...
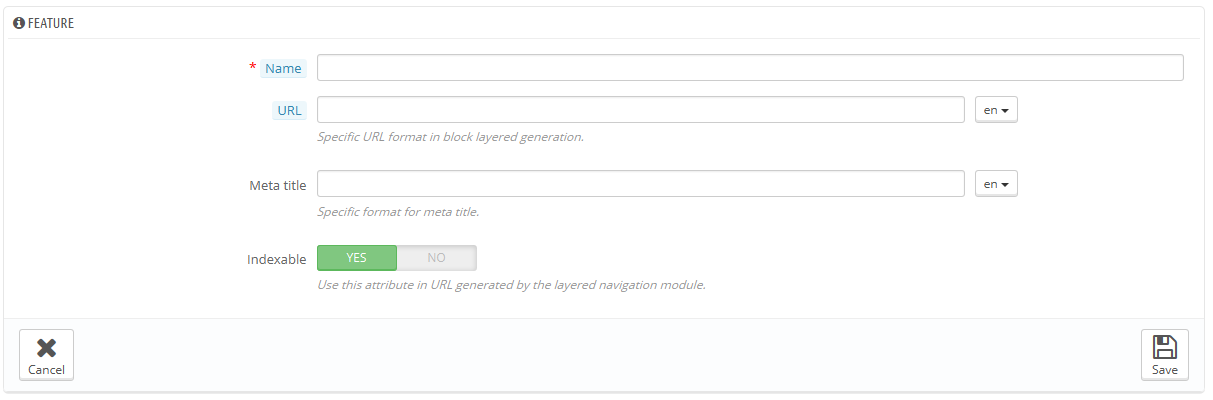
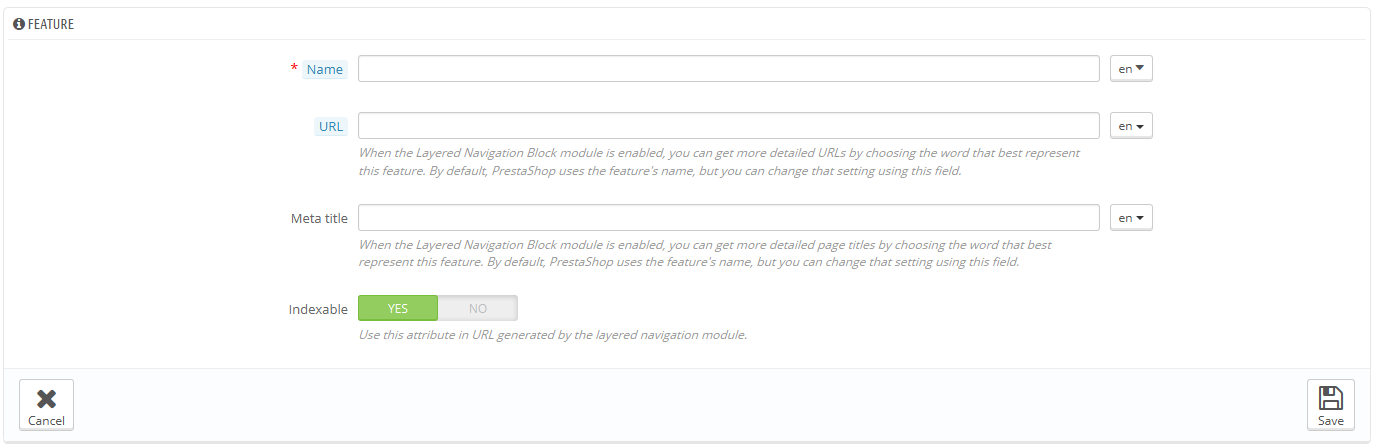
Click on "Add new feature". A very simple form appears. This is where you name the feature itself: for example, the types of headphones provided with a music player.
Give a name to this new feature, and save your new feature to return to the attributes list.
| Info |
|---|
Three more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement. The layered navigation generator does make use of these.
