación del pedido (previo pago). |
order-detail.tpl |
Utilizado para mostrar el contenido del pedido de un cliente. |
order-follow.tpl |
Utilizado cuando un cliente necesita solicitar una devolución del producto. |
order-opc.tpl |
... |
order-opc-new-account.tpl |
... |
order-payment.tpl |
Utilizado durante el proceso de compra: Paso 3, elección del modo de pago. |
order-return.tpl |
Utilizado para mostrar los detalles de la devolución de un producto de un cliente. |
order-slip.tpl |
Utilizado para mostrar vales de crédito del cliente. |
order-steps.tpl |
Barra de progreso del proceso de compra. |
pagination.tpl |
Utilizado por todas las páginas que enumeran productos. Muestra el botón de paginación, permiten saltar a la página siguiente/anterior de productos. |
password.tpl |
Utilizado cuando un cliente necesita cambiar su contraseña. |
prices-drop.tpl |
Utilizado para enumerar todas las promociones actuales. |
product.tpl |
Utilizado para mostrar los detalles de tan sólo un producto. |
product-list.tpl |
Utilizado por todas las páginas que enumeran productos. Muestra la lista actual de los productos. |
product-sort.tpl |
Utilizado por todas las páginas que enumeran productos. Muestra un menú que permite organizar y filtrar productos. |
products-comparison.tpl |
... |
scenes.tpl |
Utilizado para mostrar detalles de una escena dentro de una categoría de producto. |
search.tpl |
Utilizado para enumerar resultados de una consulta de búsqueda. |
shopping-cart.tpl |
Utilizado para enumerar productos del carrito de un cliente. |
shopping-cart-product-line.tpl |
Utilizado para mostrar una sóla hilera del carrito. |
sitemap.tpl |
Utilizado para mostrar el mapa de sitio. |
store_infos.tpl |
... |
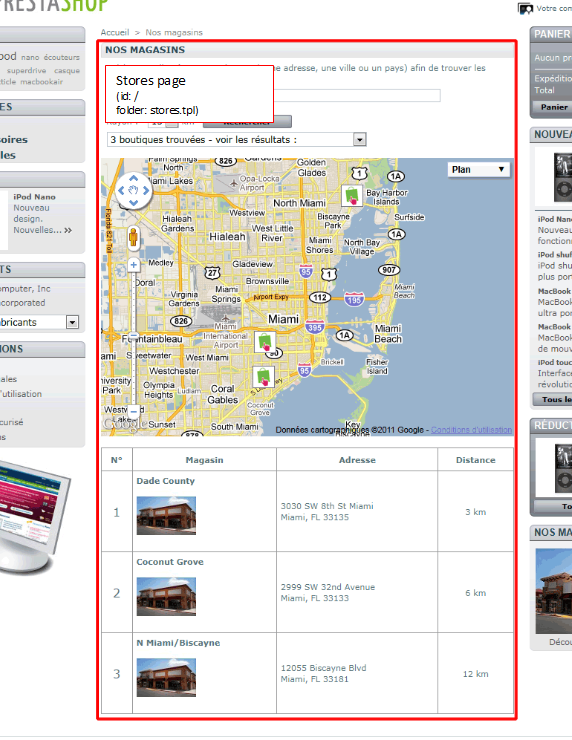
stores.tpl |
... |
supplier.tpl |
Utilizado para enumerar todos los productos de un sólo proveedor. |
supplier-list.tpl |
Utilizado para enumerar todos los proveedores. |
thickbox.tpl |
Utilizado para acercar la imagen de un producto. |
/cache |
... |
/css |
Contiene todos los archivos de hojas de estilo para el tema. El archivo |
/img |
Contiene todas las imágenes del tema. Debe remplazar estas imágenes con sus creaciones respectivas. Si no sabe qué hacer con ellos, mantenga los archivos originales. |
/js |
Contiene todos los archivos del tema JavaScript. A menos que sepa exactamente lo que está haciendo, no debe manipular estos archivos. |
/lang |
Contiene todos los archivos de traducción. Estos son generados por la herramienta de traducción de back-office y no se deben editar directamente. Si la traducción necesita edición, trasládese a la sección “Modificar traducciones” de la sub-pestaña “Traducciones” en la pestaña "Herramientas" del back-office y seleccione "Traducciones de front office". |
Algunos consejos
Firebug, Dragonyfly et al.: Su trabajo como desarrollador de primera puede ser de gran ayuda con las herramientas adecuadas a la mano, siempre que pruebe su diseño en un navegador moderno que ofrezca dichas herramientas, ya sea mediante un módulo (FireBug de Firefox) o integrado directamente (Dragonfly de Opera, Chrome & Web Inspector de Webkit). Aprenda a dominarlos y se sorprenderá por su utilidad.
