Tabla de contenidos
Comprender las Preferencias
El menú "Preferencias" le permite configurar y ajustar algunos detalles de la instalación de Prestashop. Este menú incluye muchos aspectos diferentes de su tienda, desde ajustes técnicos, hasta incluso mejorar la experiencia de compra de los clientes. Por lo tanto, debe examinar cuidadosamente todas las opciones de preferencias, considerando cada opción disponible, y comprobando como la activación o desactivación de alguna de ellas puede tener un impacto real en su tienda, y en última instancia, en sus ventas.
Diferencias con Prestashop 1.4
Las pestañas "Preferencias" y "Herramientas" de PrestaShop 1.4 se han reorganizado por completo en tres menús para la versión 1.5: "Preferencias", "Parámetros Avanzados" y "Administración".
General
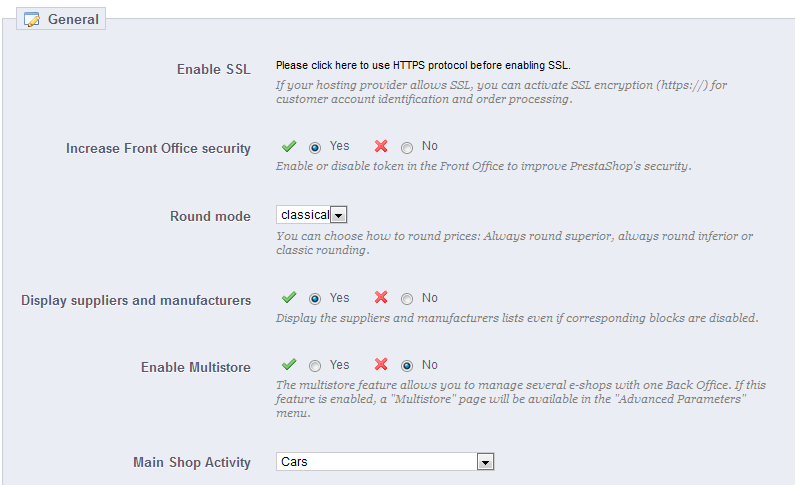
La página de preferencias "General" cuenta con un puñado de opciones específicas que no tenían cabida en los otros menús . Sin embargo, son esenciales:
- Activar SSL. SSL significa "Secure Sockets Layer" (en español «capa de conexión segura»), e incluye TSL de "Transport Layer Security" (en español «seguridad de la capa de transporte»). Ambos son protocolos criptográficos que proporcionan seguridad a las comunicaciones Web. Puede obtener más información sobre estos protocolos en la siguiente página de la Wikipedia: http://es.wikipedia.org/wiki/Transport_Layer_Security.
Proporcionar una conexión SSL a su tienda no solamente es esencial para realizar transacciones a través de Internet, sino también una forma de tranquilizar a sus clientes sobre la seguridad de los datos (autenticación, tarjeta de crédito, etc) que recoge su tienda. Los navegadores modernos indican visualmente que la conexión es segura. Si su proveedor de hosting es compatible con SSL, asegúrese de activar este protocolo, haciendo clic en el enlace. Esto revelará un selector, donde debe elegir la opción "Sí". - Incrementar la seguridad del Front Office. Esta opción añade tokens de seguridad a la tienda con el fin de mejorar su seguridad. De esta forma, cada URL es específica a la sesión de un cliente, y no puede ser utilizada desde otro navegador, protegiendo así toda la información que pueda ser almacenada durante esa sesión.
- Permitir iframes en campos html. Disponible desde la versión 1.5.5.0. La opción le permite poner iframes en campos de texto, tales como la descripción del producto. Iframes son elementos HTML que permiten cargar contenido externo en el contenido propio de la página. Le recomendamos que deje esta opción desactivada a menos que sea necesario.
- Tipo de redondeo. Una vez aplicados los impuestos y descuentos, es posible que el precio final tenga decimales, tales como 42.333333333 €. El tipo de redondeo se utiliza durante el proceso de cálculo de los precios (impuestos, descuentos, etc.). Hay tres tipos disponibles:
- Superior. Redondea un número hacia arriba: 42.333333333 se convierte finalmente en 42.34.
- Inferior. Redondea un número hacia abajo: 42.333333333 se convierte finalmente en 42.33.
- Clásico. Redondea un número dependiendo de su valor: hacia arriba cuando es superior a .5, hacia abajo cuando es inferior .5.
- Mostrar proveedores y fabricantes. Los bloques "Proveedores" y "Fabricantes" pueden ser eliminados del front-end de su tienda, desactivando sus respectivos módulos. Sin embargo, utilizando esta opción, puede tener sus listados todavía disponible, a través de las direcciones URLs
/manufacturer.phpy/supplier.php. - Habilitar multitienda. Novedad en Prestashop 1.5. Esta pequeña opción tiene implicaciones importantes: esta le da la posibilidad de convertir su tienda Prestashop en varias tiendas. Al activar esta función, la página "Multitienda" estará disponible en el menú "Parámetros avanzados", y cada página de administración será contextualizada permitiendo aplicar los ajustes a todas las tiendas, a un grupo específico de tiendas, o a una sola tienda.
Puedes obtener más detalles sobre la función multitienda de PrestaShop leyendo el capítulo "Gestionar múltiples tiendas" de esta guía. - Actividad principal de la tienda. Es posible que haya establecido una actividad equivocada al instalar PrestaShop. Desde aquí, puede elegir la actividad principal de su tienda.
Pedidos
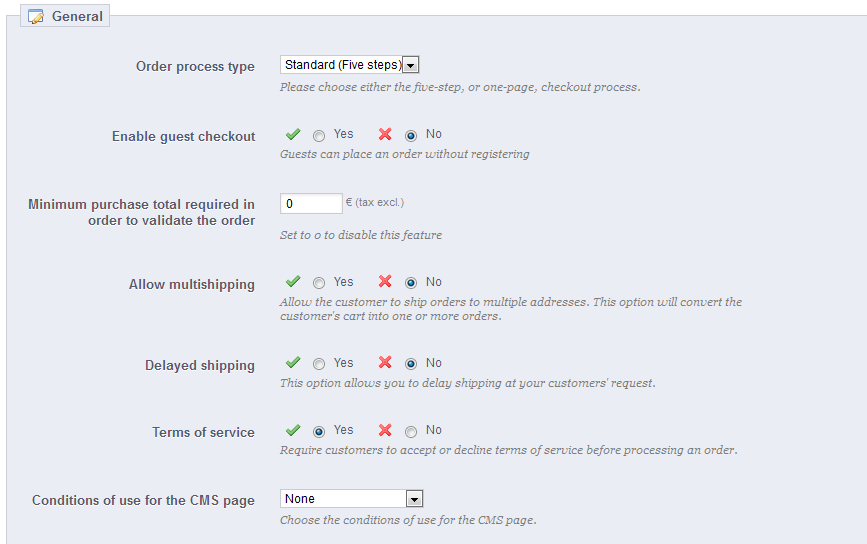
La página de preferencias "Pedidos" permite configurar aspectos de los pedidos realizados por los clientes, pero también a algunos otros detalles, como los regalos.
General preferences
- Proceso de pedido. De forma predeterminada, el cliente tiene que realizar 5 pasos para completar el proceso de compra, cada uno en una página diferente. Sin embargo, puede optar porque todos los pasos se desarrollen en un misma página. La página será más larga, pero algunos clientes podrían preferir este enfoque.
- Activar el pedido express para cuentas de invitado. Permite a los visitantes no registrados poder realizar un pedido, sin tener que crear una cuenta.
- Compra mínima por pedido. Permite indicar la cantidad mínima que debe haber en el carrito para admitir un pedido. Si no se alcanza el importe establecido en este campo, su cliente no podrá procesar la compra. Si no quiere usar una cantidad mínima, introduzca "0" en el campo.
- Permitir envío múltiple. Novedad en Prestashop 1.5. Permite a sus clientes enviar el pedido a más de una dirección. Esto es muy útil para una tienda de regalos, por ejemplo.
- Envío parcial. Novedad en Prestashop 1.5. Si tiene activa la opción "Permitir la venta de productos que no están en stock" (en la página de preferencias de "Productos"), se asegurará de que los productos se envíen a medida que estén disponibles, en tantos paquetes como sea necesario (su equipo deberá valorar los paquetes necesarios). Inicialmente, PrestaShop dividirá el pedido en dos partes: los productos en stock serán enviados inmediatamente; el resto de los productos serán enviados tan pronto como se encuentren disponibles.
- Condiciones generales de venta. Obliga a que sus clientes tengan que aceptar las condiciones generales de venta antes de que puedan validar el pedido.
- Página CMS de condiciones generales de venta. Las "condiciones de uso" de su tienda, estarán almacenadas en una página estática (una "página CMS"). Seleccione la página que desea utilizar para que PrestaShop puede apuntar correctamente a ella.
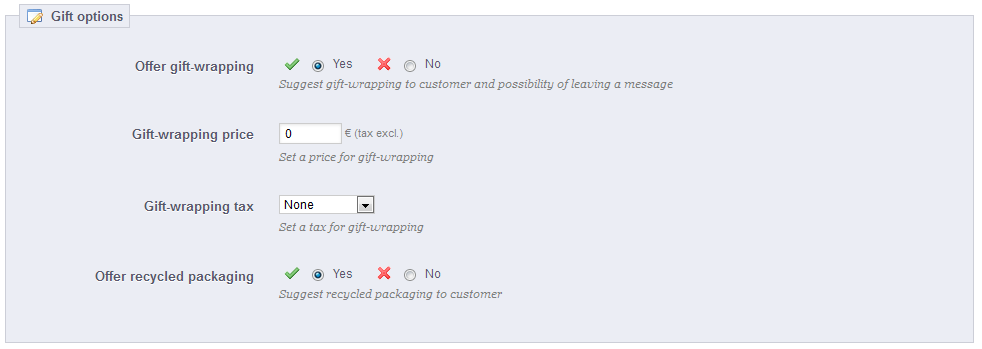
Opciones de embalaje como regalo
- Empacar como obsequio. Permite al cliente enviar sus paquetes como obsequio, acompañados de un mensaje personal. Esta es una opción esencial para las personas que desean enviar regalos desde su tienda.
