| Section | ||||
|---|---|---|---|---|
|
Table of content
| Table of Contents | ||
|---|---|---|
|
...
Adding Products and Product Categories
...
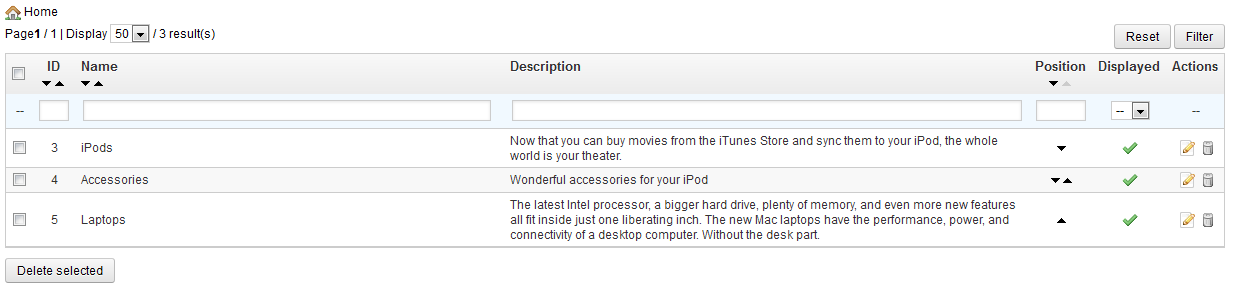
Categories are managed in the "Categories" page of the "Catalog" menu.
On the right side of the table, you can sort the categories (either using the arrows, or by dragging the row around), and disable the ones you want hidden from the customer.
To create a categoryAll the categories are actually sub-categories of the "Home" category.
To edit the "Home" category (or any currently selected category), click on the "Add new root categoryEdit" button in the button bar.
To create a new category (or a sub-category for any category (even the root oneof an existing category), click on the "Add newNew" button from any level of categories.
The two forms are almost identical, in that the second one only has two additional fields to choose which should be the parent category, and whether that new category should be the new root one.
...
form is the same when creating a root category or a sub-category. The only difference is that when clicking "Add New" from a sub-level of categories, PrestaShop understands that you want to create a sub-category, and therefore sets the "Parent category" option accordingly.
| Tip | ||
|---|---|---|
| ||
Make sure to translate each field in every language that your shop supports. In order to do that, click on the little flag next to the field, and choose the flag of the language in which you wish to edit the text. |
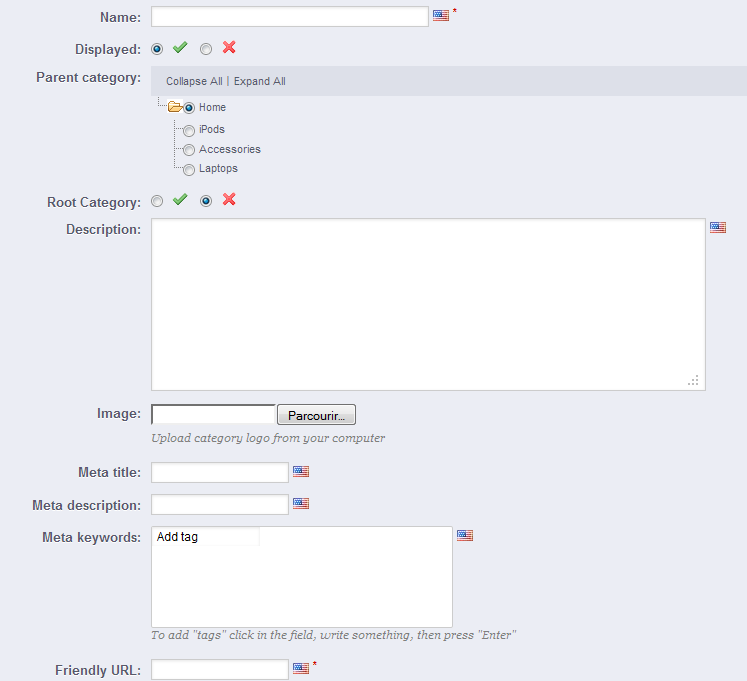
...
- Name. Give your category a name, then indicate if it is "displayed" (i.e., whether or not it will be available to your customers). For example, you may want to postpone displaying a new category to your customers because you have not quite completed it.
- Parent Category. If you wish to create a subcategory belonging to a category other than the home page, choose the category under which it will appear.
