...
Tout d'abord, créez le dossier du module. Il fois avoir le même nom que le module, avec aucune espace, seulement des caractères alphanumériques, le tiret et le caractère souligné "_", tous en en minuscule minuscule : /mymodule.
Ce dossier doit contenir le fichier de démarrage ("bootstrap file"), un fichier PHP du même nom que le dossier du module, qui s'occupera de la plupart des traitements : mymodule.php.
...
| Info |
|---|
Dans PrestaShop 1.4, les fichiers template templates du module pouvaient être placés à la racine du dossier du module. Pour des raisons de compatibilité, les fichiers template peuvent toujours se trouver à la racine de ce dossier avec PrestaShop, mais les sous-dossiers de |
...
Si votre module crée effectivement des données SQL, que ce soit dans ses propres tables MySQL ou dans l'une des tables ps_ existantes, alors il faut impérativement que vous mettiez en place un processus de suppression de ces données dans la méthodes uninstall(). Cette méthode pourrait alors ressembler à ceci :
...
Il y en a de nombreuses autres, comme getInt() ou hasContext(), mais les quatre présentées sont celles que vous utiliserez le plus souvent.
Comme vous pouvez le voir, c'est un objet très utile et très facile à utiliser, et vous y aurez certainement recours dans de nombreuses situations. La plupart des modules s'en servent pour leurs propres réglages.
| Info | ||
|---|---|---|
| ||
Toutes ces méthodes se rapportent au contexte en cours. Par défaut, ces méthodes s'appliquent donc à la boutique actuellement utilisée par l'administrateur au moment de l'appel de la méthode. Elles disposent toutes de trois paramètres optionnels (non présentés ci-dessus) :
Ces trois paramètres utilisent par défaut les valeurs en cours dans le contexte. Il est donc possible de surcharger ces trois paramètres dans le cadre d'un module multiboutique, afin de travailler en dehors du contexte actuel. |
Vous n'êtes pas limité à vos propres variables : PrestaShop stocke également tous ses réglages de configuration dans la table ps_configuration. Des centaines de réglages s'y trouvent, et vous pouvez y accéder aussi facilement que vous accéder aux vôtres. Par exemple :
...
Pour parfaire ce premier module, nous pouvons ajouter une icône, qui sera affiché à côté du nom du module dans la liste des modules.
Dans le cas où le module utilise officiellement un service web connu, le fait d'utiliser le logo de se ce service comme icône apporte une plus grande confiance en votre module.
Assurez-vous de ne pas utiliser un logo déjà utilisé par un module natif.
...
is_configurableindique que le module a une page de configuration ou non.need_instanceindique qu'une instance du module doit être créer créé lorsque s'affiche la liste des modules. Cela peut se révéler utile lorsque le module doit réaliser des tests sur la configuration de PrestaShop, et afficher des notifications en fonction du résultat.limited_countriesest utilisé pour indiquer les pays auxquels le module est limité. Par exemple, si le module doit être limité à la France et l'Espagne, utilisez<limited_countries>fr,es</limited_countries>.
...
- L'appel
{l s='xxx' mod='yyy'}est une méthode propre à PrestaShop qui enregistre la chaîne dans le panneau de traduction du module. Le paramètresest pour la chaîne, tandis que le paramètremoddoit contenu l'identifiant du module (dans le cas présente, "mymodule"). Nous n'utilisons cette méthode qu'une fois dans cet exemple pour des raisons de lisibilité, mais dans les faits il faudrait l'appliquer à absolument toutes les chaînes. - Les déclarations
{if},{else}et{/if}sont des conditions Smarty. Dans notre exemple, nous vérifions que la variable Smarty$my_module_nameexiste bien (grâce à la méthode Smartyisset()) et qu'elle n'est pas vide. Si tout est comme attendu, nous affichons le contenu de cette variable. Sinon, nous affichons "World", afin d'obtenir "Hello World!" - La variable
{$my_module_link}dans l'attributhref: il s'agit d'une variable Smarty que nous allons bientôt créer, et qui donne accès au dossier racine de PrestaShop. - the
{$base_dir}variable in the link'shrefattribute: this is a Smarty variable created by PrestaShop, which provides developer with access à une autre page du module que nous aurons définie.
