Parámetros de Rendimiento
Esta página combina muchas herramientas y consejos que pueden ayudarle a mejorar el rendimiento de su tienda en el servidor – sin fines comerciales, aunque un servidor que tenga un mayor rendimiento será capaz de atender a las consultas y peticiones de un mayor número de usuarios, y por lo tanto podría obtener más ventas.
Smarty
Smarty es el nombre del motor de plantillas utilizado por los temas de PrestaShop. Puede aprender más sobre él desde el siguiente enlace: http://www.smarty.net/.

Hay varias opciones:
- Caché de plantillas. Para mejorar el rendimiento front-end, PrestaShop almacena en caché las páginas HTML.
- Nunca recompilar los archivos de las plantillas. El comportamiento normal: La páginas HTML son compiladas y almacenadas en la memoria caché del navegador y se muestran tal y como son, incluso si el tema ha cambiado desde entonces.
- Recompilar las plantillas cuando los archivos sean modificados. PrestaShop es capaz de saber si un tema ha sido modificado.
- Forzar compilación. Sólo active esta opción si está editando un tema, y quiere ver los cambios realizados cada vez que recargue la página.
- Caché. Esta opción hace posible que pueda desactivar la caché de todos los archivos, y no tan sólo los que pertenecen a los archivos de la plantilla. Desactive esta opción tan sólo para la depuración de módulos y/o plantillas. En cualquier otro caso, debe dejar esta opción activa.
La opción "Borrar la caché Smarty" hace posible borrar la memoria caché con un solo clic de ratón, en lugar de tener que ir a borrar los archivos desde el servidor FTP. - Sincronización multiservidor. Cuando tiene varios servidores, esta opción le ayuda con su sincronización de caché.
- Tipo de caché. Por defecto, Smarty utiliza un mecanismo de almacenamiento en caché basado en archivos. Usted puede optar porque éste utilice MySQL como recurso de almacenamiento de memoria caché de salida de Smarty.
- Borrar la memoria caché. Dependiendo de la frecuencia con la que se produzcan los cambios en su tienda, es posible que desee o bien nunca borrar los archivos de la caché, o bien borrarla cada vez que su tienda es modificada (ya sean productos o diseño).
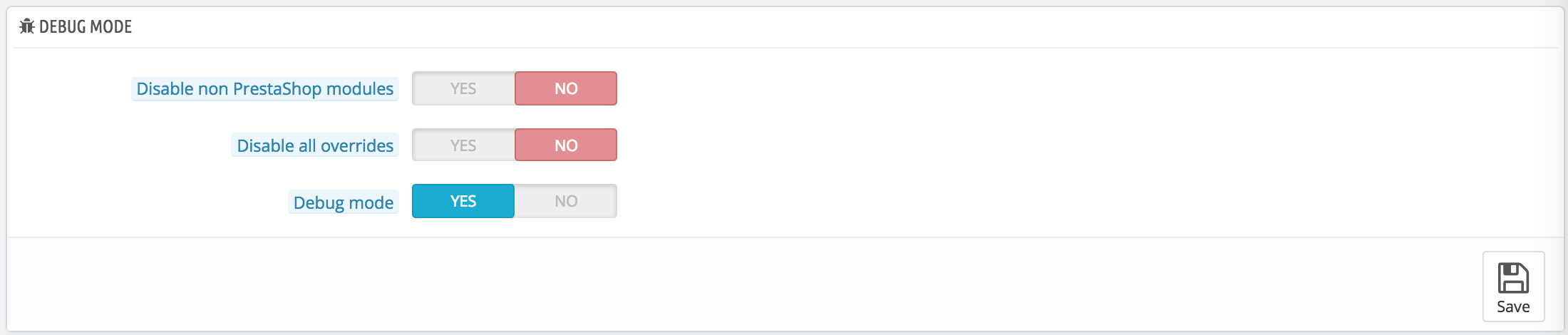
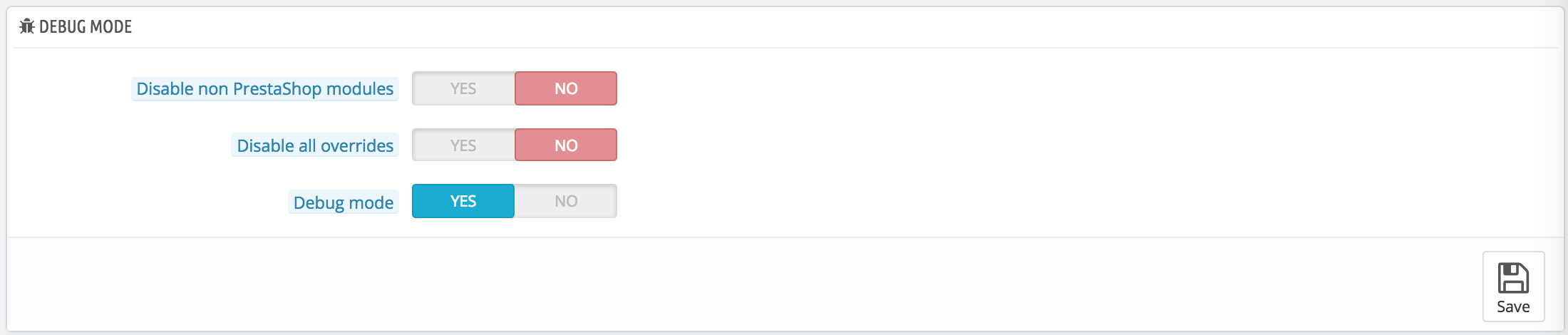
Modo Depuración
