...
Smarty is the name of the template language used by PrestaShop's themes. You can learn more about it at http://www.smarty.net/.
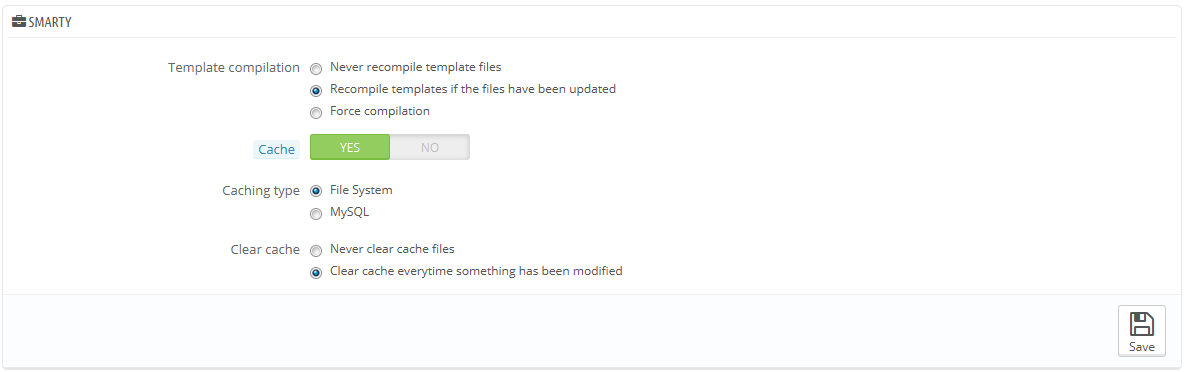
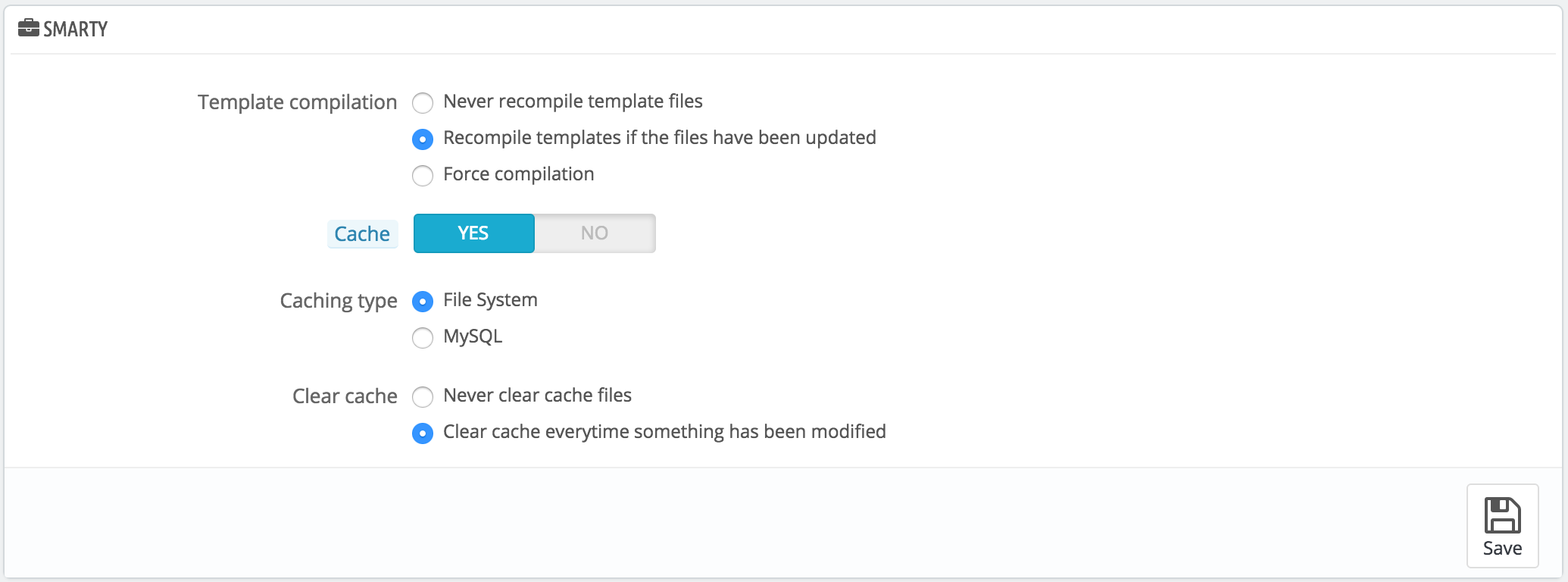
There are two options:
- Template cache. For better front-end performance, PrestaShop caches your HTML pages.
- Never recompile template files. The normal behavior: HTML pages are compiled and cached, then displayed as-is, even if the theme has changed in the meantime.
- Compile Recompile templates if the files have been updated. PrestaShop is able to see when a theme file has changed.
- Force compilation. Only enable this if you are making edits theme, and need to see your changes every time you reload your page.
- Cache. This option makes it possible for you to disable all file caches, and not just the one pertaining to template files. Only disable this if you debugging a theme or a module for PrestaShop. Otherwise, you should leave it enabled.
