Table of content
Adding Products and Product Categories
The foundation of a PrestaShop site is its catalog, which contains products and product categories. Building and improving your catalog is the main way you will make your website live in the eyes of the customer. This is where your shop becomes a reality, creating content, and thus giving value to your online shop.
As the heart of your shop, your catalog deserves a great deal of your attention. Adding products does not only mean adding an image and some text, and then validating your content. It means knowing your product by heart: price, weight, size, features, specifications, details, manufacturer, supplier and so much more. You should not start adding products to your Catalog without knowing exactly what you want to present to the customer, and thus need to have a set plan about your products and the way they will be displayed. This also means knowing your shop's front-office like the back of your hand in order to properly fill in the required fields.
The "Catalog" section can be accessed by opening the menu with the same name, which lists all the product-related pages. This is where you manage your catalog throughout your PrestaShop site.
The pages of this menu are sorted by order of their importance in the daily management of your shop: indeed, you are more likely to add/edit/deleted products than adding suppliers or image-maps.
When adding your first product, you should first start with a clear plan:
- Which category does it fit in? You should define beforehand your whole store hierarchy, with categories and sub-categories clearly set.
- Who is its manufacturer? If you make it yourself, register your own manufacturer in PrestaShop.
- Who is your supplier for this product? If you make it yourself, create your own supplier in PrestaShop.
- Do you have the description, features, images and other details available? The more your customer know, they quicker they'll be able to make a decision.
You can start adding products with minimal information and edit them at will, but before launching your shop, you should at least have this information written down.
Creating a Category
Categories are essential, as they enable you to group equivalent products. This helps customers find their way through the variety of your products, and narrow down their search when looking for a specific type of product. They also make it easy for the customers to find and compare them (thanks to PrestaShop product comparison feature).
You should create a new category from the moment you have at least two products with equivalent features. Products in a category should be comparable, if not interchangeable. Keep this idea in mind when adding new products and creating new categories.
When creating a product category, you should focus on one thing: the products in this category must be comparable. This is not only useful for your customers, but it is also a necessity for PrestaShop's product comparison feature.
All the categories you will create are in fact sub-categories of "Home", the root category, which cannot be deleted.
You may choose to not create any category, and have all products grouped into a single global category, "Home". But then customers won't be able to compare products.
You may also decide that you are not interested in the comparison feature, and would rather build your categories freely. In that case, you should disable de comparison feature: go the product preference page, and put 0 for the "Set the maximum number of products that can be selected for comparison" option.
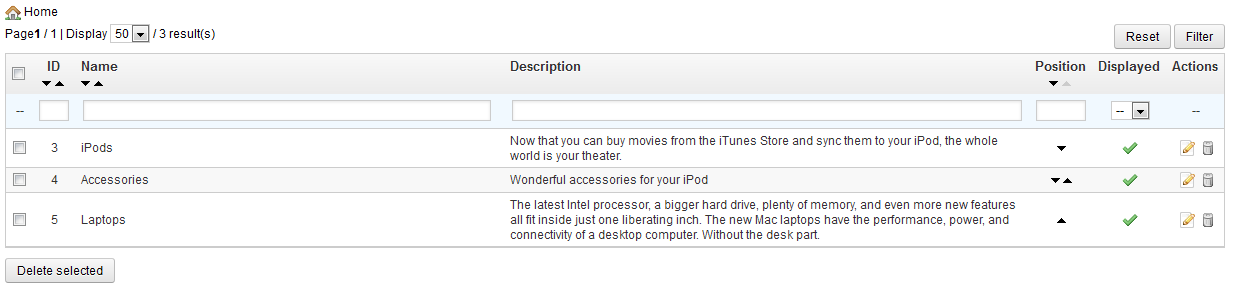
Categories are managed in the "Categories" page of the "Catalog" menu.
On the right side of the table, you can sort the categories (either using the arrows, or by dragging the row around), and disable the ones you want hidden from the customer.
All the categories are actually sub-categories of the "Home" category.
To edit the "Home" category (or any currently selected category), click on the "Edit" button in the button bar.
To create a new category (or a sub-category of an existing category), click on the "Add New" button from any level of categories.
The form is the same when creating a root category or a sub-category. The only difference is that when clicking "Add New" from a sub-level of categories, PrestaShop understands that you want to create a sub-category, and therefore sets the "Parent category" option accordingly.
Translate your categories!
Make sure to translate each field in every language that your shop supports. In order to do that, click on the little flag next to the field, and choose the flag of the language in which you wish to edit the text.
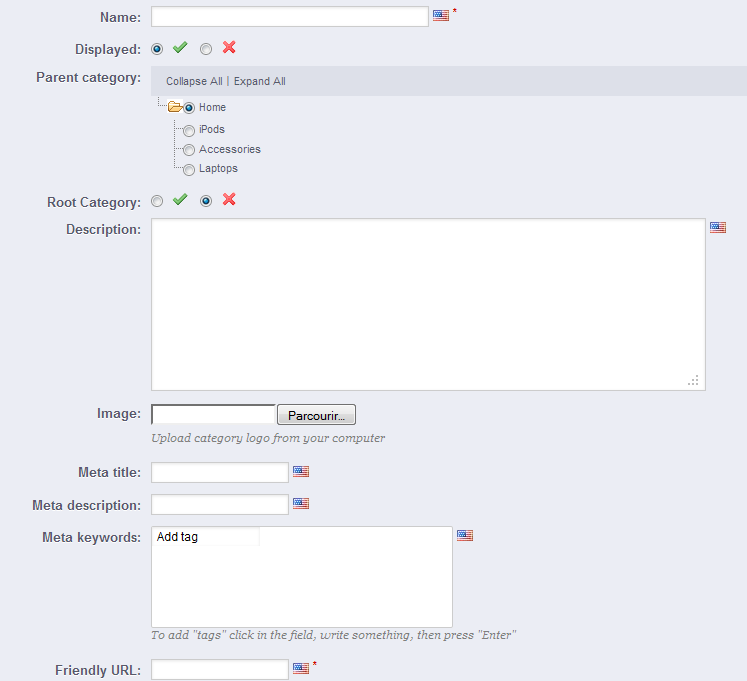
First of all, you must enter a set of general information:
- Name. Give your category a name, then indicate if it is "displayed" (i.e., whether or not it will be available to your customers). For example, you may want to postpone displaying a new category to your customers because you have not quite completed it.
- Parent Category. If you wish to create a subcategory belonging to a category other than the home page, choose the category under which it will appear.
Root Category. You might want to use this new category as the new root category, instead of "Home". If so, check the radio button that applies.
The root category is very useful in multi-shop mode. Imagine you have 3 stores with different or partly different products and categories: you might a different root category for each store.
The root category thus reflects the "home" category of each store so if you do not want to have the same products in the homepage category of each store, you need different root categories.
This way it is easier to assign categories to each store and you can have different products in the home category.- Description. You should fill this field, because not only will it be useful to you or your employees, but some themes might also make use of it, displaying it to your customers.
- Image. Click on "Browse" to upload an image from your computer which will represent this category.
Then, the form presents you with a few Search Engine Optimization (SEO) fields. This information will help you improve the visibility of your catalog on search engines.
- Meta title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of your category in just a few lines, intended to capture a customer's interest. This will appear in search results
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- Friendly URL. Enables you to rewrite the addresses of your categories as you wish.
For example, instead of having an address such as http://www.myshop.prestashop.com/category.php?id_category=3, you can have http://www.myshop.prestashop.com/123-name-of-the-category.
In this case, all you would need to do is indicate in the field marked "Friendly URL" the words that you wish to see appear instead of "name-of-the-category" separated by dashes. - Group access. Restricts access to the category and its products to certain shoppers. To see these categories, your shoppers must belong to a user group. Check out the "Groups" page in the "Customers" menu for more information.
Once you have finished configuring your category, save it, and you are ready to fill it with products.
Navigating and editing categories
The "Edit" button in the button bar enables you to edit the parent category of the currently-displayed sub-categories. This means that when you are viewing the main sub-categories, clicking the "Edit" button will enable you to edit the "Home" category.
You can click on any category in the table: this will open that category, and display all of its sub-categories. In effect, this will change the context of the interface: clicking the "Edit" button will edit the current parent category, and clicking the "Add new" button will open the category creation form with the "Parents category" option set to the current parent category.
Importing and exporting categories
Besides the "Add new", the "Edit" and the usual "Help" buttons, the button bar also features two buttons:
- Export. Enables you to download the list of all categories, in CSV format.
Import. Opens the "Advanced Parameters > CSV Import" page, with the expect data type set to "Categories". Go to the "Understanding The Advanced Parameters" chapter to learn more about importing CSV files.
You will need your CSV file to follow this format:ID;Name;Description;Position;Displayed; 3;iPods;Now that you can buy movies from the iTunes Store and sync them to your iPod, the whole world is your theater.;1;1; 4;Accessories;Wonderful accessories for your iPod;2;1; 5;Laptops;The latest Intel processor, a bigger hard drive, plenty of memory, and even more new features all fit inside just one liberating inch. The new Mac laptops have the performance, power, and connectivity of a desktop computer. Without the desk part.;3;1;
The category identifier is the ID, not the category's name.
More import options are available in the "CSV Import" page of the "Advanced parameters" menu.
Adding products to a category
In order to add a product in a category, you must open the product configuration page and go to its "Association" tab on the left. This is where you can set the categories to which the product belongs.
The "Home" category is a special category, where you can highlight/promote products from any other category by making them appear in the "Featured products" bloc. By default, you can only display 8 products in the homepage.
