System Administrator Guide
This guide will help you configure a better and safer Web server.
Once this is done, you will be ready to install PrestaShop, using our Getting Started guide.
PHP configuration
Manipulating php.ini
Many of the advices in this guide require you to edit the php.ini file, found in your server's PHP install (not in PrestaShop's folder).
Not all host will allow you to edit this file, so contact your host if you cannot access it.
For instance, you probably won't have access to php.ini on a shared hosting. If your host doesn't provide the required configuration by default and you cannot touch php.ini, then you should either move to a dedicated hosting, or change to a more permissive host.
Editing the PHP configuration requires you to change some values in the php.ini file, most of the time from "On" to "Off" or vice versa. The file contains a lot of documentation for each line, be sure to read them in order to better understand your changes. Be careful of what you edit, as this has a direct impact on the way PHP runs, and therefore on your servers stability and even security.
Required settings
Your PHP installation must feature the following settings and libraries:
- MySQL.
- GD library.
- Dom extension.
The MySQL extension enables to access your data. PrestaShop simply cannot work without it.
The GD library enables PHP to dynamically manipulate images. PrestaShop uses it to resize and rework the image files that are uploaded (watermarking, trimming, etc.). Without images, an online shop loses most of its interest, so make sure that GD is enabled!
The Dom extension enables to parse XML documents. PrestaShop uses for various functionalities, like the Store Locator. It is also used by some modules, as well as the pear_xml_parse library.
The allow_url_fopen directive enables modules to access remote files, which is an essential part of the payment process, among others things. It is therefore imperative to have it set to ON.
In short, it is imperative to have the following directives set to the indicated values:
extension = php_mysql.dll extension = php_gd2.dll allow_url_fopen = On
Recommended settings
Your PHP installation should feature the following settings and libraries, for best experience:
- GZIP support.
- Mcrypt library.
register_globalsdisabled.magic_quotesdisabled.allow_url_includedisabled
Having GZip support enables the web server to pack web pages, images and scripts before sending them to the browser. This makes navigating the shop faster, and therefore a more agreeable experience.
The Mcrypt provides PHP with a hardened security layer, enable the use of more hashing and cryptography algorithm.
The register_globals directive, when enabled, defines all environment variables (GET, POST, COOKIE, SERVER...) as global variables. It is unsafe to use unset variables, because a user could easily set a value into this variable by using the GET method, for example. It is therefore imperative to set register_globals to OFF.
The magic_quotes directive automatically escapes (or "adds slashes") to all special character sequences (', ", \, NULL) for all environment variables (GET, POST, COOKIE, SERVER...). This option must be set to OFF because it will addslash each variable even if it does not need to be addslashed. Moreover, some Web applications overlook this option, so some variables could be addslashed twice, resulting in corrupted data.
The allow_url_include directive is used to allow to include any file via the require and include statements, even if it does not come from your Web server. This option must be set to OFF, because if one application on your web server suffers of "include vulnerability", users will be able to include any file from any server and those will be executed on your own server.
In short, it is highly recommended to have the following directives set to the indicated values:
register_globals = Off magic_quotes_gpc = Off allow_url_include = Off
MySQL configuration
MySQL often has an administrator account as default ("root", "admin"...), which gives access to all of the databases' content, no matter who the database is managed by. The administrator has all the rights, and can do every possible actions. You therefore need to safekeep your databases, so as to prevent your web applications from succumbing to SQL injections (which can happen when a user succeeds in obtaining the admin password).
If you just installed MySQL, do add a password for the root account, who has no password as default.
One user per web application
Each time you install a new web application on your server, you must create a new MySQL user when just the necessary rights to handle that application's data. Do NOT use the same username to handle the databases for all of your installed web applications.
