Tabla de contenidos
Ahora que ya tiene instalado PrestaShop 1.7 y que ha iniciado sesión satisfactoriamente en su área de administración, debe asegurarse de aprender a navegar y a manejar con soltura esta interfaz de administración, comprendiendo sus notificaciones y sabiendo donde encontrar cada información específica.
El diseño del área de administración ha sido parcialmente renovado en la versión 1.7 de PrestaShop con el fin de presentar una interfaz más intuitiva y ergonómica (como podrá comprobar por ejemplo en la página de creación de productos y en la página del listado de módulos). La navegación y el menú principal también han sido renovados con respecto a la versión 1.6: aunque las distintas funcionalidades, se encuentran todavía en donde espera encontrarlas, es posible que le lleve un tiempo acostumbrarse a esta nueva distribución. El propósito de este rediseño es, por supuesto, hacer más sencillo a los comerciantes administrar sus tiendas. |
Hemos creado este capítulo para ayudarle a descubrir y aprovechar al máximo, la interfaz de administración de PrestaShop. Aunque esta interfaz ha sido diseñada para ser muy ergonómica y fácil de utilizar, ¡debería leer esta guía de principio a fin para comprender perfectamente todo el potencial de su nueva herramienta de negocios en línea!
Tómese un tiempo para examinar el Panel de control. La primera página que verá al iniciar sesión en su back-office es la página de Inicio. Ésta no sólo le presenta un resumen de todo lo que necesita saber sobre su tienda en cualquier momento determinado, junto con enlaces rápidos a las páginas principales más utilizadas, sino que como principiante en PrestaShop, también le ofrece consejos sobre asuntos que debería revisar.

![]()
En la parte superior del back-office se encuentra una barra de color blanco que contiene un puñado de enlaces:
A lo largo de sus actividades diarias administrando su tienda, tendrá que navegar a través de muchas páginas y opciones del back-office.
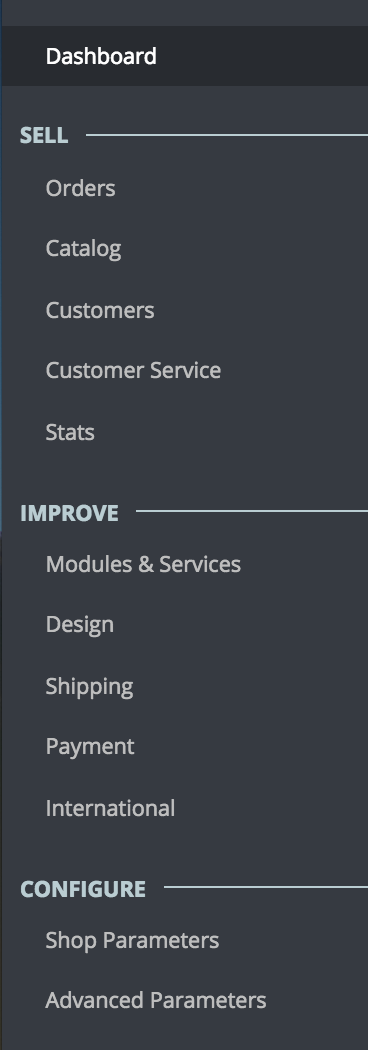
En PrestaShop 1.7, el menú ha sido reorganizado en tres secciones principales, desde las páginas que utiliza con mayor frecuencia, a la que abre con menor frecuencia. Bajo estas secciones, Cada menú se aplica a un conjunto específico de tareas y contextos:

Aquí se presenta su actividad cotidiana. Pedidos, catálogo, clientes, etc. This section presents the essence of your business, where you go each day to get your business going.
Aquí encontrará todo lo que necesita para personlizar su tienda and take your business further. Configure y establezca el aspecto del front office, adapte los métodos de pago a sus mercados objetivos, expanda su negocio internacionalmente o mejore su tienda ¡con nuevos módulos y características!
Se divide en dos submenús. En el primero se encuentran los parámetros de su tienda. Aquí encontrará todos los ajustes que necesita configurar al iniciar su actividad. Una vez realizadas sus elecciones iniciales, no volverá por aquí muy a menudo. El segundo menú está dirigido a la parte técnica de la tienda, en donde podrá realizar ajustes más avanzados, que al igual que en el caso anterior, tampoco se suelen utilizar frecuentemente.
