...
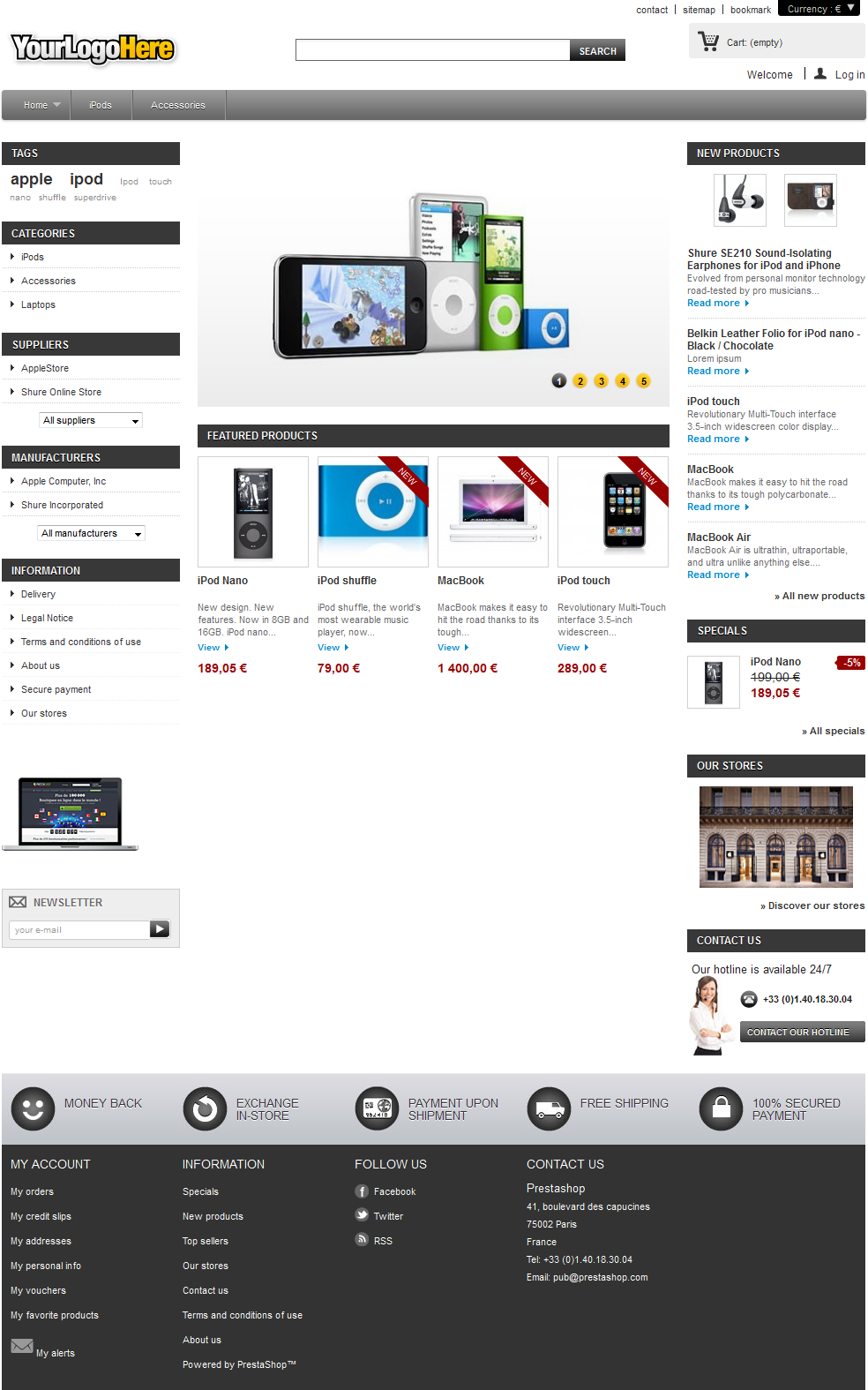
If you installed PrestaShop with its sample data, you will see Apple products.
