...
Un grand nombre de pages de l'administration utilisent des boutons de manière régulière, que ce soit en haut ou en bas de l'écran. Par exemple, la page de création/modification d'un produit peut avoir jusqu'à 8 boutons.
Plus que de simples raccourcis, ils ouvrent de réelles fonctionnalités que vous utiliserez souvent.
Les boutons disponibles varient grandement en fonction du contexte. De fait, deux pages peuvent ne pas avoir le même jeu de boutons. Cela étant, il y en a certains que vous verrez souvent :
- Ajouter. Ouvre la page de création pour le contenu en cours.
- Modules recommandés. Ouvre une fenêtre présentant les modules disponibles pour le contexte en cours.
- Aide. Ouvre la documentation en ligne pour la page en cours.
Le bouton "modules recommandés" vous permet de voir les modules qui s'appliquent au contexte en cours. Par exemple, la page des transporteurs affiche les modules de la catégorie de modules "Transporteurs & logistique". Cela se révèle très utile pour rapidement trouver le module à installer et à configurer pour obtenir un certain résultat.
La plupart des formulaires du back-office sont validé à l'aide bouton en bas de l'écran :
- Enregistrer. Enregistre le contenu de la page en cours et renvoie vers la liste d'éléments existants.
- Enregistrer et rester. Enregistre le contenu de la page en cours et garde la page ouverte.
- Annuler. Renvoie la liste des éléments existants.
L'aide contextuelle
...
Un nouveau clic sur le bouton "Aide" referme la colonne d'aide contextuelle. Si vous ne fermez pas la colonne d'aide, PrestaShop comprendra que vous voulez qu'elle s'affiche sur toutes les pages du back-office, et maintiendra donc la colonne ouverte tant que vous ne l'aurez pas fermée.
| Note |
|---|
Si la zone d'affichage du navigateur web est inférieure à 1220 pixels de large, alors PrestaShop ouvrira la documentation contextuelle dans une nouvelle fenêtre de navigateur plutôt que de réduire l'espace dédié à l'interface principale. |
En bas de la colonne d'aide, un petit formulaire vous permet d'indiquer à l'équipe de PrestaShop si cette aide vous a été utile. Donnez une note à la page d'aide en cliquant sur l'un des 5 niveaux de satisfactions. Si vous cliquez sur l'un des deux niveaux les plus bas, PrestaShop ouvrira un court formulaire vous permettant de préciser vos pensées. Vous pouvez soit le remplir et cliquez sur le bouton "Valider", soit fermer le formulaire en cliquant sur la croix, ce qui enverra simplement votre note à notre serveur.
...
En haut du tableau de bord se trouve une simple barre qui vous permet de choisir la période de temps utilisée pour afficher les statistiques du tableau de bord. Trois jeu d'options sont disponibles :
Trois jeux d'options sont disponibles :
...
Vous pouvez également comparer deux périodes de temps en cochant la case "Comparer avec". Sélectionnez la seconde période comme vous l'avez fait pour la première (les deux peuvent se superposer), puis cliquez sur "Appliquer".
Lorsque vous comparer deux périodes, certains des blocs de contenu sera mis à jour pour indiquer l'évolution des données (voir par exemple le bloc "Tableau de bord", qui présente les données du module Dashboard Trends).
...
Par défaut, il y a trois blocs de contenu dans cette colonne, qui sont gérés par des modules :
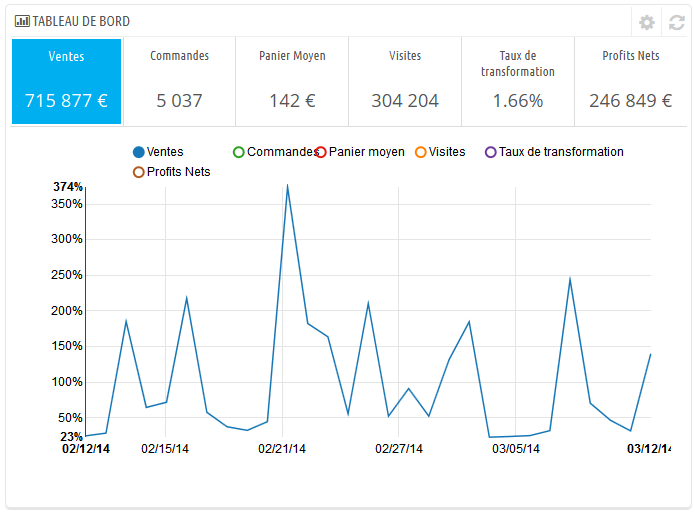
- Tableau de bord (module Dashboard Trends). C'est le principal bloc d'information du tableau de bord. Avec ses graphiques variés, il vous aide vraiment à voir si la direction que prend votre boutique est la bonne ou non. Cliquez sur l'un des types de graphique pour l'afficher. Par ailleurs, lorsque vous comparez deux périodes de temps, il affiche l'évolution de chaque chiffre en pourcentage. Survolez le graphique avec votre souris pour en voir les détails.
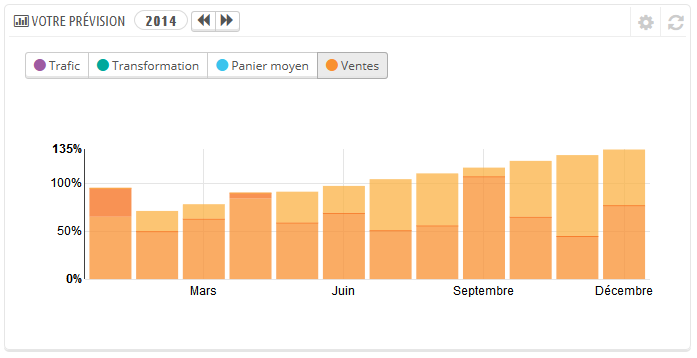
En cliquant sur son icône de configuration (en haut à droite), un panneau s'ouvre où vous pouvez configurer les divers frais de votre boutique (frais bancaire, coût d'expédition, hébergement, etc.) afin de mieux indiquer vos tendances. - Votre prévision (module Dashboard Goals). Ce bloc vous présente les objectifs que vous vous êtes fixés pour les mois à venir, et la manière dont votre boutique parvient à s'y comparer. Survolez le graphique avec votre souris pour en voir les détails.
En fonction de vos résultats mensuels, vous devriez mettre à jour vos objectifs à venir. Vous pouvez configurer vos objectifs dans le formulaire de configuration du bloc (en haut à droit du bloc), et indiquer vos attentes mois après mois en termes de trafic, de taux de conversion, et de valeur panier moyenne. La colonne "Ventes" sera mise à jour en fonction des objectifs des autres colonnes (par exemple, pour 1000 visiteurs avec un taux de conversion de 2% et un panier moyen de 10€, vous devriez obtenir 1000*(2/100)*10 = 200€) Vous pouvez modifier la devise dans la page "Devises" du menu "Localisation". - Produits et ventes (module Dashboard Products). Ce bloc vous présente un tableau des dernières commandes et un classement de vos produits : meilleures ventes, produits les plus vus, et meilleures recherches (au sein de votre boutique, pas depuis les moteurs de recherche).
Vous pouvez configurer le nombre d'élément à afficher pour chaque tableau en ouvrant le bloc de configuration du bloc.
...