Tabla de contenidos
Primeros pasos con Prestashop 1.5
Ahora que ha instalado PrestaShop y que se encuentra correctamente identificado en su área de administración, tiene que gastar una buena cantidad de tiempo asegurándose de que cada parte de su futura tienda online está correctamente configurada, asegurada, validada y preparada para comerciar.
AunquePrestaShop facilita en gran medida la creación de una tienda en línea, pero no lo suficiente como para poder empezar a vender productos en los primeros minutos después de la instalación: deberá tratar con productos, clientes, y lo más importante con dinero real que fluirá de sus clientes a su cuenta bancaria. Es necesario que se asegure de que nada falle en el proceso de validación de un pedido, que los productos se encuentran en su almacén y sean enviados a sus clientes sin error, e incluso que ningún imprevisto suceda sin su conocimiento.
Hemos creado este capítulo con el fin de ayudarle de la mejor forma posible a descubrir PrestaShop. Siga estas instrucciones al pie de la letra, pero tenga en cuenta que debe leer toda la guía con el fin de comprender plenamente su nueva herramienta de negocio online!
Visión general de la interfaz
Tómese su tiempo para inspeccionar el panel de control – Es decir, la primera página que aparece cuando accede a su back-office. No sólo se le mostrará un resumen de todo lo que necesita saber acerca de su tienda en un momento dado, con enlaces directos a las páginas más útiles, sino como un primerizo en PrestaShop, sino que también le dará algunos consejos sobre ajustes a los que debería de echar un vistazo.
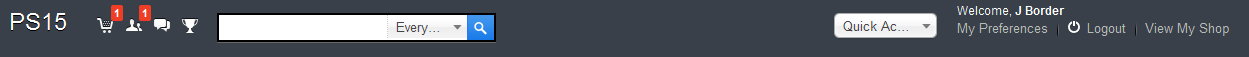
La barra superior
En la parte superior del back-office se encuentra una barra de color negro que contiene un puñado de enlaces:
- (nombre de su tienda). Desde cualquier página, le lleva de regreso a su panel de control.
- Icono carrito. Abre una descripción emergente que muestra los nuevos pedidos desde la última vez que hizo clic en el icono. Una información en color rojo indica el número de nuevos pedidos. Desde aquí, puede mostrar uno de los nuevos pedidos, o ir a la lista completa de pedidos.
- Icono personas. Abre una descripción emergente presentando los últimos clientes registrados. Una información en color rojo indica el número de nuevos clientes. Desde aquí, puede mostrar uno de los nuevos clientes, o ir al listado completo de clientes.
- Icono globo de diálogo. Abre una descripción emergente presentando el último mensaje del servicio de atención al cliente. Una información en color rojo indica el número de mensajes nuevos. Desde aquí, puede mostrar uno de los nuevos mensajes,o ir al listado completo de mensajes.
- Icono trofeo. Novedad en 1.5.4.Abre una descripción emergente presentando su progreso como comerciante. Una información en color rojo indica el número de nuevos elementos. Desde aquí, puede llegar a la página completa de medallas y puntos , del módulo "Experiencia minorista".
- Search field with "Everywhere" dropdown list. Allows you to search within the content of your shop – even within your administration page, if you can't remember where an option is set.
- Quick Access. This is the quick links menu, presenting the most useful links, as set in the "Quick Access" page under the "Administration" menu.
- Welcome, (your name). A simple reminder of which account you are currently logged-in with.
- "My Preferences" link. Takes you to your account's preferences page, where you can set some personal options (for instance, the back-office language or your password).
- "Logout" link. Logs you out of the current user account.
- "View My Shop" link. Opens a new browser tab with your shop's front-end.
The menus
All along your daily activities administrating your shop, you will have to browse through the many pages and options of the back-office.
Each menu applies to a given set of tasks:
- Catalog. This is the heart of your shop, where you will add products, create categories, set up carriers and suppliers...
- Orders. Once clients start adding products in their carts, you will start seeing orders in this menu, with the resulting invoices. This is also where you handle merchandise returns, credit slips and per-order customer service, among other things.
- Customers. Here you can access all the information about your clients, and edit their addresses, create groups of customers to which you can apply special discounts, handle customer service, and even manage social titles if need be.
- Price Rules. A very specific menu, enabling you to easily create vouchers and price reductions through a set of rules.
- Shipping. Everything pertaining to carriers and shipping costs.
- Localization. Helps you localize your shop with local values, such as language and translation, currency, units, taxes and tax rules, and geographical entities (regions, countries, etc.)