The "Featured products" block depends on the "Featured products on the homepage" module. If you want more (or less) products on the homepage, configure this module (from the "Modules" page in the "Modules" menu).
Note: you do not have to remove a product from its original category in order to put it on the homepage. A product can have as many categories as needed.
Managing and Adding Products in the Catalog
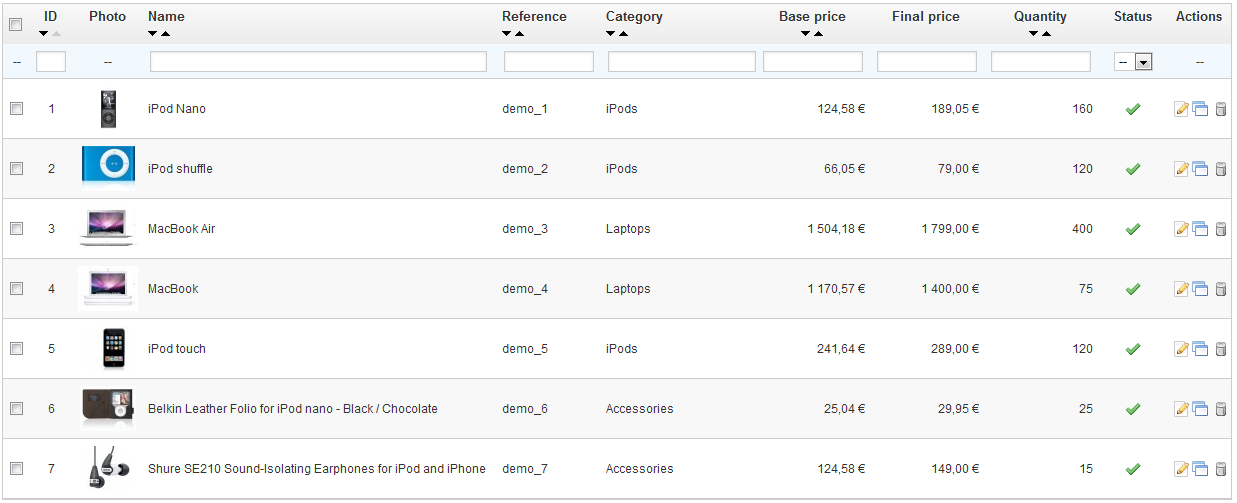
You can manage the products in your shop using the "Products" page, in the "Catalog" menu. You can see the existing products and few details.
You can add new products by clicking on "Add new". A form appears, with several tabs in the left column.
You cannot reorganize the products. The customer chooses the product's order in the front-end using the available sorting algorithms: lowest price first, highest price first, product name A to Z, product name Z to A, in-stock first.
In the following sections, we will explore these tabs one by one. We begin with the first tab in the form, which enables you to fill out the general information about your products.
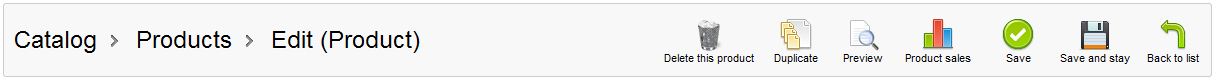
The Product Page Global Buttons
When you open the product creation page, there are only two buttons at the top: "Back to list" and "Help".
As soon as you give your new product a name, the product page adds two buttons: "Save" and "Save and stay".
- Save. This saves any change you have made to any of the data for the current product, and takes you back to the product list.
- Save and stay. This saves any change you have made to any of the data for the current product, and keeps you on the current tab. This is particularly useful when you want to switch tabs without losing your changes to the current tab, or in order to see your changes get applied immediately.
- Back to list. It simply takes you back to the list of product, without saving any change you have made in any of the tab from this page.
- Help. Opens a pop-up window containing the PrestaShop documentation for the current page.
As soon as you save your product, using either the "Save" or the "Save and stay" button, more buttons appear in the product page:
- Delete this product. Removes all the data for the current product, including its images, combinations, features, etc.
Duplicate. Creates an exact copy of the current product. This is very useful when you'd rather use the current product's data as a template for another new product, and not have to create every data of the new product by hand. For instance, two products might be very different, but could share the same associations, carriers or supplier settings.
If you need to create different versions of the same product, because of its variety of colors, capacity, size, etc., then you should create product combination for the current product rather than duplicating it X times. See the "Combinations" tab on the left, which is explained in the "Adding Product Combinations" section of this chapter.
- Preview. Displays the front-page page of your product. This is very handy, as it works even if the product is disabled ("Information" tab).
- Product sales. Redirects you to the "Product detail" page of the statistics dashboard ("Stats" menu), which gives you a graphic of both the visits to this product's page, and also its sales.
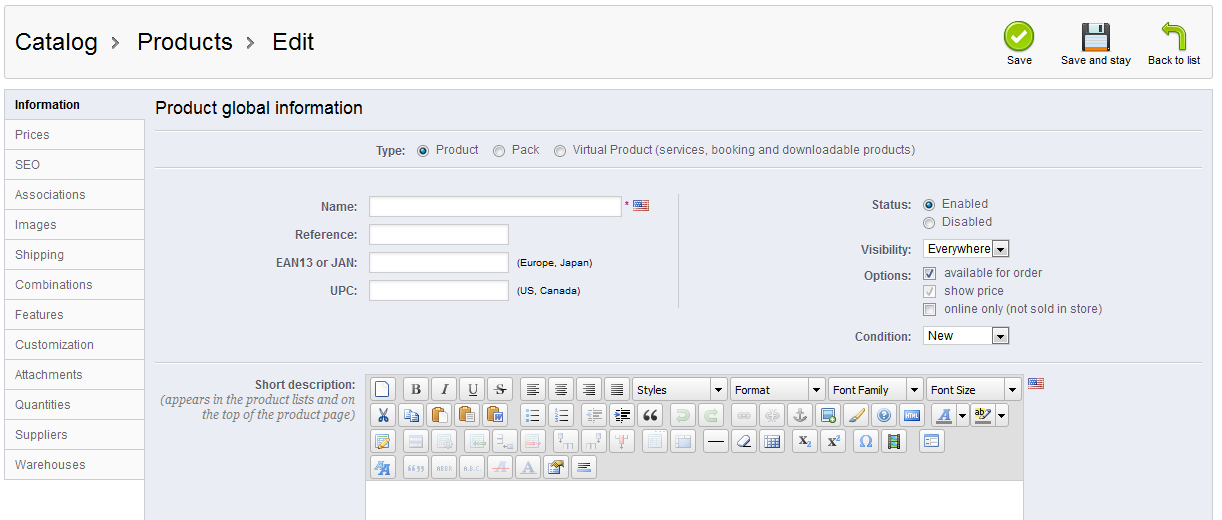
Filling out the Product Global Information
The first tab contains the basic information about the product.
The first line is an essential one: indicate whether the product is a pack (a combination of at least two existing products), a virtual product (downloadable file, service...), or simply a classic, mail-sent product. For now, we will only explore the first option of these three, and deal with packs and virtual products in their own sections of this chapter.
There are many more product-related options in the "Products" page from the "Preferences" menu:
- Number of days for which the product is considered 'new'
- Default product order
- Enable advanced-stock management
- etc.
You begin with four text fields:
Name. The first thing to complete is the product name, which will appear in the search engine results. Next to the field you will find a flag, which enables you to choose the language into which you wish to edit or create the name.
You must give the product a name in at least the default language before you can save it. You won't be able to save until it has a name – and many other tabs require the product to be saved in order to be accessible.
Make sure to translate each field in every language that your shop supports. In order to do that, click on the little flag next to the field, and choose the flag of the language in which you wish to edit the text.
- Reference. This is your own internal reference. It might be a number, or its reference from the storage location or its supplier, or anything that makes it unique. Optional.
- EAN13 or JAN. These are barcode numbers, which are used worldwide in order to identify products. You can use either an EAN13 or a JAN number.
- An EAN13 is the product's 13-digit international article number. Read more on Wikipedia: http://en.wikipedia.org/wiki/International_Article_Number_%28EAN%29.
- A JAN is specific to Japan, but is compatible with the international EAN. Read more on Wikipedia: http://en.wikipedia.org/wiki/Japanese_Article_Number.
- UPC. A 12-digit barcode, more widely used in North America, UK, Australia and New-Zealand. Read more on Wikipedia: http://en.wikipedia.org/wiki/Universal_Product_Code.
On the right side are four options:
- Status. If you do not want this product to be immediately available or visible to your customers, check the radio button that says "Disabled".
- Visibility. You can further choose to have the product available through different channels:
- Everywhere. Customers can get to the product by browsing the catalog, search for the product's name, or directly using its URL.
- Catalog. Customers can get to the product by browsing the catalog or directly using its URL.
- Search. Customers can get to the product by searching for its name or directly using its URL.
- Nowhere. Customers can only get to the product using its URL. They won't find it by browsing through the catalog or by searching for its name. This is great for creating private products, that only a few trusted visitors can access, even temporarily (you can change this setting at any time).
- Options. A couple of specific options.
- available for order. If you uncheck this box, customers will not be able to add this product to their cart. This makes it more like a single-product Catalog mode (in comparison with the "Catalog mode" preference).
- show price. If the "available for order" option above is unchecked, you can either choose to display the product's price nevertheless (even though visitors won't be able to buy it), or choose to not display it.