The "Clear Smarty cache" makes it possible to delete the cache in a single click instead of having to go delete files on your FTP server. - Caching type. By default, Smarty uses a file-based caching mechanism. You can choose to have it use MySQL as the storage resource for Smarty's output caching.
- Clear cache. Depending on how often your store changes, you might want to either never clear the cache files, or clear them every time your store is modified (either products or design).
...
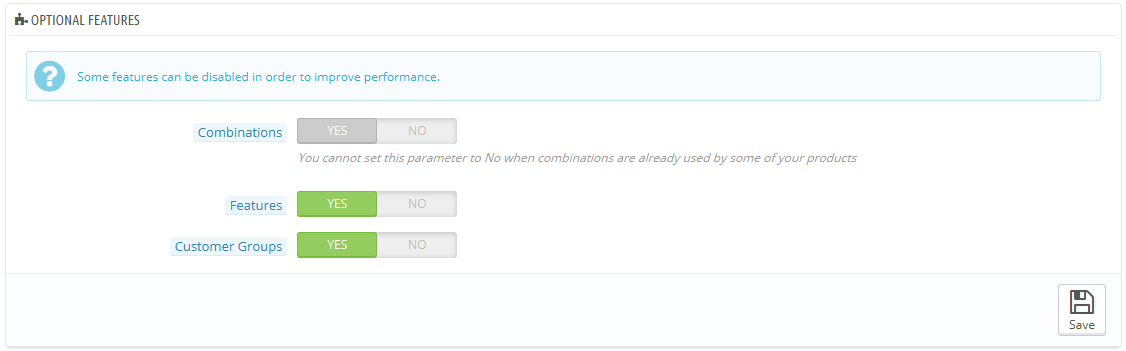
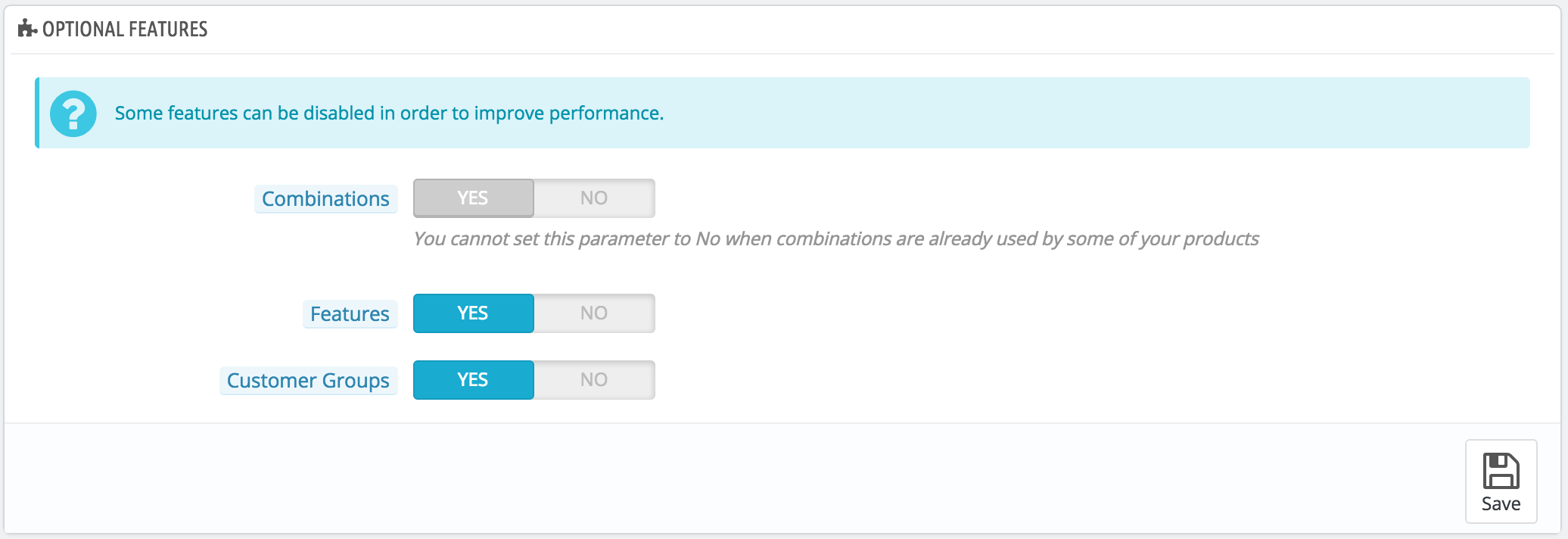
You can disable the following features:
- Combinations. Product combinations enable you to have a whole product line out of a single product: varying size, colors, capacity, etc.
- Features. Product features enable you to indicate the product's specific information: weight, material, country of origin, etc.
- Customer groups. Customer groups enable you to group customers in order to give them certain privileges and restrictions: discount, module restrictions, etc.
...
| Tip |
|---|
Even if you do not have a CDN server, you can use the media server feature to have the customer's browser download more files at a time, thus making the whole page loading process faster:
Once this is in place, PrestaShop will load your images from either of these subdomains. In effect, images will come from the some folder (the main one), but the browser will open several more connection threads to your web server than it would by default, thus making the whole page load faster. |
...
Ciphering means encrypting data so as to render it unreadable to unwanted eyes. Your costumers' account details, as well as your own, are protected by cyphering.
Here you can choose the algorithm you prefer:
...