...
Les principes techniques derrière un module
Un module PrestaShop est compris de comprend :
- un Un dossier racine, portant le même nom que le module, qui contient tous les fichiers du module et se trouve dans le dossier
/modulesde PrestaShop. - un Un fichier PHP principal, portant le nom du module, placé à la racine de ce dossier. Ce fichier PHP doit avoir le même nom que le dossier du module.
- Deux fichiers icônes, afin de représenter le module dans le back-office :
- Un fichier pour PrestaShop 1.4 (si besoin) :
logo.gif, 16*16 pixels. - Un fichier pour PrestaShop 1.5 :
logo.png, 32*32 pixels.
- Un fichier pour PrestaShop 1.4 (si besoin) :
- Facultatif : un fichier template
.tpl, contenant le thème du module. - Facultatif : un fichier de langue, si le module ou son thème affichent des chaînes de texte (qui doivent, de fait, être traduites).
- Facultatif : dans un dossier
/themes/modules, un dossier avec le même nom que le module, contenant les fichiers.tplet de traduction si nécessaire. Ce dernier dossier est essentiel pendant les modifications d'un module existant, afin que vous puissiez l'adapter sans jamais toucher à toucher ses fichiers originaux. Notamment, il vous permet de gérer l'affichage d'un module de différentes manières en fonction du thème actuel.
...
Les modules peuvent être aussi configurables que nécessaires nécessaire ; plus ils sont configurables, plus ils seront facile faciles à utiliser, et seront donc en mesure de correspondre à un plus grand nombre d'utilisateurs.
L'un des principaux intérêts des modules et d'ajouter des fonctionnalités à PrestaShop sans devoir modifier ses fichiers coeur, ce qui simplifie grandement la mise à jour du logiciel sans devoir recopier toutes ces modifications. De fait, vous devriez faire en sorte de ne jamais modifier les fichiers de PrestaShop lorsque vous concevez un module, mais même si cela peut se révéler compliqué dans certaines situations.
...
/admin: contient tous les fichiers de PrestaShop relatifs au back-office. Si vous cherchez à accéder à ce dossier à l'aide de votre navigateur, il vous sera demandé de vous authentifier, pour des raisons de sécurité. Important : faites en sorte que ce dossier reste protéger protégé par des fichiers.htaccesset.htpasswd./cache: contient des dossiers temporaires qui sont générés et réutilisés afin d'alléger la charge du serveur./classes: contient tous les fichiers relatifs au modèle Objet de PrestaShop. Chaque fichier représente (et contient) une classe PHP, et ses méthodes et propriétés./config: contient tous les fichiers de configuration de PrestaShop. Ne modifiez jamais ces fichiers, sauf si on vous le demande expressément, car ils sont gérés directement par l'installateur et le back-office de PrestaShop./controllers: contient tous les fichiers relatifs aux contrôleurs de PrestaShop (dans le cadre Modèle-Vue-Contrôleur (ou MVC), l'architecture logicielle sur laquelle repose PrestaShop. Chaque fichier contrôle une partie précise de PrestaShop./css: contient tous les fichiers CSS qui ne sont pas liés aux thèmes ; de fait, ils sont la plupart du temps utilisés par le back-office de PrestaShop./docs: contient un peu de documentation. Note : vous devriez les effacer dans un environnement de production./download: contient tous vos produits numériques, pouvant être téléchargés : fichiers PDFs, MP3s, etc./img: contient toutes les images par défaut de PrestaShop, c'est à dire celles qui n'appartiennent pas au thème. C'est ici que vous trouverez les sous-dossiers des images pour les catégories de produits (/c, celles des produits (sous-dossier/p) et celle pour le back-office lui-même (sous-dossier/admin)./install: contient tous les fichiers relatifs à l'installateur de PrestaShop. Vous devriez l'effacer après installation, afin d'améliorer la sécurité./js: contient tous les fichiers JavaScript qui ne sont pas liés aux thèmes. La plupart appartiennent au back-office. C'est également ici que vous trouverez le framework jQuery./localization: contient tous les fichiers de localisation de PrestaShop – c'est à dire, les fichiers qui contiennent des informations locales, comme la monnaie, la langue, les règles de taxes et les groupes de règles de taxes, les états et autres unités utilisées dans le pays choisi (par exemple, le volume en litre, le poids en kilogrammeskilogramme, etc.)./log: contient les fichiers de log générés par PrestaShop lors de diverses étapes, par exemple pendant le processus d'installation./mails: contient tous les fichiers HTML et textes relatifs aux e-mails envoyés par PrestaShop. Chaque langue dispose de son propre dossier, où vous pouvez modifier manuellement ce que vous souhaitez./modules: contient tous les modules de PrestaShop, chacun dans son propre dossier. Si vous souhaitez enlever définitivement un module, commencez par le désinstaller depuis le back-office, puis effacez son dossier à la main./override: il s'agit d'un dossier particulier, apparu à partir de la version 1.4 de PrestaShop. En utilisant la convention de nommage de dossier et fichiers de PrestaShop, il devient possible de créer des fichiers qui supplantes supplantent les classes et contrôleurs par défaut de PrestaShop. Cela vous permet de modifier le comportement fondamental de PrestaShop sans toucher aux fichiers originaux, ce qui les garde intact intacts en prévision de la prochaine mise à jour./themes: contient tous les thèmes actuellement installés, chacun dans son propre dossier./tools: contient les outils externes qui ont été intégré à PrestaShop. Par exemple, c'est ici que vous trouverez Smarty (moteur de thème), FPDF (générateur de fichiers PDF), Swift (expéditeur d'e-mails), PEAR XML Parser (outil PHP)./translations: contient un sous-dossier pour chaque langue. Cependant, si vous souhaitez modifier les traductions, vous devez utiliser l'outil interne de PrestaShop, et surtout ne pas les modifier directement dans ce dossier./upload: contient les fichiers qui ont été mis en ligne par les clients pour personnalisés personnaliser vos produits (par exemple, une image à imprimer sur un mug)./webservice: contient les fichiers qui permettent aux applications tierces de se connecter à PrestaShop, au travers de son API.