- Modules. Extend the power and usefulness of your shop by adding and activating modules, a hundred of them being available by default, and many more to buy on the Addons marketplace. This is also where you handle themes, and where modules' blocks get positioned on the theme. One last menu page enables you to apply global settings to payment modules.
- Preferences. PrestaShop is a very configurable e-commerce solution, and you can edit just about any of its behaviors using the full-featured preferences.
- Advanced Parameters. Contains links to tools and informational pages that are too specific to fit in other menus, such as the Web service settings, the database backup tool, or the performance page, among others.
- Administration. Here are the settings pertaining to the back-office itself; for instance, the content of the Quick Access menu, the employees list and permissions, or the menu order, among others.
- Stats. Gives access to all the numerous statistics and graphics that are gathered and generated by PrestaShop.
These are the default menus. Note that modules can add new menus, new pages to the existing menus, and even new options to the existing pages.
Also, one menu is only available when the proper option is set:
- Stock. This menu gives you access to a whole new feature of PrestaShop 1.5, where you can handle warehouses, stock movement and supply orders.
It can be made available through the "Products" preference page: activating the "Enable advanced stock management" option (in the "Products stock" section).
In beta versions of PrestaShop 1.5, the multistore feature had its own menu, called "Shops". It has been moved to the "Multistore" page, under the "Advanced parameters" menu, and can be made available through the "General" preference page, by activating the "Enable Multistore" option.
The "Multistore" page gives you access to another new feature of PrestaShop 1.5, which enables you to manage several online shops with a single installation of PrestaShop. Learn more in the "Managing multiple shops" chapter of this guide.
All the default standard menus, including the "Stock" menu, are explained in depth in this user guide.
The Dashboard
Let's now explore the content of the Dashboard itself. It can feel crowded to first-time user, but you will find it gives an excellent summary your shop's daily activities at a glance.
The left column
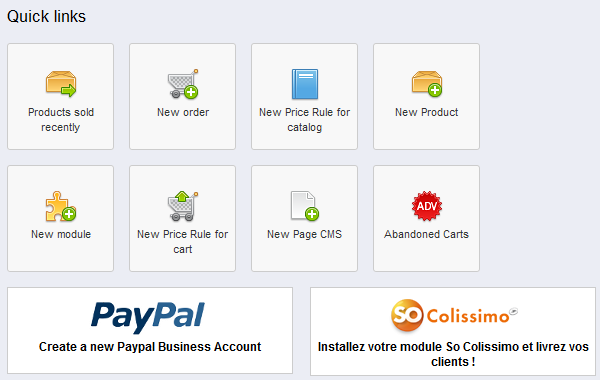
This column starts with a handful of quick links, which lead to some of the most useful pages at this stage of your exploration of PrestaShop. These buttons should help you get going with your daily task quicker, as they are some of the most accessed features of PrestaShop. Two partner banners close the section.
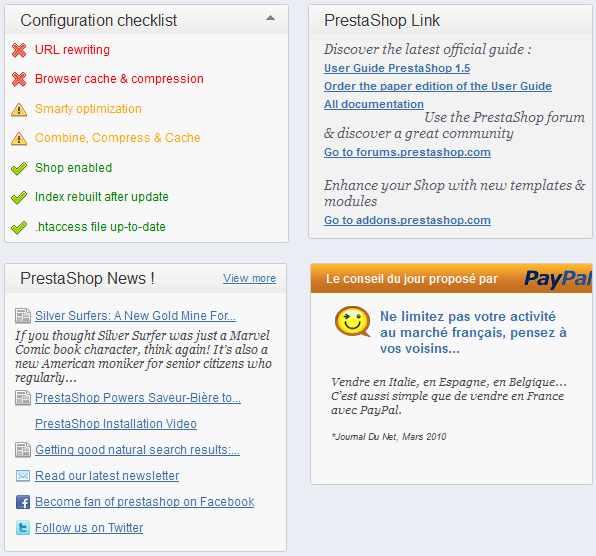
It ends with 4 boxes, two giving you information, the other two being links to external content.
The most interesting box at this stage is the "Configuration checklist" box, which displays the state of seven key settings that should be taken care of in order to have a healthy shop. These states are written in colors which indicate their status: green for "OK", yellow/orange for "advice", red for "must be done". We will explore this box in details in the "Preparing your shop" section below.
The "PrestaShop Links" box gives you useful links to this very user guide (online edition), its paper edition and the documentation site itself, along with links to the community forums and the Addons website, where you will be able to buy and sell modules and themes.