JavaScript: todos los archivos JavaScript deben ser almacenados en la carpeta /js del tema.
Archivo preview.jpg : Una vez que su diseño se encuentre completado, puede crear el archivo de imagen de vista preliminar. Tome una captura de pantalla, luego, cambie el tamaño a 180px de ancho para utilizarla en vez del archivo por defecto preview.jpg . Puede utilizar la herramienta de captura de pantalla proporcionada por su sistema operativo (Snipping Tool de Windows, combinación Comando-Shift-4 para OS X de Mac) o instale una extensión del navegador, como FireShot o Screengrab de Firefox.
Integración: donde se encuentran los hooks y los módulos
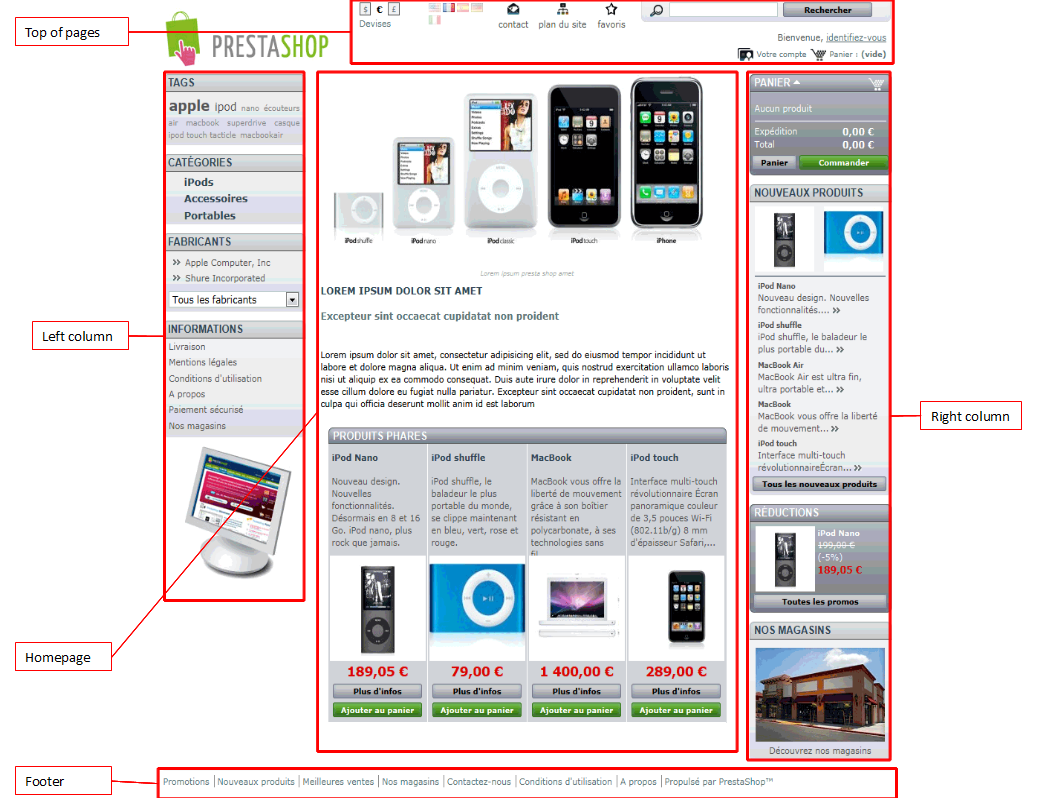
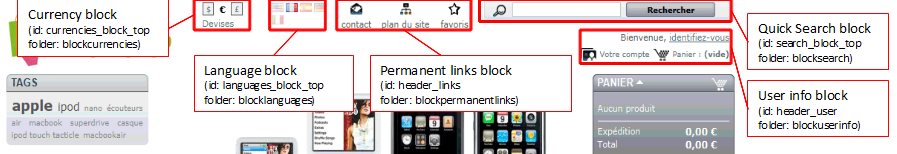
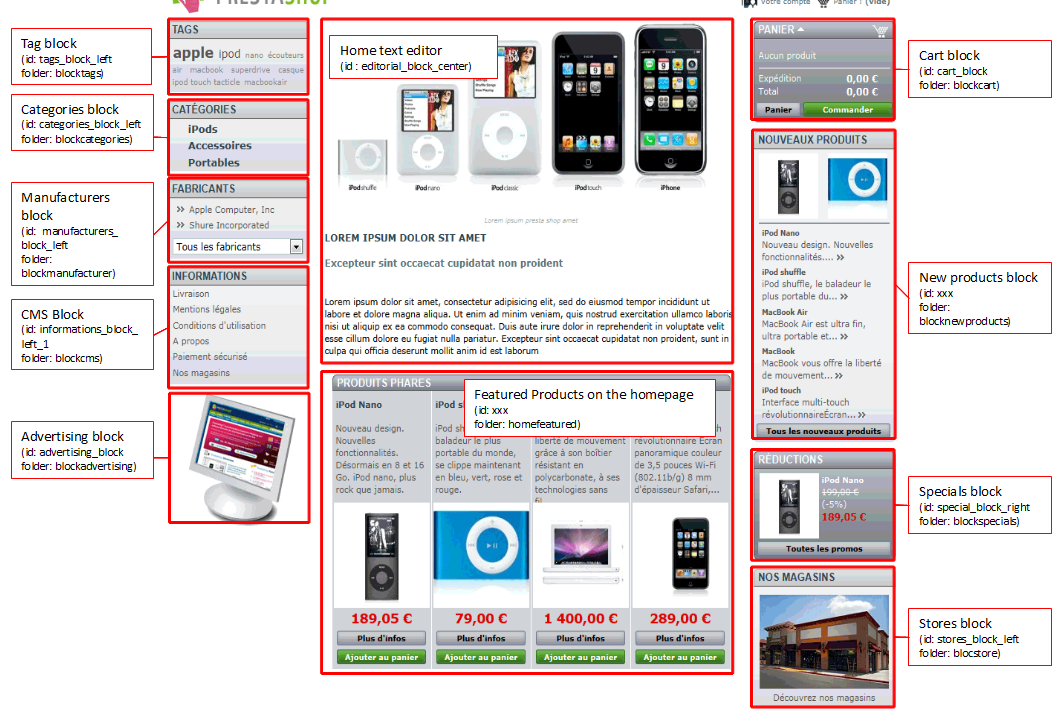
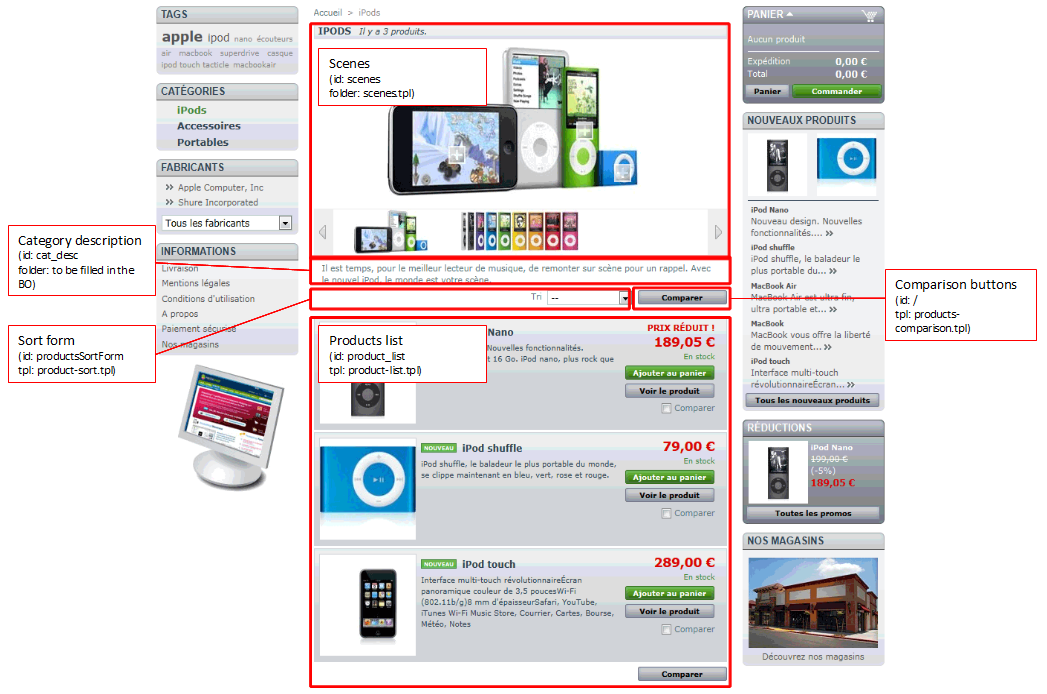
Uno de los puntos clave de la integración dentro de un tema PrestaShop feliz es saber dónde se muestra dicho contenido y dónde se encuentran ubicados los hooks y módulos.
