Table des matières
Parcourir le front-office
Le front-office d'une boutique, ce sont les pages que vos clients parcourent. C'est l'interface, les produits, les images, les descriptions, l'intégralité du processus d'achat, etc.
En tant que client, vous ne verrez que le front-office d'une boutique durant votre navigation sur ses pages et l'achat de produits.
En tant que marchand, vous devez connaître l'interface publique de votre boutique comme votre poche, non seulement parce qu'il est important de connaître votre boutique de A à Z, mais également parce qu'il vous faut savoir reconnaître les remarques de vos clients, le nombre de pages et de clics qu'ils voient défiler pendant une session typique d'achat, les endroits où ils pourraient être bloqués et pour lesquels vous devez pouvoir fournir des solutions, etc.
Le thème par défaut
Par défaut, PrestaShop dispose d'un thème complet, utilisant des dégradés de gris sur un fond blanc. Ce design simple a été créé délibérément ainsi afin de pouvoir s'adapter au plus grand nombre de boutique : vente de voitures, de photographies, d'antiquités... Lors de sa conception, l'objectif était qu'il soit facile à naviguer, ergonomique et respectueux de standards. Il est complet, a été testé par des milliers de boutiques, et a fait ses preuves.
Si vous avez installé PrestaShop avec ses données de démonstration, vous verrez des produits Apple.
Bien que le propriétaire d'une boutique puisse changer le thème front-office de sa boutique n'importe quand, grâce au grand nombre de thèmes disponibles sur la place de marche PrestaShop Addons (http://addons.prestashop.com/), ce chapitre sera basé uniquement sur le thème par défaut.
Notez bien que nous ne décrirons dans ces pages que le thème par défaut avec les réglages et modules par défaut. Activer d'autres modules, ou bien évidemment changer de thème, peut considérablement affecter l'aspect graphique d'une boutique.
Parcourir les pages de la boutique
Que le client arrive par la page d'accueil en tapant directement l'adresse de la boutique dans son navigateur, ou par une page interne par le biais d'un moteur de recherche, il aura toujours de nombreuses manières de parcourir votre catalogue de produits.
L'en-tête
L'en-tête correspond à la zone de contenu accessible depuis toutes les pages du front-office.
Il contient certains outils et liens essentiels, qui s'appliquent à l'ensemble de la boutique :
- Logo de la boutique. Un clic sur le logo ramène le client à la page d'accueil, depuis n'importe quelle page. Le nom de la boutique par défaut est "YourLogoHere", soit "VotreLogoIci". C'est une manière de vous pousser à utiliser votre propre logo plutôt que celui de PrestaShop (comme c'était souvent le cas avec le thème par défaut précédent).
- Le moteur de recherche. De nombreux clients préfèrent chercher un produit spécifique eux-mêmes par le biais du moteur de recherche, plutôt que de devoir parcourir les catégories de produits. Parfois, c'est même la seule manière dont un client parcourt une boutique en ligne.
- Contact et Plan du site. Ces deux liens amènent l'utilisateur à des pages spécifiques, hors du contexte d'achat : contacter les administrateurs de la boutique, et afficher une liste complète de ses pages publiques.
- Favoris. Il ne s'agit pas vraiment d'un lien, mais d'une action JavaScript : en la cliquant, le navigateur du client lui proposera d'ajouter la boutique en favoris. Le client peut ensuite choisir de valider la proposition ou non.
- Le sélectionneur de devises. Le client peut choisir la devise dans laquelle la boutique affiche les prix. C'est un excellent moyen de comparer les prix avec ceux d'autres boutiques internationales.
- Panier : (vide). Un court rappel d'état actuel du panier du client. Parfois le client peut sélectionner quelques produits tandis qu'il navigue dans les pages du site, et les oublier après quelques pages. Il est de fait essentiel de toujours lui faire garder en mémoire sa sélection.
- Bienvenue, XXX. PrestaShop invite ici le visiteur à se connecter en entrant ses identifiants. Si le client est déjà connecté, l'affichage sera "Bienvenue, (prénom)", le prénom étant un lien vers le compte du client.
- Identifiez-vous. Ce lien propose au visiteur de se connecter à l'aide de ses identifiants, ou de créer un compte. Une fois connecté, le client arrive sur sa page "Mon compte".
Si le client est déjà connecté, le texte du lien devient "Déconnexion".
L'en-tête change très peu tout du long du processus de visite et d'achat.
Le panier
La section essentielle de l'en-tête est le panier. Par défaut, il est replié afin de ne montrer que le nombre de produits qu'il contient. Le client peut cliquer sur ce texte pour accéder à la page "Mon panier", à partir de laquelle il pourra lancer le processus d'achat.
L'interface de ce bloc change quand le client fait passer sa souris au-dessus du panier : il se déplie pour afficher les noms de tous les produits ajoutés. La ligne de chaque produit contient sa quantité, la déclinaison choisie (s'il y a lieu), et le prix. Si besoin, le client peut supprimer un produit d'un seul clic.
Le bas du bloc ajouter les coûts de livraison et le prix total de la commande, accompagné d'un bouton "Commander", à partir duquel le processus d'achat peut commencer.