- online only (not sold in store). If your business does have brick-and-mortar stores, this option will prove invaluable when a product is only sold online, not in store – this prevents customers from checking a product price online, then come to your store hoping to buy it directly, and thus avoid shipping cost.
- Condition. Not all shop sell new product. This option enables you to indicate the condition of the product:
- New. The product is brand new, sealed in its original packaging.
- Used. The product has been sold at least once before, and probably used by someone else (second hand). It should come in its original packaging, which might be closed with tape.
- Refurbished. The product has been returned for various reasons ("scratches, dents or other forms of cosmetic damage which do not affect the performance of the unit"). Read more on Wikipedia: http://en.wikipedia.org/wiki/Refurbishment_%28electronics%29.
Now that these details are set in stone, you can start adding a description for your product.
Describing your product well is essential, both for the customer (the more information, the better) and search engines (it will help your shop appear in more search requests).
The two description fields serve different purposes:
- The "Short description" field enables you to write a short description that will appear in search engines and in the category description for your product.
This field is limited to 400 characters by default: if you exceed that limit, PrestaShop will warn you with a message in red below the field. You can change that limit in the "Products" preference page, where you will find the "Max size of short description" option. - The "Description" field enables you to write a full description of your product, which will appear directly on the product page. The text editor offers a wide range of options for creating visually attractive descriptions (font, size, text color, etc.).
While the second field has no limits, there is such thing as too much content: strive to provide the essential information in a compelling way, and your product should be good to go.
In the "tags" field, add some terms and keywords that will help your customers easily find what they are looking for. They are displayed on the store in the "Tags" block. If you do not want the tag block displayed, simply disable the "Tags block" module (in the "Modules" page).
Differences with PrestaShop 1.4
PrestaShop 1.4 enabled you to indicate the product manufacturer right on this page. In version 1.5, this setting is to be found in the "Associations" tab on the left. Same for the "Default category" field, the associated categories, and the "Accessories" field.
Version 1.4 also enabled you to indicate the size and weight of the final package. In version 1.5, these settings are to be found in the "Shipping" tab on the left.
The "Location" field of version 1.4 can be found in the optional "Warehouses" tab on the left, which is only available if you have enabled Advanced Stock Management ("Preferences" menu, "Products" page, "Products stock" section).
Once you have filled out all this information, save your work, after which you will be sent to your list of products. If you save by clicking on "Save and Stay", you will be able to continue working on your product's presentation.
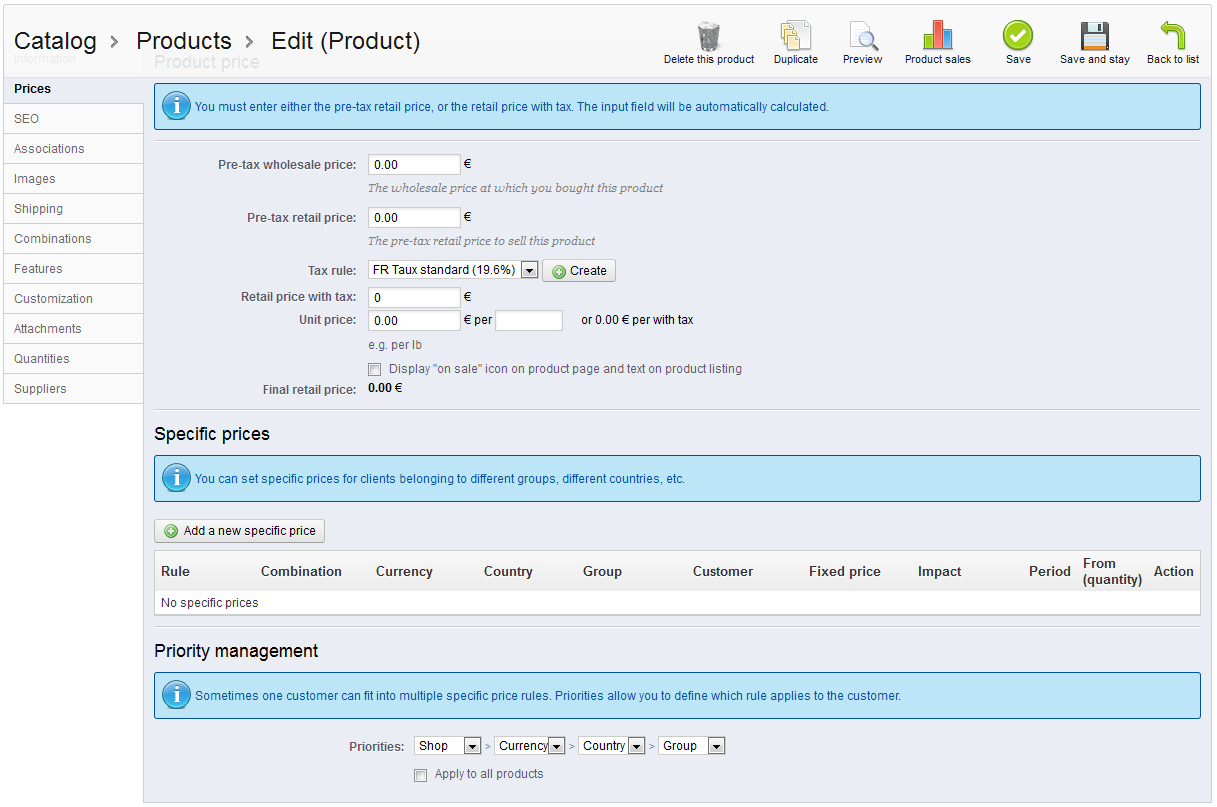
Setting the Price of a Product
The pricing section can be quite intimidating, with fields influencing each other and taxes to take into account. This is all done in the "Prices" tab on the left.
Set the price that will appear in your store by following the instructions below:
- Pre-tax wholesale price. Enables you to instantly know your wholesale, factory price, and thus compare it to your selling price in order to easily calculate your profit.
- Pre-tax retail price. The price of your product before taxes.
- Tax rule. The tax applicable to the product. Choose between the different rates that you have registered.
If you need to create new tax rates, click the "Create" button. Tax creation is done in the "Localization" menu, "Taxes" page; it is fully explained in the "Understanding Local Settings" chapter of this guide. - Eco-tax (tax incl.). The value of the ecotax for this product. This value is already included in your retail price. You are supposed to declare that tax to your country's tax agency.
Note that this field is not displayed by default. If you have to include an ecotax, you must first enable it: go to the "Localization" menu, "Taxes" page, "Tax options" section (bottom of the page), and choose "Yes" for the "Use ecotax" option. - Retail Price with tax. Displays the price of the product with taxes included. You can edit the value, and it will automatically update the "Pre-tax retail price" field according to the tax rule that you chose.
- Unit price. Enables you to conform to local legislations that require products to be displayed with their unit price.
For instance, if you are selling a pack of 6 cans of soda, then you should fill this field with the price per can, and indicate "can" in the text field. The description on the same line will update accordingly. - Display "on sale" icon on product page and text on product listing. Check that box to show that your product is on sale, both on the product page and in the text on the product listing. An "On sale" icon will appear under the product. You can modify this logo by changing the following file:
themes/default/img/onsale_en.gif - Final retail price. This price, including the discount taken, will update as you type.
You can fill out the "retail price with tax" field and choose the tax rate to apply, and the field will automatically calculate the pre-tax retail price. The opposite operation is also available.
At this point, you are done with the essential information for a basic product page. You can save it and have it immediately available for sale on your shop!
But keep reading, as there are many more details you can add to your product to make it more attractive to customers.
Specific prices: Managing Quantity Discounts
You can changes the total price of the product depending on the quantity of products your customer buys, the user group, the country, etc. This is done using the "Specific prices" option of the "Prices" tab.
This is a very easy way to create a discount price for this product (and all its combinations).
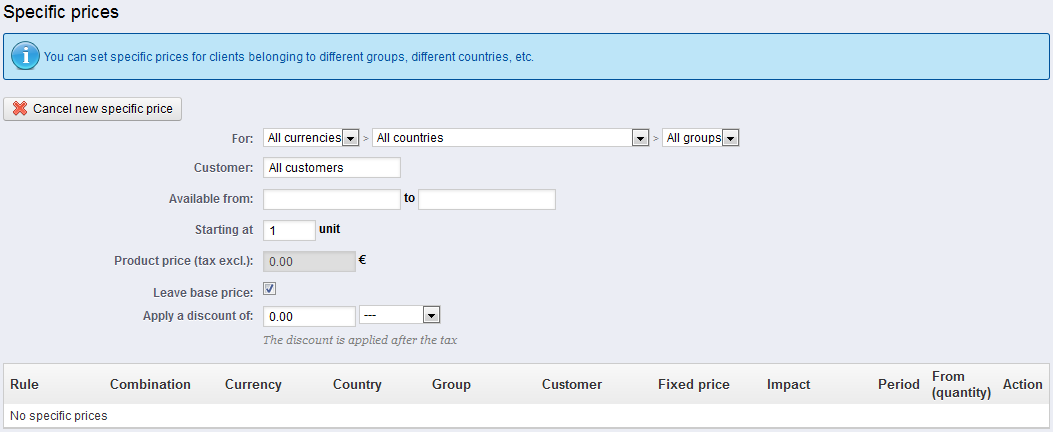
Click "Add a New specific price", and a form appears.
- For. This enables you to be very specific about the various groups to which this price applies, including currencies, countries and even your customer groups (which we'll discuss in a later chapter).
- Customer. You can choose to be even more specific and directly set at who the discount you are creating is targeted. Start typing the first letters of the clients' first name or last name, and select the ones you want.