While the shop owner can change the front-office theme at any time, thanks to the wealth of themes that are available on the PrestaShop Addons website (http://addons.prestashop.com/), we will base this chapter on the default theme only.
...
The header is a thin bar of content, accessible from any of the front-office pages.
It contains several essential tools and links, which apply to the whole shop:
...
The footer gives access to pages that could be useful to your users.
- A list of the shop's categories
- (if connected) Links the main pages of the user's profile.
- The "Informations" block, containing:
**Three links to products lists:- Specials: all the current promotions.
- New products: recently added items.
- Top sellers: most popular items.
- Four links to informational pages:
- Our stores
- Contact us
- Terms and Conditions
- About us
- The "Follow Us" block, containing links to your shop's Facebook and Twitter accounts, and a link to your CMS's RSS feed.
- The "Contact Us" block, containing the address, phone number and e-mail address of the shop.
...
The default theme's left column stays primarily static, as it mainly serves as a handy placeholder for navigation and secondary links:
Tags block
The shop owner can indicate a set of tags for each product. A tag is a non-hierarchical keyword, also described as metadata: it is not displayed on the product page as it does not bring any useful information, but it can prove very useful when building thematic lists – such as a tag-cloud, where the most common tags are written in a bigger font than the rarer ones.
Categories block
A category is a hierarchical way of sorting items: it can contain any number of sub-categories, making it possible to easily browse from the more general category listings to the more specific products by following a logical path.
...
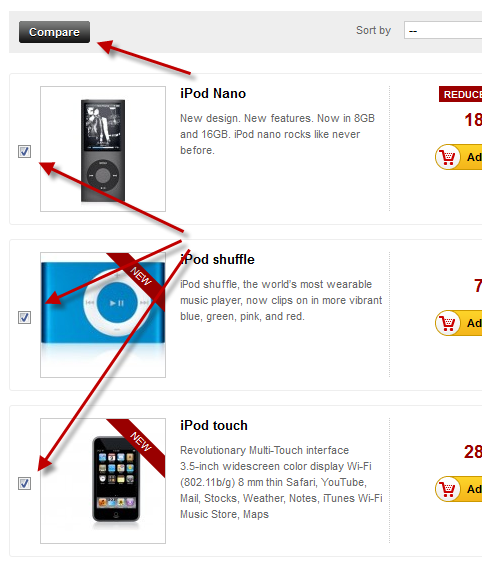
This is also the only product list view where the customer can compare products by ticking their checkbox and selecting the "Compare" button.
"Viewed Products" block
Only displayed when the customers has viewed at least one product during the current session.
...
Only displayed when the customer is logged in.
Once the customer is logged in, the "My account" block appears in the left column. Its sole purpose is to give the customer quick access to all his or her personal pages:
...
This block is a replication of the content of the "My account" page, which can be accessed from the eponymous link at the right of the header.
Suppliers block
Customers can choose to display all the products from a single supplier, regardless of their types or prices.
Manufacturers block
Customers can choose to display all the products from a single manufacturer, regardless of their types or prices.
Information block
This is where PrestaShop lists the default static pages, as created by the shop owner: delivery information, legal notices, T&C, etc. They are not selling points, but their content is important enough that it warrants being always available.
Advertising block
By default, this block features a simple image with a link to PrestaShop's official website. But you can change the settings of this block to turn this into an ad for a friend's website or another shop.
Newsletter block
Customers can register to your shop's newsletter directly using this form.
...
The default theme's right column hardly ever changes in the course of the shopping experience.
These blocks are always available, from any page, in the default theme.
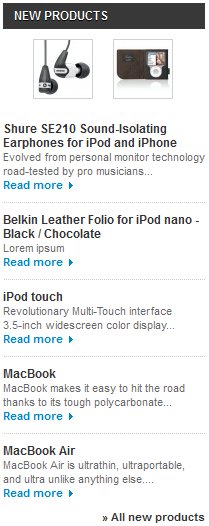
New products block
This block presents the latest new products, with links to their respective pages.