Le pied de page
Le pied de page donne accès à quelques-unes des pages qui pourraient être les plus intéressantes pour l'utilisateur.
- Le bloc "Mon compte", contenant des liens vers les principales informations du compte de l'utilisateur (ou la page de connexion) :
- Mes commandes. Toutes les commandes passées ou en cours.
- Mes avoirs. Toute commande annulée donne droit à un avoir, qui peut être utilisé pour de futures commandes.
- Mes adresses. Un client peut avoir plusieurs adresses pour varier ses options de livraison.
- Mes informations personnelles. Prénom, nom, adresse e-mail, adresse physique, numéro de téléphone, date de naissance : toutes les informations utiles d'un client.
- Mes bons de réduction. Tous les bons de réduction qui n'ont pas encore été utilisés.
- *Mes produits favoris *. Un client peut mettre des produits en favoris, pour les acheter plus tard. Ils sont stockés ici.
- Le bloc "Information", contenant :
- Trois liens vers des listes de produits :
- Promotions : toutes les promotions en cours.
- Nouveaux produits : les produits qui ont été récemment ajoutés au catalogue.
- Meilleures ventes : les produits les plus populaires.
- Quatre liens vers des pages d'informations :
- Nos magasins
- Contactez-nous
- Conditions d'utilisation
- À propos
- Trois liens vers des listes de produits :
- Le bloc "Nous suivre", contenant des liens vers les comptes Facebook et Twitter de votre boutique, et un lien vers le flux RSS de vos pages CMS.
- Le bloc "Contactez-nous", contenant l'adresse, le numéro de téléphone et l'adresse e-mail de votre société.
Notez bien que tout ce contenu peut être modifié par le propriétaire de la boutique.
La colonne de gauche
La colonne de gauche du thème par défaut ne change guère tandis que le client circule et valide ses achats, car elle sert principalement de réceptacle pour la navigation et les liens secondaires.
Bloc Tags
Le propriétaire du magasin peut indiquer un ensemble de balises pour chaque produit. Une étiquette est un mot clé non-hiérarchique, également décrit comme métadonnées: il n'est pas affiché sur la page produit car il n'apporte aucune information utile, mais elle peut s'avérer très utile lors de la construction des listes thématiques - comme une étiquette nuage, où les tags les plus courants sont écrits dans une police plus grande que les plus rares.
Bloc Catégories
Une catégorie permet de trier les éléments de manière hiérarchique : elle peut contenir des sous-catégories, ce qui permet de créer un parcours de catégories de la plus généraliste à la plus spécifique.
Une boutique PrestaShop peut avoir autant de catégories et sous-catégories que nécessaire, avec un nombre infini de produits dans une catégorie donnée.
Toutes les catégories sont en réalité des sous-catégories de la catégorie-racine, "Accueil".
La catégorie est également la seule liste de produits où l'utilisateur peut comparer les produits entre eux, en les sélectionnant et en cliquant sur le bouton "Comparer".
Déjà vus
Affiché uniquement si le client a regardé la page d'au moins un produit durant la session actuelle.
Ce bloc sert de rappel des produits que l'utilisateur a déjà parcouru, et offre un raccourci vers ceux-ci dans le cas où il souhaiterait revenir en arrière.
Bloc Fournisseurs
Le client peut choisir d'afficher tous les produits en provenance d'un même fournisseur, quels que soient leurs types ou leurs prix.
Bloc Fabricants
Le client peut choisir d'afficher tous les produits en provenance d'un même fabricant, quels que soient leurs types ou leurs prix.
Bloc CMS
Ce bloc permet à PrestaShop de lister les pages statiques écrites par le propriétaire de la boutique : information de livraison, mention légales, conditions d'utilisation... Ce ne sont pas des pages permettant de vendre des produits, mais leur contenu est suffisamment important pour justifier d'être toujours accessibles.
Bloc Publicité
Par défaut, ce bloc contient une image menant au site officiel de PrestaShop. Vous pouvez en modifier les réglages pour promouvoir le site d'un ami ou une autre boutique.
Bloc Newsletter
Les clients peuvent s'inscrire à votre lettre d'information directement depuis ce formulaire. Ceci fait, c'est vous qui gérez la newsletter elle-même ; PrestaShop ne gère pas la transmission d'e-mails à vos clients.
Le module "Lettre d'information" vous permet de générer un fichier CSV de tous les clients enregistrés et de leurs adresses e-mails. Vous devriez pouvoir importer ce fichier CSV dans n'importe quel système d'envoi d'e-mails en masse.
La colonne de droite
La colonne de droite du thème par défaut change très peu durant la visite du site. Ses blocs sont toujours disponibles, depuis n'importe quelle page.
Bloc Nouveaux Produits
Ce bloc présente les derniers produits ajoutés à votre boutique, avec un lien vers leurs pages respectives.
Bloc Promotions
Ce bloc donne un aperçu rapide des promotions en cours (s'il y en a), avec le prix original et le prix réduit.
Bloc Nos Magasins
Ce bloc contient un lien vers l'outil de localisation des magasins, qui permet à vos clients de trouver le magasin le plus proche. C'est un outil essentiel pour votre société si vous avez effectivement des magasins avec pignon sur rue. Autrement, vous pouvez facilement désactiver cet outil – et ce bloc.