- Available from. Here you can define a range of dates between which the discount price is active. Clicking each selector will open a calendar, simplifying the process.
- Starting at [] unit. Contains the value from which the discount should be applied. Default is "1", which means any quantity.
- Product price (tax excl.). This is where you can set an arbitrary price, independent of calculations and regular prices. Keep this field at "0" to use the default price.
- Leave the default price. Check this box to reset the "Product price" field and prevent yourself from editing it.
- Apply a discount of. The discount that will be applied once the client has chosen a quantity of product. Use the selector to set the type of discount (either a specific amount in the default currency, or a percentage of the default price).
Once you have chosen your values click on "Save and stay": the summary of your discount settings appears below. The discount will be immediately visible on the store.
If you wish to delete a value, click on the trashcan icon in the table.
If you want to build more complex discounts, go read about the "Price rules" menu in the "Creating Price Rules And Vouchers" chapter of this guide.
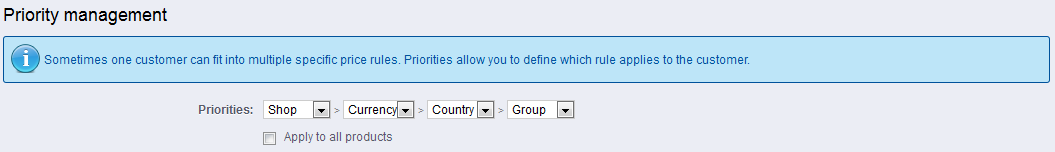
Managing Price Priority
A customer might fit into multiple prices or discount rules, even when you have set detailed prices and quantity discounts, with custom groups and shops (if in a multistore context). PrestaShop therefore uses a set of priorities in order to apply a single price rule to such customers.
You can change PrestaShop default settings using the "Priority Management" section: You might want the user group to be more important than the currency, for instance.
The default order of importance is:
- Shop (when in a multistore context).
- Currency.
- Country.
- Group.
A checkbox at the bottom enables you to update the settings for all products. If the checkbox remains unchecked, then your changes only apply to the current product.
Optimizing your product's search engine position (SEO)
To improve your product listing as well as increase your store's visibility we suggest that you carefully fill out the various SEO fields: meta titles, meta descriptions, and keywords and friendly URLs.
"SEO" itself stands for "Search Engine Optimization. Read more on Wikipedia: http://en.wikipedia.org/wiki/Search_engine_optimization
Get to know the best SEO practices for e-commerce! Download and read PrestaShop's free "Complete Guide to SEO": http://www.prestashop.com/en/white-paper-seo
To access the product's SEO information, open the "SEO" tab on the left.
The fields in this page enable you to directly optimize your catalog's visibility on search engines.
- Meta title. This is the most important field, as the title that will appear on all search engines. Be very factual: you must convince the search engine user to click your link, not one from another site. Make sure the title is unique to this product within your site.
- Good example: "Levi's 501® Original Jeans - Tidal Blue - Original Fit".
- Bad example: "Item #02769869B bestseller".
- Meta description. A presentation of the product in just a couple lines (ideally, less than 155 characters), intended to capture a customer's interest. This will appear in results for some search engines, depending on the search request: some search engine might choose to display the searched keywords directly in the context of the page content. Make sure the description is unique to this product within your site.
- Meta keywords. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks. For instance: trousers, denims, "blue jeans", jeans.
- Friendly URL. This is another extremely important field. It enables you to rewrite the web addresses of your products as you wish. For example, instead of having an address such as
http://www.myprestashop.prestashop.com/index.php?id_product=8&controller=product
you can have:
http://www.myprestashop.prestashop.com/8-name-of-the-product.html.
All you need to do is indicate in the "Friendly URL" field the words that you wish to see appear instead of the default name, separated by dashes.
The "Generate" button makes it easy to produce a proper friendly URL based on the product name. Once generated, you can edit the URL produced if necessary.
Friendly URLs will only work if URL rewriting is enabled. You can do this in "SEO & URLs" preference page, in its "Set up URLs" section.
You will find more information on the "SEO & URLs" preference page in the "Understanding the Preferences" chapter of this guide.
Managing the Product's Associations
Creating associations for your product means pairing it with other content in your database:
- Product categories.
- Other products (accessories).
- Manufacturer.
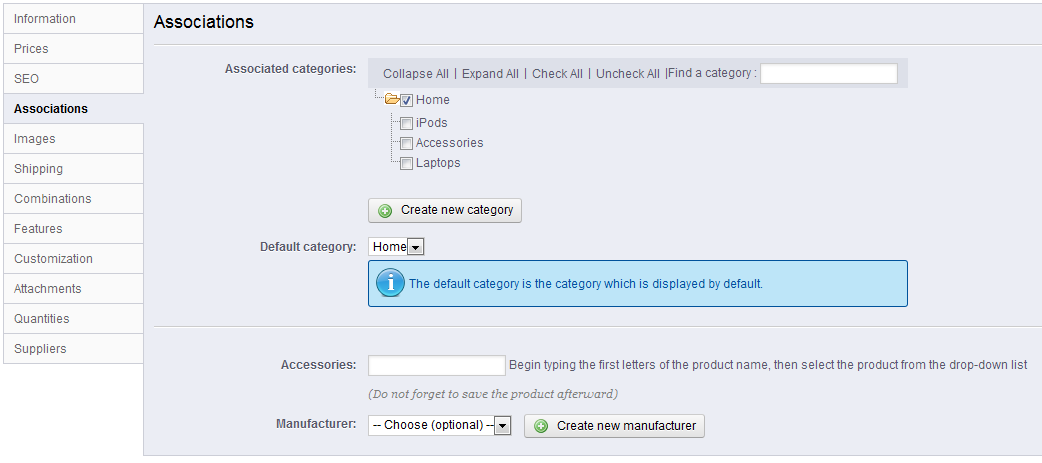
Product categories
The "Associated categories" section enables you to select in which category the product should appear. You can select more than one, but keep in mind that it is better for the customer if the category only contains equivalent and comparable products. Therefore, you should prevent from selecting root categories, and prefer child categories.
For instance, the "telephone" category can feature sub-categories of "brands" (Apple, Samsung, Nokia, etc.) and as well as "characteristics" (smart-phone, flip-phone, etc.). It is up to you to indicate the category most useful to your customers.
If you feel you need to add a category, save the current state of your product before clicking the "Create new category" button. Category creation is explained at the start of this chapter
The "Default category" section is useful when an article is filed under several categories. It serves mainly to clarify which category to use in case your customer arrives at your site from a search engine, since the name of the category will appear in the product's URL.
Featured List
Checking the "Home" box enables you to highlight the product on your shop's homepage, provided your theme supports it. To remove a product from the Featured list, simply uncheck the "Home" box.
Accessories
The "Accessories" field gives you the option of choosing relevant products to associate with this product, to suggest them to your customers when the visit the product's page (if the theme supports it). Type in the first letters of product and select it. The product is then added at the bottom of the field.
You can associate a product with as many other products as you deem necessary. Click on the trashcan icon to delete the product association.
An association goes one way only: the associated product will not feature an association to the current product in its setting page.
Accessories addition/removal is not automatically saved! Do not forget to click on the "Save" button.
Manufacturer
A product can only be associated with one manufacturer. Choose one in the dropdown menu, or create a new manufacturer if it is needed (but do save your current product before clicking the "Create a new manufacturer" button).
Manufacturer creation is explained in the next chapter, "A Look Inside the Catalog".
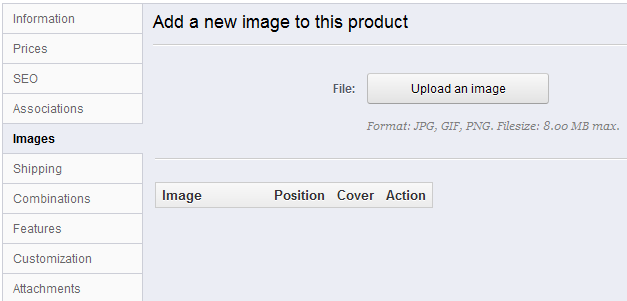
Configuring the Product Image
The "Images" tab on the left is for including photos on your product page. You should upload all the images for this product, including all the existing combinations of this product (color, size, shape, etc.).
To add one or more images to your product:
- Click the "Upload an image" button and then select at least one image file from your computer to upload. You can select as many images as necessary by keeping the Ctrl-key pressed while selecting files. Validate your selection, and the upload starts automatically.
The default maximal size for an image file is set by PrestaShop according to your server's PHP settings. This size can be lowered in the "Images" preference page, "Product images" section. - The uploaded images appear in a table below the button. If you have more than one image, you can choose which image is to be used as the default/cover image by clicking on the red "no entry" button and turn it into a green checkmark. That cover image will also appear automatically on the product page of your shop.
Once you have uploaded all your product images, you can modify the image order by drag-and-dropping each table row when the mouse cursor changes to a "movable" cursor.