...
Les modules de PrestaShop sont le plus souvent situés dans le dossier /modules, qui se trouve à la racine du dossier principal de PrestaShop. C'est le cas tant pour les modules par défaut (fournis avec PrestaShop) et que pour les modules tiers qui seront installés par la suite.
Les modules peuvent également être inclus dans un thème s'ils lui sont vraiment spécifiques. Dans ce cas, ils se trouveraient dans le sous-dossier /modules du dossier de ce thème, et seraient donc localisés dans le chemin /themes/nom-du-theme/modules.
...
Un module peut être composé de nombreux fichiers, tous stockés dans le fichier dossier qui porte le même nom que le module, ce dossier étant à son tour situé dans le dossier /modules à la racine du dossier de PrestaShop.
...
- Le fichier de démarrage :
nom_du_module.php - Le fichier de configuration du cache :
config.xml - Les contrôleurs spécifiques au module, stockés dans le dossier
/controllers - Les classes de surcharge, stockées dans le dossier
/override(installation et désinstallation automatique par copie ou par fusion du code) - Les fichiers de vue (templates, JavaScript, CSS, etc.). À partir de la v1.5, ces fichiers Ils peuvent être placés dans ces sous- dossiers du module :
- dossier
/views/css/css. - dossier
/views/img/img. - dossier
/views/js/js. - dossier
/views/templates/adminpour les fichiers utilisés par les contrôleurs admin du module. - dossier
/views/templates/frontpour les fichiers utilisés par les contrôleurs front du module. - dossier
/views/templates/hookshookpour les fichiers utilisés par les hooks du module.
- dossier
/views/csspour les fichiers CSS. dossier
/views/jspour les fichiers JavaScript.vInfo Vous pouvez placer vos fichiers CSS, JavaScript et images dans n'importe lequel des dossiers autorisés. Efforcez-vous surtout d'être cohérent, et en cas d'overload, de toujours utiliser le même chemin que le code original.
- dossier
- Logo du module en 16x16 :
nom_du_modulelogo.jpg(format JPG ou GIF) - Logo du module en 32x32 :
name_om_du_modulelogo.png(format PNG) - Fichiers de traduction :
fr.php,en.php,es.php, etc. À partir de la v1.5, tous ces fichiers peuvent être placés dans le dossier/translations.
...
Tout d'abord, créez le dossier du module. Il fois doit avoir le même nom que le module, avec aucune aucun espace, seulement des caractères alphanumériques, le tiret et le caractère souligné "_", tous en en minuscule minuscule : /mymodule.
Ce dossier doit contenir le fichier de démarrage ("bootstrap file"), un fichier PHP du même nom que le dossier du module, qui s'occupera de la plupart des traitements : mymodule.php.
...
Par exemple, la partie visible (front-office) du module est définie dans des fichiers .tpl placés dans un dossier spécifique : /views/templates/front/. Les fichiers template peuvent prendre n'importe quel nom. S'il n'y en a qu'un seul, une bonne pratique consiste à lui donner le même nom que le dossier et le fichier principal : mymodule.tpl.
Dans le cadre de ce tutoriel, le module sera attaché à la colonne de gauche via un hook. De fait, les fichiers templates appelés par ce hook devront être placés dans le dossier /views/templates/hook/ afin de fonctionner.
| Info |
|---|
Dans PrestaShop 1.4, les fichiers template templates du module pouvaient être placés à la racine du dossier du module. Pour des raisons de compatibilité, les fichiers template peuvent toujours se trouver à la racine de ce dossier avec PrestaShop, mais les sous-dossiers de |
...