Estos son los menús predeterminados. Tenga en cuenta que los módulos pueden añadir nuevas opciones a las páginas existentes, nuevas páginas a los menús existentes, e incluso nuevos menús. Some of these menus are further divided into pages with tabs to present you with the variety of features available in PrestaShop.
Además de lo indicado anteriormente, hay un menú que sólo se encuentra disponible cuando la opción adecuada está establecida:
Todos los menús predeterminados, incluyendo el menú de "Existencias", se explican en profundidad en esta guía de usuario.
Muchas de las páginas del back-end tienen botones recurrentes, tanto en la parte superior como en la parte inferior de la pantalla. Por ejemplo, la página de edición de productos puede presentar hasta 8 botones disponibles al mismo tiempo.
Además de servir como simples accesos directos, ellos le dan acceso a las funcionalidades existentes que se utilizan con mayor frecuencia.
Los botones disponibles varían mucho dependiendo del contexto en el que se encuentre, y por lo tanto dos páginas diferentes podrían no contener el mismo conjunto de botones. Sin embargo, hay algunos botones que visualizará frecuentemente:
El botón "Módulos recomendados" presenta los módulos que se aplican al contexto actual. Por ejemplo, la página "Transporte > Transportistas", mostrará los módulos disponibles en la categoría de módulos "Envíos y Logística". Esto es muy útil cuando necesite encontrar rápidamente qué módulo instalar y configurar para obtener un resultado determinado.
Muchos de los formularios del back-office son validados con botones situados en la parte inferior de la pantalla:
Las tablas de datos (listados de productos, de categorías, de clientes, etc.) tienen su propio conjunto de botones para gestionar los elementos de la lista:
SELECT ... FROM ... WHERE ...").WHERE 1 AND b.`name` LIKE '%blouse%'").Desde la versión 1.6.0.7 de PrestaShop, la documentación del software está integrada directamente en la interfaz de administración: al hacer clic en el botón "Ayuda" en cualquiera de las páginas del back-office se reduce el ancho de la interfaz principal, mostrándose una nueva columna a la derecha que contiene la documentación para la sección actual del back-office.
Al realizar otro clic sobre el botón "Ayuda" se cierra la ayuda contextual. Si no cierra la columna de ayuda, PrestaShop entiende que quiere que ésta le sea mostrada en cada página del back-office, y por lo tanto mantendrá la columna abierta hasta que haga clic en el botón para cerrarla.
Si el ancho de la zona de visualización del navegador es inferior a 1220 pixeles, entonces PrestaShop optará por abrir la ayuda contextual de la documentación en una nueva ventana del navegador en lugar de reducir el espacio de la pantalla dedicada a la interfaz principal. |
En la parte inferior de la columna de ayuda, un pequeño formulario le permite comunicarle al equipo de PrestaShop si la sección de ayuda ha sido útil para usted o no. Valore la página de ayuda haciendo clic sobre uno de los 5 niveles de satisfacción. Si hace clic en uno de los dos niveles más bajos, PrestaShop abrirá un formulario permitiéndole detallar su opinión sobre la ayuda recibida. Puede rellenar éste y hacer clic en el botón "Enviar", o cerrar el formulario haciendo clic en la cruz, en cuyo caso tan sólo su calificación será enviada a nuestro servidor.
Let's now explore the content of the Dashboard itself. It can feel crowded to a first-time user, but you will find that it gives an excellent summary of your shop's daily activities at a glance.
The Dashboard is divided into 4 main areas: a horizontal bar, and three columns.
By default, the Dashboard uses fake data so that you can better visualize what the various stats are for. When using PrestaShop for a real online store, you must disable this fake data so that your real data is used: deactivate the "Demo mode" option at the top right of the screen, next to the "Help" icon. |
In addition to the contextual help, it also features the "Demo mode" option, from which you can disable the fake data used by default on the Dashboard and use your own data (as gathered by PrestaShop's statistics system).
