...
Features are configured on a per-product basis, from the "Product" page under the "Catalog" menu, but they must first be registered on your shop using the tool on the "Features" tab under the "Attributes & Features" page from the "Catalog" menu.

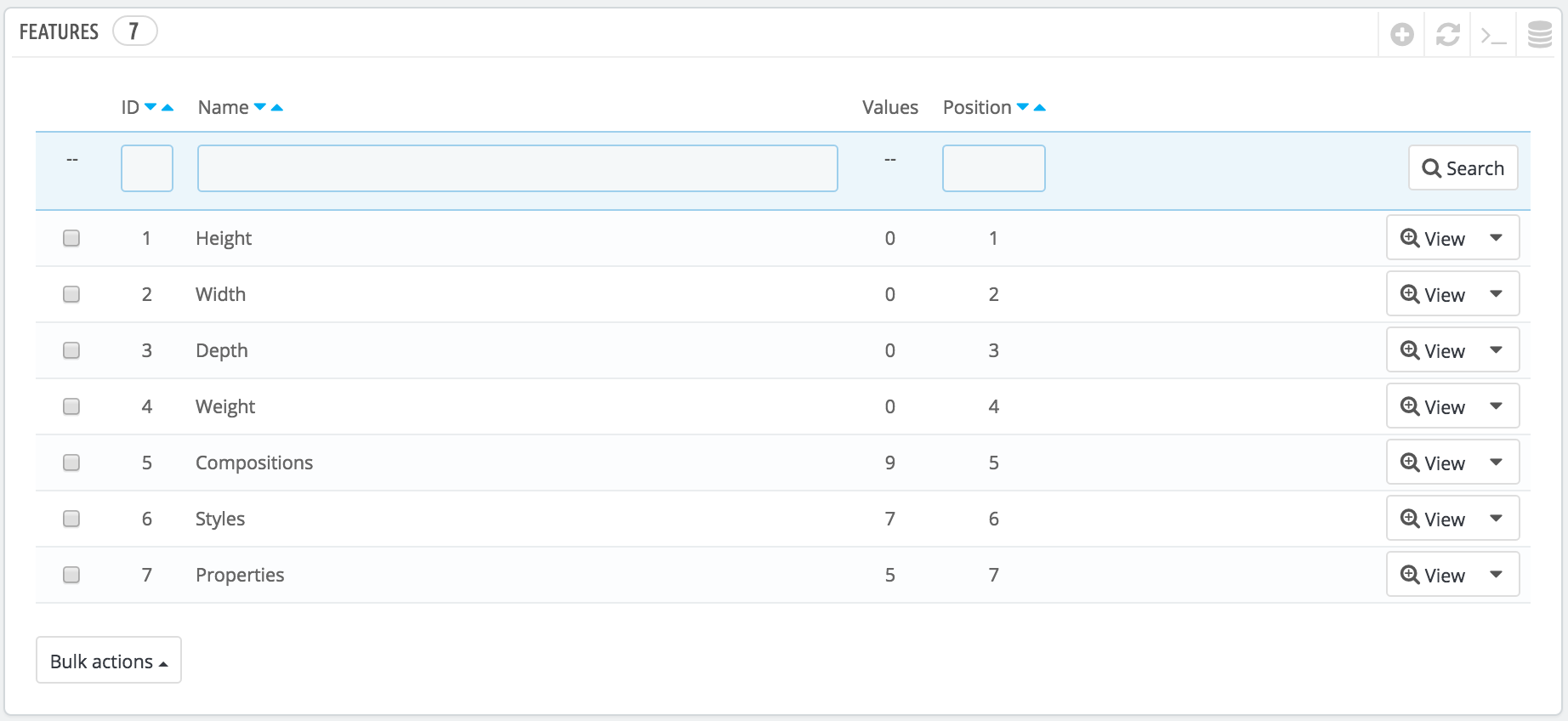
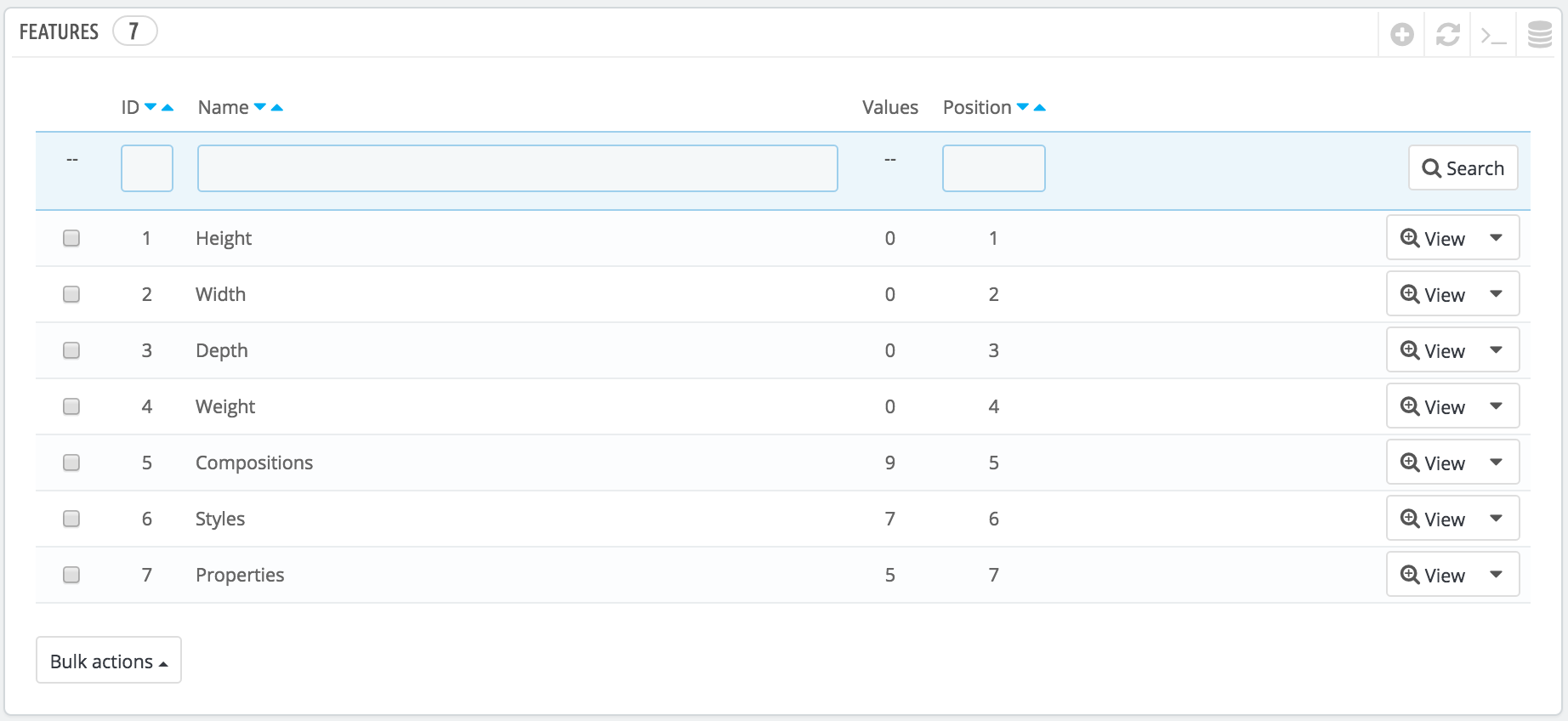
You can set the features' order using the arrows in the "Position" column.
The "Actions" column gives an Edit action, a Delete action and a View action which you can click to display the available values for this feature. From there, you can sort, edit and delete values if you need to.
...
Give a name to this new feature, and save your new feature to return to the attributes list.
| Info |
|---|
Three more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement. The layered navigation generator does make use of these.
URL. The word to use in the URL. By default, PrestaShop uses the attribute's public name.Meta title. The word to use in the page's title. By default, PrestaShop uses the attribute's public name.Indexable. Whether search engines should index this attribute or not.
The customer can get the URL simply by clicking on an attribute from the product sheet: the URL will change to add a final detail, for instance #/color-metal or #/disk_space-16gb/color-green.
|
Adding a value to a feature
...
...and save your feature value. You can add more values for the same feature type by saving your changes with the "Save and add another value" button.
| Info |
|---|
Two more options are available when you enable the Layered Navigation Block module. They are not strictly tied to the layered navigation: they provide a direct URL to each of a product's variations. This way, not only is the customer able to send a correct link to a friend, but this also helps enhance your search engine placement. The layered navigation generator does make use of these.
URL. The word to use in the URL. By default, PrestaShop uses the attribute's public name.Meta title. The word to use in the page's title. By default, PrestaShop uses the attribute's public name.
The customer can get the URL simply by clicking on an attribute from the product sheet: the URL will change to add a final detail, for instance #/color-metal or #/disk_space-16gb/color-green.
|