Aquí les mostramos una representación gráfica de dónde se encuentran, para cada página. Usted encontrará:
- El nombre del bloque.
- Identificación del bloque, para dirigirlo al CSS.
- El bloque de la plantilla o una carpeta, si usted necesita para hacer el intercambio.
Ganchos
Principales áreas de contenido
Módulos
Sección del Encabezado
Bloques de página de inicio
Categoría en la columna central
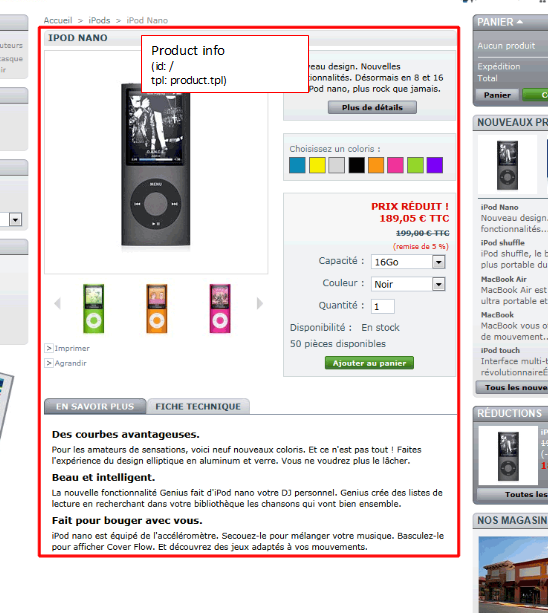
Página de producto
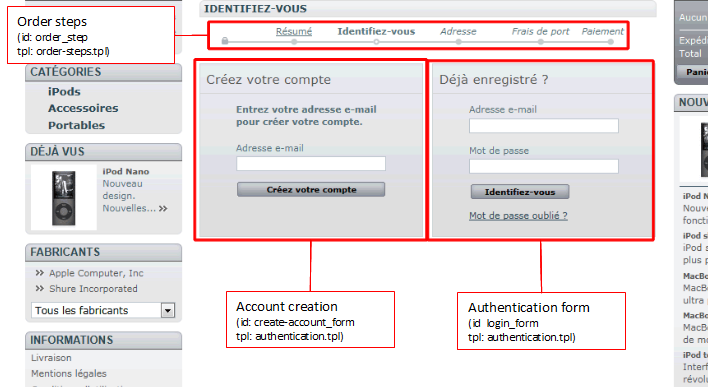