Desde el modo de depuración, puede optar por reducir el impacto que tienen ciertas funcionalidades en PrestaShop, y así poder evaluar con precisión de donde proviene un error:

- Desactivar los módulos no nativos. Los módulos nativos de Prestashop son testeados con exhaustividad por lo que no deberían de presentar ningún tipo de problema. Si habilita esta opción, podrá determinar si el problema proviene del propio código de PrestaShop (núcleo o módulo), o de un módulo de terceros.
- Desactivar los métodos de sobrecarga (overrides). Muchas de las características de PrestaShop pueden ser sobrecargadas. Si habilita esta configuración, todas las sobrecargas del código serán desactivadas, y podrá determinar si el problema proviene de propio código de PrestaShop, o de un módulo de terceros.
- Modo depuración. Al activar esta opción, los mensajes de error técnico serán visibles. Es útil cuando una persona está ayudando otra que no tiene acceso a su tienda, pero que necesita saber lo que está pasando técnicamente.
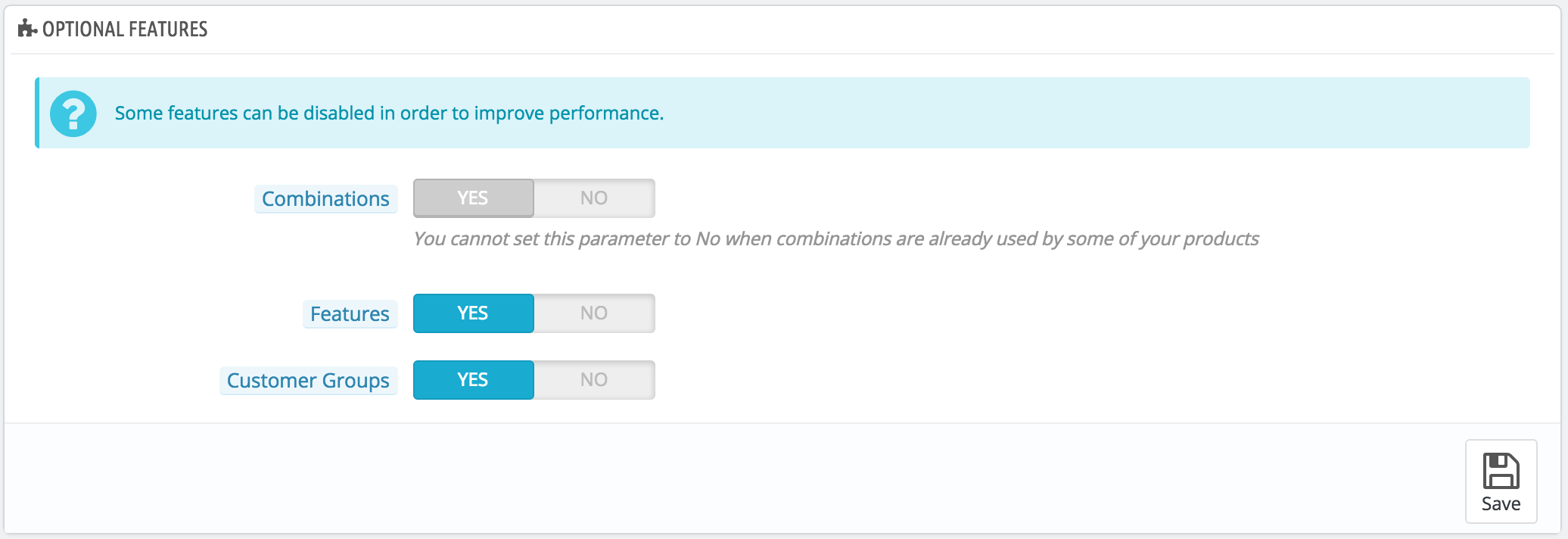
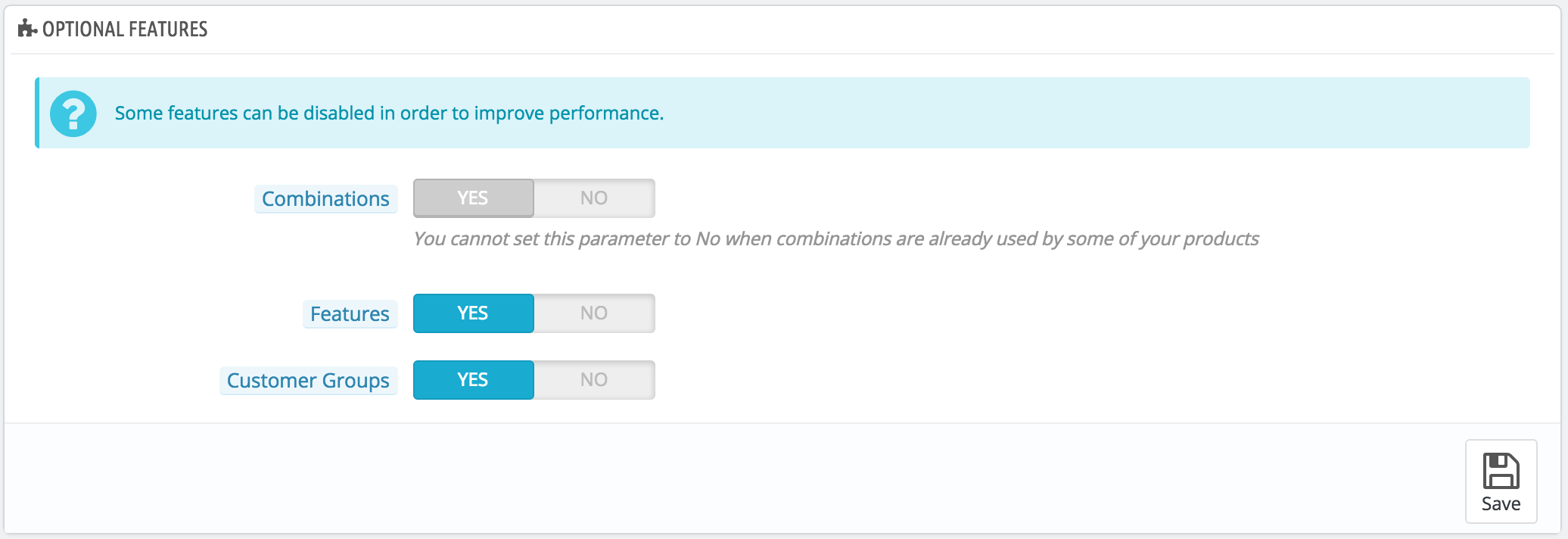
Características opcionales
Algunas características de PrestaShop pueden ser desactivadas si no las utiliza, ya que pueden ralentizar su tienda.