En parallèle, nous allons créer un fichier CSS, et allons l'enregistrer en tant que /css/mymodule.css dans le dossier du module (ou tout autre sous-dossier où vous souhaitez placer vos fichiers CSS) :
...
| Tip |
|---|
Vous devriez vous assurer de donner des noms explicites à vos fichiers templatetemplates, afin de pouvoir les retrouver facilement dans votre back-office – ce qui est indispensable une fois que vous devez l'outil de traduction. |
...
- Un contrôleur front-end doit être une classe qui étend la classe
ModuleFrontController. - Ce contrôleur doit avoir une méthode :
initContent(), qui doit appeler la méthodeiniContent()de la classe parente... - ...qui appelle ensuite la méthode
setTemplate()avec notre fichierdisplay.tpl.
La méthide méthode setTemplate() s'occupera d'intégrer notre template ne contenant qu'une ligne, et d'en faire un page complète, avec en-tête, pied de page et colonnes.
...
Enregistrez les deux fichiers dans leurs dossiers respectifs, et rechargez la page d'accueil, puis cliquez sur le lien "Click me!", et vous pouvez voir que vote lien fonctionne comme attendu. Avec juste quelques lignes, le résultat final est déjà beaucoup mieux, la ligne "Welcome" étant maintenant placée au milieu de l'interface.
Ce n'est là qu'une première étape, mais elle vous donne une idée de ce qu'il est possible de faire si vous suivez les règles de templates.
...
Tools::isSubmit()est une méthode propre à PrestaShop, qui vérifie si le formulaire indiqué a bien été validé.
Dans ce cas, si le formulaire de configuration, le blocif()entier est sauté et PrestaShop ne lit que la dernière ligne, qui affiche le formulaire de configuration avec les valeurs actuelles, tel que généré par la méthodedisplayForm().Tools:getValue()est une méthode propre à PrestaShop, qui récupère le contenu du tableauPOSTouGETpour en tirer la valeur de la variable indiquée.
Dans ce cas, nous récupérons la valeur deMYMODULE_NAMEdu formulaire, transformons sa valeur en une chaîne à l'aide de la méthodestrval(), et la stockons dans la variable PHP$my_module_name.- Nous vérifions ensuite l'existence de véritable contenu dans
$my_module_name, notamment en utilisantValidate::isGenericName().
L'objetValidatecontient de nombreuses méthodes de validation, parmi lesquelles se trouveisGenericName(), une méthode qui vous aide à vérifier qu'une chaîne est bien un nom de variable PrestaShop valide – c'est-à-dire qu'elle ne contient pas de caractères spéciaux, pour simplifier. - Si ces tests échouent, le formulaire de configuration s'ouvre avec un message d'erreur, indiquant que la validation du formulaire a échoué.
La variable$output, qui contient le rendu final du code HTML qui compose la page de configuration, affiche en premier lieu un message d'erreur, créé à l'aide de la méthodedisplayError(). Cette méthode renvoie le code HTML nécessaire à nos besoins, et étant qu'il est le premier inséré dans $output, cela signifie que la page s'ouvrira avec ce message. - Si ces tests réussissent, cela signifie que nous pouvons stocker la valeur dans la base de données.
Comme nous l'avons vu plus tôt dans ce tutoriel, l'objetConfigurationa exactement la méthode dont nous avons besoin :updateValue()stockera la nouvelle valeur pourMYMODULE_NAMEdans la table de configuration.
Pour cela, nous ajoutons une notification à l'utilisateur, indiquant que la valeur a bien été mise à jour : nous utilisons la méthodedisplayConfirmation()de PrestaShop, qui le message en premier dans la variable$output– et donc, en haut de la page. - Enfin, nous utilisons la méthode
displayForm()(que nous allons créer et expliquer dans la section suivante) pour ajouter du contenu à$output(que le formulaire a été validé ou non), et renvoyons ce contenu dans la page.
Notez que que nous aurions pu inclure le code dedisplayForm()directement dansgetContent(), mais que nous avons choisi de séparer les deux pour des questions de lisibilité et de séparation des intérêts.
...