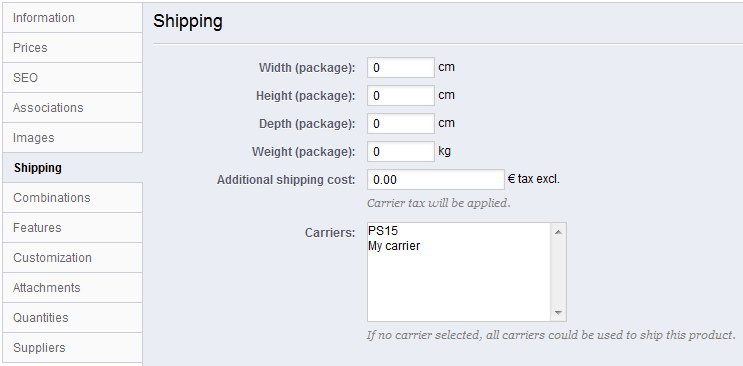
Evaluating Shipping Cost: Size, Weight, Carrier
Shipping costs are not be neglected: they can easily double the final cost of an order, and you should be very upfront about them – customers hate bad surprises.
The "Shipping" tab on the left enables you to give some precious details about your product's package:
- Width, Height, Depth & Weight. You should strive to fill each field, because knowing the exact size and weight of a package is not only useful to you, but PrestaShop can also direct specific sizes/weights to specific carriers automatically, based on these settings. Once PrestaShop (or the customer) has selected a carrier, the order's final price will appear to the customer.
- Additional shipping costs. This can prove very useful to you, for instance for product that are particularly tricky to package, or really heavy.
- Carriers. You can choose to have the current product only be shipped by one specific carrier. You can even choose two or three: press the Shift key while clicking on a carrier name to add it to the selection.
These values use the default weight, volume, distance and dimension units, as set in the "Localization" page of th "Localization" menu.
These values do not have to be integers. If your products weight less than 1 kg/lbs, you can simply use a period (.) to indicate the fractions:
- 123 kg
- 1.23 kg
- 0.23 kg
- etc.
Adding Product Combinations
You will often sell the same product under different versions: same overall name, but they might differ by their color, their capacity, their screen size, and other attributes. Most of the times, these attributes come together: you could have the red version of the product available with either 1 Gb capacity or 2 Gb, or with 12'' screen or a 15'' screen. This is why PrestaShop calls these versions "combinations": your stock of product can be made of several variations of one product, which in effect are simply its attributes combined in specific ways.
You cannot create combinations if you do not already have product attributes properly set in PrestaShop.
Also, you should not create combination for features that your customers should not be able to choose from.
Attributes creation is done in "Attributes and Values" page from the "Catalog" menu, and is explained in details in the next chapter, "A Look Inside the Catalog".
Differences with PrestaShop 1.4
Combination quantities are managed from the "Quantities" tab on the left, which is a new feature of PrestaShop 1.5.
When creating a virtual product (see further below), you can now upload a different file for each combination. In PrestaShop 1.4, you had to pack all combinations into a single Zip file, and have the customers download all combinations.
How they are combined is up to you, and PrestaShop gives you two ways to achieve this.
Manual method
This method helps you create combinations one after the other. Therefore, it is to be reserved to either products with few combinations, or products with very specific combinations that can't be created reliably using the automatic method (see next section).
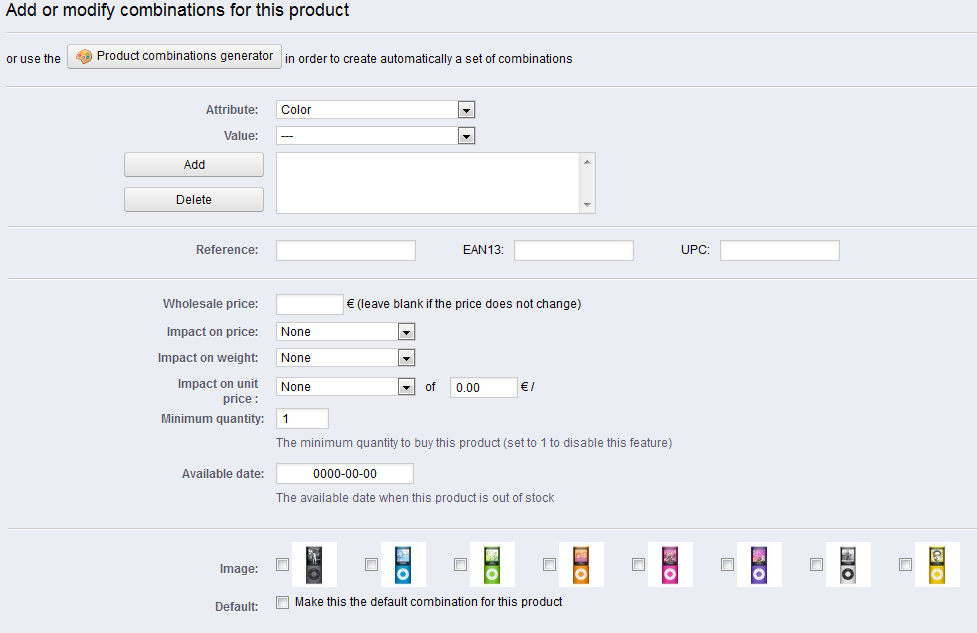
Adding a new variation to your product takes just a few steps. Click on the "New Combination" button, in the top of the page, next to the "Save" button. A form will appear:
- Attribute-value pair.
- From the drop-down menu choose a group of attributes, such as "Color" for example
- Choose the attribute value that you would like to include, for example "Blue".
- Click on the "Add" button and it will appear in the selector.
You can add as many attribute-value pairs as necessary to one combination.
You can only add one pair per attribute to one combination: it is impossible to have both "Color: Blue" and "Color: Red" in your pairs; if this is necessary, you will have to create new attributes, for instance "Primary color" and "Secondary color".
You can delete an attribute-value pair by selecting it and clicking on the "Delete" button.
- Reference, EAN13 & UPC.
- If necessary, indicate the combination's reference, EAN13 and/or UPC numbers into each field, as if you were creating a brand new product in PrestaShop. These numbers may be used by your warehouse or your carrier, so make sure to fill these fields, they are often essential to your business.
- Wholesale price. This field is useful if the original price of the product changes simply because this is a combination.
- Impact on original product. If the combination is supposed to have an impact on the product's price/weight/unit price, choose the appropriate dropdown menu, select "Increase" or "Reduction" depending on the context, and fill the field that appears with the value of that impact.
- Ecotax. The specific ecotax for this combination.
- Minimum quantity. You might prefer this combination to only be sold in bulk. Use this field to set the number of items to be sold in bulk.
- Available date. If this is a temporary or promotional product combination, you can indicate the date at which this product should not be available for sale anymore.
- Image. The images that are linked to the original product (as uploaded using the form in the "Images" tab on the left) are displayed. Check the box for the images that best represent this combination.
- Default. Check this box if you want the current combination to actually be the main product.
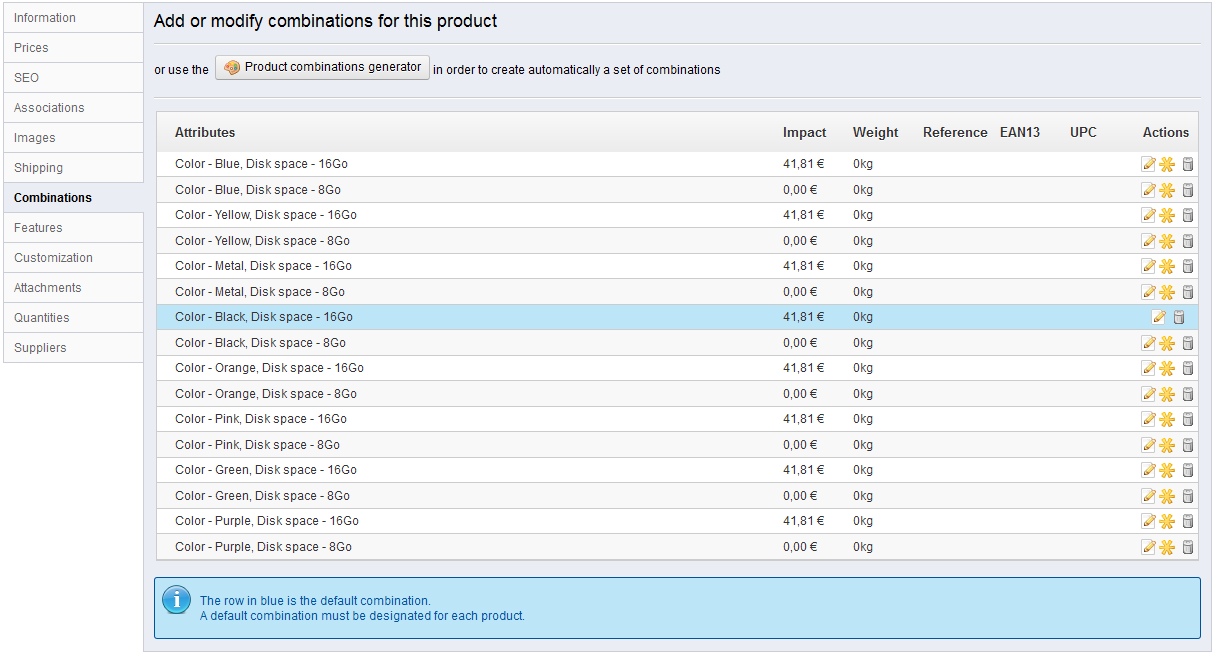
When you have set all of the combination's details, save your product changes using the "Save and stay" button. Your combination will appear in the attributes list at the bottom of the screen.
Differences with PrestaShop 1.4
In PrestaShop 1.4, there used to be a "Color picker" form at the bottom of the list of combinations, where you could choose to display a color picker or not on the product page.