- Precio. Establezca aquí el precio del servicio de embalaje como regalo.
- Impuesto. Si lo requiere, indique el impuesto del servicio de embalaje como regalo. Puede añadir otros impuestos desde la página "Impuestos", en el menú "Localización".
- Empaques reciclados. Permite que el cliente elija si desea recibir el pedido en embalaje reciclado. Si puede ofrecer este servicio, muchos clientes se lo agradecerán.
Productos
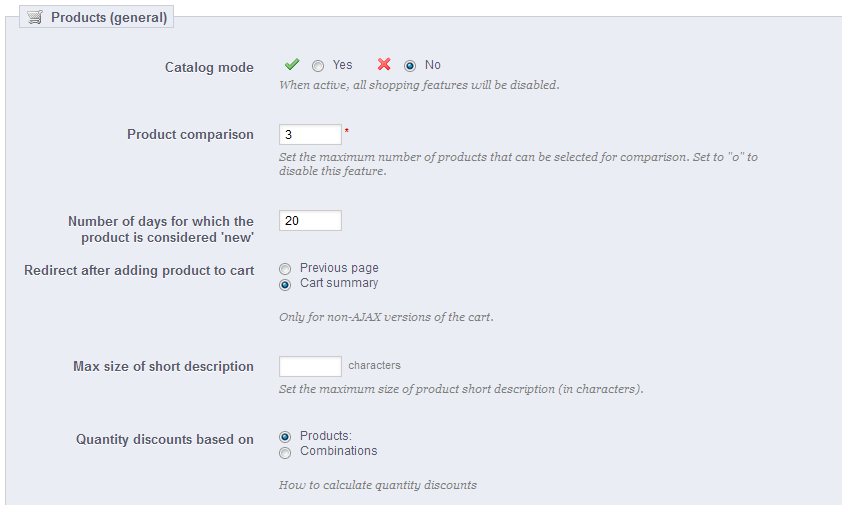
Esta página contiene las preferencias relativas a la gestión sus productos y cómo son mostrados por PrestaShop.
Preferencias generales
- Modo catálogo. La activación del Módo Cátalogo convierte a su tienda en un simple galería de productos, sin posibilidad de comprar productos.
- Límite para el comparador de productos. Establecer el número máximo de productos que pueden ser comparados.
- Número de días en los que el producto es considerado "nuevo". Cuando añade un producto a su tienda, este es considerado nuevo y será visible tanto en el bloque "Novedades" como en la página "Nuevos productos". El campo le permite especificar el número de días que el producto permanecerá visible en el bloque y en la página . Con esta funcionalidad, usted decide cómo mostrar y actualizar las noticias de su tienda. La página "Nuevos productos" está generalmente más visitada por sus clientes habituales.
- Redirección después de añadir un producto al carrito. Puede redireccionar el cliente a la página anterior, o al resumen del carrito.
- Tamaño máximo para la descripción corta. Su producto tiene dos descripciones: una "descripción corta" y otra normal. La descripción corta, aparece en los buscadores y en la sección descripción de su producto. Está limitada a 400 caracteres por defecto, pero esta opción le permite cambiar este límite. 0 significa que no la descripción corta, no está limitada.
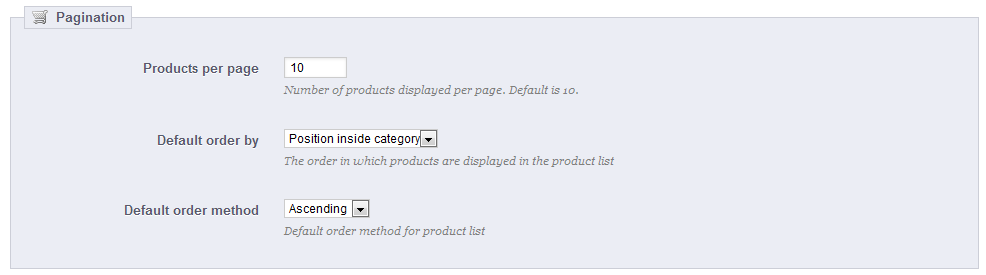
Preferencias de paginación
- Productos por página. Indique cuántos productos se mostrarán en las páginas de sus categorías.
- Ordenar productos por. Indique el orden de los productos en las categorías de su tienda. 6 opciones están disponibles:
- Nombre del producto. Muestras sus productos por orden alfabético.
- Precio del producto. Muestra sus productos conforme a sus precios.
- Fecha de creación. Muestra sus productos de acuerdo a la fecha en la que fueron añadidos a su tienda.
- Posición dentro de la categoría. Muestra sus productos tal como ellos fueron posicionados en las categorías de su catálogo. La posición de los productos puede ser modificada en el catálogo de su tienda usando las flechas de posición. De esta manera, podrá mostrar primero los productos más interesantes para sus clientes.
- Fabricante. Muestra tus productos en orden alfabético de los nombres de sus fabricantes.
- Fecha de modificación. Cuando edita un producto, su fecha de modificación es cambiada. Esta opción hace que los productos aparezcan en el orden en el que fueron modificados.
- Método. Las opciones anteriores pueden ser ordenadas de forma ascendente o descendente.
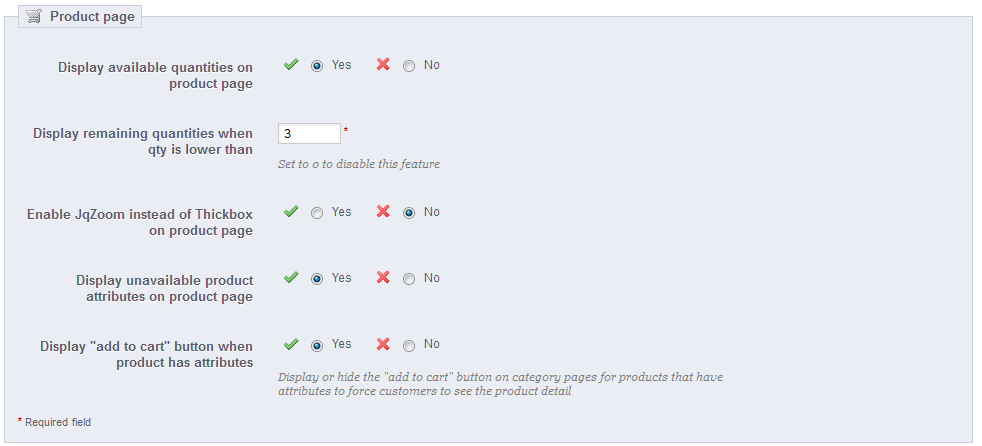
Preferencias de las página del producto
- Mostrar las cantidades disponibles en la página de producto. Al habilitar esta función, los visitantes pueden ver las cantidades en stock disponibles de cada producto . La visualización de esta información se puede utilizar para estimular las ventas en el caso de que la cantidad en stock sea baja. Las cantidades mostradas dependerán de los atributos y combinaciones seleccionadas.
- Mostrar número de productos disponibles si su cantidad es inferior a. Puede optar por mostrar una alerta cuando el stock disponible restante de un producto se encuentre por debajo de un cierto nivel. Esta opción es particularmente útil para promocionar compras. Tanto el texto como el posicionamiento de la alerta dependerán del tema que esté utilizando; en el tema predeterminado, esta muestra el mensaje "Advertencia: ¡Últimos artículos en stock!", y es mostrada debajo del campo "Cantidad".
- Activar JqZoom (lupa) en lugar de Thickbox (modo por defecto) para la visualización de la foto en la página de producto. Por defecto, al hacer clic con el botón derecho del ratón, es mostrada una versión más grande de la imagen del producto superponiéndose a la página del producto. Once you activate this feature, visitors will still be able to click on the image in order to get the zoom, but a zoom will also appears whenever the mouse hovers over the product's image.
- Mostrar productos no disponibles en la página de producto. Your products can be composed of many different combinations or attributes: color, size, capacity, etc. Attributes can be edited in the "Attributes" page of the "Catalog" menu. Read the chapter titled "A Look Inside the Catalog" to learn more about attributes, and how to use them.
When one or several attributes are not available anymore, you have two possibilities:- First possibility: Leave this preference active. Example: The "iPod Shuffle" is no longer available in "Blue" in our shop. By keeping this option enabled, the product's combination will remain visible in the shop. A message will indicate that the product is no longer available in the chosen option, and invite customers to choose another combination. If you enabled the "Allow ordering of out-of-stock products" option (see below), then they will be able to add the unavailable combination to their carts.
- Second possibility: Disable this preference. If the "Blue" combination of the "iPod Shuffle" product is no longer available, that selection is not displayed the front-office and the customer cannot select it. This feature helps to clearly display the availability of your products.
- Mostrar el botón "añadir al carrito" cuando el producto tiene atributos. New in 1.5. This option prevents customers from adding a product to their cart directly from the category page, if that product has combinations. This forces customers to visit the product's page and pick a combination, instead of only adding the default one to the cart. Note that products with no combination will still have an "Add to cart" button in the category page.
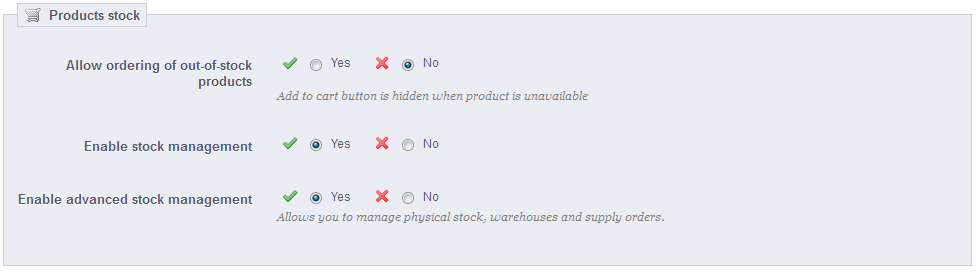
Products stock preferences
- Allow ordering of out-of-stock products. New in 1.5. If a product does not have any available stock anymore, the customer can still order it.