Root Category. You might want to use this new category as the new root category, instead of "Home". If so, check the radio button that applies.
Info The root category is very useful in multi-shop mode. Imagine you have 3 stores with different or partly different products and categories: you might want to use a different root category for each store.
The root category thus reflects the "home" category of each store so if you do not want to have the same products in the homepage category of each store, you need different root categories.
This way it is easier to assign categories to each store and you can have different products in the home category.- Description. You should fill this field, because not only will it be useful to you or your employees, but some themes might also make use of it, displaying it to your customers.
- Image. Click on "Browse" to upload an image from your computer which will represent this category.
...
Once you have finished configuring your category, save it, and you are ready to fill it with products.
Navigating and editing categories
The "Edit" button in the button bar enables you to edit the parent category of the currently-displayed sub-categories. This means that when you are viewing the main sub-categories, clicking the "Edit" button will enable you to edit the "Home" category.
You can click on any category in the table: this will open that category, and display all of its sub-categories. In effect, this will change the context of the interface: clicking the "Edit" button will edit the current parent category, and clicking the "Add new" button will open the category creation form with the "Parents category" option set to the current parent category.
Importing and exporting categories
Besides the "Add new", the "Edit" and the usual "Help" buttons, the button bar also features two buttons:
- Export. Enables you to download the list of all categories, in CSV format.
Import. Opens the "Advanced Parameters > CSV Import" page, with the expect data type set to "Categories". Go to the "Understanding the Advanced Parameters" chapter to learn more about importing CSV files.
You will need your CSV file to follow this format:Code Block ID;Name;Description;Position;Displayed; 3;iPods;Now that you can buy movies from the iTunes Store and sync them to your iPod, the whole world is your theater.;1;1; 4;Accessories;Wonderful accessories for your iPod;2;1; 5;Laptops;The latest Intel processor, a bigger hard drive, plenty of memory, and even more new features all fit inside just one liberating inch. The new Mac laptops have the performance, power, and connectivity of a desktop computer. Without the desk part.;3;1;The category identifier is the ID, not the category's name.
More import options are available in the "CSV Import" page of the "Advanced parameters" menu.
Adding products to a category
In order to add a product in a category, you must open the product configuration page and go to its "Association" tab on the left. This is where you can set the categories to which the product belongs.
| Info |
|---|
The "Home" category is a special category, where you can highlight/promote products from any other category by making them appear in the "Featured products" bloc. By default, you can only display 8 products in the homepage. The "Featured products" block depends on the "Featured products on the homepage" module. If you want more (or less) products on the homepage, configure this module (from the "Modules" page in the "Modules" menu). Note: you do not have to remove a product from its original category in order to put it on the homepage. A product can have as many categories as needed. |
Managing and Adding Products in the Catalog
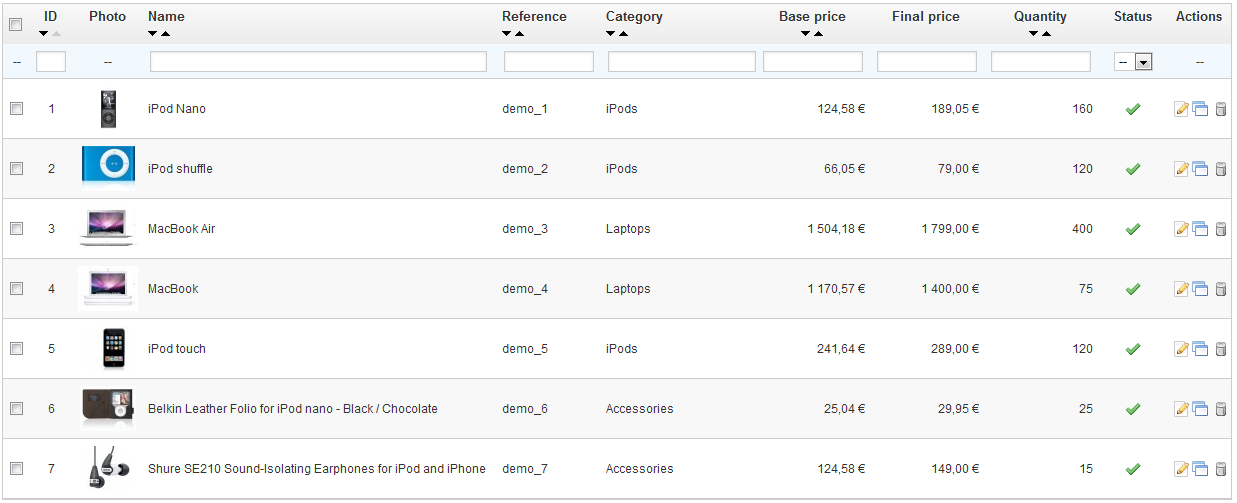
You can manage the products in your shop using the "Products" page, in the "Catalog" menu. You can see the existing products and few details.
