Gestionar Atributos
...
del Producto
Los atributos son la base de las variaciones (o "combinaciones" en la interfaz de PrestaShop) de un producto: puede puedes crear variaciones de un producto, si al menos uno de sus atributos cambia.
Debe Debes pensar en los atributos como propiedades de un producto que pueden cambiar entre cada variación, aunque el nombre del producto se mantenga: color, capacidad, tamaño, peso, etc. Puede Puedes utilizar cualquier cosa que varíe entre las versiones de un mismo producto, excepto el precio.
...
Los atributos son configurados sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo". Pero primero debe debes registrarlos en su tu tienda utilizando la página "Atributos y Valores" bajo el menú "Catálogo".
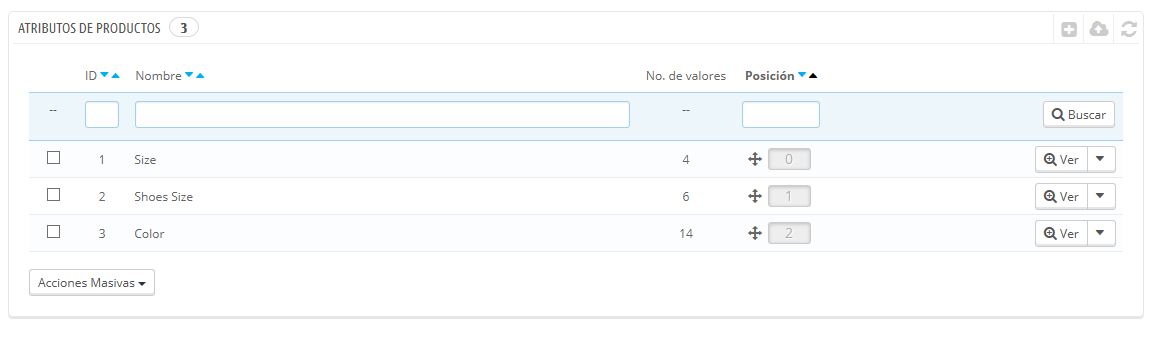
Esta página presenta una lista de todos suslos atributos registrados actualmente. Puede Puedes editar o eliminar cada uno de ellos utilizando los botones de acción disponibles a la derecha de la tabla, o mostrar sus valores haciendo clic en la opción "Ver" que abrirá una nueva tabla para presentarlos en pantalla.
También puedepuedes establecer el orden de presentación de los atributos en el front-office haciendo clic en los iconos de flecha, o arrastrando y soltando cada fila una vez se encuentre posicionado el cursor del ratón sobre la columna "Posición".
Crear un nuevo atributo
Para añadir un atributo, o en otras palabras, añadir un grupo de posibles variaciones (colores, capacidad, material, etc.), haga haz clic sobre el botón "Añadir nuevo atributo". Una nueva página aparecerá en pantalla.
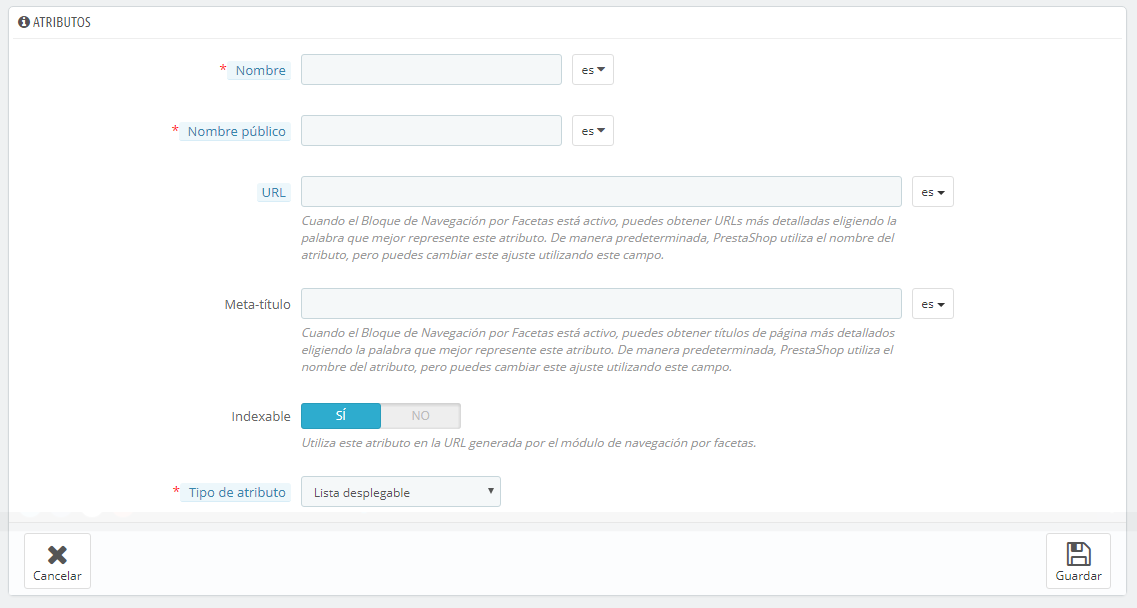
Rellene Rellena el formulario:
- Nombre. La descripción exacta del atributo. Asegúrese Asegúrate de que este sea corto pero conciso, para que no se confunda con otro atributo.