The "PrestaShop News" box gives you the latest news about PrestaShop, from the official blog.
Finally, a box is dedicated to a message from our partners.
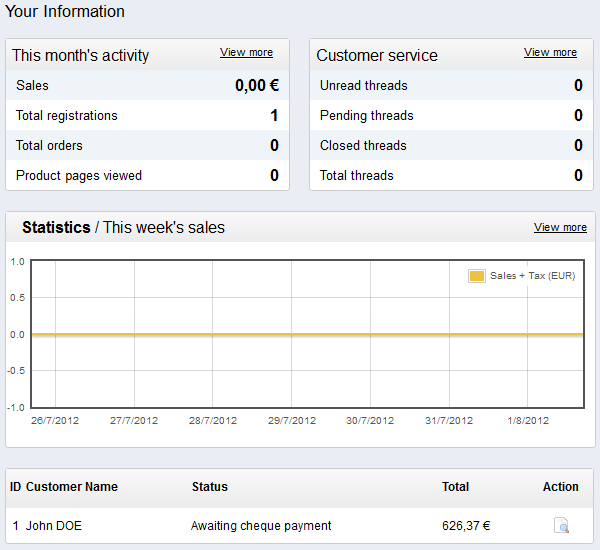
The right column
The right column is where the term "dashboard" takes its importance: this side of the Dashboard presents the user with the most important numbers pertaining to his shop's daily activities, along with a graph of sales and a list of the latest orders. Every time you log into your shop's administration area, you will be first and foremost looking at the evolution these numbers take. This is where you see your shop live and breathe.
The button bar
Many of the back-end pages have a button bar between the menu bar and the actual content of the page. For instance, the product edition page can have 8 buttons available.
More than simple shortcuts, they open actual features that you will use very often.
The available buttons vary a lot depending on the context, and therefore two pages might not feature the same set of icons. Still, there are a few that you will often see:
- Add new. Opens the creation page of the current context.
- Save. Saves the content of the current page and returns to the list of existing items.
- Save and stay. Saves the content of the current page and keep the page open.
- Back to list. Returns to the list of existing items.
- Modules list. New in v1.5.4. Open a pop-in window containing the modules available in the current context.
- Help. Opens the online documentation for the current page.
The modules list is a new feature brought by PrestaShop 1.5.4, which makes it possible to see modules which apply to the current context. For instance, in the "Shipping > Carriers" page, it will display the modules from the "Shipping & Logistics" category of modules. This is very helpful when you need to quickly find which module to install and configure in order to get a given result.
Preparing your shop
You are now getting a pretty good idea of how complete PrestaShop can be, and the number of possibilities can feel overwhelming. This first chapter will therefore lead you through some basic actions to set up your shop before the big launch. A lot can be done before you launch your shop, but these steps are the essential configuration steps of any shop.
Deactivate your shop
We'll consider that you are still within the first hour following your installation of PrestaShop, in a single-shop instance.
Deactivating your shop means making sure that no one can access it while you are busy making changes, creating products, settings prices and taxes, installing payment modules and a new theme, setting carriers... This is called putting your shop in maintenance mode.
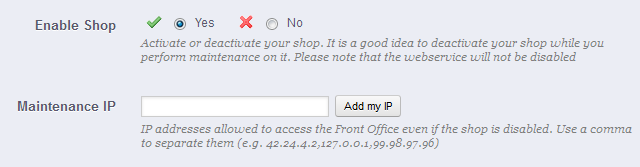
In your back-office, go the "Preferences / Maintenance" page. This page features two simple settings:
- Enable Shop. Simply set it to "No", and your front-page will display the maintenance page.
- Maintenance IP. This is where you must put your own IP address, so that you can still get access to your front-page, and browse your shop as if it was available to all. This is a must-do every time you put your shop in maintenance mode, as you will always need to browser your front-end so as to make sure everything is in place as intended.
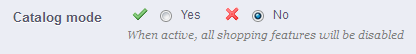
If you are already decided on your theme and products, you can simply put your shop in Catalog mode. This means that customers can browse your shop, but no price will be displayed, and they won't be able to add anything to their cart until you disable the Catalog mode.
You can activate the Catalog mode by going to the "Preferences / Products" page, where it is the first option.