Bloc Contactez-Nous
Il est essentiel d'avoir bien en vue, sur chaque page, le numéro de téléphone de votre service client.
La section centrale
C'est ici que tout se passe. La section centrale change constamment pour s'adapter aux choix du client.
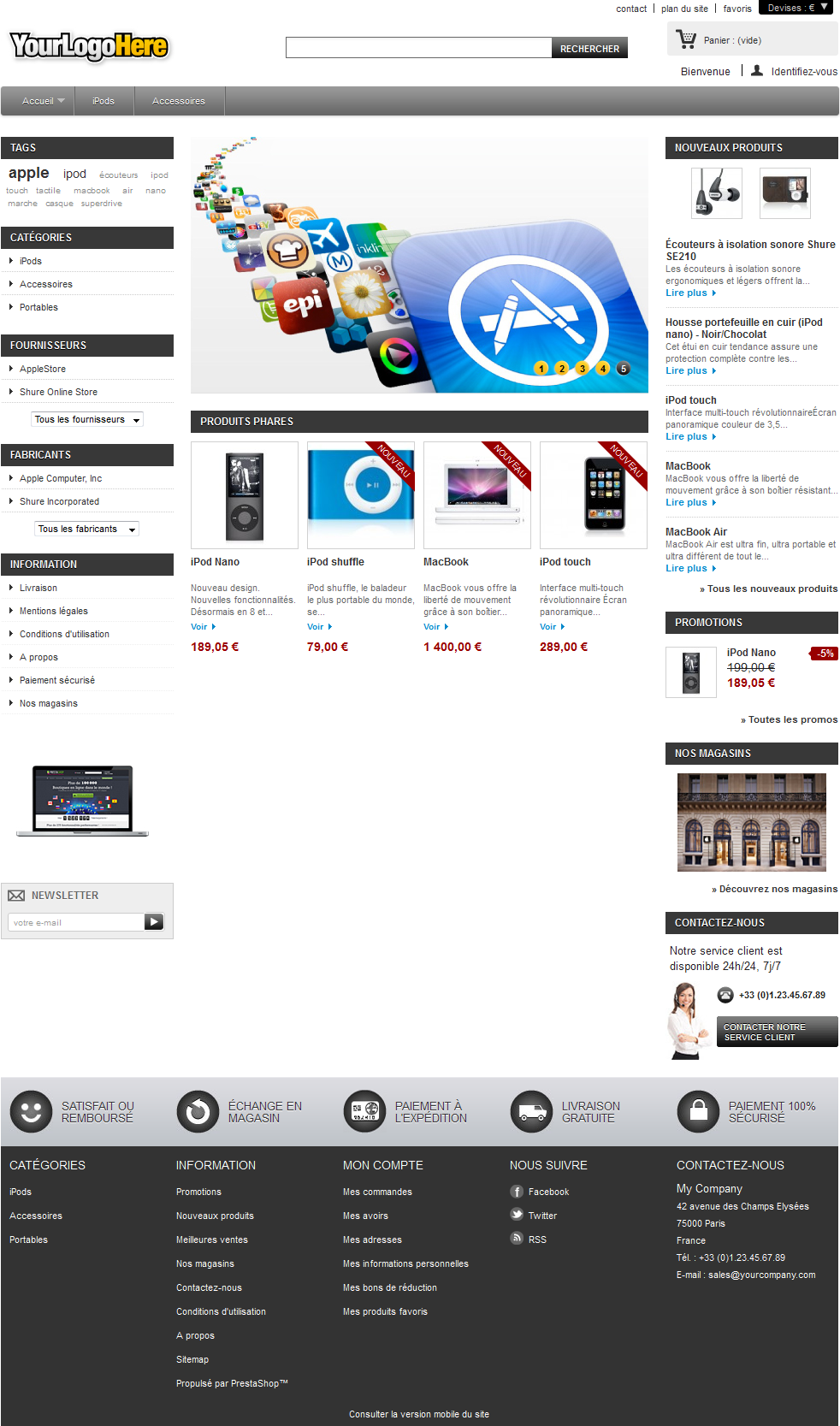
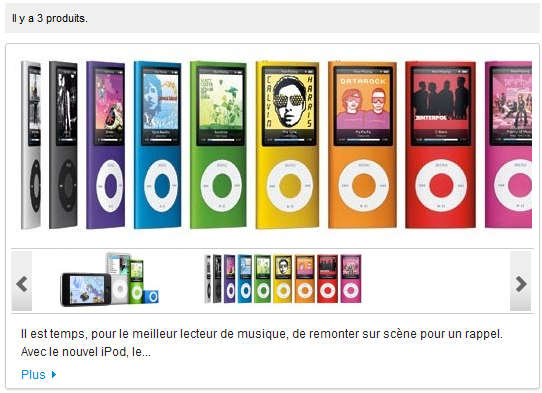
La page d'accueil
La page d'accueil par défaut présente une vue globale de la boutique et des possibilités offertes aux clients. Un carrousel d'image (slider) sert d'introduction à la boutique.