Si su catálogo tiene actualmente productos que hacen uso de estas características, no podrá desactivarlas. Tendrá que eliminar esos productos para poder desactivar estas opciones. |
Puede desactivar las siguientes características de catálogo:

- Combinaciones. Las combinaciones de productos le permiten tener una completa línea de productos en un sólo producto: diferentes tamaños, colores, capacidades, etc.
- Características. Las características del producto permiten indicar la información del producto específico: el peso, el material, el país de origen, etc.
- Grupos de clientes. Los grupos de clientes le permiten agrupar clientes dentro de un mismo grupo con el fin de darles ciertos privilegios y restricciones: descuentos, restricciones de módulos, etc.
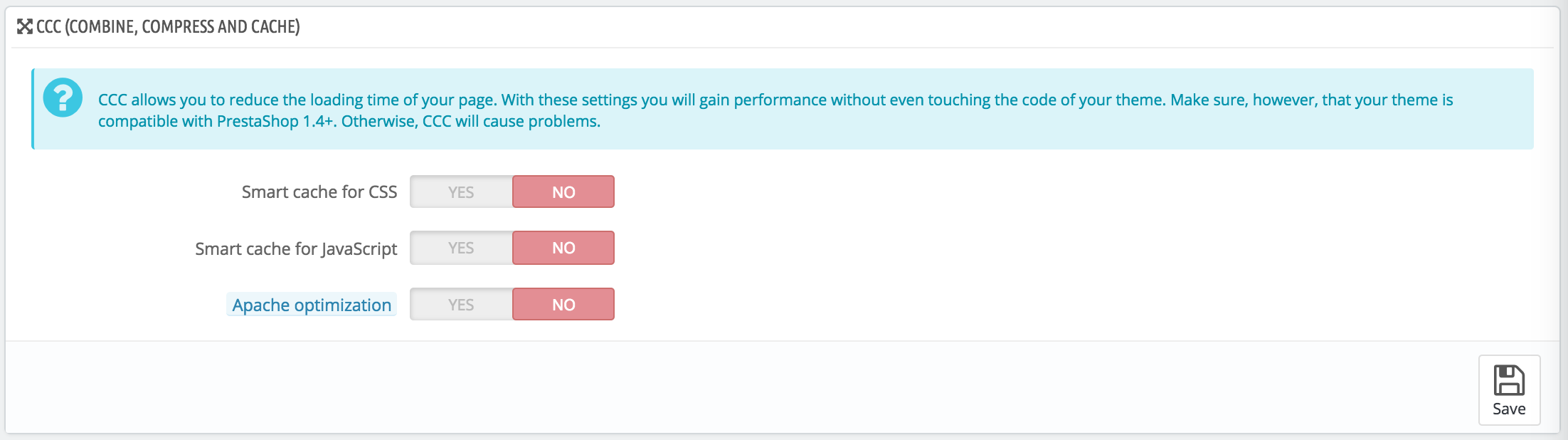
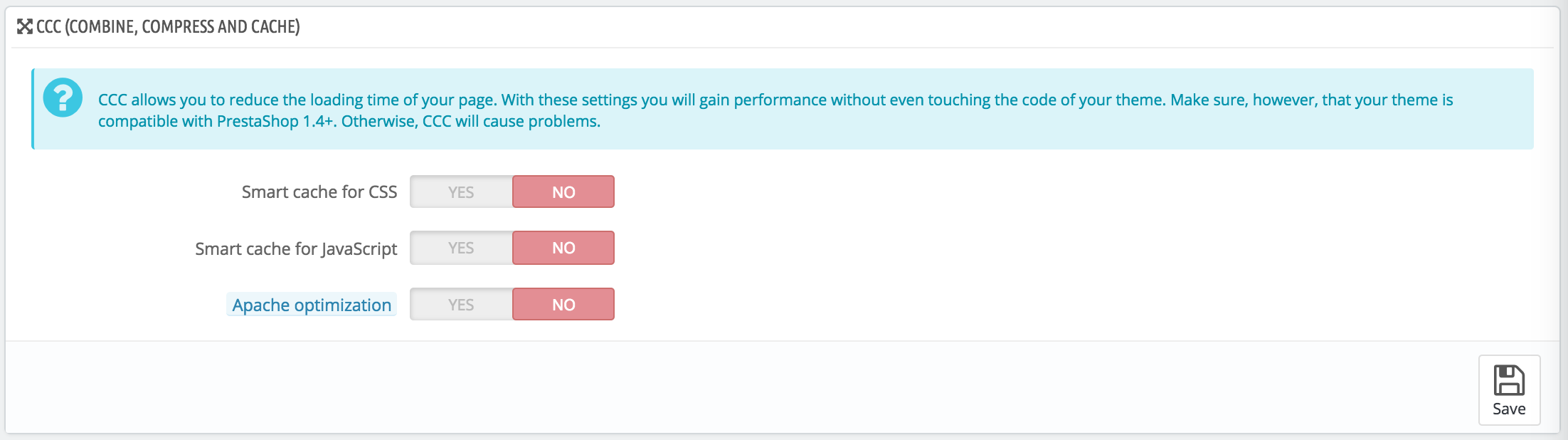
Combinación, Compresión y Caché (CCC)
CCC es un conjunto de herramientas destinadas a minimizar la carga del servidor y el tiempo de carga del tema de la tienda.
Esto hace lo que dice: combina archivos textuales del mismo tipo en un archivo más grande, lo que lo que reducen el número de archivos para descargar; comprime el archivo utilizando el algoritmo Zip, lo