Nous testons ici l'existence d'une constante propre à PrestaShop, et stopper l'exécution en cas d'absence. Son seul intérêt est donc d'éviter qu'un visiteur peut peu scrupuleux puisse lancer le fichier directement.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?php
if (!defined('_PS_VERSION_'))
exit;
class MyModule extends Module
{
public function __construct()
{
$this->name = 'mymodule';
$this->tab = 'front_office_features';
$this->version = '1.0';
$this->author = 'Firstname Lastname';
$this->need_instance = 0;
$this->ps_versions_compliancy = array('min' => '1.5', 'max' => '1.65');
$this->dependencies = array('blockcart');
parent::__construct();
$this->displayName = $this->l('My module');
$this->description = $this->l('Description of my module.');
$this->confirmUninstall = $this->l('Are you sure you want to uninstall?');
if (!Configuration::get('MYMODULE_NAME'))
$this->warning = $this->l('No name provided');
}
}
?>
|
...
| Code Block |
|---|
$this->name = 'mymodule'; $this->tab = 'front_office_features'; $this->version = '1.0'; $this->author = 'Firstname Lastname'; |
Cette fonction assigne une poignée d'attributs à l'instance de la classe (this) :
- attribut 'name'. Cet attribut sert d'identifiant interne, donc faites en sorte qu'il soit unique, sans caractères spéciaux ni espaces, et gardez-le en minuscule. Dans les faisfaits, la valeur DOIT être le nom du dossier du module.
- attribut 'tab'. Cet attribut donne l'identifiant de la section de la liste des modules du back-office de PrestaShop où devra se trouver ce module. Vous pouvez utiliser un nom existant, tel que
seo,front_office_featuresouanalytics_stats, ou un identifiant personnalisé. Dans ce dernier cas, une nouvelle section sera créer créée avec votre identifiant. Nous avons choisi "front_office_features" parce que ce module aura surtout un impact sur le front-end.Voici la liste des attributs "Tab" et leurs sections respectives dans la page "Modules" :
Attribut "tab" Section du module administrationAdministration advertising_marketingPublicité et marketing analytics_statsStatistiques & analyses billing_invoicingFacturation checkoutProcessus de commande content_managementGestion de contenu emailingEnvoi d'e-mails exportExport front_office_featuresFonctionnalités front-office i18n_localizationInternationalisation et localisation market_placePlaces de marché merchandizingMerchandizingMerchandising migration_toolsOutils de migration mobileMobile othersAutres modules payments_gatewaysPaiements payment_securitySécurité des paiements pricing_promotionSécurité des paiementsPrix & promotions quick_bulk_updateModifications rapides / de masse search_filterRecherche et filtres seoRéférencement - SEO shipping_logisticsTransporteur & logistique slideshowsDiaporamas smart_shoppingGuides d'achat social_networksRéseaux sociaux - attribut 'version'. Le numéro de version du module, affiché dans la liste des modules. C'est une chaîne, donc vous pouvez utiliser des variations comme "1.0b", "3.07 beta 3" ou "0.94 (not for production use)".
- attribut 'author'. Le nom de l'auteur est affiché dans la liste des modules de PrestaShop.
...
- Le drapeau
need_instanceindique s'il faut charger la classe du module quand celui-ci est affiché dans la page "Modules" du back-office. S'il est à 0, le module n'est pas chargé, et il utilisera donc moins de ressources. Si votre module doit afficher un avertissement dans la page "Modules", alors vous devez passer ce drapeau à 1. ps_version_compliancyest un nouveau drapeau de PrestaShop 1.5. Il permet d'indiquer clairement les versions de PrestaShop avec lesquelles le module est compatible. Dans l'exemple ci-dessus, nous indiquons explicitement que ce module ne fonctionnera qu'avec la version 1.5, et aucune autre.dependenciesest un nouveau drapeau de PrestaShop 1.5. Il permet d'indiquer clairement que le module a besoin de l'activation d'un autre module afin de fonctionnement fonctionner correctement. Votre module peut se avoir besoin de fonctionnalités mises en place par l'autre module, ou il peut simplement être un ajout utile qui n'aurait aucun sens sans cet autre module. Utiliser Utilisez le dossier du module comme identifiant. Dans notre exemple, notre module requiert l'activation du module Blockcart.
...
Ces deux méthodes vous permettent de contrôle contrôler ce qu'il se passe quand l'administrateur de la boutique installe ou désinstalle le module, pour par exemple vérifier les réglages de PrestaShop ou enregistrer ses propres réglages dans la base de données. Elles doivent faire partie de la classe principale du module (dans notre exemple, la classe MyModule).
...
Il est possible d'ajouter autant des lignes à install() que nécessairesnécessaire. Dans l'exemple suivant, nous lançons les tâches suivantes en cours de l'installation :
...
Si votre module crée effectivement des données SQL, que ce soit dans ses propres tables MySQL ou dans l'une des tables ps_ existantes, alors il faut impérativement que vous mettiez en place un processus de suppression de ces données dans la méthodes uninstall(). Cette méthode pourrait alors ressembler à ceci :
...
