| Section | ||||
|---|---|---|---|---|
|
Table of content
| Table of Contents | ||
|---|---|---|
|
...
A Look inside the Catalog
...
That is the purpose of this chapter: to take you through all the tabs menus that weren't explored in the previous chapter ("Adding Products and Product Categories"), explaining each form and detailing every field, so that you can get up to speed quickly with your shop, know what data you need in order to prove useful to the customers and in the end, sell more.
Throughout the a product set up, we are going to tackle how to use several key tabs for your productspages from the "Catalog" menu.
Products
The "Products" page and its dozen of tabs per product are explained in details in the previous chapter, "Adding Products and Product Categories".
...
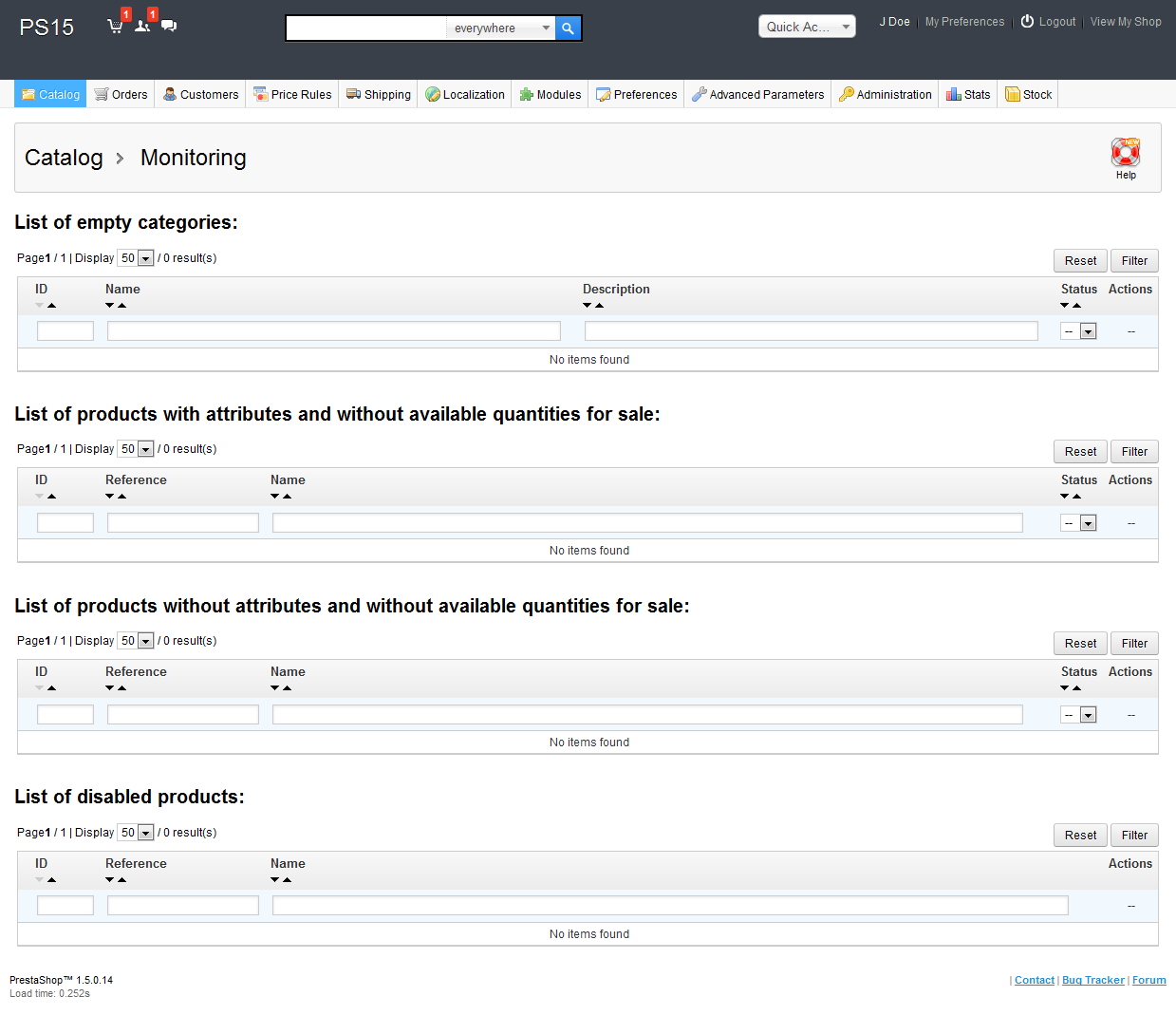
Monitoring
The "Monitoring" tab indicates page is the sections of your store shop to which you must pay the most attention in order to best manage your storecatalog.
Four sections are shown:
- List of empty categories. Gives you the categories that do not have any products. You should either delete these empty categories, or fill them with at least one product. This prevents customers from finding themselves in an empty category in your shop.
- List of products with attributes and without available quantities for sale. Gives you which products are no longer for sale. If you do not see any good reason for them not being for sale, then put them back online
- List of products without attributes and without available quantities for sale. Gives Likewise, gives you which products are no longer in stockfor sale. Take the necessary measures to restock themFind the reason why, or put them back up.
- List of disabled products. Gives you the products that have been disabled in the store and that aren't visible to your customers. Consider either enabling them (maybe after restocking them) or deleting them from your catalog.
