Préférences des thèmes
Cette page vous permet de gérer efficacement vos thèmes.
Liste des thèmes
La première section de cette page vous donne une liste complète des thèmes actuellement disponibles sur votre installation de PrestaShop (par défaut, il ne présente que le thème de base, baptisé "default-bootstrap"). Vous pouvez modifier les informations qui se rapportent à un thème ne cliquant sur son nom ou sur son action "Modifier", et vous pouvez le supprimer avec l'action "Supprimer". Notez bien que la suppression d'un thème enlève tous ses fichiers du serveur web : une l'action validée, il n'y pas moyen de récupérer le thème, vous devrez le réinstaller.
En cliquant sur le bouton "Modifier", les informations principales sur le thème s'affichent (voir la section "Créer un nouveau thème" ci-dessous pour y trouver une explication de ces champs).
Cette section affiche beaucoup d'information sur la manière les colonnes droites et gauches sont composées, en fonction de la page :
- Si une case est cochée, la colonne apparaît dans la page (par exemple, la page Catégorie).
- Si elle n'est pas cochée, elle n'apparaît pas sur cette page.
Notez que si vous cliquez sur ces boutons, ils servent purement d'information, et un thème ne sera pas forcément capable de s'adapter à vos choix !
Créer un nouveau thème
La meilleure manière de créer un nouveau thème pour PrestaShop est de copier les fichiers du thème par défaut, et de commencer à modifier ses fichiers TPL et CSS pour les faire vôtres. Il y a une bonne raisons à cela : un thème PrestaShop a besoin de nombreux fichiers, et en partant d'un thème complet au lieu de faire table rase, vous vous assurez qu'aucune section ne manque à votre propre thème.
Vous pouvez le faire directement sur votre serveur web, mais PrestaShop facilite la copie de fichiers depuis un thème installé et l'enregistrement de ce thème dans son système (une étape que vous aurez à faire dans tous les cas).
Tout ceci se fait en cliquant sur le bouton "Ajouter" du la liste de thèmes (et PAS le bouton "Ajouter un thème" en haut de l'écran !). Cela affiche un formulaire de création.
Remplissez les champs :
- Nom du thème. Faites en sorte que le nom n'est pas déjà utilisé par un autre thème.
- Prévisualiser l'image pour le thème. Vous devriez toujours ajouter une miniature comme rappel de l'aspect du thème. Si vous n'en avez pas encore une, vous pouvez l'ajouter plus tard, quand sera venu le temps de diffuser votre thème.
- Colonne gauche par défaut et Colonne droite par défaut. Indique si votre thème a une colonne (ou même deux colonnes), et si oui, sur quelle côté de l'écran. C'est purement à titre d'information, et peut être changé à tout moment.
- Nom du répertoire du thème. Efforcez-vous d'utiliser un nom proche de celui du thème. Si vous n'avez pas déjà créé un dossier de thème, PrestaShop le créera pour vous.
- Copier les fichiers manquants du thème existant. C'est là la méthode la plus propre pour commencer un nouveau thème à partir des fichiers d'un autre thème. Choisissez "default-bootstrap", ou tout autre thème à partir duquel vous voulez partir.
- Responsive. Indiquez si vous thème dispose d'un design "responsive" ou non (si vous ne voyez pas ce qu'est le "responsive design", alors il faudra sans doute choisir "Non"). C'est purement à titre d'information, et peut être changé à tout moment.
Cliquez sur Enregistrez, et PrestaShop enregistrera ces informations pour vous : le thème apparaît alors dans la liste des thèmes, et sa miniature apparaît dans le sélecteur de thème.
Il vous revient maintenant de modifier les fichiers du thème pour le rendre unique ! Sur votre installation locale (pas une installation en production !), sélectionnez le nouveau thème, et lancez-vous !
Une fois que vous aurez terminé votre redesign et que vous l'aurez intégré, retournez à la page des réglages du thème, et modifiez-la en conséquence : miniature définitive, colonne par défaut, nombre de produits, aspect responsive.
Votre thème est-il si bon que d'autres marchants pourraient vous l'acheter ? Vous pouvez le vendre sur Addons, la place de marché officielle des thèmes et modules PrestaShop : http://addons.prestashop.com/.
Importer et exporter un thème
Deux boutons en haut de l'écran vous permettent d'ajouter un thème et de l'installer (avec ses modules attachés), ou d'exporter un thème et ses modules afin de le partager avec le monde entier.
Importer un thème : le bouton "Ajouter un thème"
Cet écran vous présente trois méthodes pour installer un nouveau thème : depuis votre ordinateur, depuis un site public, ou depuis votre propre serveur FTP. Un dernier bouton vous amène au formulaire de création de thème, présenté ci-dessus.