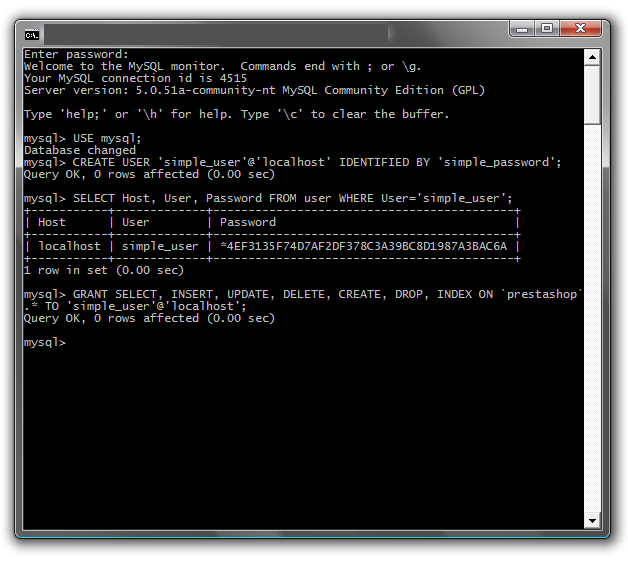
Let's say we manage MySQL with user account that can create new users. Let's do just that, using the following command line:
mysql -u USERNAME -p PASSWORD
...or using the following SQL query:
mysql> USE mysql; mysql> CREATE USER 'username'@'servername' IDENTIFIED BY 'new_password';
Note that your host might give you access to an online tool to do MySQL administration tasks more easily, such as cPanel. Do use that, since you probably won't have access to the command line in that case.
Now we have a username with just enough rights to connect to the local database.
We need to allow this user to use the 'prestashop' database, and configure his rights at the same time. Here is a template for the SQL query to do that:
mysql> GRANT SELECT, INSERT, UPDATE, DELETE, CREATE, DROP, ALTER
> ON 'prestashop'.* TO 'new_user'@'localhost';
mysql> FLUSH PRIVILEGES;
We now have one user just for our 'prestashop' database. Remember to do this for each new web application you add to your server.
You can now install PrestaShop safely.
Basic authentication establishment (.htaccess)
In order to better protect your PrestaShop install, we need to establish a basic authentication on the admin directory.
One of the aim of the .htaccess file is to protect your folders and all its sub-folders. It only works on Apache servers, and a few others. Make sure your web server is Apache before creating a .htaccess file.
To achieve basic authentication on your admin folder, we need to add a .htaccess file in that folder (for instance, /var/www/prestashop/admin):
AuthUserFile /var/www/.prestashop_admin AuthName "Prestashop Admin Access" AuthType Basic Require valid-user Options -Indexes
Explanation:
AuthUserFile: Shows the path to the file containing allowed users and their passwords..prestashop_adminis a text file.AuthName: Defines the message to show when the authentication window pops up.AuthType: Defines the authentication type.Require: Requires users to log in in order to access the content.valid-userenables multiple users to connect and access the folder.Options: Defines the folder's options.-Indexesdisables automatic generation of a directory index if no index file is available.
Here is a sample content for the .prestashop_admin file, with a login and a password:
login1:$apr1$/wJeliK8$e9OzgRaVL8J8wSsFBXjor1 login2:$apr1$yV65Kqqz$cFt3sV2.Q7hhLRRUJDo5a/
This file contains logins and hashed password who are allowed to access to the folder.
To hash password, you can follow this link: .htpasswd file generation.
It is strongly recommended to put this file into a directory that is inaccessible to your web applications, so before the /openbase_dir folder. It prevents .htpasswd file injection, in case one of yours web applications is vulnerable.
Example:
It is also possible to perform IP and domain restrictions using your .htaccess file:
Order Allow, Deny Deny from all Allow from .myprestashop.com Allow from 127.0.0.1
However, you should not put this kind of directive:
<LIMIT GET POST> Require valid-user </LIMIT>
Indeed, <LIMIT GET POST>
Making your PrestaShop install more secure
The recommendations below are sorted by order of importance:
- Secure your back-office
- Rename your
/adminfolder after the PrestaShop installation. This is a must, and you actually cannot access your PrestaShop administration if you haven't performed that change. Make sure to pick a really unique name, ideally a mix of letter and number, such as "my4dm1n". - Protect your admin folder with a
.htaccessor.htpasswdfile, or ask your web host to do it for you. - Do not let your computer keep trace of your password (cookie or any other helper).