que hace que se descargue más rápidamente; finalmente, se almacena en caché el archivo comprimido, por lo que el servidor no tiene que hacer este proceso cada vez que se carga una página, lo que alivia la carga sobre el procesador del servidor.

- "Smart cache" para las hojas de estilo (CSS). Los archivos CSS son archivos de texto, que pueden ser combinados y comprimidos de forma segura.
- "Smart cache" para el código de JavaScript. Los archivos JavaScript son archivos de texto, pero su combinación a veces puede resultar problemática. Asegúrese de probar todo antes de dejar activada esta opción.
- Optimización de Apache. Este ajuste de configuración, modificará el archivo de configuración del servidor web con el fin de hacerlo más eficiente para CCC.
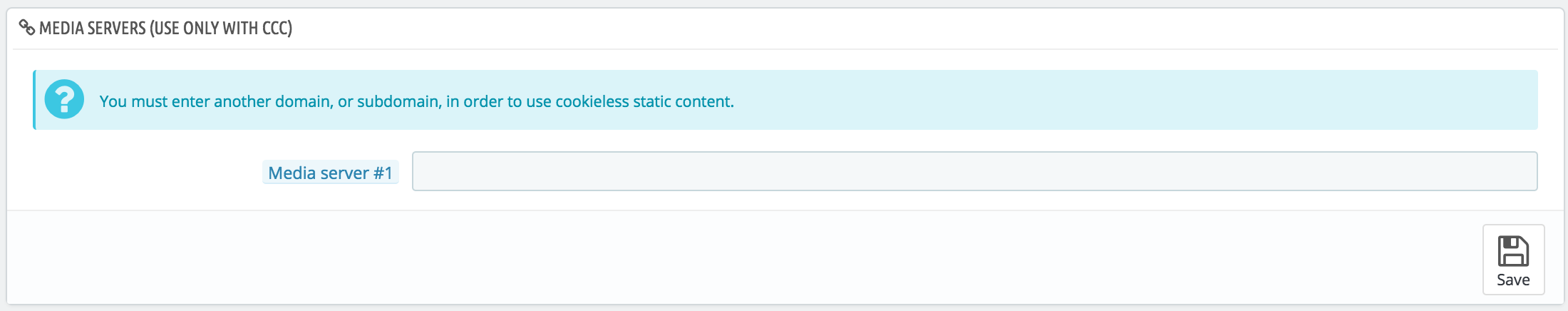
Servidores de medios (utilizar solamente cuando CCC está activado)
Esta sección le permite redirigir parte de su tráfico (imágenes y archivos de vídeo, por ejemplo) a otros servidores bajo su control, a través de otros dominios o subdominios – generalmente, los archivos están alojados en un CDN (Content Delivery Network). Por defecto, De forma predeterminada, PrestaShop admite un servidor de medios.