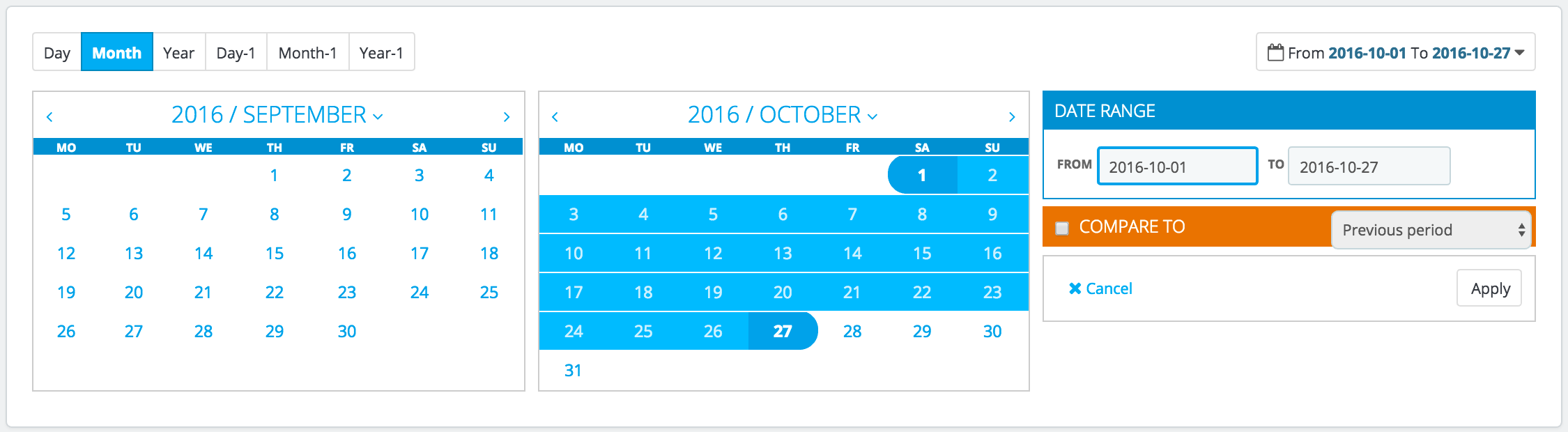
At the top of the Dashboard is a single bar which helps you choose the period of time for the currently displayed dashboard statistics. Three sets of options are available:
Choosing an option updates all the blocks of content that are on the Dashboard so that they display data for the chosen period of time only. Blocks that are not stats-based do not change.
In order to choose a period of time, you can either click the first and last date of that period in the calendar (the clicking order does not matter), or you can type the dates in the YYYY-MM-DD format in the text boxes. Click "Apply" to see the Dashboard change according to your settings.

You can also compare two periods of time together by checking the "Compare To" box. Select the second period as would do for the first one (the two can even overlap), then click on the "Apply" button.
When comparing two periods, some of the content blocks will update to indicate the evolution of the data (see for instance the main "Dashboard" block, which presents data from the Dashboard Trends module).