...
Attributes are the basis of product variations (or "combinations" in PrestaShop's interface): you can only create variations of a product if at least one of its attributes changes.
You should think of attributes as properties of a product that may change between variations, while still keeping the same product name: color, capacity, size, weight, etc. You can use anything that varies between versions of the same product, except the price.
| Info |
|---|
The difference between an attribute and a feature depends on the product itself. Some products might share the same property, one being an attribute built for building product variations, another one being simply an invariable feature. For instance, a customer can buy an iPod variation based on attributes (color, disk space) but not on features (weight, size). Likewise, another shop might sell t-shirts variations based on attributes (color, size, gender) but not on features (weight). |
Attributes are configured on a per-product basis, from the "ProductProducts" page under the "Catalog" tabmenu, but they must first be registered on your shop using the tool on the "Attributes and Values" page under the "Catalog" tab.menu.
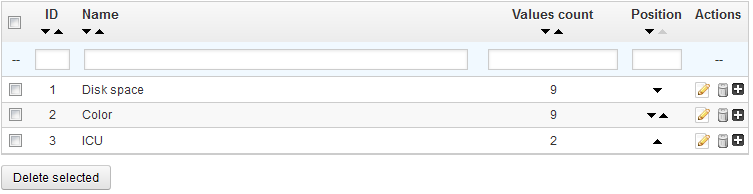
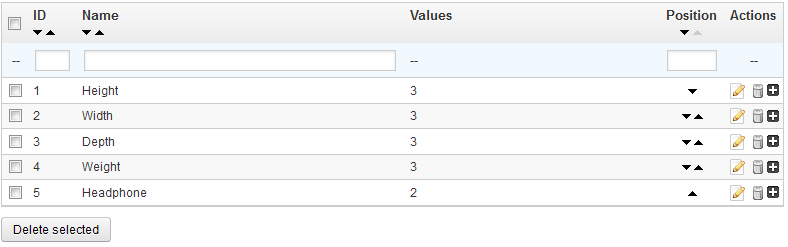
You can set the attributes' order using the arrows in the "Position" column.
The "Actions" column gives an Edit icon, a Delete icon and a "+" icon which you can click to display the available values for this attribute. From there, you can sort, edit and delete values if you need to.
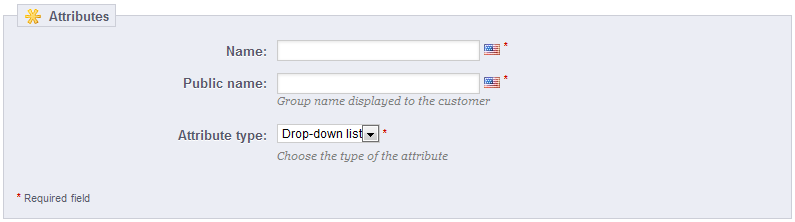
To add a type of attribute, or in other words, to add a group of variation possibilities (colors, capacity, material, etc.), click on "Add new Attributes". A new page appears.
Fill out the form:
- Name. The exact description of the attribute. This needs to be short but precise, so as to not confuse it with another attribute.
- Public name. The attribute name, as displayed to the customers on the product page. Since some attributes might have the same name for varying content, this field enables you to still present it correctly within the product's context, while being able to easily tell a product an attribute from another with a similar name but different meaning.
- Attribute type. Enables you to choose whether the product's page should display this attribute's values as a drop-down list, a radio button list, or a color picker.
| Info |
|---|
Three more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement.
The customer can get the URL simply by clicking on an attribute from the product sheet: the URL will change to add a final detail, for instance The layered navigation generator does make use of these too, hence the description text "Specific URL format in block layered generation" and "Use this attribute in URL generated by the layered navigation module". |
Save your new attribute to return to the attributes list, then click on "Add new Values". Another page appears.
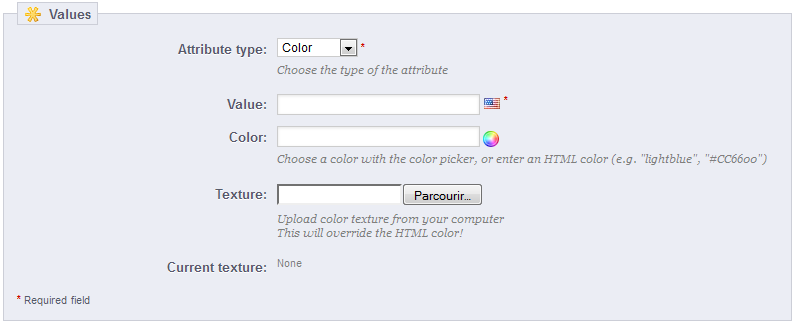
Fill out the form:
- Attribute type. From the dropdown list, select one of the available attributes.
- Value. Give a value to the attribute: "Red", "16 Gb", "1.21 gigawattsgigowatts"...
The next attributes fields are only shown if the attribute is a color type.
- Color. If the value attribute is a color, you can enter its value in HTML color code (i.e. "#79ff52" or "lightblue"), or use the color picker to precisely show the correct hue.
- Texture. If your product does not use a solid color but rather a textured one (i.e. tiger stripes), you can upload a small image file that will be displayed on the product's page. Note that this will replace the HTML color from the field above. Click on the "Save" button is order to start the upload.