Quelle que soit la méthode, le processus reste le même : indiquer l'emplacement de l'archive Zip du thème, puis cliquer sur "Enregistrer". Seule la source du fichier Zip diffère :
- Importer depuis l'ordinateur : utilisez l'explorateur de fichiers pour trouver l'archive.
- Importer depuis le web : indiquez directement l'adresse web de l'archive.
- Importer depuis le serveur FTP : à l'aide d'un client FTP, mettez l'archive en ligne dans le dossier suivant :
/modules/themeinstallator/import/.
Cliquez de nouveau sur "Suivant" pour valider votre choix. Le thème est maintenant installé, et PrestaShop vous demande si vous souhaitez installer les modules qui étaient joints au thème, ce que vous souhaitez faire avec la configuration actuelle des modules, et la manière dont vous souhaitez que la configuration des images soit prise en compte.
Cliquez sur "Suivant" une dernière fois. Une dernière page de confirmation vous présente toutes les modifications appliquées à votre site PrestaShop. Cliquez sur "Terminer" pour mettre fin au processus.
Exporter un thème
Cette section n'est disponible que si vous avez au moins un thème installé sur votre site PrestaShop. Elle vous donne une méthode pour exporter votre module dans un format correct (en particulier, avec un fichier de configuration qui fonctionne).
Il peut se révéler très utile d'exporter un thème, que ce soit pour le sauvegarder par sécurité, pour créer une archive à donner à un ami, ou pour vendre le thème sur le site Addons (http://addons.prestashop.com/fr/). L'exportateur ne fait pas que générer une archive Zip complète de votre thème, il ajoute également de nombreuses informations dans des fichiers XML, qui se révèleront très utiles lors de la mise à disposition sur Addons, et lors de l'import dans une boutique PrestaShop.
Choisissez un thème et cliquez sur le bouton "Exporter ce thème". Un formulaire de configuration apparaît, avec lequel vous pouvez configurer les paramètres du thème : auteur, nom du thème, version de compatibilité, modules liés (s'il en a), etc.
Une fois tous les paramètres en place, cliquez sur le bouton "Enregistrer". Vous obtiendrez rapidement un fichier à télécharger à l'aide de votre navigateur. Enregistrez-le sur votre disque dur, puis donnez un nom compréhensible à ce fichier au lieu de la suite de caractère. Partant de là, vous pouvez facilement partager ce thème, et s'il s'agit de votre propre création, vous pouvez également le mettre en vente sur la place de marché PrestaShop Addons, à l'adresse http://addons.prestashop.com/.
Sélectionner le thème pour la boutique <nom de la boutique>