Configuration::get('maVariable'): récupère une valeur spécifique depuis la base de données.Configuration::getMultiple(array('maPremiereVariable', 'maSecondeVariable', 'maTroisiemeVariable')): récupère plusieurs valeurs de la base de données, et renvoie un tableau PHP.Configuration::updateValue('maVariable', $value): met à jour une variable existant dans la base de données en lui donnant une nouvelle valeur. Si cette variable n'existe pas déjà, elle sera créée pour l'occasion.Configuration::deleteByName('myVariable'): supprimer supprime la variable de la base de données.
Il y en a de nombreuses autres, comme getInt() ou hasContext(), mais les quatre présentées sont celles que vous utiliserez le plus souvent.
Comme vous pouvez le voir, c'est un objet très utile et très facile à utiliser, et vous y aurez certainement recours dans de nombreuses situations. La plupart des modules s'en servent pour leurs propres réglages.
| Info | ||
|---|---|---|
| ||
Par défaut, toutes ces méthodes fonctionnent dans le contexte de la boutique actuelle, que PrestaShop soit en mode multiboutique ou non. Cependant, il est possible de les faire travailler en dehors du contexte en cours, et d'avoir un impact sur les autres boutiques connues. Cela peut se faire à l'aide de trois paramètres optionnels (non présentés ci-dessus) :
Par défaut, ces trois paramètres utilisent les valeurs du contexte en cours, mais vous pouvez leur faire cibler une autre boutique. Notez bien qu'il est déconseillé de modifier les valeurs par défaut de ces variables, surtout si le module que vous créez est destiné à être utilisé sur d'autres boutiques que la vôtre. Elles ne devraient être utilisées que si le module est conçu pour votre propre installation de PrestaShop, et que vous connaissez les identifiants et groupes de boutiques de toutes les autres boutiques. |
Vous n'êtes pas limité à vos propres variables : PrestaShop stocke également tous ses réglages de configuration dans la table ps_configuration. Des centaines de réglages s'y trouvent, et vous pouvez y accéder aussi facilement que vous accéder accédez aux vôtres. Par exemple :
...
Shop::isFeatureActive(): cette ligne teste simplement si la fonctionnalité multiboutique est activée ou non, et si au moins deux boutiques sont actuellement activées.Shop::setContext(Shop::CONTEXT_ALL): cette ligne modifier modifie le contexte pour appliquer les changements qui suivent à toutes les boutiques existantes plus qu'à la seule boutique actuellement utilisée.
...
Pour parfaire ce premier module, nous pouvons ajouter une icône, qui sera affiché affichée à côté du nom du module dans la liste des modules.
Dans le cas où le module utilise officiellement un service web connu, le fait d'utiliser le logo de se ce service comme icône apporte une plus grande confiance en votre module.
Assurez-vous de ne pas utiliser un logo déjà utilisé par un module natif.
...
- placé dans le dossier principal du module.
- Pour fonctionner avec PrestaShop 1.4 :
- Image en 16*16.
- Format GIF.
- Nommé
logo.gif. - Suggestion : le jeu d'icône gratuit Silk de FamFamFam est probablement ce qu'il qui se fait de mieux : http://www.famfamfam.com/lab/icons/silk/.
- Pour fonctionner avec PrestaShop 1.5 :
- Image en 32*32.
- Format PNG.
- Nommé
logo.png. - Suggestion : il existe de nombreuses bibliothèques d'icônes 32*32 gratuites. En voici quelques-unes : http://www.fatcow.com/free-icons (très proche de celle de FamFamFam) ou http://www.jonasraskdesign.com/downloads/downloads.html (Danish Royalty Free).
...
Maintenant que toutes les bases sont en place, rechargez la page "Modules" du back-office et trouvez votre module dans la section "Fonctionnalités front-office". Installez-le (ou réinitialisez-le s'il est déjà installé).
Lors de l'installation, PrestaShop crée automatiquement un fichier config.xml dans le dossier du module, qui stocke les informations de configuration. Vous devez être très prudent lorsque vous décidez de le modifier.
...
is_configurableindique que le module a une page de configuration ou non.need_instanceindique qu'une instance du module doit être créer créée lorsque s'affiche la liste des modules. Cela peut se révéler utile lorsque le module doit réaliser des tests sur la configuration de PrestaShop, et afficher des notifications en fonction du résultat.limited_countriesest utilisé pour indiquer les pays auxquels le module est limité. Par exemple, si le module doit être limité à la France et l'Espagne, utilisez<limited_countries>fr,es</limited_countries>.
...
Comme vous pouvez le voir, nous faisons en sorte que le module est soit lié aux hooks "leftColumn" et "header". En plus de cela, nous allons ajouter du code pour le hook "rightColumn".