The customer can get the URL simply by clicking on an attribute from the product sheet: the URL will change to add a final detail, for instance The layered navigation generator does make use of these too, hence the description text "Specific URL format in block layered generation" and "Use this attribute in URL generated by the layered navigation module". |
Adding a value to a feature
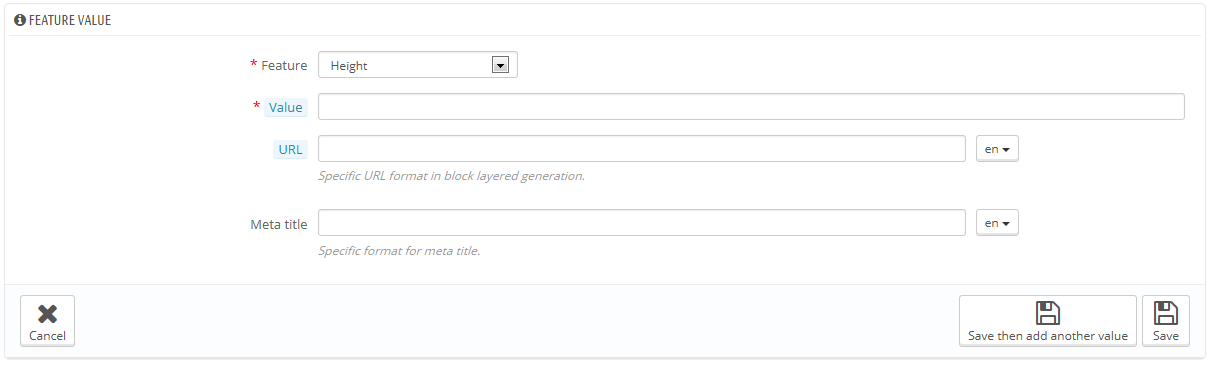
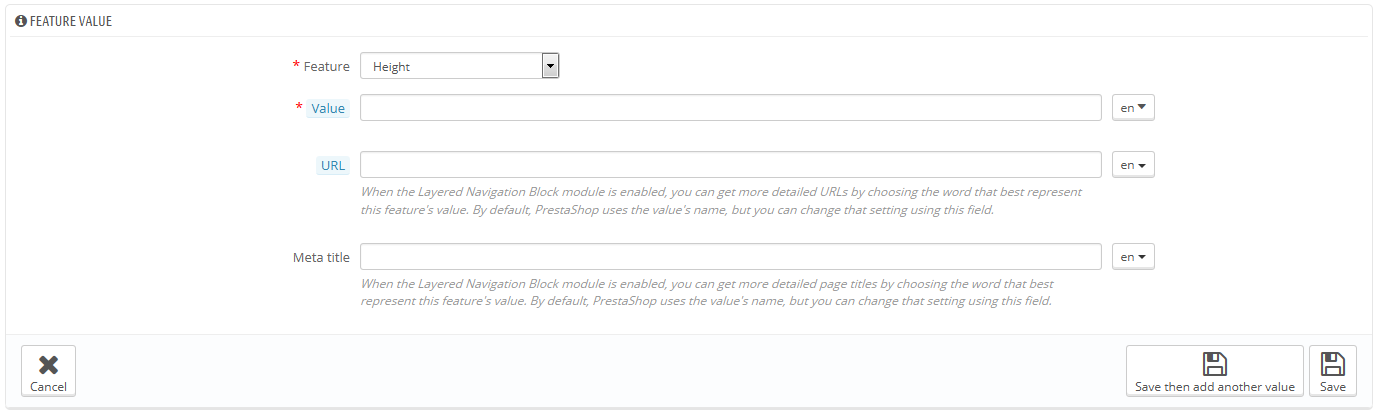
Click on "Add new feature value". Another form appears.
Fill out the form:
...
...and save your feature value. You can add more values for the same feature type by saving your changes with the "Save and add another value" button.
| Info |
|---|
Two more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement. The layered navigation generator does make use of these.
The customer can get the URL simply by clicking on an attribute from the product sheet: the URL will change to add a final detail, for instance |