C'est dans cette section que vous allez choisir le thème actuel de votre boutique. L'interface vous présente une liste de miniatures des thèmes actuellement disponibles sur votre installation PrestaShop, et il vous revient de choisir le thème que vous souhaitez utiliser.
En mode multiboutique, vous ne pouvez pas appliquer un thème à toutes les boutiques ou à un groupe de boutiques ; vous devez sélectionner une boutique dans le sélecteur multiboutique, puis choisir un thème.
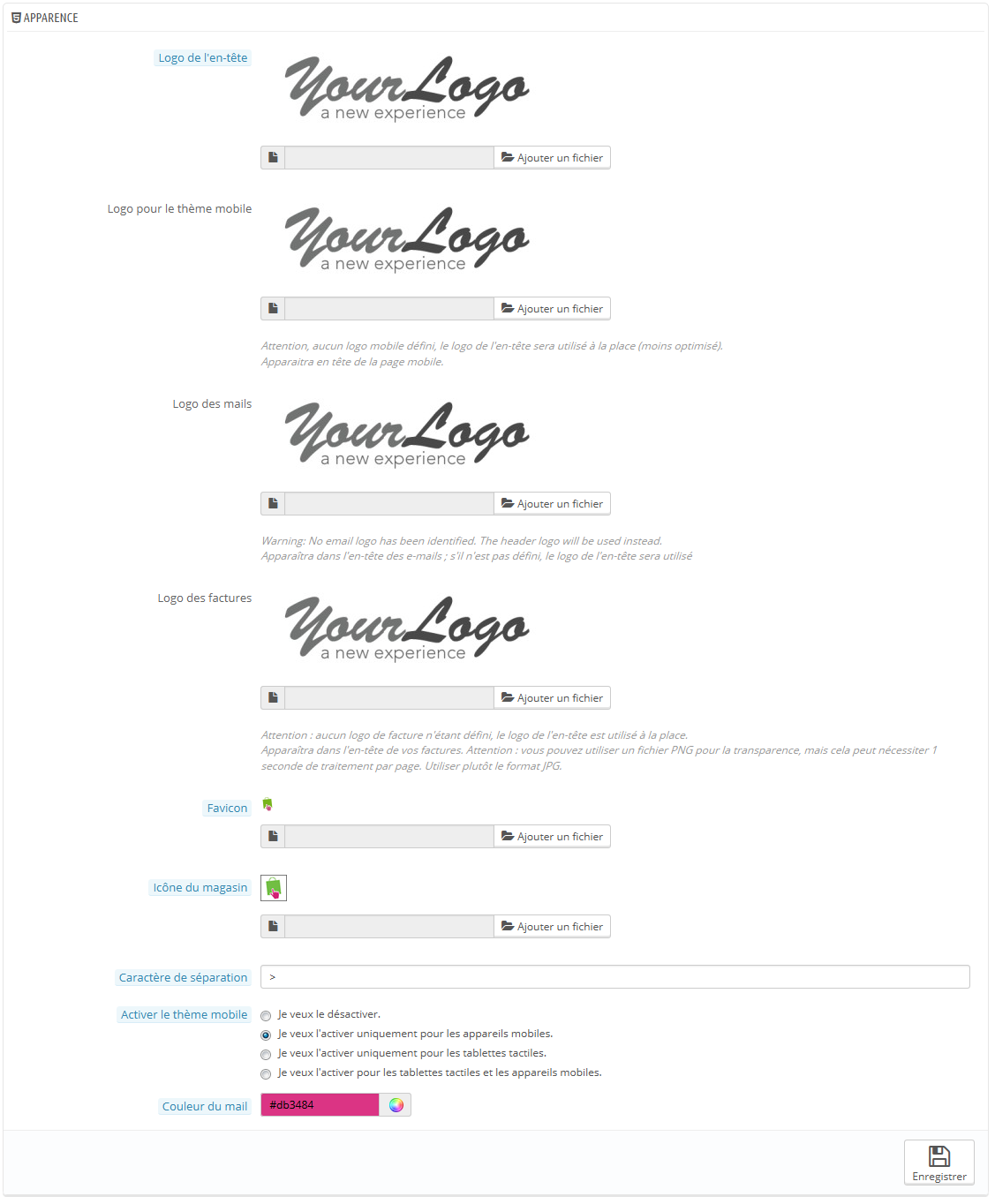
Apparence
Cette section vous aide à rapidement personnaliser le thème actuel : logo d'en-tête, logo des mails, logo des factures, favicon, icône de magasins physiques, et même le caractère de séparation de votre boutique peuvent être modifiés d'ici.
L'option "Activer le thème mobile" vous donne la possibilité d'utiliser le thème mobile par défaut. Grâce à ce thème, tous les marchands PrestaShop peuvent disposer d'un site e-commerce adapté aux terminaux mobiles : de la page d’accueil au paiement, en passant par la fiche produit et le tunnel de commande. Choisissez l'option que vous préférez : mobiles, tablettes, ou les deux.
Le thème mobile ne fonctionne qu'avec le thème par défaut de PrestaShop, car ses fichiers sont inclus dans son dossier : /themes/default/mobile. De fait, il ne fonctionnera pas si vous utilisez un autre thème ne disposant pas de son propre thème mobile.
Cela étant, vous pouvez facilement utiliser le thème mobile par défaut avec n'importe quel autre thème, ne serait-ce que temporairement : copiez simplement le dossier du thème mobile depuis le dossier du thème par défaut vers le dossier du nouveau thème, et vous devriez être paré. Par exemple, si le dossier de votre nouveau thème est /themes/magnolia, copiez le dossier /themes/default/mobile dans le dossier du nouveau thème.
Cette solution peut se révéler particulièrement utile si le nouveau thème ne dispose pas d'une conception dite "responsive" : ainsi, votre boutique pourra quand même être utilisable simplement sur les supports mobiles – mais avec le design par défaut.
Enfin, l'option "Couleur du mail" vous permet de choisir la couleur avec laquelle votre e-mail sera mis en avant.
En mode multiboutique, vous pouvez appliquer ces modifications à toutes vos boutiques ou groupes de boutique en même temps, à partir du menu multiboutique.
En direct de PrestaShop Addons !
Cette section vous présente 12 des thèmes les plus récents en provenance du site PrestaShop Addons. Vous pouvez cliquer sur chaque image pour aller sur la page individuelle de chaque thème et obtenir plus d'information.