Table of contents
Now that you have installed PrestaShop 1.7 and that you are properly logged-in to your administration area, you should make sure to easily find your way through its administration interface, understand its notifications and know where to find one specific bit of information.
The design of the administration area has been partially revamped with version 1.7 of PrestaShop in order to be more intuitive and ergonomic (like the module and product pages). The navigation and main menu have also been changed compared to 1.6: while the features are the same, you might find it difficult to locate pages as you used to, at first. The purpose of this redesign is, of course, to make it easier for merchants to manage their shop. |
We have created this chapter in order to help you make the most of your discovery of PrestaShop's administration interface. It has been designed to be very ergonomic and easy to use, but be aware that you should read the whole guide in order to get a perfect grasp of your new online business tool!
Take the time to review the Dashboard – that is, the first page you see when logging into your back office. Not only does it present you with a summary of everything you need to know about your shop at any given time, along with quick links to the main action page, but as a first-timer in PrestaShop, it also gives you tips about what you should have a look at.


At the top of the back office is a white bar containing a handful of information and links:
All along your daily activities administrating your shop, you will have to browse through the many pages and options of the back office.
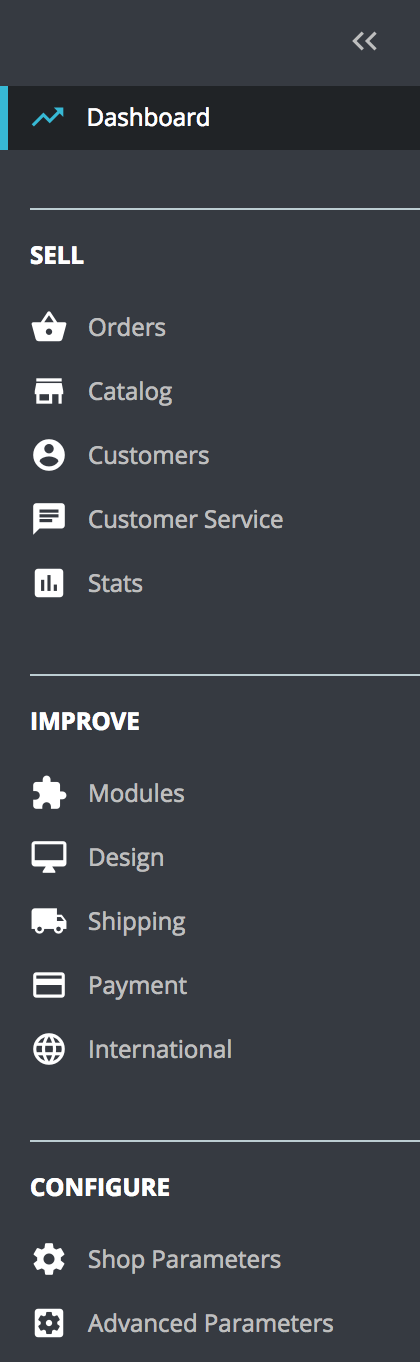
In PrestaShop 1.7, the menu has been reorganized in three main sections, from the pages you use the most frequently, to the one you open less often. Under these sections, each menu applies to a given set of tasks and contexts:

It’s all about your day-to-day activity. Orders, customers, catalog, etc. This section presents the essence of your business, where you go each day to get your business going.
Here you will find everything to customize your shop and take your business further. Set up the look of your front office, adapt your payment methods to your target markets, expand internationally or enhance your shop with new modules and features!
It is divided into two submenus. The first one is your shop parameters. You’ll find here all the settings you need to configure when you launch your activity. Once you made your initial choices, you won’t go there very often. The second menu can be seen as the technical section, with more advanced settings that aren’t used often either.
These are the default menus. Note that modules can add new options to the existing pages, new pages to the existing menus, and even new menus. Some of these menus are further divided into pages with tabs to present you with the variety of features available in PrestaShop.
Many of the back-end pages use recurring buttons, either at the top or at the bottom of the screen. For instance, the product edition page can have up to 8 buttons available at the same time.
More than simple shortcuts, they open actual features that you will use very often.
The available buttons vary a lot depending on the context, and therefore two different pages might not feature the same set of buttons. Still, there are a few that you will often see:
The "Recommended modules" button presents you the modules which apply to the current context. For instance, in the "Shipping > Carriers" page, it will display the modules from the "Shipping & Logistics" category of modules. This is very helpful when you need to quickly find which module to install and configure in order to get a given result.
Many of the back office forms are validated with buttons at the bottom of the screen:
Data tables (lists of products, of categories, of customers, etc.) have their own set of buttons to manage the listed items:
SELECT ... FROM ... WHERE ...").WHERE 1 AND b.`name` LIKE '%blouse%'" for product list).Since version 1.6.0.7 of PrestaShop, the software's documentation is directly embedded into the administration interface: clicking on the "Help" button from any back office page reduces the main interface's width in order to add a new column on the right, which contains the documentation for that section of the back office.
Another click on the "Help" button closes the contextual help. If you do not close the help column, PrestaShop understands that you want it displayed on every page of the back office and thus will maintain the column open until you have clicked to close it.
If the browser's display zone is lower than 1220 pixels width, then PrestaShop will open the contextual documentation in a new browser window rather than reducing the screen space dedicated to the main interface. |
At the bottom of the help column, a small form enables you to tell the PrestaShop team whether the help section has been helpful to you or not. Rate the help page by clicking on one of the five levels of satisfaction. If you click on one of the two lowest levels, PrestaShop will open a short form allowing to detail your thoughts? You can either fill it and click on the "Submit" button, or close the form by clicking on the cross, in which case only your rating will be sent to our server.
Let's now explore the content of the dashboard itself. It can feel crowded to a first-time user, but you will find that it gives an excellent summary of your shop's daily activities at a glance.
The dashboard is divided into 4 main areas: a horizontal bar, and three columns.
By default, the dashboard uses fake data so that you can better visualize what the various stats are for. When using PrestaShop for a real online store, you must disable this fake data so that your real data is used: deactivate the "Demo mode" option at the top right of the screen, next to the "Help" icon. |
In addition to the contextual help, it also features the "Demo mode" option, from which you can disable the fake data used by default on the Dashboard and use your own data (as gathered by PrestaShop's statistics system).
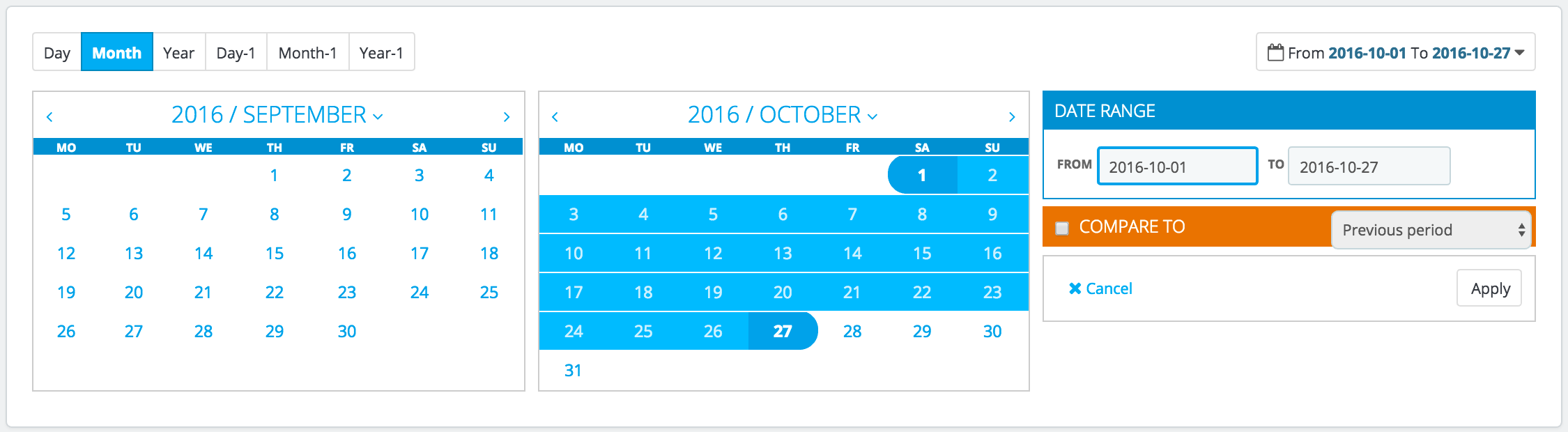
At the top of the Dashboard is a single bar which helps you choose the period of time for the currently displayed dashboard statistics. Three sets of options are available:
Choosing an option updates all the blocks of content that are on the Dashboard so that they display data for the chosen period of time only. Blocks that are not stats-based do not change.
In order to choose a period of time, you can either click the first and last date of that period in the calendar (the clicking order does not matter), or you can type the dates in the YYYY-MM-DD format in the text boxes. Click "Apply" to see the Dashboard change according to your settings.