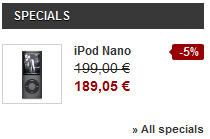
Specials block
This block gives your customers a quick overview of the current promotions (if any), with the original price and the discount price.
"Our stores" block
This block contains an image-link to the Store Locator tool, which enables your customers to find the closest physical store. It is essential if your business if you have physical stores, and can be disabled easily if you do not have any.
"Contact us" block
Having your hotline phone number available from every page of your shop is essential.
...
The default front page gives the customer a broad overview of the shop and its possibilities. An image slider servers as an introduction to the shop.
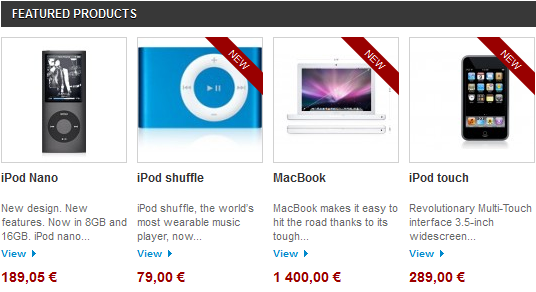
The slider is followed by the "Featured products" block, presenting products that the shop owner chose to highlight, either for their novelty or their current price.
Most seasoned web surfers will visit a shop via a search engine, landing directly on a product or category. Few stumble upon the home page, and this is why it should be tailored to new users.
...
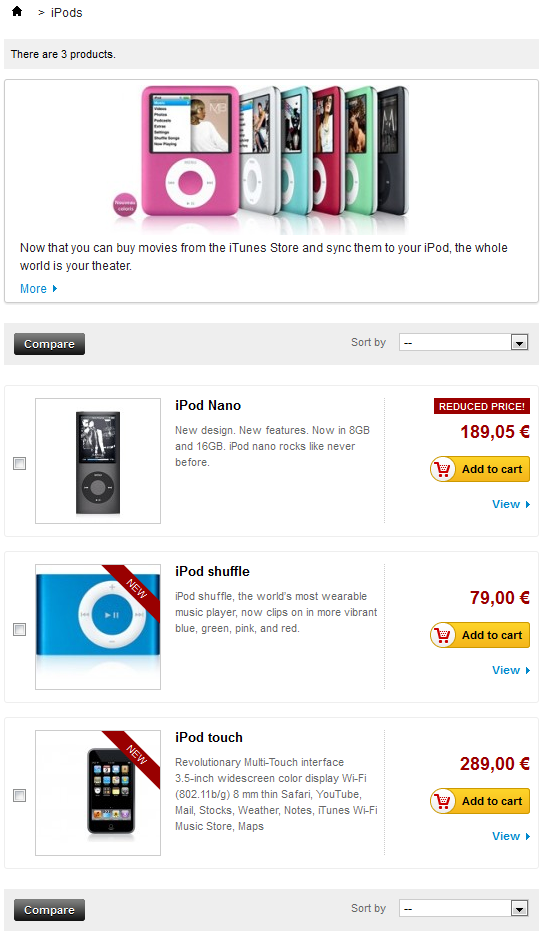
Categories, tags, manufacturers, suppliers, search, specials page, best sellers page or new products page: PrestaShop has many paths to a product, but in the end the customers is given a familiar listing of products, within the chosen context.
Despite the differing content, this listing designs are very similar, in order to keep it familiar even for the newcomers:
...