You can also use this option to let the customer choose color variety from a picture of your product rather than a color. How it is displayed on the front-end depends on the theme you are using... - Current texture. Once you have uploaded a texture file, it is displayed in this section as a reminder.
You can add more values for the same attribute type by saving your changes with the "Save then add another value" button.
To add a choice to the group of attributes that you just created, you must create a specific variation.
Select the attribute group then click on "Add attribute" and fill out the form that appears.
Fill out the value for your variation, then select the appropriate group from the drop-down menu.
To have a better understanding of this notion, an Attributes Group can be Color or Weight whereas the attributes themselves can be the colors green, yellow, or brown, or weights of 4 pounds, 8 pounds, or 16 pounds.
In the screenshot below, you can see how to edit an attribute: select the attribute that you want to modify, and a form will appear.
Click on the "edit" icon on the left of the color you want to edit, and a new form will appear:
Choose the HTML color or upload a photo from your computer (if you are displaying textures instead of colors, for instance). The HTML color will then be replaced by the photo of the texture.
Manufacturers
| Info |
|---|
Two more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement.
The customer can get the URL simply by clicking on an attribute from the product sheet, and the URL will change to add a final detail, for instance The layered navigation generator does make use of these too, hence the "Specific URL format in block layered generation" description text. |
The main list eventually presents you with all your registered attributes. You can edit or delete each using the buttons on the right of the table, or display their values by clicking on the "+" icon, which opens a sub-table.
You can also set the attributes presentation order on the front-office either by clicking on the arrow icons, or by drag'n'dropping each row when the mouse hovers the "Position" column.
Once your attributes are in place and their values are set, you can create product variations (or "combinations") in each product's "Combinations" tab, from the "Products" page under the "Catalog" menu.
Features
Features are a product's intrinsic characteristic: they remain the same throughout the product's variations (or "combinations").
You should think of features the same way you think of product attributes (see above), with the notable difference that you cannot create product variations based on features.
| Info |
|---|
The difference between an attribute and a feature depends on the product itself. Some products might share the same property, one being an attribute built for building product variations, another one being simply an invariable feature. For instance, a customer can buy an iPod variation based on attributes (color, disk space) but not on features (weight, size). Likewise, another shop might sell t-shirts variations based on attributes (color, size, gender) but not on features (weight). |
Features are configured on a per-product basis, from the "Product" page under the "Catalog" menu, but they must first be registered on your shop using the tool on the "Features" page under the "Catalog" menu.
You can set the features' order using the arrows in the "Position" column.
The "Actions" column gives an Edit icon, a Delete icon and a "+" icon which you can click to display the available values for this feature. From there, you can sort, edit and delete values if you need to.
Click on "Add new feature". A very simple form appears. This is where you name the feature itself: for example, the types of headphones provided with a music player.
Give a name to this new feature, and save your new feature to return to the attributes list, then click on "Add new feature value". Another page appears.
Fill out the form:
- Feature. From the dropdown list, select one of the available features.
- Value. Give a value to the attribute: "5 lbs", "27 cm", ...
You can add more values for the same feature type by saving your changes with the "Save and add another value" button.
The main list eventually presents you with all your registered features. You can edit or delete each using the buttons on the right of the table, or display their values by clicking on the "+" icon, which opens a sub-table.
You can also set the features presentation order on the front-office either by clicking on the arrow icons, or by drag'n'dropping each row when the mouse cursor indicates you can.
Manufacturers
Unless you make your products yourself, you should always register your products' manufacturers in PrestaShop.
| Tip |
|---|
In PrestaShop, a manufacturer is the brand behind a product. If you sell your own products, you must at least create your company as a manufacturer. You can then remove the manufacturers block from the site's left column:
|
| Info |
|---|
On the front-end of your store, manufacturers are sorted alphabetically. You cannot change that order. New manufacturers are automatically disabled. You must enable them in order to have them appear online – even if they do not contain any product yet. |
By entering information about the manufacturers, your site's visitors can have rapid access to all of this a given manufacturer's products. This makes navigating around your site easier for them. In terms of visibility, filling out these fields will improve your position in search engines.