You can add new products by clicking on "Add new". A form appears, with several tabs in the left column.
| Info | ||
|---|---|---|
| ||
You cannot reorganize the whole list of products. The products are displayed as is in your store (by increasing ID number), and the customer can choose the product's order using the available sorting algorithms: lowest price first, highest price first, product name A to Z, product name Z to A, in-stock first, lowest reference first, highest reference first. You can organize products on a per-category basis by clicking on the "Filter by category" checkbox. This opens a small interface listing all your categories and sub-categories. Selecting one category automatically filters the list of products to only display products from the selected category. It also adds a "Position" column to the table, with which you can order the product on the category page. This is done either by moving the rows up and down, or by clicking the arrows. Your product order can then be overridden by the user's sorting choice. Note that when you change the display order in the product list in the back-office (by clicking on column name's arrow in order to sort products according to that column), the "Position" column does not display arrows nor can you use it to move rows around anymore. Instead, it displays the position number of the product. In order to be able to position products again, click on the "Reset" button. |
In the following sections, we will explore these tabs one by one. We begin with the first tab in the form, which enables you to fill out the general information about your products.
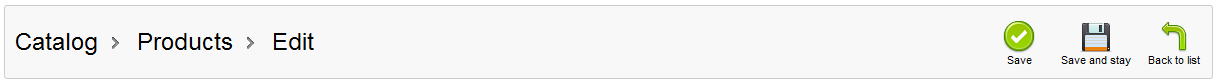
The Product Page Global Buttons
When you open the product creation page, there are only two buttons at the top: "Back to list" and "Help".
As soon as you give your new product a name, the product page features three buttons at the top:adds two buttons: "Save" and "Save and stay".
- Save. This saves any change you have made to any of the data for the current product, and takes you back to the product list.
- Save and stay. This saves any change you have made to any of the data for the current product, and keeps you on the current tab. This is particularly useful when you want to switch tabs without losing your changes to the current tab, or seeing in order to see your changes get applied immediately.
- Back to list. It simply takes you back to the list of product, without saving any change you have made in any of the tab from this page.
- Help. Opens a pop-up window containing the PrestaShop documentation for the current page.
As soon as you save your product, using either the "Save" or the "Save and stay" button, more buttons appear in the product page:
- Delete this product. Removes all the data for the current product, including its images, combinations, features, etc.
Duplicate. Creates an exact copy of the current product. This is very useful when you'd rather use the current product's data as a template for another new product, and not have to create every data of the new product by hand. For instance, two products might be very different, but could share the same associations, carriers or supplier settings.
Note If you need to create different versions of the same product, because of its variety of colors, capacity, size, etc., then you should create product combination for the current product rather than duplicating it X times. See the "Combinations" tab on the left, which is explained in the "Adding Product Combinations" section of this chapter.
- Preview. Displays the front-page page of your product. This is very handy, as it works even if the product is disabled ("Information" tab).
- Product sales. Redirects you to the "Product detail" page of the statistics dashboard ("Stats" menu), which gives you a graphic of both the visits to this product's page, and also its sales.
...
The first line is an essential one: indicate whether the product is a pack (a combination of at least two existing products), a virtual product (downloadable file, service...), or simply a classic, mail-sent product. For now, we will only explore the first option of these three, and deal with packs and virtual products in their own sections of this chapter.
| Info |
|---|
There are many more product-related options in the "Products" page from the "Preferences" menu:
|
You begin with four text fields:
Name. The first thing to complete is the product name, which will appear in the search engine results. Next to the field you will find a flag, which enables you to choose the language into which you wish to edit or create the name.
Info You must give the product a name in at least the default language before you can save it. You won't be able to save until it has a name – and many other tabs require the product to be saved in order to be accessible.
Make sure to translate each field in every language that your shop supports. In order to do that, click on the little flag next to the field, and choose the flag of the language in which you wish to edit the text.