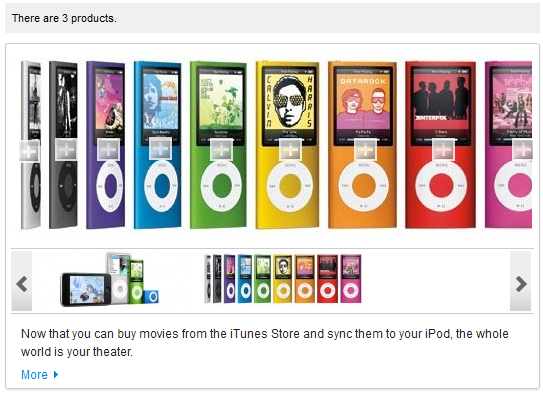
Category header: image and image map
Categories can feature a header image with an introductory message, as set by the shop owner.
...
An image map is simply an image which has links available for some of its areas. A "+" symbol is placed upon the products which are linked from that image. The image map can feature as many links as necessary.
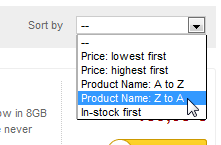
Product sorting
Product listing by category or manufacturer can be further sorted by price, name or availability.
Note that listing by tags does not allow for such sorting.
Product comparison
Products within a category can be compared to each other, thanks to each item's checkbox (on the left of the thumbnail). This is the only product listing where the customer can compare products, since there is no sense in comparing products that do not have the same characteristics/features. Obviously, this means that categories should only feature products which can be compared.
...
By default, customers can compare up to 3 products at a time, but this can be changed in the "Products" preference page in the back-office.
Product
...
page
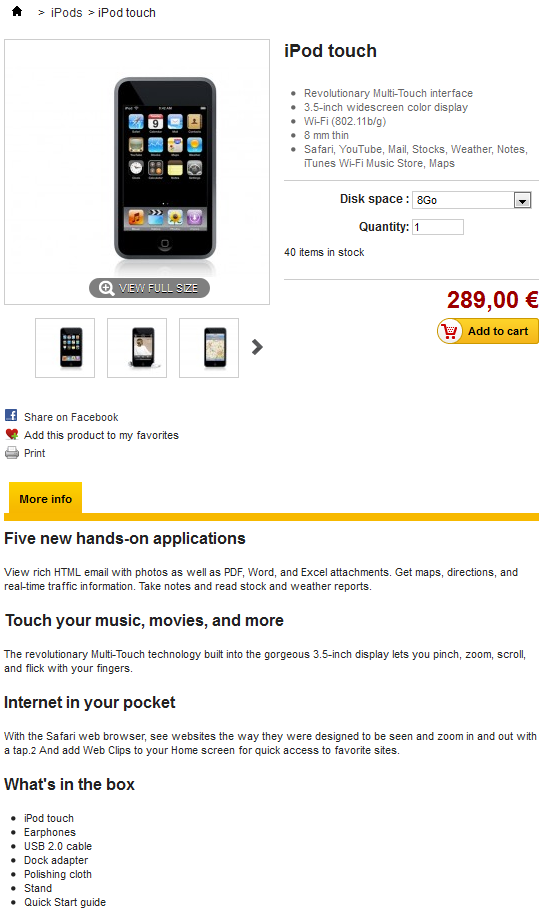
This is where all the information entered by the shop owner is available to the user. Depending on the theme design, a product page can be very thorough, with extensive information, or simply present the most essential facts. The default theme is typical in that its most prominent feature is the product images, with a tool below it enabling customers to scroll between the available images.
...
- More info. This gives the full description for the product, as entered by the shop owner.
- Data sheet. This tab only appears if the shop owner has entered data in the product's "Features" sheet. This gives all the detailed featured that were entered into database. This data is also the one that is used when comparing two products. Therefore, the content of this tab is very sparsely written: these are just raw facts, far from the product description in the "More info" tab.