- Nombre público. El nombre del atributo, que se mostrará al cliente en la página del producto. Debido a que algunos atributos pueden tener el mismo nombre para diversos contenidos, este campo le te permite presentar este dato correctamente dependiendo del contexto del producto, además de servirle servirte para ayudarle ayudarte a distinguir fácilmente un atributo de otro con un nombre similar, pero con diferente significado.
- Tipo de atributo. Permite elegir si la página del producto debe mostrar los valores de este atributo como una lista desplegable, una lista de botones de radio, o un selector de color.
| Info |
|---|
Tres opciones más están disponibles cuando se habilita el módulo Bloque navegación por facetas. Éstas no Estas opciones no están estrictamente vinculadas a la navegación por facetas: ellas proporcionan proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente le permite al cliente enviar un enlace correcto específico a un amigo, sino que también le te ayudará a mejorar su posicionamiento en los motores de búsqueda.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo El generador de la navegación por facetas hace uso de estos también, de ahí la presencia de los textos de descripción "Specific URL format in block layered generation" and "Use this attribute in URL generated by the layered navigation module". |
Save your new attribute to return to the attributes list. You must now add values to your attribute.
Creating a new value
Click on "Add new value". A new page appears.
Fill out the form:
...
Formato específico para la generación de direcciones URL para la navegación facetas" y "Utilice este atributo en la URL generada por el módulo de navegación por facetas". |
Guarda el nuevo atributo para retornar a la lista de atributos. Ahora debes añadir valores al atributo.
Crear un nuevo valor
Haz clic en "Añadir nuevo valor". Una nueva página aparecerá en pantalla.
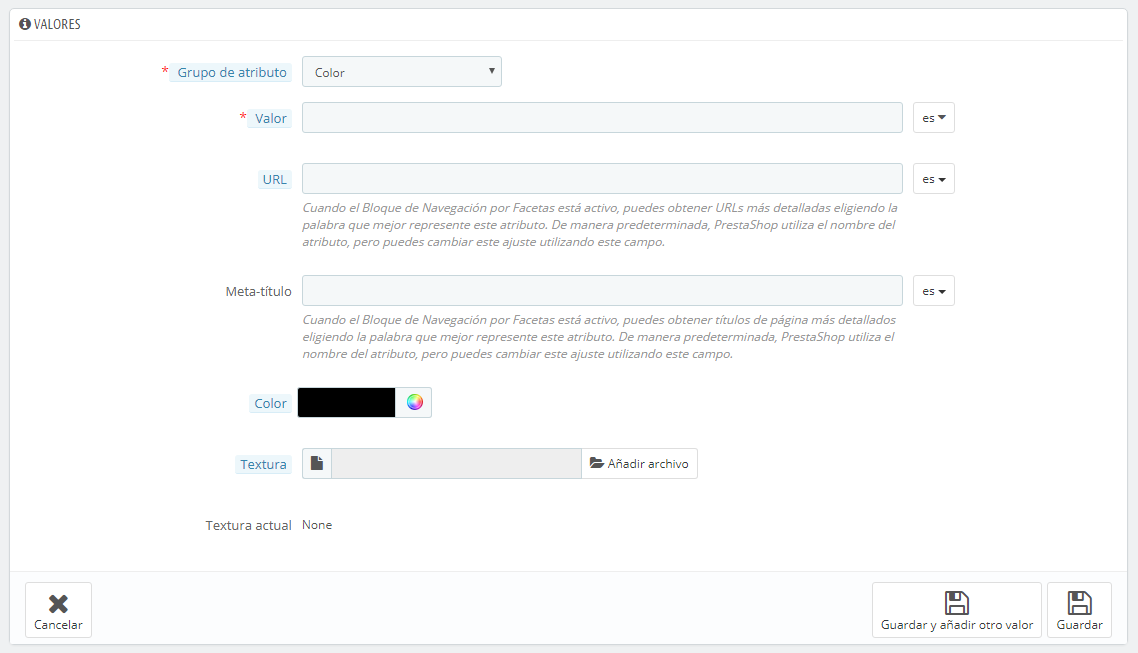
Rellena el formulario:
- Tipo (Grupo) de atributo. De la lista desplegable, selecciona uno de los atributos disponibles.
- Valor. Establece un valor al atributo: "Rojo", "16 Gb", "1.21 gigowattsgigawatts"...
The next fields are only shown if the attribute is a color typeLos siguientes campos sólo se muestran si el atributo es de tipo de color.
- Color. If the attribute is a color, you can enter its value in HTML color code (i.e. "#79ff52" or Si el atributo es un color, puedes introducir su valor en código de color HTML (por ejemplo, "#79ff52" o "lightblue"), or use the color picker to precisely show the correct hue.