- Enable stock management. This option gives you access to basic stock management options and features: you can set the current quantity of product, and have PrestaShop lower it for each order, and "re-stock" for each canceled or returned order.
By default you should leave this feature enabled, as disabling it affects the entire inventory management of your shop. Only if you do not have any physical inventory should you disable it – for instance, if you only have virtual products. - Enable advanced stock management. New in 1.5. Another little option which has major implications: it adds a new menu called "Stocks", which makes it possible to manage very precisely your stock, on a per-warehouse basis if necessary. You can see all the details about your stock: movement, coverage, re-stocking orders, etc.
You can read more about PrestaShop's advanced stock management feature by reading the "Managing Stock" chapter of this guide.
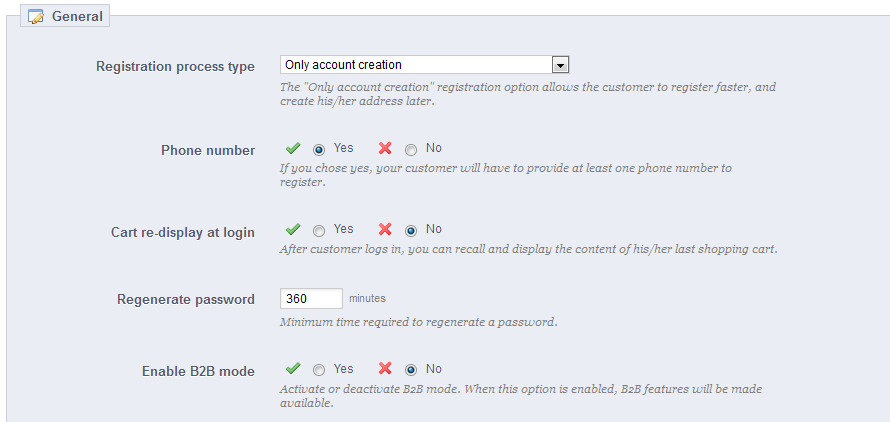
Customers
The "Customers" page appeared in version 1.5 to bring together specifically customer-related options, most notably the B2B mode.
- Registration process type. New in 1.5. You can let visitors create a new account without any immediate obligation to register an address, or force them to register an address as soon as they create their account.
The first option makes it quicker to create account, which is great, but this will add a new mandatory screen once they want to validate an order, which can turn them off.
On the other end, the second option makes account creation longer, but at least they will already have an address registered when they want to validate an order. - Phone number. Likewise, you can require your client to register a phone number, or not. Having a phone number can prove invaluable to you, as this makes it possible to contact a client directly, but some client resent giving this kind of information. If you select "No", the "Phone number" fields will still appear in the address creation form, but they will no longer be mandatory.
- Cart re-display at login. If the customer had a cart that was not checked-out, display it once he or she logs back in.
- Send an email after registration. New in 1.5.5.0. You can have PrestaShop send an e-mail to any newly-created customer with a summary of his account information (email, password) after registration.
- Regenerate password. New in 1.5. You can choose to limit the frequency at which a customer can generate a new password for his or her account. By default, it is set at 360 minutes – 6 hours.
- Enable B2B mode. New in 1.5. The B2B mode brings a handful of new features to your store. Customers are no longer considered as individuals but as companies, and therefore some new options appear:
- The customer profile has new fields related to professional information (Duns number in the USA, SIRET number in France, CNPJ number in Brazil, etc.),
- Prices can be masked to specific groups,
- Prices can be managed on a per-customer basis for the whole catalog or per category,
- Invoices can be generated manually,
- etc.
Themes
The "Themes" page enables you to efficiently manage your themes.
Themes list
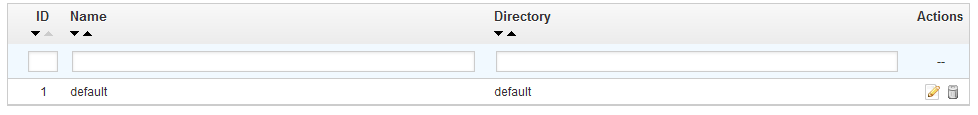
The first section of the page gives you a complete list of the themes currently available on your installation of PrestaShop. Their 'edit' section lets you change their name and directory (if any another directory is available).
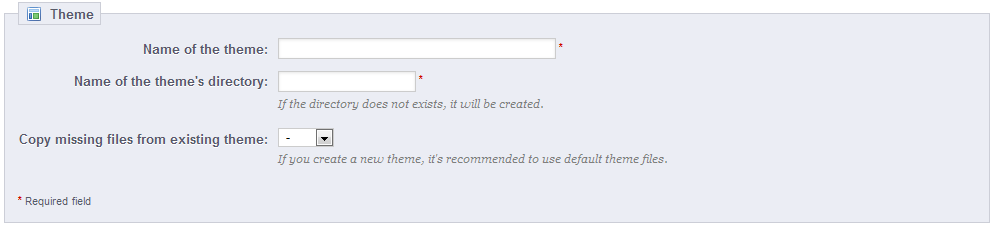
The "Add new" button gives you access to a form that helps you register a theme on your installation. This is very useful when you need to create a new theme.
- Name of the theme. Make sure the name is not already used by another theme.
- Name of the theme's directory. If you have not already created a theme folder, PrestaShop will create one for you.
- Copy missing files from existing theme. This is the cleanest method to start a new theme from another theme's files. It is highly recommended, when you begin, to create a new theme from the default theme's files, as this makes sure you have all the needed files.
Select theme for shop <name>
This is where you can change the theme for the current shop. The interface presents you with a list of thumbnails of the currently available themes on your PrestaShop installation, and it is up to you to choose the one theme you want to use for your shop.
In multistore mode, you cannot apply a theme to all your stores or a group of stores; you must select a single store in the multistore menu, then pick a theme.
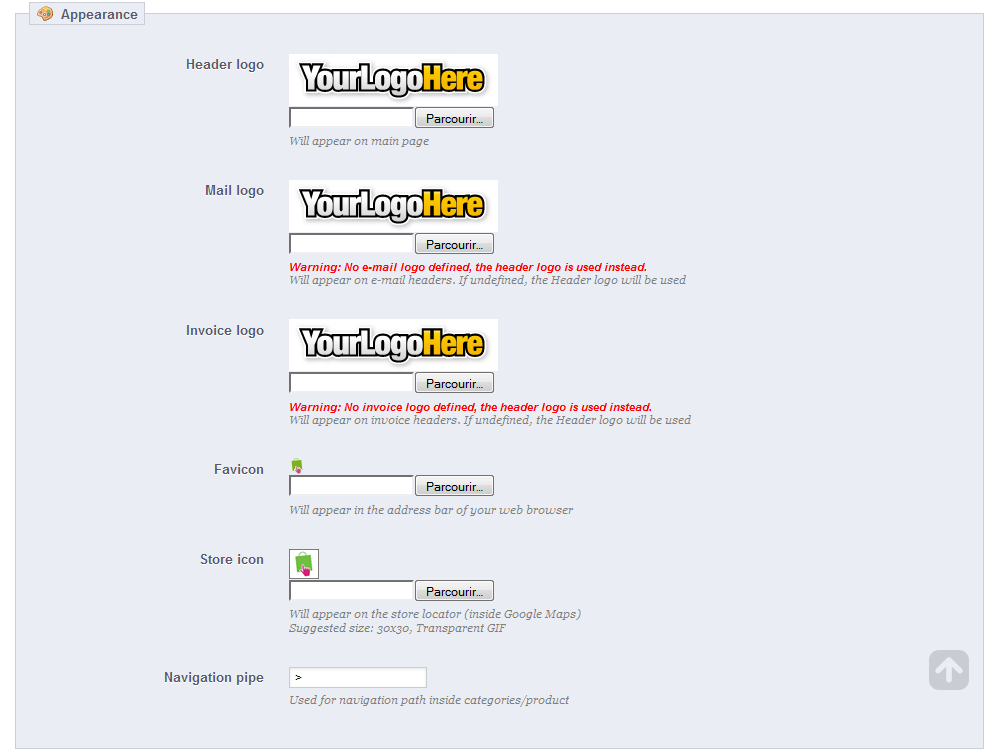
Appearance
This section helps you to quickly customize the current theme: header logo, mail logo, invoice logo, favicon, store icon and even the navigation pipe can be easily modified from there.
The "Enable mobile theme" makes it possible for you to use the default mobile theme. With this theme, any PrestaShop merchant can have his or her shop be accessible to mobile devices: from the home page to the payment process, along with product pages and conversion funnel. You can choose the option you like best: mobile, touchpad, or both.
The mobile theme only works for PrestaShop's default theme, since it is included in its folder: /themes/default/mobile. Therefore, it will not work if you use another theme which does not have its own mobile theme.
Nonetheless, you can easily use the default mobile theme with any other theme, at least temporarily: simply copy the mobile theme's folder from the default theme's folder to the new theme's folder, and you should be good to go. For instance, if your new theme's folder is /themes/magnolia, copy /themes/default/mobile folder to the new themes's folder.
This is particularly useful if the theme the new theme does not feature a responsive design: this way, your shop can still look good on mobile devices – albeit with the default look.
Finally, the "Mail color" option enables you to choose the color in which your e-mail will be highlighted.
In multistore mode, you can apply these changes to all your stores or a group of stores at one time, using the multistore menu.
Live from PrestaShop Addons!
