...
| Warning |
|---|
El mapeo de imágenes (o construir mapas de imágenes) era una funcionalidad introducida en la versión 1.1 de PrestaShop, y que estuvo disponible hasta la versión 1.5 inclusive. Si ha realizado una nueva instalación de PrestaShop 1.6 y quiere seguir utilizando el mapeo de imágenes siga las siguientes instrucciones:
Tenga en cuenta que esta función está obsoleta, y no tendrá ningún tipo de soporte por parte del equipo de Prestashop. |
...
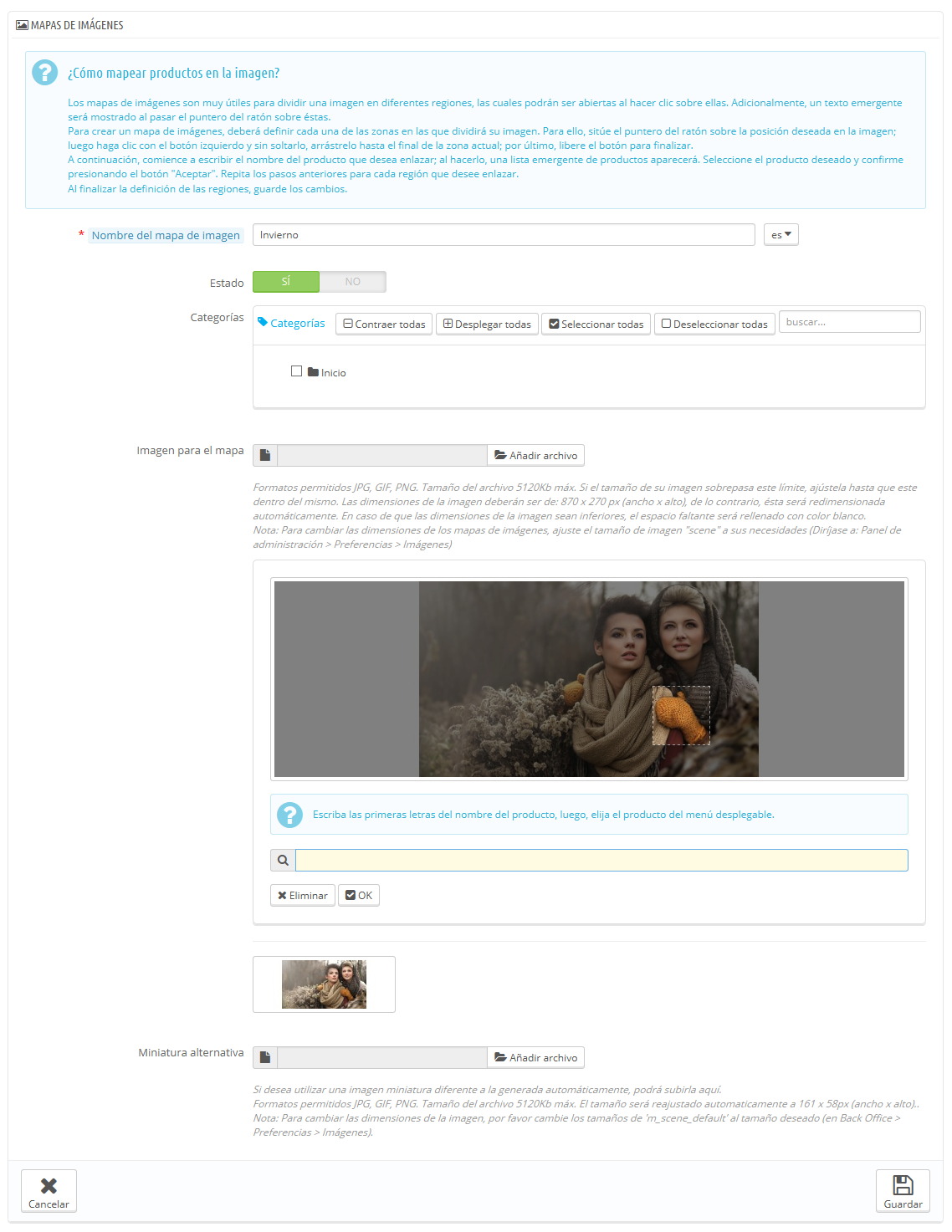
- Nombre del mapa de imagen. Introduzca un nombre para el mapa de imagen.
- Estado. Si el mapa de imagen está disponible o no. Puede optar por aplazar su disponibilidad hasta que haya terminado la configuración a todos los enlaces.
- Imagen para el mapa. Seleccione la imagen que desea que represente al mapa de imagen, a continuación haga clic en "Guardar y permanecer". La página actual será recargada, con la imágen imagen que ha subido, y muchas más opciones.
Ahora vamos a aprender a crear un mapa de imagen. Haga clic en cualquier parte de la imagen y arrastre el ratón sobre uno de los productos presentados, con el fin de resaltar/cortar la parte de la imagen que quiere que sea clickable clicable por el usuario.
Su selección pasará a ser clara y luminosa, mientras que el resto de la imagen se oscurecerá. Preste atención y alinee cuidadosamente el marco de la selección con la zona en la que el cliente podrá hacer clic.
...