| Section | ||||
|---|---|---|---|---|
|
Table des matières
| Table of Contents | |
|---|---|
|
...
|
Parcourir le front-office
...
En tant que client, vous ne verrez que le front-office d'une boutique durant votre navigation sur ses pages et l'achat de produits.
En tant que marchantmarchand, vous devez connaître l'interface publique de votre boutique comme votre poche, non seulement parce qu'il est important de connaître votre boutique de A à Z, mais également parce qu'il vous faut savoir reconnaître les remarques de vos clients, le nombre de pages et de clics qu'ils voient défiler pendant une session typique d'achat, les endroits où ils pourraient être bloqués et pour lesquels vous devez pouvoir fournir des solutions, etc.
...
- Logo de la boutique. Un clic sur le logo ramène le client à la page d'accueil, depuis n'importe quelle page. Le nom de la boutique par défaut est "YourLogoHere", soit "VotreLogoIci". C'est une manière de vous pousser à utiliser votre propre logo plutôt que celui de PrestaShop (comme c'était souvent le cas avec le thème par défaut précédent).
- Le moteur de recherche. De nombreux clients préfèrent chercher un produit spécifique eux-mêmes par le biais du moteur de recherche, plutôt que de devoir parcourir les catégories de produits. Parfois, c'est même la seule manière dont un client parcourt une boutique en ligne.
- Contact et Plan du site. Ces deux liens amènent l'utilisateur à des pages spécifiques, hors du contexte d'achat : contacter les administrateurs de la boutique, et afficher une liste complète de ses pages publiques.
- Favoris. Il ne s'agit pas vraiment d'un lien, mais d'une action JavaScript : en la cliquant, le navigateur du client lui proposera d'ajouter la boutique en favoris. Le client peut ensuite choisir de valider la proposition ou non.
- Le sélectionneur de devises. Le client peut choisir la devise dans laquelle la boutique affiche les prix. C'est un excellent moyen de comparer les prix avec ceux d'autres boutiques internationales.
- Panier : (vide). Un court rappel d'état actuel du panier du client. Parfois le client peut sélectionner quelques produits tandis qu'il navigue dans les pages du site, et les oublier après quelques pages. Il est de fait essentiel de toujours lui faire garder en mémoire sa sélection.
- Bienvenue, XXX. PrestaShop invite ici le visiteur à se connecter en entrant ses identifiants. Si le client est déjà connecté, l'affichage sera "Bienvenue, (prénom)", le prénom étant un lien vers le compte du client.
- Identifiez-vous. Ce lient lien propose au visiteur de se connecter à l'aide de ses identifiants, ou de créer un compte. Une fois connecté, le client arrive sur sa page "Mon compte".
Si le client est déjà connecté, le texte du lien devient "Déconnexion".
...
Le bas du bloc ajouter les coûts de livraison et le prix total de la commande, accompagné d'un bouton "Commander", à parti partir duquel le processus d'achat peut commencer.
...
- Le bloc "Mon compte", contenant des liens vers les principales informations du compte de l'utilisateur (ou la page de connexion) :
- Mes commandes. Toutes les commandes passées ou en cours.
- Mes avoirs. Toute commande annulée donne droit à un avoir, qui peut être utilisé pour de futures commandes.
- Mes adresses. Un client peut avoir plusieurs adresses pour varier ses options de livraison.
- Mes informations personnelles. Prénom, nom, adresse e-mail, adresse physique, numéro de téléphone, date de naissance : toutes les informations utiles d'un client.
- Mes bons de réduction. Tous les bons de réduction qui n'ont pas encore été utilisés.
- *Mes produits favoris *. Un client peut mettre des produits en favoris, pour l'les acheter plus tard. Ils sont stockés ici.
- Le bloc "Information", contenant :
- Trois liens vers des listes de produits :
- Promotions : toutes les promotions en cours.
- Nouveaux produits : les produits qui ont été récemment ajoutés au catalogue.
- Meilleures ventes : les produits les plus populaires.
- Quatre liens vers des pages d'informations :
- Nos magasins
- Contactez-nous
- Conditions d'utilisation
- À propos
- Trois liens vers des listes de produits :
- Le bloc "Nous suivre", contenant des liens vers les comptes Facebook et Twitter de votre boutique, et un lien vers le flux RSS de vos pages CMS.
- Le bloc "Contactez-nous", contenant l'adresse, le numéro de téléphone et l'adresse e-mail de votre société.
...
Une catégorie permet de trier les éléments de manière hiérarchique : elle peut contenir des sous-catégories, ce que qui permet de créer un parcours de catégories de la plus généraliste à la plus spécifique.