- Pick a complex password, by mixing letters, numbers and even punctuation marks, such as "5r3XaDR#". You can us an only password generated, such as PCTools's or GRC's.
- Rename your
- Securing your PHP installation
- See the required and recommended PHP settings, at the beginning of this page.
- Always delete the
/installfolder after having installed or updated PrestaShop - Always delete useless files from production server:
- all
readme_xx.txtfiles. - the
CHANGELOGfile. - the
/docsfolder.
- all
- Forbid access to your theme's files/templates, using a
.htaccessfile with the following content:<FilesMatch "\.tpl$"> order deny,allow deny from all </FilesMatch>
Fine-tuning & performances
This section will help you better understand configuration variables than are not handled using the back-office, but directly in configuration files.
There are four configuration files in PrestaShop, all in the /config folder:
config.inc.php: core configuration file for PrestaShop.defines.inc.php: contains all of PrestaShop constant values. Previously defined insettings.inc.php.settings.inc.php: contains the access information to the database, as well as the PrestaShop version number.smarty.config.inc.php: contains all configuration pertaining to Smarty, the template/theme engine used by PrestaShop.
config.inc.php file
In production mode:
- make sure to leave
@ini_set('display_errors', 'Off');to "Off". - make sure to leave
define('PS_DEBUG_SQL', false);to "false".
On contrary, in development/test mode, you can get help tracing possible errors by:
- changing
@ini_set('display_errors', 'Off');to "On". - changing
define('PS_DEBUG_SQL', false);to "true".
defines.inc.php file
Among other constant values, this file contains the location for all files and folders. If you need these changed, do not forget to keep the original at hand, in case you wish to go back to the original path.
smarty.inc.php file
$smarty->caching = false;: Smarty's cache system must be disabled because it is not compatible with PrestaShop.- IMPORTANT: in production mode,
$smarty->force_compilemust be set to "false", as it will give a 30% improvement on page load time. On the other hand, when editing a.tplfile, you will have to delete the content of the/tools/smarty/compilefolder (except index.php) in order to see the changes live. Note that this setting can also be done in the back-office, in the "Preferences" > "Performance" sub-tab, in the "Smarty" section. $smarty->compile_checkshould be left to "false".$smarty->debugginggives you access to Smarty's debugging information when your pages are displayed.
Improving PrestaShop's performances
Here are a few tips that should enable you to optimize PrestaShop.
- Enable MySQL's cache (or ask your web host to do it for you), and give it a high value (for instance, 256M).
- Do not forget to put the
$smarty->force_compileto "false" when in production mode, either via thesmarty.inc.phpfile or the back-office. - Whenever possible, use an opcode cache (or ask your web host to install one for you), in order to alleviate the server's processing load. PrestaShop is compatible with eAccelerator.
- If possible, split your static elements betweens different domains and sub-domains, in order to get parallel HTTP connexions. To put that in place, open the
/config/defines.inc.phpfile and add these lines (adapted to your needs):if ( $_SERVER['REMOTE_ADDR'] != '127.0.0.1' ) { define( '_THEME_IMG_DIR_', 'http://img2.xxx.com/' ); define( '_THEME_CSS_DIR_', 'http://css.xxx.com/' ); define( '_THEME_JS_DIR_', 'http://js.xxx.com/' ); define( '_THEME_CAT_DIR_', 'http://img1.xxx.com/c/' ); define( '_THEME_PROD_DIR_', 'http://img1.xxx.com/p/' ); define( '_THEME_MANU_DIR_', 'http://img1.xxx.com/m/' ); define( '_PS_IMG_', 'http://img1.xxx.com/' ); define( '_PS_ADMIN_IMG_', 'http://img1.xxx.com/admin/' ); } else { define( '_THEME_IMG_DIR_', _THEMES_DIR_ . _THEME_NAME_ . '/img/' ); define( '_THEME_CSS_DIR_', _THEMES_DIR_ . _THEME_NAME_ . '/css/' ); define( '_THEME_JS_DIR_', _THEMES_DIR_ . _THEME_NAME_ . '/js/' ); define( '_THEME_CAT_DIR_', __PS_BASE_URI__ . 'img/c/' ); define( '_THEME_PROD_DIR_', __PS_BASE_URI__ . 'img/p/' ); define( '_THEME_MANU_DIR_', __PS_BASE_URI__ . 'img/m/' ); define( '_PS_IMG_', __PS_BASE_URI__ . 'img/' ); define( '_PS_ADMIN_IMG_', _PS_IMG_.'admin/' ); }
Other recommendations
Safe Mode
PHP's Safe Mode is deprecated in the latest version of PHP, and should not be used anymore. For PrestaShop in particular, having Safe Mode on can render your payment modules useless.