- Reference. This is your own internal reference. It might be a number, or its reference from the storage location or its supplier, or anything that makes it unique. Optional.
- EAN13 or JAN. These are barcode numbers, which are used worldwide in order to identify products. You can use either an EAN13 or a JAN number.
- An EAN13 is the product's 13-digit international article number. Read more on Wikipedia: http://en.wikipedia.org/wiki/International_Article_Number_%28EAN%29.
- A JAN is specific to Japan, but is compatible with the international EAN. Read more on Wikipedia: http://en.wikipedia.org/wiki/Japanese_Article_Number.
- UPC. A 12-digit barcode, more widely used in North America, UK, Australia and New-Zealand. Read more on Wikipedia: http://en.wikipedia.org/wiki/Universal_Product_Code.
...
The two description fields serve different purposes:
- The first "Short description" field enables you to write a short description that will appear in search engines and in the category description for your product.
This field is limited to 400 characters by default: if you exceed that limit, PrestaShop will warn you with a message in red below the field. The second You can change that limit in the "Products" preference page, where you will find the "Max size of short description" option. - The "Description" field enables you to write a full description of your product, which will appear directly on the product page. The text editor offers a wide range of options for creating visually attractive descriptions (font, size, text color, etc.).
While the second field has no limits, there is such thing as too much content: strive to provide the essential information in a compelling way, and your product should be good to go.
In the "tags" field, add some terms and keywords that will help your customers easily find what they are looking for. They are displayed on the store in the "Tags" block. If you do not want the tag block displayed, simply disable the "Tags block" module (in the "Modules" page).
| Tip | ||
|---|---|---|
| ||
PrestaShop 1.4 enabled you to indicate the product manufacturer right on this page. In version 1.5, this setting is to be found in the "Associations" tab on the left. Same for the "Default category" field, the associated categories, and the "Accessories" field. Version 1.4 also enabled you to indicate the size and weight of the final package. In version 1.5, these settings are to be found in the "Shipping" tab on the left. The "Location" field of version 1.4 can be found in the optional "Warehouses" tab on the left, which is only available if you have enabled Advanced Stock Management ("Preferences" menu, "Products" page, "Products stock" section). |
...
At this point, you are done with the essential information for a basic product page. You can save it and have it immediately available for sale on your shop!
But keep reading, as there are many more details you can add to your product to make it more attractive to customers.
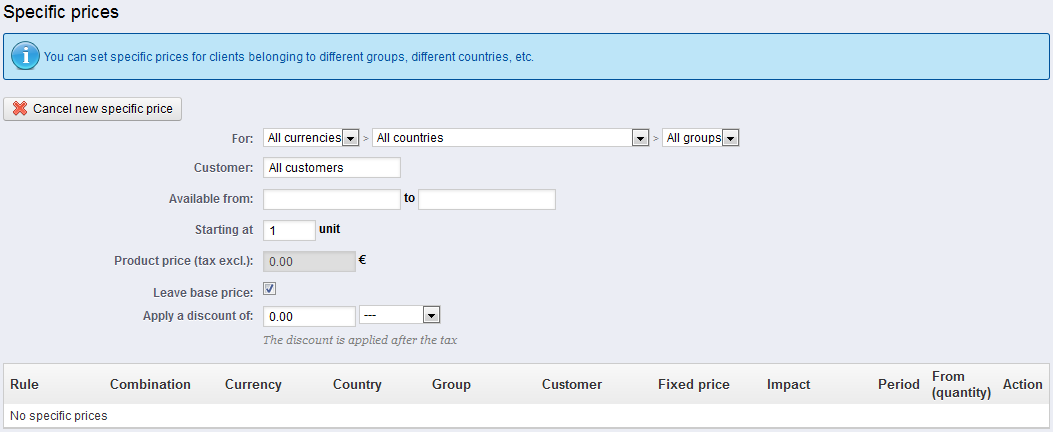
Specific prices: Managing Quantity Discounts
You can changes the total price of the product depending on the quantity of products your customer buys, the user group, the country, etc. This is done using the "Specific prices" option of the "Prices" tab.
This is a very easy way to create a discount price for this product (and all its combinations).
Click "Add a New specific price", and a form appears.
- For. This enables you to be very specific about the various groups to which this price applies, including currencies, countries and even your customer groups (which we'll discuss in a later chapter).