This presents you with 6 of the latest themes from PrestaShop's Addons marketplace. You can click on each image to reach the theme's individual Addons page and get a better view of it, and possibly buy it.
SEO & URLs
SEO means "search engine optimization". It represents a set of techniques and best practices aimed at improving the visibility of a website on search engines. You can read more about this at Wikipedia: http://en.wikipedia.org/wiki/Search_engine_optimization.
The tools on this page help you improve the presence of your PrestaShop site on web searches, and therefore reach more potential customers.
URL is short for "uniform resource locator", or simply put, the online address of a web page. You can read more about what a URL is at Wikipedia: http://en.wikipedia.org/wiki/URL
By default, PrestaShop's deep URLs (that is, specific pages rather than online the domain name) are rather uninformative to both the customer and search engines: an URL such as http://www.myprestashop.com/product.php?id_product=27 does not help visitors know what product is on that page. Friendly URLs are the way to achieve that, and get for instance http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
As you can see in the second example above, both categories and products can have a friendly URL: id_category=2 becomes 2-music-players, and id_product=27 becomes 27-ipod-nano-green. While the ID number cannot be removed by default, the words can be either generated from the category/product name, or written by hand. This is done directly in the configuration page for the product or the category (in the Catalog menu): the "Friendly URL" field can be found directly in the main configuration page of a category, and under the "SEO" tab of the configuration page of a product. This is explained in the "Adding Products and Product Categories" chapter of this user-guide.
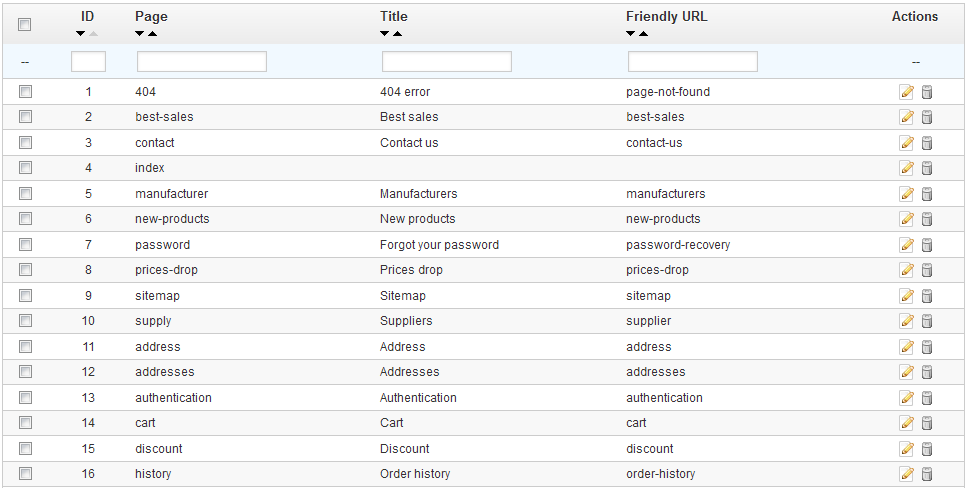
There are other individual pages in your PrestaShop install that would certainly benefit from friendly URLs: CMS pages, user account pages, pages with automatically generated content... The "SEO & URLs" page presents you with a list of these pages, and enables you to edit their friendly URLs as well as their meta tags (title, description, keyword).
Friendly URLs only work with a server setup that supports URL rewriting. Make sure to check that yours does (ask your hosting provider!), as it can make your shop completely unavailable to customers if you enable friendly URLs and the server does not support it!
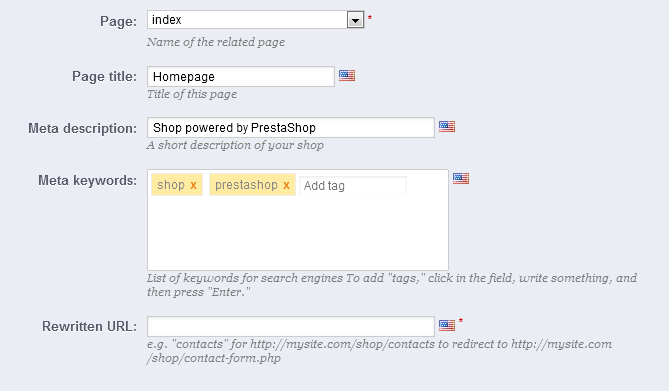
Therefore, in order to change the homepage meta tags, you simply need to open the "SEO & URLs" page, click on the "index" page, and there you can freely edit some important SEO information.
A few tips:
- The default homepage title is the name of the store, and therefore the index' title field is empty. If you put content in the field, the homepage's full title will be "<your content> – <the name of the store>".
The name of the store itself is set during the installation of PrestaShop, and can be changed from the "Store Contacts" preference page, using the "Shop name" option of the "Contact details" section. - Keep your description short: a paragraph of text is enough.
- To add a tag, click in the "Add tag" field and validate by pressing return. You can remove tags by click the red cross.
- You do not have to add a rewritten URL if there is not already one.
Note that if your store has already been indexed by Google or any other search engine, it might take a while for your changes to appear in the search results. Please be patient.
At the bottom of the "SEO & URLs" page are three sections with additional options: Set up URLs, Set shop URL and Robots file generation. See below for an explanation of these.
Adding a New Friendly URL
Friendly URLs are to be set in the configuration page of each product, category, CMS page... This creation page is only useful for some automatic pages, and most of the time you won't have to worry about these.
Make sure to fill the fields for all the available languages on your shop: not only is it immensely useful to local users, but some search engines can even make use of this local information.
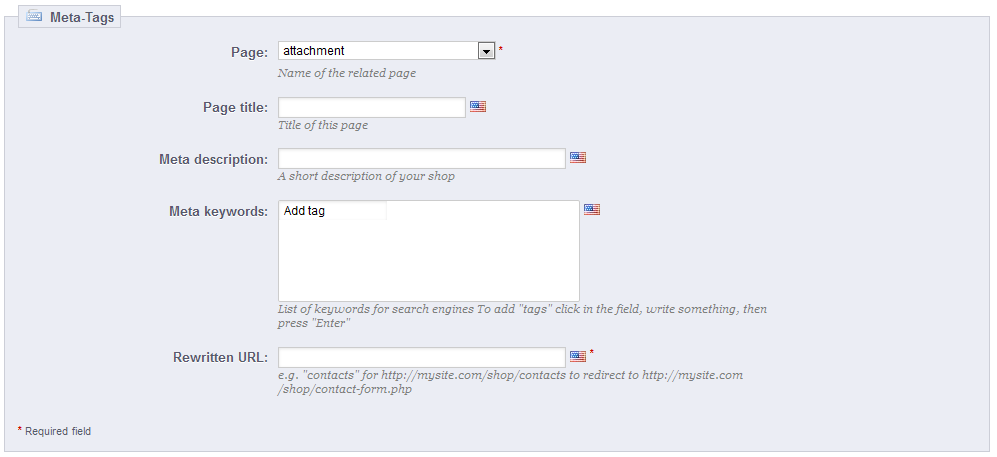
Click the "Add New" button to reach the friendly URL creation form. It has a handful of fields:
- Page. The drop-down list gives you all the pages that can benefit from a friendly URL.
- Page title. The title that will appear in search engines when a request is made.
- Meta description. A presentation of the page in just a few words, intended to capture a customer's interest. It will appear in search results.
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them: type the words, press the Return key, and see how the tag gets encapsulated in a yellow block, with a tiny red cross icon to delete it.
- Rewritten URL. This is where you set the friendly URL. Make it short and descriptive, and replace spaces (" ") by hyphens ("-").
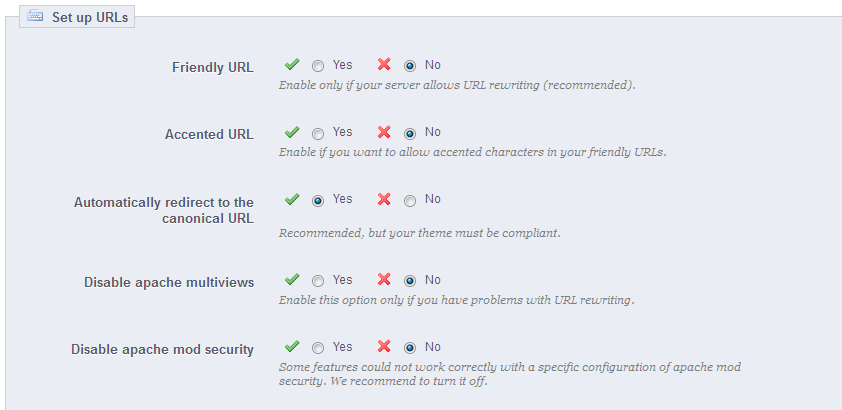
Set up URLs
The main options for friendly URLs:
Friendly URL. Change this option if you know that your server can support URL rewriting. If not, leave it at "No".
You may see a message such as "URL rewriting (mod_rewrite) is not active on your server or it is not possible to check your server configuration. If you want to use Friendly URLs you must activate this mod". In this case, PrestaShop cannot detect your server settings, but that does not mean the feature will not work. You must test it yourself.
- Accented URL. PrestaShop is now able to produce URL with special characters, for products with non ASCII names. You can disable that option here.
- Automatically redirect to Canonical URL. Canonical URLs are a way to eliminate self-created duplicate content – which can dramatically bring your search engine rank down, as this is considered spam. To avoid search engines thinking you are spamming their index, PrestaShop uses standard
rel="canonical"link tag to indicate which is the one base URL for a given content.
While it is highly recommended to enable this option, it also depends on your theme actually implementing correctly the<link>header tag. Ask the theme designer for more information. - Disable apache multiviews. Apache is the most popular web server, and is most likely the one your web host uses for your site (although you should check this for yourself). Multiviews is a content negotiation system where the web server tries to serve the user a page in what it thinks is the best matching language version, under the same URL. Unfortunately, this might bring trouble to PrestaShop's friendly URLs. If this is the case, you can try to disable multiviews with this option.