Updates
Your applications' PHP code is the only vulnerable path to your server. It is therefore strongly recommended to always update your server's applications: PHP, MySQL, Apache and any other application on which your website runs.
Miscellaneous
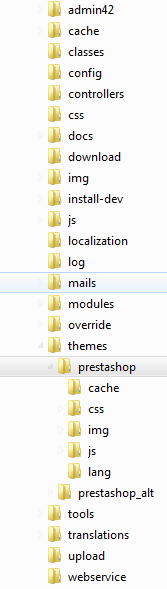
The PrestaShop file structure
The PrestaShop developers have done their best to clearly and intuitively separate the various parts of the software.
Here is how the files are organized:
/admin: contains all the PrestaShop files pertaining to the back-office. When accessing this folder with your folder, you will be ask to provided proper identification, for security reasons. Important: you should make sure to protect that folder with a.htaccessor.htpasswdfile!/cache: contains temporary folders that are generated and re-used in order to alleviate the server's load./classes: contains all the files pertaining to PrestaShop's object model. Each file represents (and contains) a PHP class, and its methods/properties./config: contains all of PrestaShop's configuration files. Unless asked to, you should never edit them, as they are directly handled by PrestaShop's installer and back-office./controllers: contains all the files pertaining to PrestaShop controllers – as in Model-View-Controller (or MVC), the software architecture used by PrestaShop. Each file controls a specific part of PrestaShop./css: contains all CSS files that are not attached to themes – hence, these are mostly used by the PrestaShop back-office./docs: contains some documentation. Note: it should be deleted in a production environment./download: contains your digital products, which can be downloaded: PDFs, MP3s, etc./img: contains all of PrestaShop's default images, icons and picture files – that, those that do not belong to the theme. This is were you can find the pictures for product categories (/csub-folder, those for the products (/psub-folder) and those for the back-office itself (/adminsub-folder}}./install: contains all the files related to PrestaShop's installer. You will be required to deleted after installation, in order to increase security./js: contains all JavaScript files that are not attached to themes. Most of them belong to the back-office. This is also where you will find the jQuery framework./localization: contains all of PrestaShop's localization files – that is, files that contain local information, such as currency, language, tax rules and tax rules groups, states and the various units in use in the chosen country (i.e., volume in liter, weight in kilograms, etc.)./log: contains the log files generated by PrestaShop at various stages, for instance during the installation process./mails: contains all HTML and text files related to e-mails sent by PrestaShop. Each language has its specific folder, where you can manually edit their content if you wish./modules: contains all of PrestaShop's modules, each in its own folder. If you wish to definitely remove a module, first uninstall it from the back-office, then only can you delete its folder./override: this is a special that appeared with PrestaShop 1.4. By using PrestaShop's regular folder/filename convention, it is possible to create files that override PrestaShop's default classes or controllers. This enables you to change PrestaShop core behavior without touching to the original files, keeping them safe for the next update./themes: contains all the currently-installed themes, each in its own folder./tools: contains external tools that were integrated into PrestaShop. For instance, this were you'll find Smarty (template/theme engine), FPDF (PDF file generator), Swift (mail sender), PEAR XML Parser (PHP tool)./translations: contains a sub-folder for each available language. However, if you wish to change the translation, you must do so using the PrestaShop internal tool, and not edit them directly in this folder./upload: contains the files that would be uploaded by clients for customizable products (for instance, a picture that a client wants printed on a mug)./webservice: contains files that enable third-party applications to access PrestaShop through its API.