- Customer. You can choose to be even more specific and directly set at who the discount you are creating is targeted. Start typing the first letters of the clients' first name or last name, and select the ones you want.
- Available from. Here you can define a range of dates between which the discount price is active. Clicking each selector will open a calendar, simplifying the process.
Wiki Markup - Product price (tax excl.). This is where you can set an arbitrary price, independent of calculations and regular prices. Keep this field at "0" to use the default price.
- Leave the default price. Check this box to reset the "Product price" field and prevent yourself from editing it.
- Apply a discount of. The discount that will be applied once the client has chosen a quantity of product. Use the selector to set the type of discount (either a specific amount in the default currency, or a percentage of the default price).
Once you have chosen your values click on "Save and stay": the summary of your discount settings appears below. The discount will be immediately visible on the store.
If you wish to delete a value, click on the trashcan icon in the table.
If you want to build more complex discounts, go read about the "Price rules" menu in the "Creating Price Rules And Vouchers" chapter of this guide.
Managing Price Priority
A customer might fit into multiple prices or discount rules, even when you have set detailed prices and quantity discounts, with custom groups and shops (if in a multistore context). PrestaShop therefore uses a set of priorities in order to apply a single price rule to such customers.
...
Manufacturer creation is explained in the next chapter, "A Look Inside the Catalog".
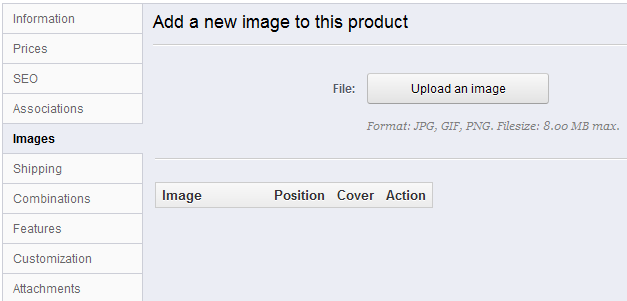
Configuring the Product Image
The "Images" tab on the left is for including photos on your product page. You should upload all the images for this product, including all the existing combinations of this product (color, size, shape, etc.).
To add one or more images to your product:
- Click the "Upload an image" button and then select at least one image file from your computer to upload. You can select as many images as necessary by keeping the Ctrl-key pressed while selecting files. Validate your selection, and the upload starts automatically.
The default maximal size for an image file is set by PrestaShop according to your server's PHP settings. This size can be lowered in the "Images" preference page, "Product images" section. - The uploaded images appear in a table below the button. If you have more than one image, you can choose which image is to be used as the default/cover image by clicking on the red "no entry" button and turn it into a green checkmark. That cover image will also appear automatically on the product page of your shop.
Once you have uploaded all your product images, you can modify the image order by drag-and-dropping each table row when the mouse cursor changes to a "movable" cursor.
Evaluating Shipping Cost: Size, Weight, Carrier
...
- Width, Height, Depth & Weight. You should strive to fill each field, because knowing the exact size and weight of a package is not only useful to you, but PrestaShop can also direct specific sizes/weights to specific carriers automatically, based on these settings. Once PrestaShop (or the customer) has selected a carrier, the order's final price will appear to the customer.
- Additional shipping costs. This can prove very useful to you, for instance for product that are particularly tricky to package, or really heavy.
- Carriers. You can choose to have the current product only be shipped by one specific carrier. You can even choose two or three: press the Shift key while clicking on a carrier name to add it to the selection.
| Note |
|---|
These values use the default weight, volume, distance and dimension units, as set in the "Localization" page of the "Localization" menu. These values do not have to be integers. If your products weight less than 1 kg/lbs, you can simply use a period (.) to indicate the fractions:
|
Adding Product Combinations
...
You can also configure the general settings applied to all of your products. The default option is to deny orders, but this can be modified under the "Products" preference ("Allow ordering of out-of-stock products" option), which is fully explained in the "Understanding the Preferences" chapter of this guide.
Configuring
...
Product
...
The "Images" tab on the left is for including photos on your product page. You should upload all the images for this product, including all the existing combinations of this product (color, size, shape, etc.).
To add one or more images to your product:
- Click the "Upload an image" button and then select a photo from your computer to upload. The upload starts automatically.
The default maximal size for an image file is set by PrestaShop according to your server's PHP settings. This size can be lowered in the "Images" preference page, "Product images" section. - The uploaded images appear in a table below the button. If you have more than one image, you can choose which image is to be used as the default/cover image by clicking on the red "no entry" button and turn it into a green checkmark. That cover image will also appear automatically on the product page of your shop.