- Disable apache mod security. mod_security is an Apache server module which acts as a firewall, protecting your server from intrusions. It can however block some key features, or even produce errors in some configuration. In such case, disable that firewall here.
In previous version of PrestaShop, you had to manually generate a new .htaccess file after having enabled friendly URLs. This is no longer the case since version 1.5: the .htaccess file is now silently managed by PrestaShop, and you do not have to worry about it.
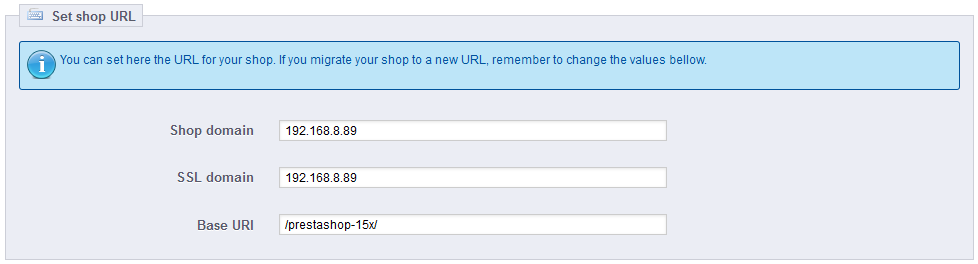
Set shop URL
In this section, you can view and edit some of the default server settings:
- Shop domain. Your store's main domain name or IP address.
- SSL domain. Your store's secure domain name (
https://) or IP address. - Base URI. The folder where you installed PrestaShop. If it is at the root of the domain, use "
/".
Most of the time, you should not touch these fields without knowing exactly what you are doing. One mistake could break your shop.
Robots file generation
A robots.txt file enables you to block specific automated bots and web spiders which crawl the Web in order to find more web pages to add to their company's servers. Some bots you want to have full access to your website, such as Google's or Yahoo!'s, and some others you would rather not, such as spam bots, content thiefs, e-mail collectors, etc. Note that the worst of bots do not respect this file's directives, as it is purely advisory.
PrestaShop's robots.txt generation tool simply creates a file with exclusion directives for files and directories that are not meant to be public, and should not be indexed. These directives apply to all bots, good or bad: the generated file uses the "User-agent: *" string.
Clicking on the "Generate robots.txt" button replaces any existing robots.txt file with a new one. Therefore, if you want to add your own rules, do it after PrestaShop has generated its version of the file.
CMS - Managing Static Content
PrestaShop enables you create content pages as easily as you would create product pages, using its CMS tool. The pages will appear to customers in the "Information" block on your homepage and in the site menu. You can add CMS pages in the top menu using the "Top horizontal menu" module (which you can configure from the "Modules" page).
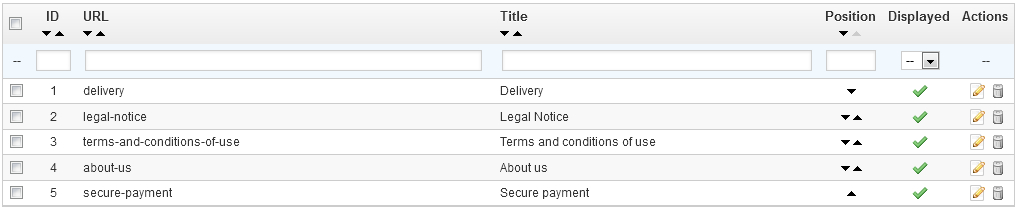
The "CMS" page presents you all the content pages that were previously created on your shop, for the currently selected category (by default, the home page is the only category).
In this table, you can sort the page of the current category using the arrows in the "Position" column, or by dragging the row when the mouse hovers this column. You can also disable the display of a page. Finally, the three icons in the "Actions" column enable you to edit and delete the selected page.
Do not forget to create one version of each page for each of your supported languages! As usual, click on the flag for each field in order to change language.
Creating a New CMS Category
Click the usual button to create a CMS category – actually, a sub-category of the root category, "Home". You can create as many categories as needed.
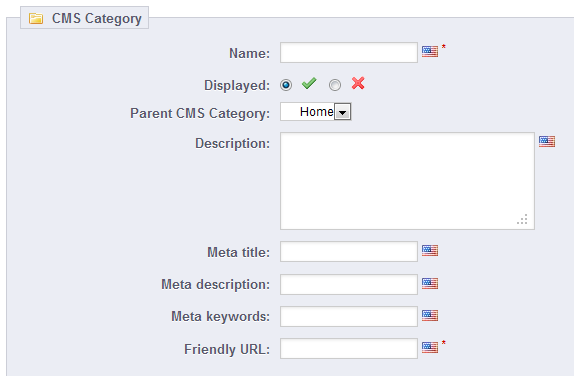
The form is quite basic:
- Name. Make sure to use a short and straightforward word.
- Displayed. Whether the category and its pages are available to the public, or hidden.
- Parent CMS category. The category under which this category is placed. By default, "Home". You can have an unlimited number of levels of sub-categories.
- Description. Do fill this field in all languages, as some theme can display that information to customers.
- Meta title. The name of the category, as displayed in the browser.
- Meta description. Used to describe the content of this category for search engines.
- Meta keywords. Used by search engines to understand what type of information the category is composed of.
- Friendly URL. Makes it easier for search engines to index your content, and for visitors to understand what they will find in the category. This field is automatically filled as you enter the category name, but you can still edit it manually.
When you save the category, PrestaShop takes you back to the tables, this time using the newly created category as its base. Therefore, you will not see any sub-category or sub-pages in here unless you create some.
In order to go back to the root category, click on "Home" in the "Current category" section at the top. You can then edit each pages from the root category and move them into your newly created category if you feel like it.
In order to create sub-categories, simply change the "Parent CMS Category" option from "Home" to the wanted parent category for the category you are creating.
Creating a New CMS Page
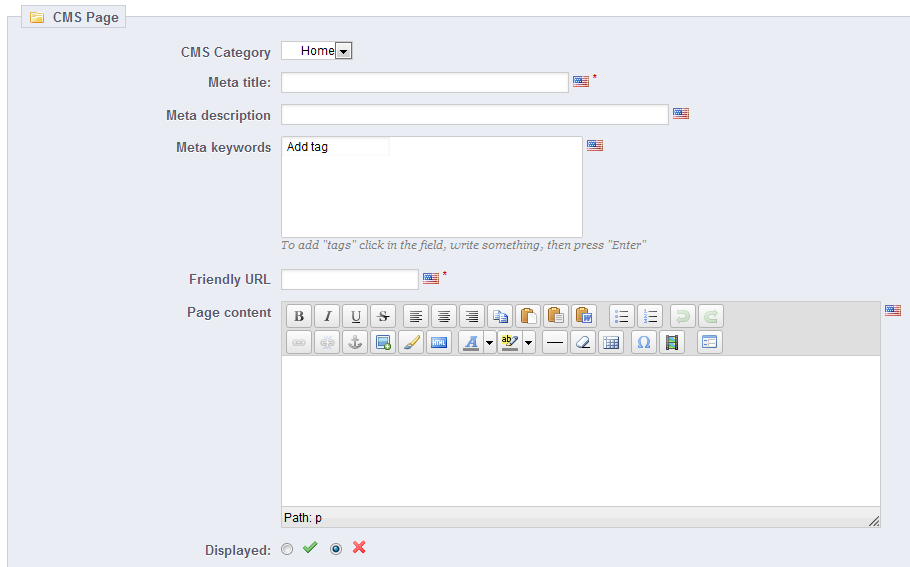
Click the "Add New" button to reach the content creation form:
- CMS Category. The default category is the home-page of your shop. If you want to have this page in another category, you must first have created.
- Meta title. The name of the page, as displayed in the browser.
- Meta description. Used to describe the content of this page for search engines.
- Meta Keywords. Used by search engines to understand what types of information the page is composed of.
- Friendly URL. Makes it easier for search engines to index your content, and for visitors to understand what they will find in the category. This field is automatically filled as you enter the category name, but you can still edit it manually.
- Page content. This is the main content of your page. In this WYSIWYG editor, you can put as much text as necessary, even images or videos using the "Insert Image" or "Insert Embedded Media".
- Displayed. You can choose to have you page public only once you are done proofreading it, in which case you page is saved as a draft.
Clicking the "Save and preview" button helps you see your page in the graphical context of your shop. Remember that the page is not displayed by default, you must explicitly mark it as displayed when you create it ("Displayed" option).
Once all the fields are filled out, click on "Save." If activated, you can then view the result directly on your online shop.
Images
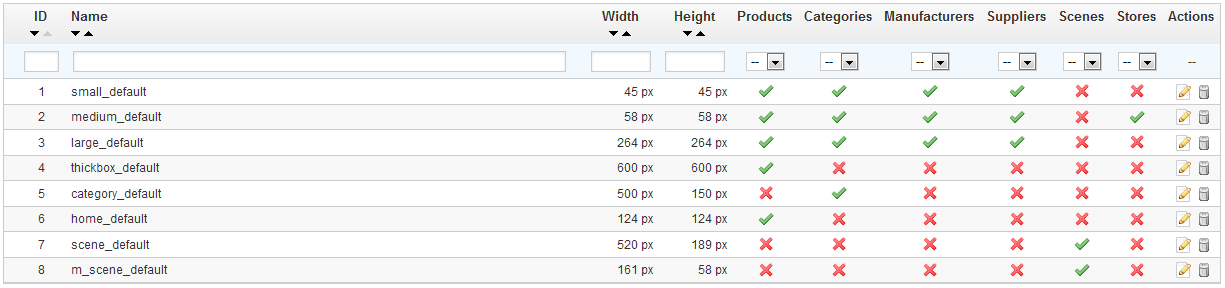
The "Images" preference page enables you to configure the various image sizes that your customers will see on your shop.