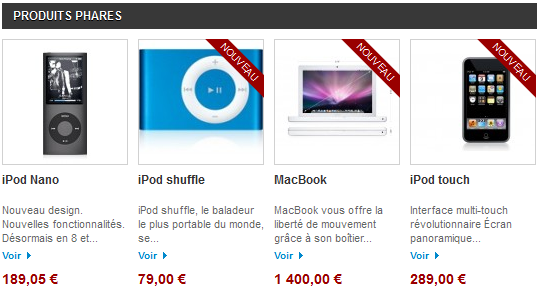
Ce carrousel est suivi d'un bloc "Produit phares", qui présente quatre des produits que le vendeur a choisi de mettre en avant, que ce soit pour leur nouveauté ou pour leur prix.
Pour la plupart, les internautes arriveront sur votre boutique par le biais d'un moteur de recherche, directement sur la page d'un produit ou d'une catégorie de produits. Ceux qui arriveront sur la page d'accueil ne sont pas forcément la majorité, et c'est la raison pour laquelle elle devrait être conçue pour les nouveaux utilisateurs, avec une introduction en bonne et due forme.
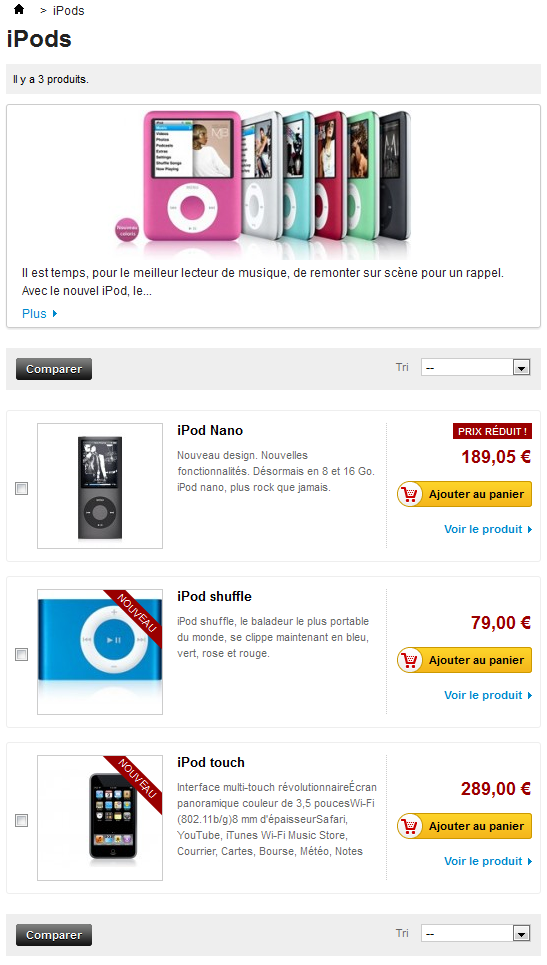
Pages listant les produits
Catégories, tags, fabricants, recherche, réductions, meilleures ventes ou nouveaux produits : PrestaShop dispose de nombreux parcours pour parvenir à un produit, mais en définitive le client verra toujours une mise en page cohérente des listes de produits, selon leur contexte.
Malgré la variété des contenus, les mises en page de ces listes restent très similaires, afin de ne pas bousculer les nouveaux venus :
- Miniature à gauche ;
- Nom et description dans la section centrale ;
- Prix, disponibilité, bouton "Ajouter au panier" et lien vers la page du produit à droite.
Cet affichage des listes permet aux clients d'apprécier en un clin d'oeil les principales informations des produits quand ils savent déjà tout ce qu'il y a à savoir sur un produit, ce qui leur permet de se décider plus rapidement.
Un clic sur "Ajouter au panier" déclenche une animation, déplaçant la miniature du produit sur le bloc Panier.
En-tête de catégorie : image et scène
Les catégories peuvent disposer d'une image accompagnée d'un message d'introduction, tous les deux définis par l'administrateur.
Ce n'est pas le cas par défaut, mais vous pouvez remplacer l'image de la catégorie par une "scène", c'est à dire une image cliquable (ou "image map" en anglais"). Chaque catégorie peut disposer d'un nombre illimité de scènes, et l'utilisateur peut passer de l'une à l'autre de l'outil situé en-dessous.
Une scène est simplement une image dont certaines parties sont cliquables. PrestaShop place un symbole "+" sur zones. La scène peut contenir autant de liens que nécessaires.
Tri des produits
L'affichage des produits par catégorie ou par fabricant peut être trié par prix, nom ou disponibilité.
Notez bien que l'affichage par tag ne permet pas un tel tri.