Delete the content of the default shop
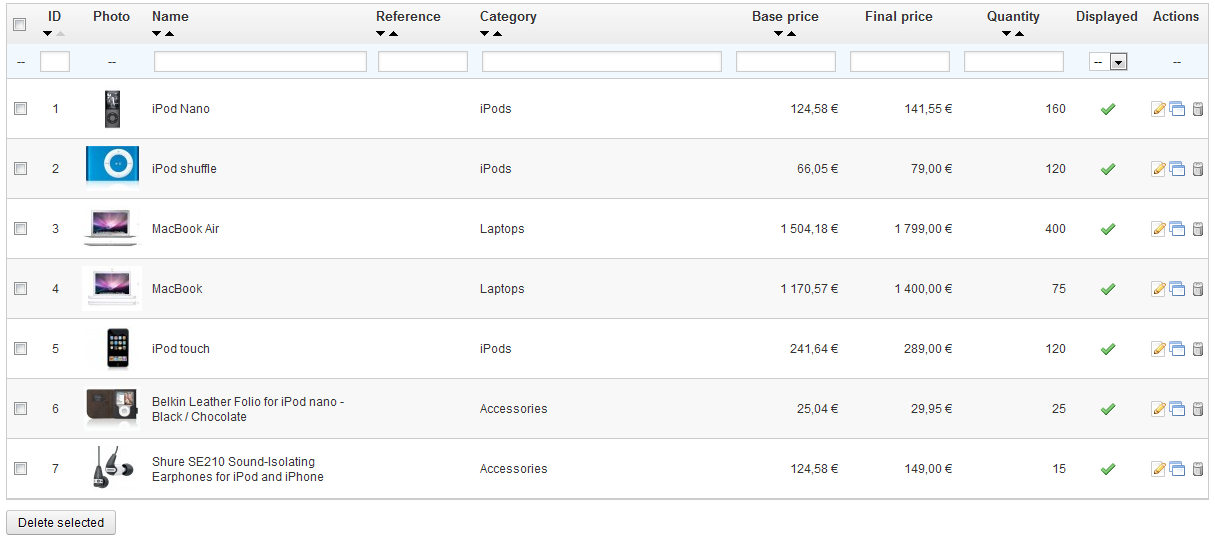
The default installation features a handful of products – mainly Apple products, along with a couple third-party accessories. Their only use is to help you explore the setup of a functional store. After you've learned the intricacies of the ties between products, categories, orders and customers, you should delete all these items in order to start your shop with a clean slate.
You must therefore delete all the default data, which means:
- products and their...
- categories
- attributes
- features
- manufacturers
- suppliers
- image mappings
- tags
- orders
- order messages
- customers
- customers shopping carts
- carriers
- price ranges
- weight ranges
- contact & stores (delete or adapt to your business' needs)
- CMS pages (delete or adapt to your business' needs)
This means browsing through the many various screens of the back-office and deleting content one page after the other.
Deleting the iPod Touch... and the sample order
The iPod Touch from the default installation is tied to the sample order (made by sample customer John Doe), and thus cannot be deleted until the order is deleted.
Therefore, in order to delete this product, you first need to delete this sample order.
To safely delete the default order (and thus be able to delete the iPod from your catalog), install the "PrestaShop cleaner" module (which is available in the default installation since v1.5.4), open its configuration screen and check the "Orders and customers" box before you click on the "Check & fix" button.
Configure your shop's information
Now that you have a clean shop, you can start making it your own, and that implies setting everything up to your likings, starting with your personal information and your preferences.
Shop's basic settings
You should pay attention to the following settings, most of which are important because they are displayed on the front-office.
Configuring a module is easy:
- Go to the "Modules" menu.
- Type the name of the module (or part of it) in the module search box. It should display results as you type.
- When the module is found, click the "Configure" button, and follow the instructions.
Setting | Description | Where to find it |
|---|---|---|
Shop name | Defines your brand, most notably on search engines (Google, Yahoo!, Bing...). | "Preferences" menu, "Store Contacts" page, then in the "Contact details" section, click the shop name. |
Shop logo | Defines your brand visually. The default logo says "YourLogoHere" as an incentive to use yours. | "Preferences" menu, "Themes" page, "Appearance" section, then change the various default images to your logo. |
Default shop currency | The currency in which you want to set the default price for your products. | "Localization" menu, "Localization" page, "Configuration" section. |
Customer service info | A block presenting the phone number for your customer service, and a button to send you an e-mail. | "Block contact" module. |
Company info / | A block presenting your contact address, the phone number for your customer service, and a link to send you an e-mail. | "Block contact infos" module. |
Advertising | A block presenting an image with a link to another site. | "Block advertising" module. |
Image slider | The slider presents several images, scrolling one after the other. It is a strong visual signature for your store and products. | "Image slider for your homepage" module. |
CMS pages | The content of static pages, such as "About Us", "Delivery", "Legal Notice", "Terms and Conditions", and "Secure Payment". Some of them have default content, which you should adapt to your business; some others are empty, and you should paste your own text. | "Preferences" menu, "CMS" page, then edit each page at will. |
| Social networks | A block presenting three links: your company's Facebook page, your company's Twitter account, and the RSS feed for your company's blog (or "current events" site). | "Social networking block" module. |
These are the most visible default settings on your front-end – at least with the default theme.