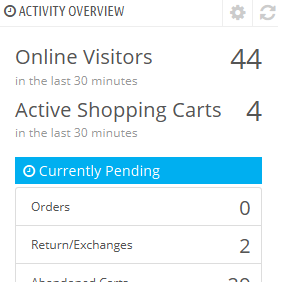
 By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
By default, this column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
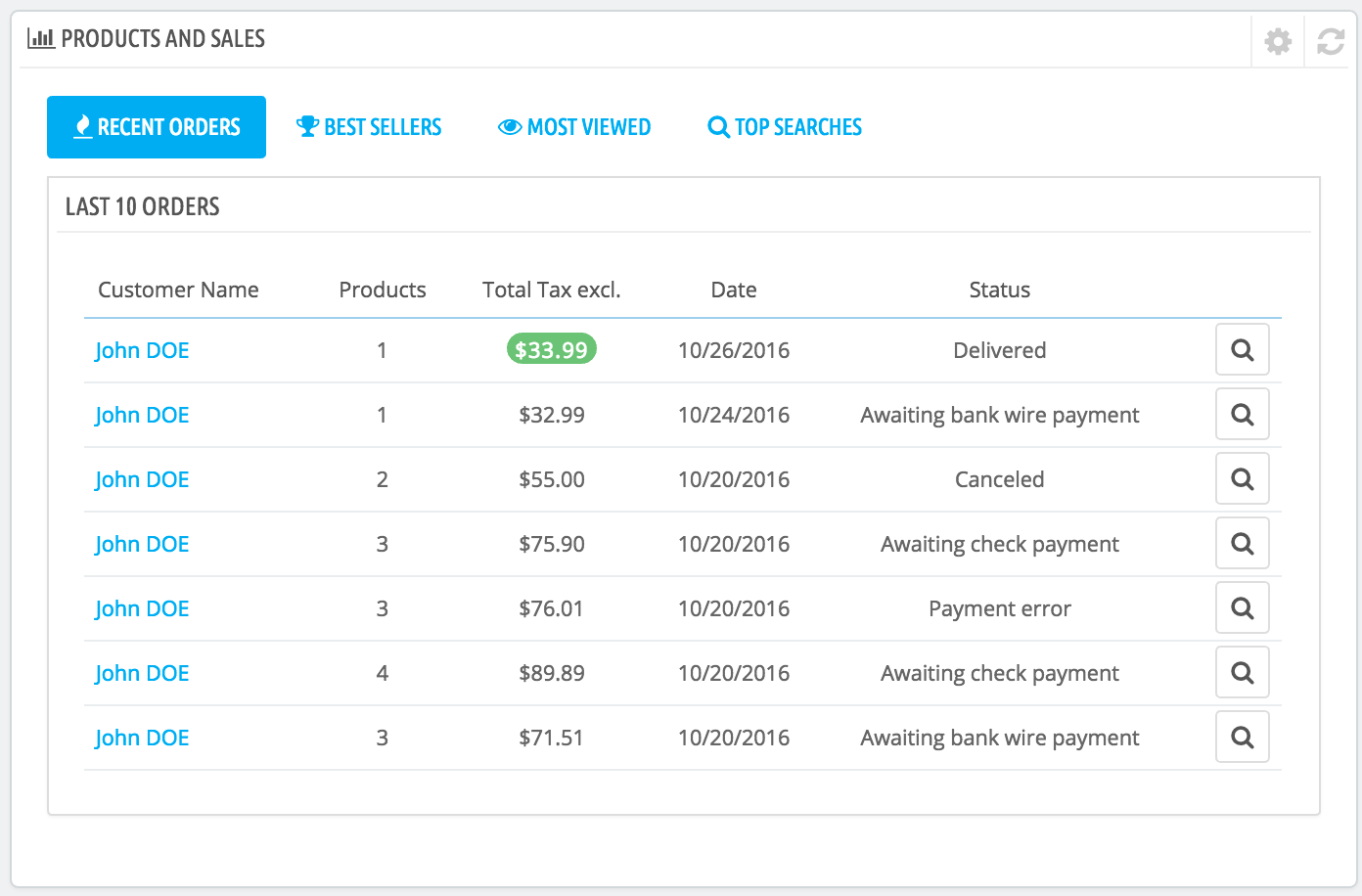
The central column is where the term "dashboard" takes its importance: this area of the Dashboard presents the user (you) with the most important numbers pertaining to his shop's daily activities, along with a graph of sales and a list of the latest orders. Every time you log into your shop's administration area, you will be first and foremost looking at the evolution that these numbers take. This is where you see your shop live and breathe.
By default, there are three blocks of content in this column, which are handled by modules:


Depending on your monthly results, you should update your forthcoming goals. You can set your goals in the block's configuration form (top right of the block), and fill in your expectations month per month in terms of traffic, conversion rate, and average cart value. The "Sales" column will be updated according to the goals set in the other columns (for instance, for a 1000 visitors with a 2% conversion rate and a $10 average cart, you would get 1000*(2/100)*10 = $200). You can change the currency in the "Currencies" page under the "Localization" menu.

You can set the number of items to display in each by opening the block's configuration form
This last column is an informational one: it gives you the latest news from PrestaShop.com, notifications about new PrestaShop versions, and useful links.