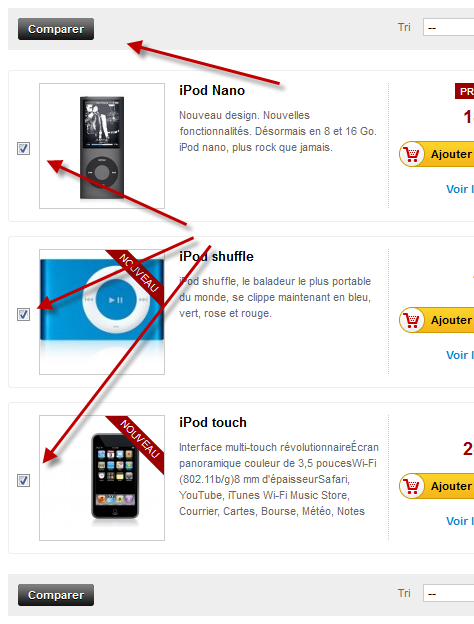
Comparaison des produits
Les produits d'une catégorie peuvent être comparés entre eux grâce à la case à cocher "Comparer" (à gauche de la miniature). C'est la seule manière de comparer des produits, ce qui est logique étant donné qu'il serait compliqué de comparer des produits n'étant pas d'une même catégorie (donc ayant des différences techniques). Bien entendu, cela signifie que vous devez mettre dans une même catégorie que les produits comparables.
À condition que les informations sur les produits soient complètes et cohérentes, la page de comparaison affichera une ligne pour chaque caractéristique comparable. C'est extrêmement utile, surtout pour les produits similaires mais ayant des différences techniques.
Par défaut, les clients peuvent comparer jusqu'à trois produits à la fois, mais vous pouvez changer ce réglage dans les pages des préférences produits.
Pages produits
C'est ici que toutes les informations saisies par le propriétaire de la boutique sont mises à disposition de l'utilisateur. En fonction de la mise en page du thème, une page produit peut être très complète, avec de nombreuses informations, et présenter simplement les faits essentiels. Le thème par défaut est typique, en cela que sa particularité la plus proéminente est l'affichage des images du produit, avec un outil de défilement en-dessous.
A côté des images se trouvent deux blocs :
- Un bloc "Description rapide", donnant les informations principales du produit présenté sous la forme d'un texte libre.
- Un bloc "Ajouter au panier", avec la possibilité de choisir parmi les différentes variations disponibles (telles que définies par le propriétaire de la boutique) et la quantité à commander.
En bas de la page produit se trouvent des onglets, les deux présents par défaut étant :
- En savoir plus. C'est ici que le client trouvera la description complète du produit, telle que saisie par le vendeur. Le contenu de ce bloc est un texte libre.
- Fiche technique. Cet onglet n'apparaît que si le marchand a mis des informations dans la section "Caractéristiques" du produit. C'est ici que PrestaShop liste toutes les fonctionnalités en détails telles que présentes dans la base de données. Ces données sont également utilisées quand il s'agit de comparer deux produits. De fait, le contenu de cet onglet est écrit de manière très lapidaire : ce ne sont que des faits bruts, loin du texte libre du bloc "En savoir plus".
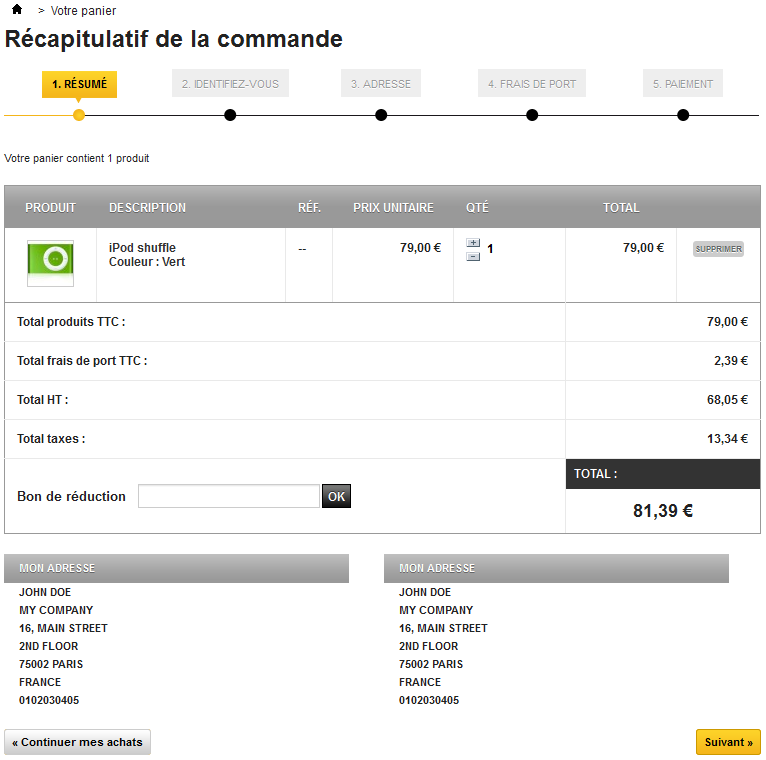
La page Panier
En cliquant sur le bouton "Panier" du bloc "Panier" dans la colonne de droite, ou sur le symbole du caddie dans l'en-tête, le client accède à la page "Récapitulatif de la commande".
Celle-ci se trouve être la première étape du processus de commande, comme l'annonce le fil d'Ariane présenté en haut, indiquant les étapes suivantes du processus :
- Résumé. Le client s'assure que sa commande ne contient que les produits qu'il a choisi, ni plus ni moins.
- Identifiez-vous. Si le client n'est pas connecté, PrestaShop lui demande de se connecter ou de créer un compte. Si le client est déjà connecté, le processus passe directement à la page suivante.