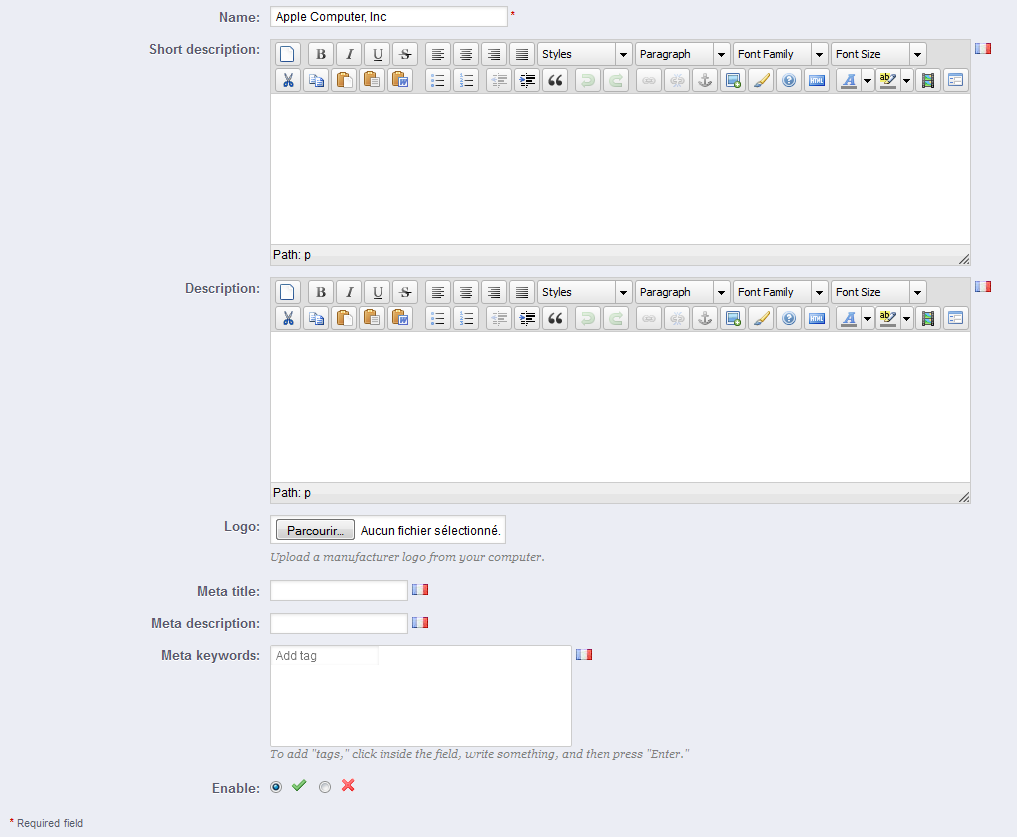
Click on the "Add new" button, and a creation form will appearappears.
Let's now fill
Fill out all of the fields:
- Name. Indicate the name of the manufacturer in order to simplify your visitor's searches.
- Short description. The description that will appear on the search engines when you a user make a request. Limited to a 100 characters.
- Description. Add a more complex description of your manufacturer and their activity and products.
You can detail their specialties and promote the quality of their products. The manufacturer's description will be shown in your store among the others.
...
- Logo. Having a manufacturer logo is essential: it leads the customers' eyes to trust your shop almost as much as they trust that manufacturer/brand.
- The SEO fields (Title, Meta description, and Meta Keywords): provide the same functionality as they do in the categories.
Suppliers
...
- Meta title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of your site in just a few lines, intended to capture a customer's interest. This will appear in search results
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- Enable. You can disable a manufacturer, even temporarily. This will only remove it from the manufacturers list on your shop's front-end.
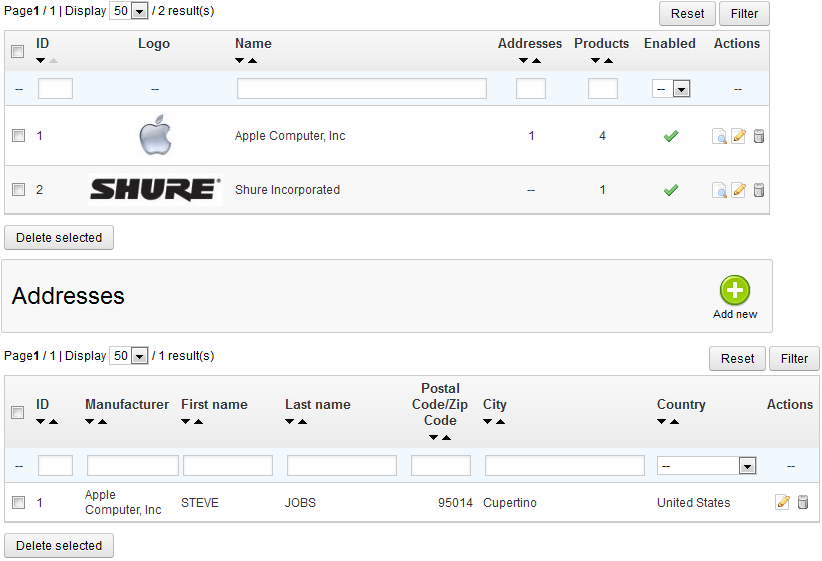
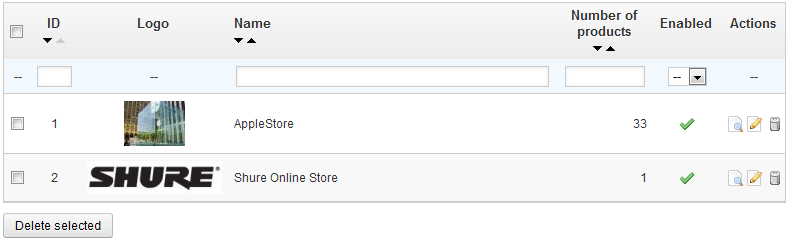
Save your changes in order to be taken back to the manufacturers list. From there, you can:
- Click on a manufacturer's name or logo, and get a list of all the products associated with it. If there are none, then you associate products to that manufacturer, working on a per-product basis, from the "Products" page under the "Catalog" menu, using each product's "Associations" tab on the left.