In PrestaShop 1.5, this option has been moved and improved. When creating a new attribute (in the "Catalog" menu, "Attributes & Values" page), you can use the "Attribute type" drop-down list to choose whether the front-page should display it as a drop-down list, a radio button list, or a color picker.
Automatic method
If you have too many different products or varieties you can use the "Product Combinations Generator." This tool allows you to automatically generate all of the combinations and possibilities.
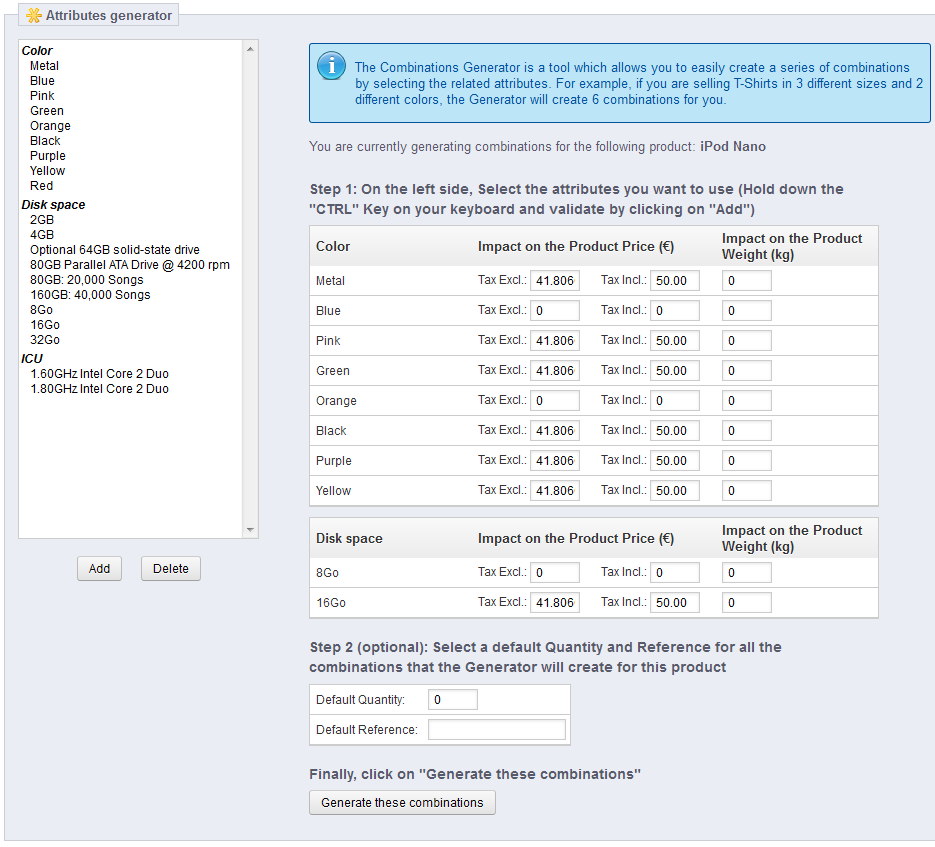
Clicking the "Product combinations generator" takes you to the complete form.
A warning window might appear, saying "You will lose all unsaved modifications, do you want to proceed?" This means your product already had some combinations created. If you agree to this, this will delete the combinations that have not yet been saved. Be careful, and always save your work before using the generator!
On the right side of this page are your groups of attributes and their values. Select the varieties by clicking on their name (if your combination combines more than one attribute, hold the Ctrl key while clicking), then click on "Add".
For example, you might select the "Blue", "Green" and "32 Go" attributes.
Once the varieties have been selected, insert the quantity of each product in the "Quantity" field at the top. Be careful, it needs to be the same for every combination. For instance, 200 products in each combination = 2 colors * 1 disk size * 200 = 400 products in all.
You may add a reference if it serves your administrative needs.
Click the "Generate" button, and tables will appear below for each combination, enabling you to edit their possible specific prices.
As you can see, the combination generator helps you save a lot of time when you have numerous attributes to assemble, such as sizes and materials. It automatically creates all of the possible combinations, which will then appear under the product's "Combinations" tab (if the theme supports it).
If you do not want to keep all generated combinations or if they are in fact not all exactly the same (different references, prices, available dates...), you can delete (trashcan icon) or modify them (file icon). The yellow star icon turns the selected combination into the default one.
Managing Product Quantities
This is a new tab in PrestaShop 1.5. You previously had to manage quantities either in the "Information" tab or within the "Combinations" tab if you have any product varieties. This is all now managed in a single page.
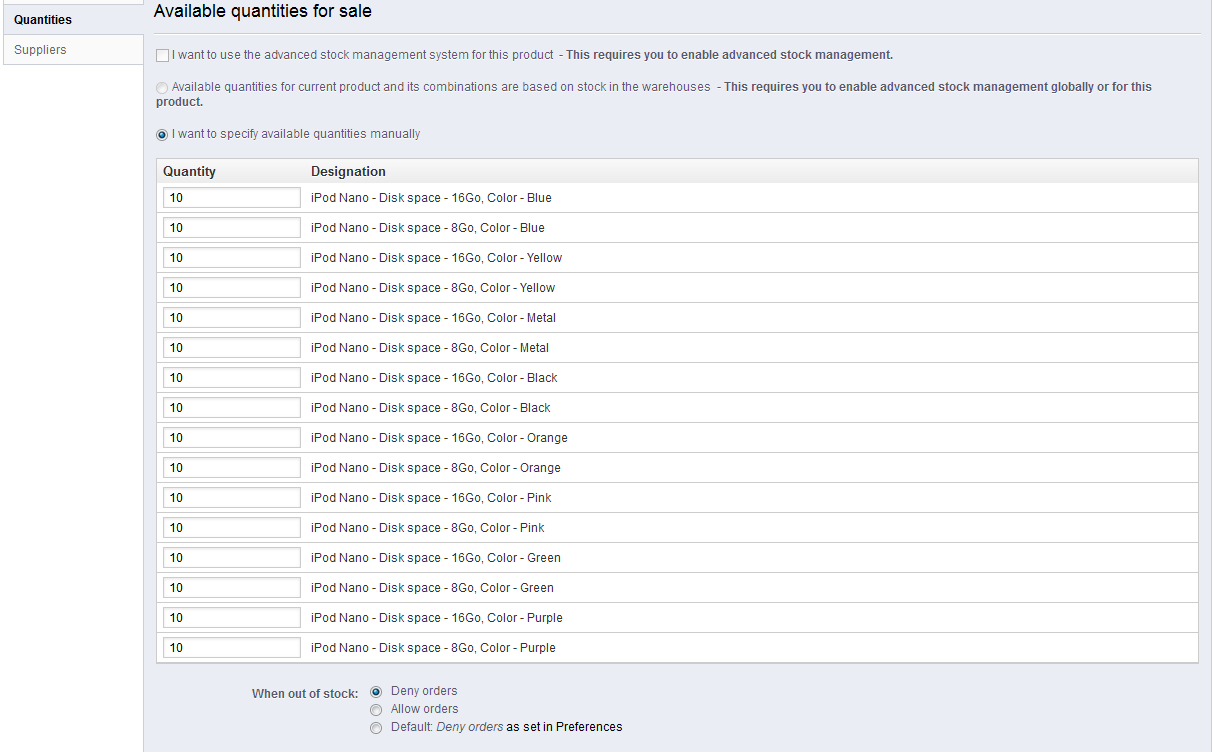
The way it works is quite easy: the page presents you with a table of all the combinations for the current product (if there are no combinations, the table simply has a single row). It is up to you to set the initial stock for all the combinations. PrestaShop will use this to determine when a product is soon out-of-stock or unavailable anymore.
Stock Management Options
The quantities page supports the stock management features, if activated. This means that if the current product's combinations are distributed among several storage locations, PrestaShop is able to handle the exact location of each combination, even with a given warehouse.
To use advanced stock management for the current product, you must first enable the feature for the whole shop: go to the "Products" preference page (under the "Preferences" menu), and in the "Products stock" section, select "Yes" for the "Enable advanced stock management" option.
Once the feature is globally enabled, you can enable it for the current product by checking the checkbox for "I want to use the advanced stock management system for this product".
By default, you have to manage the current product's quantities by hand, for each combination, from this page. With the stock management feature activated, you can rely on PrestaShop's stock management feature to handle this.
Once the checkbox has been clicked, an option becomes available: "Available quantities for current product and its combinations are based on stock in the warehouses". Click it, and you cannot edit the current product's quantities from the "Quantities" page: it has new become dependent of your stock management.
Availability Settings
At the bottom of the page, you can set the exact behavior of PrestaShop depending on the availability of the current product.
- Displayed text when in-stock. Enables you to display a message to your visitors when your product is in stock, for example "Item available". It reassures them that your shop can immediately send them the product.
- On the contrary, if the item is not in stock, you can choose whether to allow orders or not using the "When out of stock" selector. If you do allow orders, then you can display a message to your visitors using the "Displayed text when allowed to be back-ordered" field.
You can also configure the general settings applied to all of your products. The default option is to deny orders, but this can be modified under the "Products" preference ("Allow ordering of out-of-stock products" option), which is fully explained in the "Understanding the Preferences" chapter of this guide.
Configuring Product Features
The tab named "Features" is where you specify your products' features (i.e. weight, material, country of origin, etc.).
When you create features and values (i.e. wool knit and micro-fiber materials), you assign them to the products when it is appropriate. This means that you do not have to fill out the features fields for each of your products but instead simply fill in the necessary values and apply them later.
PrestaShop comparison engine entirely relies on product features: this is what gets compared.