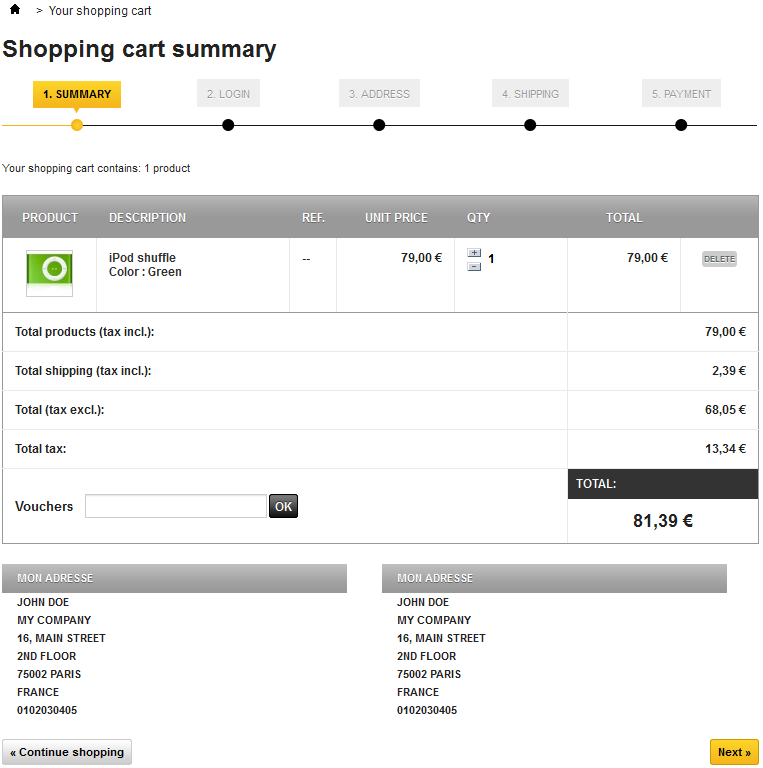
The cart page
Clicking on the "Cart: XX products" link in the header, or on the "Check out" button in the cart interface also in the header, brings the customer to the "Shopping cart summary" page, which is the first step in the order process. The breadcrumb trail at the top of the page indicates the steps in the order process:
...
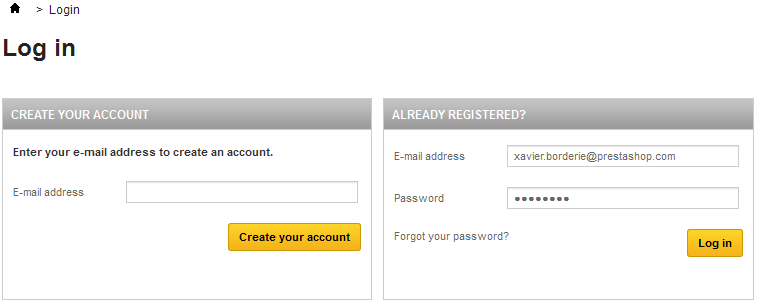
- Create a new account.
- Log in to an existing account.
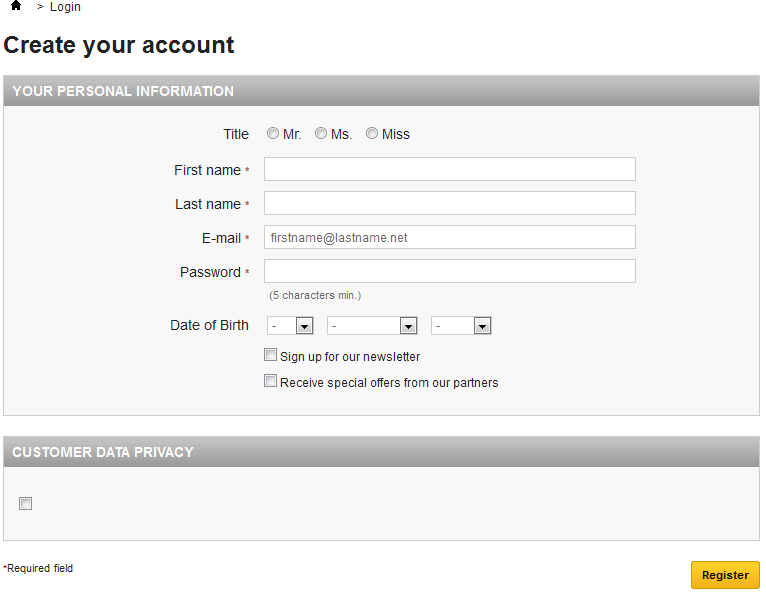
The first step for a new customer to create an account is to enter his or her e-mail address in the form and validate. This will bring up the account creation page itself. Two blocks of information are necessary to fill in order to get an account:
- Your personal information. Everything that can uniquely identify the customer: first name, last name, e-mail (already entered), date of birth.