The same result is achieved by clicking the "View" icon on the right of the current page. - Disable the manufacturer, by clicking on the green check icon. Once disabled, a red cross icon appears in its place: click to re-enable the manufacturer.
- Edit/delete the manufacturer by clicking on the respective buttons on the right of the row.
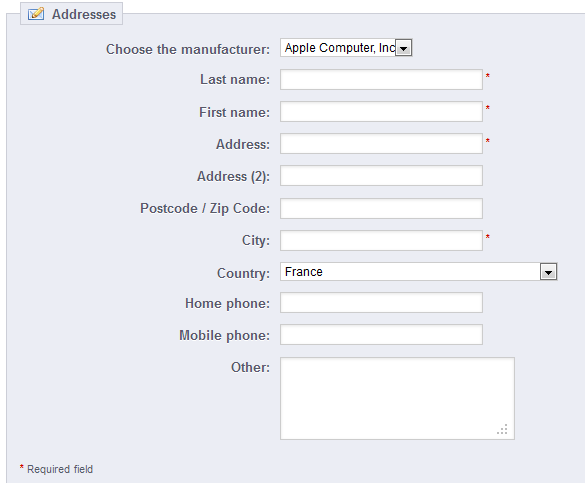
Manufacturers Addresses
At the bottom of the "Manufacturers" page is an "Addresses" section. Each manufacturer can have its own address registered with PrestaShop. This serves mainly as a reminder for yourself: this way, you'll always have the contact address for a manufacturer available directly within PrestaShop.
Suppliers
Having suppliers registered is optional if you already have manufacturer who directly supply you with their products. It all depends on your needs, since but if your product supplier might is not be the same as the product manufacturer, then you should make sure to have both registered in your system, and associated with each product.
Attributes & Groups
This tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Attributes" section. Please refer to that part of the documentation.
Features
This tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Features" section.
Image Mapping
...
| Tip |
|---|
In PrestaShop, a supplier is the company which provides you with a product. If you sell your own products, you must at least create your company as a supplier. You can then remove the suppliers block from the site's left column:
You should also remove the suppliers block if you do not want your customer seeing who your suppliers are. |
Just as for manufacturers, your site's visitors can have rapid access to all of supplier's products. This makes navigating around your site easier for them. In terms of visibility, filling out these fields will improve your position in search engines.
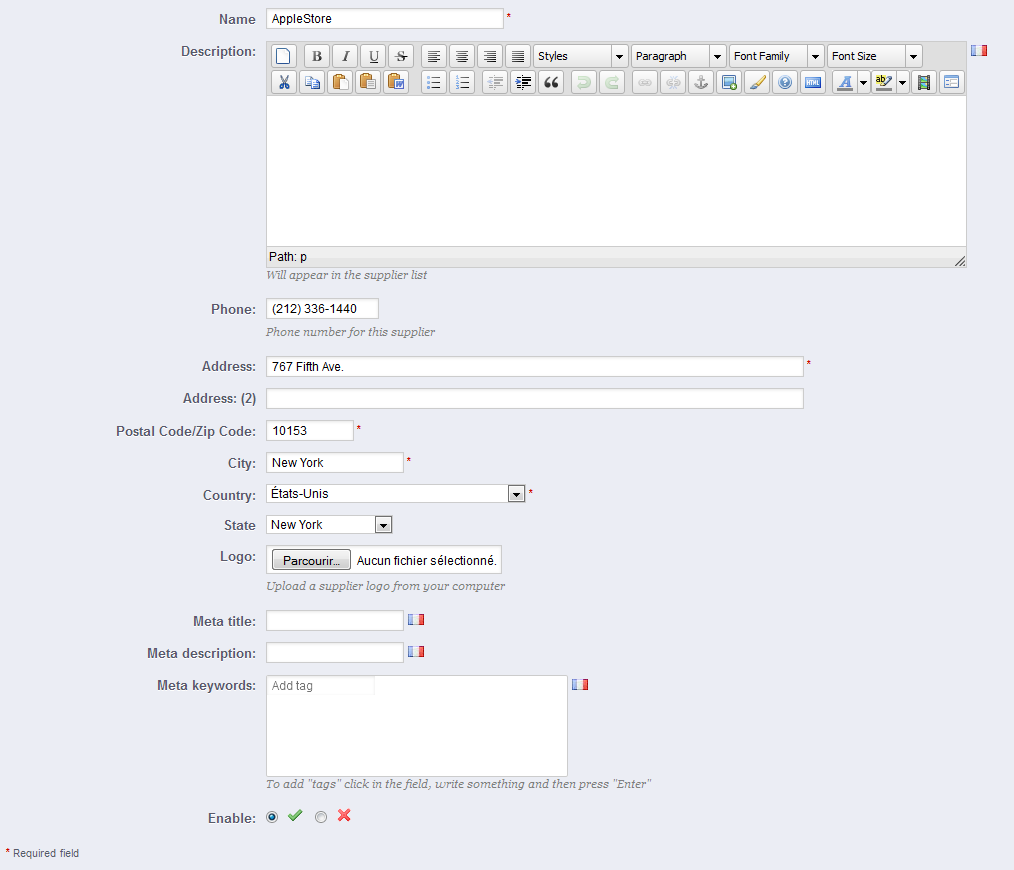
Click on "Add new", and a creation form appears.