Also, since product comparison works on a per-category basis, you should make sure that all the products in a given category do share the same features, with various values to be compared between each other.
Be aware that contrary to the combinations, these values do not change, and are valid for the general product.
Creating a feature
Before adding a feature to a product, you must create it for general use in your shop. You either go to the "Features" page of the "Catalog" menu, or directly click on the "Add a new feature" button. A warning will appear, "You will lose all unsaved modifications, do you want to proceed?" – make sure all your changes are saved before validating.
Feature and feature value creation are explained in details in the next chapter of this guide, "A Look Inside the Catalog".
Assigning a value and feature to a product
We will assume here that you have already set all your features and feature values.
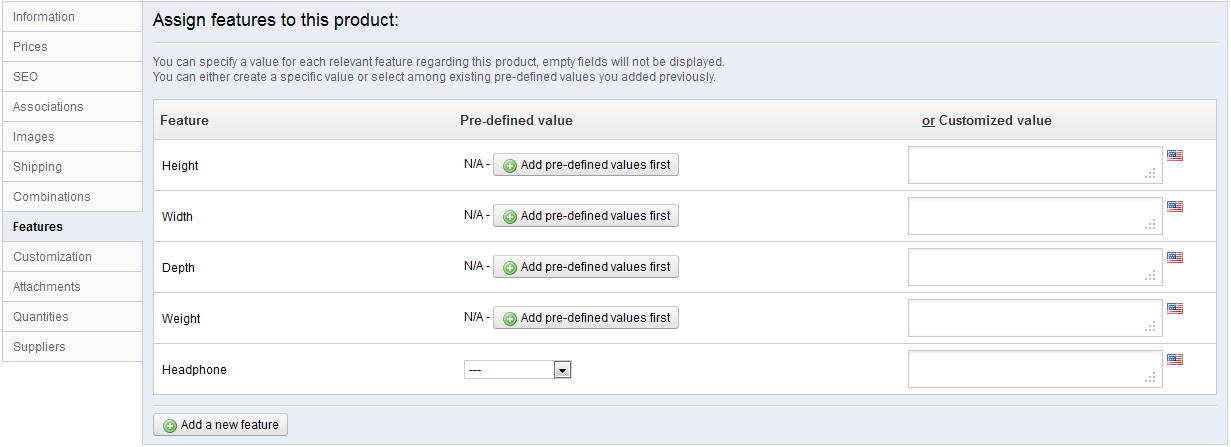
In the current product's "Features" tab on the left, a table is displayed, listing all of your shop's features. Not all of them pertain to this product: PrestaShop will only take as relevant the features where you actually set a value.
You can either set a value manually, in the field on the far right a feature's row, or you can use one of the pre-defined values (as set when creating the feature) if there are any available.
If no value is available for a feature, the mention "N/A" appears (short for "not available" or "not applicable"), followed by a "Add pre-defined values first" button.
If you choose to use a custom value, do not forget to set it for every language that your shop supports. Use the flag icon to change language.
If there are pre-defined values available, they will appear in a dropdown list. Simply click it and choose the correct value.
Once you have set all the relevant features, save your changes to see them immediately applied in the front-page.
Remember: If a feature does not have any value assigned to it, it will not be taken into account for this product, and will not be visible on your shop.
Managing Customization
PrestaShop makes it possible for your customers to customize the product that they will buy.
Example: You are a jewelry retailer and your customers have the possibility to engrave their jewelry with a text or an image. Your customers can submit the text and/or the image when they place their order.
The advantage of this function is that it offers your customers a personal service, which they will without a doubt appreciate!
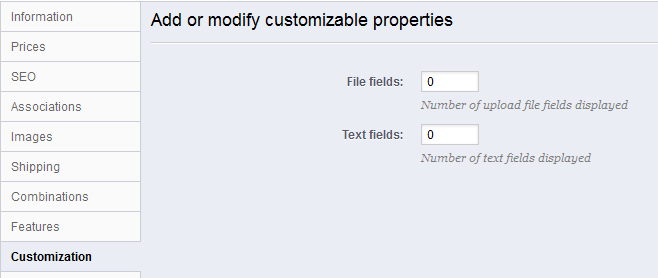
Let's look at how to configure this function. In the "Customization" tab on the left, you can indicate what type of context (file and/or text) can be personalized.
- File Fields. Puts one file upload button on the order page. Each button accepts only one file, so put as many field as you allow your customers to upload.
- Text Fields. Puts one text field on the order page. You can add as many text fields as necessary.
Example: If you allow a 5-line text, each line limited to 14 characters, you can add 5 fields, and indicate the number of allowed characters in the field's label. You cannot limit the number of characters in the string.
Once you have added the needed number for each field, click "Save and stay". The page will reload and display as many text fields as necessary. Fill every one of them with the appropriate public label: this will be an indicator for the customer, so be very specific about what you expect.
For instance, if you allow images for a book cover, you could use the following:
- "Front cover (20.95 x 27.31 cm, color)".
- "Back cover (20.95 x 27.31 cm, black and white)".
- "Spine (20.95 x 1.716 cm, color)".
Same for text: if customers can engrave words to a product, you could use the following:
- "First line (24 chars)".
- "Second line (24 chars)".
- "Last line, signature (16 chars)".
Removing fields. If in the end you added too many fields, simply change the number of needed fields for each of the two types and click "Save and stay". The page will reload with the right number of fields, with the first ones preserved.
Once all the label fields have been filled, do not forget to save your changes.
On the customer's side
Once a product has customizable properties set, its front-end product page has a new tab, next to the "More info" tab: "Product customization".
The customer must choose the file(s) and/or add some text and save them before they add the product in the cart.
The custom image(s) and text(s) will appear in the final cart.
The rest of the purchase process is the same as usual.
On the merchant's side
Once the order has been validated by the customer, the merchant gets a notification of the order in the back-office.
He can then check on the order, which will indicate the image(s) and the text(s) in the list of products, for each product. The merchant then simply has to download the image(s) (simply by clicking on the image in the order) or copy/paste the text and use that in its customization tool.
The rest of the order and delivery process is the same as usual.
Managing Attachments
PrestaShop enables you to make some files available to your customers before their purchase. This is done in the "Attachments" tab on the left.
For example, let's say you sell electronics, and you would like to urge your customers to read a document on how a product works. You can upload a document for that purpose.
You could also simply have the product's PDF manual directly available for download right on the product page.
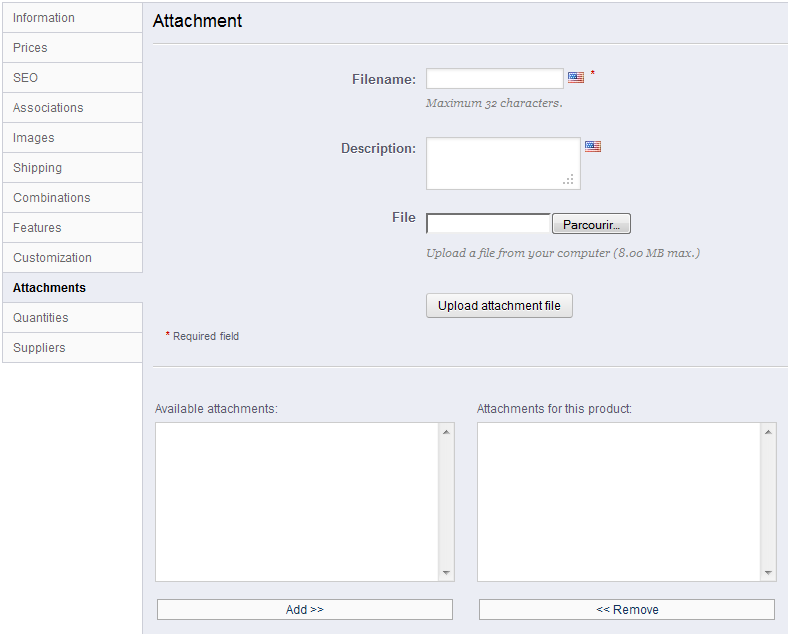
Adding an attachment is really quick:
- Fill out the name of your attachment.
- Give it a description. This will help you distinguish between your uploaded files with certainty.
- Click on "Browse" to select a file on your computer to upload.
- Click on "Add attachment file". The attachment is uploaded, and the page reloads, with the attachment appearing in the "Attachments for this product" selector.
- Save your product, with either the "Save" button or the "Save and stay" one.
Now the "Download" tab will appear on the product's page (if the theme supports it), and your customers can download the file(s) that you just uploaded.
If you need to remove an attachment, select it in the "Attachments for this product" selector and click on the "<<< Remove" button. The file will be moved to the "Available attachments" selector if you need to set it back online later on.
You can view all of your store's attached files, add some more and remove some, by going to the "Attachments" page under the "Catalog" menu. This also makes it possible to use the attachments that you already uploaded for other files: if you need to apply the associated one file with many products, you will thus only have to upload it once.
Setting the Product's Supplier
Indicating the product's supplier is not really important to your customers (very much less so than its manufacturer in any case). Still, it may turn out to be an essential part of your own internal management, not the least when managing your stock: you simply need to know who you bought the product from. The supplier of the current product is to be set from the "Suppliers" tab on the left.
You cannot use this feature if you do not already have at least one supplier registered in your shop. Suppliers are created from the "Suppliers" page, under the "Catalog" menu.
The complete supplier registration process in explained in details in the next chapter of this guide, "A Look Inside the Catalog".
You can access the creation page directly by clicking on the "Create a supplier" button.