Une boutique PrestaShop peut avoir autant de catégories et sous-catégories que nécessaire, avec un nombre infini de produits dans une catégorie donnée.
Toutes les catégories sont en réalité de des sous-catégories de la catégorie-racine, "Accueil".
...
Le client peut choisir d'afficher tous les produits en provenance d'un même fournisseur, quel quels que soit soient leurs types ou leurs prix.
...
Le client peut choisir d'afficher tous les produits en provenance d'un même fabricant, quel quels que soit soient leurs types ou leurs prix.
...
Les clients peuvent s'inscrire à votre lettre d'information directement depuis ce formulaire. Ceci fait, c'est vous qui gérez la newsletter elle-même ; PrestaShop ne gère pas la transmission d'e-mails à vos clients.
Le module "Lettre d'information" vous permet de générer un fichier CSV de tous les clients enregistrés et de leurs adresses e-mails. Vous devriez pouvoir importer ce fichier CSV dans n'importe quel système d'envoi d'e-mails en masse.
La colonne de droite
La colonne de droite du thème par défaut change très peu durant la visite du site. Ses blocs sont toujours disponibles, depuis n'importe quelle page.
...
Ce bloc donne un aperçu rapide des promotions en cours (s'il y en a), avec les le prix original et le prix réduit.
...
Cet affichage des listes permet au client aux clients d'apprécier en un clin d'oeil les principales informations des produits quand il ils savent déjà tout ce qu'il y a à savoir sur un produit, ce qui leur permet de se décider plus rapidement.
...
C'est ici que toutes les informations saisies par le propriétaire de la boutique sont mises à disposition de l'utilisateur. En fonction de la mise en page du thème, une page produit peut être très complète, avec de nombreuses informations, et présenter simplement les faits essentiels. Le thème par défaut est typique, en cela que sa particularité la plus proéminente est les l'affichage des images du produit, avec un outil de défilement en-dessous.
...
Celle-ci se trouve être la première étape du processus de commande, comme l'annonce le fil d'Ariane présenté en haut, indiquant les étapes suivantes du processus :
- Résumé. Le client s'assurer assure que sa commande ne contient que les produits qu'il a choisirchoisi, ni plus ni moins.
- Identifiez-vous. Si le client n'est pas connecté, PrestaShop lui demande de se connecter ou de créer un compte. Si le client est déjà connecté, le processus passe directement à la page suivante.
- Adresse. Le client choisi l'adresse où la commande doit être envoyée, parmi celles qu'il a enregistrées dans PrestaShop.
- Frais de port. Le client choisi sa méthode d'expédition, et d'autres options d'expédition.
- Paiement. Cette page résume l'ensemble des choix du client, avec le prix final de sa commande (cette fois avec les frais d'envoi). Il doit choisir sa méthode de paiement.
...
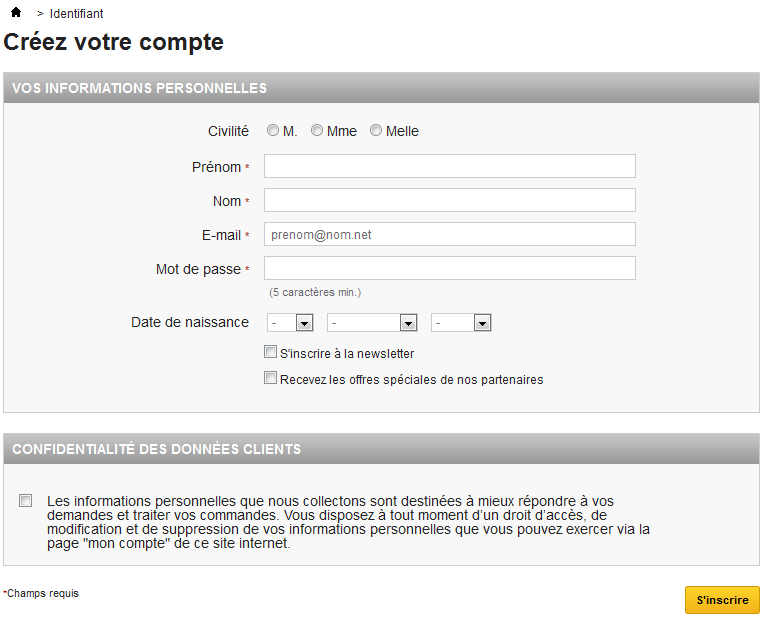
La première étape pour créer un nouveau compte client consiste à saisir son adresse e-mail dans le formulaire et à le valider. Cela l'emmène à la page de création de compte elle-même. Deux blocs d'information doivent être remplis afin de créer un compte :
- Vos informations personnelles. Tout ce qui peut servir à identifier le client de manière précise : prénom, nom, e-mail (déjà saisi), date de naissance ;
Confidentialité des données clients. En s'inscrivant sur votre site, le visiteur doit accepter votre politique de gestion des données. Le thème par défaut vous donne un exemple, mais c'est à vous de l'écrire, car c'est un lien légal entre vous et vos clients.
