...
Construir mapas de imágenes
| Warning |
|---|
Image maps was a feature that was introduced with version El mapeo de imágenes era una funcionalidad introducida en la versión 1.1 of de PrestaShop, and available up to version y que estuvo disponible hasta la versión 1.5 includedinclusive. If you have made a fresh installation of PrestaShop 1.6 and you still want to use image maps, here's how:
Note that this feature is deprecated, and not supported anymore. |
Image mapping consists of assigning multiple clickable zones to an image so that different product pages can be opened by clicking on one single image. This feature makes your site very attractive by easing your customers' navigation.
Before creating an image map, you must have an image which features variations of a product, or different products altogether.
Clicking on the "Image Mapping" menu option takes you to a new page, which lists the currently-registered image maps, if any.
To create a new map, click on the "Add new image map" button. You are taken to the creation screen.
- Image map name. Enter a name for the image map.
- Status. Whether the image map is available or not. You can choose to delay its availability until you are done settings all the links.
- Image to be mapped. Select the image that you want to represent the image map, then click "Save and stay". The page will then reload, with the photo that you uploaded and many more options.
Now we are going to learn how to set up an image map. Click anywhere on your image and drag your mouse over one of the products presented, in order to highlight/cut out the part of the image you want to be clickable to the user.
Your selection will be clear and illuminated while the rest of the image will darken. Pay attention to carefully align the frame of your selection with the zone onto which your customer will be able to click.
Once this is done:
- In the field just underneath the image, type the first few letters of the product associated with your selected zone.
In our example, we would type "dress" and several choices would appear. We would then choose "Printed dress". - Confirm your choice by clicking "OK". Your image map is now created.
Repeat this process for all of the products on this image that you wish to make accessible with a click.
| Tip |
|---|
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image's name, default image, short description, and price. If you have made a mistake on your clickable area, you can resize by grabbing its sides or corners. If you wish to delete a clickable area, just select the area, and click the "Delete" button within the image. |
Finally, you must assign your Image Map to a category. This is done by checking the boxes on the "Categories" table.
Once all of the modifications have been done, save all of your settings.
...
no cuenta con esta funcionalidad habilitada de forma predeterminada, aunque las tiendas que han sido actualizadas a esta versión 1.6 pueden todavía utilizarla. Si has realizado una nueva instalación de PrestaShop 1.6 y quieres seguir utilizando el mapeo de imágenes sigue las siguientes instrucciones:
Ten en cuenta que esta función está obsoleta, y no tendrás ningún tipo de soporte por parte del equipo de PrestaShop. |
Los mapas de imágenes son muy útiles para dividir una imagen en diferentes regiones, las cuales podrán ser abiertas al hacer clic sobre ellas. Con esto puedes lograr que diferentes páginas de productos puedan abrirse haciendo clic sobre esta única imagen. Esta característica hace que tu sitio sea muy atractivo y facilita la navegación a tus clientes.
Antes de crear un mapa de imagen, debes tener una imagen que cuente con variaciones de un producto, o diferentes productos en conjunto.
Al hacer clic en la opción del menú "Mapas de imágenes", el navegador redirecciona a una nueva página, la cual muestra una lista de los mapas de imágenes registrados actualmente, si hubiese alguno creado.
Para crear un nuevo mapa, haz clic en el botón "Añadir nuevo". A continuación, aparecerá la pantalla de creación.
- Nombre del mapa de imagen. Introduce un nombre para el mapa de imagen.
- Estado. Si el mapa de imagen está disponible o no. Puedes optar por aplazar su disponibilidad hasta que hayas terminado la configuración a todos los enlaces.
- Imagen para el mapa. Selecciona la imagen que deseas que represente al mapa de imagen, a continuación, haz clic en "Guardar y permanecer". La página actual será recargada, con la imagen que ha subido, y muchas más opciones.