Le fait d'attacher de ce code à un hook requiert des méthodes spécifiques pour chaque hook :
hookDisplayLeftColumn(): attachera du code là a à la colonne de gauche – dans notre cas, nous allons récupérer le réglage de moduleMYMODULE_NAMEet afficher le fichier templatemymodule.tpl, qui se trouve dans le dossier/views/templates/hook/.hookDisplayRightColumn(): fera de même quehookDisplayLeftColumn(), mais en l'appliquant à la colonne de droite.hookDisplayHeader(): ajoutera un lien vers le fichier CSS du module,/css/mymodule.css
...
Le hook header n'est pas un en-tête entête visuel, mais nous permet d'ajouter du code entre les balises <head> du fichier HTML résultant. C'est surtout utile pour les fichiers JavaScript et CSS. Pour ajouter dans l'en-tête un lien vers notre fichier CSS, nous utilisons la méthode addCSS(), qui génère la bonne balise <link> vers le fichier indiqué en paramètre.
Enregistrez votre fichier, et vous déjà vous pouvez accrocher le template de votre module au thème, le déplacer et le transplanter : aller dans la page "Position" du menu "Modules" du back-office, et cliquez sur le bouton "Greffer un module" (en haut à droite de la page).
...
La page "Positions" devrait alors se recharger, en affichant le message suivant "Le module a bien été greffé sur le point d'accrocheraccroche". Félicitations ! Faites défiler la page, et vous devriez effectivement voir votre module parmi ceux affiché affichés dans la liste "Left column blocks". Déplacez-le vers le haut de la liste en faisant un glisser-déposer de la ligne du module.
Le module est maintenant est attaché à la colonne de gauche... mais sans aucun modèle à afficher, nous sommes loin d'avoir quoique quoi que ce soit d'utile sur la page d'accueil : si vous la rechargez, vous noterez que la colonne de gauche affiche simplement un message là où le module devrait se trouver, disant "No template found for module mymodule".
...
Maintenant que nous avons accès à la colonne de gauche, nous pouvions pouvons y afficher ce que nous voulons.
Comme dit plus haut, le contenu à afficher dans le thème doit être dans un fichier de template .tpl. Nous allons donc créer le fichier mymodule.phptpl, qui sera passé en paramètre de la méthode display() dans le code de notre module, avec la méthode hookDisplayLeftColumn(). Lorsque l'on appelle un template depuis un hook, PrestaShop cherche ce fichier template dans le dossier de templates /views/templates/hook/ (dans le dossier du module), que vous devez créer vous-même.
...
- L'appel
{l s='xxx' mod='yyy'}est une méthode propre à PrestaShop qui enregistre la chaîne dans le panneau de traduction du module. Le paramètresest pour la chaîne, tandis que le paramètremoddoit contenu contenir l'identifiant du module (dans le cas présenteprésent, "mymodule"). Nous n'utilisons cette méthode qu'une fois dans cet exemple pour des raisons de lisibilité, mais dans les faits il faudrait l'appliquer à absolument toutes les chaînes. - Les déclarations
{if},{else}et{/if}sont des conditions Smarty. Dans notre exemple, nous vérifions que la variable Smarty$my_module_nameexiste bien (grâce à la méthode Smartyisset()) et qu'elle n'est pas vide. Si tout est comme attendu, nous affichons le contenu de cette variable. Sinon, nous affichons "World", afin d'obtenir "Hello World!" - La variable
{$my_module_link}dans l'attributhref: il s'agit d'une variable Smarty que nous allons bientôt créer, et qui donne accès au dossier racine de PrestaShop. - the
{$base_dir}variable in the link'shrefattribute: this is a Smarty variable created by PrestaShop, which provides developer with access à une autre page du module que nous aurons définie.
En parallèle, nous allons créer un fichier CSS, et allons l'enregistrer en tant que /css/mymodule.css dans le dossier du module (ou tout autre sous-dossier où vous souhaitez placer vos fichiers CSS) :
...
| Note | ||
|---|---|---|
| ||
Si vous avez suivi ce tutoriel à la lettre et que vous ne voyez toujours rien s'afficher dans la colonne de gauche de votre thème, cela peut être dû au cache de PrestaShop, qui conserve les versions précédentes de vos templates et continue de vous les servir telles quelles. C'est pourquoi vous voyez toujours la version originale du thème, sans vos changements. Smarty met en cache une version compilée de votre page d'accueil, pour des questions de performance. C'est extrêmement utile pour les sites en production, mais gênant pour les sites en phase de test, où vous êtes amené à rechargé recharger très régulièrement la page d'accueil afin de voir l'impact de vos modifications. Lorsque vous modifiez ou déboguez le thème d'un site de test, vous devriez toujours désactiver le cache, afin de forcer Smarty à recompiler les templates à chaque chargement.
Ne désactivez jamais le cache sur un site en production, ni n'activez la console de déboguagedébogage, car cela ralentirait tout ! |
...
| Tip |
|---|
Vous devriez vous assurer de donner des noms explicites à vos fichiers templatetemplates, afin de pouvoir les retrouver facilement dans votre back-office – ce qui est indispensable une fois que vous devez utiliser l'outil de traduction. |
Voici nos deux fichiers :
...