Info Vous pouvez modifier le contenu de la section de confidentialité des données clients en passant par la configuration du module "Bloc confidentialité des données clients" (depuis la page "Modules"). Assurez-vous bien de changer ce contenu pour toutes les langues disponibles.
Une fois enregistré, le client est envoyé sur la page "Mon compte", où il peut déjà voir les pages auxquelles il a accès : historique des commandes, avoirs, bons de réduction, et l'accès aux informations qu'il vient de donner.
| Note |
|---|
Parmi les liens disponibles, le client trouvera "Ajouter ma première adresse". il Il s'agira de l'adresse d'expédition par défaut pour ce client – il peut en avoir beaucoup plus Si le client n'a qu'une adresse d'enregistrée, celle-ci sera utilisée à la fois comme adresse d'expédition et comme adresse de facturation. Lors du processus de commande, le client peut choisir d'utiliser une adresse différente que celle par défaut pour la facturation, et donc ajouter à la volée une nouvelle adresse. |
Acheter un produit
Presque toutes les pages d'une boutique en ligne présentent un lien "Ajoute Ajouter au panier" pour un produit donné, et affichent un résumé du contenu dudit panier. Cela permet de motiver le client à lancer sa commande.
...
- (si le visiteur n'est pas connecté) Le L'écran d'authentification, d'où le visiteur peut soit créer un compte, soit se connecter.
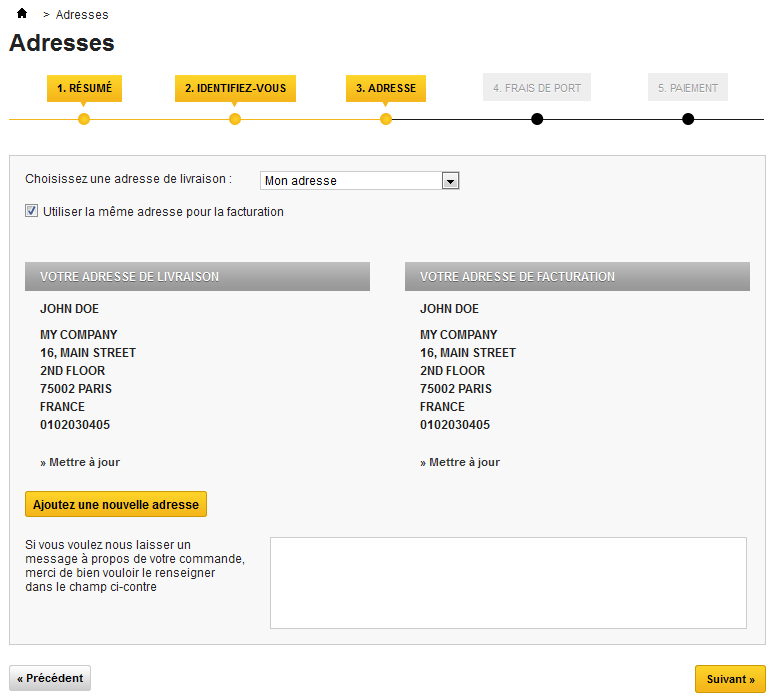
L'adresse du choix de page. Si le compte de l'utilisateur n'a pas d'adresse enregistrée, celui-ci voit directement s'afficher le formulaire de création d'adresse.
Note Une commande nécessite deux adresses :
- L'adresse de facturation, qui doit être liée à la méthode de paiement ;
- L'adresse de livraison, où la commande doit être envoyée.
Si le client veut faire envoyer sa commande à une adresse autre que celle de facturation, il peut décocher la case "Utiliser la même adresse pour la facturation" et soit , au choix, sélectionner une adresse parmi celles déjà saisiesaisies, ou bien en saisir une nouvelle.
Si le client remarque une erreur dans une adresse, il peut la corriger en cliquant sur son lien "Mettre à jour".
- La page de livraison. C'est ici que le client doit choisir parmi les options de livraison et d'empaquetage.
- Il faut absolument accepter les conditions de vente du site.
- En fonction de ce que la boutique propose, le client peut choisir un paquet en matière recyclée et un emballage cadeau pour la commande (avec en option un petit mot imprimé).
- Le client DOIT choisir un transporteur pour passer à l'étape suivante.