Formularios de cuentas y pasos para finalizar el pedido
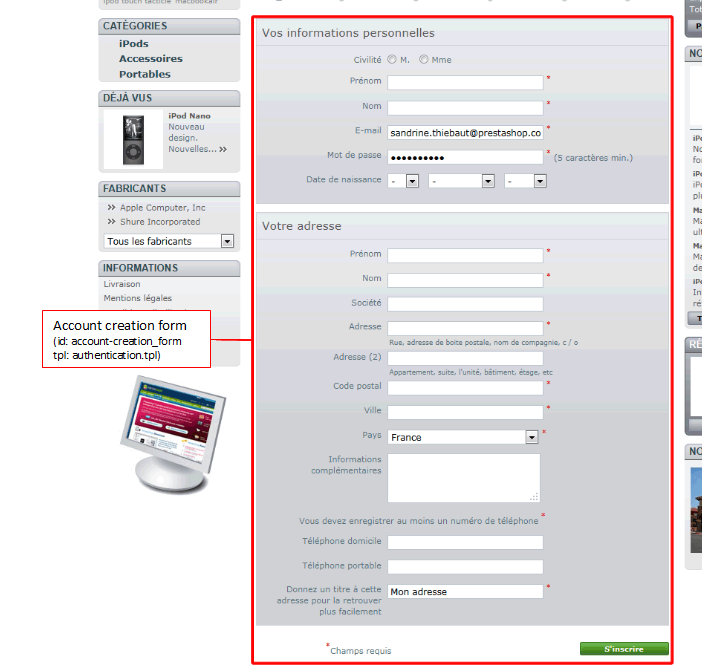
Formaulario de creación de cuenta
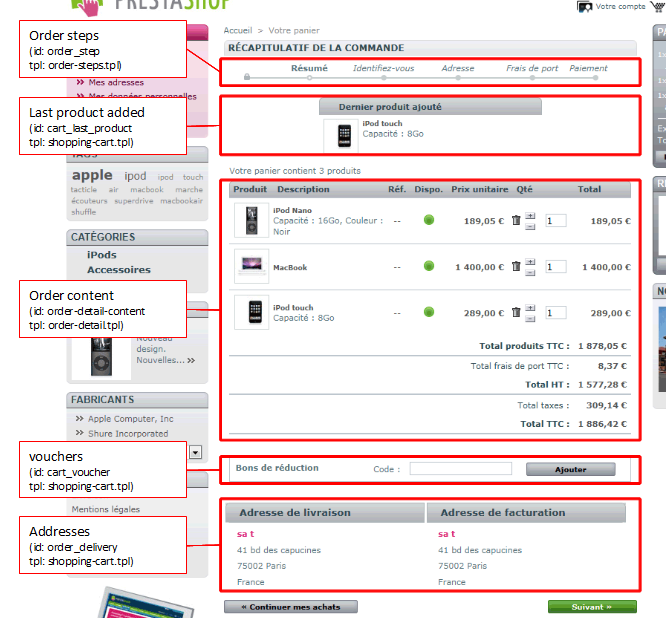
Bloques de pedidos
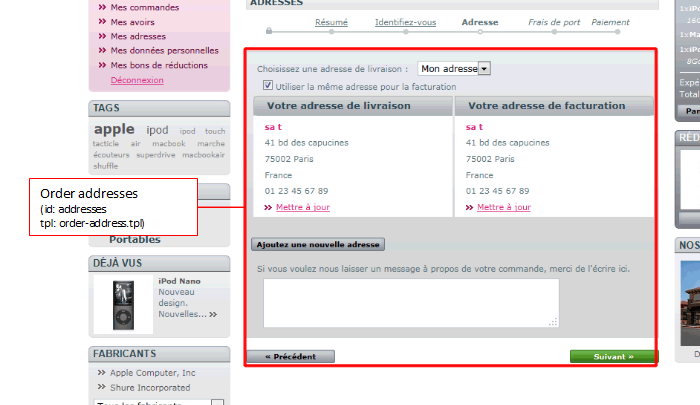
Direcciones
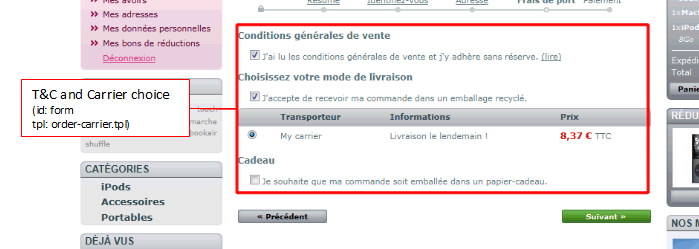
Términos y Condiciones & Elección de Transportista
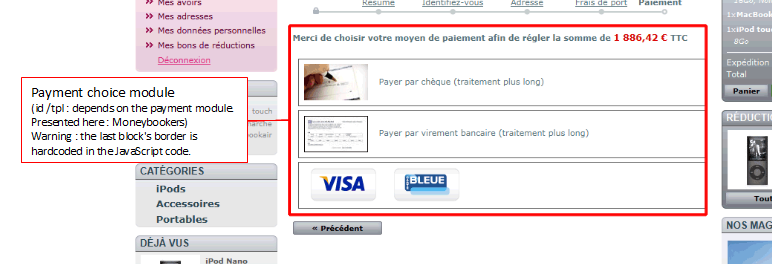
Elección del módulo de pago
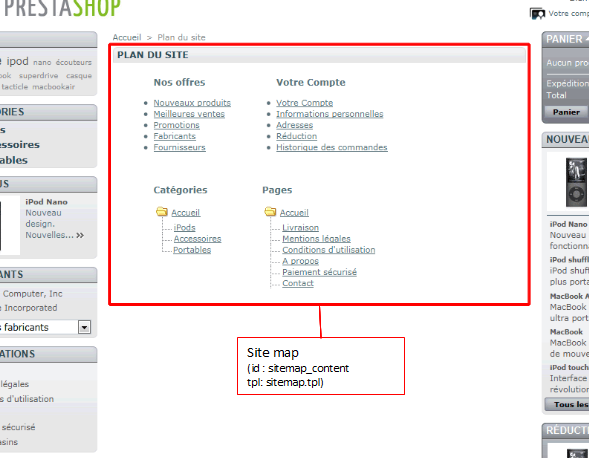
Mapa del Sitio
Foormulario de Contacto
Página de Tiendas (ubicación)