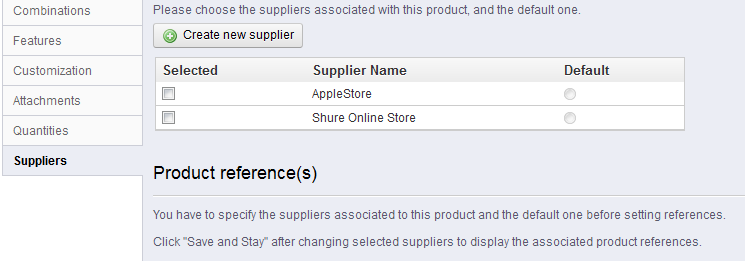
Associating the current product with one or more suppliers is really easy: simply click the box corresponding to the supplier, and save your changes.
If the product is associated with more than one supplier, you can choose which one should be the default one use the radio button on the right.
Note: the "Default" radio buttons are unavailable by default. In order to select them, you must first click the "Save and stay" button" in order to select another supplier as default.
Product reference(s)
The product's supplier page also features a table that enables you to set the precise reference and unit price/currency for each product combination. If the product has more than one supplier, the table only opens the combination tied to the first supplier, the others being closed by default. Click on a supplier's name in order to open its references table, and close the others.
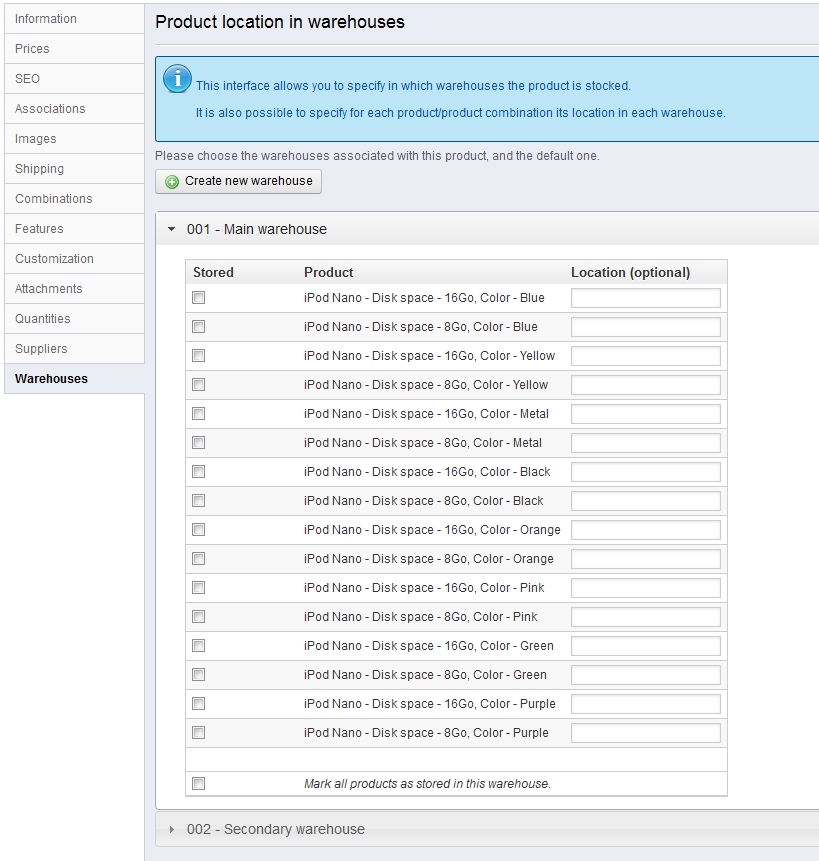
Managing Warehouses (advanced)
Once you have enabled the advanced stock management option (in the "Products" preference page), this new tab gets available for all products, and enables you to indicate in which warehouse the current product is stored.
You cannot use this feature if you do not already have at least one warehouse registered in your shop. Warehouses are created from the "Warehouses" page, under the "Stock" menu.
The complete warehouse registration process in explained in details in another chapter of this guide, "Managing Stock".
You can access it directly by clicking on the "Create new warehouse" button.
The "Warehouses" tab presents you with a table that enables you to set the precise location for each product combination (if any) in each warehouse. If you have registered more than one warehouse, the table only shows the first one by default, the others being closed by default. Click on a warehouse's name in order to open its sub-table, and close the others.
For each warehouse, you can set which combination of the current product is stored, and a text field enables you to indicate precisely where it is stored in that warehouse. You can write anything in that field: "Aisle 5", "Next to the Radiohead albums", "A07 E08 H14", or anything that helps you or your packaging team to find the product as precisely as possible.
Creating a Pack of Products
You may wish to sell a pack of products made of several items. I.e.: a computer start-up pack composed of the computer itself, a monitor, and a printer. PrestaShop makes it easy for you to create a "pack" product and add other products from your catalog to this pack.
Packs enable you to simplify preparing orders. They also allow customers to take advantage of special prices and offers.
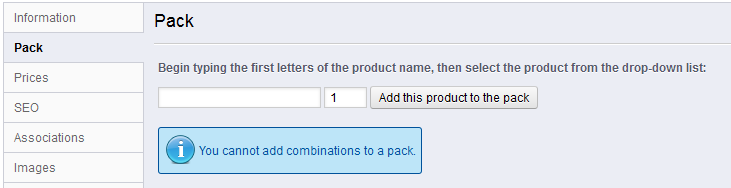
You cannot currently add combinations or virtual products to a pack.
If you need to have packs with combinations, you will have to create single products for each combination. This is a known limitation that will be fixed in a coming version of PrestaShop.
You cannot add a existing pack within a new pack, or import the content of an existing pack into a new pack.
The process to create a pack is similar to the one for creating a regular product:
- Go to the "Product" page, under the "Catalog" menu.
- Click the "Add New" button.
- From the "Information" tab on the left, change the product type to "Pack".
A new tab appears on the left, titled "Pack", to which you are redirected as soon as you change the product type. This tab only features two text fields and a button:
- The first field is used to search for products that are already registered in your shop.
- The second field is used to indicate the quantity of chosen product should be added to the pack.
- The button adds the product to the pack.
You can add as many products as you would like to the pack.
You can remove a product from the pack simply by clicking the trashcan icon next to it.
Once you are done with the "Pack" tab, you can edit the content of all the other available tabs as if you would for a regular product.
Creating a Virtual Product
Your shop may feature (partly or exclusively) virtual products – that is, products that are not shipping, but rather downloaded: concert tickets, e-books, real-life services...
PrestaShop makes it easy for you to create a virtual product
The process to do this is similar to the one for creating a simple product:
- Go to the "Product" page, under the "Catalog" menu.
- Click the "Add New" button.
- From the "Information" tab on the left, change the product type to "Virtual Product".
The tabs on the left change:
- The "Virtual Product" tab appears, to which you will be redirected as soon as you change the product type;
- The "Shipping product" tab disappears.
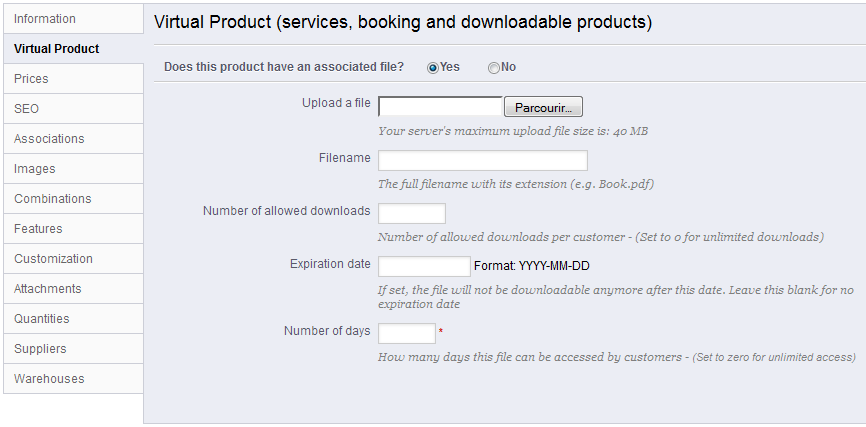
The new tab only features one option at first: it asks if the virtual product you are creating has a file attached (i.e., if your customer will pay to download something).
- If not, leave it at that: you are selling a service, and nothing needs to be downloaded.
- If yes, click the "Yes" radio button.
When you click "Yes", PrestaShop opens a new form within the tab, from which you can upload the file you intend to sell:
Upload a file. Click the "Browse" button to find the file on your hard drive. As soon as you have selected a file, the upload begins.
The maximum file-upload size setting depends on your server's settings, and cannot be increased from PrestaShop.
If you have access to your server's
php.inifile, these are the values you should change:upload_max_filesize = 20Mpost_max_size = 20M
If you do not have access to the
php.inifile, contact your web host about this.- Filename. The name of the file. This field is automatically filled after the file has been uploaded. It is not recommended to change it to another value.
- Number of allowed downloads. You can set the number of time the file can be downloaded once the customer has bought it. You might prefer to limit this to 1, or 5. If you want to keep it unlimited, set the text field to 0.
- Expiration date. Virtual files can be of promotional nature, or lose their selling value after a certain date. If so, you can set the expiry date after which the product will not be available on your shop anymore. Leave it blank if there is no expiry date.
- Number of days. You can set the number of days after which the download link becomes non-functioning. If there is no limit, set the text field to 0.
Once you are done with the "Virtual Product" tab, you can edit all the other available tabs as if you would for a regular product.