Now fill out all of the fields:
- Name. Indicate the name of the supplier in order to simplify your visitor's searches.
- Description. Add a more complex description of your supplier and their activity and products.
You can detail their specialties and promote the quality of their products. The supplier's description will be shown within your shop. - The address fields (Phone, Address, Postcode, City, State, and Country). The "State" field only appears for relevant countries.
- Logo. Having a supplier logo is essential: it leads the customers' eyes to trust your shop almost as much as they trust that supplier/brand.
- The SEO fields (Title, Meta description, and Meta Keywords). Provides the same functionality as they do in the categories.
- Meta title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of your site in just a few lines, intended to capture a customer's interest. This will appear in search results
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- Enable. You can disable a supplier, even temporarily. This will only remove it from the suppliers list on your shop's front-end.
Save your changes in order to be taken back to the suppliers list. From there, you can:
- Click on a supplier's name or logo, and get all the products associated with it. If there are none, then you should work on a per-product basis, from the "Products" page under the "Catalog" menu, using each product's "Associations" tab on the left.
The same result is achieved by clicking the view icon on the right. - Disable the supplier, by clicking on the green check icon. Once disabled, a red cross icon appears in its place: click to re-enable the supplier.
- Edit/delete the supplier by clicking on the respective buttons on the right of the row.
Image Mapping
Image mapping is the fact of assigning multiple clickable zones to an image so that different product pages can be opened by clicking on one single image. This feature makes your site very attractive by easing your customers' navigation. Let's take a look at how to configure this feature.
Create an image map
Click
Before creating an image map, you must have an image which features variations of a product, or different products altogether.
Clicking on the "Image Mapping" tab and you will arrive at a new page.
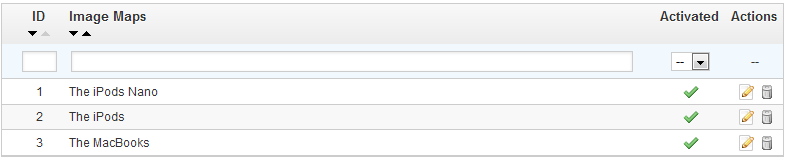
This page shows a list of pre-configured image maps. menu option takes you to a new page, which lists the currently-registered image maps, if any.
To create a new onemap, click on the "Add New" button. You will arrive at are taken to the creation screen.
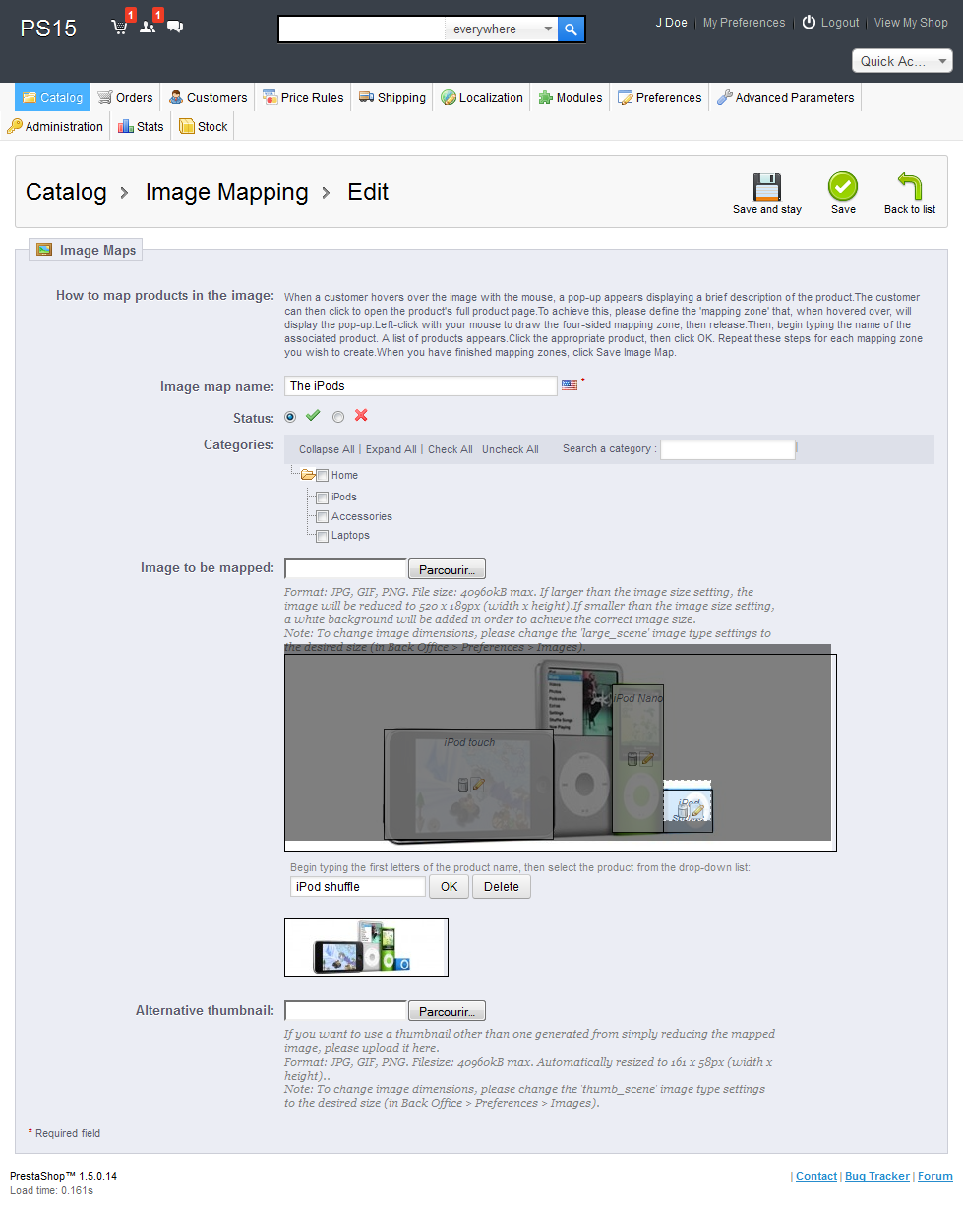
- Image map name. Enter a name for the image map in the "Name" field.Next, select .