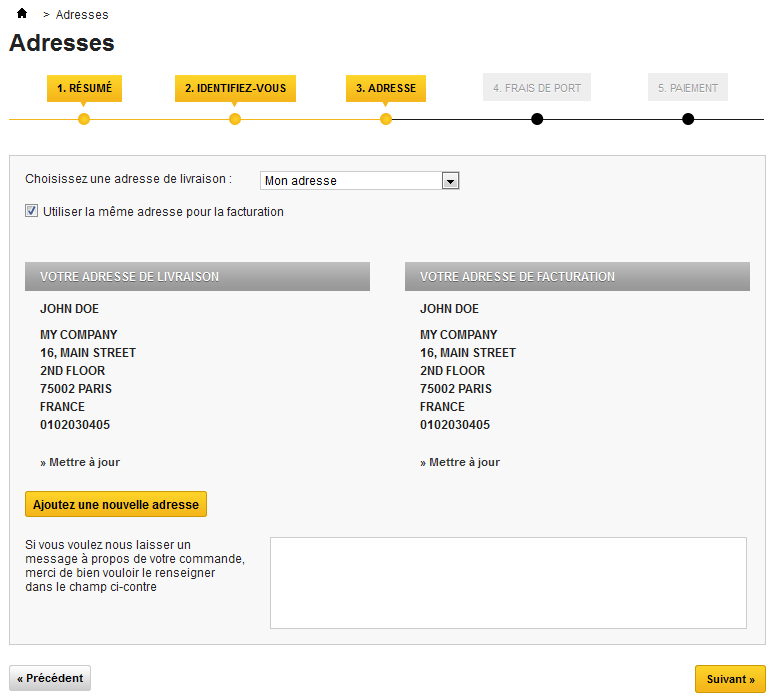
- Adresse. Le client choisi l'adresse où la commande doit être envoyée, parmi celles qu'il a enregistrées dans PrestaShop.
- Frais de port. Le client choisi sa méthode d'expédition, et d'autres options d'expédition.
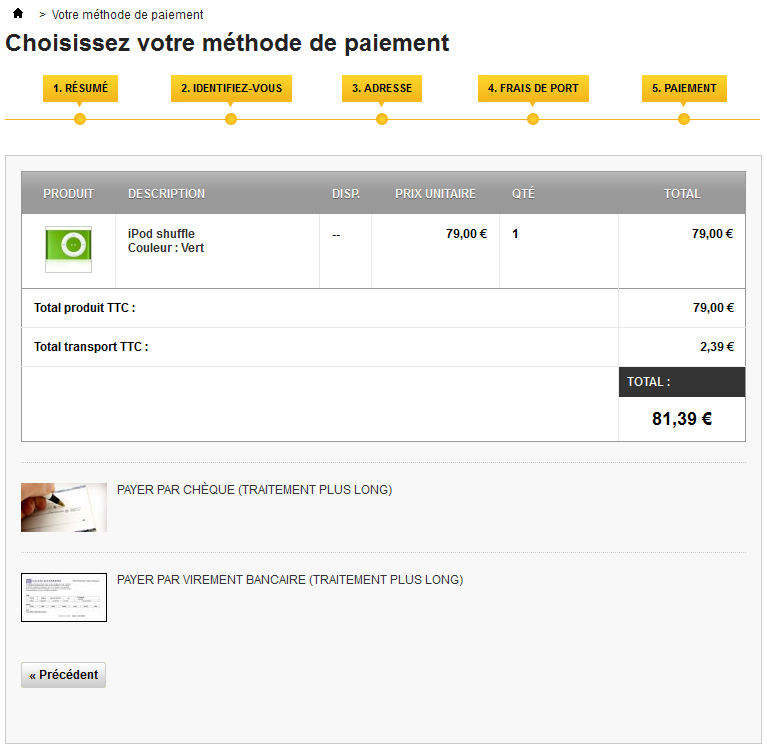
- Paiement. Cette page résume l'ensemble des choix du client, avec le prix final de sa commande (cette fois avec les frais d'envoi). Il doit choisir sa méthode de paiement.
Le client peut revenir à une étape précédente à n'importe quel moment, en cliquant sur son titre.
Le processus standard de commande comprend 5 étapes, et autant de pages. Vous pouvez choisir d'afficher toutes ces étapes sur une seule page : dans le back-office, ouvrez la page des préférences des commandes, et modifiez l'option "Type de processus de commande" pour passer de "Standard (5 étapes)" à "One page check out".
La page du panier donne un aperçu succinct mais complet des éléments présents dans le panier : image miniature, nom, fonctionnalités, disponibilité, prix et possibilité de modifier la quantité.
Le prix de la commande est ensuite détaillé en-dessous, comprenant les coûts des taxes et de la livraison, et si cela était le cas, un indicateur du bon de réduction qui a été utilisé. Plus en dessous, les adresses du client sont présentées.
En cliquant sur "Suivant", le client poursuit le processus de commande.
Créer un compte client
Parce qu'il s'agit de l'un des premiers points de fuite des nouveaux clients sur les sites de commerce en ligne, PrestaShop fait en sorte de simplifier le plus possible le processus de création de compte.