- Customer data privacy. When registering to PrestaShop, the visitor has to agree to your data privacy. It is up to you write it, as it will legally bind you and your customers' data.
Once registered, the customer is redirected to the "My account" page, where many options can be accessed: order history, credit slips, vouchers, and access to the previously entered information.
...
- (if the visitor is not logged in) Display the authentication screen, where the visitor can either go to the account creation page, or log in.
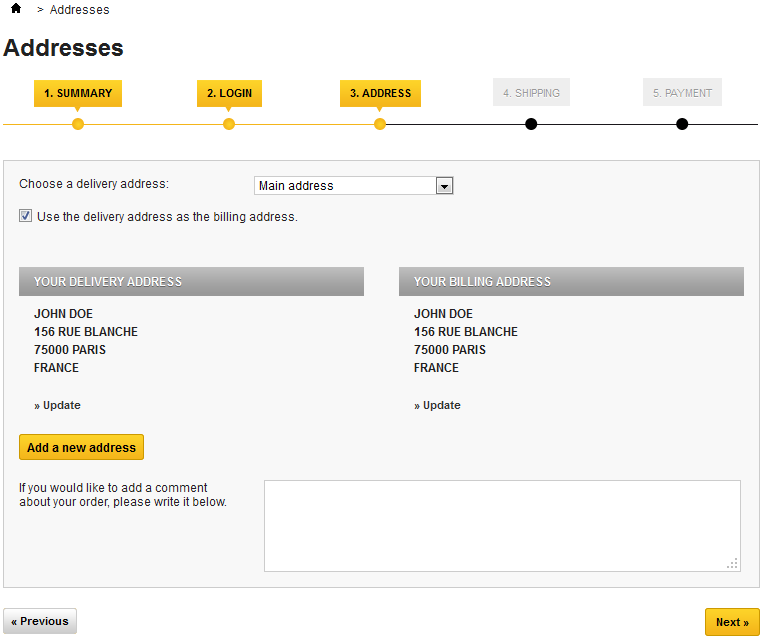
- The delivery address page. If the user account has no registered address, the customer is directly taken to the address creation form.
Note Two addresses are necessary for an order:
- The delivery address, where the order should be sent.
- The billing address, which should be the one that is tied to the payment method.
If the customer needs to have the order billed to an address other than the devliery one, he or she can deselect the "Use the delivery address as the billing address" box and either select an address from the currently registered ones, or create a new one.
If an address turns out to be wrong, the customer can use the "Update" link to correct it.
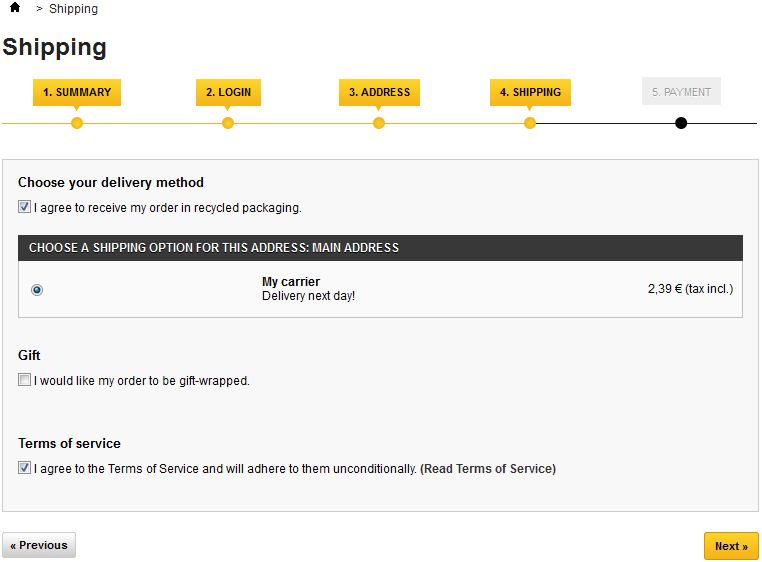
- The shipping page.