When you upload an image on PrestaShop, PrestaShop automatically generates various sizes of this image, including thumbnails and a mobile version (depending on what this image will apply to). Therefore, you only have to upload one "master" version of your image, big enough to be resized into all the images sizes.
If you want to make sure your image is correctly resized, you should upload an image that fits the size ratio of the various image sizes. If your uploaded image does not have the same width-to-height ratio than the settings in place, you are taking the risk to see whitespace on the resized image.
Since version 1.5.4, you can enable image size for specific types of content, directly in the image sizes list.
In the "Products" page under the "Preferences" menu, you can choose to have a zoom appear when the cursor hovers over a product's image.
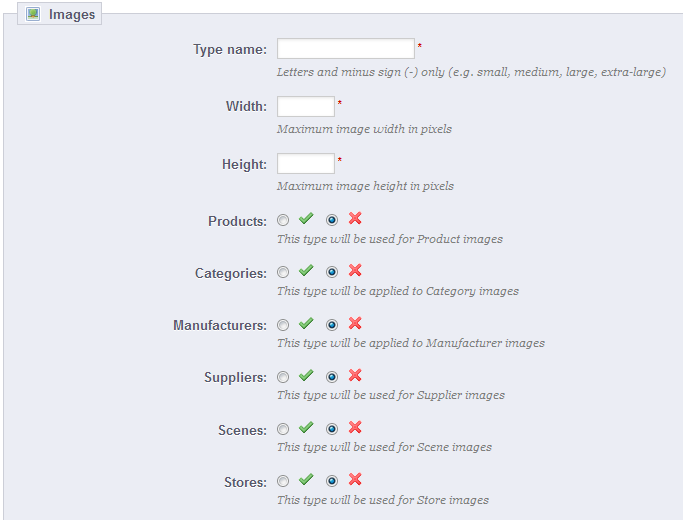
Add a New Images Size
You can easily add a new image size, and even set to which type of content it applies.
Click the "Add new" button, then:
- Type the size's name, width and height.
- Choose to which type of content it applies.
- Validate.
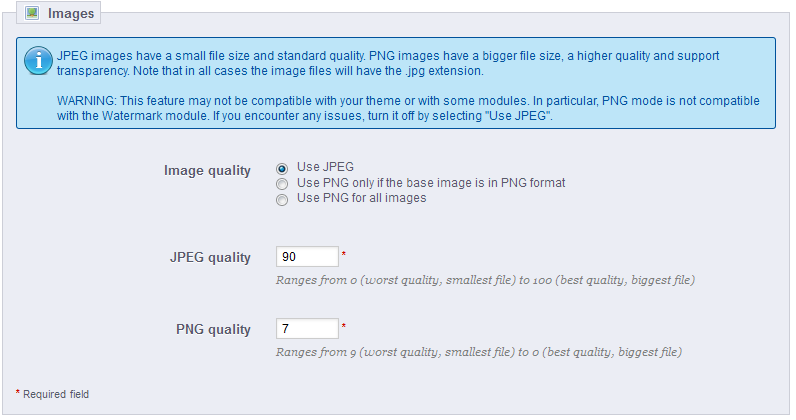
Images preferences
New in 1.5.
Image quality. You have the choice between two of the major file formats: JPEG and PNG. Both are well established among browsers. JPEG has a good compression ratio, but can result in visible artifacts. PNG's compression algorithm is not as good as JPEG's, but there are comparatively fewer visible artifacts; nonetheless, older browsers might not recognize this format.
Choosing between one or the other is often a matter of taste. That being said, JPEG remains the recommended choice. If you would rather prevent information loss because of a format change, choose the second option, "Use PNG only if the base image is in PNG format".PNG format is not compatible with the "Watermark" module.
- JPEG quality. Do not choose anything below 80 or at worst 75, for fear of visible compression artifacts.
- PNG quality. Do not choose anything over 6 or at worst 7, for fear of visible compression artifacts.
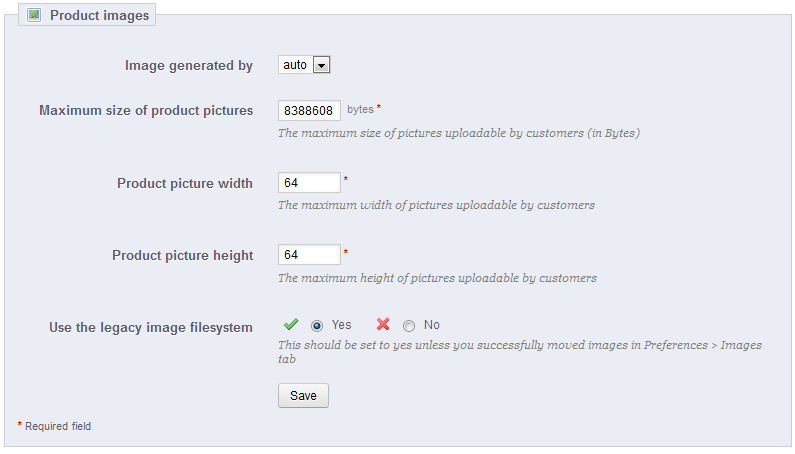
Product images
- Image generated by. This feature allows you to position the product image in its pre-established space:
- Choose "height" in order to fill the frame height (the width is then recalculated to maintain the same height/width ratio as in the file of origin).
- Choose "width" so that the image fills the width of the frame (the height is then recalculated to maintain the same proportion).
- Choose "auto" so that the width and height are calculated to maximize the space it can occupy in the frame.
- Maximum size of product pictures. Your customers can upload pictures for customized products. By default, PrestaShop sets this value to the PHP maximum setting – this can mean several megabytes: for instance, 8,388,608 bytes means 8 Mb. You can expand this value if necessary, but make sure that your PHP installation is able to take file uploads of this size.
- Product picture width. By default, customers can upload image with a maximum width of 64 pixels.
- Product picture height. By default, customers can upload image with a maximum height of 64 pixels.
- Use the legacy image filesystem. Only change this setting if you have moved the images folder from its default location.
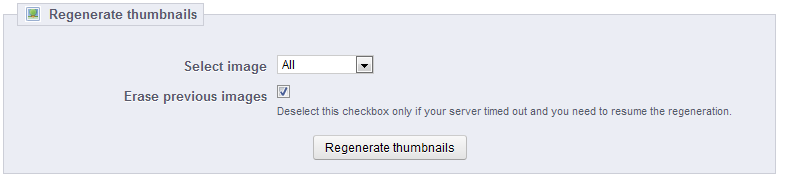
Regenerate Images
You may be dissatisfied with your shop's current thumbnails size. This section makes it possible for you to regenerate them all – or only those for a specific type of content:
- Change the image size settings in the table at the top of the "Images" preference page.
- Select which content's images should be regenerated.
- Indicate whether the previous thumbnails should be kept or not.
- Click "Regenerate thumbnails".
Manually uploaded thumbnails will be erased and replaced by automatically generated thumbnails.
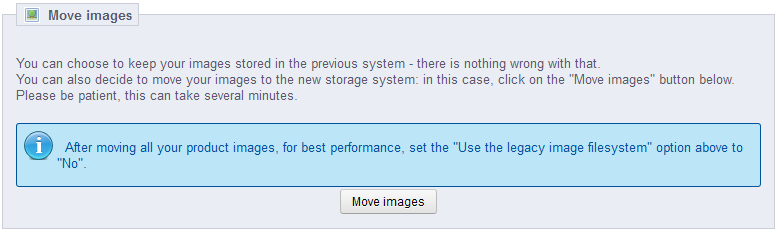
Move images
PrestaShop 1.5 to 1.5.5 only. Removed in v1.5.5.
PrestaShop has two image storage systems: the legacy one, which is efficient and has proven its worth over many versions of PrestaShop, and an improved one, which offers even better performance. You can keep relying on the old one, but you might want to use the new one, in which case you will need to trigger a one-time moving process of all the images.
The process is really simple: just click on the "Move images" button, and PrestaShop will take care of everything. Once the process is completed, do not forget to change the "Use the legacy image filesystem" option (in the "Product images" section of this preference page) and set it to "No".
PrestaShop stores its images in the /img folder, which contains several sub-folders:
/admin- your administration's images/c- your categories' images/cms- your CMS page's images/co- your attributes textural colors/genders- your gender and social title images/jquery-ui- images used by jquery-ui/l- language images/m- your manufacturers' logos/os- order state images/p- your products pictures/s- your shipping pictures/scenes- your categories' image-maps/st- your physical stores' photos/su- your suppliers' logos/t- old tab images/tmp- temporary files
You cannot change these folders manually. The available space depends on that of your server.
Store Contacts
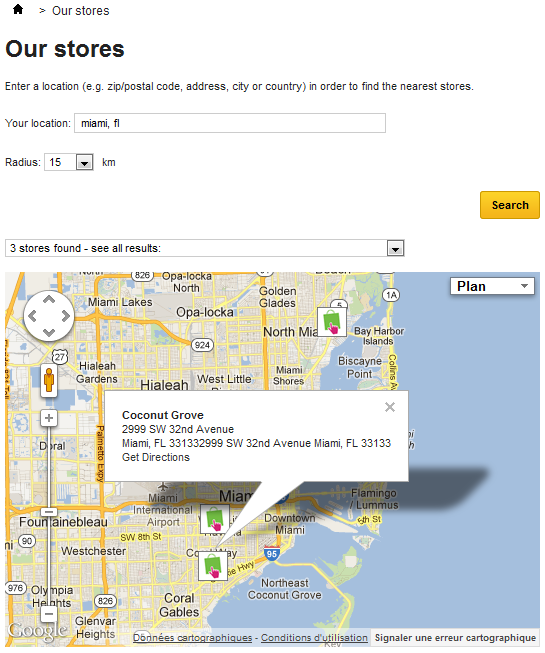
PrestaShop provides a complete physical store locating tool for your customers, with detailed contact information.