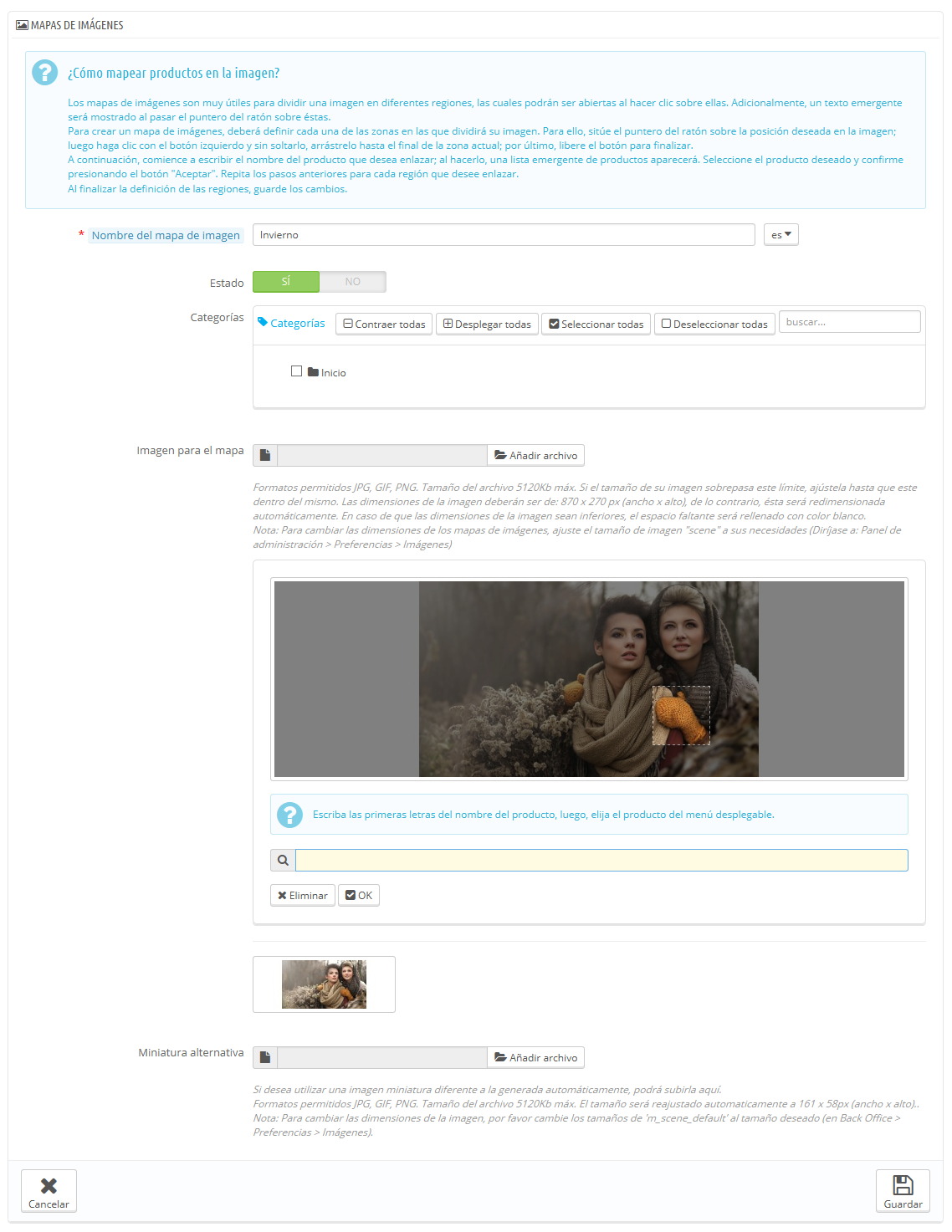
Ahora vamos a aprender a crear un mapa de imagen. Haz clic en cualquier parte de la imagen y arrastra el ratón sobre uno de los productos presentados, con el fin de resaltar/cortar la parte de la imagen que quiera que sea clicable por el usuario.
Tu selección pasará a ser clara y luminosa, mientras que el resto de la imagen se oscurecerá. Presta atención y alinea cuidadosamente el marco de la selección con la zona en la que el cliente podrá hacer clic.
Una vez realizado esto:
- En el campo justo debajo de la imagen, escribe las primeras letras del producto asociado con la zona seleccionada.
En nuestro ejemplo, podríamos escribir "vestido" y nos aparecerían varias opciones. A continuación, podríamos seleccionar el producto "Vestido estampado". - Confirma tu selección haciendo clic en "Aceptar". Tu mapa de imagen habrá sido creado.
Repite este proceso para todos los productos de esta imagen que deseas que sean accesibles con un clic.
| Tip |
|---|
Las zonas clicables son visibles gracias al icono "+". Al pasar el cursor del ratón por encima de la imagen, se puede ver una pequeña ventana que muestra el nombre de la imagen, la imagen predeterminada, la descripción corta y el precio. Si has cometido un error en tu área seleccionable, puedes redimensionarla arrastrando sus lados o esquinas. Si deseas eliminar un área seleccionable, sólo tienes que seleccionar la zona y hacer clic en el botón "Eliminar" que aparece dentro de la imagen. |
Por último, debes asignar el mapa de imagen a una categoría. Esto se hace marcando las casillas de la tabla de "Categorías".
Una vez realizadas todas las modificaciones, guarda todos tus cambios.
Tu mapa de imagen estará ahora disponible en tu tienda, en las categorías seleccionadas.