The "Where to find it" column enables you to see where you can find the interface to change these aspects of your store. This user guide will provide you with more details for each interface.
Shop languages
PrestaShop is able to work with many languages, both on the front-office and the back-office. Each back-office text-field is accompanied with a flag icon, which indicates the current language, and which you can click in order to choose another language in which to write that field's content.
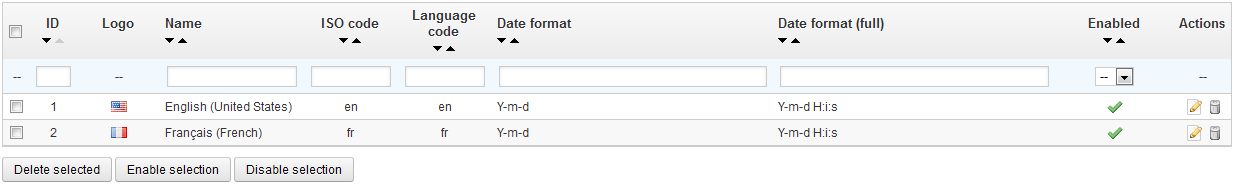
By default, PrestaShop is installed with two languages: the one used when installing the software, and French. To manage the currently installed languages, go to the "Localization / Languages" page. It presents you with a table of the available languages.
The currently enabled language(s) have a green check mark, while the others have a red "X". Click on a green mark to disable the selected language; click on a red "X" to enable it back.
You can enable all available languages if you think your shop needs them, but be aware that you will translate your content for all of the available languages: product name, description, tags; category name and description; static content (CMS pages); etc.
You can easily import many more languages in the "Localization / Localization" page, and then enable them in the "Localization / Languages" page.
Employees information
Should you have people helping you with your shop, be they your spouse, friends or paid employees, you should make sure to create an employee account for each of them, if only to know who is responsible for which action. The other advantage is that you can give them specific profiles and specific access rights to the administration pages: for instance, you might not want everyone to have access to your statistics, your invoices or your payment settings.
To create a new employee account, go to the "Administration" menu, select "Employees", and click the "Add new" button. Fill in a name, such as "Martin Doe" or "Shipping handler", and save.
Now that you have a proper account for this employee, you should give it specific permissions, tailored to the account's activity. An account can be used for as many people as needed – but we do advise you to create one for each helping person.
To assign permissions to an employee account, you must use the "Profile" option in the account creation page.
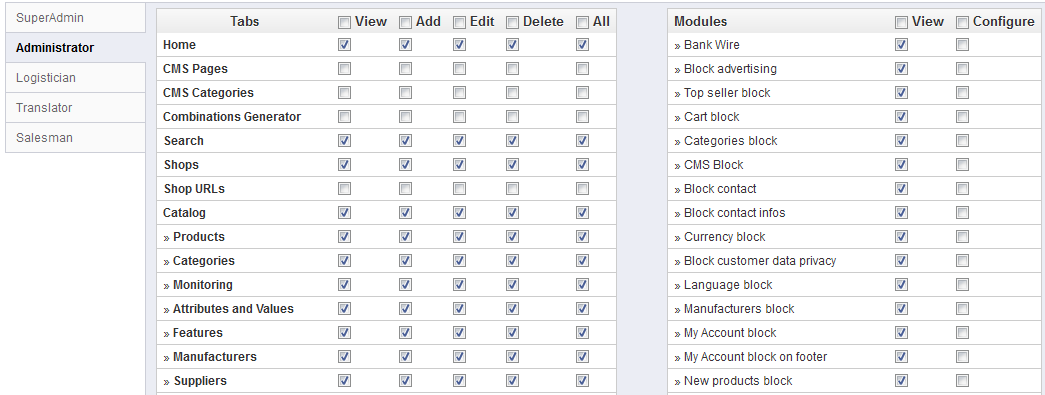
You can edit these permissions this way: go to the "Administration" menu, select "Permissions", and select the profile you want to change. A long list of permissions appears.