$helper->module: requiert une instance du module qui utilisera les données du formulaire.$helper->name_controller: requiert le nom du module.$helper->token: requiert un jeton (token) unique et propre au module.getAdminTokenLite()en génère un pour vous.$helper->currentIndex:$helper->default_form_language: requiert la langue par défaut de la boutique.$helper->allow_employee_form_lang: requiert la langue par défaut de la boutique.$helper->title: requiert le titre du formulaire.$helper->show_toolbar: requiert un booléen – indiquant si la barre d'outils est affichée ou non.$helper->toolbar_scroll: requiert un booléen – indiquant si la barre d'outils est visible lors du défilement ou non.$helper->submit_action: requiert l'attribut d'action de la balise<submit>du formulaire.$helper->toolbar_btn: requiert les boutons qui seront affichés dans la barre d'outils. Dans notre exemple, les boutons "Save" et "Back".$helper->fields_value[]: c'est ici que nous pouvons définir la valeur de la balise nommée.
...
Voici le rendu du formulaire tel qu'actuellement écrit – comme vous pouvez le voir vous-mêmes en cliquant sur le lien "configurer" du module dans le back-office :
Modifiez la valeur comme vous le souhaitez, cliquez sur le bouton "Save" et rechargez la page d'accueil : votre module devrait effectivement afficher une chaîne différente !
Traduction du module
...
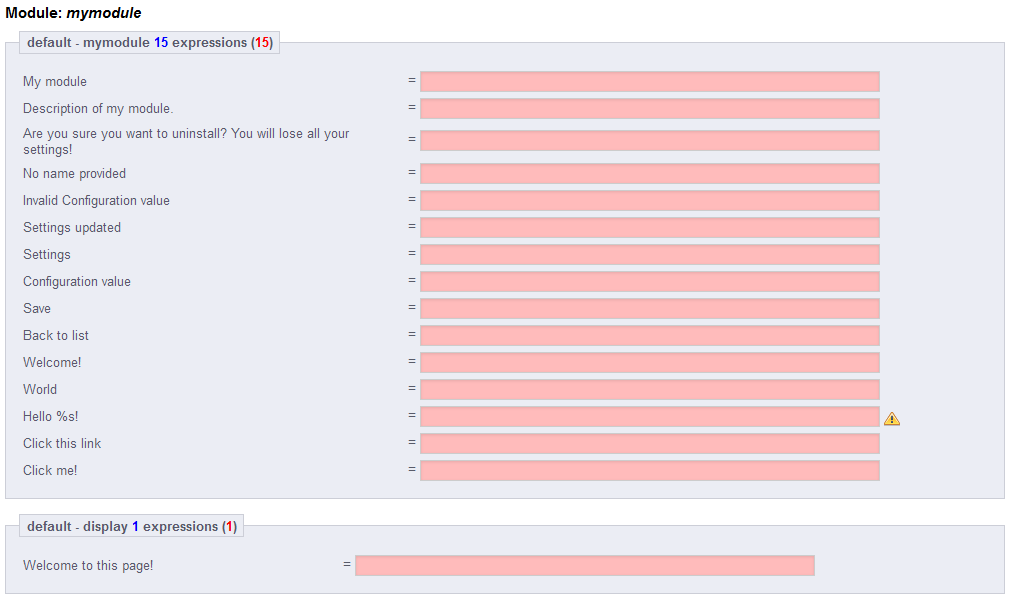
La page qui se charge alors affiche les chaînes de tous les modules actuellement installés. Les modules qui ont déjà leurs chaînes traduites ont leurs sections fermées, tandis que ceux qui ont au moins une chaîne non traduite ont leur section ouverte.
Pour traduire les chaînes de votre module (celles que vous avez marqué avec la méthode l()), trouvez simplement votre module dans la liste (utiliser la recherche de votre navigateur) et remplissez les champs vides.
Une fois toutes les chaînes de votre module correctement traduites, cliquez sur le bouton "Enregistrer les modifications" en haut de la page.
...
Maintenant que nous avons une traduction française, nous pouvons cliquer sur le drapeau français, et obtenir les résultats attendus : les chaînes du module sont maintenant en français.
Elles sont également traduites en français dans le back-office.
En cas de problème
...