- Un contrôleur front-end doit être une classe qui étend la classe
ModuleFrontController. - Ce contrôleur doit avoir une méthode :
initContent(), qui doit appeler la méthodeiniContentinitContent()de la classe parente... - ...qui appelle ensuite la méthode
setTemplate()avec notre fichierdisplay.tpl.
La méthide méthode setTemplate() s'occupera d'intégrer notre template ne contenant qu'une ligne, et d'en faire un une page complète, avec en-tête, pied de page et colonnes.
...
Enregistrez les deux fichiers dans leurs dossiers respectifs, et rechargez la page d'accueil, puis cliquez sur le lien "Click me!", et vous pouvez voir que vote votre lien fonctionne comme attendu. Avec juste quelques lignes, le résultat final est déjà beaucoup mieux, la ligne "Welcome" étant maintenant placée au milieu de l'interface.
Ce n'est là qu'une première étape, mais elle vous donne une idée de ce qu'il est possible de faire si vous suivez les règles de templates.
...
Fichier / dossier | Description |
|---|---|
img_ps_dir | URL for PrestaShop's image folderAdresse du dossier image de PrestaShop. |
img_cat_dir | URL for the categories images folderAdresse du dossier des images des catégories. |
img_lang_dir | URL for the languages images folderAdresse du dossier des images des langues. |
img_prod_dir | URL for the products images folderAdresse du dossier des images des produits. |
img_manu_dir | URL for the manufacturers images folderAdresse du dossier des images des fabricants. |
img_sup_dir | URL for the suppliers images folderAdresse du dossier des images des fournisseurs. |
img_ship_dir | URL for the carriers (shipping) images folderAdresse du dossier des images des transporteurs. |
img_dir | URL for the theme's images folderAdresse du dossier des images du thème. |
css_dir | URL for the theme's CSS folderAdresse du dossier des fichiers CSS du thème. |
js_dir | URL for the theme's JavaScript folderAdresse du dossier des fichiers JavaScript du thème. |
tpl_dir | URL for the current theme's folderAdresse du dossier du thème actuel. |
modules_dir | URL the modules folderAdresse du dossier des modules. |
mail_dirURL for the mail templates folder | Adresse du dossier des modèles d'e-mails. |
pic_dir | URL for the pictures upload folderAdresse du dossier des images mises en ligne. |
lang_iso | ISO code for the current languageCode ISO de la langue actuelle. |
come_from | URL for the visitor's originAdresse d'origine du visiteur. |
shop_nameShop name | Nom de la boutique. |
cart_qtiesNumber of products in the cart | Nombre de produits dans le panier. |
cartThe cart | Le panier. |
currenciesThe various available currencies | Les différentes devises disponibles. |
id_currency_cookieID | of the current currencyIdentifiant de la devise actuelle. |
currency | Objet Currency object (currently used currency(la devise actuellement utilisée). |
cookieUser cookie | Cookie de l'utilisateur. |
languagesThe various available languages | Les différentes langues disponibles. |
loggedIndicates whether the visitor is logged to a customer account | Indique si le visiteur est connecté à un compte utilisateur. |
page_namePage name | Nom de la page. |
customerName | Client name (if logged inNom du client (s'il est connecté). |
priceDisplay | Price display method (with or without Méthode d'affichage du prix (avec ou sans les taxes...). |
roundModeRounding | method in useMéthode d'arrondi utilisée. |
use_taxesIndicates whether | taxes are enabled or notIndique si les taxes sont activées ou non. |
Il y a de nombreux hooks contextuels. Si vous avez besoin d'afficher toutes les variables de la page en cours, utiliser l'appel suivant :
...
Votre module peut avoir un lien "Configurer" dans la liste des modules du back-office, et donc permettre à l'utilisateur de modifier quelques réglages. Ce lien "Configurer" apparaît avec l'addition de la méthode getContent() dans la classe principale. C'est une méthode PrestaShop standard : sa seule présence envoie au back-office un message indique indiquant qu'il y a une page de configuration, et donc que le lien "Configurer" devrait être affiché.
...
Tools::isSubmit()est une méthode propre à PrestaShop, qui vérifie si le formulaire indiqué a bien été validé.
Dans ce cas, si le formulaire de configuration, le blocif()entier est sauté et PrestaShop ne lit que la dernière ligne, qui affiche le formulaire de configuration avec les valeurs actuelles, tel que généré par la méthodedisplayForm().Tools:getValue()est une méthode propre à PrestaShop, qui récupère le contenu du tableauPOSTouGETpour en tirer la valeur de la variable indiquée.
Dans ce cas, nous récupérons la valeur deMYMODULE_NAMEdu formulaire, transformons sa valeur en une chaîne à l'aide de la méthodestrval(), et la stockons dans la variable PHP$my_module_name.- Nous vérifions ensuite l'existence de véritable contenu dans
$my_module_name, notamment en utilisantValidate::isGenericName().