Customers can reach the Store Locator page from the front-office.
Obviously, this feature is only useful if you do have physical stores, where customers can come buy products.
You cannot disable this feature, but you can make it inaccessible to customers:
- Delete all the stores listed in the "Store Contacts" administration page. The Stores block will not appear anymore on the front-page.
- Go the "Modules" page from the "Modules" menu. Find the "Store Locator" module and disable it.
- Disable the link in the footer: in the "Stores Contacts" administration page, choose "No" for the "Display in the footer" option.
If you do have stores in your database but you do not want the Stores block to be displayed in the front-page, either temporarily or permanently:
- Go to the "Positions" page in the "Modules" menu.
- Find the "Right column blocks" section, and delete the "Store locator block" from the list, either by click its trashcan icon, or by checking its checkbox and clicking on the "Unhook the selection" button at the top of the page.
- Reload the front-page: the Store Locator block should not be here anymore. If it is still here, it might be because of the cache: go to the "Performance" page of the "Advanced parameters" menu, disable the cache and force the theme compilation temporarily. Once all this is done, reload the front-page.
You can put the block back in the right column from the "Positions" page:
- Click on the "Transplant a module" button at the top right of the page.
- Choose the "Store locator block" module in the list.
- Choose the "displayRightColumn (Right column blocks)" hook.
- Save the page. Reload the front-page: the Stores block should be back in the right column.
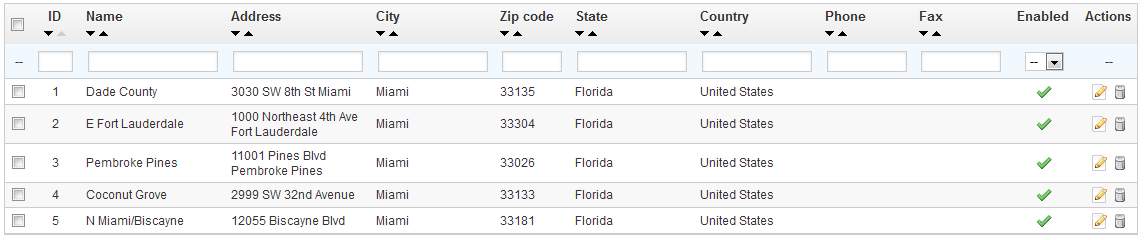
Store list
You can choose how these stores are displayed in the front-office.
All your stores are listed in a handy list, giving every store's information as well as an indicator telling whether the store is currently active or not – you might for instance want to gather the information for a new store in advance, in order to have its page ready for the launch.
Adding a new physical store
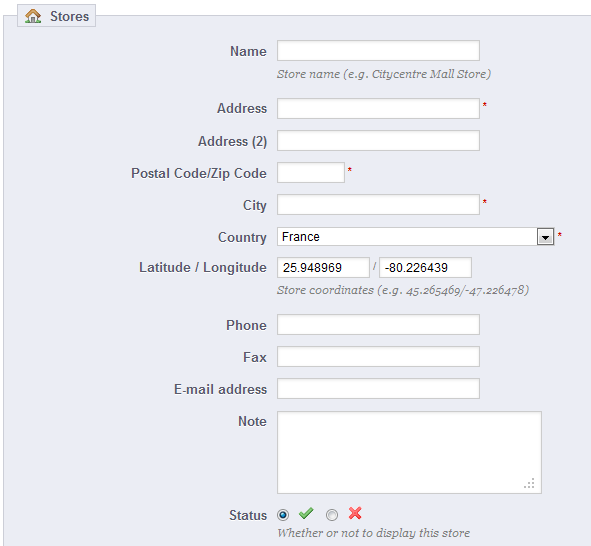
As usual, click "Add New" to reach the store creation form.
Fill as many of the fields as possible, as they will be displayed to your customers within the map.
One very important field is the "Latitude/Longitude" one, as this is what PrestaShop uses to indicate the location of your store. You can use Steve Morse's online tool to get the lat/long coordinates of a given address: http://stevemorse.org/jcal/latlon.php.
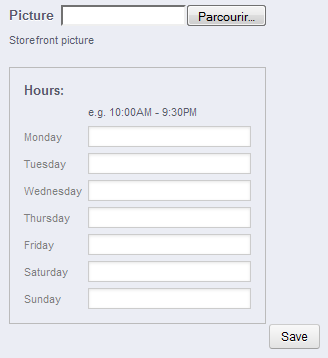
Make sure to add a picture of the store front, as this is how your customers will be able to find it once in the street.
Finally, the business hours are an essential part of any physical store, and you should be as precise as possible about them.
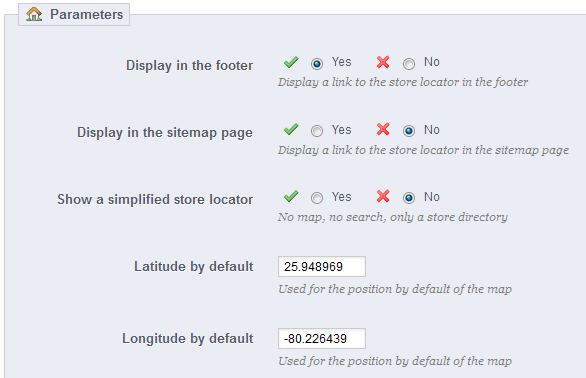
Parameters
- Display in the footer. By default, PrestaShop displays a link to the store locator, titled "Our stores", in your shop's footer. In the default theme, it appears in the "Information" block, below the special product listing pages (best sellers, new products, specials, etc.). You can choose not to have that link appear here.
- Display in the sitemap page. You can choose to add the "Our stores" link in your shop's sitemap page, which lists all the pages on your site (not to be confused with your Google Sitemap file, which is for SEO purpose).
- Show a simplified store locator. The store locator presents itself as an interactive map with a search field. You can choose to make that interface much simpler by only displaying a list of stores.
- Latitude by default and Longitude by default. The default starting position of your map. Very useful when you have many stores and you would rather primarily point customers to a specific area.
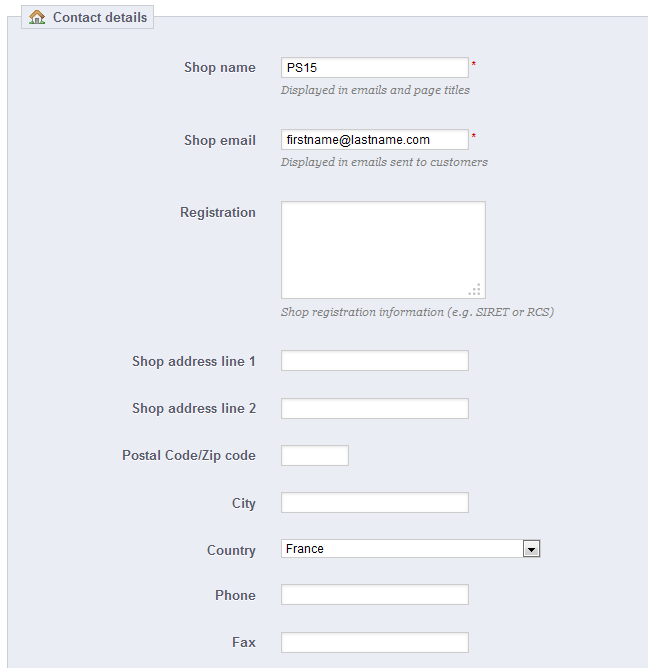
Contact details
This section enables you to give the main details of your company, rather than those of a specific shop. You should fill all the fields with information on your headquarters, as this is certainly the address customers will use to contact you, or even visit you.
These fields should be carefully filled:
- Shop name. The name of your store. Keep it short, as it will be used in all your correspondence and page titles.
- Shop email. The official contact address for your business.
- Registration. Indicate your company's legal registration numbers, which depends on your country's legal system (Duns number in the USA, SIRET number in France, CNPJ number in Brazil, etc.). This shows that you are a fully registered business, thus giving a more reassuring opinion of your shop to your potential customers.
- Shop address line 1 / Address line 2 / Postal code/Zip code / City / State / Country. Use the official contact address of your business. The "State" option only appears when the selected country has states set in your database (through the "States" page in the "Localization" menu)
- Phone. Use your shop's contact phone. If you'd rather customers not call you, do not put anything in there.
- Shop e-mail. Use the general contact e-mail address that the customers should see when they receive an e-mail from your shop.
- Phone. The official contact phone number for your business.
- Fax. The official contact fax number for your business.
Do not use a colon in your store's name, as it might prevent some feature from working (for instance, e-mail sending might fail.
You can replace the colon with a dash if you need to have two sections in the title. For instance, use "MyStore – The best place for items to buy" instead of "MyStore: The best place for items to buy".
Search
The "Search" page enables you to configure your shop's search features.
Aliases list
When customers make a request using your shop's internal search engine, they may make mistakes in spelling. If PrestaShop does not display the right results, the "alias" feature can address them. You will be able to take words containing spelling errors, and point them to the real products sought by customers.
To create a new useful alias, you should first find the spelling errors most often typed by your users:
- Go to the "Shop search" tab of the "Stats" page, under the "Stats" menu. You can see the words typed by your customers as well as the most frequent errors.
- Take the most frequent ones, and add them to your list of aliases, in order to point user to the correct products.
- Click the "Add new" button on the "Search" preference page.
The creation form is very straight forward: indicate the typo you want corrected, and the correct word it should lead to.
For instance, let's say your visitors frequently type "player" as "palyer" and "plaier". You can create an alias for each of these typos, which will match the word "Player". Your aliases can be used as soon as they are saved.
We also invite you to consult the sections of this guide on product and category meta tags, to better understand how to display products based on words typed by your customers. See the "Adding Products and Product Categories" and "A Look inside the Catalog" chapters.