- Status. Whether the image map is available or not. You can choose to delay its availability until you are done settings all the links.
- Image to be mapped. Select the image that you want to represent the image map. Click on "Upload Image" to save it, then click "Save and stay". The page will then reload, with the photo that you uploaded and many more options.
Setting up an Image Map
Now we are going to learn how to set up an image map. Click anywhere on a corner of your image and drag your mouse over the image one of the products presented, in order to highlight/cut out the part of the image you want to be clickable to the user.
Your selection will be clear and illuminated while the rest of the image will darken. Take good care Pay attention to carefully align the frame of your image selection with the zone onto which your customer can will be able to click.
Once this is done:
...
- In the field just underneath the image, type the first few letters of the product associated with
...
- your selected zone.
In our example, we would type "iPod" and several choices would appear. We would then choose "iPod Touch". - Confirm your choice by clicking "OK". Your image map is now created.
Repeat this process for all of the products on this image that you wish to make accessible
...
with a click.
| Tip |
|---|
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image's name, default image, short description, and price. If you have made a mistake on your clickable area, you can resize by grabbing its sides or corners. If you wish to delete a clickable area, just select the area, and click the "Delete" button within the image. |
Now Finally, you must assign your Image Map to a category. This is done by checking the boxes on the "Categories" table.
Once all of the modifications have been done, click on "Save Image Map(s)" in order to save all of your settings.
Done! Your image map is now available on your store, in the selected chosen categories.
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image's name, default image, short description, and price.
Attachments
This tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Managing Attachments" section.
Tags
The PrestaShop Tags tagging feature enables you to associate your products with keywords. Your customers can use the keywords to easily and quickly find the products they are looking for.
For instance, let's say customer wants to find an a MP3 player in your boutiqueshop. In order to find the product corresponding to his or her search, there needs to be a tag to associate "MP3 player" with "iPod Nano".
You have two ways to set up this feature.
First
...
Solution:
...
When Creating a
...
New Product
You can associate several tags to your product from the moment you create a it in PrestaShop, directly in the "Tags" field from in the moment you create a productproduct's "Information". See the "Managing Your Catalog" previous chapter of this user- guide, in the "Adding a Products and Product DescriptionCategories" section.
Second Solution:
...
Managing Tags
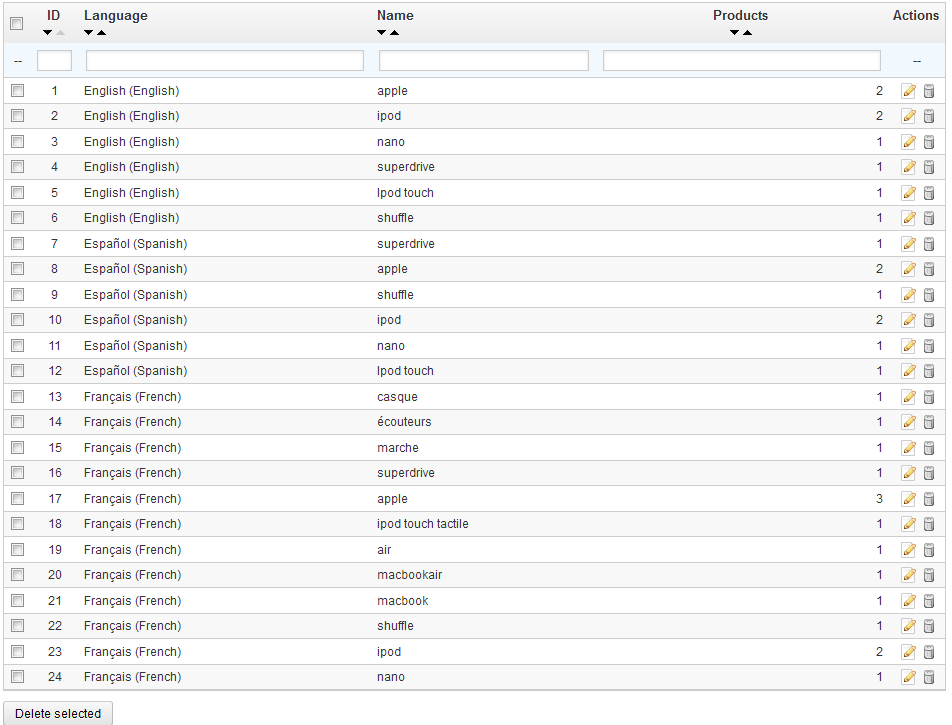
The "Tags" page under the "Catalog" menu enables you to create new tags and manage existing tags. Once you have filled given tags for all to your products, you will get a very important list of tags. The best way to manage them is to go to the "Tags" sub-tab under the Catalog tab.