L'objetValidatecontient de nombreuses méthodes de validation, parmi lesquelles se trouveisGenericName(), une méthode qui vous aide à vérifier qu'une chaîne est bien un nom de variable PrestaShop valide – c'est-à-dire qu'elle ne contient pas de caractères spéciaux, pour simplifier. - Si ces tests échouent, le formulaire de configuration s'ouvre avec un message d'erreur, indiquant que la validation du formulaire a échoué.
La variable$output, qui contient le rendu final du code HTML qui compose la page de configuration, affiche en premier lieu un message d'erreur, créé à l'aide de la méthodedisplayError(). Cette méthode renvoie le code HTML nécessaire à nos besoins, et étant qu'il est le premier inséré dans $output, cela signifie que la page s'ouvrira avec ce message. - Si ces tests réussissent, cela signifie que nous pouvons stocker la valeur dans la base de données.
Comme nous l'avons vu plus tôt dans ce tutoriel, l'objetConfigurationa exactement la méthode dont nous avons besoin :updateValue()stockera la nouvelle valeur pourMYMODULE_NAMEdans la table de configuration.
Pour cela, nous ajoutons une notification à l'utilisateur, indiquant que la valeur a bien été mise à jour : nous utilisons la méthodedisplayConfirmation()de PrestaShop, qui place le message en premier dans la variable$output– et donc, en haut de la page. - Enfin, nous utilisons la méthode
displayForm()(que nous allons créer et expliquer dans la section suivante) pour ajouter du contenu à$output(que le formulaire a ait été validé ou non), et renvoyons ce contenu dans la page.
Notez que que nous aurions pu inclure le code dedisplayForm()directement dansgetContent(), mais que nous avons choisi de séparer les deux pour des questions de lisibilité et de séparation des intérêts.
...
- À l'aide de la méthode
Configuration::get(), nous récupérons la valeur de la langue par défaut ("PS_LANG_DEFAULT"). Pour des questions de sécurité, nous faisons en sorte que la variable soit un entier en utilisant(int). Afin de préparer la génération du formulaire, nous construisons un tableau des titres, champs et autres spécificités de formulaire.
Pour ce faire, nous créons la variable$fields_form, qui contient à un tableau multidimensionnel. Chaque tableau qu'il contient présente une description détaillée des balises que le formulaire contient. À partir de cette variable, PrestaShop pourra générer le formulaire HTML tel que décrit.
Dans notre exemple, nous définissons trois balises (<legend>,<input>et<submit>) et leurs attributs à l'aide de tableau. Le format est simple à comprendre : les tableaux de la légende et du bouton contiennent les attributs de chaque balise, tandis que le champ texte contient autant de champ <input> que nécessaire, chacun étant à son tour décrit en tableau contenant les attributs nécessaires. Par exemple :Code Block 'input' => array( array( 'type' => 'text', 'label' => $this->l('Configuration value'), 'name' => 'MYMODULE_NAME', 'size' => 20, 'required' => true ))...génère les balises HTML suivantes :
Code Block <label>Configuration value </label> <div class="margin-form"> <input id="MYMODULE_NAME" class="" type="text" size="20" value="my friend" name="MYMODULE_NAME"> <sup>*</sup> <div class="clear"></div>
Comme vous pouvez le voir, PrestaShop utilise tout cela intelligemment, et génère tout le code nécessaire à l'obtention d'un formulaire utile.
Notez que la valeur du tableau principal est utilisée plus loin dans le code, au sein du code permettant de générer le formulaire.- Nous créons ensuite la classe
HelperForm. Cette section du code est expliquée dans la prochaine section de ce chapitre. - Une fois que les réglages de
HelperFormsont en place, nous générons le formulaire à partir de la variable$fields_form.
...
$helper->module: requiert une instance du module qui utilisera les données du formulaire.$helper->name_controller: requiert le nom du module.$helper->token: requiert un jeton (token) unique et propre au module.getAdminTokenLite()en génère un pour vous.$helper->currentIndex:$helper->default_form_language: requiert la langue par défaut de la boutique.$helper->allow_employee_form_lang: requiert la langue par défaut de la boutique.$helper->title: requiert le titre du formulaire.$helper->show_toolbar: requiert un booléen – indiquant si la barre d'outils est affichée ou non.$helper->toolbar_scroll: requiert un booléen – indiquant si la barre d'outils est visible lors du défilement ou non.$helper->submit_action: requiert l'attribut d'action de la balise<submit>du formulaire.$helper->toolbar_btn: requiert les boutons qui seront affichés dans la barre d'outils. Dans notre exemple, les boutons "Save" et "Back".$helper->fields_value[]: c'est ici que nous pouvons définir la valeur de la balise nommée.
...
Voici le rendu du formulaire tel qu'actuellement écrit – comme vous pouvez le voir vous-mêmes même en cliquant sur le lien "configurer" du module dans le back-office :
Modifiez la valeur comme vous le souhaitez, cliquez sur le bouton "Save" et rechargez la page d'accueil : votre module devrait effectivement afficher une chaîne différente !