You can create as many profiles as needed, by using the "Profiles" page in the "Administration" menu, and then clicking on "Add new". Type the profile's name, validate it, then go edit its permission in the "Permissions" page.
By default, a new profile cannot do much. It is up to you to set exactly the parts of your shop to which that profile should have access. It can be a tedious task, but it is an important one.
Configure payment methods
Your shop is meant to earn money, and this can only become a reality if you use at least one payment module. 16 modules are already available in the default install, which you can install and configure (from the "Modules" page under the "Module" menu, in the "Payments & Gateways" category), and create restrictions for them (in the "Payments & Gateways" page under the "Modules" menu). Many payment modules require you to first set up an account on the service they were built for.
See the "Payment" section of the "Making the Native Modules Work" chapter of this guide in order to learn about them all.
You can also install other payment modules, downloaded from the Addons marketplace: http://addons.prestashop.com/en/4-payments-gateways.
Check and bank wire are the only two payment methods which are enabled by default. If you choose to keep them, you need to configure them with your information: check order and address, account owner, bank details (IBAN, BIC, etc.).
These payment methods are configured through the "Bank Wire" and "Check" modules, which you can find in the "Payments & Gateways" category or the modules list.
Configure carriers and shipment
Products sold on your shop must be shipped to your customers – unless you only sell downloadable products, in which case the "Shipping" menu will be of little use to you.
Whether you are sending your products yourself by mail, or you have set up a contract with a carrier, you should set this information within PrestaShop.
See the "Managing Shipping" chapter of this guide in order to learn about shipping and carriers.
Merchandise return is not enabled by default. If you want to allow your customers to return products and get a refund or a voucher, you can do it in the "Merchandise return (RMA) options" of the "Merchandise return" page, under the "Orders" menu.
Merchandise return is explained in the "Managing Orders" chapter of this guide.
Choose your theme
Your shop should have its own theme in order to have a distinctive style, and therefore be more recognizable, separating it from the numerous other shops online.
There are many themes to choose from on the PrestaShop Addons marketplace: http://addons.prestashop.com/en/3-templates-prestashop.
You can also choose to create your own theme, or have it created for you by a developer. Refer to the online Designer Guide for help, at Designer guide.
Once your theme is installed, you should explore it fully in order to know it by heart and be able to help customers out of a situation.
You can and should customize some of the theme's aspects, most notably its logo in various situations (header, mail, invoice, etc.). This is done using the "Themes" preferences page, which you can find under the "Preferences" menu.
Choose your modules
PrestaShop comes bundled with more than a hundred modules. These are very varied: analytics, front-office features, payment, shipping... You should explore the available modules in full, in order to know which ones you might want to enable, and which you'd rather keep disabled.
See the "Managing Modules" and "Making The Native Modules Work" chapters of this guide in order to learn about them all.
You can also find many other modules on the Addons marketplace: http://addons.prestashop.com/en/2-modules-prestashop
Every time you activate and configure a module, make sure that it does work well within the confines of your theme, in case its features impact your shop's front-end.
Create products and product categories
This is described in details in the next chapter, "Adding Products and Product Categories".
Create static content
If you haven't done this already, you should take the time to write the content for the various CMS pages which are either already available in your PrestaShop installation, or ones that you feel are needed.
Some pages already exist, but their content should really be triple-checked, as they can have a lot of impact on your shop's legal status, among other things.
The default pages are "About Us", "Delivery", "Legal Notice", "Terms and Conditions", and "Secure Payment". Some of them have default content, which you should update; some others are empty, and you should paste your own text.
To edit these pages, go to the "Preferences" menu, click the "CMS" page, then choose the page you want to edit, or create new ones.
You can create as many pages as you feel are necessary.
Build your top menu
Now that you have product categories and CMS pages, you should arrange them in a logical and compelling way in the top menu.
This is done using the "Top horizontal menu" module: go to the "Modules" page, type "menu" in the module search form, and you should find the module. Enable it if it is disabled, then configure it: remove the pages or categories you deem unnecessary, add other pages, and move the content around, until you are satisfied with your menu's hierarchy.
Activate your shop
Now that all is set and done, you can finally open your shop to the public.
Go the "Preferences / Maintenance" page, and change the two options:
- Enable Shop: set it back to "Yes".
- Maintenance IP: remove your IP from the list. This is optional: your shop will still work if you leave the field as it is.
Your shop should now be fully ready to receive its first visitors... and its first orders!