You will arrive at the list of all the tags used in your store in all languages.
Click on page will help you manage them all.
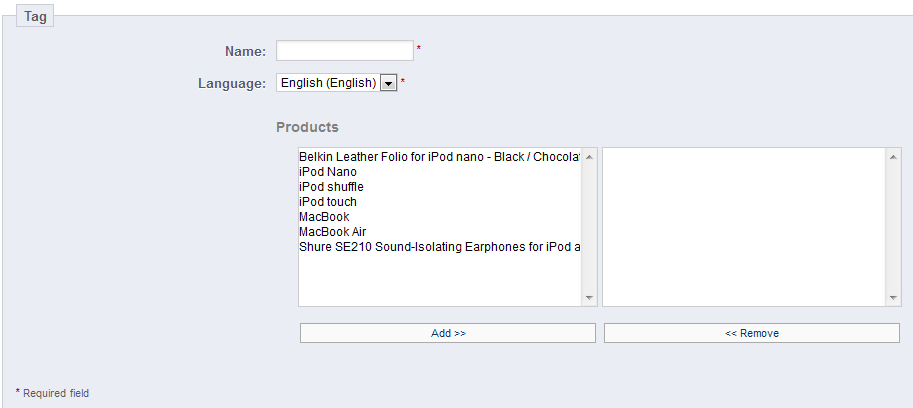
To create a new on, click on "Add New", and a creation page appears.
This interface allows enables you to add tags to one or many of your products.
- Fill out the name field.
- Name. Give your tag a name. It should be short and to the point, so as to actually help you customers find the associated products instead of hindering them.
- Language. Indicate in what language the tag appears.should appear on your shop. PrestaShop is clever enough not to display keywords in Spanish to customers who chose to see the French version of the site, for instance.
- Products. Select the products from the right column to which you would like to apply the tag. Hold on the Ctrl key on your keyboard in order to select several tags products at once.
In our case, we will take "Belkin Leather folio for iPod Nano" and "Shure SE210 Sound-Isolating Earphones" and then:
- Click "Add." The products will go from the right column to the left column.
- Click "Save" to save the settings.
Congratulations, you just added a tag to your product!
To add a tag corresponding to another language Once you save the page, the named tag will be applied to all the products listed in the list on the right.
To add the same tag for another language, just repeat the operation, only this time, change the language.
Results
If your visitors search for the term "Accessories," they will find the "Belkin Leather Folio for iPod Nano" and the "Shure SE210 Sound-Isolating Earphones."
In more general terms, when your customers search by using terms that differ from the product itselfAfter saving the tag, you are redirected to the list of tags, where you can edit or delete them, or even bulk delete them using the button at the bottom of the list.
Next to the edit and trash icons, a number indicates how many products use the tag.
From now on, when your customers make a search query on your site, the results they will receive will also depend on the tags that you have associated with the products.
Attachments
PrestaShop enables you to make some files available to your customers before their purchase.
For example, let's say you sell electronics, and you would like to urge your customers to read a document on how a product works. You can upload a document for that purpose.
You could also simply have the product's PDF manual directly available for download right on the product page.
Each product can have attachments, which can be individually set in their own "Attachments" tab on the left, as explained in the previous chapter of this guide, "Adding Products and Product Categories". That page gives you access to all the attached files of the shop: if you need to apply the associated one file with many products, you will thus only have to upload it once.
You can also upload attachments on their own, before associating them to products. This is done from the "Attachment" page, under the "Catalog" menu.
The process to register a new attachment to your shop is straightforward:
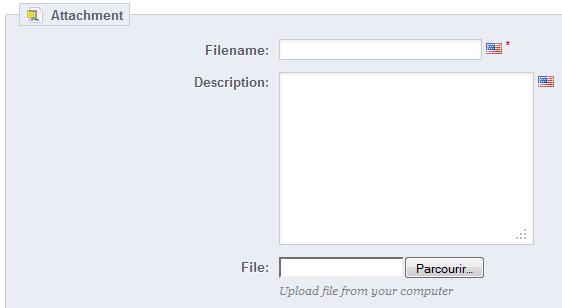
- Click on the "Add new". A form appears.
- Filename. Give your attachment a name, in all the needed languages.
- Description. Give it a quick description, also in as many languages as needed.
- Click on "Browse" to select a file on your computer to upload.
- Click on "Save".
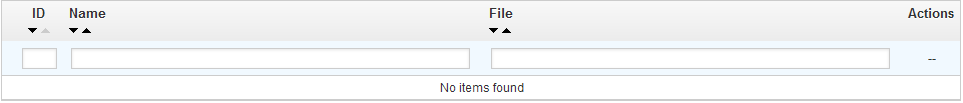
You are then redirected the attachment list, where your file now appears. It is now available to all products, through their "Attachments" tab.
Now the "Download" tab will appear in your online shop and your customers can download that file if needed.
| Section | ||||
|---|---|---|---|---|
|