This is where the customer can choose from different shipping- and packaging-related options:- Agreeing to the shop's terms of service is a requirement.
- Depending on what the shop can offer, the customer may be able to choose recycled packaging and gift-wrapping (with an optional gift note)
- The customer MUST choose a carrier in order to reach the next step.
- The payment page.
The customer can choose many payment options, depending on what the shop owner has set up. The customer clicks on the chosen method and depending on the method, is either sent over to the chosen third-party handler or continues to one of PrestaShop's pages where he or she can enter the needed details, such as a validation before displaying check or bank wire information.Note Check and bank wire are installed by default, but PrestaShop makes it easy to offer payment through PayPal, Google Checkout or other 3rd party providers. See the modules installed by default in PrestaShop's back-office, or check the Addons marketplace for even more modules: http://addons.prestashop.com/.
- Once the customer has validated everything, the summary page is displayed.
It begins with "Your order on (name of the shop) is complete". Depending on the chosen method of payment, some final information chould be provided to the customer, along with a notification that a confirmation e-mail has been sent and a link to the customer support page. The customer must click on the "I confirm my order" button in order to have it validated
...
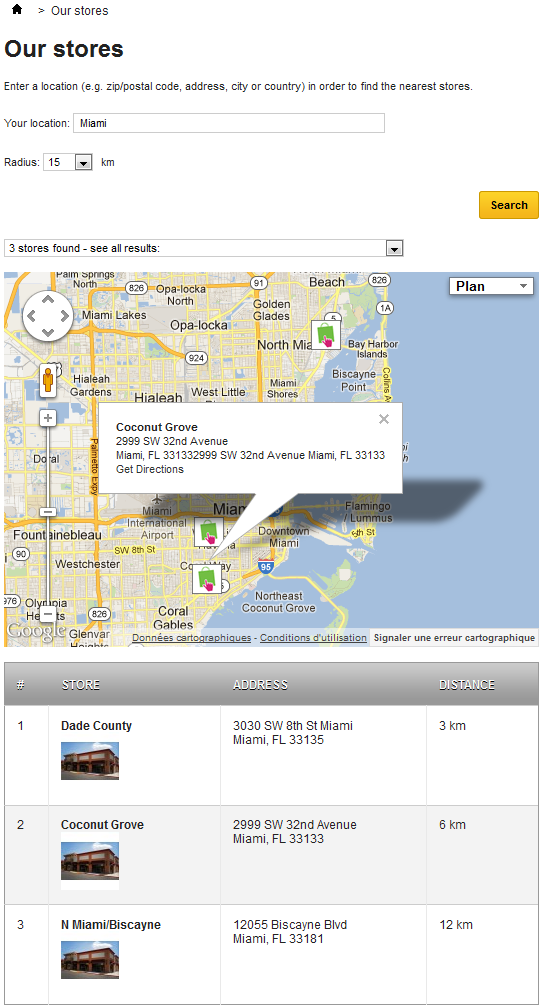
One of the great features of PrestaShop is the ability to get a geolocalized list of all the physical stores to which the online shop is tied. If available (as it is in the demo shop), a click on the "Our stores" block will bring up a map with a search form and radius selector.
On this map, stores are indicated using the shop's logo. A click on that logo brings up a small pop-up, revealing the full address and phone number, as well as the business hours for the store, as indicated by the shop owner.
...