Putting your store's domain name in this field is not the proper way to get fantastic performance. That being said, it is easy to set up a media server, and the benefits are real and almost immediate. Here is how:
- Open an account at a new host, preferably one who is a specialist of distributed content. The most popular are Akamai (http://www.akamai.com/), Amazon (with its AWS services, among which is CloudFront: http://aws.amazon.com/) or CloudFlare (http://www.cloudflare.com/). You should also ask your own host, maybe it has a CDN service you can subscribe to.
- Copy your media files to that host's server. This means that the CDN server must contain an exact copy of the following folders from you store's main server:
/img, /themes and /modules.
Reminder: you must make it so that these folders are always synchronized: even if you add new products or change your theme, the CDN server must contain the latest version of all these files. - Once the CDN server is in place, add the web address (as given by your CDN host) in the field, "Media server #1". If that host allows for more web addresses, add them.
In case you would rather that your files are still visually downloaded from your domain name rather that from an unknown domain name, follow this process:
- Create a subdomain for your store's domain name, for instance
http://cdn1.example.com (the way to do that depend on your host, ask him about it). Put a .htaccess file at the root of the subdomain. That file should contain a single line:
Redirect Permanent / http://cdn-adress.com |
Replace the http://cdn-adress.com with the one from your CDN server. This way, you are creating an automatic redirection from your subdomain to your CDN server.
- Once the subdomain is in place, add it in the first field, "Media server #1". If that host allows for more web addresses, create as many subdomains to your store's main domain name.
Even if you do not have a CDN server, you can use the media server feature to have the customer's browser download more files at a time, thus making the whole page loading process faster: - Configure your web server to have virtual subdomains, such as
images1.example.com, images2.example.com, and images3.example.com, pointing to PrestaShop's main folder. - In your back office's Performance page, set each "Media server" field to these virtual subdomains.
Once this is in place, PrestaShop will load your images from either of these subdomains. In effect, images will come from the some folder (the main one), but the browser will open several more connection threads to your web server than it would by default, thus making the whole page load faster. |
Caching
Your server's cache stores static versions of your dynamic web page, in order to serve these to your customers and thus reduce server load and compiling time.
Most of the time, you should first check with your web host about this setting, as it requires special settings on the server. |
This section enables you to choose to enable caching, and then choose the caching method:

- Memcached. A distributed caching system. Very effective, above all with multiple servers, but you need to make sure that your servers/hosts support it – most probably, if your PHP configuration features the Memcached PECL extension, you are good to go (you can download it here: http://pecl.php.net/package/memcache). You can add Memcached servers by clicking on the "Add server" link.
- APC. Alternative PHP Cache is free, open and robust, but only works with one server – which is the usual case when you start your online business. Again, check for the availability of the APC PECL extension on your server: http://pecl.php.net/package/APC.
- Xcache. Xcache is a new cache system, which is specific to the Lighttpd server – hence, it will not work with the popular Apache server. Read more about it at http://xcache.lighttpd.net/.