You can also compare two periods of time together by checking the "Compare To" box. Select the second period as would do for the first one (the two can even overlap), then click on the "Apply" button.
When comparing two periods, some of the content blocks will update to indicate the evolution of the data (see for instance the main "Dashboard" block, which presents data from the Dashboard Trends module).
 This column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
This column presents you with data from the Dashboard Activity module, which gives the main figures from your database in a quick glance:
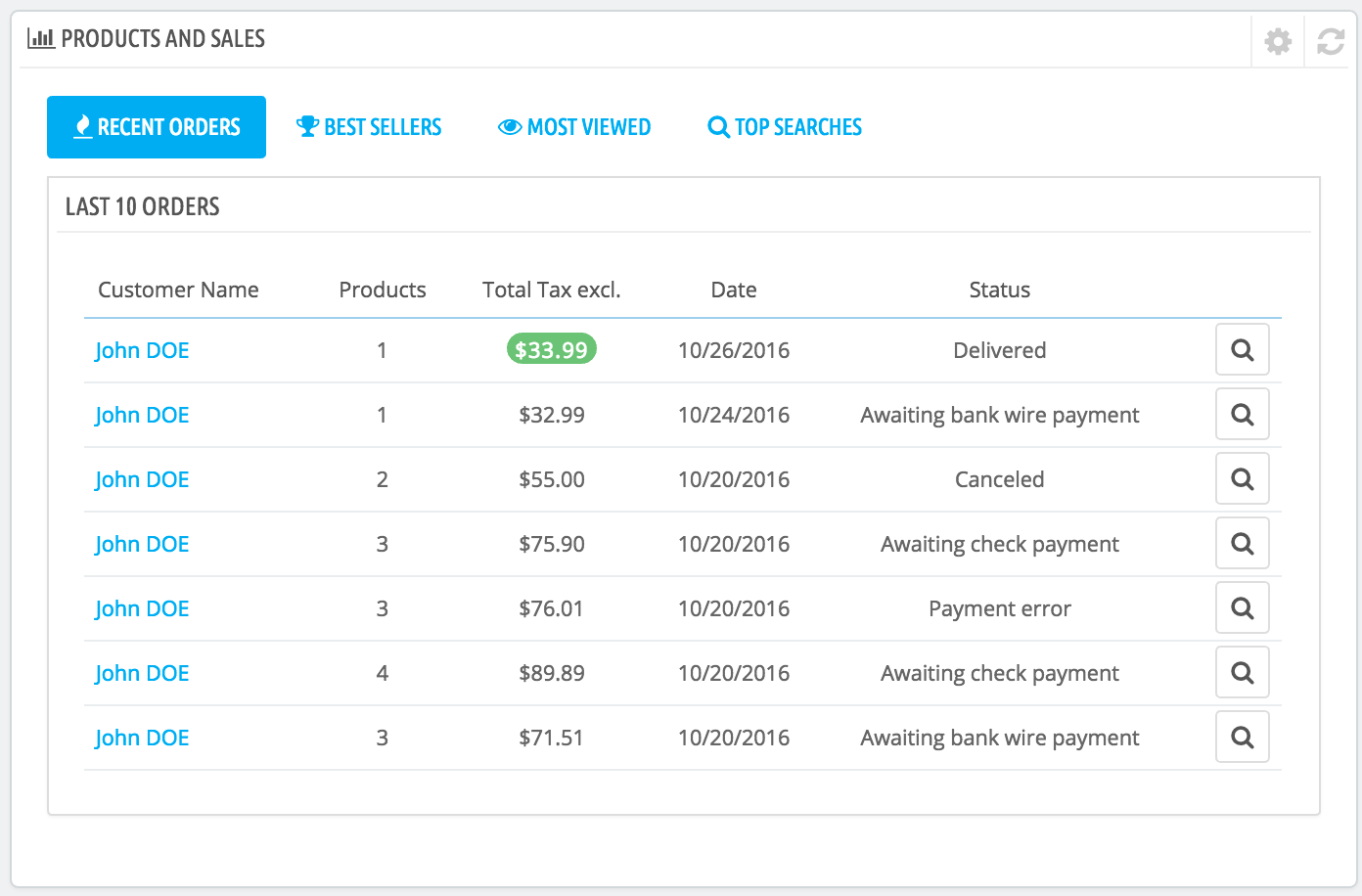
The central column is where the term "dashboard" takes its importance: this area of the dashboard presents the user (you) with the most important numbers pertaining to his shop's daily activities, along with a graph of sales and a list of the latest orders. Every time you log into your shop's administration area, you will be first and foremost looking at the evolution that these numbers take. This is where you see your shop live and breathe.
By default, there are three blocks of content in this column, which are handled by modules:


Depending on your monthly results, you should update your forthcoming goals. You can set your goals in the block's configuration form (top right of the block), and fill in your expectations month per month in terms of traffic, conversion rate, and average cart value. The "Sales" column will be updated according to the goals set in the other columns (for instance, for a 1000 visitors with a 2% conversion rate and a $10 average cart, you would get 1000*(2/100)*10 = $200). You can change the currency in the "Currencies" page under the "Localization" menu.

You can set the number of items to display in each by opening the block's configuration form
This last column is an informational one: it gives you the latest news from PrestaShop.com, notifications about new PrestaShop versions, and useful links.