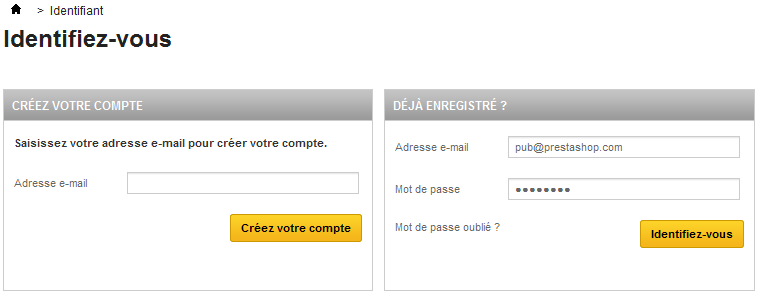
En cliquant sur les liens "Votre compte" ou "Identifiez-vous", le visiteur arrive sur la page de connexion, où il peut remplir l'un des deux formulaires :
- Créer un compte ;
- Se connecter à un compte existant.
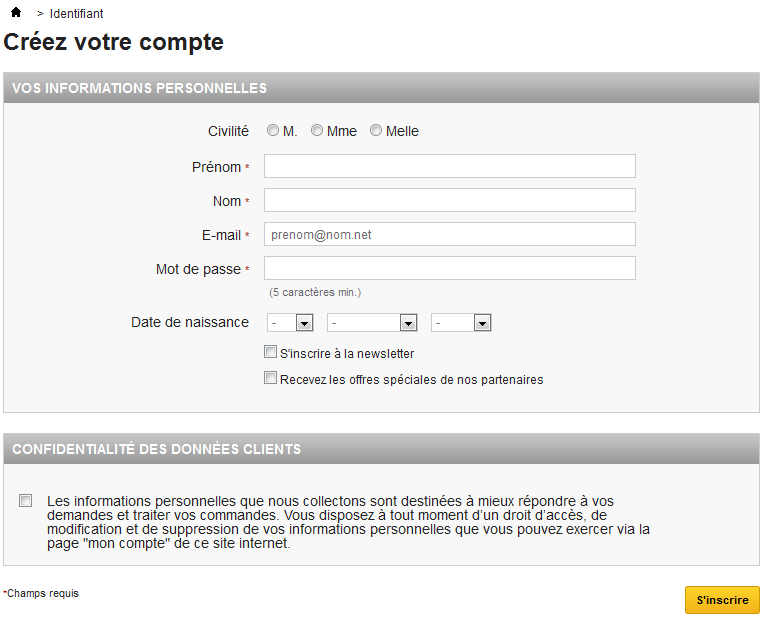
La première étape pour créer un nouveau compte client consiste à saisir son adresse e-mail dans le formulaire et à le valider. Cela l'emmène à la page de création de compte elle-même. Deux blocs d'information doivent être remplis afin de créer un compte :
- Vos informations personnelles. Tout ce qui peut servir à identifier le client de manière précise : prénom, nom, e-mail (déjà saisi), date de naissance ;
Confidentialité des données clients. En s'inscrivant sur votre site, le visiteur doit accepter votre politique de gestion des données. Le thème par défaut vous donne un exemple, mais c'est à vous de l'écrire, car c'est un lien légal entre vous et vos clients.
Vous pouvez modifier le contenu de la section de confidentialité des données clients en passant par la configuration du module "Bloc confidentialité des données clients" (depuis la page "Modules"). Assurez-vous bien de changer ce contenu pour toutes les langues disponibles.
Une fois enregistré, le client est envoyé sur la page "Mon compte", où il peut déjà voir les pages auxquelles il a accès : historique des commandes, avoirs, bons de réduction, et l'accès aux informations qu'il vient de donner.
Parmi les liens disponibles, le client trouvera "Ajouter ma première adresse". Il s'agira de l'adresse d'expédition par défaut pour ce client – il peut en avoir beaucoup plus
Si le client n'a qu'une adresse d'enregistrée, celle-ci sera utilisée à la fois comme adresse d'expédition et comme adresse de facturation. Lors du processus de commande, le client peut choisir d'utiliser une adresse différente que celle par défaut pour la facturation, et donc ajouter à la volée une nouvelle adresse.
Acheter un produit
Presque toutes les pages d'une boutique en ligne présentent un lien "Ajouter au panier" pour un produit donné, et affichent un résumé du contenu dudit panier. Cela permet de motiver le client à lancer sa commande.
Le processus d'achat sur un site PrestaShop peut suivre différent cheminements, mais ils amènent toujours à la même conclusion, appelée le "tunnel de conversion" dans le jargon de l'e-commerce (en anglais, "conversion funnel", ou "entonnoir de conversion") : à partir du moment où le panier est plein et le client commence à lancer sa commande, il doit valider une suite d'écrans jusqu'à ce que sa commande soit validée et en cours de traitement.
On appelle cela un entonnoir de conversion parce que de nombreuses boutiques en ligne perdent des clients à cause de ce processus, qui peut s'avérer être long, compliqué ou se faire sur un trop grand nombre d'écrans de validation. Lisez la page de Wikipédia en anglais à ce sujet: http://en.wikipedia.org/wiki/Conversion_funnel.