Traduction du module
Les chaînes du module sont écrites en anglais, vous pourriez vouloir que vos les propriétaires de boutiques français, espagnols ou polonais puissent également utiliser le module. Vous devez donc traduire ces chaînes dans ces différentes langues, que ce soit pour les chaînes du back-office comme celles du front-office. Idéalement, vous devriez traduire votre module dans l'ensemble des langues disponibles sur votre boutique. Cela peut s'avérer être une tâche laborieuse, mais Smarty et l'outil de traduction de PrestaShop vous simplifient au maximum la tâche.
...
| Info | ||||||
|---|---|---|---|---|---|---|
| ||||||
Comme vous pouvez le voir, la base de la traduction d'un fichier template consiste à placer ses chaînes dans le bon appel Smarty : Voici le code original :
Comme vous pouvez le voir, nous devons rendre la chaîne "Hello World!" traduisible, mais également prendre en compte le fait qu'il y a une variable. Comme expliqué dans le chapitre "Les traductions dans PrestaShop 1.5", les variables doivent être marquées à l'aide de marqueurs Il est facile de rendre "Hello %s!" traduisible : nous devons simplement mettre ce code en place :
Mais dans notre cas, nous devons également faire en sorte que %s soit remplacé par "World" dans le cas où "my_module_name" n'existe pas... et nous devons rendre "World" également traduisible. Cela peut se faire en utilisant la fonction
|
...
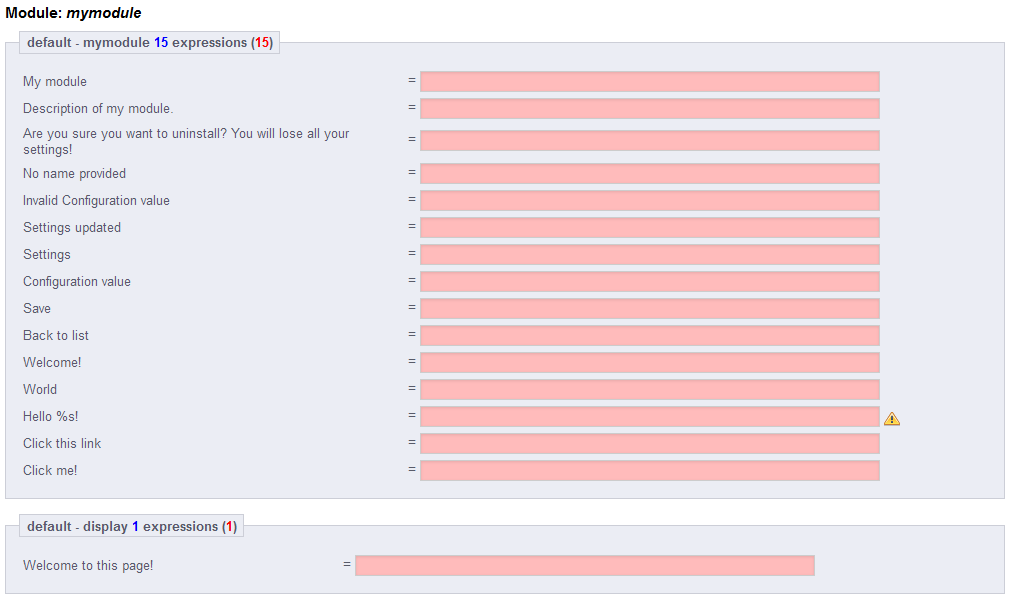
La page qui se charge alors affiche les chaînes de tous les modules actuellement installés. Les modules qui ont déjà leurs chaînes traduites ont leurs sections fermées, tandis que ceux qui ont au moins une chaîne non traduite ont leur section ouverte.
Pour traduire les chaînes de votre module (celles que vous avez marqué avec la méthode l()), trouvez simplement votre module dans la liste (utiliser utilisez la recherche de votre navigateur) et remplissez les champs vides.
Une fois toutes les chaînes de votre module correctement traduites, cliquez sur le bouton "Enregistrer les modifications" en haut de la page.
...
Maintenant que nous avons une traduction française, nous pouvons cliquer sur le drapeau français, et obtenir les résultats attendus : les chaînes du module sont maintenant en français.
Elles sont également traduites en français dans le back-office.
En cas de problème
...
Rejoignez nos forums à l'adresse http://www.prestashop.com/forums/, et cherchez-y une réponse à votre question en tapant les mots-clefs. Si vous ne trouvez rien, utilisez le formulaire de recherche avancé. Et si ici encore la recherche ne donne rien, créez une nouvelle discussion, dans laquelle vous pourrez donner autant de détails que nécessaires nécessaire en écrivant votre question. Notez que vous devrez être enregistré pour créer une discussion.
Certaines Certains forums ont des discussions situés en haut de la page : elles contiennent de précieuses informations, lisez-les attentivement.
...