- Texture. If your product does not use a solid color but rather a textured one (i.e. tiger stripes), you can upload a small image file that will be displayed on the product's page. Note that this will replace the HTML color from the field above. Click on the "Save" button is order to start the upload.
You can also use this option to let the customer choose color variety from a picture of your product rather than a color. How it is displayed on the front-end depends on the theme you are using... - Current texture. Once you have uploaded a texture file, it is displayed in this section as a reminder.
You can add more values for the same attribute type by saving your changes with the "Save then add another value" button.
| Info |
|---|
Two more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement.
The customer can get the URL simply by clicking on an attribute from the product sheet, and the URL will change to add a final detail, for instance The layered navigation generator does make use of these too, hence the "Specific URL format in block layered generation" description text. |
...
- o utilizar el selector de color para mostrar con precisión la tonalidad correcta.
- Textura. Si tu producto no utiliza un color sólido, sino una textura (por ejemplo, rayas de tigre), puedes subir una pequeña imagen que se mostrará en la página del producto. Ten en cuenta que esto reemplazará el color HTML del campo de arriba. Haz clic sobre el botón "Guardar" con el fin de iniciar la subida.
Puedes utilizar esta opción para permitir que el cliente elija la variedad de colores de una imagen de su producto en lugar de un color. Como ésta sea mostrada en el front-end depende del tema que esté usando... - Textura actual. Una vez que has subido un archivo de textura, ésta se muestra en esta sección a modo de recordatorio.
Puedes añadir más valores para el mismo tipo de atributo guardando los cambios con el botón "Guardar y añadir nuevo valor".
| Info |
|---|
Dos opciones más están disponibles cuando se habilita el módulo de bloque de navegación por facetas. Estas opciones no están vinculadas o ligadas estrictamente a la navegación por facetas: proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente permite al cliente enviar un enlace específico a un amigo, sino que también te ayudará a mejorar tu posicionamiento en los motores de búsqueda.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo El generador de la navegación por facetas hace uso de estos también, esto explica la presencia del texto de descripción "Formato específico para la generación de direcciones URL para la navegación facetas". |
Una vez que los atributos están posicionados en su lugar y sus valores han sido establecidos, puedes crear variaciones (o "combinaciones") de cada producto en la pestaña "Combinaciones", disponible dentro de la página "Productos" bajo el menú "Catálogo".