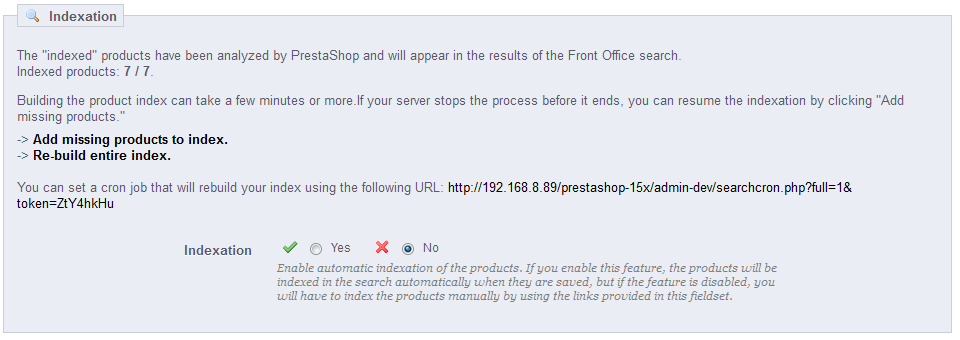
Indexation
This section provides information on the number of products that can be searched through your shop's search function, and compares it to the number of products present in the database. If the values do not match, you must select the "Add missing products to the index" option. Only the new products will be indexed.
If you have made several changes to already indexed products, you might prefer to choose to re-build the whole index. The "Re-build entire index" process takes more time, but it more thorough.
PrestaShop also gives you the URL to let you create a cron task for regular re-building of the index. If you do not know about cron and crontab, ask your web host about it.
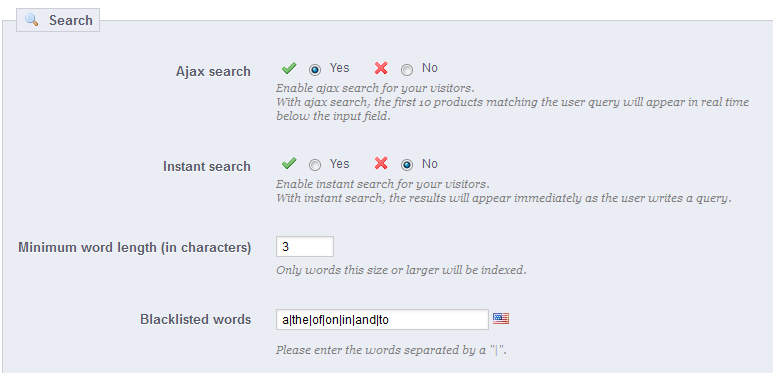
Search options
This section enables you to configure the behavior of your shop's search function:
- AJAX search. Enabling it displays a list of 10 results from the moment your customers type a few letters into the search bar, right under the search bar.
- Instant Search. Enabling it displays a list of results from the moment your customers type a few letters into the search bar, directly within your shop's main content area. This setting is disabled by default, because visitors are not always used to have their whole content changed just be entering a few letters in the shop's search bar. Therefore, use with caution.
- Minimum word length. You can choose the minimum size at which a word may be registered in the search index and found by your customers. This feature allows you to eliminate short words in the search, such as prepositions or articles (the, and, of, etc.).
- Blacklisted words. You can choose the terms that must not be found by your visitors. Enter them directly into the field, separated by "|".
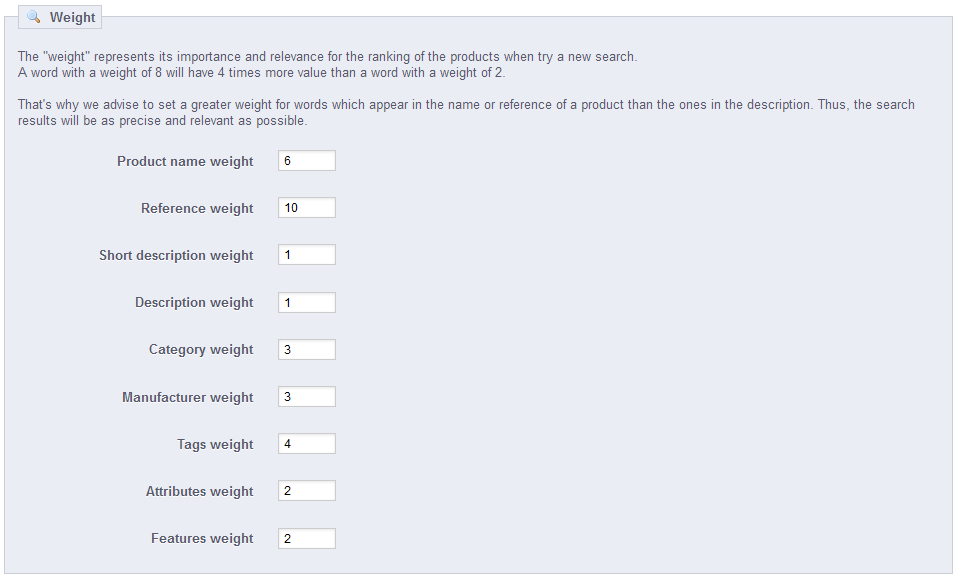
Weight
PrestaShop enables you to prioritize certain data when a search is performed on your shop.
As indicated in the section, the search "weight" of a product represents its importance and relevance for the ranking of the products when customers try a new search.
An item with a weight of 8 will have 4 times more value than an item with a weight of 2.
For instance, by default "Product Name Weight" is at 6, "Tags weight" is at 4, and both "Short description weight" and "Description weight" are at 1. This means a product with "ipod" in its name will appear higher in the search results than another product which has "ipod" only in its tags. Meanwhile, a product which only has "ipod" in any of its description will have the lowest rank in the search results.
You have many factors that you can assign a weight to: short description, category, tags, attributes, etc. You will find that the display order of results can be reversed because you changed the weight of the various fields. Fine-tuning these settings will be more visible on a large catalog with many references.
Once your changes are saved, they take effect immediately.
Maintenance
This very simple preference page will be invaluable when you want to make changes to your shop without your customers noticing. For instance, when you are adding several new products at once, or when you want to change the theme and make several tests before making it available to the world.
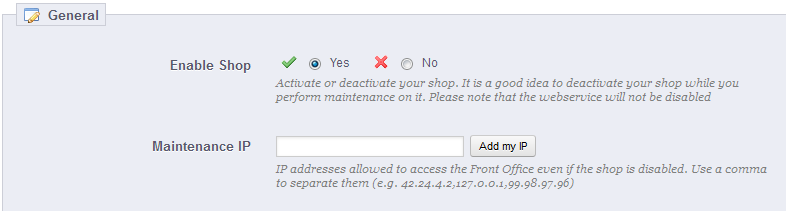
This page only has two options:
Enable Shop. You can use this option to disable your shop temporarily, for instance when you need to perform maintenance on your shop.
The webservice will still be active, so your data will still be available to those with a key. If you want to also disable the webservice, go to the "Webservice" preference page, in the "Advanced parameters" menu.
- Maintenance IP. The maintenance IP allows people to access the shop even if it is disabled. This means that you can prevent everyone on the Internet from accessing your shop, but still allow access to the computers used by your team-members and yourself. To discover the IP address of a machine, go to http://www.whatismyip.com/ from that machine. Click "Add my IP" if you only want to add the IP of your current computer.
If you want to add more IP addresses, separate them with commas ",".
Geolocation
Geolocation is "the identification of the real-world geographic location of an object, such as a radar, a mobile phone or an Internet-connected computer". In our case, geolocation is used to discover the location of a visitor, using his or her computer's IP and other tools. One of the uses of geolocation is to block visitors from certain cities/countries.
As indicated the first time you open the "Geolocation" page, in order to use geolocation, you need download a special file first: http://geolite.maxmind.com/download/geoip/database/GeoLiteCity.dat.gz. This file is the GeoLite City database from MaxMind, an accurate database of cities and locations. Download it by clicking on the link, and then decompress it into the /tools/geoip/ directory of your PrestaShop installation.
Once the file is in place, enable the "Geolocation by IP address" option, and you are set.
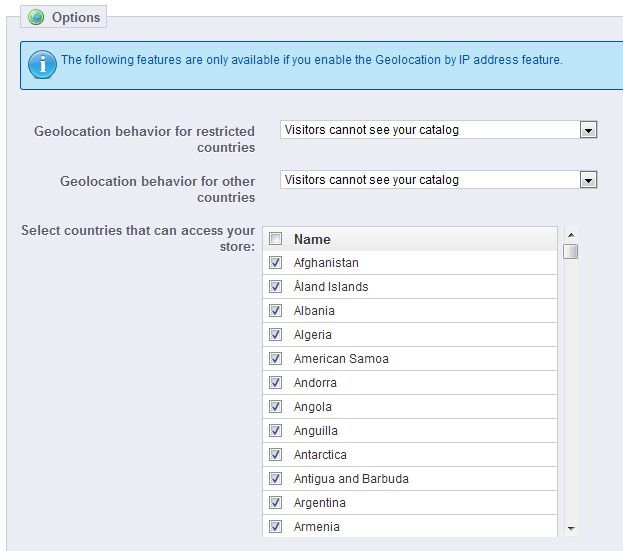
Options
You can choose which countries can access your shop (by default, all of them), and set PrestaShop's behaviors for restricted and unrestricted countries (or "other" countries). You choose between these three options:
- Visitors cannot see your catalog.
- Visitors can see your catalog but cannot make an order. In effect, you shop is in "Catalog mode".
- All features are available (only for unrestricted countries).
You can select or deselect all countries at once by checking the box at the top of the list. When selecting countries that can access your online shop, make sure to not block any country by mistake, as you would lose all potential sales to its inhabitants!
Whitelist of IP address
This section enables you to accept specific IPs address despite a blockade. It can be useful in case of spammers, bots or attacks. It is already filled with a list of known good IPs. Add as many as needed, one per line, and click "Save".