Once you have uploaded several images, you can modify the image order by drag-and-dropping each table row when the mouse cursor changes to a "movable" cursor.
Configuring Product Features
The tab named "Features" is where you specify your products' features (i.e. weight, material, country of origin, etc.).
...
- File Fields. Puts one file upload button on the order page. Each button accepts only one file, so put as many field as you allow your customers to upload.
- Text Fields. Puts one text field on the order page. You can add as many text fields as necessary.
Example: If you allow a 5-line text, each line limited to 14 characters, you can add 5 fields, and indicate the number of allowed characters in the field's label. You cannot limit the number of characters in the string.
Once you have added the needed number for each field, click "Save and stay". The page will reload and display as many text fields as necessary. Fill every one of them with the appropriate public label: this will be an indicator for the customer, so be very specific about what you expect.
For instance, if you allow images for a book cover, you could use the following:
- "Front cover (20.95 x 27.31 cm, color)".
- "Back cover (20.95 x 27.31 cm, black and white)".
- "Spine (20.95 x 1.716 cm, color)".
Same for text: if customers can engrave words to a product, you could use the following:
- "First line (24 chars)".
- "Second line (24 chars)".
- "Last line, signature (16 chars)".
You can make any field necessary to validate the purchase by checking the "Required" box on the right of each of them.
Removing fields. If in the end you added too many fields, simply change the number of needed fields for each of the two types and click "Save and stay". The page will reload with the right number of fields, with the first ones preserved.
Once all the label fields have been filled, do not forget to save your changes.
On the customer's side
Once a product has customizable properties set, its front-end product page has a new tab, next to the "More info" tab: "Product customization".
The customer must choose the file(s) and/or add some text and save them before they add the product in the cart.
The custom image(s) and text(s) will appear in the final cart.
The rest of the purchase process is the same as usual.
On the merchant's side
Once the order has been validated by the customer, the merchant gets a notification of the order in the back-office.
He can then check on the order, which will indicate the image(s) and the text(s) in the list of products, for each product. The merchant then simply has to download the image(s) (simply by clicking on the image in the order) or copy/paste the text and use that in its customization tool.
The rest of the order and delivery process is the same as usual.
Managing Attachments
PrestaShop enables you to make some files available to your customers before their purchase. This is done in the "Attachments" tab on the left.
...
| Info |
|---|
You cannot currently add combinations or virtual products to a pack. |
| Warning |
|---|
You cannot add an existing pack within a new pack, or import the content of an existing pack into a new pack. |
The process to create a pack is similar to the one for creating a regular product:
...
- The "Virtual Product" tab appears, to which you will be redirected as soon as you change the product type;.
- The "Shipping product" tab disappears.
...
When you click "Yes", PrestaShop opens a new form within the tab, from which you can upload the file you intend to sell:
Upload a file. Click the "Browse" button to find the file on your hard drive. As soon as you have selected a file, the upload begins.
Info The maximum file-upload size setting depends on your server's settings, and cannot be increased from PrestaShop.
If you have access to your server's
php.inifile, these are the values you should change:upload_max_filesize = 20Mpost_max_size = 20M
If you do not have access to the
php.inifile, contact your web host about this.Note You should compress your file in zip format, in order to avoid the browser misinterpreting
.exeor.jpgfile formats. Browsers automatically download zip files for the customer, no question asked.If you are selling a high resolution image, uploading it using this form does not prevent you from uploading its thumbnail in the "Images" tab on the left.
- Filename. The name of the file. This field is automatically filled after the file has been uploaded. It is not recommended to change it to another value.
- Number of allowed downloads. You can set the number of time the file can be downloaded once the customer has bought it. You might prefer to limit this to 1, or 5. If you want to keep it unlimited, set the text field to 0.
- Expiration date. Virtual files can be of promotional nature, or lose their selling value after a certain date. If so, you can set the expiry date after which the product will not be available on your shop anymore. Leave it blank if there is no expiry date.
- Number of days. You can set the number of days after which the download link becomes nonfunctioningnon-functioning. If there is no limit, set the text field to 0.
Once you are done with the "Virtual Product" tab, you can edit all the other available tabs as if you would for a regular product.
| Section | ||||
|---|---|---|---|---|
|