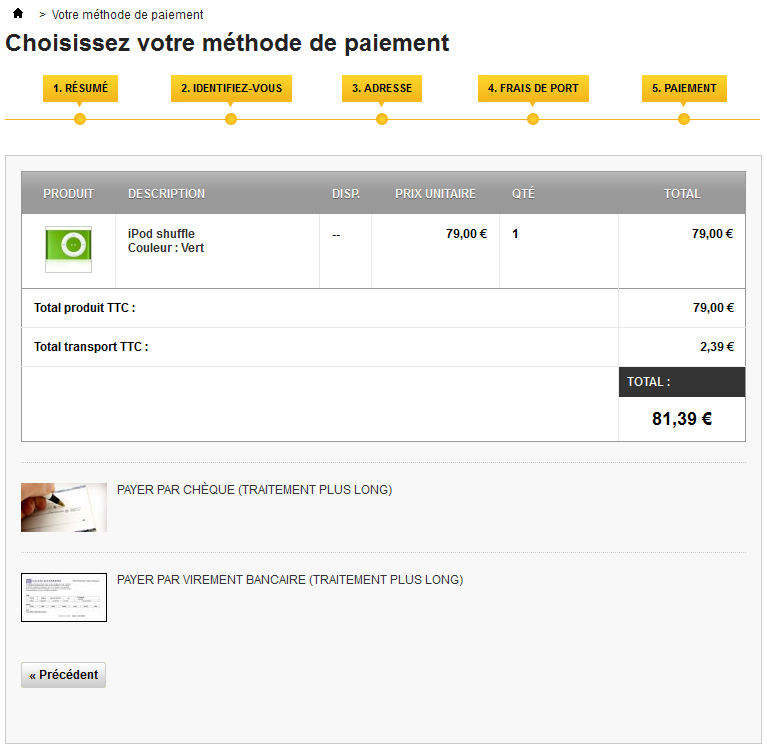
La page de règlement.
Le client peut choisir plusieurs options de paiement, en fonction de ce que le vendeur a mis en place. Le client clique sur la méthode choisie, et en fonction de celle-ci, il est soit envoyé vers le gestionnaire du fournisseur tiers, ou bien vers une page de PrestaShop où l'utilisateur peut saisir les détails nécessaires, comme la validation avant d'afficher le chèque ou les informations bancaires.Note Les chèques et les cartes de crédit sont les options les plus courantes, mais PrestaShop facilite l'ajout de méthodes de paiement utilisant PayPal, Google Checkout Hipay ou d'autres fournisseurs tiers. Rendez-vous dans la page "Modules" du back-office pour découvrir tous les modules de paiement disponibles par défaut, et découvrez-en de nombreux autres sur le site Addons : http://addons.prestashop.com/.
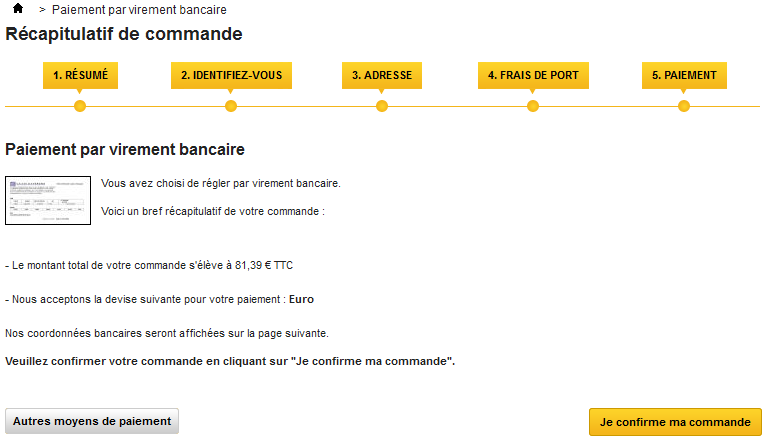
- Une fois que le client a tout validé, il atteint la page de résumé.
Celle-ci commence par "Votre commande sur (nom de la boutique) est terminée". En fonction de la méthode de paiement choisie, certaines informations finales peuvent être envoyées au client, avec une notification de la confirmation par e-mail et un lien vers la page de support. Le client doit cliquer sur "Je confirme ma commande" afin de la voir validée.
...
Sur cette carte, les magasins sont indiqués avec le logo de la boutique. Un clic sur ce logo amène une fenêtre pop-up qui révèle l'adresse complète et le numéro de téléphone, ainsi que les heures d'ouverturesouverture, le tout comme indiqué par le propriétaire du site.
En bas de la page, un tableau liste les magasins les plus proches de l'adresse demandée par l'utilisateur.
| Section | ||||
|---|---|---|---|---|
|