Ce processus est lancé quand le client clique soit sur le bouton "Commander" du bloc Panier (sur n'importe quelle page), soit sur le bouton "Suivant" sur le récapitulatif de commande (sur la page "Mon panier"), et suivra toujours la même séquence d'écrans.
- (si le visiteur n'est pas connecté) L'écran d'authentification, d'où le visiteur peut soit créer un compte, soit se connecter.
L'adresse du choix de page. Si le compte de l'utilisateur n'a pas d'adresse enregistrée, celui-ci voit directement s'afficher le formulaire de création d'adresse.
Une commande nécessite deux adresses :
- L'adresse de facturation, qui doit être liée à la méthode de paiement ;
- L'adresse de livraison, où la commande doit être envoyée.
Si le client veut faire envoyer sa commande à une adresse autre que celle de facturation, il peut décocher la case "Utiliser la même adresse pour la facturation" et, au choix, sélectionner une adresse parmi celles déjà saisies, ou bien en saisir une nouvelle.
Si le client remarque une erreur dans une adresse, il peut la corriger en cliquant sur son lien "Mettre à jour".
- La page de livraison. C'est ici que le client doit choisir parmi les options de livraison et d'empaquetage.
- Il faut absolument accepter les conditions de vente du site.
- En fonction de ce que la boutique propose, le client peut choisir un paquet en matière recyclée et un emballage cadeau pour la commande (avec en option un petit mot imprimé).
- Le client DOIT choisir un transporteur pour passer à l'étape suivante.
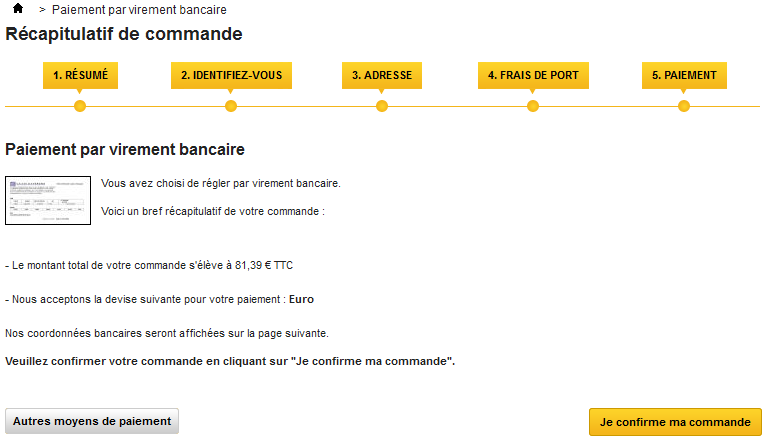
La page de règlement.
Le client peut choisir plusieurs options de paiement, en fonction de ce que le vendeur a mis en place. Le client clique sur la méthode choisie, et en fonction de celle-ci, il est soit envoyé vers le gestionnaire du fournisseur tiers, ou bien vers une page de PrestaShop où l'utilisateur peut saisir les détails nécessaires, comme la validation avant d'afficher le chèque ou les informations bancaires.Les chèques et les cartes de crédit sont les options les plus courantes, mais PrestaShop facilite l'ajout de méthodes de paiement utilisant PayPal, Google Checkout ou d'autres fournisseurs tiers. Rendez-vous dans la page "Modules" du back-office pour découvrir tous les modules de paiement disponibles par défaut, et découvrez-en de nombreux autres sur le site Addons : http://addons.prestashop.com/.
- Une fois que le client a tout validé, il atteint la page de résumé.
Celle-ci commence par "Votre commande sur (nom de la boutique) est terminée". En fonction de la méthode de paiement choisie, certaines informations finales peuvent être envoyées au client, avec une notification de la confirmation par e-mail et un lien vers la page de support. Le client doit cliquer sur "Je confirme ma commande" afin de la voir validée.
Commande instantanée
Quand un utilisateur non connecté rempli son panier de produits et clique sur le bouton "Commander", la page d'authentification présente également deux sections : "Commande instantanée" et "Adresse de livraison".
La commande instantanée (ou "commande express") permet aux visiteurs d'acheter des produits sans devoir forcément créer un compte. PrestaShop a toujours besoin de certaines informations essentielles pour la livraison ou le paiement, mais l'utilisateur n'aura jamais à donner de mot de passe.
Vous pouvez désactiver la commande instantanée en passant par le back-office, dans la page des préférences de commandes, avec l'option "Activer la commande express (guest checkout).
Trouver un magasin
L'une des importantes fonctionnalités de PrestaShop est la possibilité d'obtenir une liste géolocalisée de tous les magasins physiques auxquels la boutique est liée. Si l'option est activée (comme avec la boutique de démonstration), un clic sur le bloc "Nos magasins" ouvre une page avec une carte, un formulaire de recherche et un sélecteur de zoom.
Sur cette carte, les magasins sont indiqués avec le logo de la boutique. Un clic sur ce logo amène une fenêtre pop-up qui révèle l'adresse complète et le numéro de téléphone, ainsi que les heures d'ouverture, le tout comme indiqué par le propriétaire du site.
En bas de la page, un tableau liste les magasins les plus proches de l'adresse demandée par l'utilisateur.